- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-08 09:52:51
- 來(lái)源:未知
注:本文作(zuò)者主要提供了一些(xiē)建議,關于如何去設計(jì)移動端的支付頁面,來(lái)幫助你(nǐ)留住用戶的心。如果你(nǐ)想要提升你(nǐ)的網站(zhàn)轉換率,那(nà)麽這個(gè)指南将是你(nǐ)邁向更大(dà)的移動客戶群體(tǐ)的第一步。

以下我提供了一些(xiē)建議來(lái)幫助你(nǐ)設計(jì)移動端支付頁面,當然,這些(xiē)建議不可(kě)能适用于所有(yǒu)類型的在線商店(diàn),這一定程度上(shàng)取決于你(nǐ)銷售的産品。
正确的網站(zhàn)設計(jì)是提高(gāo)轉換率,增加銷售額的有(yǒu)效方法。需要注意的是:設計(jì)師(shī)必須認真考慮在線商店(diàn)的用戶體(tǐ)驗原則,這對于移動端設計(jì)來(lái)說是非常重要的。目前,在大(dà)部分互聯網流量中移動設備流量占據主導地位。 2017 年,移動用戶在整個(gè)互聯網的用戶中總數(shù)占比達到52%左右。如果你(nǐ)沒有(yǒu)針對移動端的網站(zhàn)或應用進行(xíng)優化,那(nà)麽你(nǐ)的電(diàn)子商務效果一定不夠理(lǐ)想。
如果你(nǐ)想要提升你(nǐ)的網站(zhàn)轉換率,那(nà)麽這個(gè)指南将是你(nǐ)邁向更大(dà)的移動客戶群體(tǐ)的第一步。
一、提供簡單的編輯選項
從産品頁面到支付,整個(gè)流程應該給人(rén)一種操作(zuò)簡單的感覺。這意味着當訪客點擊“支付”CTA時(shí),如果需要的話(huà),用戶可(kě)以輕松訪問并編輯訂單。
設計(jì)一個(gè)可(kě)編輯的購物車(chē),用戶可(kě)以更改商品數(shù)量、尺寸、顔色、款式等等,以上(shàng)這些(xiē)操作(zuò)都應該可(kě)以通(tōng)過幾個(gè)點擊動作(zuò)完成。
不要增加用戶購買阻力或使支付過程變得(de)繁瑣,用戶的想法反複無常,你(nǐ)要盡量把購買阻力降低(dī)到零,提高(gāo)用戶購買幾率。

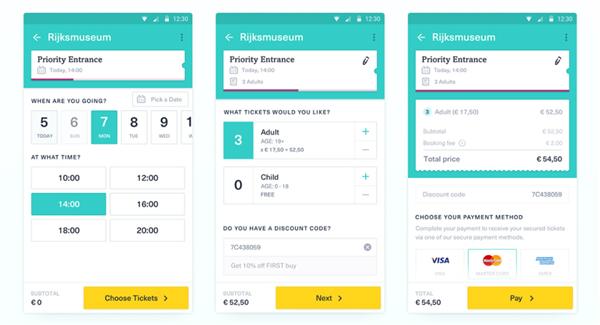
讓我們看一下Yummygum的這個(gè)設計(jì)示例:它是一個(gè)機票(piào)訂單支付頁面,用戶可(kě)以在頁面上(shàng)輕松地增加或減少(shǎo)機票(piào)數(shù)量,以及選擇機票(piào)的日期和(hé)起飛時(shí)間(jiān)。
請(qǐng)注意它的界面元素是如何設計(jì)交互的,設計(jì)師(shī)使用大(dà)方塊和(hé)豐富多(duō)彩的亮色來(lái)提示微交互,這個(gè)設計(jì)非常适合移動設備。
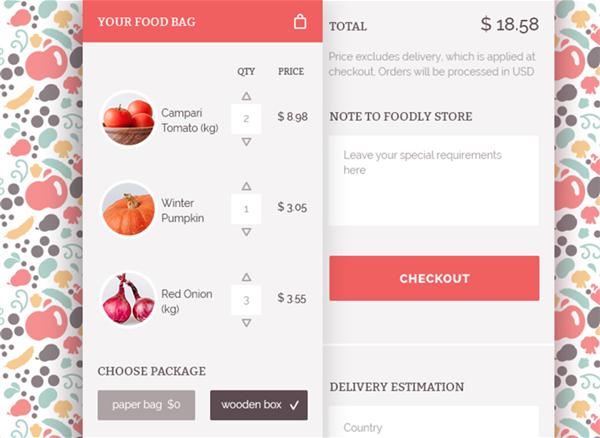
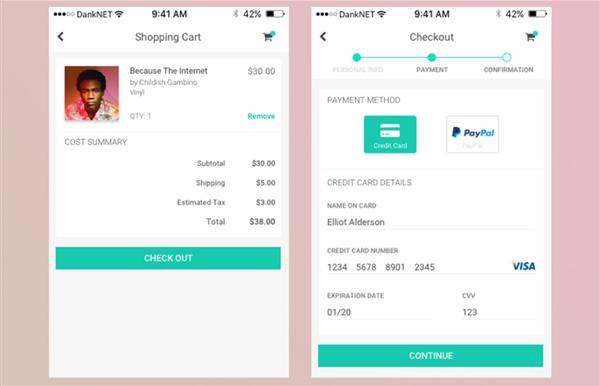
除此之外,你(nǐ)也可(kě)以在Olia Gozha設計(jì)的購物車(chē)頁面中找到一些(xiē)靈感。

在支付之前,界面會(huì)再次顯示購買的商品數(shù)量和(hé)價格。箭頭圖标使這裏的交互特别明(míng)顯,用戶一下就能明(míng)白這個(gè)圖标是可(kě)點擊的。
另外,思考一下:顧客在購買商品之前可(kě)能想編輯訂單的哪些(xiē)選項?
在最終支付前向他們展示訂單裏的商品詳情,并為(wèi)其提供訪問權限來(lái)編輯訂單。這樣設計(jì)能有(yǒu)效獲取買家(jiā)的信任,并确保他們真正想要購買的心理(lǐ)。
二、提供鏈接付款方式
在桌面端或筆記本電(diàn)腦(nǎo)上(shàng)處理(lǐ)付款很(hěn)簡單,通(tōng)常你(nǐ)可(kě)以拿(ná)起你(nǐ)的信用卡并輸入數(shù)字即可(kě),但(dàn)在智能手機上(shàng)就沒那(nà)麽方便了。
移動端的鍵盤非常輕便,但(dàn)它們無法與完整的桌面鍵盤相比。因此,你(nǐ)需要讓支付流程更簡單,最好是隻需幾次點擊即可(kě)完成支付。
如何才能實現這種效果?
通(tōng)過鏈接支付并将其保存在顧客的帳戶中。每當顧客購買商品的時(shí)候,詢問他們是否要保存當前的付款方式。然後,你(nǐ)可(kě)以創建一個(gè)頁面,讓買家(jiā)可(kě)以在信用卡,PayPal賬戶或他們過去使用的任何付款方式之間(jiān)進行(xíng)選擇。
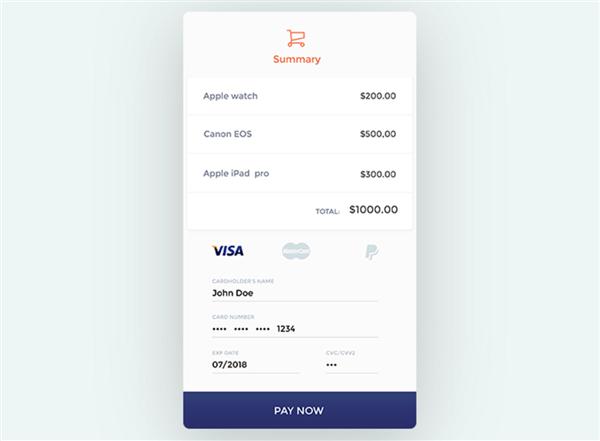
使用這種鏈接支付的界面,當然越簡單更好。但(dàn)是也有(yǒu)設計(jì)師(shī)想為(wèi)用戶分享有(yǒu)關支付方式的細節,以确認賬号是否正确,這也是可(kě)以的。

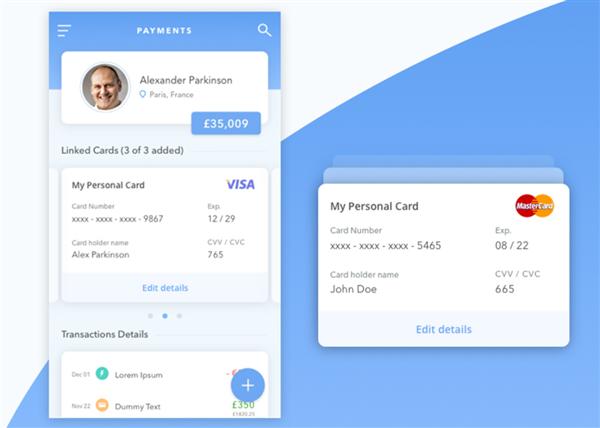
以Vishnu Prasad的這種設計(jì)為(wèi)例:它展示了如何使用保存的信用卡号碼來(lái)查看支付界面。
從個(gè)人(rén)來(lái)講,我不喜歡将這些(xiē)數(shù)據清晰地展示在界面中,這也是我對這個(gè)UI唯一的疑慮。如果我是這個(gè)設計(jì)師(shī),我會(huì)将這些(xiē)數(shù)據信息設置默認為(wèi)隐藏,單擊就會(huì)顯示或隐藏。但(dàn)這個(gè)設計(jì)的重點就在于——買家(jiā)可(kě)以在支付前查看支付細節。
當不是每個(gè)顧客都喜歡這樣做(zuò),你(nǐ)需要設計(jì)一個(gè)安全的表格來(lái)獲取信用卡信息。Murat Mutlu的這個(gè)例子是一個(gè)非常簡潔的移動支付界面,隻使用合适的字段來(lái)完成該過程。

實際上(shàng),我喜歡這種風格的支付流程,因為(wèi)它減少(shǎo)了頁面上(shàng)的字段總數(shù),整體(tǐ)簡潔明(míng)了。
這實際上(shàng)也是用戶體(tǐ)驗的一個(gè)大(dà)趨勢,作(zuò)為(wèi)設計(jì)師(shī),我們應該進一步研究它。
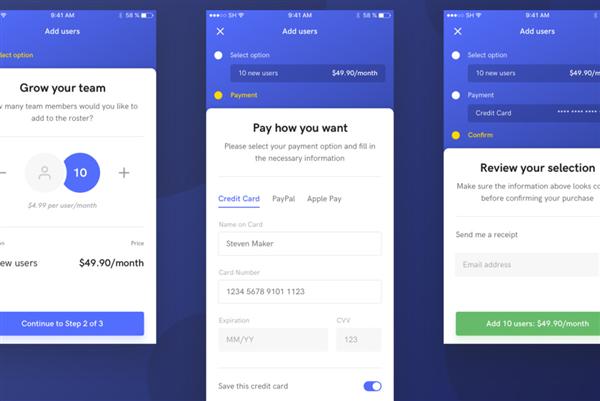
三、設計(jì)循序漸進的支付流程
無論是标簽,面包屑導航還(hái)是圓形統計(jì)圖,它們都可(kě)以用作(zuò)進度提示。
這些(xiē)進度提示可(kě)以引導用戶完成支付流程,告訴他們什麽時(shí)候可(kě)以完成所有(yǒu)操作(zuò)。這聽(tīng)起來(lái)可(kě)能很(hěn)簡單,但(dàn)優化支付頁面的流程并不容易。
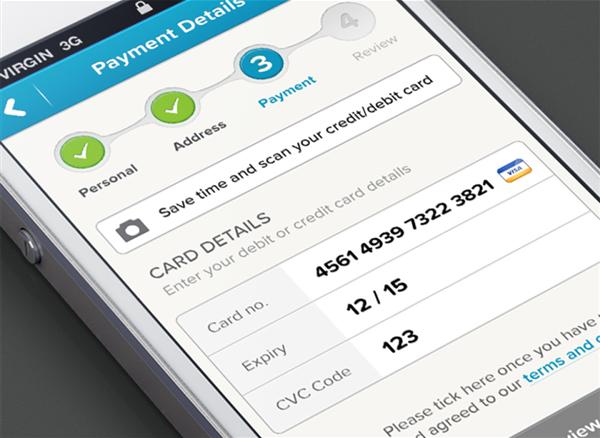
我們一起欣賞下面這個(gè)精美的支付界面:

它的CTA按鈕随着頁面進行(xíng)切換,因此它可(kě)以幫助用戶流暢地完成整個(gè)支付過程。
每完成一個(gè)步驟,步驟後都會(huì)有(yǒu)一個(gè)完成标記,這是一個(gè)讓買家(jiā)知道(dào)他們離完成支付更近一步的視(shì)覺提示。你(nǐ)也可(kě)以使用圖标,彈出文本,或像上(shàng)面示例中的填充氣泡來(lái)表示步驟完成進度。
設計(jì)師(shī)Steven Hanley有(yǒu)一個(gè)很(hěn)酷的用戶支付界面,它主要依靠點和(hé)隐藏頁面元素的簡單性。

這些(xiē)隐藏的部分包含之前支付過程中的信息,一旦完成操作(zuò),它們就會(huì)像手風琴菜單一樣自動隐藏。
通(tōng)過這種設計(jì),你(nǐ)可(kě)以運行(xíng)非常特定類型的UI / UX效果。但(dàn)是整個(gè)支付過程都是通(tōng)過相同的最終目标來(lái)優化的,明(míng)确買家(jiā)支付流程的每一步。

如果不知道(dào)如何着手設計(jì)進度提示,就試着多(duō)浏覽一些(xiē)進度條設計(jì),看看哪些(xiē)是你(nǐ)喜歡的。
我總是推薦這款桌面風格的電(diàn)子商務支付界面,因為(wèi)它們如此與衆不同。你(nǐ)隻需要找到一個(gè)與你(nǐ)的移動界面相匹配的進度樣式,就能參考使用了。

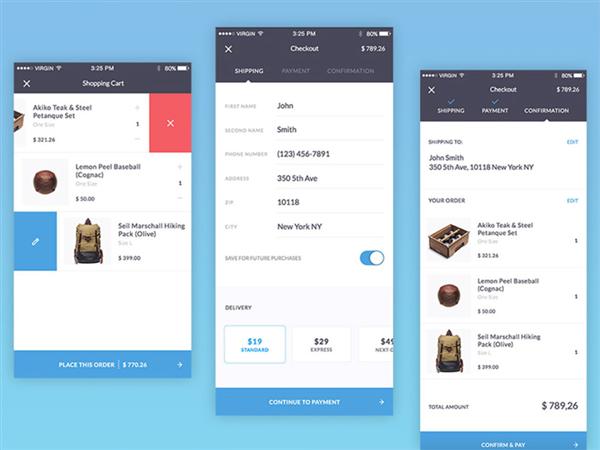
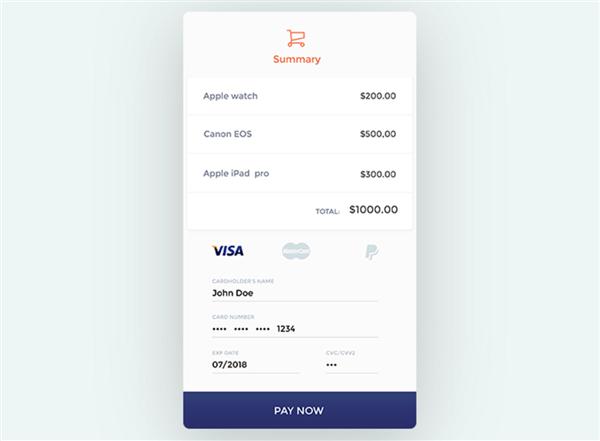
四、提供最終确認頁面
在買家(jiā)最終點擊“購買”按鈕之前,他們心中通(tōng)常會(huì)有(yǒu)一些(xiē)猶豫。你(nǐ)可(kě)以通(tōng)過提供一個(gè)最終确認頁面,對他們的訂單進行(xíng)完整的總結,讓買家(jiā)放心。這在移動設備上(shàng)特别方便,因為(wèi)浏覽器(qì)沒有(yǒu)簡單的選項卡,沒有(yǒu)鼠标,使用小(xiǎo)屏幕查看訂單更加困難。
設計(jì)一個(gè)最終确認頁面其實很(hěn)簡單,你(nǐ)隻需按商品的價格、運費、稅費和(hé)總費用列出一個(gè)總訂單。當然,你(nǐ)也可(kě)以包含預計(jì)發貨日期和(hé)與産品交付相關的其他細節。
Designoholic做(zuò)出的這個(gè)設計(jì),就很(hěn)好地向我們展示了如何在一個(gè)頁面中總結商品的所有(yǒu)信息。
當然,這并不是最完美的設計(jì),但(dàn)它證明(míng)了極簡主義也可(kě)以很(hěn)好地應用于移動端的支付确認頁面。

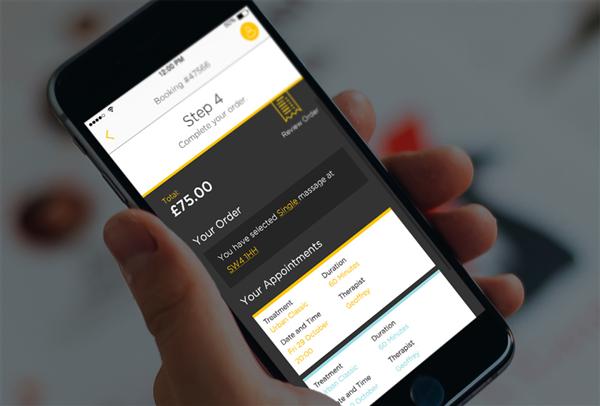
對于諸如數(shù)字下載或預約之類的非實物産品也是如此。在調度頁面上(shàng),你(nǐ)可(kě)以通(tōng)過顯示預定的時(shí)間(jiān)、日期、地點和(hé)其他相關信息來(lái)完成訂單。
以下這個(gè)設計(jì)出自由湯姆·甘布林之手:

在設計(jì)最終确認頁面之前,設計(jì)師(shī)需要知道(dào)買家(jiā)希望在這個(gè)頁面上(shàng)看到哪些(xiē)信息。學會(huì)換位思考,想一想你(nǐ)在這個(gè)确認頁面上(shàng)顯示什麽內(nèi)容才能使買家(jiā)感覺放心。
如果他們在購買時(shí)感覺舒适和(hé)安全,那(nà)麽他們就會(huì)毫不猶豫地按下購買按鈕。
五、勇于嘗試
如果你(nǐ)從來(lái)沒有(yǒu)設計(jì)過手機端應用,别因為(wèi)它是個(gè)全新的領域就膽怯,要勇于嘗試!有(yǒu)了以上(shàng)這些(xiē)建議,我相信你(nǐ)可(kě)以設計(jì)出一個(gè)直觀的,漂亮的,可(kě)交互的移動支付頁面。
原文作(zuò)者:Jake Rocheleau原文鏈接:https://designmodo.com/mobile-checkout-screens/

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




