- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-20 10:03:10
- 來(lái)源:未知

注:在獲取專業知識和(hé)技(jì)能的道(dào)路上(shàng),設計(jì)師(shī)們會(huì)遇到各式各樣的專業術(shù)語。之前我們已經介紹過一些(xiē)核心術(shù)語的貼子,如可(kě)用性和(hé)網頁設計(jì)、商務術(shù)語和(hé)縮略語、導航元素和(hé)色彩詞彙等。這篇文章将繼續和(hé)大(dà)家(jiā)介紹心理(lǐ)學在用戶體(tǐ)驗設計(jì)中的應用,并會(huì)在用戶體(tǐ)驗設計(jì)詞彙表中加入一個(gè)新詞。今天我們討(tǎo)論的是功能可(kě)見性(Affordances,又譯作(zuò)可(kě)供性),它用微妙的線索幫助用戶與界面交互。
什麽是功能可(kě)見性?
功能可(kě)見性是物體(tǐ)的一個(gè)屬性或特征,它提示着我們可(kě)以對這個(gè)物體(tǐ)做(zuò)什麽。簡而言之,功能可(kě)見性提示用戶如何與某物互動,無論是它是真實物體(tǐ)或是數(shù)字界面。例如,當你(nǐ)看見一個(gè)門(mén)把手時(shí),它就是一個(gè)你(nǐ)可(kě)以用它開(kāi)門(mén)的提示。當你(nǐ)看到一個(gè)聽(tīng)筒圖标,它就提示着你(nǐ)可(kě)以用它來(lái)打電(diàn)話(huà)。功能可(kě)見性使我們的世界更加簡單,在它的幫助下,我們可(kě)以成功的與物質世界和(hé)虛拟物體(tǐ)進行(xíng)交互。
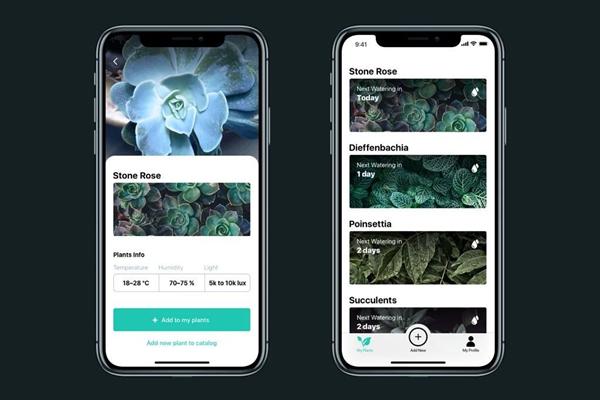
請(qǐng)看下面的灑水(shuǐ)追蹤器(qì)的界面。你(nǐ)瞬間(jiān)就能明(míng)白所需執行(xíng)的行(xíng)動已經完成——因為(wèi)有(yǒu)符号“√”的提示。标簽欄中的圖标給了你(nǐ)可(kě)以用這個(gè)app做(zuò)些(xiē)什麽的線索:檢查你(nǐ)的一套植物(這個(gè)标簽是活躍的,因為(wèi)它是有(yǒu)色的,而其他的不是)、添加一個(gè)新的植物或者查看你(nǐ)的賬戶信息。這些(xiē)都是動作(zuò)的功能可(kě)見性。

灑水(shuǐ)追蹤器(qì)
該術(shù)語的曆史
“功能可(kě)見性”這個(gè)術(shù)語是由心理(lǐ)學家(jiā)James Gibson首先提出的,他對視(shì)覺感知有(yǒu)着深入的研究。 1966 年,他首次在他的書(shū)《知覺系統之感覺》中使用這個(gè)詞。 1979 年,他在《視(shì)覺感知的生(shēng)态學方法》一書(shū)中闡明(míng)了功能可(kě)見性的定義:
“環境的功能可(kě)見性是指環境所給予動物的東西;環境提供或布置的、無論好壞的東西。我在詞典中找到了動詞afford,但(dàn)名詞affordance還(hái)沒有(yǒu)。我創造了這個(gè)新詞。它同時(shí)涉及環境和(hé)動物兩者,這是一種此前已有(yǒu)的詞彙所沒有(yǒu)表達出來(lái)的關系,即動物和(hé)環境的互補性。”
根據吉普森(sēn)的說法,人(rén)類傾向于去改變環境,希望它的功能可(kě)見性更适合他們,并使他們的生(shēng)活更輕松。學習環境的功能可(kě)見性成為(wèi)社會(huì)化的一個(gè)重要部分。
當被應用于設計(jì)時(shí),功能可(kě)見性這個(gè)術(shù)語指的僅僅是用戶得(de)以察覺到的所有(yǒu)操作(zuò)可(kě)能性。從這個(gè)角度來(lái)看,Donald Norman在《日常事物設計(jì)》 1988 冊中探索了這一術(shù)語的進一步發展。根據專家(jiā)的說法,術(shù)語“功能可(kě)見性”指的是事物被感知到的和(hé)實際的屬性,主要是那(nà)些(xiē)決定事物該如何被使用的基本屬性。功能可(kě)見性對事物運作(zuò)提供了強有(yǒu)力的線索。平闆是用來(lái)推的。旋鈕是用來(lái)轉動的。插槽是用來(lái)插入東西的。球是用來(lái)投擲或彈跳(tiào)的。當功能可(kě)見性被利用得(de)當時(shí),用戶隻需看一眼就知道(dào)該做(zuò)什麽:不再需要額外的圖片、标簽或指令。
随着各種用戶界面的出現,功能可(kě)見性得(de)到了一種新的發展方向。我們曾經用不同的動作(zuò)、工具和(hé)東西做(zuò)了數(shù)百種操作(zuò)。現在我們僅僅點擊鼠标或者點擊屏幕就可(kě)以進行(xíng)大(dà)量的操作(zuò)。這使得(de)設計(jì)師(shī)們需要思考新的呈現功能可(kě)見性的方式,來(lái)讓人(rén)們把以往已在現實生(shēng)活裏習以為(wèi)常的模式和(hé)知識轉移并積累到與數(shù)字界面的互動中。這種經驗與之前大(dà)不相同,所以設計(jì)方法也改變了。

用戶界面中功能可(kě)見性的類型
UI中的功能可(kě)見性可(kě)以根據他們的表現和(hé)展示分類。不管怎樣,主要目标就是利用人(rén)們已經有(yǒu)的知識和(hé)經驗,來(lái)實現簡化交互流程。
顯性的和(hé)隐形的功能可(kě)見性
我們可(kě)以在用戶界面中根據表現找到明(míng)顯的和(hé)隐藏的提示。
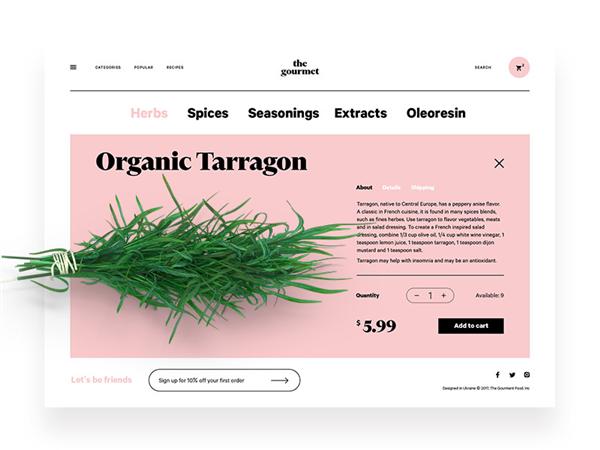
明(míng)确的功能可(kě)見性是基于廣為(wèi)人(rén)知的和(hé)典型的提示,來(lái)引導用戶進行(xíng)特定的行(xíng)動。例如,當你(nǐ)看到一個(gè)按鈕被設計(jì)成一個(gè)明(míng)顯的可(kě)點擊的元素,在視(shì)覺上(shàng)類似于物理(lǐ)世界中的按鈕,你(nǐ)知道(dào)你(nǐ)可(kě)以點擊它來(lái)進行(xíng)交互。如果按鈕中還(hái)有(yǒu)文本或圖标,啓示就變得(de)更加清晰:它告訴你(nǐ)系統會(huì)如何進行(xíng)反饋。

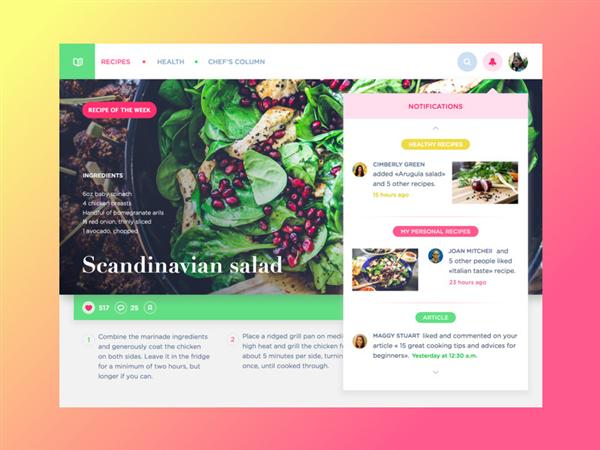
美食網站(zhàn)的網頁:CTA(call to action)按鈕作(zuò)為(wèi)一個(gè)可(kě)點擊的元素是清晰的,并且文案也說明(míng)了這個(gè)按鈕使用戶能夠做(zuò)什麽
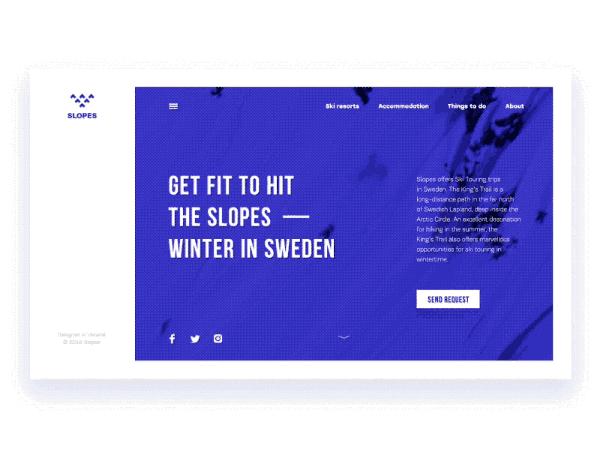
隐性的啓示并不那(nà)麽明(míng)顯。它們是隐藏的,隻有(yǒu)在用戶行(xíng)為(wèi)的特定流程中才能被揭示出來(lái)。當我們鼠标懸停在頁面元素上(shàng)時(shí),得(de)到的工具提示或解釋就是這樣的。另外一個(gè)例子是各種多(duō)層導航元素,比如下拉菜單或可(kě)擴展按鈕,這些(xiē)下級元素一開(kāi)始沒有(yǒu)被看到,但(dàn)是在特定的操作(zuò)之後顯示出來(lái)。也許,漢堡包導航也許是最有(yǒu)争議的隐形導航之一了,它把可(kě)用的功能隐藏在了一個(gè)特殊的圖标背後。

Slopes網站(zhàn)頂部的漢堡包按鈕隐藏了擴展的網站(zhàn)菜單
圖形的功能可(kě)見性
圖形的功能可(kě)見性通(tōng)過視(shì)覺應用展現在界面中,幫助用戶浏覽界面功能。相比文案,用戶對各種各樣的圖形感知速度更快,記憶效果更好,故而圖形的重要性不能被忽視(shì),其中,我們提到一下幾點:
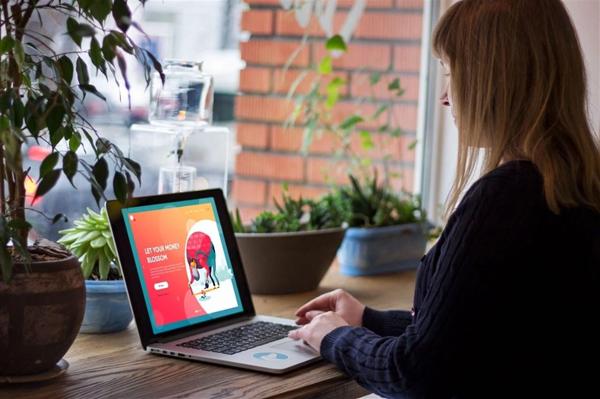
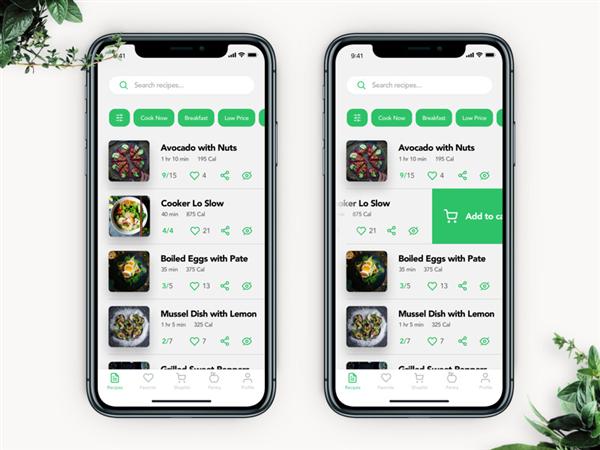
(1)照片主題照片,物品照片,頭像或标題圖片都是一種視(shì)覺輔助,從幫助用戶感知在App或網頁可(kě)以進行(xíng)社麽操作(zuò)(如購買、溝通(tōng)、展示、觀看、學習、寫作(zuò)等)到體(tǐ)現某項具體(tǐ)的功能。舉個(gè)例子,如果一個(gè)App能夠讓用戶保存或共享菜譜,那(nà)麽像下面圖中那(nà)樣配以和(hé)菜譜相關的食材照片就會(huì)很(hěn)棒。

素食配方應用
(2)品牌标志(zhì)
Logo、公司标志(zhì)和(hé)應用在網站(zhàn)或app的顔色,立即展示出了用戶界面與特定品牌的連接,這對忠實客戶來(lái)說可(kě)能是個(gè)強有(yǒu)力的功能可(kě)見性。

珠寶電(diàn)商app中,開(kāi)屏及标題欄上(shàng)的logo建立了品牌的連接
(3)插圖
主題插圖和(hé)吉祥物形象很(hěn)有(yǒu)可(kě)能成為(wèi)一個(gè)相當明(míng)确的用戶提示。在下面的圖尼鬧鍾中,你(nǐ)可(kě)以看到一個(gè)彈窗,用萬聖節南瓜,一個(gè)衆所周知的視(shì)覺提示,來(lái)通(tōng)知用戶關于萬聖節貼紙的事情。

圖尼鬧鍾
(4)圖标
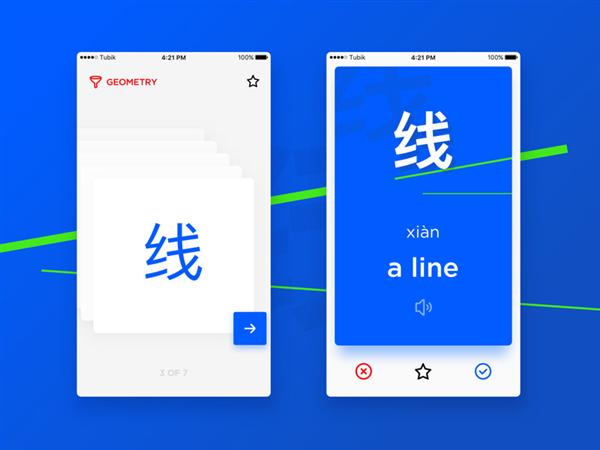
界面圖标,也許是視(shì)覺的功能可(kě)見性中最多(duō)樣化的。這些(xiē)象形符号是高(gāo)度象征性的,并且大(dà)多(duō)使用來(lái)自現實世界的提示,以便用戶能夠快速地理(lǐ)解它們。即使有(yǒu)些(xiē)圖标形象已經和(hé)它曾經代表的實際物體(tǐ)失去了關聯性,但(dàn)隻要有(yǒu)大(dà)量用戶已經記住了這個(gè)物體(tǐ)的功能,它的圖标就依舊(jiù)可(kě)以有(yǒu)效地展現其所指代的功能可(kě)見性。有(yǒu)個(gè)最好的例子:軟盤不再代表軟盤這個(gè)物體(tǐ),而是代表了“保存”這個(gè)操作(zuò)。一顆心或一顆星星會(huì)立刻讓你(nǐ)把它和(hé)收藏夾聯系起來(lái),放大(dà)鏡會(huì)提示它是一個(gè)搜索,而一個(gè)相機圖标是用來(lái)拍照的,不會(huì)花(huā)費你(nǐ)太久的時(shí)間(jiān)來(lái)理(lǐ)解。

學習漢語app
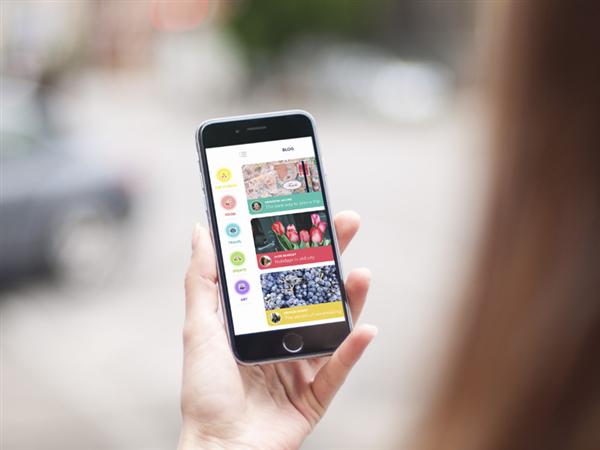
圖标也被用作(zuò)分類內(nèi)容的有(yǒu)效提示:在适當的圖形支持下,可(kě)以更快的區(qū)分類别和(hé)章節。

博客app
(5)按鈕
作(zuò)為(wèi)核心交互元素,按鈕已經成為(wèi)界面上(shàng)最易識别的元素。在GUI時(shí)代之前,按鈕被用在各種物理(lǐ)事物中,從簡單的計(jì)算(suàn)器(qì)到複雜的儀表闆。我們都知道(dào)怎麽用按鈕。重點是讓它可(kě)見,并且明(míng)顯地被視(shì)為(wèi)用戶界面中的按鈕。形狀、對比度、顔色和(hé)文案都對此有(yǒu)很(hěn)大(dà)幫助。

灑水(shuǐ)追蹤器(qì)
(6)輸入框
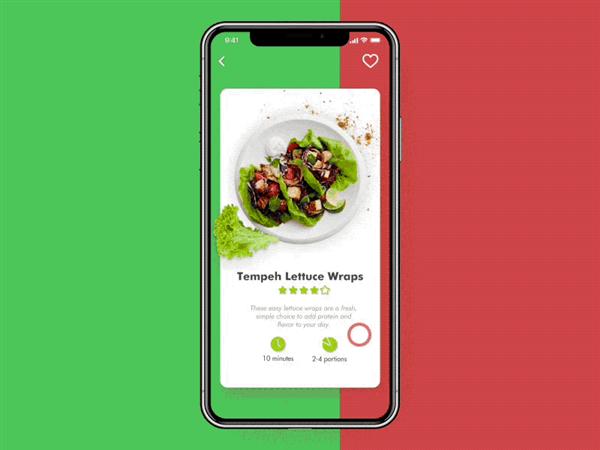
基本上(shàng),輸入框是一個(gè)空(kōng)白區(qū)域用來(lái)暗示用戶可(kě)以在這裏輸入所需的數(shù)據信息。為(wèi)了使它們有(yǒu)效,設計(jì)師(shī)也激活了功能可(kě)見性的能力:輸入框應該看起來(lái)是交互式的,這樣人(rén)們就可(kě)以立即理(lǐ)解他們可(kě)以在裏面鍵入文本。下面的完美菜譜APP界面顯示了搜索輸入框:由于它的形狀和(hé)對比度,很(hěn)明(míng)顯該輸入框是一個(gè)交互式元素,并且還(hái)有(yǒu)搜索圖标和(hé)提示文本的幫助。

完美菜譜app
(7)通(tōng)知
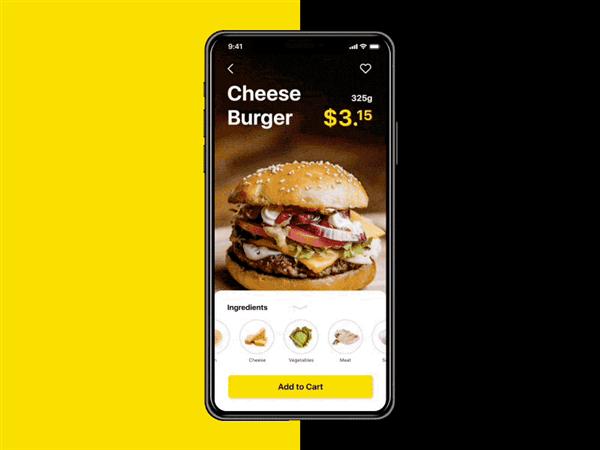
有(yǒu)許多(duō)方法來(lái)提示用戶,有(yǒu)一些(xiē)錯過的或值得(de)注意的東西。看看下面界面中的購物車(chē)圖标:上(shàng)面一個(gè)黃色的點,就快速的提示了購物車(chē)不是空(kōng)的。

美味漢堡app
文案的功能可(kě)見性
雖然用戶感知圖像比單詞快得(de)多(duō),但(dàn)是文案在交互流程中的影(yǐng)響也有(yǒu)着不能忽視(shì)的位置。關鍵是圖像有(yǒu)時(shí)需要借助文本進行(xíng)解釋,以避免誤解。另一方面,不是一切都可(kě)以用圖片來(lái)顯示。最後,文案在傳遞信息、标記指令和(hé)調用動作(zuò)、解釋功能和(hé)支持自動布局的排版層次方面具有(yǒu)難以置信的多(duō)樣性潛力。然而,我們應該合理(lǐ)平衡的使用文字,而不要讓頁面中文字過多(duō)。
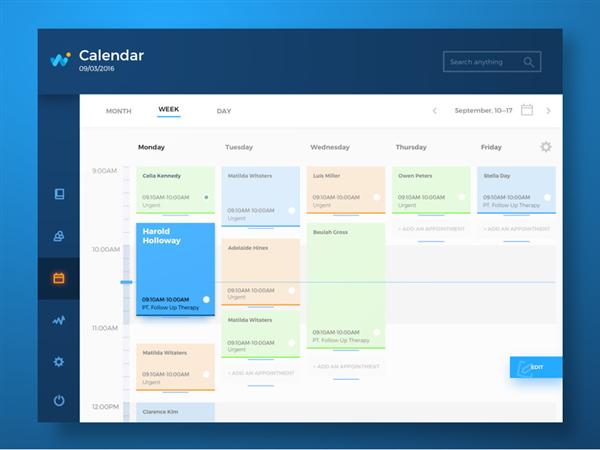
與文案的交互對于日常生(shēng)活中的人(rén)們來(lái)說是非常自然的,比圖形用戶界面存在的時(shí)間(jiān)要長得(de)多(duō)。文案線索和(hé)提示有(yǒu)助于幫助用戶了解該做(zuò)什麽或期待什麽,記住什麽信息:我們從符号,廣告,還(hái)有(yǒu)報紙,手冊和(hé)書(shū)籍中讀了很(hěn)多(duō)文本。在數(shù)字用戶界面中,文案的工作(zuò)原理(lǐ)是一樣的。這是一種直截了當的交流方式。例如,下面醫(yī)療保健app的日程界面的文案,顯示了多(duō)樣的功能可(kě)見性:除了關于患者的主要信息外,我們可(kě)以看到搜索框內(nèi)的提示字段、按鈕上(shàng)的調用指令文字,還(hái)有(yǒu)日曆的空(kōng)曠字段中給出了文字線索,用戶隻需要點擊一下這個(gè)區(qū)域,就可(kě)以添加一個(gè)日程。

健康保障app
模式的功能可(kě)見性模式的功能可(kě)見性是基于習慣的力量,是提出有(yǒu)效的交互設計(jì)的巨大(dà)因素。它最大(dà)的優勢是讓用戶不需要多(duō)想,而是在腦(nǎo)中回憶慣性操作(zuò)。正如我們在一篇文章中提到的人(rén)類記憶機制(zhì)對UX設計(jì)師(shī)的啓示,短(duǎn)期記憶的能力是有(yǒu)限的。因此,用戶習得(de)的模式越多(duō),導航對于他們來(lái)說就越清晰,對頁面的新信息也更易理(lǐ)解。
這種類型有(yǒu)很(hěn)多(duō)典型的功能可(kě)見性:例如,我們都習慣于點擊網站(zhàn)頂部的logo可(kě)以打開(kāi)網站(zhàn)的首頁。我們知道(dào)下劃線文案通(tōng)常是可(kě)點擊的鏈接,可(kě)以從一個(gè)頁面到另一個(gè)頁面。網站(zhàn)的聯系人(rén)和(hé)隐私策略等信息通(tōng)常可(kě)以在網站(zhàn)底部找到,還(hái)有(yǒu)在app中的三個(gè)點意味着顯示更多(duō)的附加功能。保留這些(xiē)模式可(kě)以讓用戶感覺他們是理(lǐ)解界面的。因此,如果有(yǒu)必要打破功能可(kě)見的模式,請(qǐng)三思而後行(xíng):創意應該是合理(lǐ)的并且是對用戶明(míng)确的。
廚藝網
站(zhàn)動效的功能可(kě)見性
應用于用戶界面的動畫(huà)在物理(lǐ)和(hé)虛拟世界之間(jiān)建立了強大(dà)的連接。在大(dà)多(duō)數(shù)情況下,它模仿與真實事物的交互:拉、推、擦、拖等。因此,界面動畫(huà)既基本又複雜,呈現出一種強大(dà)的功能可(kě)見性。
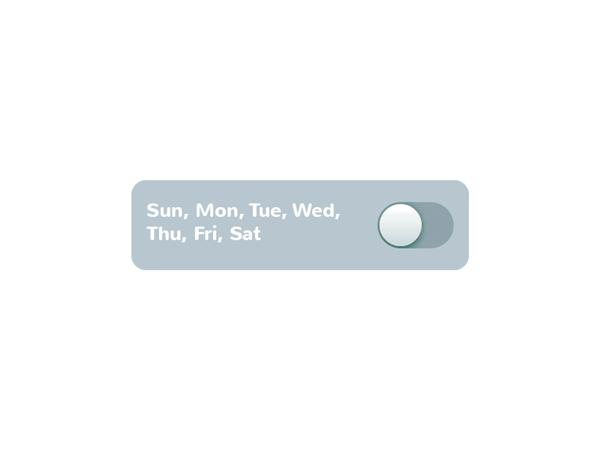
下面的例子顯示了Toonie報警app中的開(kāi)關。當開(kāi)關打開(kāi)時(shí),它會(huì)同時(shí)改變幾個(gè)參數(shù):标簽的顔色、切換按鈕的顔色還(hái)有(yǒu)太陽激活的動畫(huà)。用這種方式立即通(tōng)知用戶,并為(wèi)操作(zuò)增加了情感吸引力。

Toonie Alarm的開(kāi)關設計(jì)
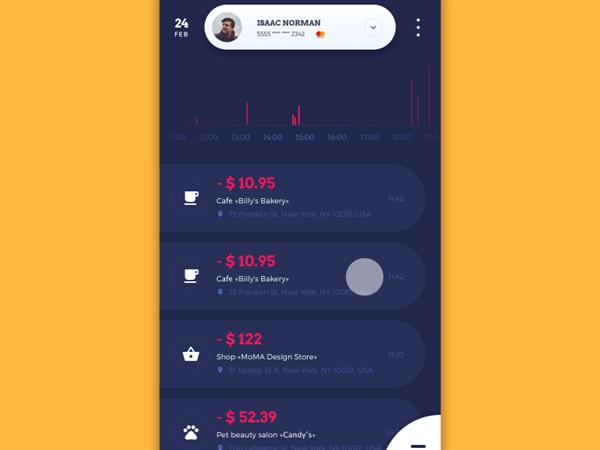
另一個(gè)示例是家(jiā)庭預算(suàn)app,在交互流程中出現的通(tōng)知,提醒用戶關注特定的限制(zhì)。它的動畫(huà)特點是跳(tiào)動,這種方式吸引了用戶對重要警告的注意。

家(jiā)庭預算(suàn)app
這裏還(hái)有(yǒu)一個(gè)案例—刷新動畫(huà)。它出現在屏幕上(shàng)時(shí),提示用戶界面正在更新,并在等待的過程中添加了一些(xiē)樂趣。

拉動刷新動效
消極的功能可(kě)見性
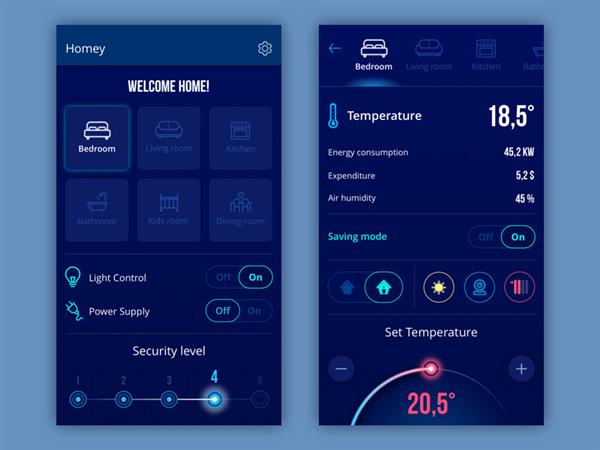
無論聽(tīng)起來(lái)多(duō)麽奇怪,消極的功能可(kě)見性在積極的用戶體(tǐ)驗中也起着很(hěn)大(dà)的作(zuò)用:它們根植于負面結果也是結果的事實。負面提示的目的是給用戶一個(gè)提示,在當下一些(xiē)元素或操作(zuò)是不可(kě)用的。例如,下面給出的家(jiā)居應用程序界面顯示了“卧室”按鈕是活躍的,而其他房(fáng)間(jiān)的按鈕是不可(kě)用的,故而它們呈現負面的功能可(kě)見性。“安全級别”也表示第 5 級是完全不可(kě)用的。

家(jiā)居app
這裏還(hái)有(yǒu)一個(gè)例子:當前所在tab的圖标是彩色的,而其他tab則用沒有(yǒu)顔色的消極功能可(kě)見性來(lái)展現。

标簽欄動畫(huà)
錯誤的的功能可(kě)見性
從用戶體(tǐ)驗功能可(kě)見性的角度來(lái)看,錯誤和(hé)消極不應該被看作(zuò)是同義詞。沒辦法,錯誤的功能可(kě)見性是設計(jì)師(shī)應該避免的:這是指不恰當的錯誤暗示導緻用戶并沒有(yǒu)做(zuò)出應該做(zuò)的操作(zuò),反而進行(xíng)了誤操作(zuò),或者讓操作(zuò)産生(shēng)了和(hé)預期不符的後果。有(yǒu)時(shí)是故意而為(wèi)之,但(dàn)大(dà)多(duō)數(shù)情況下是錯誤的。例如,如果網頁中的一段文本被劃線了,用戶會(huì)自然而然認為(wèi)它是可(kě)點擊的。因此,他們可(kě)能會(huì)很(hěn)惱火(huǒ)地理(lǐ)解它不起作(zuò)用了-這意味着他們被誤導了。
上(shàng)面的介紹讓我們了解了功能可(kě)見性在用戶體(tǐ)驗設計(jì)中的重要作(zuò)用。我們将在我們的下一篇文章中加入更多(duō)的洞察力、技(jì)巧和(hé)例子來(lái)繼續這個(gè)主題,所以不要錯過更新。


 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




