- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-31 09:50:14
- 來(lái)源:未知

在考慮web頁面布局的時(shí)候,或者後期與UI、前端同事溝通(tōng)的時(shí)候,經常會(huì)被問到“這個(gè)頁面是定寬頁面還(hái)是全屏頁面?”“針對大(dà)小(xiǎo)屏幕這個(gè)頁面如何适配?”“這個(gè)頁面是使用浏覽器(qì)的滾動條還(hái)是頁面內(nèi)滾動?”本文作(zuò)者分享了自己的解決方法。
文/冬瓜一号
一、頁面寬度:定寬頁面or全屏頁面?
采用定寬或者全屏。而大(dà)部分網站(zhàn),是需要根據頁面內(nèi)容,才能決定是使用定寬還(hái)是全屏。
1.定寬頁面
目前市場(chǎng)上(shàng),筆記本常見的屏幕分辨率為(wèi)1366*768;台式機常見分辨率有(yǒu)1440*900、1920*1080。市場(chǎng)上(shàng)可(kě)能遇到的最低(dī)分辨率為(wèi)1280*768,比如投影(yǐng)儀或者其他設備(其他更小(xiǎo)的屏幕可(kě)暫不考慮)。
為(wèi)了保證在小(xiǎo)屏下,內(nèi)容可(kě)查看完整,因此目前常用的定寬頁面尺寸是1200px,實際可(kě)能會(huì)根據所展示的內(nèi)容,頁面導航,頁面其他元素,頁面所要适配的終端等,進行(xíng)調整。比如,簡書(shū)首頁的寬度為(wèi)960px;京東訂單詳情為(wèi)1210px。
定寬頁面常用于:詳情,圖片,字段并不多(duō)的列表,內(nèi)容流等。
定寬頁面雖然可(kě)以免去屏幕适配的煩惱,但(dàn)是對于有(yǒu)些(xiē)內(nèi)容,可(kě)能會(huì)感覺在大(dà)屏下顯得(de)過于小(xiǎo)氣,體(tǐ)驗并不好,比如圖片。而站(zhàn)酷在這一點上(shàng),處理(lǐ)的比較好,可(kě)以借鑒。當屏幕寬度大(dà)于 1600 時(shí),采用 1400 的定寬;當屏幕小(xiǎo)于1600,使用 1150 的寬,同時(shí)圖片大(dà)小(xiǎo)也會(huì)發生(shēng)改變。(注:淘寶和(hé)京東的商品列表頁也采用了類似的處理(lǐ)方式)

2.全屏頁面
全屏頁面指,除了頁面左右兩側的邊界,頁面中的內(nèi)容會(huì)随着屏幕大(dà)小(xiǎo)而撐滿。但(dàn)是為(wèi)了保證頁面內(nèi)容正常顯示,一般會(huì)設定最小(xiǎo)的适配寬度,頁面低(dī)于該寬度不再設配,頁面出現橫向滾動條。
全屏頁面常用于:網站(zhàn)宣傳頁、采用左側導航的管理(lǐ)類網站(zhàn)、字段很(hěn)多(duō)的列表頁、需要全屏查看的看闆頁、使用瀑布流的頁面,或者頁面中有(yǒu)用戶需要可(kě)視(shì)區(qū)域更大(dà)才可(kě)方便操作(zuò)的元素,比如地圖軌迹等。
對于全屏頁面,需要考慮,當屏幕變大(dà)或者變小(xiǎo)時(shí)如果适配。一般常用的适配方式有(yǒu):
根據屏幕大(dà)小(xiǎo)等比例放大(dà)(或者根據不同的屏幕設定不同的放大(dà)/縮小(xiǎo)比例);
根據屏幕大(dà)小(xiǎo)拉寬元素,元素高(gāo)度不變(大(dà)屏下,可(kě)能會(huì)導緻元素比例變形,視(shì)覺效果不佳);
根據屏幕大(dà)小(xiǎo),增加/減少(shǎo)每行(xíng)顯示的內(nèi)容多(duō)少(shǎo)(多(duō)數(shù)适合于頁面內(nèi)容為(wèi)網格布局的情況);
使用bootstrap等框架,采用響應式布局(根據屏幕大(dà)小(xiǎo),改變大(dà)小(xiǎo)的同時(shí)改變元素排版方式)。
具體(tǐ)采用哪種适配方式,需根據頁面內(nèi)容,以及內(nèi)容在大(dà)小(xiǎo)屏幕下的顯示情況,以及整個(gè)網站(zhàn)所使用的框架等進行(xíng)選擇。
二 頁面高(gāo)度
當頁面內(nèi)容超出頁面高(gāo)度時(shí),是采用頁面滾動條,還(hái)是模塊內(nèi)滾動?
頁面滾動條适合于內(nèi)容流的頁面。這種頁面,頁面底部固定或底部無其他元素。另外,這種滾動方式需與‘返回頂部’按鈕配合使用。當數(shù)據需要分頁時(shí),多(duō)采用滾動分頁。

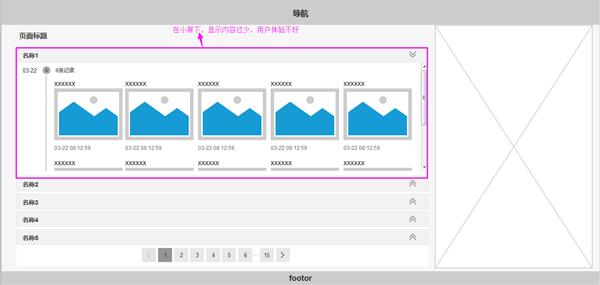
模塊內(nèi)滾動,常用于操作(zuò)需固定在頂部/底部的頁面。當頁面中有(yǒu)多(duō)個(gè)模塊需要內(nèi)滾動或者模塊被分割的較小(xiǎo)時(shí),需考慮在小(xiǎo)屏下每個(gè)模塊的可(kě)視(shì)區(qū)域是否過小(xiǎo)而無法進行(xíng)操作(zuò)。當數(shù)據需要分頁時(shí),多(duō)采用翻頁分頁。如下示例:由于在 1366 的屏幕下,內(nèi)容的顯示高(gāo)度除去浏覽器(qì)的高(gāo)度以及網站(zhàn)導航的高(gāo)度,可(kě)能隻有(yǒu) 650 左右,導緻可(kě)視(shì)區(qū)域過小(xiǎo)影(yǐng)響用戶體(tǐ)驗。因此整個(gè)頁面的布局可(kě)能需要重新調整。

三 總結
設計(jì)頁面時(shí),需特别注意,屏幕大(dà)小(xiǎo)對頁面的影(yǐng)響。否則,會(huì)導緻整個(gè)頁面的交互布局需重新設計(jì)。另外,具體(tǐ)使用哪種方式,需權衡各自的利弊,最大(dà)程度保證大(dà)小(xiǎo)屏幕下,用戶的體(tǐ)驗不受影(yǐng)響。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




