淺析APP設計(jì)優化:空(kōng)白頁的存在價值與設計(jì)方案
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2017-09-08 09:52:12
- 來(lái)源:未知

為(wèi)什麽經常做(zuò)APP産品設計(jì)的分析,分析與熟悉一款app産品,對于之後的設計(jì)邏輯能夠更加清晰,而對于産品邏輯也會(huì)慢慢有(yǒu)一個(gè)更好的認知。之後會(huì)通(tōng)過用戶需求與用戶體(tǐ)驗繼續與大(dà)家(jiā)討(tǎo)論,一個(gè)優秀的設計(jì),其背後蘊含了大(dà)量的可(kě)學習知識,感興趣的朋友(yǒu)可(kě)以訂閱。回歸正題,這篇文章要為(wèi)大(dà)家(jiā)解析空(kōng)白頁的存在意義及設計(jì)技(jì)巧。
一、概念
空(kōng)白頁:
空(kōng)白頁是什麽?
空(kōng)白頁指的是當前頁面內(nèi)容為(wèi)空(kōng)白,或者當前頁面內(nèi)容錯誤、丢失等,與原本跳(tiào)轉頁面不相符的頁面,一般以白色頁面為(wèi)主,所以一般被稱之為(wèi)空(kōng)白頁。
有(yǒu)人(rén)會(huì)問,為(wèi)什麽不叫缺失頁、 404 頁,而叫做(zuò)空(kōng)白頁。因為(wèi)空(kōng)白頁不僅是白色的頁面,而且還(hái)包括了頁面中的錯誤頁、缺失頁等等,還(hái)是不理(lǐ)解的可(kě)以繼續往下看。
二、分類
以下就空(kōng)白頁的類别、産生(shēng)原因、用戶使用場(chǎng)景與解決方案為(wèi)大(dà)家(jiā)闡述空(kōng)白頁的人(rén)性化設計(jì)。
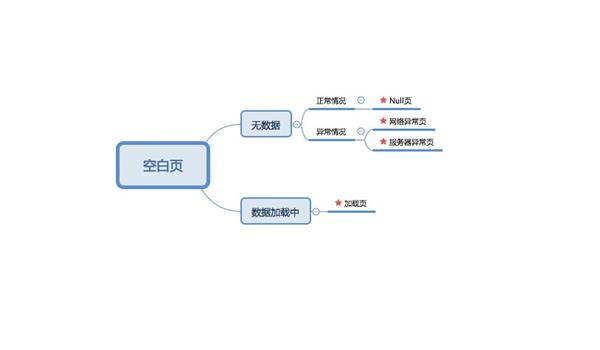
先給大(dà)家(jiā)看一張關系圖縷清他們各者之間(jiān)的關系:

數(shù)據加載頁
為(wèi)什麽把加載頁歸結到空(kōng)白頁中,其實加載頁經常會(huì)被人(rén)所忽略,這裏的加載頁是指頁面的正在加載。數(shù)據還(hái)未讀取完成,頁面肯定數(shù)據不齊全,那(nà)麽一般加載頁有(yǒu)兩種展示方式,這裏不涉及開(kāi)發,僅說明(míng)設計(jì)展示方式:一種是全頁式加載,一種是模塊式加載(這裏的說法可(kě)能與開(kāi)發有(yǒu)所出入,僅為(wèi)了方便設計(jì)與産品閱讀)。
産生(shēng)原因:數(shù)據讀取中
使用場(chǎng)景:當用戶第一次打開(kāi)應用時(shí)或刷新時(shí),肯定會(huì)有(yǒu)一個(gè)數(shù)據加載的過程,對于用戶來(lái)說,這就是産品的第一印象。有(yǒu)時(shí)候數(shù)據加載速度非常快可(kě)以忽略加載頁的存在,但(dàn)是考慮有(yǒu)些(xiē)使用場(chǎng)景,用戶還(hái)是會(huì)看到加載頁面,像之前體(tǐ)驗的一款競品,剛打開(kāi)的時(shí)候除了頂部導航欄和(hé)底部标簽欄,所有(yǒu)東西都是空(kōng)白,正好那(nà)時(shí)候是在網絡環境非常差的情況下,用戶心理(lǐ)預期肯定覺得(de)這個(gè)産品不是很(hěn)靠譜。

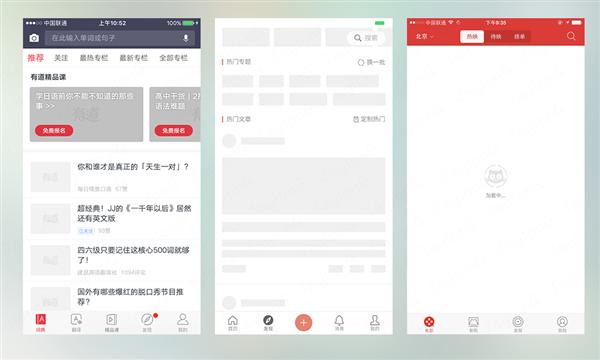
有(yǒu)道(dào)、簡書(shū)、貓眼電(diàn)影(yǐng)(全屏加載)
Null頁(數(shù)據為(wèi)空(kōng))
這個(gè)頁面應用較為(wèi)廣泛,在産品中多(duō)稱為(wèi)無數(shù)據頁面,與以上(shàng)的服務器(qì)異常頁有(yǒu)所區(qū)别,在上(shàng)述中頁面中,服務器(qì)無法提供正常的信息數(shù)據,但(dàn)是在null頁裏,是服務器(qì)本身就不存在相關的數(shù)據,也就是數(shù)據為(wèi)空(kōng)。
産生(shēng)原因:無數(shù)據信息
使用場(chǎng)景:在使用産品時(shí)候,需要用戶創建與存儲信息時(shí),應該有(yǒu)相關的提示引導內(nèi)容,而當頁面不存在數(shù)據時(shí),空(kōng)白頁面會(huì)讓用戶存在失落感,怎麽樣引導這種失落感讓用戶創建與存儲信息內(nèi)容呢?
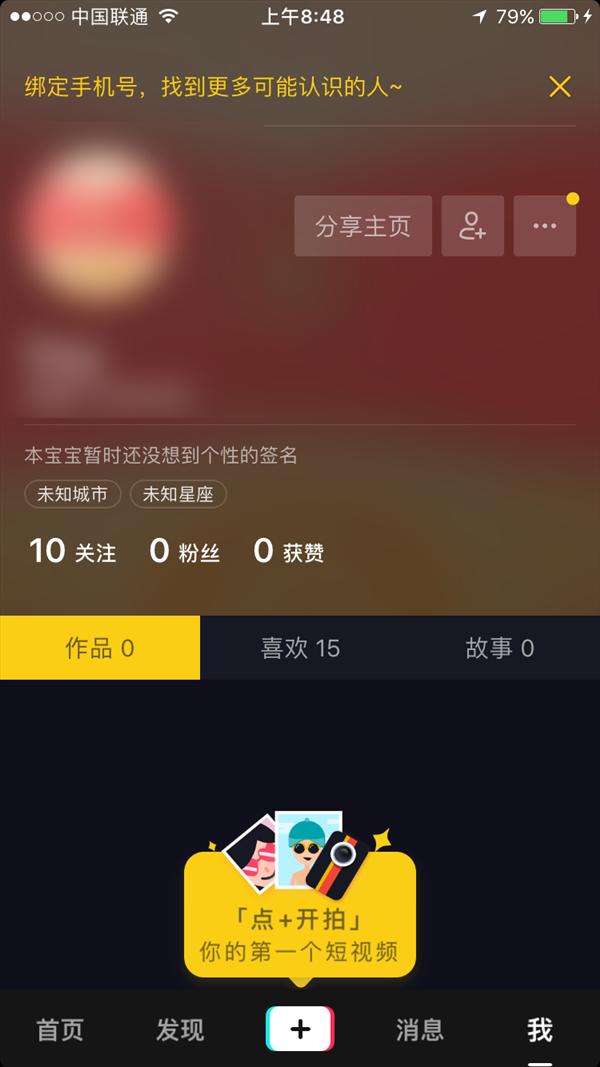
例如使用抖音(yīn)時(shí),在“我”的頁面中有(yǒu)個(gè)人(rén)作(zuò)品、喜歡、故事等闆塊,如果你(nǐ)沒有(yǒu)發布過任何作(zuò)品,頁面肯定是空(kōng)的,但(dàn)是在點擊“作(zuò)品”模塊時(shí),其對應的“發布”按鈕上(shàng)方會(huì)有(yǒu)個(gè)窗口提示,這對于用戶來(lái)說比簡單的問題提示來(lái)的更加淺顯易懂,但(dàn)是要注意,不是所有(yǒu)Null頁都合适這種做(zuò)法,過多(duō)的動效、圖形引導會(huì)讓用戶感到視(shì)覺疲勞,要分場(chǎng)合并适可(kě)而止。

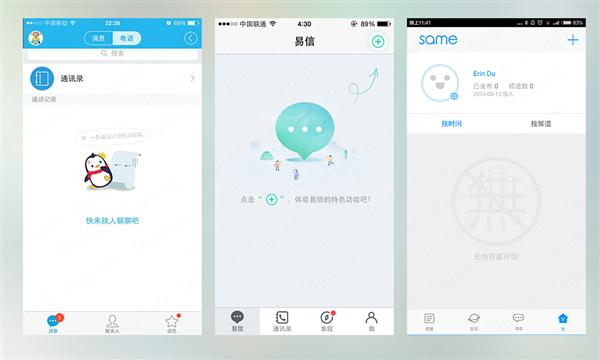
例:QQ、易信、same

推薦:抖音(yīn)
網絡異常頁
網絡異常情況可(kě)謂是時(shí)有(yǒu)發生(shēng),在使用産品的過程中,碰到這類情況的用戶肯定也覺得(de)莫名其妙。但(dàn)是網絡異常情況也就一般隻有(yǒu)兩種:
1、斷網弱網:完全沒有(yǒu)網絡環境,或者網絡信号弱無法上(shàng)傳與加載數(shù)據
2、切換網絡:例如在wifi情況下看視(shì)頻突然切換為(wèi)移動數(shù)據網,就會(huì)存在。
産生(shēng)原因:斷網弱網、切換網絡
使用場(chǎng)景:用戶正當浏覽信息時(shí),突然打不開(kāi)産品頁面,呈現的是空(kōng)白頁面,并沒有(yǒu)什麽征兆,在連續刷新了幾次之後還(hái)是一樣,用戶不知道(dào)問題在哪裏,肯定會(huì)離開(kāi)産品去使用另外同類的産品。斷網弱網并不是産品能夠解決的問題,但(dàn)是産品如果不給予用戶正确的信息引導,用戶必然會(huì)把問題歸責于産品本身。
QQ:斷網弱網
優酷:斷網弱網
bilibili:網絡切換
服務器(qì)/系統異常頁
是當前在浏覽頁面時(shí),服務器(qì)無法提供正常的信息數(shù)據,或者服務器(qì)無響應,且不知道(dào)原因所返回的頁面。一般在APP端比較少(shǎo)見,但(dàn)是也會(huì)存在,無論是網頁設計(jì)還(hái)是app設計(jì),這個(gè)頁面的設計(jì)都是必不可(kě)少(shǎo)的。
産生(shēng)原因:服務器(qì)異常、系統異常、請(qǐng)求未響應。
使用場(chǎng)景:對于用戶來(lái)說,時(shí)間(jiān)是非常寶貴的,産品的目的是滿足用戶需求,當用戶無法滿足需求時(shí),不滿的情緒便會(huì)增加,積累了不滿的情緒有(yǒu)可(kě)能導緻用戶對産品失去信賴感,從而抛棄産品。
用戶的焦躁情緒很(hěn)大(dà)部分來(lái)自于對于當前頁面的不解,正如用戶在逛街(jiē)時(shí),看到一件超級喜歡的商品,想上(shàng)去詢問價格,老闆不在,員工也不在,這時(shí)用戶從開(kāi)始的疑惑,到離開(kāi)時(shí)的煩躁,都是在沒有(yǒu)得(de)到相應信息的反饋情況下産生(shēng)的。
三、解決方案
無數(shù)據或數(shù)據異常:
無數(shù)據情況下,要引導用戶行(xíng)為(wèi),比如當前需要用戶創作(zuò)的頁面,但(dàn)是用戶作(zuò)品為(wèi)空(kōng)時(shí),可(kě)以适當添加“創作(zuò)”按鈕或者跳(tiào)轉接口,指引用戶當前頁面內(nèi)容是可(kě)編輯可(kě)添加的。再比如社交中的關注标簽,當用戶還(hái)沒有(yǒu)關注的話(huà)題時(shí),可(kě)以推薦話(huà)題讓用戶關注。
數(shù)據異常時(shí),用戶需要知道(dào)為(wèi)什麽、怎麽做(zuò),通(tōng)過圖和(hé)文來(lái)為(wèi)用戶解釋當前情況,即便你(nǐ)把服務器(qì)存在的問題一一和(hé)用戶說明(míng),但(dàn)是用戶想知道(dào)的并不是你(nǐ)服務器(qì)中出現的詳細問題,用戶想知道(dào)是簡單的問題與解決的方法。

數(shù)據加載頁:
上(shàng)面我們說了,當app第一次打開(kāi)時(shí),可(kě)以采用全頁式加載或模塊式加載,全屏加載頁面要要注意的是,為(wèi)用戶傳達頁面正在運行(xíng)的信息,這時(shí)候如果有(yǒu)動效畫(huà)面能讓用戶有(yǒu)耐心停留當前頁面,而不會(huì)因枯燥乏味地等待失去産品信任感。
模塊加載也可(kě)以用在刷新的情況下,能夠确切地告訴用戶還(hái)需要加載多(duō)少(shǎo)內(nèi)容,在網絡較慢時(shí),可(kě)以采用占位符進行(xíng)設計(jì),但(dàn)是如資訊類,新聞類應用就不适宜使用圖案說明(míng),頁面會(huì)顯得(de)更加複雜。
網絡情況:
網絡情況存在的問題必須強調當前發生(shēng)了什麽,要怎麽做(zuò),這點和(hé)數(shù)據異常是相似的,遵循“用戶不會(huì)犯錯”原則,如提示文案可(kě)以為(wèi)“當前網絡異常”、“請(qǐng)檢查當前網絡”、“無法連接到網絡等”。
可(kě)以按需添加一個(gè)“點擊重連”的按鈕,來(lái)規避因為(wèi)用戶自身當前網絡不穩定或者網絡切換導緻的讀取問題。
可(kě)以适當添加圖案來(lái)為(wèi)用戶解釋當前問題,但(dàn)是有(yǒu)些(xiē)頁面不适合添加圖案,比如視(shì)頻頁面。但(dàn)是,忌諱沒有(yǒu)任何提示信息,這裏我指下微博的,首頁在沒有(yǒu)網絡的情況下,刷下不了,但(dàn)是沒有(yǒu)任何提示,這可(kě)能會(huì)讓用戶感到困惑,不建議這樣的處理(lǐ)狀況。

四、總結
針對空(kōng)白頁的設計(jì)可(kě)以見仁見智,不一定是要按照特定的設計(jì)樣式去解決自己産品中的問題,但(dàn)是空(kōng)白頁的設計(jì)是必要的,它的意義在于為(wèi)用戶解釋說明(míng),并引導用戶行(xíng)為(wèi),可(kě)以說是非常重要,用戶需要知道(dào)自己現在所處的位置、所處的環境,然後來(lái)判斷接下來(lái)的行(xíng)為(wèi),所以盡可(kě)能去引導用戶快捷地完成操作(zuò),減輕用戶認知負擔,才不失為(wèi)一款好的産品。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




