- 作(zuò)者:admin
- 發表時(shí)間(jiān):2015-05-05 14:14:57
- 來(lái)源:未知
網站(zhàn)的每一個(gè)部分都很(hěn)重要,你(nǐ)是否忽略了“聯系我們”頁面?來(lái)看看有(yǒu)什麽設計(jì)這個(gè)頁面的技(jì)巧吧(ba)。
簡化聯系表格
Yummygum

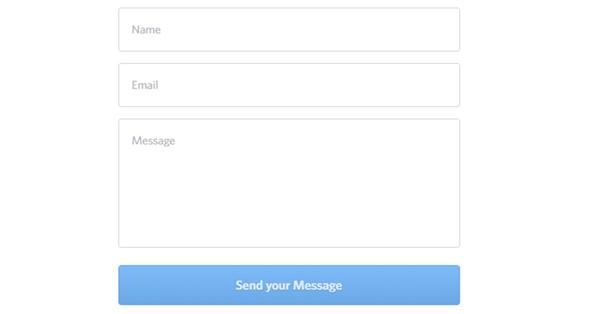
Yummygum的聯系頁面很(hěn)幹淨很(hěn)簡單,隻有(yǒu)3個(gè)框和(hé)一個(gè)提交按鈕。簡單的好處是不會(huì)讓遊客望而卻步。
大(dà)号的文字顯得(de)簡練易讀,方便浏覽者快速校(xiào)對信息,從而有(yǒu)更大(dà)的滿足感。
以現在的網頁技(jì)術(shù)很(hěn)容易創建一個(gè)動态的聯系表格。通(tōng)常留有(yǒu)3-6個(gè)框供浏覽者填寫姓名,郵件和(hé)個(gè)人(rén)信息。
大(dà)多(duō)數(shù)網站(zhàn)遊客偏愛(ài)這種聯系表,因為(wèi)比較節省時(shí)間(jiān)——不需要打開(kāi)自己的郵件客戶端、拷貝郵箱地址。目前網站(zhàn)聯系表格通(tōng)常包含網絡安全技(jì)術(shù)比如CAPTCHA,所以安全性是很(hěn)強的。
這種表格的所有(yǒu)元素看起來(lái)很(hěn)統一,給人(rén)感覺很(hěn)完整。另外建議使用JavaScript顯示提示和(hé)幫助,确保用戶知道(dào)他們的消息已發送成功。
Princeink

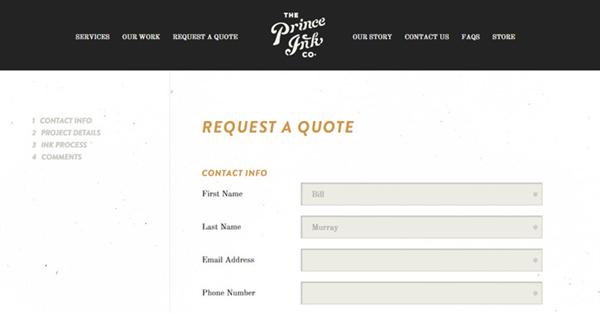
複雜一點表格看Prince Ink quote form網站(zhàn),頁面分為(wèi)4部分。
記住,不是每個(gè)框都要填寫。隻有(yǒu)帶星号是必填的。大(dà)部分情況下,遊客能夠識别星号,但(dàn)是部分遊客可(kě)能發現不了。如果是設計(jì)更大(dà)的聯系表格,要突出必填的項目。這樣将簡化提交過程,優化用戶體(tǐ)驗。
統一中表現審美
表格既要講統一性,也要講審美。畢竟表格是網站(zhàn)外觀的一個(gè)重要部分。
Underbelly

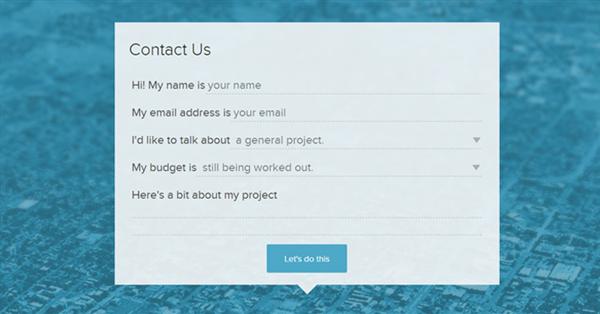
Underbelly是一個(gè)設計(jì)創意機構網站(zhàn),聯系頁面很(hěn)獨特。顯而易見,這個(gè)聯系表格用了CSS樣式表和(hé)JavaScript。輸入界面看起來(lái)像一般正式文件的表格形式。設計(jì)獨特整潔,讓人(rén)覺得(de)發送電(diàn)子郵件也成了一種樂趣!
Dangerousrobot

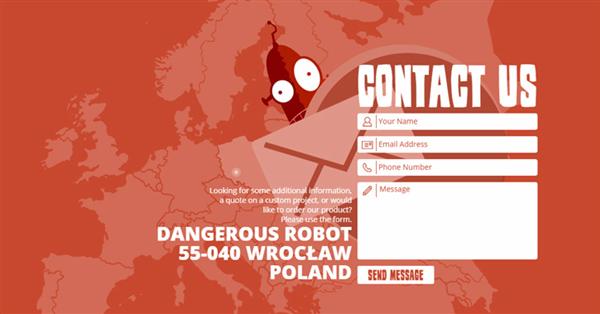
Dangerous Robot 網站(zhàn)的設計(jì)跟上(shàng)一個(gè)不同,聯系表格與其他元素通(tōng)過明(míng)亮的暖色和(hé)矢量圖案很(hěn)好的融合在一起。聯系表格基本采取居中模式,每個(gè)框裏加上(shàng)圖标,使得(de)辨識度和(hé)閱讀速度得(de)到提高(gāo)。
添加地圖标注
一個(gè)公司的地理(lǐ)位置在商務交往中往往扮演着重要的角色。加入嵌入式地圖則把企業地址可(kě)視(shì)化。谷歌(gē)地圖有(yǒu)一個(gè)自定義的嵌入功能,允許開(kāi)發者添加全功能的谷歌(gē)地圖到聯系頁面。
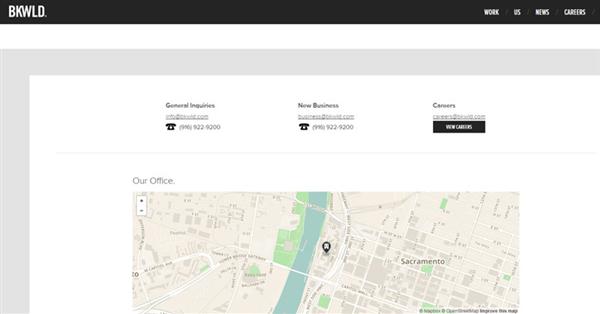
Bkwld

BKWLD的聯系頁,除了一些(xiē)基本的郵件/電(diàn)話(huà)信息,添加了MAPbox動态地圖,調高(gāo)了交互性。
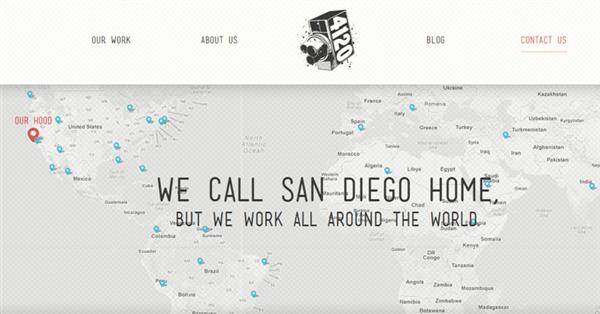
Fortyonetwenty

也可(kě)以考慮使用一個(gè)定制(zhì)的照片,不用JavaScript地圖。在FortyOneTwenty網站(zhàn)聯系頁面,使用一個(gè)世界地圖,上(shàng)面的藍(lán)點标注了全球分公司和(hé)員工分布情況。
由于這張照片是作(zuò)為(wèi)背景圖像,所以融合更自然。地圖讓位于內(nèi)容,顯得(de)不喧賓奪主。
添加社交網站(zhàn)鏈接
在聯系頁面添加社交網站(zhàn)鏈接,可(kě)賦予企業可(kě)觸摸的人(rén)格。這些(xiē)鏈接可(kě)供浏覽者在無法或者不宜使用電(diàn)話(huà)、郵件的情況下聯系企業,并且可(kě)以浏覽企業更多(duō)動态信息。最好能在同一頁上(shàng)提供不同的社交賬号鏈接,讓浏覽者決定選擇哪一個(gè)。
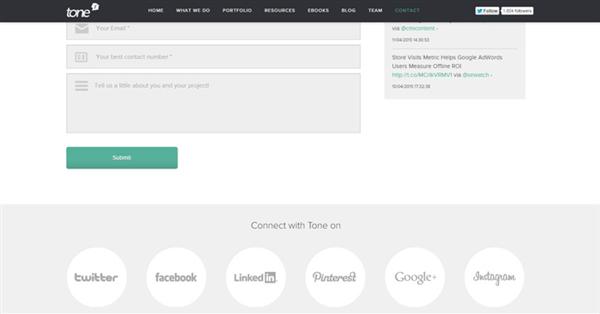
Tone

我最喜歡的英國創意機構非Tone莫屬,無論是它的作(zuò)品或者是作(zuò)品集網站(zhàn)。它的聯系頁使用定位他們辦公室的完整地圖和(hé)動态聯系表格。
往下滾動鼠标,你(nǐ)會(huì)發現一個(gè)長長的的社交媒體(tǐ)圖标水(shuǐ)平列表。這些(xiē)鏈接包括該公司的各種社交賬号包括Twitter,LinkedIn,Instagram。按鈕大(dà)而醒目,但(dàn)是并沒有(yǒu)放在頁面頂部,因為(wèi)郵件,電(diàn)話(huà)和(hé)地址才是最重要的。
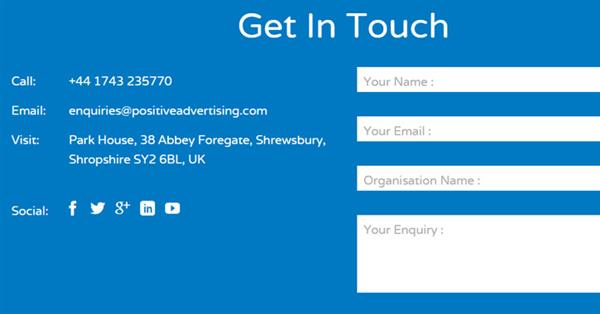
Positiveadvertising

Positive Advertising網站(zhàn)的社交賬号圖标設置的比較小(xiǎo)。這個(gè)網站(zhàn)是單網頁網站(zhàn)。社交賬号圖标位于電(diàn)話(huà)号碼,電(diàn)子郵件地址和(hé)郵寄地址的下面。圖标采取了統一的單色處理(lǐ)。
展示團隊成員
這個(gè)方法使用較少(shǎo),但(dàn)是可(kě)以增加網頁的個(gè)性。個(gè)人(rén)網站(zhàn)可(kě)以在聯系頁面加上(shàng)本人(rén)照片。大(dà)一點的公司往往把照片轉移到“公司團隊”頁面,每個(gè)重要人(rén)物有(yǒu)單獨的照片和(hé)介紹。
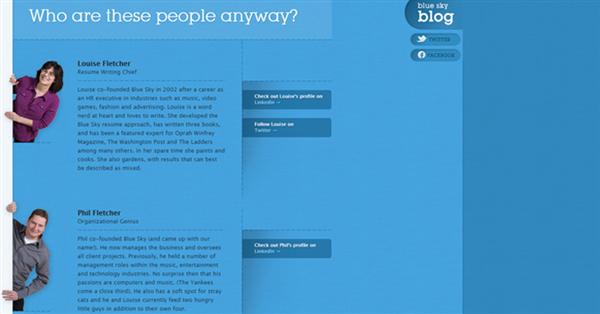
Blueskyresumes

Blue Sky Resumes網站(zhàn)的“關于我們”頁面包含一段團隊的介紹。每個(gè)雇員都有(yǒu)自己單獨的網頁鏈接。
“聯系我們”頁面的頂部,注意到沿左邊一個(gè)固定的滾動塊沒有(yǒu),滾動塊小(xiǎo)按鈕鏈接到電(diàn)子郵件,手機信息,還(hái)可(kě)以發送一個(gè)請(qǐng)求報價。這個(gè)網站(zhàn)聯系頁面非常生(shēng)動,讓人(rén)耳目一新。
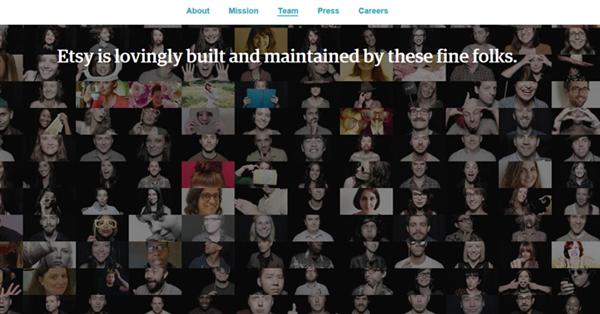
Etsy

Etsy的“團隊”頁面。每個(gè)團隊成員照片鏈接到各人(rén)簡介頁面。這種個(gè)性化的設計(jì)無論是對于客戶還(hái)是公司的第三方供應商來(lái)講是都很(hěn)棒的。
這個(gè)團隊網頁不直接鏈接到他們的聯系頁面。這是一種有(yǒu)目的的設計(jì)選擇,因為(wèi)公司有(yǒu)那(nà)麽多(duō)職員,足夠撐起一個(gè)網頁。不過該網頁可(kě)以鏈接到“關于”網頁,“新聞”網頁,其中包含一些(xiē)電(diàn)子郵件聯系信息。
團隊成員列表不是必須有(yǒu)的,但(dàn)在合适的時(shí)機可(kě)以作(zuò)為(wèi)良好的補充。
任何網頁的最重要的是可(kě)用性,隻要你(nǐ)學會(huì)迎合用戶體(tǐ)驗,那(nà)麽設計(jì)精良的聯系頁面就不在話(huà)下了。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




