- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-03 10:30:42
- 來(lái)源:未知
底部動作(zuò)欄屬于彈框體(tǐ)系中模态彈框的範疇,它所代表的不是某一種彈框樣式,而是一整個(gè)彈框類别。本文從優先級、易操作(zuò)和(hé)指向性三個(gè)方面對底部動作(zuò)欄進行(xíng)分析。
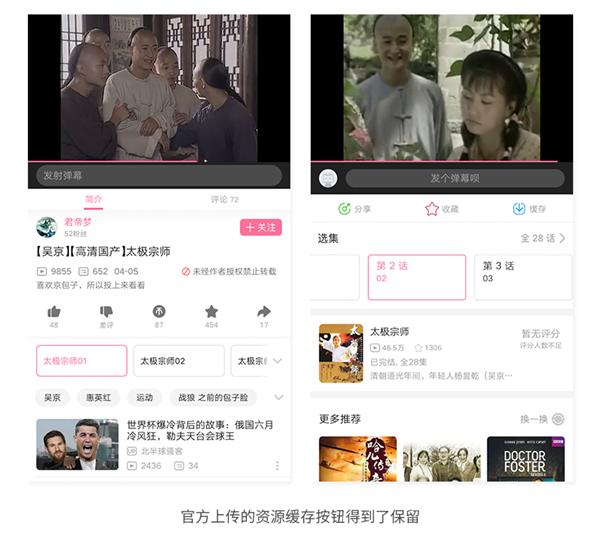
前段時(shí)間(jiān)B站(zhàn)對視(shì)頻緩存功能做(zuò)了一次調整,之前用戶想要緩存當前視(shì)頻隻需點擊“緩存”圖标就行(xíng)了,新版本中用戶必須點擊右上(shàng)角的“更多(duō)”圖标調出底部動作(zuò)欄,然後再進行(xíng)緩存操作(zuò)。
但(dàn)是B站(zhàn)官方上(shàng)傳的視(shì)頻緩存入口依然保留在之前的位置,個(gè)人(rén)推測因為(wèi)普通(tōng)up主所發布的視(shì)頻長短(duǎn)不一,良莠不齊,更多(duō)的場(chǎng)景是用戶閱完即走,緩存的需求不是很(hěn)大(dà),所以将緩存功能收起。而官方上(shàng)傳的資源一般質量有(yǒu)保障,且時(shí)間(jiān)大(dà)都較長,用戶更願意去緩存。

當然本篇文章并不是討(tǎo)論B站(zhàn)的這次功能改版,而且緩存功能的載體(tǐ)——底部動作(zuò)欄。
底部動作(zuò)欄
底部動作(zuò)欄屬于彈框體(tǐ)系中模态彈框的範疇,它所代表的不是某一種彈框樣式,而是一整個(gè)彈框類别:所有(yǒu)從界面底部向上(shàng)滑出的面闆,都可(kě)以稱之為(wèi)底部動作(zuò)欄。
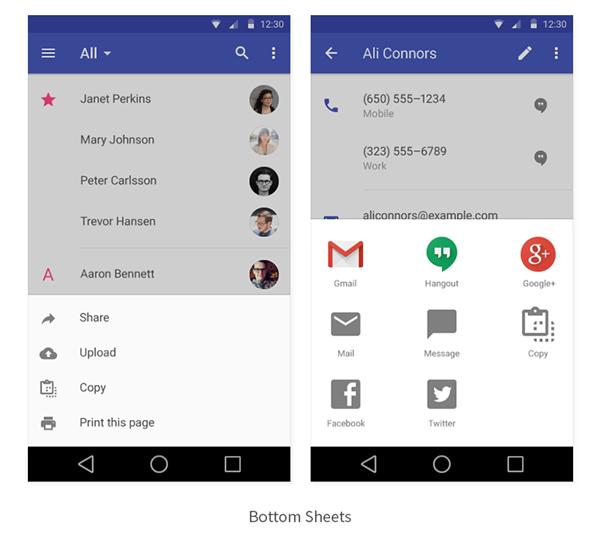
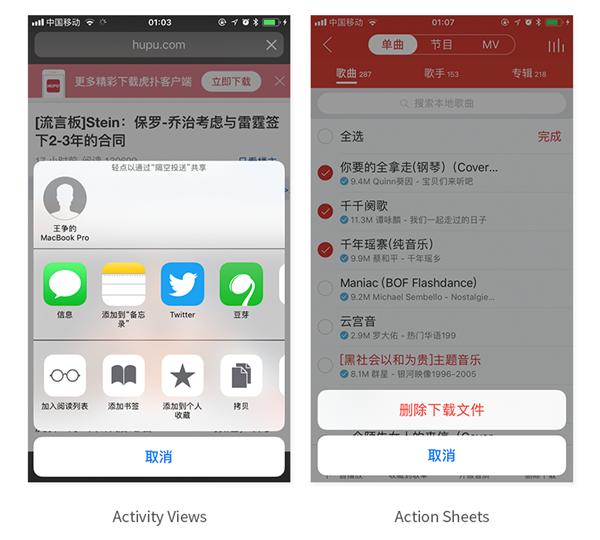
在Material Design裏稱之為(wèi)Bottom Sheets,在iOS的設計(jì)規範中有(yǒu)Activity Views和(hé)Action Sheets兩種。


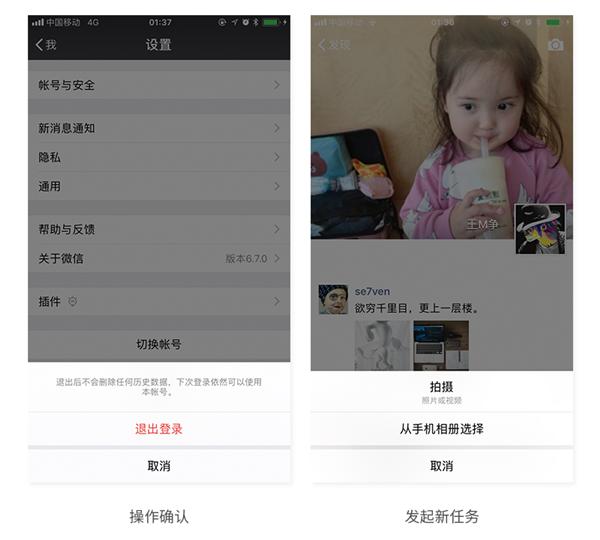
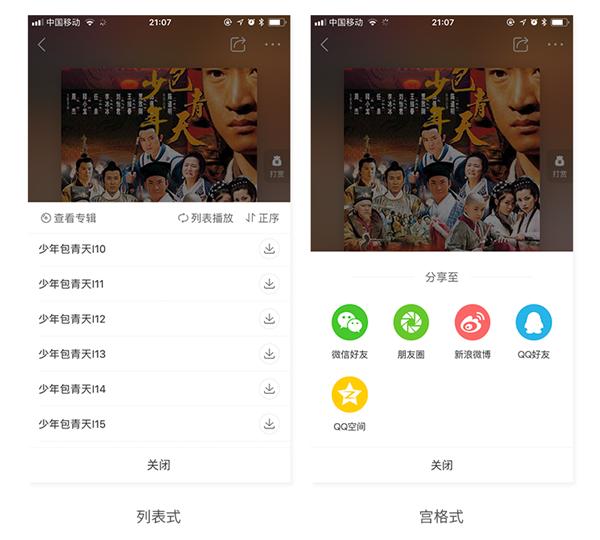
當然不管是MD還(hái)是iOS給的都隻是一個(gè)指導意見,并不是說底部動作(zuò)欄都隻能這樣做(zuò)。底部動作(zuò)欄本質上(shàng)就是一個(gè)操作(zuò)選項的容器(qì),操作(zuò)選項的布局樣式有(yǒu)兩種:列表式和(hé)宮格式。列表式适合展示的選項不多(duō),一般2- 5 個(gè),多(duō)用于用戶進行(xíng)操作(zuò)确認或者發起一項新的任務。

當然如果你(nǐ)想展示多(duō)個(gè)選項也是可(kě)以的,固定好高(gāo)度,用戶滑動即可(kě)。

宮格式的優勢更多(duō)體(tǐ)現在其視(shì)覺表現力上(shàng),因為(wèi)配有(yǒu)圖标,所以會(huì)更加討(tǎo)喜一點。
以上(shàng)隻是對底部動作(zuò)欄做(zuò)一個(gè)簡單的介紹,接下來(lái)我們要拿(ná)它跟其他彈框樣式進行(xíng)比較。因為(wèi)有(yǒu)很(hěn)多(duō)彈框樣式跟底部動作(zuò)欄有(yǒu)共通(tōng)的使用場(chǎng)景,如果不找出專屬于底部動作(zuò)欄的特征,并且據此定義準确的使用場(chǎng)景,很(hěn)難說完全的掌握了底部動作(zuò)欄。
那(nà)麽接下來(lái)我就從優先級、易操作(zuò)和(hé)指向性三個(gè)方面對底部動作(zuò)欄進行(xíng)分析。
優先級
在産品的彈框體(tǐ)系中,我們必須首先明(míng)确各種彈框的優先級。因為(wèi)僅從滿足用戶基本需求的角度來(lái)說,一個(gè)對話(huà)框(Alerts)就可(kě)以應付所有(yǒu)的反饋場(chǎng)景。市面上(shàng)有(yǒu)很(hěn)多(duō)這樣的産品,裏面的彈框樣式有(yǒu)且隻有(yǒu)對話(huà)框。
這樣做(zuò)會(huì)有(yǒu)一個(gè)問題,那(nà)就是對話(huà)框因為(wèi)處于界面中間(jiān)位置,遮擋了主要內(nèi)容,會(huì)幹擾用戶操作(zuò)。因此隻有(yǒu)優先級最高(gāo),要讓用戶必須看到的信息我們才考慮使用對話(huà)框。隻有(yǒu)低(dī)頻而合理(lǐ)的使用,用戶才會(huì)當回事,過度濫用會(huì)使用戶産生(shēng)“狼來(lái)了”心理(lǐ)。
那(nà)麽從整個(gè)彈框體(tǐ)系角度來(lái)說,模态彈框的優先級高(gāo)于非模特彈框。從模态彈框內(nèi)部來(lái)說,對話(huà)框的優先級高(gāo)于底部動作(zuò)欄。

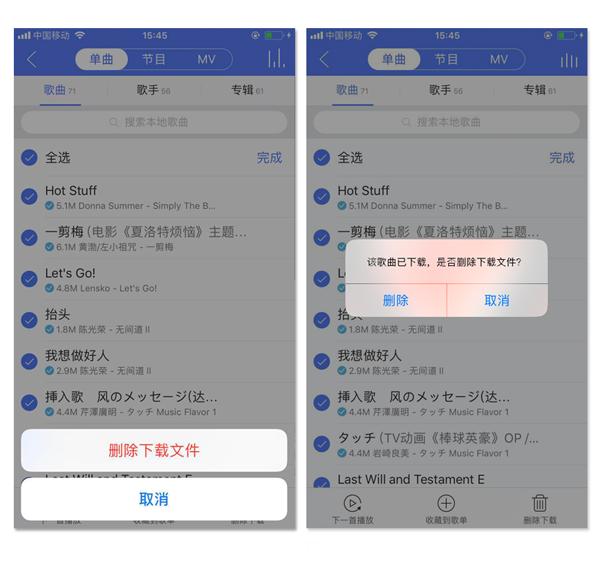
除了優先級的不同,很(hěn)多(duō)設計(jì)師(shī)包括我自己不明(míng)白底部動作(zuò)欄和(hé)對話(huà)框的區(qū)别在哪。以上(shàng)圖為(wèi)例,好像兩個(gè)都能說的通(tōng)。

底部動作(zuò)欄和(hé)對話(huà)框的另一個(gè)區(qū)别在于:如果該項操作(zuò)具有(yǒu)風險性,底部動作(zuò)欄是确認/confirm而對話(huà)框是詢問/ask。
什麽意思?
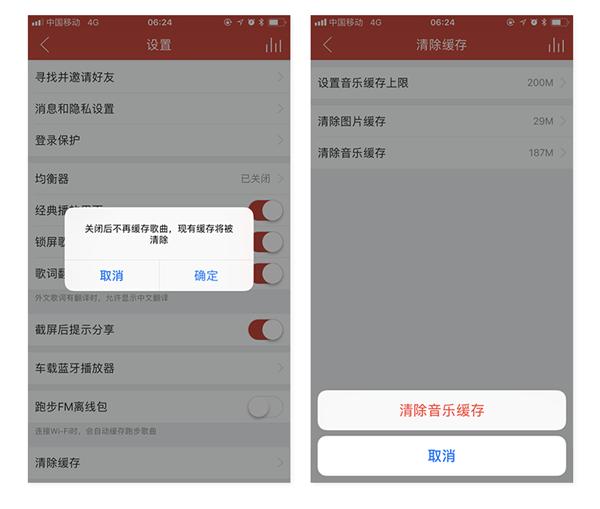
确認的前提是默認用戶對此項操作(zuò)風險可(kě)知,而詢問是不可(kě)知的。以上(shàng)圖為(wèi)例:同樣是清理(lǐ)緩存,用戶點擊“清理(lǐ)音(yīn)樂緩存”的彈出的是底部動作(zuò)欄,因為(wèi)默認大(dà)部分用戶都明(míng)白清理(lǐ)緩存的意思,這裏隻需進行(xíng)一下确認。
而點擊關閉“跑步FM離線包”可(kě)能大(dà)部分用戶不明(míng)白這是什麽意思,所以要使用對話(huà)框告知用戶操作(zuò)的風險性,詢問是否要繼續操作(zuò)。
易操作(zuò)
雖然優先級不比對話(huà)框,但(dàn)是在易操作(zuò)的角度來(lái)說,底部動作(zuò)欄勝過對話(huà)框,因為(wèi)其位置正好被拇指的活動熱區(qū)所覆蓋。看到這裏大(dà)家(jiā)可(kě)能會(huì)思考,如果彈框在底部更容易用戶操作(zuò),那(nà)麽為(wèi)什麽不把所有(yǒu)的彈框都放在界面底部呢?
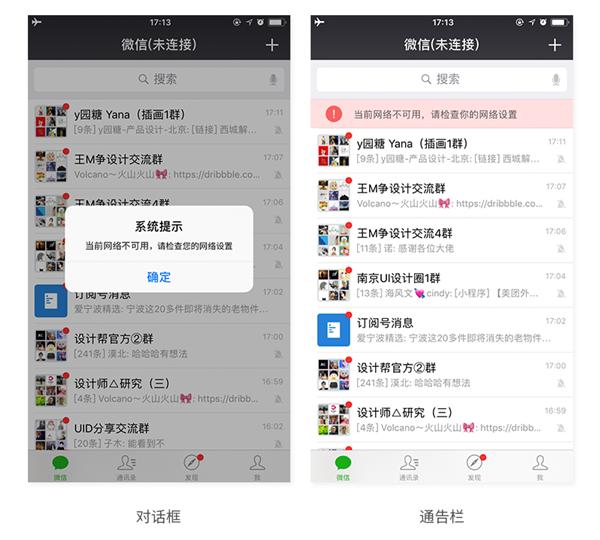
這是因為(wèi)并不是所有(yǒu)的彈框都對操作(zuò)性有(yǒu)要求,最常見的例子就是通(tōng)告欄(Notice Bar)。
你(nǐ)在刷微信的時(shí)候,網絡突然斷掉,如何向用戶去傳達這條信息呢?
理(lǐ)論上(shàng),所有(yǒu)的彈框都可(kě)以滿足這個(gè)需求。我們可(kě)以使用對話(huà)框或者底部動作(zuò)欄,但(dàn)是網絡的故障并不影(yǐng)響用戶繼續去使用微信的其他功能,沒必要立刻去重新設置網絡,有(yǒu)的用戶就是想看聊天記錄呢,使用對話(huà)框會(huì)幹擾用戶。隻需用戶持續關注,不需要立即去處理(lǐ),所以距離拇指活動熱區(qū)遠一點也沒有(yǒu)關系。

指向性
衡量彈框的另一項要素就是指向性。如果一個(gè)界面中有(yǒu)多(duō)個(gè)同類元素,為(wèi)了防止用戶無法确定具體(tǐ)的操作(zuò)對象,彈框應該具有(yǒu)指向性。

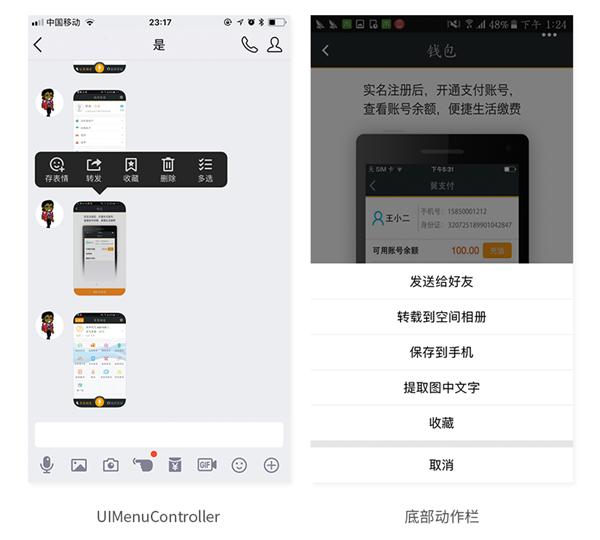
例如:聊天記錄中的圖片,如果我想直接對某張圖片進行(xíng)轉發操作(zuò),彈出的是UIMenuController,而不是底部動作(zuò)欄。
這是因為(wèi)這一屏中的圖片有(yǒu)好幾張,如果使用底部動作(zuò)欄,我無法确定要轉發的是否是我所期望的那(nà)張圖片。但(dàn)是一旦我點擊進入大(dà)圖模式,就可(kě)以确定所操作(zuò)的對象,那(nà)麽操作(zuò)選項就會(huì)以底部動作(zuò)欄的樣式展示出來(lái)。
适配
适配的問題不屬于設計(jì)師(shī)的鍋,但(dàn)是對于适配場(chǎng)景的了解,可(kě)以幫我們更好的把控設計(jì)的開(kāi)發還(hái)原度。
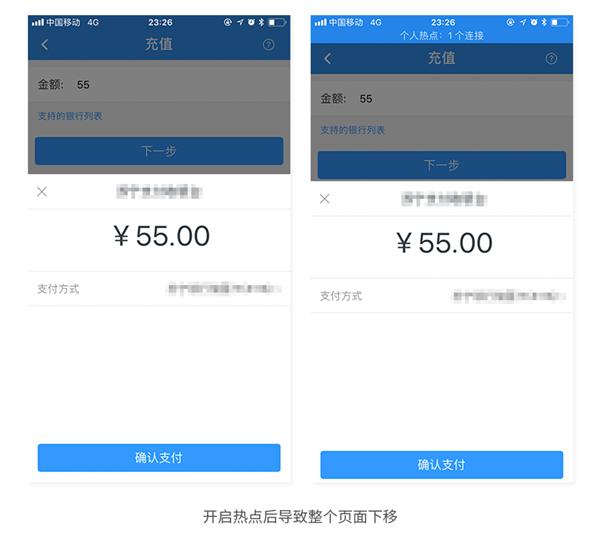
舉個(gè)例子:如果用戶使用的是蘋果手機,開(kāi)通(tōng)了熱點,如果開(kāi)發沒有(yǒu)考慮到這個(gè)場(chǎng)景,那(nà)麽就會(huì)導緻整個(gè)屏幕向下移動,會(huì)對底部動作(zuò)欄的信息造成遮擋,即使沒有(yǒu)遮擋,平移了一下也不是一個(gè)好的用戶體(tǐ)驗。

總結
以上(shàng)就是我對底部動作(zuò)欄做(zuò)的一個(gè)簡單總結,有(yǒu)不同意見和(hé)看法的歡迎留言交流。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




