這3個(gè)适用性極強的網頁設計(jì)趨勢,在4月非常流行(xíng)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-09 09:40:17
- 來(lái)源:未知

圖形和(hé)字體(tǐ)是增加網站(zhàn)視(shì)覺體(tǐ)驗的重要元素,即使它們并不會(huì)占據很(hěn)大(dà)空(kōng)間(jiān),影(yǐng)響依然非常明(míng)顯。如果你(nǐ)仔細觀察這個(gè)月的網頁設計(jì)趨勢,會(huì)注意到設計(jì)師(shī)在處理(lǐ)字體(tǐ)排版和(hé)圖形元素的時(shí)候非常仔細,充分利用這些(xiē)元素的概念來(lái)營造更為(wèi)優秀的設計(jì)。
1、斑點和(hé)氣泡元素
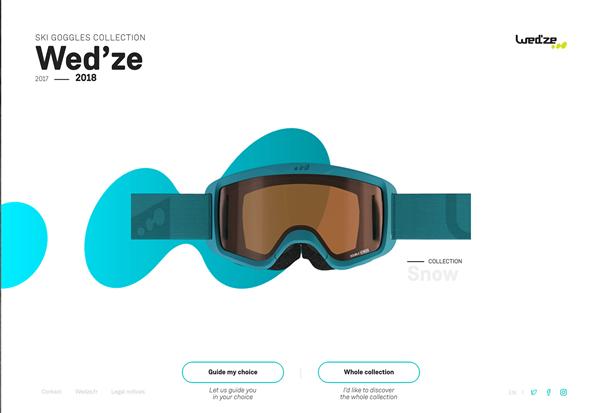
不少(shǎo)設計(jì)師(shī)開(kāi)始利用諸如斑點和(hé)小(xiǎo)氣泡這樣的裝飾性元素,分散在網頁的各個(gè)角落。這些(xiē)裝飾性的元素大(dà)多(duō)以小(xiǎo)圓點的形式呈現,它們的形态多(duō)種多(duō)樣,但(dàn)是總體(tǐ)上(shàng)有(yǒu)着吸引視(shì)線、豐富視(shì)覺的功能。即使是基于相同的設計(jì)概念,不同的氣泡和(hé)斑點,讓每個(gè)設計(jì)項目都有(yǒu)着不同的性格。
這些(xiē)元素可(kě)以是任何色彩,而微妙的漸變和(hé)高(gāo)飽和(hé)度的色調是目前設計(jì)師(shī)的最愛(ài)。斑點和(hé)氣泡本身在形态上(shàng)也有(yǒu)着柔和(hé)流暢的特點,讓整個(gè)氛圍顯得(de)圓潤順滑。
設計(jì)師(shī)借助氣泡在整個(gè)畫(huà)布上(shàng)進行(xíng)構圖,通(tōng)過襯托來(lái)營造深度,借助動效營造動靜對比,所有(yǒu)的這些(xiē)設計(jì)可(kě)以以不高(gāo)的成本創造出時(shí)髦有(yǒu)趣的設計(jì)感。而所有(yǒu)的這些(xiē)大(dà)都是為(wèi)了一個(gè)目的:創造出用戶偏好的視(shì)覺入口。
總的來(lái)說,斑點和(hé)氣泡是一種吸引用戶注意力的有(yǒu)效設計(jì)元素。如果你(nǐ)用的好,它們不僅可(kě)以作(zuò)為(wèi)裝飾而存在,還(hái)可(kě)以作(zuò)為(wèi)視(shì)覺引導,控制(zhì)整個(gè)頁面的動線,給用戶以視(shì)覺上(shàng)的自然指引,創造出富有(yǒu)流動性的頁面布局。


Wedze

Sretks
2、“懸浮的”矩形元素
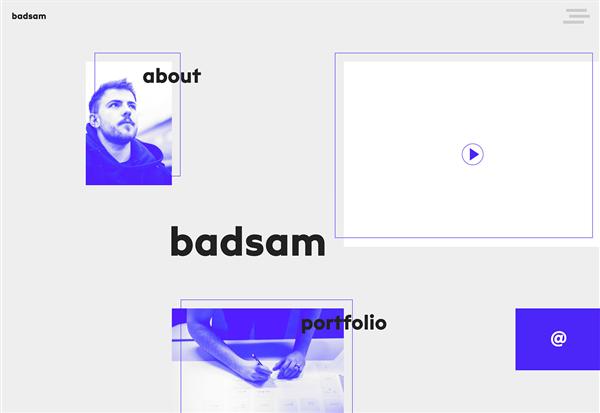
這是網頁設計(jì)當中,另外一種流行(xíng)廣泛但(dàn)是尚未有(yǒu)正式定名的一種設計(jì)趨勢。帶有(yǒu)“懸浮”效果的矩形元素它開(kāi)始出現在各式各樣的網頁當中,從産品展示型的網站(zhàn)到各種品牌的網站(zhàn)頁面,幾乎無處不在。
也許是因為(wèi)懸浮的矩形元素讓圖層以一種有(yǒu)趣的方式呈現出來(lái),這種設計(jì)技(jì)巧和(hé)視(shì)差滾動、動畫(huà)可(kě)以很(hěn)好地結合到一起。現在這種設計(jì)趨勢已經表現的非常明(míng)顯了。
通(tōng)過帶有(yǒu)懸浮效果的圖層,各種元素可(kě)以獨立地按照自己的方式運行(xíng)。這個(gè)概念和(hé)Material Design 中“紙”的意象很(hěn)接近。不過,懸浮的矩形在概念上(shàng)沒有(yǒu)Material Design 中那(nà)麽結構化,設計(jì)師(shī)可(kě)以發揮的空(kōng)間(jiān)也更大(dà)。
充滿流動性的設計(jì),在視(shì)覺上(shàng)是非常吸引人(rén)的,這樣的設計(jì)更容易鼓勵用戶互動,因為(wèi)在這樣的設計(jì)當中,用戶會(huì)随着設計(jì)的引導而好奇接下來(lái)會(huì)有(yǒu)什麽。從目前的實戰案例中可(kě)以看到,許多(duō)設計(jì)中都有(yǒu)懸浮的矩形元素,它們在整個(gè)布局中作(zuò)為(wèi)信息的載體(tǐ),可(kě)以打開(kāi)和(hé)關閉,充滿了神秘感,也承載着關鍵性的交互。
懸浮的矩形元素的優勢字啊與,它幾乎可(kě)以任何元素匹配起來(lái),可(kě)以很(hěn)簡單也可(kě)以很(hěn)複雜,可(kě)以簡單的幾個(gè)區(qū)塊搭配起來(lái),也可(kě)以是由很(hěn)多(duō)矩形來(lái)構成信息流。
這一設計(jì)趨勢的優勢在于靈活自由,以及強大(dà)的可(kě)定制(zhì)性。不過從獨特性上(shàng)來(lái)說,相對于其他的要弱一些(xiē)。

Badsam

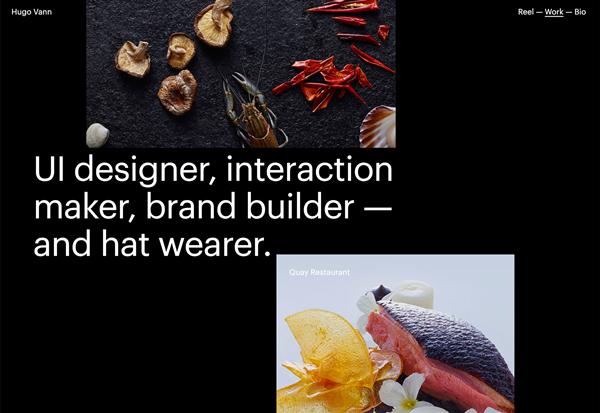
Hugo-vann

3、圖片和(hé)視(shì)頻填充文字
最後的這個(gè)設計(jì)趨勢也不算(suàn)太新鮮的東西,之前就有(yǒu)不少(shǎo)設計(jì)師(shī)這樣玩過,不過現在作(zuò)為(wèi)一種流行(xíng)趨勢開(kāi)始大(dà)規模地普及:将圖片填充到相對較粗的文本字體(tǐ)當中。
雖然這個(gè)想法不算(suàn)新穎,但(dàn)是在視(shì)覺上(shàng)有(yǒu)着強大(dà)的張力。在下面的三個(gè)案例當中,都充分地運用了這一技(jì)巧。
Valnet在它的首頁左側,有(yǒu)一個(gè)巨大(dà)加粗的字母V,在背景中嵌入動态的視(shì)頻,字母所形成的新的框架,讓視(shì)頻的體(tǐ)驗更加獨特有(yǒu)趣。
Greatest Stories Retold 這個(gè)網頁中采用了相同的概念,字母背後有(yǒu)視(shì)頻在播放,這種形式留給用戶更多(duō)想象力。視(shì)頻中的信息其實傳遞出來(lái)的并不多(duō),更多(duō)的是色彩和(hé)明(míng)顯的運動感,它們真正的功能是誘使用戶點擊并查看更多(duō)的網頁內(nèi)容。
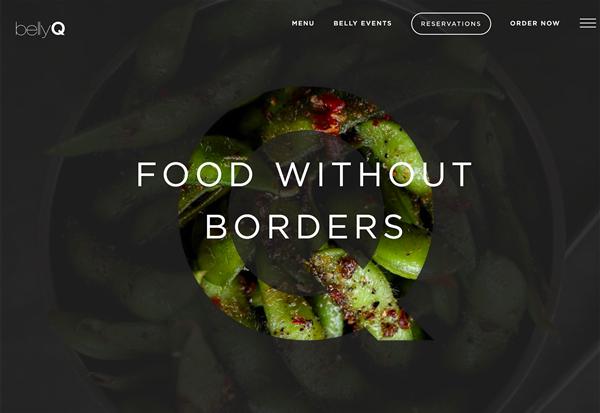
Belly Q 這個(gè)網頁則使用了圖片的縮放來(lái)創造更為(wèi)微妙的動效。前景是一個(gè)黑(hēi)色的覆蓋層,而用戶能夠透過中間(jiān)镂空(kōng)的字母Q看到背景的視(shì)頻。分層效果并不複雜,但(dàn)是這種方法非常有(yǒu)效地創造出了視(shì)覺焦點。
動畫(huà)和(hé)圖片填充文字,這種設計(jì)技(jì)巧本身就能夠創造出神秘感,這種設計(jì)會(huì)讓用戶有(yǒu)興趣點擊其中內(nèi)容,查看更多(duō)。絕大(dà)多(duō)數(shù)的用戶對于高(gāo)度可(kě)視(shì)化的內(nèi)容是感興趣的,而這種恰到好處的神秘感的營造,會(huì)促進用戶的交互。隻要确保他們能夠獲得(de)所需的信息,給他們以答(dá)案,那(nà)麽這個(gè)設計(jì)就是有(yǒu)效的。

Bellyq

Stories

Valnet
結語
這個(gè)月所流行(xíng)的這三種設計(jì)元素或者說設計(jì)趨勢,有(yǒu)着極大(dà)的靈活性,你(nǐ)可(kě)以将他們運用在主頁當中,也能放在着陸頁裏,甚至可(kě)以貫穿整個(gè)設計(jì)項目。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




