- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-01 10:11:24
- 來(lái)源:未知

空(kōng)狀态是指沒有(yǒu)數(shù)據的頁面,盡管如此,空(kōng)狀态也可(kě)以提供有(yǒu)趣的用戶體(tǐ)驗。在這篇文章中,将會(huì)說明(míng)什麽是空(kōng)狀态以及如何設計(jì)出好的空(kōng)狀态,以此來(lái)提升用戶體(tǐ)驗。
從用戶進入到與APP交互的過程中,空(kōng)狀态設計(jì)都是提升産品用戶體(tǐ)驗的不錯的方法。
空(kōng)狀态是指沒有(yǒu)數(shù)據的頁面,也就是說,在用戶進行(xíng)某些(xiē)動作(zuò)後,頁面将會(huì)展示其産生(shēng)的內(nèi)容。盡管如此,空(kōng)狀态也可(kě)以提供有(yǒu)趣的用戶體(tǐ)驗。事實上(shàng),空(kōng)狀态完全可(kě)以用于指導用戶的操作(zuò),向他們介紹你(nǐ)的産品或展示産品品牌的個(gè)性。
你(nǐ)可(kě)以将空(kōng)狀态變成一個(gè)與用戶進行(xíng)有(yǒu)意義交流的地方,為(wèi)用戶提供一種參與式的用戶體(tǐ)驗。
在這篇文章中,将會(huì)說明(míng)什麽是空(kōng)狀态以及如何設計(jì)出好的空(kōng)狀态,以此來(lái)提升用戶體(tǐ)驗。
什麽是空(kōng)狀态?
空(kōng)狀态是APP中的內(nèi)容無法顯示的頁面狀态,用“空(kōng)”來(lái)描述其實是不恰當的,因為(wèi)空(kōng)狀态頁面中還(hái)有(yǒu)一些(xiē)內(nèi)容的。事實上(shàng),空(kōng)狀态可(kě)以顯示多(duō)種不同的內(nèi)容來(lái)提升用戶體(tǐ)驗,接下來(lái)我們就會(huì)着重介紹這一點。
例如:如果你(nǐ)曾經使用過一款允許你(nǐ)把你(nǐ)喜愛(ài)的內(nèi)容添加到收藏夾裏的APP,你(nǐ)就會(huì)對空(kōng)狀态有(yǒu)所了解。或者你(nǐ)使用搜索,有(yǒu)過沒有(yǒu)搜索結果的經曆…
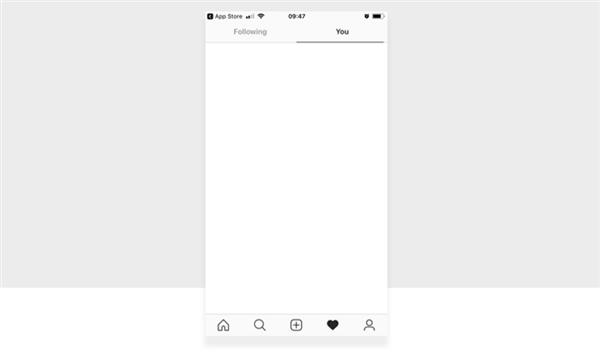
以Instagram為(wèi)例:當你(nǐ)進入沒有(yǒu)添加任何照片的收藏夾時(shí),你(nǐ)可(kě)能會(huì)看到一個(gè)空(kōng)狀态,并告訴你(nǐ)還(hái)沒有(yǒu)添加任何照片。
由于沒有(yǒu)數(shù)據內(nèi)容,因此隻能展示空(kōng)狀态或無數(shù)據。

Instagram的空(kōng)白狀态
但(dàn)是,Instagram的收藏頁面并沒有(yǒu)空(kōng)狀态說明(míng),相反,它是空(kōng)白的頁面。因此,他們錯過了一次引導用戶去與APP互動的機會(huì)。
設計(jì)空(kōng)狀态的原因多(duō)種多(duō)樣,最常見的原因有(yǒu)以下幾種:
用戶清空(kōng)了所有(yǒu)的數(shù)據(如:清空(kōng)收件箱);
用戶是新用戶,并且剛剛才登錄APP成功;
用戶遇到了某種錯誤(如:沒有(yǒu)WIFI連接)。
被忽略的空(kōng)狀态設計(jì)
Shruthi Padala曾經在Medium上(shàng)寫道(dào):
許多(duō)人(rén)認為(wèi)空(kōng)狀态隻是輔助頁面,不需要去關注它們。
但(dàn)是空(kōng)狀态會(huì)将空(kōng)白頁呈現給用戶,如果能夠利用好空(kōng)狀态頁面,會(huì)極大(dà)的提升用戶體(tǐ)驗。
曾在Shopify擔任插畫(huà)師(shī)的Meg Robichaud寫過一篇關于空(kōng)狀态研究的文章。因為(wèi)與其他部分的用戶體(tǐ)驗不同,空(kōng)狀态設計(jì)的難點就在于它需要不斷的更新。但(dàn)是隻有(yǒu)2%的用戶會(huì)看到空(kōng)狀态,這也就意味着它不會(huì)是占用過長的用戶使用時(shí)間(jiān)。
這也就解釋了空(kōng)狀态被忽略的原因,因為(wèi)不是所有(yǒu)的用戶都能看到它們,所以花(huā)費過多(duō)精力在上(shàng)面反而是得(de)不償失。也正是這種心态,導緻了空(kōng)狀态設計(jì)被設計(jì)師(shī)給忽略掉了,進而影(yǐng)響最終的用戶體(tǐ)驗。
最後,Meg和(hé)Shopify決定重新設計(jì)空(kōng)狀态,即使隻有(yǒu)少(shǎo)數(shù)的用戶會(huì)碰到這種頁面,為(wèi)什麽呢?
因為(wèi),即使隻有(yǒu)2%的用戶,他們也需要一個(gè)好的用戶體(tǐ)驗,它給體(tǐ)驗帶來(lái)了更多(duō)的細節和(hé)影(yǐng)響力。
想一想,如果用戶是一個(gè)新手,正在漫無目的的浏覽着APP,并且還(hái)沒有(yǒu)下定決心是否要使用這款APP,這些(xiē)重要的設計(jì)将是留住用戶的關鍵細節。
空(kōng)狀态是很(hěn)容易讓用戶體(tǐ)驗出彩的,它不是讓APP成為(wèi)最成功産品的原因,但(dàn)是它是取悅用戶的關鍵環節。對細節的關注還(hái)有(yǒu)很(hěn)長的路要走,正如有(yǒu)句名言所說,細節決定成敗。
使用空(kōng)狀态的好處
Spotify的用戶體(tǐ)驗專家(jiā)Tamara Hilmes提醒設計(jì)師(shī)們時(shí)說,空(kōng)狀态是一個(gè)展示産品個(gè)性化的機會(huì),因此,在進行(xíng)空(kōng)狀态設計(jì)時(shí),需要認真考慮品牌和(hé)用戶的目标和(hé)背景。
Deliveroo的産品設計(jì)師(shī)Ryan Cordell同意Tamara Hilmes的觀點,并進一步說:
“設計(jì)好文字和(hé)視(shì)覺界面,是産品與用戶互動并最終實現他們目标的關鍵一步。設計(jì)團隊應該投入足夠多(duō)的時(shí)間(jiān)、耐心和(hé)精力來(lái)設計(jì)任何場(chǎng)景下的文案。”
同樣,即使不是特别重要的頁面,告知用戶下一步如何操作(zuò)也有(yǒu)着不錯的效果。如果不這樣做(zuò),空(kōng)狀态就不能提供任何價值,其也就成為(wèi)了化妝品添加劑,毫無用處。
空(kōng)狀态設計(jì)的最佳案例
如果你(nǐ)打算(suàn)設計(jì)一個(gè)空(kōng)狀态,那(nà)麽請(qǐng)記住這些(xiē)好的做(zuò)法,以便能夠幫助到用戶去達到他們的目标。
告訴用戶該怎麽做(zuò)如上(shàng)所述,空(kōng)狀态是鼓勵用戶與産品互動的絕佳機會(huì),你(nǐ)也不希望把用戶進入頁面後,一臉茫然而不知所措。
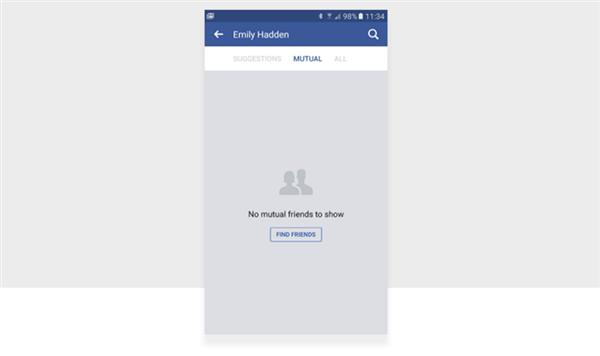
例如,你(nǐ)可(kě)以在空(kōng)狀态頁面上(shàng)放一個(gè)具有(yǒu)引導性的按鈕,以一款剛下載的社交APP為(wèi)例來(lái)說明(míng)。

這款APP有(yǒu)通(tōng)訊錄标簽,但(dàn)目前是空(kōng)的。一個(gè)好的引導性按鈕可(kě)以告訴用戶去查找并添加自己的朋友(yǒu),這樣能夠讓他們也參與到你(nǐ)的APP中。你(nǐ)的引導能夠完整的告訴用戶,如何把空(kōng)空(kōng)的通(tōng)訊錄轉變成好友(yǒu)衆多(duō)的頁面,可(kě)以看看Facebook是如何做(zuò)的(上(shàng)圖)?
空(kōng)狀态要保持個(gè)性化
空(kōng)狀态設計(jì)中,個(gè)性與絕望、無畏和(hé)欲望之間(jiān)有(yǒu)着非常細微的界限,若無法很(hěn)好的平衡這兩者之間(jiān)的關系,就會(huì)把展示品牌個(gè)性變成了展示絕望、無畏和(hé)欲望啦。
但(dàn)是,空(kōng)狀态設計(jì)僅僅隻是産品展示個(gè)性化的一個(gè)小(xiǎo)例子,個(gè)性并不總代表着有(yǒu)趣,為(wèi)頁面添加幽默的元素時(shí),需要格外謹慎。某個(gè)笑話(huà)在今天可(kě)能很(hěn)受歡迎,但(dàn)是明(míng)天就會(huì)有(yǒu)用戶不再喜歡了,給人(rén)以過時(shí)的感受。
在空(kōng)狀态設計(jì)中,使用友(yǒu)好且合适的文案能夠帶來(lái)意外的效果。兼具特制(zhì)和(hé)适合特性的插圖,可(kě)以幫助你(nǐ)設計(jì)出一個(gè)成功的空(kōng)狀态。

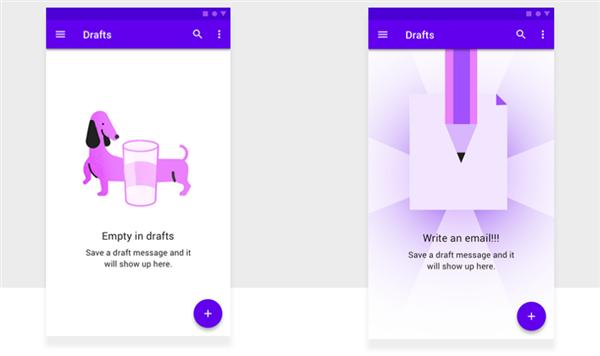
如果你(nǐ)決定要使用插圖和(hé)文案,請(qǐng)确保它們要有(yǒu)層次感,不會(huì)相互影(yǐng)響。一個(gè)好的插圖能夠為(wèi)頁面帶來(lái)足夠的樂趣和(hé)參與度,此時(shí),你(nǐ)可(kě)以使用簡單且常用的文案。來(lái)看看Google是如何平衡兩者之間(jiān)的關系的?
Google的Material Design 指南中規定,如果打算(suàn)使用圖片,請(qǐng)遵循以下規則:
使用中性或幽默的語氣;與産品的品牌風格保持一緻
文案需要遵循的規則:
文案傳達出有(yǒu)用的信息;
在不需要操作(zuò)的情況下,告訴用戶頁面的作(zuò)用。
使用空(kōng)狀态來(lái)培養用戶
你(nǐ)可(kě)以使用空(kōng)狀态來(lái)告知用戶如何使用産品,空(kōng)狀态在用戶首次體(tǐ)驗産品時(shí)扮演着重要角色。
如果你(nǐ)想留住用戶,那(nà)麽良好的首次體(tǐ)驗是至關重要的。
據Appcues的消息稱:
如果經過 3 個(gè)月的時(shí)間(jiān),當初 100 個(gè)用戶中隻有(yǒu) 4 個(gè)用戶還(hái)在使用你(nǐ)的APP時(shí),那(nà)麽用戶體(tǐ)驗設計(jì)師(shī)就需要優化首次登錄APP的體(tǐ)驗了。
以Dropbox為(wèi)例,在屏幕截圖的下面,你(nǐ)可(kě)以看到他們是如何使用小(xiǎo)提示向用戶解釋空(kōng)狀态是什麽,以及他們需要怎樣做(zuò)來(lái)避免空(kōng)狀态,把他們自己的文件拖進來(lái)。
展示基礎性內(nèi)容
Material Design對此解釋說,在空(kōng)狀态頁面展示一些(xiē)基礎性的內(nèi)容,可(kě)以幫助新用戶快速了解到如何使用相關功能。這樣用戶能夠快速學會(huì)使用産品,也使得(de)産品學習成本降低(dī)。
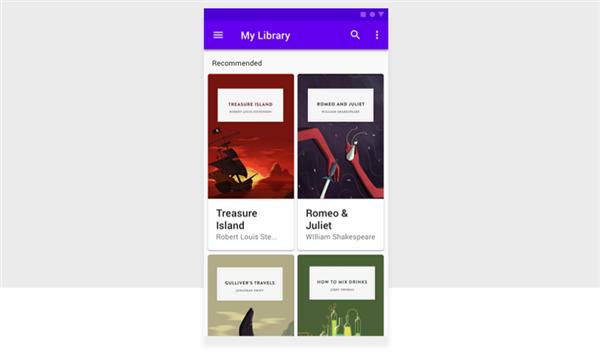
存儲諸如音(yīn)樂和(hé)電(diàn)子書(shū)等內(nèi)容,或使用筆記和(hé)文檔等模塊化內(nèi)容的APP,可(kě)以讓用戶在閱讀基礎性內(nèi)容中獲益。讓用戶擁有(yǒu)調整基礎性內(nèi)容的權限,是維持用戶參與的一種方式,這是因為(wèi)用戶可(kě)以感受到正在創建自己的APP。

從上(shàng)面的閱讀類APP的例子可(kě)以看出,它會(huì)在空(kōng)狀态頁面展示一些(xiē)免費的書(shū)籍,這樣的話(huà),用戶可(kě)以以此為(wèi)起點,繼續浏覽APP的其他功能模塊。
總結
空(kōng)狀态不必為(wèi)空(kōng),利用空(kōng)狀态與用戶進行(xíng)對話(huà),這有(yǒu)利于構建産品與用戶之間(jiān)持久的關系。
通(tōng)過上(shàng)面的闡述的策略,就可(kě)以創建一個(gè)幫助用戶實現自身目标的空(kōng)狀态。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




