- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-26 09:16:05
- 來(lái)源:未知
在産品的核心功能滿足用戶的基本需求之後,我們總希望能夠提高(gāo)用戶體(tǐ)驗,讓用戶在使用産品時(shí)能找到舒适感和(hé)愉悅感。這篇文章主要介紹的是交互設計(jì)師(shī)在做(zuò)設計(jì)方案時(shí)如何從細節上(shàng)增加信息的互動性,從而提高(gāo)用戶體(tǐ)驗,走進用戶。

曾經讀過的一本書(shū)《用戶體(tǐ)驗設計(jì)師(shī)的成長之路》中提到,人(rén)是情感動物,不喜歡冷冰冰的東西,喜歡與人(rén)交流。情感希望能夠雙向地表達出來(lái),而不是單向的陳述。就像我們人(rén)與人(rén)之間(jiān)的交流一樣,需要訴說者,同樣也需要一個(gè)人(rén)靜靜地聆聽(tīng),及時(shí)地給予回應。或者當我們聚會(huì)時(shí),通(tōng)過互動增加大(dà)家(jiā)的參與感,那(nà)麽我相信會(huì)是讓大(dà)家(jiā)深刻去回味的記憶。
運用到設計(jì)當中,比如使用某項功能或服務後得(de)到反饋,點擊某項操作(zuò)後得(de)到及時(shí)的提示,或者進入某個(gè)頁面時(shí)出現一個(gè)微動效,這些(xiē)細節能讓用戶感知到跟系統之間(jiān)的互動,體(tǐ)現了尊重。

一個(gè)用戶的情感調動起來(lái)了,那(nà)麽相信就會(huì)有(yǒu)更多(duō)的用戶有(yǒu)參與進來(lái),産品的轉化率提高(gāo)了,用戶覺得(de)可(kě)用、好用就是我們的目的。
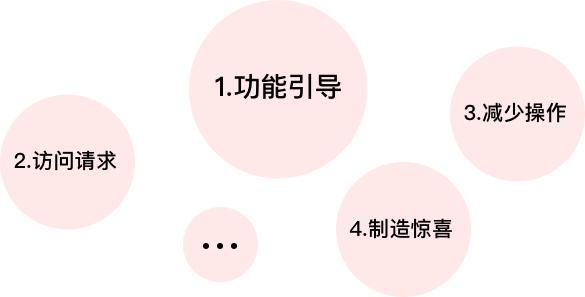
在以目标為(wèi)導向的設計(jì)時(shí),我們常常需要分析用戶的目标,他們需要什麽,甚至是一些(xiē)特定行(xíng)為(wèi),特定場(chǎng)景、節點的分析。那(nà)麽用戶在與産品交互過程中會(huì)有(yǒu)哪些(xiē)關鍵行(xíng)為(wèi)呢?接下來(lái)我們從不同的節點進行(xíng)分析。

1. 功能引導
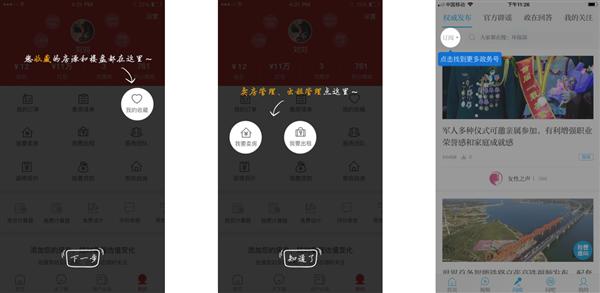
一般我們需要給新用戶介紹怎麽使用産品,或者給老用戶介紹更新了哪些(xiē)功能時(shí),在用戶進入頁面的節點就會(huì)放些(xiē)功能引導頁。這些(xiē)功能引導頁一般會(huì)是箭頭+文案組合,再加按鈕供點擊跳(tiào)轉到下一步。用戶經過閱讀理(lǐ)解後點擊達到想要進入的頁面。

房(fáng)天下“我的”頁面中,點擊“下一步”,依次提示我的收藏、我要賣房(fáng)、我要出租等關鍵功能位置,點擊“我知道(dào)了”結束引導;
澎湃新聞在問政頁面,提示可(kě)以點擊左上(shàng)角的“訂閱”找到更多(duō)的政務号。
2. 訪問請(qǐng)求
一般會(huì)有(yǒu)一些(xiē)特定的訪問請(qǐng)求,比如請(qǐng)求訪問你(nǐ)的攝像機、麥克風,請(qǐng)求訪問地理(lǐ)位置,請(qǐng)求打開(kāi)網絡,請(qǐng)求給用戶發送通(tōng)知……在用戶執行(xíng)某項操作(zuò)的節點上(shàng)設定,需要得(de)到用戶允許之後才進入下一步。

在美顔相機中,當我們首次錄制(zhì)視(shì)頻時(shí),會(huì)彈出請(qǐng)求訪問麥克風的彈窗,用戶點擊“好”之後才會(huì)繼續執行(xíng)下一步;另外現在ios很(hěn)多(duō)新下載的應用,如樂居買房(fáng)打開(kāi)時(shí)都會(huì)一一請(qǐng)求允許訪問地理(lǐ)位置,請(qǐng)求訪問網絡,請(qǐng)求允許發送通(tōng)知。每一步都是得(de)到用戶的允許後才會(huì)進入下一步,充分體(tǐ)現了産品的禮貌。
3. 減少(shǎo)多(duō)餘操作(zuò)
從用戶的心理(lǐ)角度出發,預見即将發生(shēng)的行(xíng)為(wèi),幫用戶提前完成,讓軟件更加人(rén)性化、貼心。比如自動填充、自動推薦、分頁推薦可(kě)以讓用戶更快地找到所需的東西。
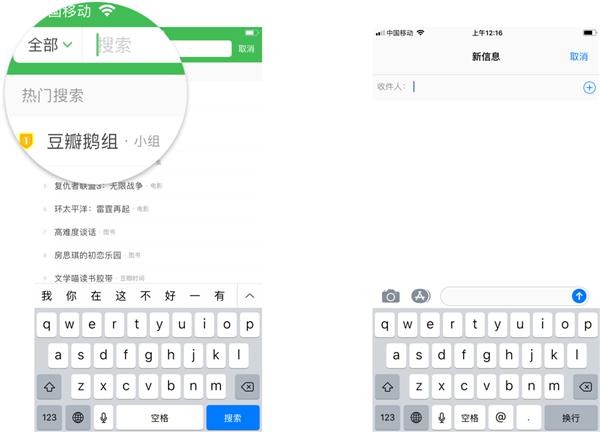
自動填充:也叫“預先鍵入”,當用戶輸入某個(gè)漢字、字母時(shí),搜索欄會(huì)自動完成關鍵字的搜索并顯示出來(lái),有(yǒu)時(shí)還(hái)會(huì)顯示曆史搜索記錄。
自動推薦:當用戶輸入內(nèi)容時(shí)(即使拼寫有(yǒu)誤),也能搜索顯示并推薦相似的詞語。
分頁推薦:當搜索的內(nèi)容涉及多(duō)個(gè)類别,提高(gāo)搜索效率的一種方法。

豆瓣app中,點擊搜索框後光标閃爍定位,自動調出鍵盤,用戶的視(shì)覺聚焦在搜索框內(nèi),按照視(shì)覺流往下看的同時(shí)出現自動推薦熱門(mén)搜索相關詞彙,那(nà)麽用戶就不需要做(zuò)過多(duō)思考,可(kě)以一鍵選擇感興趣的內(nèi)容,提高(gāo)了閱讀和(hé)轉化效率。
另外在我們熟悉的手機發短(duǎn)信頁面,點擊新信息編輯界面,自動完成光标定位(定位到收件人(rén)一欄),讓用戶省了再次點擊操作(zuò)。
4. 制(zhì)造驚喜
驚喜:絲毫不加節制(zhì)地表露歡樂、熱情和(hé)驚奇。(百度百科)
盡管這對産品的功能使用沒有(yǒu)什麽實際的影(yǐng)響,但(dàn)是驚喜提供了超出用戶預期的體(tǐ)驗,比如在app頁面或者網頁的某一個(gè)角落,制(zhì)造一些(xiē)小(xiǎo)驚喜,運用得(de)當就會(huì)激發用戶的興趣點,進而對産品産生(shēng)好感。

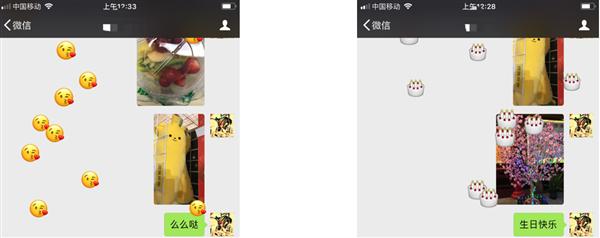
在微信打聊天界面中,我們輸入關鍵詞後背景出現圖案特效制(zhì)造驚喜,比如輸入麽麽哒,出現可(kě)愛(ài)的小(xiǎo)表情;輸入“生(shēng)日快樂”,出現跳(tiào)躍的蛋糕圖形,營造浪漫溫馨的氛圍,提高(gāo)用戶的幸福感。
保持一顆同理(lǐ)心,從用戶需求角度出發,關注每個(gè)節點、場(chǎng)景用戶的心理(lǐ)感受,會(huì)讓設計(jì)錦上(shàng)添花(huā)。
總結
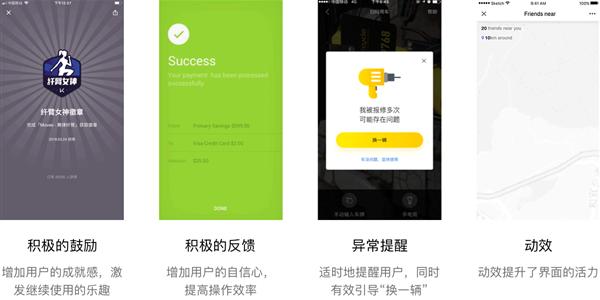
交互設計(jì)師(shī)除了追求易用性之外,還(hái)應該想着如如何通(tōng)過設計(jì)抓住用戶的心,讓用戶産生(shēng)良好的情緒體(tǐ)驗,從而積極地操作(zuò)。積極地鼓勵、反饋和(hé)異常提醒與引導,是跟用戶互動的方式,讓用戶的信心倍增,産生(shēng)體(tǐ)驗的愉悅感。
另外,分析用戶在不同操作(zuò)節點時(shí)的一些(xiē)特定行(xíng)為(wèi):功能引導、訪問請(qǐng)求、減少(shǎo)多(duō)餘操作(zuò)、制(zhì)造驚喜等等,落實到細節之處,加強産品與用戶之間(jiān)的互動。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




