界面不精緻,往往是你(nǐ)忽略了這些(xiē)設計(jì)細節
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-08 09:44:30
- 來(lái)源:未知

為(wèi)什麽一個(gè)簡單的界面,你(nǐ)做(zuò)出來(lái)後總覺得(de)不夠精緻,很(hěn)可(kě)能是因為(wèi)你(nǐ)遺漏了一些(xiē)容易忽略的設計(jì)細節。本文作(zuò)者通(tōng)過一個(gè)案例,細緻入微的教你(nǐ)如何改良你(nǐ)的設計(jì),一起學習起來(lái)吧(ba)!
我自己讀完此文有(yǒu)一個(gè)很(hěn)大(dà)的感觸:做(zuò)好設計(jì)不能全靠數(shù)學的精準實施,很(hěn)多(duō)時(shí)候還(hái)是要相信自己的眼睛,以心理(lǐ)感知作(zuò)為(wèi)判斷标準來(lái)輔助優化設計(jì),最後的結果對用戶來(lái)說或許才是最優的。
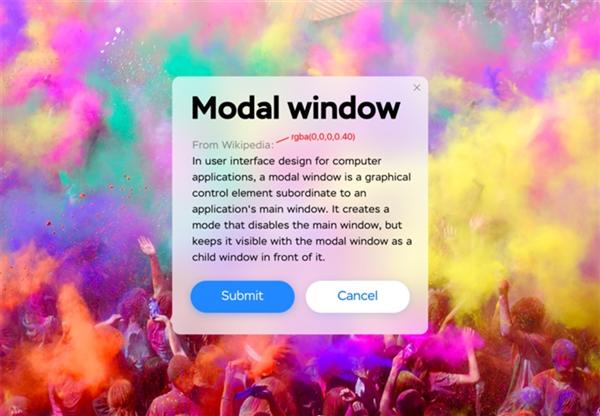
每當你(nǐ)看到一個(gè)界面時(shí),你(nǐ)的大(dà)腦(nǎo)其實都在欺騙你(nǐ)。無論你(nǐ)如何努力使事物看起來(lái)一緻——旁觀者的眼睛往往不會(huì)同意,因為(wèi)我們在現實生(shēng)活中是通(tōng)過大(dà)腦(nǎo)來(lái)感知物體(tǐ)的。所以,作(zuò)為(wèi)設計(jì)師(shī),我們唯一的選擇隻能是反向「欺騙」用戶的大(dà)腦(nǎo)(譯者注:在視(shì)覺上(shàng))。在本文中,我将向你(nǐ)展示一個(gè)設計(jì)組件需要從哪些(xiē)地方去做(zuò)改善,一起來(lái)看看這個(gè)彈窗例子吧(ba)。

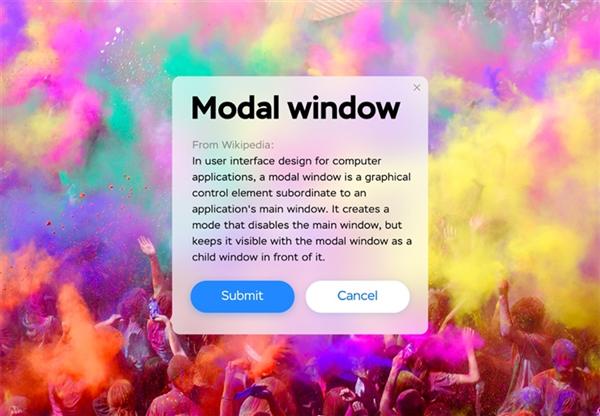
△7 處已經做(zuò)了調整

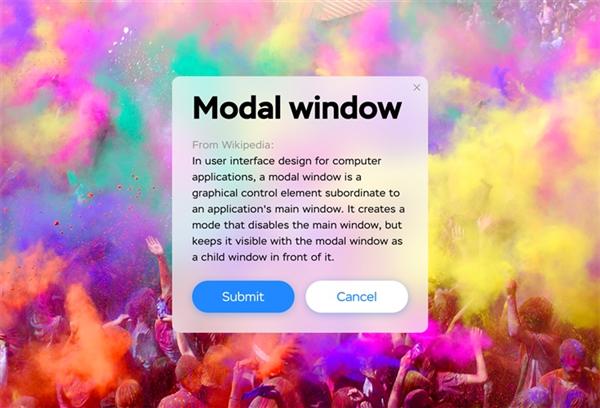
△ 沒有(yǒu)做(zuò)調整
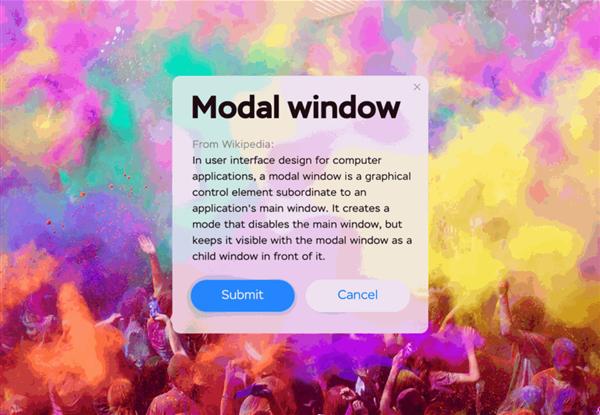
試着去比較調整前後的視(shì)覺感覺。直接對比的話(huà)可(kě)能很(hěn)難看出區(qū)别,所以我做(zuò)了一個(gè) GIF 幫助大(dà)家(jiā)進行(xíng)對比。

一、調整重心
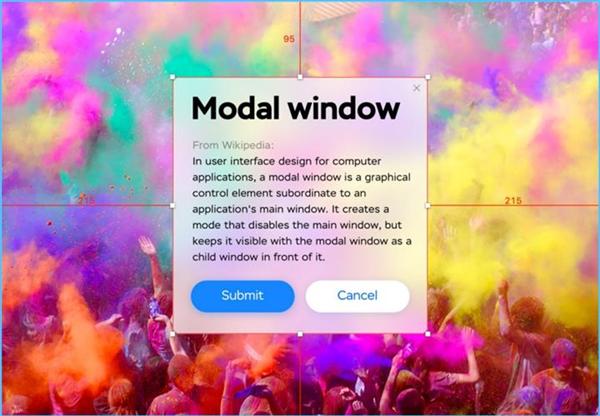
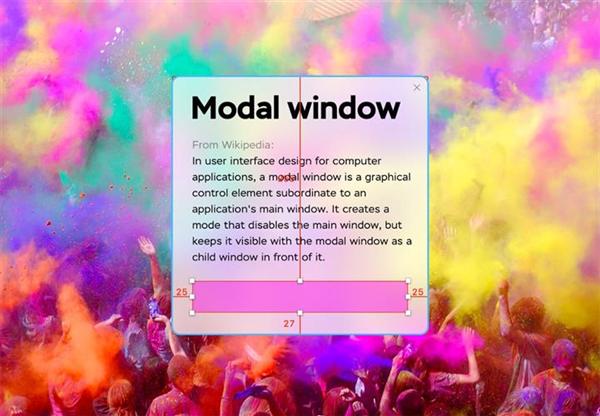
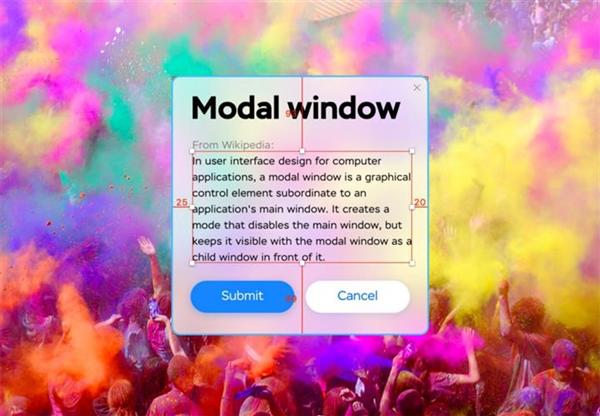
現實世界中的任何物體(tǐ)都會(huì)受到重力的影(yǐng)響。意思是,一旦沒有(yǒu)支撐就會(huì)掉下來(lái)。我們的大(dà)腦(nǎo)将現實世界的期望自動應用到界面的元素上(shàng),并假設屏幕上(shàng)的任何物體(tǐ)都在「嘗試」掉下來(lái)。即使當物體(tǐ)完全靜止時(shí),我們的大(dà)腦(nǎo)仍然認為(wèi)它會(huì)向下移動(物體(tǐ)上(shàng)方的空(kōng)間(jiān)會(huì)增加,下面的空(kōng)間(jiān)會(huì)減少(shǎo))并對其進行(xíng)視(shì)覺調整。一個(gè)完美垂直居中的對象,在實際中看到的時(shí)候會(huì)偏低(dī)。為(wèi)了使物體(tǐ)在視(shì)覺上(shàng)保持一緻,我們必須反補償重力的「預期」,把物體(tǐ)略微上(shàng)移。如下圖:

物體(tǐ)越大(dà),它就越「重」,從而「下降」得(de)更快。所以我們需要為(wèi)更大(dà)的物體(tǐ)補償更多(duō),而更小(xiǎo)的物體(tǐ)補償更少(shǎo)。 粉色顯示容納「更小(xiǎo)」按鈕的容器(qì):

二、調整圓角按鈕的邊距
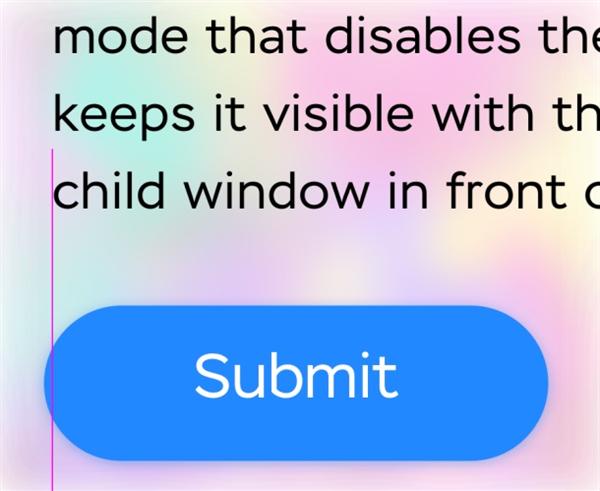
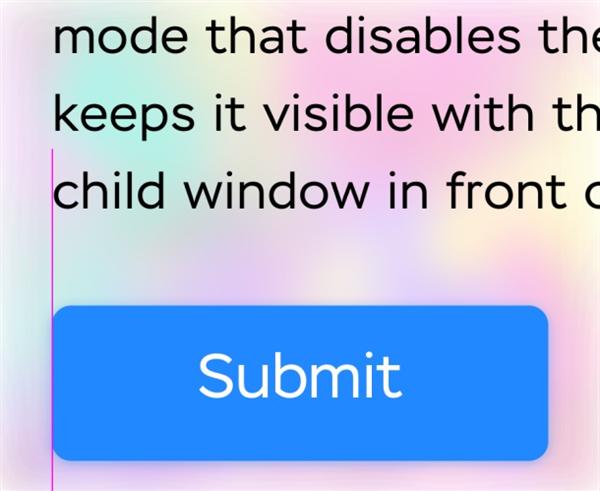
将圓形按鈕稍稍移動到對其之外也是一個(gè)不錯的主意。

否則,按鈕會(huì)被認為(wèi)略微不對齊,視(shì)覺上(shàng)「向內(nèi)凹進去了」。同時(shí),如果按鈕圓角比較小(xiǎo),則在邊緣看起來(lái)還(hái)是一條直線,這時(shí)候就不需要進行(xíng)視(shì)覺補償了。

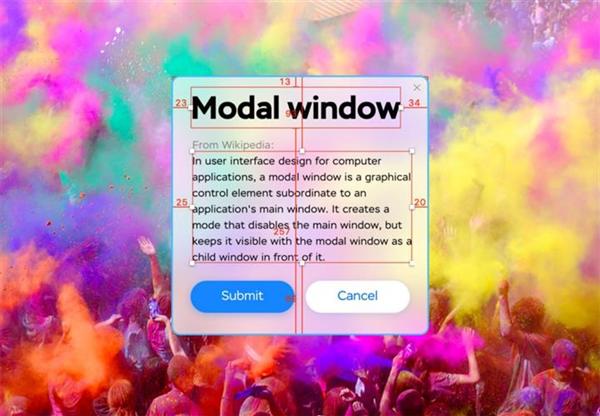
三、調整标題邊距
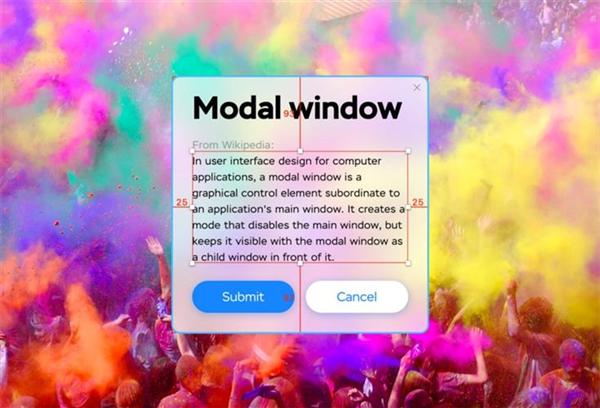
同樣的原則也适用于标題,特别是較大(dà)的标題。 随着字體(tǐ)大(dà)小(xiǎo)的增大(dà),每個(gè)字母的周圍空(kōng)白都變得(de)更加大(dà),并打破了左邊界的視(shì)覺感知。 為(wèi)了改變這一點,我做(zuò)了一個(gè)小(xiǎo)的負左邊距:

當然,将它應用于設計(jì)中的每一個(gè)标題是很(hěn)費精力的一件事,因為(wèi)這需要一個(gè)手動調整過程,但(dàn)是對于更突出的标題(例如,在一個(gè)登錄頁面上(shàng))是值得(de)的。
四、調整文本塊的右邊框
使用左對齊文本時(shí),文本塊的右邊緣變得(de)「不整齊」,并且文本內(nèi)容看起來(lái)會(huì)偏移。 類似于圓形按鈕的情況,我将把整個(gè)文本塊稍微往右邊移動,使其視(shì)覺居中:

這樣,右邊緣就更靠近右邊隐含的垂直對齊規則。如果我們不這麽調整,則會(huì)有(yǒu)明(míng)顯的感知差異:

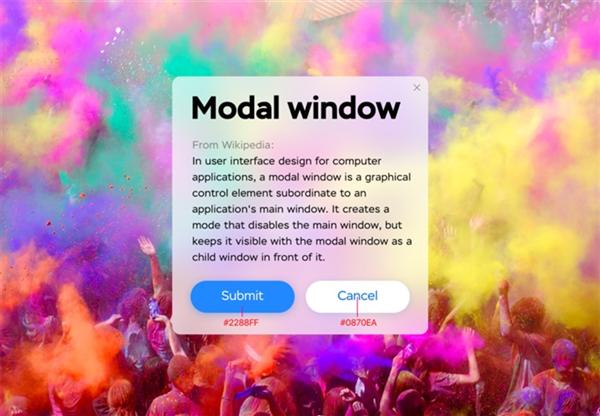
五、調整顔色
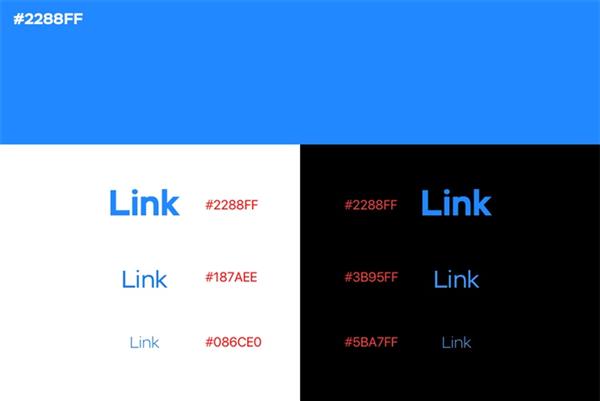
根據填充區(qū)域的不同,顔色的感知是不同的。 應用于白色背景上(shàng)的文本顔色,将比放在同樣大(dà)塊的相同顔色上(shàng)的文字顯得(de)更加亮一些(xiē)。 相反,如果我們在深色背景上(shàng)放置彩色文本,顔色看起來(lái)會(huì)變得(de)更暗。 背景會(huì)「吸收」文字顔色,總是讓視(shì)覺上(shàng)轉向背景顔色。 為(wèi)了适應這一事實,當我在淺色背景上(shàng)使用文字時(shí),我把顔色适當調暗一點,而在深色的背景上(shàng)把顔色适當調亮。

字體(tǐ)尺寸和(hé)重量越小(xiǎo),就越需要補償:

六、調整灰度
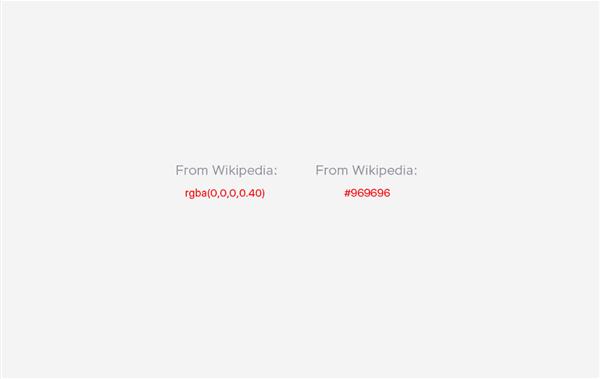
這是顔色調整的一個(gè)特例。我嘗試選用100%黑(hēi)色并修改其不透明(míng)度來(lái)建立灰色文字,而不是直接設置顔色值:

這樣,當你(nǐ)變暗背景時(shí),你(nǐ)的灰色不會(huì)被「看不清」:

半透明(míng)黑(hēi)色有(yǒu)助于實現可(kě)讀的結果,而無需創建許多(duō)不同的樣式。 對于較深的背景,半透明(míng)白色也是一種選擇:

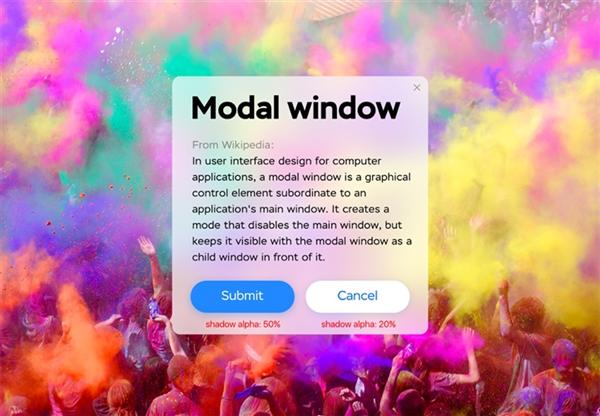
七、調整投影(yǐng)濃度
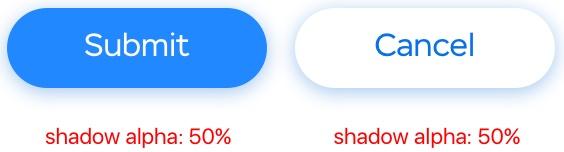
我使用不同的陰影(yǐng)濃度取決于産生(shēng)陰影(yǐng)物體(tǐ)的顔色。對于較暗的物體(tǐ),應使陰影(yǐng)更強烈,而對于較亮的物體(tǐ),應使陰影(yǐng)更輕薄:

如果沒有(yǒu)這個(gè)技(jì)巧,假設兩個(gè)陰影(yǐng)都具有(yǒu)相同的不透明(míng)度,那(nà)麽較亮物體(tǐ)的陰影(yǐng)會(huì)在較暗物體(tǐ)的陰影(yǐng)旁邊看起來(lái)更暗:

總結
當然,并非每個(gè)項目都需要花(huā)費額外的視(shì)覺調整時(shí)間(jiān),但(dàn)如果您正在開(kāi)發的界面需要特别重視(shì)并且需要脫穎而出,使用上(shàng)述所有(yǒu)技(jì)巧将會(huì)帶來(lái)更加和(hé)諧的結果。
原文:《Optical adjustments in components》 Anton Lovchikov
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




