網頁中這10種字體(tǐ)的運用方式,不會(huì)讓人(rén)覺得(de)Low
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-07 10:08:44
- 來(lái)源:未知

作(zuò)者:陳木子
對于設計(jì)師(shī)而言,在日常的平面和(hé) UI設計(jì)中,給字體(tǐ)增加特效一直都是一件惱人(rén)的事情。客戶提出的浮雕特效或者大(dà)陰影(yǐng)的需求,但(dàn)是直接按照要求來(lái)設計(jì)可(kě)能會(huì)毀掉整個(gè)設計(jì)。更多(duō)時(shí)候,你(nǐ)需要的是一些(xiē)相對優雅但(dàn)是又足夠吸引人(rén)的字體(tǐ)效果,讓整個(gè)設計(jì)項目的走向更加合理(lǐ)。
字體(tǐ)特效非常多(duō),有(yǒu)目的地選取合理(lǐ)的特效是讓它們發揮效果的訣竅所在。好的字體(tǐ)排版是不需要輔助就能被識别的,否則這個(gè)設計(jì)是失敗的。
值得(de)一提的是,最好的字體(tǐ)特效往往是潤物細無聲的,近乎無形,但(dàn)是對于整個(gè)設計(jì)在視(shì)覺和(hé)質感上(shàng)都有(yǒu)所提升。
1. 有(yǒu)目的地運用陰影(yǐng)效果

無論你(nǐ)使用什麽軟件做(zuò)設計(jì),都不要使用默認的陰影(yǐng)效果,這個(gè)經驗裏面包含了太多(duō)血的教訓。
正如前文所說,好的陰影(yǐng)特效有(yǒu)着較高(gāo)的融入度,幾乎是「隐形」的。在部署陰影(yǐng)特效的時(shí)候,不要為(wèi)了創建而創建,而是要借助陰影(yǐng)來(lái)構建前景文字和(hé)背景之間(jiān)的層次感,這種對比恰到好處即可(kě)。
這種「隐形」的陰影(yǐng)設計(jì)對于設計(jì)師(shī)而言通(tōng)常是不難識别出來(lái)的,不過普通(tōng)用戶通(tōng)常不會(huì)太注意到它們。這些(xiē)柔和(hé)的陰影(yǐng),功能隻是用來(lái)營造對比。
相對較為(wèi)硬朗的陰影(yǐng),會(huì)給人(rén)以更加複古的感覺,在較粗的、筆觸平整的字體(tǐ)背後使用這樣的陰影(yǐng)效果會(huì)比較好。
2. 使用雙重曝光效果

雙重曝光效果在網頁設計(jì)和(hé)平面設計(jì)當中是非常流行(xíng)的設計(jì)技(jì)巧。在文本字體(tǐ)中使用雙重曝光效果能夠讓它看起來(lái)複雜而有(yǒu)趣,尤其是在雙重曝光的圖片選取得(de)比較精妙的時(shí)候,效果看起來(lái)會(huì)非常驚豔。
3. 描邊特效

對于較粗的字體(tǐ)使用描邊特效,往往能夠讓字體(tǐ)的輪廓更加清晰,也增加了整體(tǐ)複古的感覺。在上(shàng)面的案例當中,設計(jì)師(shī)就借助霓虹色字體(tǐ)和(hé)描邊特效創造出了獨特的氛圍。
4. 使用多(duō)彩字體(tǐ)

多(duō)彩字體(tǐ)本身就包含有(yǒu)多(duō)樣的色彩屬性,甚至含有(yǒu)陰影(yǐng)、漸變、透明(míng)度甚至紋理(lǐ)。你(nǐ)可(kě)以使用多(duō)彩字體(tǐ)來(lái)讓文本擁有(yǒu)遠超傳統字體(tǐ)的時(shí)髦值。
當大(dà)量的色彩共同來(lái)構成一套字體(tǐ)的時(shí)候,字體(tǐ)本身的視(shì)覺吸引力就已經達到極緻了。現如今明(míng)亮大(dà)膽的字體(tǐ)是一種設計(jì)趨勢,這樣的配色本身并不會(huì)冒犯用戶,因為(wèi)用戶正在越來(lái)越适應這樣的設計(jì)。
當然,在色彩的搭配上(shàng)需要協調且有(yǒu)目的性。
5. 适當地融入一些(xiē)動效

從來(lái)都沒有(yǒu)規定文本必須是靜止的,在網頁的文本中加入動效能夠提升它的視(shì)覺吸引力。
不過,在為(wèi)文本添加動效的時(shí)候,尤其要注意保持文本字體(tǐ)的可(kě)讀性:
運動軌迹應該是有(yǒu)意識地設計(jì)的;
字母的運動不應該太快;
滾動或者自動播放的文本應該可(kě)以被停止;
無論屏幕大(dà)小(xiǎo),文本內(nèi)容應該始終保持可(kě)讀。
6. 模仿一些(xiē)标志(zhì)性的元素和(hé)特征

這兩年的 Netflix 的熱門(mén)美劇(jù)《怪奇物語》中,就模仿 80 年代經典的電(diàn)影(yǐng),融入了大(dà)量當時(shí)的元素,創造出讓許多(duō)影(yǐng)迷共鳴的設計(jì)。
最典型的就是霓虹色的運用,充滿 80 年代風情的 LOGO 成為(wèi)了該劇(jù)最具識别度的元素。這種模仿的基礎在于近年來(lái) 80 年代複古元素的瘋狂流行(xíng),以及霓虹色等設計(jì)風格的回潮。
在模仿這些(xiē)标志(zhì)性的風格和(hé)元素的時(shí)候,度的把握很(hěn)重要,恰到好處的模仿讓人(rén)覺得(de)親切,而拙劣的複制(zhì)則會(huì)顯得(de)很(hěn) Low。
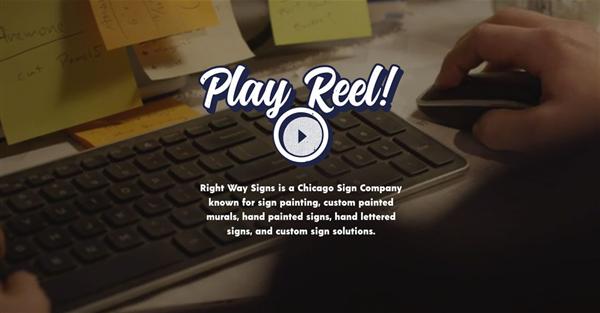
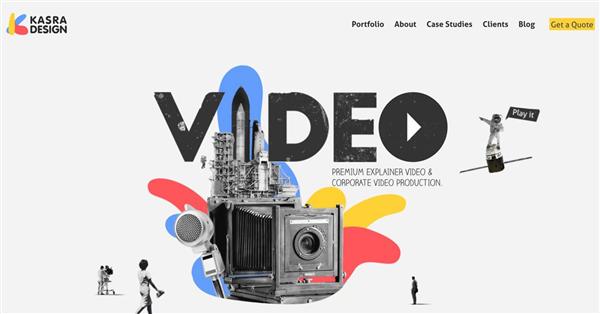
7. 引入圖形

引入圖形或者其他的多(duō)媒體(tǐ)元素,在文本中加入一些(xiē)額外的東西,也是不錯的手法。使用圖形或者其他的元素來(lái)替代一個(gè)或者多(duō)個(gè)字母,這樣的設計(jì)還(hái)是很(hěn)抓人(rén)眼球的。
這種技(jì)法的訣竅在于,圖形的外觀要和(hé)字母的風格、形狀相匹配。很(hěn)明(míng)顯,如果不這麽做(zuò)的話(huà),會(huì)讓內(nèi)容難以閱讀。
在上(shàng)面的 Kasra Design 的網頁當中,視(shì)頻的觸發按鈕和(hé)圖标很(hěn)好地融合了起來(lái)。
8. 增加紋理(lǐ)

有(yǒu)些(xiē)字體(tǐ)風格本身就顯得(de)複古、粗糙,設計(jì)師(shī)能夠通(tōng)過自定義增加紋理(lǐ)來(lái)強化這種感覺。紋理(lǐ)本身能夠讓文本更加突出一些(xiē),也能夠強化文本的質感,營造出獨特的氛圍。
在上(shàng)面的案例當中,設計(jì)師(shī)通(tōng)過兩種不同的方式來(lái)賦予文本以紋理(lǐ):
通(tōng)過切割出來(lái)的細節來(lái)賦予文本以紋理(lǐ);
通(tōng)過半透明(míng)的效果讓字體(tǐ)透出背景,從而擁有(yǒu)紋理(lǐ)。
9. 創造自定義的文本字體(tǐ)

在進行(xíng)品牌 LOGO 設計(jì)的時(shí)候,自定義的文本字體(tǐ)是最常見的元素之一。基于特定的字體(tǐ)來(lái)進行(xíng)自定義設計(jì),通(tōng)過标志(zhì)性的細節來(lái)營造令人(rén)難忘的視(shì)覺體(tǐ)驗,是自定義字體(tǐ)的主要目标之一。
這并不是一件容易實現的事情,自定義文本字體(tǐ)不僅需要足夠紮實的技(jì)術(shù),而且需要在具體(tǐ)設計(jì)的時(shí)候,足夠小(xiǎo)心謹慎。在絕大(dà)多(duō)數(shù)時(shí)候,最好是要同專業的字體(tǐ)設計(jì)師(shī)合作(zuò),以達到最好的設計(jì)效果。
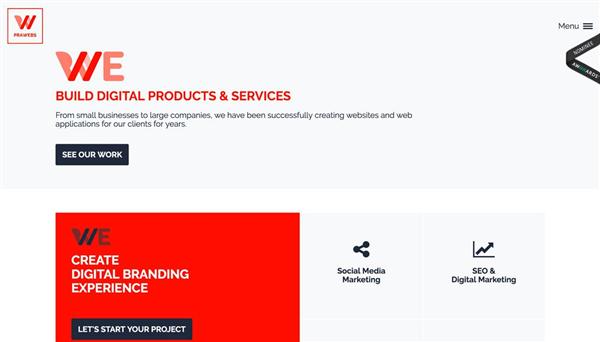
10. 讓字體(tǐ)本身發揮效果

有(yǒu)的時(shí)候,最好的文本效果,就是不要加其他任何特效。在形狀、大(dà)小(xiǎo)和(hé)色彩具有(yǒu)足夠對比度的情況下,文本元素和(hé)背景會(huì)自然地構成前後景的對比,自然分離。
缺少(shǎo)其他效果的加持,設計(jì)師(shī)需要精心地控制(zhì)所有(yǒu)的輔助性的元素,确保所有(yǒu)的元素能夠完美的協同工作(zuò)。加粗字體(tǐ),深淺對比,是比較合理(lǐ)的組合方式。
The University of Essex 這個(gè)網站(zhàn)就在較暗的背景上(shàng)采用了加粗的白色字體(tǐ),視(shì)覺上(shàng)足夠突出,也足夠清晰。
結語
文字特效的使用還(hái)需要特别注意設計(jì)趨勢的存在,過于突出的特效可(kě)能會(huì)顯得(de)過猶不及,而趨勢的流行(xíng)周期也是設計(jì)師(shī)需要尤為(wèi)注意的問題。微妙的設計(jì)總歸是擁有(yǒu)更加持久生(shēng)命力的。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




