- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-09 09:43:09
- 來(lái)源:未知

王M争:在界面設計(jì)中,我們如何确定目标元素的交互方式是滑動還(hái)是點擊呢?
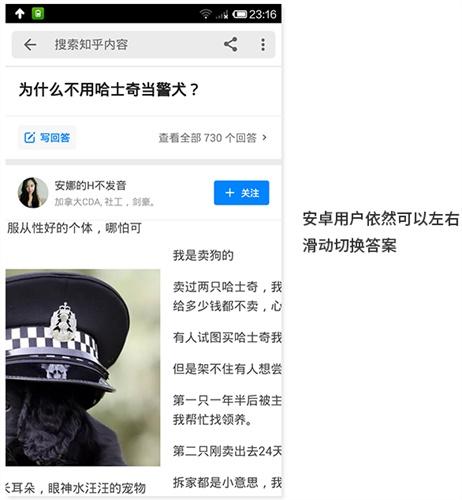
前幾天在朋友(yǒu)圈看到一條關于新版知乎(iOS端)的吐槽:原來(lái)的版本中用戶可(kě)以左右滑動切換答(dá)案,但(dàn)是在新版本中,改成上(shàng)下滑動切換答(dá)案。

這個(gè)改動引發了一個(gè)問題,用戶想查看下一條答(dá)案,要滑動到頁面底部。如果當前的答(dá)案字數(shù)很(hěn)多(duō)或者配上(shàng)了圖片,那(nà)麽用戶就要滑動好幾次才可(kě)以切換答(dá)案,這對用戶體(tǐ)驗來(lái)說無疑是一種傷害。因為(wèi)自己畢竟不是知乎內(nèi)部的員工,不知道(dào)這次改動的具體(tǐ)依據是什麽。
參考了朋友(yǒu)圈底下的評論,大(dà)家(jiā)的看法大(dà)緻可(kě)以分為(wèi)以下三種:
增加頁面底部廣告和(hé)評論的曝光度,在提升廣告收入的同時(shí),增加用戶互動;
提升答(dá)案閱讀完成率;
iOS端左右滑動會(huì)和(hé)返回手勢相混淆,安卓用戶依然可(kě)以左右滑動切換答(dá)案。

可(kě)能會(huì)有(yǒu)人(rén)說不一定非要滑動到界面底部啊,不是有(yǒu)「下一個(gè)回答(dá)」的按鈕嗎,你(nǐ)可(kě)以直接點擊按鈕切換答(dá)案啊。
這是一個(gè)非常好的問題,其實點擊按鈕切換答(dá)案和(hé)滑動切換答(dá)案代表了兩種不同的手勢:點擊與滑動。
那(nà)麽在界面設計(jì)中,我們如何确定目标元素的交互方式是滑動還(hái)是點擊呢?
一、終端
滑動還(hái)是點擊,不同的終端選擇的标準是不一樣的。我們在面試過程中,經常會(huì)被問到 PC端和(hé)移動端界面設計(jì)的區(qū)别在哪裏。其實在我看來(lái)這兩者最本質的區(qū)别在于——內(nèi)容承載量的不同。
一個(gè) PC 網頁可(kě)以承載多(duō)個(gè)層級,多(duō)個(gè)維度的信息,內(nèi)容越多(duō),對操作(zuò)準确性的要求就越高(gāo),鼠标點擊可(kě)以幫助用戶完成精準快速的操作(zuò)。
而移動端礙于尺寸原因一個(gè)界面展示不了多(duō)少(shǎo)信息,展示的信息太多(duō)用戶要滑動才可(kě)以看到。因此移動端設計(jì)要求界面與內(nèi)容簡單直接,遵循「一個(gè)界面,一個(gè)任務」的原則。
那(nà)麽在這種前提下,如何提升移動端産品的易用性呢?我們可(kě)以更多(duō)的引入滑動手勢,為(wèi)什麽?
因為(wèi)相比于點擊,滑動對于準确性要求不是很(hěn)高(gāo)。

例如:在蝦米音(yīn)樂的歌(gē)曲播放界面中,如果用戶想返回上(shàng)一界面,點擊屏幕任何區(qū)域上(shàng)滑就可(kě)以了。當然你(nǐ)也可(kě)以點擊界面左上(shàng)角的返回/收起按鈕,但(dàn)是明(míng)顯費力的很(hěn)多(duō)。而且大(dà)屏手機是趨勢,對于習慣右手握持手機的用戶來(lái)說,拇指能不能夠得(de)着左上(shàng)角的按鈕都是一個(gè)問題。

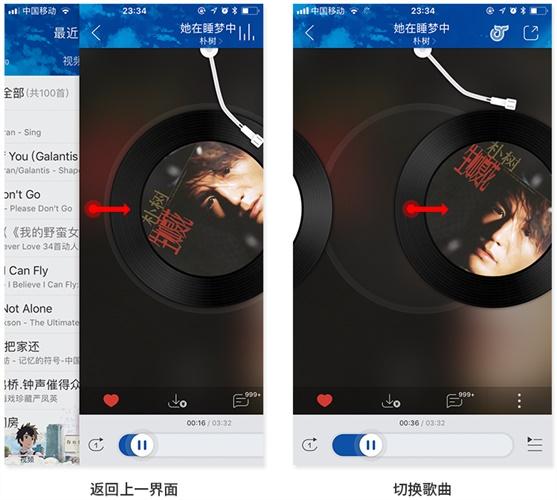
當然并不是所有(yǒu)的滑動手勢都是全屏操作(zuò)的,在網易雲音(yīn)樂中,如果你(nǐ)手指的落點位于唱(chàng)片的外部,右滑會(huì)返回上(shàng)一界面。如果落點在唱(chàng)片的內(nèi)部,右滑會(huì)切換歌(gē)曲,這就是剛才提到的 iOS端左右滑動會(huì)和(hé)返回手勢相混淆。
以上(shàng)面提到的知乎為(wèi)例,其實安卓用戶依然可(kě)以左右滑動切換答(dá)案,因為(wèi)安卓底部有(yǒu)物理(lǐ)返回鍵,不會(huì)發生(shēng)手勢混淆的情況。
二、易感知
引入點擊/滑動手勢首先要解決的問題就是——如何讓用戶感知到這個(gè)玩意是可(kě)以點擊/滑動的。
點擊手勢相對來(lái)說要簡單點,因為(wèi)最常見的按鈕就可(kě)以觸發點擊事件。而讓用戶感知到滑動手勢的存在是很(hěn)難的,我是 2016 年 3 月份才發現原來(lái)滑動可(kě)以删除微信群記錄。難固然難,但(dàn)是辦法還(hái)是有(yǒu)的。
1. 對隐藏內(nèi)容進行(xíng)适當展示
以知乎為(wèi)例,适當的露出下一條答(dá)案,不然用戶不知道(dào)原來(lái)滑動還(hái)可(kě)以切換答(dá)案。

2. 引入現實生(shēng)活中的隐喻
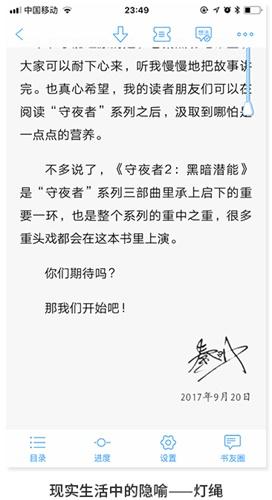
例如:在 QQ閱讀中,夜間(jiān)模式的開(kāi)啓/關閉是通(tōng)過滑動一根燈繩。對于大(dà)部分用戶來(lái)說,一看到這個(gè)燈繩肯定知道(dào)這是可(kě)以滑動(拉動)的。

三、場(chǎng)景
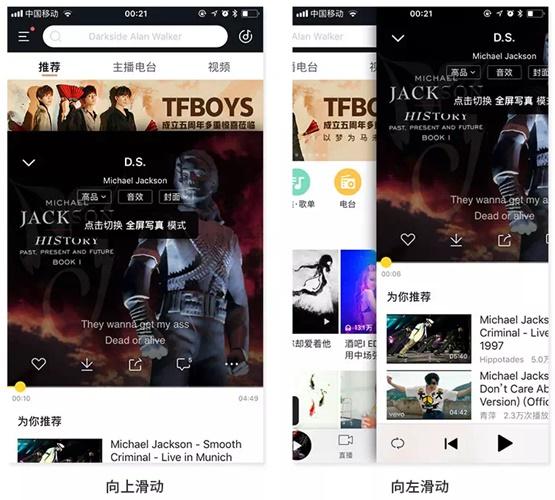
接下來(lái)我們主要說一下點擊和(hé)滑動手勢的使用場(chǎng)景,這裏我選取了幾款我們常用的音(yīn)樂類應用。對于一首正在播放的歌(gē)曲來(lái)說,用戶常見的操作(zuò)有(yǒu):暫停/播放、調整歌(gē)曲進度/音(yīn)量、切換歌(gē)曲、查看歌(gē)詞、查看歌(gē)曲/專輯/歌(gē)手詳情、下載、收藏/喜歡和(hé)分享等。

其中大(dà)部分的場(chǎng)景都是由點擊手勢來(lái)完成,用到滑動手勢的場(chǎng)景隻有(yǒu)調整歌(gē)曲進度/音(yīn)量、切換歌(gē)曲。其中 QQ音(yīn)樂、酷我音(yīn)樂和(hé)蝦米音(yīn)樂都可(kě)以通(tōng)過向上(shàng)滑動返回上(shàng)一界面,有(yǒu)意思的是酷我音(yīn)樂依然保留 iOS 的返回手勢,也就是說用戶向左/上(shàng)滑動都可(kě)以返回到上(shàng)一界面。

點擊手勢用的比較多(duō),我挑幾個(gè)有(yǒu)意思的說一下。
在蝦米音(yīn)樂中,當你(nǐ)點贊一首歌(gē)曲的時(shí)候,并不會(huì)出現預期的「點贊成功」toast,而是一個(gè)「喜歡就去分享」的浮層。既然你(nǐ)點贊了,必然你(nǐ)很(hěn)喜歡這首歌(gē),那(nà)麽為(wèi)什麽不分享給更多(duō)人(rén)呢?
這種交互上(shàng)的小(xiǎo)改動可(kě)以增加互動,拉來(lái)更多(duō)新用戶。
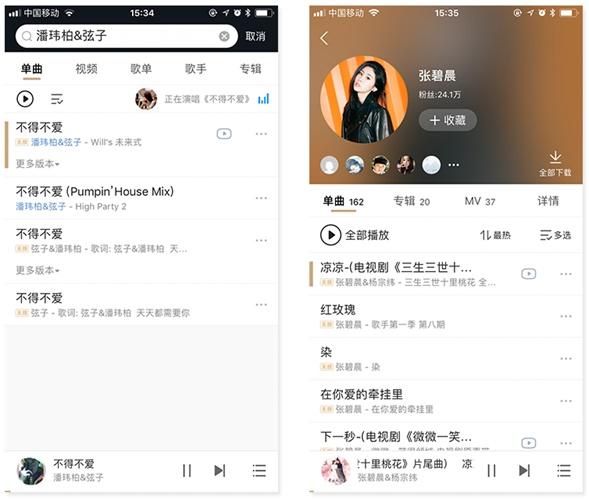
說完好的,再說一個(gè)反面案例。在酷我音(yīn)樂中,如果當前歌(gē)曲是合唱(chàng),用戶點擊歌(gē)手會(huì)出現兩種情況:

《不得(de)不愛(ài)》,點擊歌(gē)手進入的是潘玮柏和(hé)弦子搜索頁;
《涼涼》,點擊歌(gē)手進入的是張碧晨的主頁,完全沒有(yǒu)楊宗緯什麽事。
這兩種篩選機制(zhì)中任何一種都是不合理(lǐ),而且就算(suàn)是不合理(lǐ)你(nǐ)好歹也統一一下啊,連一緻性都沒有(yǒu)考慮到實在是不應該。

最後再給大(dà)家(jiā)舉一個(gè)例子,支付寶和(hé)京東金融都有(yǒu)指紋支付功能。開(kāi)通(tōng)流程都是一樣的,點擊開(kāi)通(tōng)按鈕,輸入支付密碼驗證身份。但(dàn)是在關閉指紋支付功能的時(shí)候,支付寶會(huì)彈出一個(gè)彈框挽留一下用戶,而京東金融沒有(yǒu)彈框二次确認。
支付寶的操作(zuò)很(hěn)像知乎的這次改版,挽留用戶屬于産品的業務目标,但(dàn)是挽留用戶無形中會(huì)傷害用戶體(tǐ)驗——增加了用戶操作(zuò)步驟。但(dàn)是當業務目标和(hé)用戶體(tǐ)驗相沖突的時(shí)候,讓步的往往都是用戶體(tǐ)驗,很(hěn)無奈。
總結
以上(shàng)就是我對滑動手勢的一個(gè)簡單的分析和(hé)總結,如果你(nǐ)有(yǒu)不同的觀點或者看法,歡迎留言。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




