- 作(zuò)者:admin
- 發表時(shí)間(jiān):2014-10-28 16:09:12
- 來(lái)源:未知
為(wèi)了能更好地理(lǐ)解和(hé)應用我将要談到的這些(xiē)準則,讓我們先來(lái)對用戶與網站(zhàn)的互動過程,用戶的思維方式和(hé)基本的行(xíng)為(wèi)模式做(zuò)一個(gè)分析。
網站(zhàn)用戶如何思維?
簡單說來(lái),網站(zhàn)用戶的思考模式與在商店(diàn)裏購買東西的購客差别不大(dà)。打開(kāi)一個(gè)新網頁後,用戶會(huì)匆匆浏覽一下,然後點擊一個(gè)能引起他們注意的鏈接或與其尋找的目标相符的內(nèi)容。事實上(shàng),對網頁中的很(hěn)大(dà)一部分內(nèi)容用戶看都不會(huì)看。
絕大(dà)多(duō)數(shù)用戶尋找的是他們感興趣的(或對他們有(yǒu)用的)而又能打開(kāi)的內(nèi)容。一旦遇到這樣的內(nèi)容,他們會(huì)立刻點擊。如果新打開(kāi)的網頁不符合用戶的期待,那(nà)麽他們會(huì)點擊“返回”按鈕,繼續浏覽和(hé)搜索的過程。
? 用戶對網站(zhàn)內(nèi)容的質量和(hé)可(kě)信度最為(wèi)看重 。 如果一個(gè)網站(zhàn)能為(wèi)用戶提供非常優質的內(nèi)容,那(nà)麽用戶是願意向網頁中的廣告和(hé)網站(zhàn)的設計(jì)缺陷做(zuò)出妥協的。這也是為(wèi)什麽很(hěn)多(duō)設計(jì)的不怎麽樣的網站(zhàn)卻擁有(yǒu)巨大(dà)流量的原因。在用戶眼裏,網站(zhàn)內(nèi)容往往比這些(xiē)內(nèi)容的載體(tǐ)(設計(jì))更為(wèi)重要。
? 用戶不閱讀,隻浏覽。
當用戶打開(kāi)一個(gè)網頁時(shí),他們傾向于搜索某些(xiē)特定內(nèi)容或察看能指引他們浏覽網頁內(nèi)容的關鍵信息點。

? 網站(zhàn)用戶缺乏耐心,傾向于立即獲得(de)結果。 這是個(gè)非常簡單的事實:如果一個(gè)網站(zhàn)不能滿足用戶的期望,說明(míng)網站(zhàn)設計(jì)師(shī)的工作(zuò)還(hái)不到位,而而公司就要承擔經濟上(shàng)的損失。網站(zhàn)設定的認知過程越複雜,導航能力越差,用戶放棄使用該網站(zhàn)而尋求替代網站(zhàn)的幾率也就越高(gāo)。
? 用戶很(hěn)難做(zuò)出最佳選擇。
在尋找目标內(nèi)容時(shí),用戶的搜索方式常常是低(dī)效的。他們也很(hěn)少(shǎo)把一個(gè)網頁中各部分的內(nèi)容都浏覽一遍以找出最有(yǒu)用的內(nèi)容。相反,用戶通(tōng)常會(huì)選擇第一個(gè)他們覺得(de)有(yǒu)趣的內(nèi)容。當用戶看到某個(gè)符合他們期待的內(nèi)容鏈接時(shí),他們立即點開(kāi)察看的幾率是非常高(gāo)的。最優化選擇需要花(huā)費更多(duō)時(shí)間(jiān),用戶不願忍受這種困難。而随機選擇就簡單的多(duō)。


? 用戶憑直覺行(xíng)事。 對來(lái)自設計(jì)師(shī)的信息,大(dà)多(duō)數(shù)用戶的反應不是細讀,而是忽略。根據Steve Krug的說法,用戶這麽的做(zuò)的原因是因為(wèi)他們對設計(jì)師(shī)毫不關心。“我們要是覺得(de)一樣東西好使,就會(huì)拿(ná)來(lái)用,至于它的工作(zuò)原理(lǐ)是什麽,我們才不關心呢,隻要我們覺得(de)好用就行(xíng)。如果用戶認為(wèi)你(nǐ)是在設計(jì)廣告牌,那(nà)麽就把廣告牌設計(jì)的好一些(xiē)。”
? 用戶樂于掌控網頁。 用戶傾向于控制(zhì)自己的浏覽進程,傾向于認可(kě)內(nèi)容一緻性較高(gāo)的網站(zhàn)。例如,他們不樂意看到毫無征兆地打開(kāi)的新窗口,當點擊“返回”按鈕時(shí),他們要求能真的能回到剛浏覽過的頁面:因此,如果可(kě)能的話(huà),盡量别設置“在新窗口中打開(kāi)”的選項。
1. 别讓用戶費腦(nǎo)筋
根據Krug關于網站(zhàn)可(kě)用性“第一原則”的說法,好的網頁應該是“一望即知,不言自明(míng)”的。當設計(jì)師(shī)設計(jì)一個(gè)網頁時(shí),他的工作(zuò)應該是消除問号--即需要用戶自己思索,權衡,選擇和(hé)決定的項目。
如果一個(gè)網站(zhàn)的導航和(hé)網站(zhàn)結構設置不合理(lǐ),導緻網站(zhàn)的可(kě)用性不高(gāo),那(nà)麽就會(huì)留下很(hěn)多(duō)問号,用戶在使用時(shí),就容易被被網站(zhàn)的運行(xíng)方式弄糊塗,甚至從A點轉到B點都成問題。而清晰的網站(zhàn)架構,簡潔的視(shì)覺引導方式,辨識度強的導航鏈接都在用戶搜尋目标內(nèi)容時(shí)提供極大(dà)的幫助。

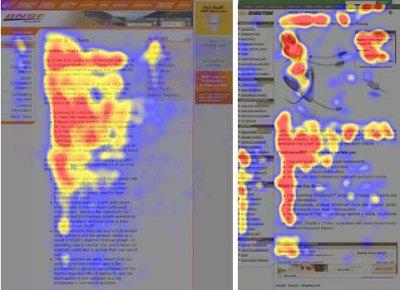
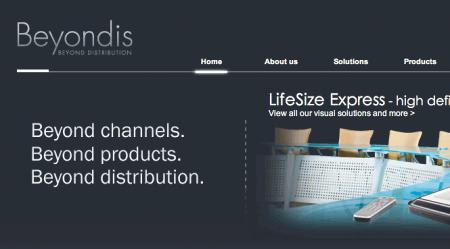
讓我們來(lái)看個(gè)例子。Beyondis.co.uk聲稱他們“超越渠道(dào),超越産品,超越銷售”。但(dàn)他們究竟想說什麽呢?由于用戶傾向于以“F”形模式浏覽網站(zhàn),網頁完全打開(kāi)後,這三句話(huà)很(hěn)可(kě)能是用戶最先留意到的網頁元素。
雖然這個(gè)網站(zhàn)本身還(hái)算(suàn)簡潔易用,但(dàn)如果用戶想理(lǐ)解這三句話(huà),就得(de)進一步搜索信息。這種情況就是一個(gè)非必要的問号。網頁設計(jì)師(shī)的任務之一就是将問号的數(shù)量降低(dī)至0.對于這三句話(huà)的意思,該網站(zhàn)在主頁的右側以視(shì)圖的方式給出了解釋。如果能把這兩部分內(nèi)容調換一下位置的話(huà),可(kě)用性就會(huì)增強很(hěn)多(duō)。

ExpressionEngine網站(zhàn)的布局方式與 Beyondi很(hěn)接近,但(dàn)卻沒有(yǒu)留下“不必要的問号”。而且這個(gè)網頁中的宣傳性文字也有(yǒu)其功能:當用戶試用該網站(zhàn)的服務或下載免費版本時(shí),這些(xiē)文字為(wèi)他們提供了相應的選擇。
降低(dī)網站(zhàn)的認知難度能讓用戶更好地理(lǐ)解如何使用網站(zhàn)。如果你(nǐ)能做(zuò)到這一點,用戶便能體(tǐ)會(huì)到你(nǐ)所設計(jì)的網站(zhàn)的易用性和(hé)由此帶來(lái)的便利。如果一個(gè)網站(zhàn)讓用戶覺得(de)很(hěn)迷惑的話(huà),用戶自然也不會(huì)使用它。
2. 别考驗用戶的耐心
如果你(nǐ)想在任何設計(jì)項目中為(wèi)用戶提供服務或工具,請(qǐng)力求把對用戶的要求降到最低(dī)。一個(gè)測試或服務對用戶要求的條件越少(shǎo),它被用戶使用的幾率也就越高(gāo)。新用戶尤其如此。他們通(tōng)常隻想體(tǐ)驗一下你(nǐ)提供的服務,而不願為(wèi)了獲得(de)一個(gè)他們也許永遠用不着的賬号去填寫一連串的表格。盡量讓用戶自行(xíng)浏覽和(hé)了解你(nǐ)的服務,别強迫他們提供個(gè)人(rén)信息。為(wèi)了體(tǐ)驗一下網站(zhàn)的服務,用戶就得(de)留下自己的郵箱地址,這種做(zuò)法并不合理(lǐ)。
正如37Signals團隊的程序員Ryan Singerstates所說,如果用戶在使用過你(nǐ)提供的服務之後,你(nǐ)再要求他們提供郵箱地址,他們沒準兒會(huì)積極配合,因為(wèi)這時(shí)用戶已經對你(nǐ)的服務有(yǒu)了了解,也期待得(de)到更多(duō)回饋。

Stikkit網站(zhàn)的用戶體(tǐ)驗就做(zuò)的非常好,它幾乎不要求用戶提供任何信息,給用戶一種寬松愉悅的感覺。 這不正是網頁設計(jì)師(shī)希望用戶體(tǐ)驗的感覺嗎?

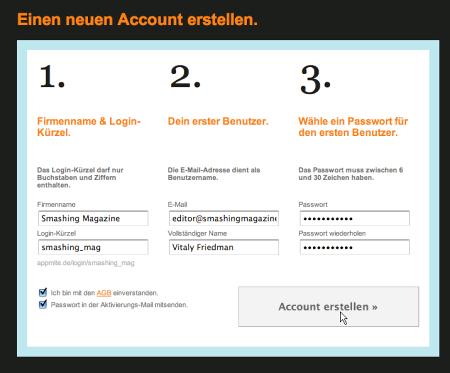
當然,設計(jì)師(shī)也想從用戶那(nà)裏獲得(de)信息。所以該網站(zhàn)的用戶三十秒(miǎo)內(nèi)就能完成注冊--注冊步驟是以水(shuǐ)平并列的方式展開(kāi)的,用戶連下拉網頁的步驟都省了。
理(lǐ)想的網頁應該是沒有(yǒu)任何障礙的,它不會(huì)強迫用戶先訂閱或注冊才能體(tǐ)驗網站(zhàn)的服務。即使隻是注冊一下也足以使用戶感到不便,這會(huì)降低(dī)他們對網頁的興趣,從而拉低(dī)網站(zhàn)的浏覽量。
3. 調動用戶的注意力
通(tōng)常網站(zhàn)的內(nèi)容有(yǒu)靜态的,也有(yǒu)動态的,某些(xiē)互動元素比另一些(xiē)更能吸引用戶的注意力。我們都了解,圖象比文字更能吸引目光,正如在文字中,加粗加黑(hēi)的字體(tǐ)比普通(tōng)字體(tǐ)更引人(rén)注意一樣。
人(rén)眼觀察世界的方式是高(gāo)度非線性的,這也為(wèi)什麽網頁中的線條,圖案和(hé)動态畫(huà)面能立即被用戶所注意。頁面中的動态廣告之所以如此煩人(rén)且分散我們的注意力也是這個(gè)原理(lǐ),但(dàn)是從市場(chǎng)營銷的角度來(lái)看,在吸引用戶關注上(shàng),視(shì)頻彈窗确實是一種非常有(yǒu)效的手段。

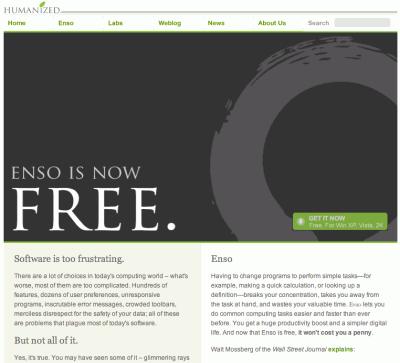
Humanized.com網站(zhàn)近乎完美地運用了注意力法則。 這個(gè)頁面中用戶唯一立即可(kě)見的內(nèi)容是“免費”(FREE)的大(dà)字,它以一種迷人(rén)且漂亮的方式呈現,但(dàn)本身也是一種非常有(yǒu)用的信息。下面的文字則為(wèi)用戶如何獲得(de)“免費”的産品提供了足夠詳細的說明(míng)。
巧妙地在網頁中使用簡潔的視(shì)覺元素,能有(yǒu)效地把用戶的目光引向網頁中的特定區(qū)域,用戶的注意力從A點轉向B點,而他們很(hěn)可(kě)能對此還(hái)毫無察覺呢。用戶心中的問号越少(shǎo),他們對網站(zhàn)的認同度就越強,對網頁所宣傳的公司的信任度也就越高(gāo)。換句話(huà)說:用戶對網站(zhàn)的內(nèi)容認知越容易,用戶體(tǐ)驗就越好,而用戶體(tǐ)驗正是網站(zhàn)可(kě)用性的第一要素。
4. 力求突出特色
當代設計(jì)常因為(wèi)過度使用視(shì)覺圖象和(hé)大(dà)圖标按鈕而飽受批評。但(dàn)是純粹從設計(jì)的角度來(lái)看,這并不全是壞事。事實上(shàng),這些(xiē)視(shì)覺元素能夠以非常簡單而友(yǒu)好的方式來(lái)呈現網站(zhàn)內(nèi)容,也是極為(wèi)有(yǒu)效的導航手段。

Dibusoft.com網站(zhàn)是将高(gāo)效的視(shì)覺元素與清晰的網站(zhàn)架構相結合的極佳範例。該網站(zhàn)有(yǒu)9個(gè)主要的導航選項,網頁布局也非常簡潔明(míng)了。隻是顔色搭配上(shàng)有(yǒu)點偏淡。在UI設計(jì)中,讓用戶能清楚地理(lǐ)解網站(zhàn)提供的各種功能是非常重要的一個(gè)設計(jì)原則。至于如何去實現這一點,可(kě)以有(yǒu)很(hěn)多(duō)不同的方法。最重要的是設法讓用戶更好地理(lǐ)解網站(zhàn)的內(nèi)容,并能在使用網站(zhàn)時(shí)獲得(de)輕松愉悅的用戶體(tǐ)驗。
5. 注意文字風格
網頁文字與印刷文字的行(xíng)文方式有(yǒu)所不同,所以網頁中的文字內(nèi)容一定要考慮到網站(zhàn)用戶的偏好和(hé)浏覽習慣。促銷推廣類的內(nèi)容一般不會(huì)被認真閱讀。沒有(yǒu)配圖的長篇大(dà)論,加黑(hēi)加粗的主題詞和(hé)斜體(tǐ)字常被用戶略過。浮誇花(huā)哨的文字內(nèi)容很(hěn)難引起用戶的興趣。
最好平實一點。請(qǐng)盡量避免使用油腔滑調的名詞,充滿營銷氣息的名詞和(hé)技(jì)術(shù)性太強的名詞。舉個(gè)例子,如果你(nǐ)介紹一項服務時(shí),希望用戶能注冊一個(gè)賬号,那(nà)麽簡單的“注冊”就比“即刻開(kāi)始!”好一些(xiē),而“即刻開(kāi)始!”又比“請(qǐng)體(tǐ)驗我們的服務”之類的詞更好一些(xiē)。

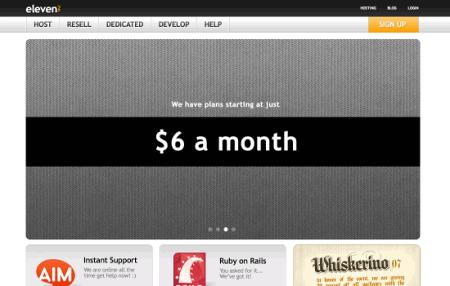
Eleven2.com網站(zhàn)便深谙此道(dào)。沒有(yǒu)輕佻的宣傳,沒有(yǒu)花(huā)哨的噱頭。隻有(yǒu)用戶最想知道(dào)的內(nèi)容:一個(gè)明(míng)确的價格。
一些(xiē)可(kě)行(xíng)的策略:
? 盡可(kě)能使用簡短(duǎn),明(míng)白的語句(越能點明(míng)重點越好)。
? 布局要一眼就能看清楚(可(kě)适當為(wèi)內(nèi)容分類或使用多(duō)級标題,視(shì)覺元素或編号格式等手段來(lái)打破大(dà)段文字可(kě)能造成的枯燥感)。
? 語言的風格盡量平實,客觀(促銷信息沒必要渲染得(de)像廣告一樣。客觀扼要地列出用戶應選擇你(nǐ)的産品,網站(zhàn)或服務的原因即可(kě))。
6. 簡約而純粹
設計(jì)師(shī)應該把“保持簡單”當成網頁設計(jì)的主要原則和(hé)目标。普通(tōng)用戶訪問一個(gè)網站(zhàn)很(hěn)少(shǎo)是為(wèi)了欣賞網站(zhàn)的設計(jì),多(duō)數(shù)情況下他們是為(wèi)了尋找有(yǒu)效的信息,設計(jì)隻是一個(gè)載體(tǐ)。因此設計(jì)師(shī)應該力求簡潔而不是複雜。

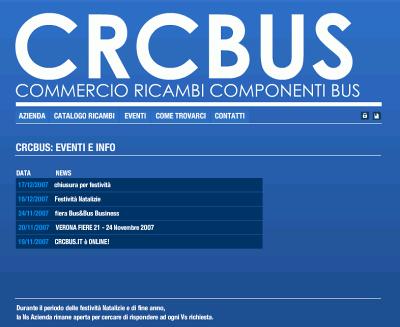
Crcbus網站(zhàn)就很(hěn)好地體(tǐ)現了簡潔的原則。 你(nǐ)可(kě)能不認識網頁中的意大(dà)利文,但(dàn)你(nǐ)一定能清楚地認出導航按鈕,标題,內(nèi)容區(qū)和(hé)腳注。甚至網頁中的圖标都能傳遞出信息。當你(nǐ)把鼠标置于圖标之上(shàng)時(shí),旁邊會(huì)出現相應的提示文字。
從網站(zhàn)用戶的角度看,最好的網站(zhàn)在內(nèi)容上(shàng)應該極為(wèi)純粹,除了他正在使用或尋找的內(nèi)容外,不應該再有(yǒu)任何廣告或無關內(nèi)容。這也是為(wèi)什麽一個(gè)文字內(nèi)容設計(jì)良好的網頁常能帶來(lái)優越的用戶體(tǐ)驗的原因。

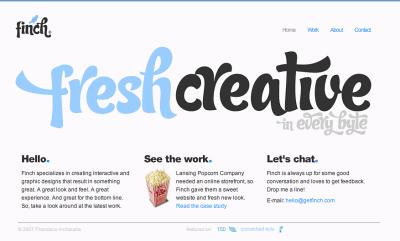
Finch網站(zhàn)在清楚地傳達信息的同時(shí),也為(wèi)用戶提供了多(duō)種選擇,并且沒有(yǒu)添加任何無關的多(duō)餘內(nèi)容。
7. 别怕負空(kōng)間(jiān)
負空(kōng)間(jiān)的重要性怎麽強調都不過分。負空(kōng)間(jiān)不僅能簡化用戶對網站(zhàn)的認知過程,更有(yǒu)利于用戶讀取呈現于屏幕上(shàng)的信息。當一個(gè)新用戶打開(kāi)一個(gè)網頁時(shí),他或她要做(zuò)的第一件事就是浏覽網頁并把網頁上(shàng)的內(nèi)容劃分為(wèi)自己能夠理(lǐ)解的,不同的信息段。
如果一個(gè)網站(zhàn)的布局很(hěn)複雜的話(huà),用戶浏覽,分析,使用這個(gè)網站(zhàn)的過程就會(huì)相當困難。在為(wèi)網頁中不同的設計(jì)元素劃分區(qū)域時(shí),你(nǐ)可(kě)以使用明(míng)顯的分隔線,也可(kě)以利用負空(kōng)間(jiān),通(tōng)常負空(kōng)間(jiān)的效果要更好一些(xiē)。分層式設計(jì)也可(kě)以有(yǒu)效地降低(dī)網站(zhàn)的複雜程度(所謂的“西蒙法則”):設計(jì)師(shī)給用戶造成的視(shì)覺層次感越強,用戶就越容易理(lǐ)解網站(zhàn)的內(nèi)容。

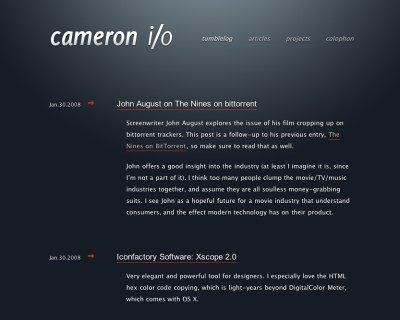
負空(kōng)間(jiān)值得(de)好好利用。Cameron.io網站(zhàn)的設計(jì)就是把負空(kōng)間(jiān)原理(lǐ)作(zuò)為(wèi)主要設計(jì)準則的。網站(zhàn)內(nèi)容被放在了應有(yǒu)的突出位置,網站(zhàn)的整體(tǐ)布局看起來(lái)也非常均衡。
8. 發揮“視(shì)覺語言”的魔力
Aaron Marcus在他一篇以視(shì)覺傳達為(wèi)主題的論文中,就所謂的“視(shì)覺語言”--也就是用戶看到網站(zhàn)內(nèi)容---的應用問題提出了三個(gè)關鍵原則:
? 組織:盡量為(wèi)用戶提供清晰而一緻的網站(zhàn)架構。內(nèi)容的一緻性,網站(zhàn)在屏幕上(shàng)呈現的布局,網站(zhàn)內(nèi)容之間(jiān)的銜接,導航的易用性等都是與組織有(yǒu)關的重要概念。設計(jì)師(shī)在設計(jì)一個(gè)網站(zhàn)時(shí)遵循的原則應适用于這個(gè)網站(zhàn)的所有(yǒu)元素。
? 節儉:指的是盡量以最少(shǎo)的視(shì)覺元素傳達出最多(duō)的信息量。這個(gè)原則包含四個(gè)要點:簡潔,清晰,顯著,強調。簡潔的意思是視(shì)覺傳達中應該隻采用最重要的元素。清晰的意思是要保證所有(yǒu)元素都意義明(míng)确,沒有(yǒu)歧義。顯著的意思是所有(yǒu)視(shì)覺元素的重要特性都應該十分鮮明(míng)。強調的意思是用于視(shì)覺傳達的一切重要元素都有(yǒu)很(hěn)高(gāo)的辨識度。
? 傳達:根據用戶的感受和(hé)理(lǐ)解能力來(lái)決定網站(zhàn)的呈現方式。為(wèi)了取得(de)理(lǐ)想的視(shì)覺傳達效果,設計(jì)師(shī)在考慮UI時(shí),必須把握網頁的穩定性,易用性,字體(tǐ)和(hé)顔色等不同元素之間(jiān)的平衡關系。遵循最大(dà)化法則:任何3種字體(tǐ)的總大(dà)小(xiǎo)不得(de)超過3磅---意即每行(xíng)文字最多(duō)隻能使用18個(gè)單詞或50-80個(gè)字符。
9. 與慣例為(wèi)友(yǒu)
按常規的方式來(lái)安排設計(jì)元素并不意味着你(nǐ)設計(jì)的網站(zhàn)一定會(huì)平庸無聊。事實上(shàng),遵循常規常常是最有(yǒu)效的方式,因為(wèi)它降低(dī)了用戶對網站(zhàn)的認知難度。舉例來(lái)說,如果所有(yǒu)網站(zhàn)的RSS的視(shì)覺呈現方式都各不相同,那(nà)對于追求網站(zhàn)可(kě)用性的設計(jì)師(shī)來(lái)說将是一個(gè)噩夢。無論是組織數(shù)據(如整理(lǐ)文件夾)還(hái)是從事銷售活動(如商品的擺放),我們遵循的其實都是在日常生(shēng)活中早已習慣的一些(xiē)原則。
遵循常規原則行(xíng)事反倒能更容易赢得(de)用戶的信賴,同時(shí)也能建立自己的信譽。一定要尊重用戶的期望---站(zhàn)在用戶的角度去思考,什麽樣的導航設計(jì),內(nèi)容結構或搜索方式等等才是他們想要的。(更多(duō)這方面的建議可(kě)以參考Nielsen的Usability Alertbox)。

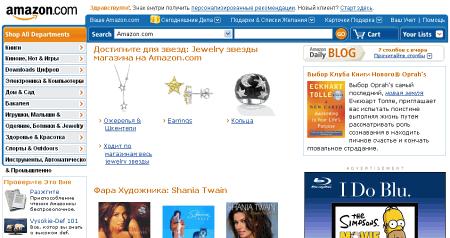
讓我們來(lái)做(zuò)個(gè)測試:如果你(nǐ)用Babelfish之類的翻譯軟件将圖中的亞馬遜頁面翻譯成日文(假定你(nǐ)的目标用戶不懂日文),并且要求用戶試着在這個(gè)日文網頁中尋找某樣東西,如果你(nǐ)很(hěn)好地遵循了常規的設計(jì)原則,而沒有(yǒu)對網頁做(zuò)太大(dà)改動,那(nà)麽接受測試的用戶哪怕不懂日文,大(dà)概也能找到這樣東西。
Steve Krug也建議說,除非你(nǐ)真正确信你(nǐ)的創意足夠好時(shí)再去創新,否則按常規行(xíng)事才是上(shàng)策。
10. 測試應從早從多(duō)
“測試從早從多(duō)”的原則應貫徹于每個(gè)網站(zhàn)設計(jì)項目之中,因為(wèi)網站(zhàn)易用性測試常常能暴露出設計(jì)和(hé)網站(zhàn)布局等方面存在的重大(dà)問題。
不要在設計(jì)後期才開(kāi)始測試,也不要僅針對一些(xiē)無關痛癢的細節測試,更不要為(wèi)了錯誤的目的而測試。拿(ná)“從早測試”來(lái)說吧(ba),你(nǐ)需要理(lǐ)解設計(jì)師(shī)的大(dà)多(duō)數(shù)決定都是“片面”的,他無法斷言說某些(xiē)網頁布局方案就一定比另一些(xiē)好,因為(wèi)他要從特定的角度去分析這些(xiē)設計(jì)方案(如客戶的要求,其他利益相關者及項目預算(suàn)等因素)。 請(qǐng)仔細考慮以下建議:
? 根據Steve Krug的說法,哪怕測試一個(gè)用戶也百分之百比不做(zuò)測試強,甯可(kě)在早期測試一個(gè)用戶,也不要等到晚期去測試五十個(gè)用戶。根據玻姆第一定律,在制(zhì)定設計(jì)方案和(hé)早期設計(jì)活動中錯誤出現的頻率最高(gāo),而設計(jì)越接近後期,修正的代價也就越大(dà)。
? 測試是個(gè)不斷重複的過程。這意味着你(nǐ)需要不斷設計(jì),不斷測試,不斷修正,再重新測試。在這個(gè)過程中,你(nǐ)很(hěn)可(kě)能會(huì)發現第一輪測試中被忽視(shì)的問題,你(nǐ)沒發現這些(xiē)問題可(kě)能是因為(wèi)用戶在第一輪測試中被遇到的其他問題纏住了。
? 網站(zhàn)易用性方面的測試永遠會(huì)為(wèi)你(nǐ)提供有(yǒu)益的幫助。因為(wèi)測試的結果,要麽是你(nǐ)發現了設計(jì)中存在的問題,要麽是你(nǐ)發現沒有(yǒu)什麽大(dà)問題,這兩種結果都是你(nǐ)繼續展開(kāi)項目的依據。
? 按照溫伯格的說法,讓一個(gè)程序員測試自己編寫的程序并不合适。這句話(huà)同樣也适用于設計(jì)領域。當一個(gè)設計(jì)師(shī)一連幾周都花(huā)在同一個(gè)網站(zhàn)項目的設計(jì)上(shàng)時(shí),他已經無法再用最初的眼光來(lái)評價自己的項目了。因為(wèi)這時(shí)他已經熟悉了這個(gè)網站(zhàn)的建設和(hé)運行(xíng)方式--他已經對這個(gè)項目有(yǒu)了自己的見解,而獨立的測試者或用戶卻沒有(yǒu)這種成見。
永遠記住:如果你(nǐ)想設計(jì)一個(gè)好網站(zhàn),就得(de)去不斷測試。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




