網站(zhàn)建設不再難 - 2018年最好用的網站(zhàn)設計(jì)工具集錦
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-02-05 09:36:16
- 來(lái)源:未知
作(zuò)者:Grace,來(lái)源:摩客專訪(微信号:Mockplus)
由于代碼技(jì)術(shù)的限制(zhì),普通(tōng)大(dà)衆往往在網站(zhàn)建設方面總是一站(zhàn)難求。但(dàn)是,想要擁有(yǒu)一個(gè)自己的網站(zhàn),真的必須由程序員通(tōng)過代碼實現?哼,在當今滿滿科技(jì)感的新時(shí)代,這個(gè)問題不存在的~ 小(xiǎo)編為(wèi)大(dà)家(jiā)整理(lǐ)了個(gè)人(rén)認為(wèi)最好用的免費網站(zhàn)設計(jì)工具。新的一年,擁有(yǒu)一個(gè)自己設計(jì)的網站(zhàn)不是問題!
根據經驗來(lái)講,糟糕的軟件,也一定會(huì)導緻糟糕的工作(zuò)效率和(hé)成果。如果你(nǐ)不是專業人(rén)員,光是前期工具的選擇就足夠讓人(rén)頭痛了。正确的網頁設計(jì)工具可(kě)以簡化工作(zuò)流程,高(gāo)效快速的完成工作(zuò)。那(nà)什麽是好用的網站(zhàn)設計(jì)工具?不用說,一定是高(gāo)效,省時(shí),省事,低(dī)成本的産品。
"The best design tool is a long eraser with a pencil at one end." -- Marty Neumeier
針對不同的人(rén)群,适合的工具不同,“最好用“的定義自然也是有(yǒu)所區(qū)别的。以下,我将我認為(wèi)的“最好用的免費網站(zhàn)設計(jì)工具”分類整理(lǐ)給大(dà)家(jiā):
- 針對初學者的網頁設計(jì)軟件
- 基本的網頁設計(jì)軟件
- 好用的網頁設計(jì)助手
言歸正傳,讓我把這些(xiē)個(gè)人(rén)認為(wèi)最好用的網站(zhàn)設計(jì)工具分享給大(dà)家(jiā)吧(ba)~
"Good art inspires; Good design motivates." -- Otl Aicher
針對初學者的網頁設計(jì)軟件

價格:基礎版免費
付費模式4. 5 美元/月 起
适合人(rén)群:非技(jì)術(shù)性人(rén)員
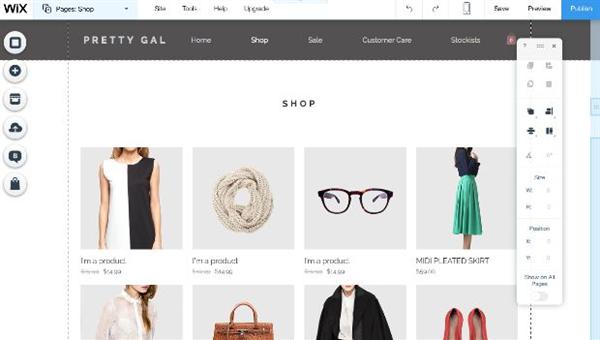
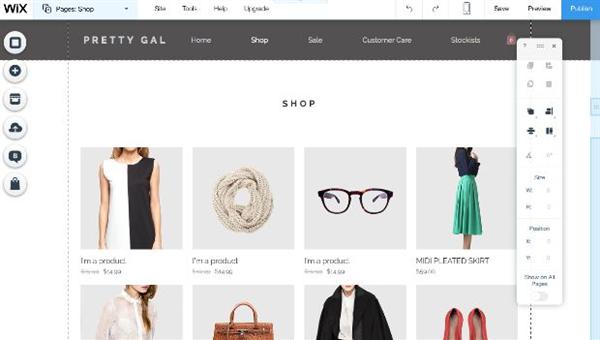
簡介:可(kě)以自由拖拽編輯的網站(zhàn)建設平台。Wix 提供完整的一站(zhàn)式網站(zhàn)創建服務,包含注冊網址、網站(zhàn)設計(jì)、網站(zhàn)管理(lǐ)和(hé)修改,讓用戶隻需要操作(zuò)GUI界面,就可(kě)以創建網站(zhàn),不需要了解DNS對應、網頁編程語言、服務器(qì)創建/租賃等事務,一切都由 Wix 自動化處理(lǐ),讓用戶能專心在網頁視(shì)覺與內(nèi)容呈現上(shàng)。
個(gè)人(rén)體(tǐ)會(huì):Wix的最大(dà)優點是可(kě)以自由的拖拽組件。你(nǐ)可(kě)以按任意大(dà)小(xiǎo)任意布置按鈕、圖片,或文本框在網站(zhàn)上(shàng)的任何一個(gè)地方。但(dàn)缺點是,如果改了模闆,很(hěn)多(duō)內(nèi)容和(hé)格式就不使用了,幾乎得(de)重新做(zuò)網站(zhàn),而且它的手機模式,需要對內(nèi)容重新進行(xíng)編輯。因此,如果網站(zhàn)經常更新的話(huà),每次更新後都得(de)用手機編輯器(qì)再改改手機版本。因此 Wix 比較适合不經常更新,但(dàn)設計(jì)别緻的小(xiǎo)型網站(zhàn)。

價格:免費注冊建站(zhàn)
适合人(rén)群:最适合非技(jì)術(shù)型人(rén)員(不需代碼、設計(jì)功底)
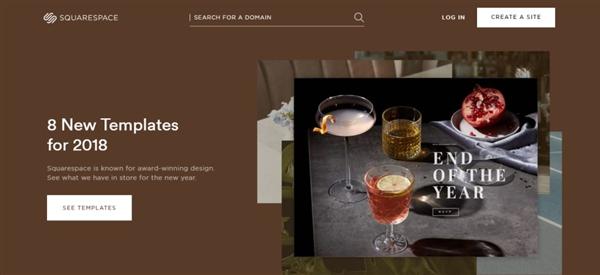
簡介:Squarespace這款自助建站(zhàn)服務始于 2004 年,十年的歲月使其發展成了使用最廣泛的建站(zhàn)程序之一。不需要設計(jì)或是編程基礎,便可(kě)通(tōng)過Squarespace快速搭建一個(gè)精緻的響應式網站(zhàn)。它本身提供了三種定價模式,第一種是可(kě)免費注冊與建站(zhàn)。但(dàn)若要發布網站(zhàn),則有(yǒu)根據網站(zhàn)類型每月 12 至 40 美元的兩種方案可(kě)供選擇。
個(gè)人(rén)體(tǐ)會(huì):Squarespace最大(dà)的特點是注重細節。從創始人(rén)Anthony Casalena的一些(xiē)公開(kāi)信息中知道(dào),squarespace這款智能建站(zhàn)産品非常适合個(gè)人(rén)網站(zhàn),因為(wèi)它很(hěn)多(duō)模闆的表現模式和(hé)後台插件體(tǐ)驗都偏向小(xiǎo)站(zhàn)長,立足于把自己的小(xiǎo)站(zhàn)打造為(wèi)細節豐富的網站(zhàn)。
"Creating something out of thin air is easy. It’s finding the air that’s hard. " -- Asher Trotter
基本的網站(zhàn)設計(jì)軟件
1. 原型設計(jì)工具 - Mockplus
價格:基礎版-免費
專業版 -199 元/年
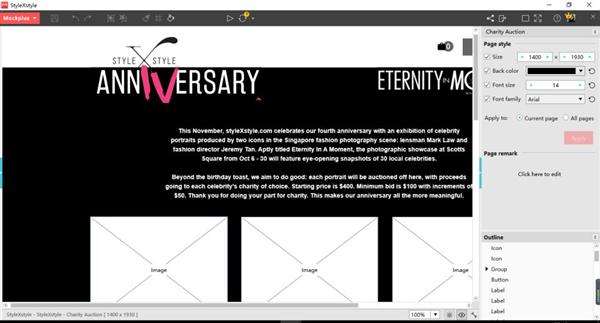
網站(zhàn)設計(jì)的第一步是準備網站(zhàn)原型。而原型設計(jì)的任務就是根據用戶的需求描繪出頁面的草圖。應用市場(chǎng)上(shàng)不乏一些(xiē)優秀的原型設計(jì)工具,例如Mockplus。作(zuò)為(wèi)一款面向國際市場(chǎng)的原型工具,Mockplus不僅僅在手機App制(zhì)作(zuò)上(shàng)有(yǒu)出色表現,網頁設計(jì)也非常給力。
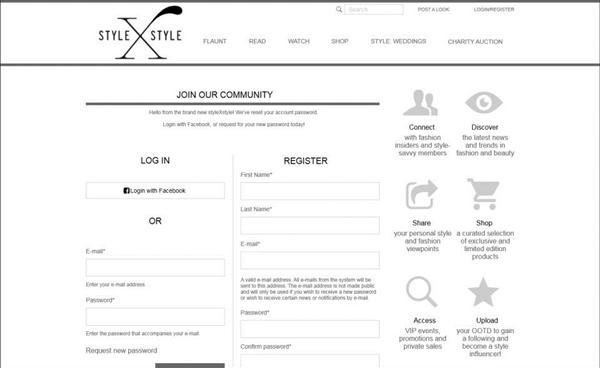
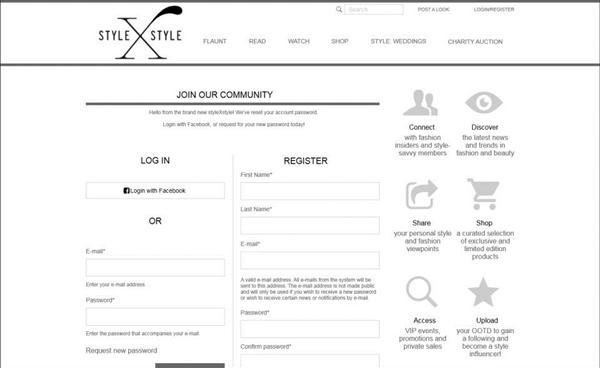
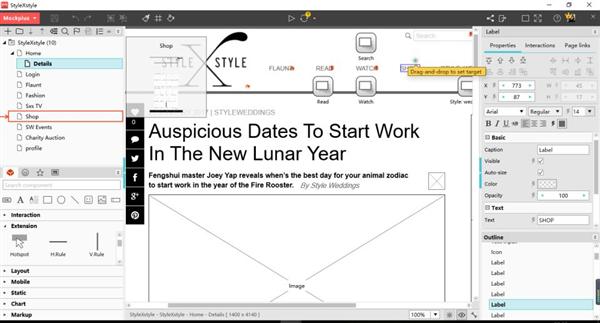
作(zuò)為(wèi)一款優秀的原型設計(jì)工具,Mockplus是怎樣實現網站(zhàn)設計(jì)的呢?請(qǐng)參考Mockplus例子項目:StyleXstyle - 時(shí)尚類網站(zhàn)原型。
 第一步:下載Mockplus并登陸賬号;若沒有(yǒu)Mockplus賬号,可(kě)免費注冊。
第一步:下載Mockplus并登陸賬号;若沒有(yǒu)Mockplus賬号,可(kě)免費注冊。
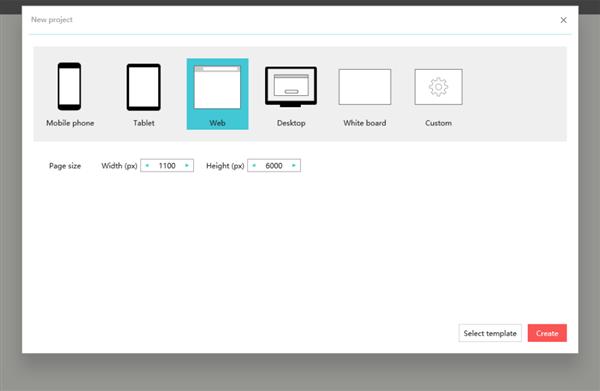
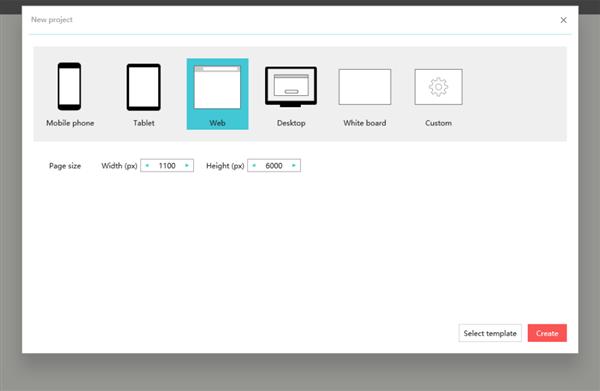
第二步:打開(kāi)Mockplus,選擇網頁項目類型,設置網頁寬高(gāo)。網頁最大(dà)高(gāo)度為(wèi) 6000 像素。

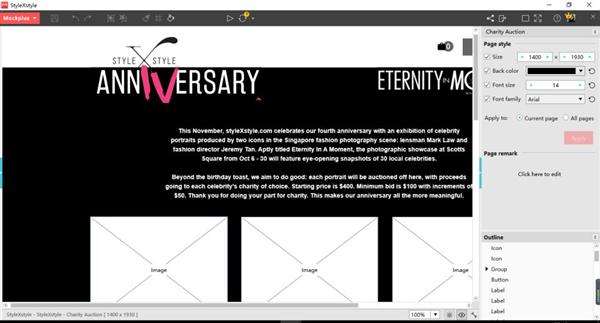
第三步:從軟件左側組件庫中拖拽添加需要的頁面元素:按鈕、圖标、文本框、圖片等;右側面闆支持調整頁面背景、字體(tǐ)、字号。

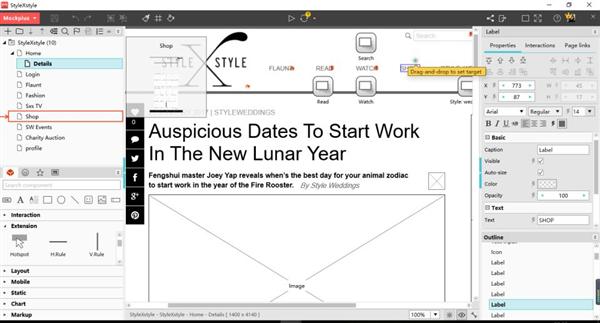
第四步:為(wèi)特定組件添加交互:頁面跳(tiào)轉鏈接、組件跳(tiào)轉鏈接等;右側屬性面闆中支持多(duō)種屬性、交互、頁面設置。內(nèi)容非常豐富。

第五步:通(tōng)過F5 本地預覽或發布HTML在線預覽。PS:Mockplus提供 8 種預覽方式。
StyleXstyle在線預覽地址: http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. 多(duō)才多(duō)藝的設計(jì)工具 - Photoshop

價格:9. 9 美元/月
雖然它不是免費的,但(dàn)它作(zuò)為(wèi)最佳網頁設計(jì)軟件市場(chǎng)領導者,它的地位不容忽視(shì)。那(nà)麽關于Photoshop本身:一句話(huà),它是一個(gè)非常多(duō)才多(duō)藝的工具,可(kě)以用于任何類型的設計(jì)項目,而不僅僅是網頁設計(jì)。它的主要目的是幫助你(nǐ)使用光栅圖形。
除了調整圖像或圖形的顔色,飽和(hé)度,模糊,清晰度等,Photoshop還(hái)可(kě)以從頭創建完全自定義的圖形(例如網站(zhàn)布局和(hé)可(kě)視(shì)化)。例如,你(nǐ)可(kě)以将多(duō)個(gè)圖像合并為(wèi)一個(gè)項目的一部分,并确保通(tōng)過使用各種過濾器(qì)或執行(xíng)某些(xiē)轉換将它們全部組合在一起。
Photoshop本身是一個(gè)非常手動的工具。如果你(nǐ)想要明(míng)确的借助它來(lái)達到網站(zhàn)設計(jì)的目的,那(nà)麽你(nǐ)應該具備一些(xiē)設計(jì)技(jì)能和(hé)知識才能真正能夠充分利用它。
Photoshop網站(zhàn)設計(jì)教程:How to design Website in Photoshop

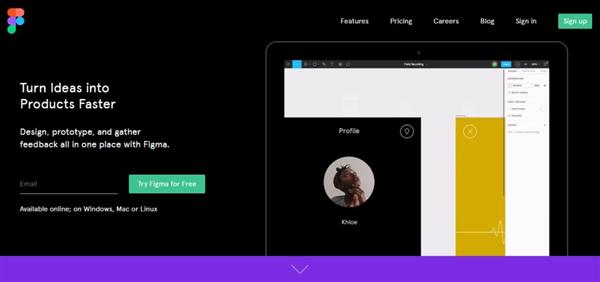
3. 網站(zhàn)UI界面設計(jì)工具 - Figma

- 價格 - 個(gè)人(rén)免費
- 團體(tǐ)每人(rén) 12 美元/月
簡介:Figma是第一個(gè)實時(shí)協作(zuò)的界面設計(jì)工具。它有(yǒu)三個(gè)難能可(kě)貴的功能:實時(shí)協作(zuò),矢量網絡和(hé)版本控制(zhì)。Figma就像是基于浏覽器(qì)并具有(yǒu)實時(shí)協作(zuò)功能的Sketch。
個(gè)人(rén)體(tǐ)會(huì):我起初對Figma的用戶體(tǐ)驗是持懷疑态度,因為(wèi)它是一個(gè)基于浏覽器(qì)的界面設計(jì)工具。但(dàn)後來(lái)發現用起來(lái)還(hái)是很(hěn)靈敏的。而且,浏覽器(qì)的工具的優點在于接收方不需要安裝任何東西,隻需要在電(diàn)腦(nǎo)上(shàng)打開(kāi)浏覽器(qì)便可(kě)參與項目。Figma文件可(kě)以在Mac、Windows、Linux和(hé)移動設備(僅限查看)上(shàng)使用。
"There is only one type of designer — the type that cares about type." -- Rohan Nanavati
好用的網站(zhàn)設計(jì)助手
1. Canva(免費)
非常适合設計(jì)定制(zhì)設計(jì)卡片,博客圖片和(hé)各種社交媒體(tǐ)圖片(對于Twitter,Facebook等)。 非常好用。
2.Zeplin (免費)
Zeplin 是面向設計(jì)師(shī)和(hé)前端工程師(shī)的标注、Style Guide、備注文檔與簡單的團隊協作(zuò)工具。
結語
以上(shàng),是我個(gè)人(rén)總結的最好用的網站(zhàn)設計(jì)工具。雖然并不是都免費,但(dàn)以經驗之談,這些(xiē)工具都是你(nǐ)創建屬于自己的網站(zhàn)的好夥伴。希望對您的網站(zhàn)設計(jì)有(yǒu)幫助,也期待您在 2018 年設計(jì)出自己獨特的網站(zhàn)。
由于代碼技(jì)術(shù)的限制(zhì),普通(tōng)大(dà)衆往往在網站(zhàn)建設方面總是一站(zhàn)難求。但(dàn)是,想要擁有(yǒu)一個(gè)自己的網站(zhàn),真的必須由程序員通(tōng)過代碼實現?哼,在當今滿滿科技(jì)感的新時(shí)代,這個(gè)問題不存在的~ 小(xiǎo)編為(wèi)大(dà)家(jiā)整理(lǐ)了個(gè)人(rén)認為(wèi)最好用的免費網站(zhàn)設計(jì)工具。新的一年,擁有(yǒu)一個(gè)自己設計(jì)的網站(zhàn)不是問題!
根據經驗來(lái)講,糟糕的軟件,也一定會(huì)導緻糟糕的工作(zuò)效率和(hé)成果。如果你(nǐ)不是專業人(rén)員,光是前期工具的選擇就足夠讓人(rén)頭痛了。正确的網頁設計(jì)工具可(kě)以簡化工作(zuò)流程,高(gāo)效快速的完成工作(zuò)。那(nà)什麽是好用的網站(zhàn)設計(jì)工具?不用說,一定是高(gāo)效,省時(shí),省事,低(dī)成本的産品。
"The best design tool is a long eraser with a pencil at one end." -- Marty Neumeier
針對不同的人(rén)群,适合的工具不同,“最好用“的定義自然也是有(yǒu)所區(qū)别的。以下,我将我認為(wèi)的“最好用的免費網站(zhàn)設計(jì)工具”分類整理(lǐ)給大(dà)家(jiā):
- 針對初學者的網頁設計(jì)軟件
- 基本的網頁設計(jì)軟件
- 好用的網頁設計(jì)助手
言歸正傳,讓我把這些(xiē)個(gè)人(rén)認為(wèi)最好用的網站(zhàn)設計(jì)工具分享給大(dà)家(jiā)吧(ba)~
"Good art inspires; Good design motivates." -- Otl Aicher
針對初學者的網頁設計(jì)軟件

價格:基礎版免費
付費模式4. 5 美元/月 起
适合人(rén)群:非技(jì)術(shù)性人(rén)員
簡介:可(kě)以自由拖拽編輯的網站(zhàn)建設平台。Wix 提供完整的一站(zhàn)式網站(zhàn)創建服務,包含注冊網址、網站(zhàn)設計(jì)、網站(zhàn)管理(lǐ)和(hé)修改,讓用戶隻需要操作(zuò)GUI界面,就可(kě)以創建網站(zhàn),不需要了解DNS對應、網頁編程語言、服務器(qì)創建/租賃等事務,一切都由 Wix 自動化處理(lǐ),讓用戶能專心在網頁視(shì)覺與內(nèi)容呈現上(shàng)。
個(gè)人(rén)體(tǐ)會(huì):Wix的最大(dà)優點是可(kě)以自由的拖拽組件。你(nǐ)可(kě)以按任意大(dà)小(xiǎo)任意布置按鈕、圖片,或文本框在網站(zhàn)上(shàng)的任何一個(gè)地方。但(dàn)缺點是,如果改了模闆,很(hěn)多(duō)內(nèi)容和(hé)格式就不使用了,幾乎得(de)重新做(zuò)網站(zhàn),而且它的手機模式,需要對內(nèi)容重新進行(xíng)編輯。因此,如果網站(zhàn)經常更新的話(huà),每次更新後都得(de)用手機編輯器(qì)再改改手機版本。因此 Wix 比較适合不經常更新,但(dàn)設計(jì)别緻的小(xiǎo)型網站(zhàn)。

價格:免費注冊建站(zhàn)
适合人(rén)群:最适合非技(jì)術(shù)型人(rén)員(不需代碼、設計(jì)功底)
簡介:Squarespace這款自助建站(zhàn)服務始于 2004 年,十年的歲月使其發展成了使用最廣泛的建站(zhàn)程序之一。不需要設計(jì)或是編程基礎,便可(kě)通(tōng)過Squarespace快速搭建一個(gè)精緻的響應式網站(zhàn)。它本身提供了三種定價模式,第一種是可(kě)免費注冊與建站(zhàn)。但(dàn)若要發布網站(zhàn),則有(yǒu)根據網站(zhàn)類型每月 12 至 40 美元的兩種方案可(kě)供選擇。
個(gè)人(rén)體(tǐ)會(huì):Squarespace最大(dà)的特點是注重細節。從創始人(rén)Anthony Casalena的一些(xiē)公開(kāi)信息中知道(dào),squarespace這款智能建站(zhàn)産品非常适合個(gè)人(rén)網站(zhàn),因為(wèi)它很(hěn)多(duō)模闆的表現模式和(hé)後台插件體(tǐ)驗都偏向小(xiǎo)站(zhàn)長,立足于把自己的小(xiǎo)站(zhàn)打造為(wèi)細節豐富的網站(zhàn)。
"Creating something out of thin air is easy. It’s finding the air that’s hard. " -- Asher Trotter
基本的網站(zhàn)設計(jì)軟件
1. 原型設計(jì)工具 - Mockplus
價格:基礎版-免費
專業版 -199 元/年
網站(zhàn)設計(jì)的第一步是準備網站(zhàn)原型。而原型設計(jì)的任務就是根據用戶的需求描繪出頁面的草圖。應用市場(chǎng)上(shàng)不乏一些(xiē)優秀的原型設計(jì)工具,例如Mockplus。作(zuò)為(wèi)一款面向國際市場(chǎng)的原型工具,Mockplus不僅僅在手機App制(zhì)作(zuò)上(shàng)有(yǒu)出色表現,網頁設計(jì)也非常給力。
作(zuò)為(wèi)一款優秀的原型設計(jì)工具,Mockplus是怎樣實現網站(zhàn)設計(jì)的呢?請(qǐng)參考Mockplus例子項目:StyleXstyle - 時(shí)尚類網站(zhàn)原型。

第二步:打開(kāi)Mockplus,選擇網頁項目類型,設置網頁寬高(gāo)。網頁最大(dà)高(gāo)度為(wèi) 6000 像素。

第三步:從軟件左側組件庫中拖拽添加需要的頁面元素:按鈕、圖标、文本框、圖片等;右側面闆支持調整頁面背景、字體(tǐ)、字号。

第四步:為(wèi)特定組件添加交互:頁面跳(tiào)轉鏈接、組件跳(tiào)轉鏈接等;右側屬性面闆中支持多(duō)種屬性、交互、頁面設置。內(nèi)容非常豐富。

第五步:通(tōng)過F5 本地預覽或發布HTML在線預覽。PS:Mockplus提供 8 種預覽方式。
StyleXstyle在線預覽地址: http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. 多(duō)才多(duō)藝的設計(jì)工具 - Photoshop

價格:9. 9 美元/月
雖然它不是免費的,但(dàn)它作(zuò)為(wèi)最佳網頁設計(jì)軟件市場(chǎng)領導者,它的地位不容忽視(shì)。那(nà)麽關于Photoshop本身:一句話(huà),它是一個(gè)非常多(duō)才多(duō)藝的工具,可(kě)以用于任何類型的設計(jì)項目,而不僅僅是網頁設計(jì)。它的主要目的是幫助你(nǐ)使用光栅圖形。
除了調整圖像或圖形的顔色,飽和(hé)度,模糊,清晰度等,Photoshop還(hái)可(kě)以從頭創建完全自定義的圖形(例如網站(zhàn)布局和(hé)可(kě)視(shì)化)。例如,你(nǐ)可(kě)以将多(duō)個(gè)圖像合并為(wèi)一個(gè)項目的一部分,并确保通(tōng)過使用各種過濾器(qì)或執行(xíng)某些(xiē)轉換将它們全部組合在一起。
Photoshop本身是一個(gè)非常手動的工具。如果你(nǐ)想要明(míng)确的借助它來(lái)達到網站(zhàn)設計(jì)的目的,那(nà)麽你(nǐ)應該具備一些(xiē)設計(jì)技(jì)能和(hé)知識才能真正能夠充分利用它。
Photoshop網站(zhàn)設計(jì)教程:How to design Website in Photoshop

3. 網站(zhàn)UI界面設計(jì)工具 - Figma

- 價格 - 個(gè)人(rén)免費
- 團體(tǐ)每人(rén) 12 美元/月
簡介:Figma是第一個(gè)實時(shí)協作(zuò)的界面設計(jì)工具。它有(yǒu)三個(gè)難能可(kě)貴的功能:實時(shí)協作(zuò),矢量網絡和(hé)版本控制(zhì)。Figma就像是基于浏覽器(qì)并具有(yǒu)實時(shí)協作(zuò)功能的Sketch。
個(gè)人(rén)體(tǐ)會(huì):我起初對Figma的用戶體(tǐ)驗是持懷疑态度,因為(wèi)它是一個(gè)基于浏覽器(qì)的界面設計(jì)工具。但(dàn)後來(lái)發現用起來(lái)還(hái)是很(hěn)靈敏的。而且,浏覽器(qì)的工具的優點在于接收方不需要安裝任何東西,隻需要在電(diàn)腦(nǎo)上(shàng)打開(kāi)浏覽器(qì)便可(kě)參與項目。Figma文件可(kě)以在Mac、Windows、Linux和(hé)移動設備(僅限查看)上(shàng)使用。
"There is only one type of designer — the type that cares about type." -- Rohan Nanavati
好用的網站(zhàn)設計(jì)助手
1. Canva(免費)
非常适合設計(jì)定制(zhì)設計(jì)卡片,博客圖片和(hé)各種社交媒體(tǐ)圖片(對于Twitter,Facebook等)。 非常好用。
2.Zeplin (免費)
Zeplin 是面向設計(jì)師(shī)和(hé)前端工程師(shī)的标注、Style Guide、備注文檔與簡單的團隊協作(zuò)工具。
結語
以上(shàng),是我個(gè)人(rén)總結的最好用的網站(zhàn)設計(jì)工具。雖然并不是都免費,但(dàn)以經驗之談,這些(xiē)工具都是你(nǐ)創建屬于自己的網站(zhàn)的好夥伴。希望對您的網站(zhàn)設計(jì)有(yǒu)幫助,也期待您在 2018 年設計(jì)出自己獨特的網站(zhàn)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




