- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-07 10:06:44
- 來(lái)源:未知

作(zuò)為(wèi)一個(gè)直接響應式的功能平台,第一個(gè)手機網站(zhàn)隻是一個(gè)“試驗品”,而不是“成品”。在今天,如此多(duō)的智能設備的确給了我們機會(huì)去做(zuò)更多(duō)的視(shì)覺設計(jì),但(dàn)這不僅能激發和(hé)吸引用戶,而且增加了用戶體(tǐ)驗。當然伴随着機會(huì)就以為(wèi)着更多(duō)的挑戰。
本文是做(zuò)出總結,即通(tōng)過探索視(shì)覺設計(jì)解決方案和(hé)相關的最佳實踐來(lái)研究移動設計(jì),從而做(zuò)出既美觀又好用的應用。
首先我們來(lái)看看移動端設計(jì)上(shàng)的物理(lǐ)限制(zhì),其中包括最佳實踐案例;然後我們将着眼于通(tōng)信設計(jì),用視(shì)覺設計(jì)為(wèi)移動站(zhàn)和(hé)應用的內(nèi)容提供支持。
在束縛下做(zuò)設計(jì)
移動設備和(hé)平闆設備的外形和(hé)可(kě)觸控性,給我們帶來(lái)了一些(xiē)基本的可(kě)用性方面的思考。在桌面端,用戶所面對的是更大(dà)的顯示區(qū)域和(hé)更多(duō)的內(nèi)容(相對于移動端),或者将鼠标懸浮在某個(gè)元素上(shàng)時(shí)能夠獲得(de)更多(duō)的信息。
但(dàn)是移動端的用戶則隻能将視(shì)線集中在一塊較小(xiǎo)的屏幕上(shàng),而且必須以各種不同的方式來(lái)與設備進行(xíng)交互。通(tōng)過記住定義一個(gè)移動端布局和(hé)移動端交互規範的細節,我們可(kě)以在移動端上(shàng)創造一個(gè)直觀的體(tǐ)驗。
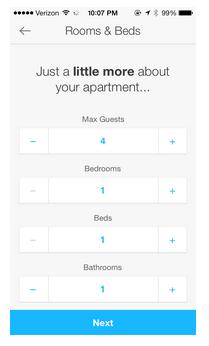
1. 可(kě)用的布局
移動端屏幕的空(kōng)間(jiān)局限性,給設計(jì)工作(zuò)帶來(lái)了一個(gè)有(yǒu)趣的限制(zhì)——如何在有(yǒu)限的屏幕上(shàng)以最優的方式,顯示內(nèi)容以及提供最好交互方式。具體(tǐ)來(lái)說,布局要既精簡又能讓用戶集中注意力。
(1 )布局的結構
為(wèi)了給設計(jì)打好基礎(造房(fáng)先打地基,設計(jì)頁面先設計(jì)布局),我們需要考慮如何最有(yǒu)效地使用屏幕空(kōng)間(jiān)。”栅格系統” 1(Grid System)有(yǒu)助于設計(jì)師(shī)做(zuò)到這點:均勻分布的垂直線結構可(kě)以作(zuò)為(wèi)放置內(nèi)容根據。
用這個(gè)方法,能讓設計(jì)師(shī)更容易将按鈕、标題或圖像放在最有(yǒu)效的地方。将頁面組件放在網格上(shàng)有(yǒu)助于引導正在“使用”頁面的用戶,同時(shí)創造一個(gè)幹淨美觀的視(shì)覺體(tǐ)驗。

滾動和(hé)滑動的空(kōng)間(jiān):用戶在浏覽頁面內(nèi)容時(shí),不應該有(yǒu)任何與浏覽頁面無關的操作(zuò)被用戶“激活”,在用戶嘗試滾動頁面時(shí)不應該“打開(kāi)一個(gè)鏈接/頁面”,這一點很(hěn)重要。
換句話(huà)說就是,元素之間(jiān)要有(yǒu)足夠的間(jiān)距來(lái)允許用戶輕松地浏覽頁面。
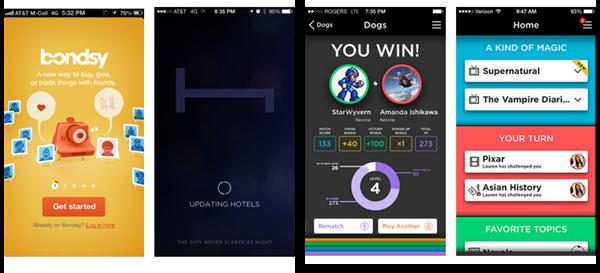
2. 人(rén)性化的交互
在移動設備上(shàng)的觸摸屏界面,也意味着視(shì)覺設計(jì)必須加強交互。換句話(huà)說,元素的大(dà)小(xiǎo)和(hé)位置應确保其易用性,并指出動作(zuò)之間(jiān)的重要性和(hé)相關性。
按鈕點擊區(qū)域:足夠的按鈕尺寸和(hé)間(jiān)距将确保它們可(kě)以被輕松地激活。,理(lǐ)想情況下,标準屏幕上(shàng)的按鈕應該在44px到57px之間(jiān),在高(gāo)密度(視(shì)網膜)屏幕上(shàng)按鈕應該在88px到114px之間(jiān)。 這允許均勻的指尖有(yǒu)足夠區(qū)域去更容易地激活一個(gè)按鈕。

可(kě)觸及的和(hé)顯著的控件:如果相關連的交互模塊彼此之間(jiān)很(hěn)容易點擊,它将允許用戶更快地在它們之間(jiān)轉換。 這将有(yǒu)助于減少(shǎo)用戶在交互連接方面的困惑,并加快更複雜的流程。
為(wèi)通(tōng)信而設計(jì)
物理(lǐ)條件限制(zhì)這方面隻是我們為(wèi)移動設備設計(jì)時(shí)所面臨挑戰的一半,另一半則是在信息傳達方面。“移動第一”(mobile first),這個(gè)理(lǐ)論提示我們,移動用戶應該從網站(zhàn)上(shàng)獲得(de)與桌面用戶相同的信息價值。考慮到這一點,為(wèi)移動通(tōng)信而設計(jì)影(yǐng)響了這個(gè)方式——所有(yǒu)設計(jì)師(shī)需要接觸他們正在交流的消息。
為(wèi)了加強通(tōng)信,我們需要充分利用我們對信息的理(lǐ)解和(hé)解讀。人(rén)腦(nǎo)解讀視(shì)覺信息要比文字信息快得(de)多(duō),這就意味着使用視(shì)覺和(hé)圖像來(lái)加強通(tōng)信是非常有(yǒu)價值的。 良好的視(shì)覺樣式能夠增加價值,支撐內(nèi)容或者交互的主體(tǐ),并改善整體(tǐ)的用戶體(tǐ)驗(移動端和(hé)桌面端)。
垂直排版規律
我們優先考慮使用垂直排版來(lái)傳達信息,信息結構創建了一個(gè)合理(lǐ)的內(nèi)容流,而可(kě)視(shì)化設計(jì)可(kě)以進一步明(míng)确區(qū)分內(nèi)容的層級。在內(nèi)容排版上(shàng)使用合适的尺寸和(hé)間(jiān)距,可(kě)以創建一個(gè)良好的垂直方向的視(shì)覺流,更清晰的傳達不同層級的內(nèi)容。除了前面提到的垂直網格系統,基線網格(baseline grid)可(kě)以在垂直方向上(shàng)創建一個(gè)良好的的排版,使用戶更容易閱讀和(hé)理(lǐ)解內(nèi)容。
具體(tǐ)來(lái)說,基線網格是通(tōng)過行(xíng)高(gāo)的規範來(lái)創建的一種網格結構。它在排版上(shàng)明(míng)确的規定了行(xíng)距和(hé)尺寸,同時(shí)也有(yǒu)助于确定垂直方向上(shàng)不同的內(nèi)容組之間(jiān)的間(jiān)距。遵循這些(xiē)規則可(kě)以确保內(nèi)容段落的可(kě)讀性,并且可(kě)以使用戶清楚地區(qū)分一段內(nèi)容和(hé)整體(tǐ)內(nèi)容的差别。
基線網格在HTML和(hé)CSS中很(hěn)難精确地實現(implement accurately) ,但(dàn)是它在設計(jì)過程中可(kě)以為(wèi)開(kāi)發尺寸和(hé)确定間(jiān)距提供良好的指導。
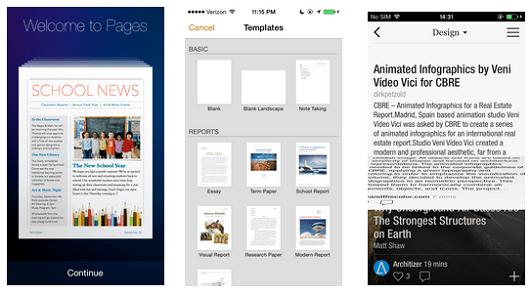
使用顔色顔色是另外一種非常有(yǒu)價值的傳達信息的工具,可(kě)以有(yǒu)多(duō)種方式來(lái)保證內(nèi)容和(hé)信息交互。
傳達一種色調或風格:色彩設計(jì)是非常主觀的,它依賴于個(gè)人(rén)經驗和(hé)文化。使用特定的色調和(hé)明(míng)暗程度,可(kě)以幫助我們傳達目标的整體(tǐ)印象。明(míng)亮大(dà)膽的色彩營造出一種趣味性,暗色調營造出一種優雅的氛圍或基調,而加入了灰的淺色調會(huì)營造出一種複古感。了解更多(duō)的色彩理(lǐ)論(color theory)有(yǒu)助于我們選擇最适合設計(jì)目标的顔色。
區(qū)分細節:顔色可(kě)以用來(lái)突出內(nèi)容項,說明(míng)內(nèi)容項之間(jiān)的聯系,或維持結構化的內(nèi)容,比如保持內(nèi)容之間(jiān)的獨立性。


區(qū)分靜态項和(hé)交互功能:使用強烈的對比有(yǒu)助于傳達用途的不同,或者在內(nèi)容或功能之間(jiān)的連接。混合使用中性色和(hé)明(míng)亮色,或者用對比色以确保對于用戶來(lái)說這個(gè)特定項目是顯眼的。創建一緻的用色,例如:跨靜态的、激活的、未激活的項目,通(tōng)過設計(jì)可(kě)以更清晰的展示內(nèi)容和(hé)功能之間(jiān)的不同。
傳達狀态的變換:顔色可(kě)以智能的使用,在用戶對一個(gè)元素進行(xíng)交互後,它可(kě)以突出消息、提示和(hé)錯誤等顯示。例如,許多(duō)網站(zhàn)使用綠色來(lái)表示成功,紅色表示錯誤信息來(lái)代替更長更複雜的文本消息。這有(yǒu)助于提高(gāo)設計(jì)的可(kě)用性,通(tōng)過使用一緻的顔色約定來(lái)快速傳遞新信息。
使用隐喻
最近,當通(tōng)過視(shì)覺設計(jì)進行(xíng)交流的時(shí)候隐喻可(kě)以作(zuò)為(wèi)一個(gè)有(yǒu)力的解決方案。隐喻通(tōng)過喚起人(rén)們已經熟悉的元素,或者可(kě)視(shì)的對象使用戶快速的理(lǐ)解內(nèi)容和(hé)功能。
拟物化就是視(shì)覺隐喻的極緻使用,界面元素被設計(jì)成與現實世界中的事物完全相似的模拟現實世界的對象。雖然它最近名聲不怎麽好并且Windows8 和(hé)iOS7 都遠離隐喻設計(jì)( iOS7 moving further away from it),但(dàn)這些(xiē)操作(zuò)系統和(hé)其它移動網站(zhàn)和(hé)APP都在使用簡單的隐喻界面設計(jì),如可(kě)被删除的垃圾、照相機的攝像頭和(hé)郵箱的信件。
隐喻可(kě)以被用于不同的方式去支持傳達信息和(hé)思想。
維持一個(gè)根本的思想:隐喻可(kě)以延伸單個(gè)設計(jì)元素所能表達的含義,從而成為(wèi)設計(jì)或功能的關鍵中心點。在Flipboard(飛麗(lì)博) APP,翻轉過渡這個(gè)動作(zuò)是用戶交互的一個(gè)完整部分,而這一過程的順利實現是應用程序成功的一個(gè)因素。通(tōng)過這種方式使用隐喻,可(kě)以快速的傳達概念給用戶,同時(shí)有(yǒu)助于APP展現自己的亮點。

圖标解讀:在設計(jì)移動設備,圖标就非常用,用于在有(yǒu)限的屏幕空(kōng)間(jiān)允許快速交流複雜的概念。圖标在視(shì)覺隐喻的運用——特殊的圖标已成為(wèi)網絡标準,例如:我們提到的删除、網絡攝像頭和(hé)電(diàn)子郵件的圖标——也就意味着,人(rén)們在工作(zuò)時(shí)可(kě)以不需要解釋也可(kě)以一目了然。
設計(jì)簡單而清晰的圖标是一項具有(yǒu)挑戰性的任務,因此了解圖标怎樣影(yǐng)響你(nǐ)的設計(jì)(icons affect the clarity of your design)的清晰性就很(hěn)重要的。
未來(lái)的手機
一個(gè)清晰明(míng)了的規範準則,比如本系列描述的,對任何移動設計(jì)人(rén)員都是有(yǒu)價值的。然而隻有(yǒu)當我們掌握了這些(xiē)準則,我們才能超越準則,打破規則,打破創造性的界限,創造出一些(xiē)輝煌而獨特的東西。随着對用戶持續不斷的考慮,會(huì)讓我們創造出的主意在功能和(hé)美感得(de)以平衡。
移動設計(jì)面臨着一些(xiē)令人(rén)興奮的挑戰和(hé)巨大(dà)的機遇,技(jì)術(shù)的快速發展和(hé)不斷發生(shēng)變化的用戶場(chǎng)景,意味着今日的限定可(kě)能在幾年後不複存在。對于這些(xiē)挑戰,創新思維和(hé)創造力可(kě)以幫助我們探索新方法,并且讓我們在面對設計(jì)問題時(shí)可(kě)以持續發現新的、漂亮的、具有(yǒu)可(kě)解決性的解決方案。
名詞解釋:
1、栅格系統(Grid System):栅格設計(jì)系統(又稱網格設計(jì)系統、标準尺寸系統、程序版面設計(jì)、瑞士平面設計(jì)風格、國際主義平面設計(jì)風格),是一種平面設計(jì)的方法與風格。運用固定的格子設計(jì)版面布局,其風格工整簡潔,在二戰後大(dà)受歡迎,已成為(wèi)今日出版物設計(jì)的主流風格之一。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




