- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-27 10:14:09
- 來(lái)源:未知
一個(gè)好的國際品牌網站(zhàn),可(kě)以向全世界的用戶展示企業的風采、産品、服務等信息,在全球範圍內(nèi)強化品牌形象,增加更多(duō)的銷售機會(huì)。同時(shí),還(hái)可(kě)以收集用戶的需求、解決部分售後問題。既然建立一個(gè)高(gāo)端大(dà)氣上(shàng)檔次國際品牌官網,可(kě)以帶來(lái)如此多(duō)的益處,我們應該如何打造呢?
一、品牌網站(zhàn)的結構
做(zuò)網站(zhàn)和(hé)寫文章一樣,也是從結構開(kāi)始構思的,第一章節寫什麽,第二章節寫什麽……最後一章寫什麽;網站(zhàn)的一級頁面(首頁)展示哪些(xiē)內(nèi)容,二級頁面展示哪些(xiē)內(nèi)容,三級頁面展示哪些(xiē)內(nèi)容,大(dà)的框架定好之後,再針對每個(gè)頁面進行(xíng)細節設計(jì)。
由于互聯網中信息量極其龐大(dà),為(wèi)了向用戶展示更多(duō)有(yǒu)價值的信息,搜索引擎會(huì)優先抓取每個(gè)網站(zhàn)中相對重要的頁面(即權重較高(gāo)的頁面),頁面的權重按照一級頁面> 二級頁面> 三級頁面> 四級頁面> …… 依次往後遞減。頁面層級越高(gāo),用戶的到達率越低(dī),因此網站(zhàn)的層級不宜設計(jì)得(de)過深,清晰的網站(zhàn)結構可(kě)以幫助用戶快速獲取所需信息。
二、導航
品牌網站(zhàn)的導航是需要精心設計(jì)的,好的導航是用戶的指路牌,它總是能帶領用戶去到想去的頁面。
1.主導航
下拉的圖文并茂的導航是首選,普通(tōng)的文字導航不夠直觀,圖片可(kě)以讓用戶感受到産品的外形和(hé)顔色,搭配文字使用容易形成記憶,發揮視(shì)覺錘語言釘的效果。
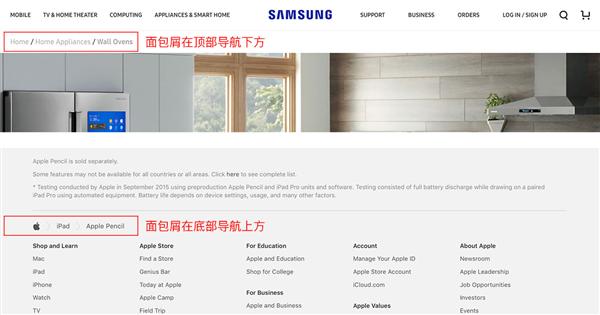
2.面包屑導航
面包屑導航的概念來(lái)源于一個(gè)有(yǒu)趣童話(huà)故事,迷路的小(xiǎo)孩利用撒下的面包屑追溯回家(jiā)的路。面包屑導航可(kě)以讓用戶了解當前所處的網站(zhàn)位置,以及當前頁面在整個(gè)網站(zhàn)中的位置。面包屑導航一般出現在網站(zhàn)的主導航下面或者網站(zhàn)底部導航的上(shàng)面。

3.網站(zhàn)底部導航
或許有(yǒu)人(rén)會(huì)有(yǒu)疑問,網站(zhàn)的頂部已經有(yǒu)導航了,為(wèi)什麽底部還(hái)要再設計(jì)一個(gè)呢?
其實,網站(zhàn)的底部導航是很(hěn)有(yǒu)必要的。相較于頂部導航,底部導航是全部鋪開(kāi)的,當我們浏覽到網站(zhàn)底部的時(shí)候,可(kě)以直接切換到想去的頁面,十分便捷。
4.網站(zhàn)地圖
當用戶找不到想要的頁面的時(shí)候,有(yǒu)兩種方法,一種方法是使用站(zhàn)內(nèi)搜索,還(hái)有(yǒu)一個(gè)就是查看網站(zhàn)地圖,因為(wèi)網站(zhàn)地圖是整個(gè)網站(zhàn)的最詳細的目錄。同時(shí),網站(zhàn)地圖清晰的結構,有(yǒu)利于搜索引擎抓取及收錄。三、內(nèi)部鏈接
有(yǒu)些(xiē)網站(zhàn)的頁面很(hěn)多(duō),但(dàn)是産品經理(lǐ)、設計(jì)師(shī)在設計(jì)頁面的時(shí)候,沒有(yǒu)将這些(xiē)頁面聯系起來(lái),從而出現了網頁孤島。孤島頁面帶來(lái)的不良影(yǐng)響是,如果當前頁面做(zuò)得(de)平平淡淡,沒有(yǒu)用戶需要的信息,用戶會(huì)離開(kāi)網站(zhàn)。
網站(zhàn)頁面的關鍵詞內(nèi)鏈密度建議保持在6%~8%之間(jiān),在當前頁面平平淡淡或者十分吸引人(rén)的時(shí)候,可(kě)以引導用戶點擊關鍵詞內(nèi)鏈,去更多(duō)的頁面,讓用戶在網站(zhàn)裏流連忘返。
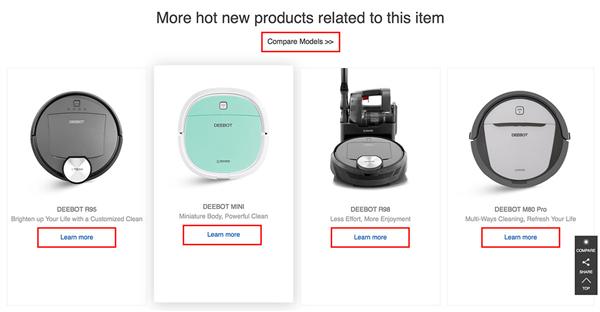
一般內(nèi)鏈的設計(jì)方法為(wèi):同類産品推薦、查看所有(yǒu)産品/文章、上(shàng)一個(gè)産品/文章、下一個(gè)産品/文章以及各類導航等。

四、網站(zhàn)首頁
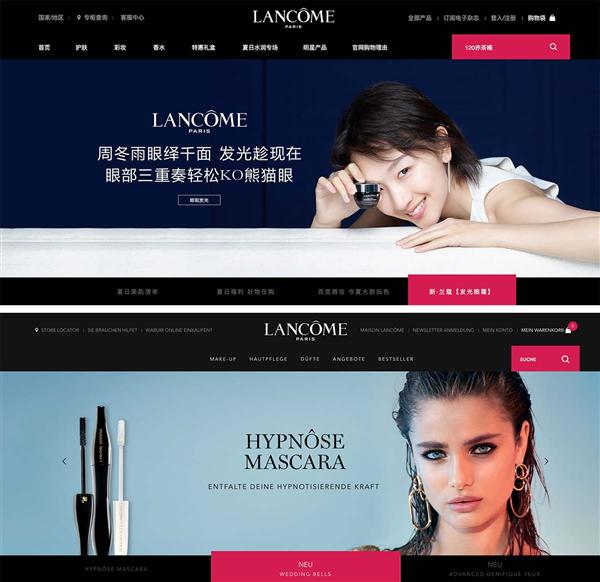
使用大(dà)圖片或者全屏背景的網頁設計(jì)已經成為(wèi)一種趨勢,這樣的網頁設計(jì)風格備受各大(dà)品牌的歡迎,因為(wèi)這樣的設讓網頁外觀看起來(lái)非常的簡約大(dà)方。
一般情況下,國際品牌官網的設計(jì)規範和(hé)風格調性是總部規定好的,不同國家(jiā)和(hé)地區(qū)在遵循統一規範的情況下進行(xíng)本土化設計(jì)和(hé)運營,因為(wèi)每個(gè)地區(qū)售賣的産品、代言人(rén)、促銷活動等都是具有(yǒu)差異化的。
如下圖所示:蘭蔻中國和(hé)蘭蔻德國的網站(zhàn)框架及設計(jì)風格一緻,但(dàn)banner圖中的代言人(rén)和(hé)産品是有(yǒu)差異的,符合蘭蔻品牌本土化的戰略。

五、産品列表頁面
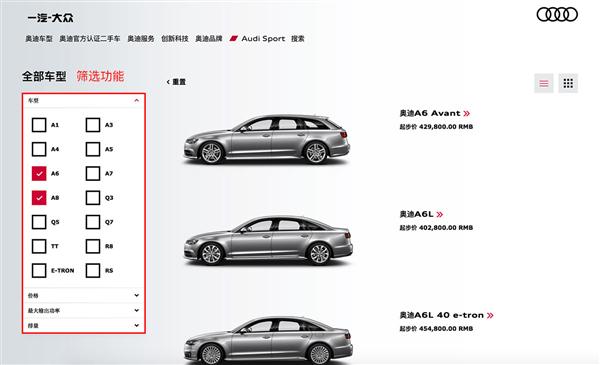
産品列表頁的設計(jì)可(kě)以根據跨國公司的産品線來(lái)設計(jì),如果産品線多(duō)、産品型号多(duō),就可(kě)以設計(jì)成具有(yǒu)篩選功能的産品列表頁。
用戶可(kě)以根據不同的品類、型号、價格、功能、參數(shù)去選擇想要的産品。
如果産品型号少(shǎo),則可(kě)以參考蘋果國際品牌官網的做(zuò)法,為(wèi)Mac、iPad、iPhone、Watch、Music5 條産品線的産品,分别設計(jì)産品類表頁。以iPhone的産品列表頁為(wèi)例,這個(gè)頁面展示了:iPhone X、iPhone 8、機型比較、Apple Pay 刷公交功能、增強現實功能、iOS12、iPhone煥新計(jì)劃、iPhone配件等,這些(xiē)都是與iPhone産品相關的內(nèi)容——新産品、新功能、活動、配件信息。

在自家(jiā)網站(zhàn)的GA谷歌(gē)分析中,筆者發現機型比較功能(産品比較功能)的使用率很(hěn)高(gāo),确實根據字面上(shàng)的意思我們看不出來(lái)iPhone X和(hé)iPhone 8 的區(qū)别,但(dàn)是有(yǒu)了産品比較功能,用戶可(kě)以一目了然的看出兩個(gè)産品之間(jiān)的差異。對于具有(yǒu)選擇困難症的用戶來(lái)說,這無疑可(kě)以輔助他們進行(xíng)購買決策。
産品比較功能需要産品經理(lǐ)和(hé)設計(jì)師(shī)針對産品的賣點和(hé)參數(shù)進行(xíng)篩選,通(tōng)過競品調研、用戶需求分析等方法,找出用戶感興趣的比較項。

六、産品詳情頁産品詳情頁
是設計(jì)的重中之中,因為(wèi)用戶是通(tōng)過詳情頁來(lái)了解産品,那(nà)麽我們如何來(lái)提高(gāo)商品詳情頁的購買轉化率呢?
高(gāo)質量的精修産品圖片、産品視(shì)頻、抓人(rén)的文案、閱讀舒适的排版……這些(xiē)都提升頁面的轉化率的制(zhì)勝法寶。那(nà)麽,如果展示的是同一品類的産品,比如掃地機器(qì)人(rén),我們應該怎樣通(tōng)過設計(jì)去體(tǐ)現不同型号的價格呢?
我們可(kě)以通(tōng)過掃地機器(qì)人(rén)的家(jiā)居場(chǎng)景進行(xíng)區(qū)分,左邊的畫(huà)面使用了品質感更高(gāo)的深色系家(jiā)居環境,明(míng)顯價值感更強,右邊選擇的是現代簡歐風格,更适合年輕的用戶。
之前,萬堂老師(shī)給我們做(zuò)企業培訓的時(shí)候講到一個(gè)案例:
有(yǒu)些(xiē)天貓女裝,讓漂亮的女模特穿着自己家(jiā)的衣服在遊艇上(shàng)、私人(rén)飛機旁攝影(yǐng),通(tōng)過用戶向往的生(shēng)活,勾起用戶的購買欲望。
這
商品詳情頁由大(dà)量的視(shì)頻、圖片和(hé)文字組成,整個(gè)頁面的文件往往都很(hěn)大(dà),打開(kāi)網頁時(shí)需要加載很(hěn)久,我們應該如何解決呢?
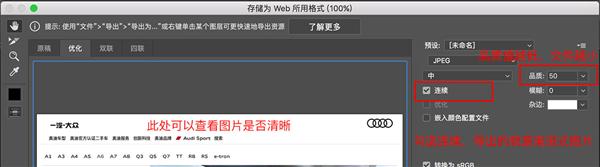
必須對圖片進行(xíng)壓縮處理(lǐ),既要文件小(xiǎo)(每張圖片不超過100mb),又要保持清晰,漸進式圖片是最好的選擇。漸進式圖片帶來(lái)的好處是——讓用戶還(hái)沒有(yǒu)下載完圖片,就可(kě)以看到最終圖像的大(dà)緻輪廓,一定程度上(shàng)可(kě)以提升用戶體(tǐ)驗。

優化前:打開(kāi)網頁時(shí),圖片是一條一條加載出來(lái)的,看不到圖片的全貌。

優化後:打開(kāi)網頁時(shí),圖片可(kě)以全部展示出來(lái),漸漸的從模糊到清晰,網站(zhàn)加載速度快時(shí),根本察覺不到模糊的狀态。

七、從哪裏購買
當用戶通(tōng)過官網了解到品牌的信息和(hé)産品的信息,決定購買的時(shí)候,我們需要引導他們進行(xíng)購買,優化購買體(tǐ)驗,可(kě)以提高(gāo)産品的購買轉化率。
有(yǒu)些(xiē)國際品牌官網是具有(yǒu)電(diàn)商購買功能的,有(yǒu)些(xiē)沒有(yǒu)。建設和(hé)維護一套全球的電(diàn)商系統的成本是十分高(gāo)昂的,而且現在很(hěn)多(duō)用戶習慣在亞馬遜、天貓之類的第三方平台購買。
本文研究的是國際品牌不帶電(diàn)商功能的情況下,如何引導用戶進行(xíng)線上(shàng)和(hé)線下的購買。
導航上(shàng):
通(tōng)過如何購買和(hé)購物車(chē)icon引導用戶進入如何購買的網頁,網頁中展示品牌在該地區(qū)的所有(yǒu)線上(shàng)店(diàn)鋪的購買link,線下店(diàn)鋪通(tōng)過地圖功能引導。

商品詳情頁:
立即購買按鈕,可(kě)以鏈接到對應的第三方店(diàn)鋪,如該産品在亞馬遜的購買頁面。
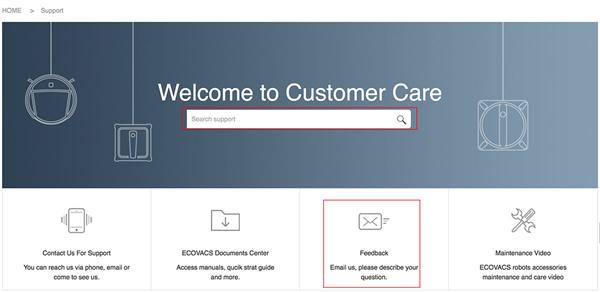
售後頁面:
售後做(zuò)的好,可(kě)以促進用戶的産品複購率及分享率。一般官網可(kě)以提供售後電(diàn)話(huà)、在線售後聊天軟件、售後郵箱、AI售後機器(qì)人(rén)、說明(míng)書(shū)、如何使用視(shì)頻、FAQ等功能。官網上(shàng)自助的售後服務,可(kě)以幫助一大(dà)部分的用戶解決問題,節約了大(dà)量的人(rén)力成本。
搜索頁面:
有(yǒu)目的性的用戶一般會(huì)使用搜索功能,比如他想了解某型号的産品,在使用的過程中遇到了問題等等,這些(xiē)都可(kě)以通(tōng)過搜索功能得(de)到答(dá)案。
在設計(jì)搜索功能之初,我們就需要制(zhì)定好搜索規則:
全站(zhàn)的文字都是可(kě)以搜索的;
針對搜索結果進行(xíng)分類,可(kě)以分為(wèi)産品類、資訊類、售後類等;
搜索框內(nèi)關鍵詞推薦;
搜索結果為(wèi) 0 時(shí),推薦項設置,預留聯系方式,方便進一步解決用戶問題。
圖字分離& 語言包:
國際品牌官網的大(dà)部分是由圖片和(hé)文字組成的,建議圖片和(hé)文字分離,不要把文字做(zuò)到圖片上(shàng),而是将文字放在代碼裏。這樣不僅有(yǒu)利于SEO搜索引擎的爬取,也有(yǒu)利于語言包的制(zhì)作(zuò)。
作(zuò)為(wèi)專業的國際化網站(zhàn),需要支持幾十種語言。我們的做(zuò)法是,總部準備标準版的英文文案,翻譯社統一翻譯成多(duō)國語言,然後由當地市場(chǎng)部同事進行(xíng)審核優化,最後,将優化好的多(duō)國語言包交由IT同事開(kāi)發上(shàng)傳。
聆聽(tīng)用戶的聲音(yīn):
通(tōng)過網站(zhàn)的在線反饋功能、用戶搜索的內(nèi)容、GA網站(zhàn)數(shù)據分析可(kě)以收集到用戶的需求,定期的收集和(hé)分析用戶的需求,進行(xíng)官網的叠代優化,這是一個(gè)持續的過程。

本文是從産品經理(lǐ)和(hé)設計(jì)師(shī)的角度出發去打造一個(gè)國際品牌官網,官網上(shàng)線前還(hái)需要進行(xíng)域名購買、服務器(qì)租用、前後端開(kāi)發、SEO優化、官網內(nèi)容上(shàng)傳等事項,需要開(kāi)發同事、SEO專業機構以及各地區(qū)子公司官網運營人(rén)員的大(dà)力的支持。這些(xiē)不屬于本文的研究範疇。
至此,一個(gè)高(gāo)端大(dà)氣上(shàng)檔次的國際品牌官網完成。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




