形狀對界面布局設計(jì)的影(yǐng)響
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-18 09:45:57
- 來(lái)源:未知

形狀的基礎概念
我們日常生(shēng)活中所了解的形狀各式各樣的,對我們生(shēng)活影(yǐng)響極其大(dà),比如地下水(shuǐ)井蓋為(wèi)何做(zuò)成圓形,電(diàn)線杆的外形為(wèi)何是圓形,高(gāo)鐵(tiě)火(huǒ)車(chē)頭前面為(wèi)何是尖尖的,而不是方形等等,那(nà)麽在産品界面設計(jì)中,形狀對它的影(yǐng)響也是極其大(dà),每一種樣式所傳達的感受是不同的,黃金矩形、平行(xíng)四邊形、圓形、三角形,其他不規則圖形,我把它們分為(wèi)這幾大(dà)類。
下面我們就開(kāi)始來(lái)進一步了解這些(xiē)形狀在布局設計(jì)中的作(zuò)用
為(wèi)什麽形狀對設計(jì)影(yǐng)響如此大(dà)
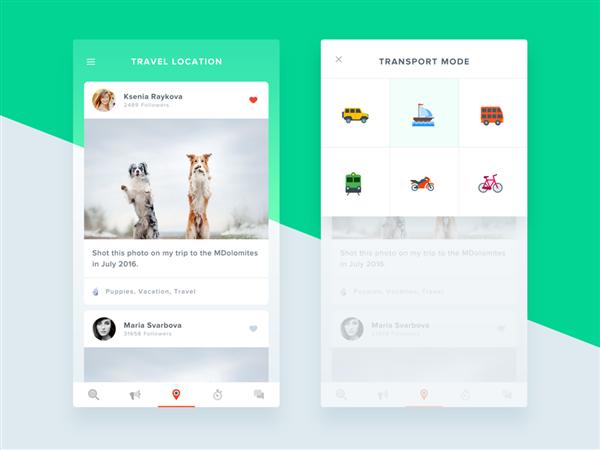
我們首先要清楚圖形也是設計(jì)語言構成的主要成分,在圖标中,輔助圖形等等用的如此之多(duō),下面看一些(xiē)例子

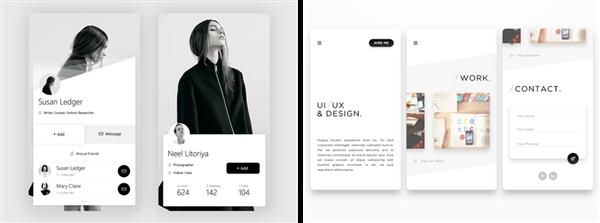
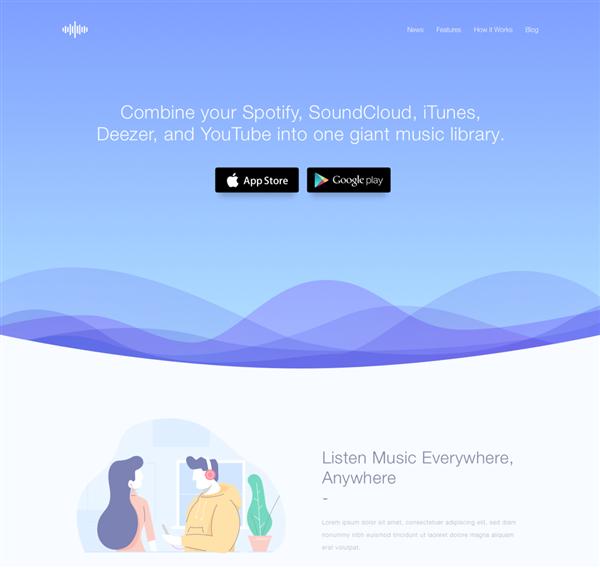
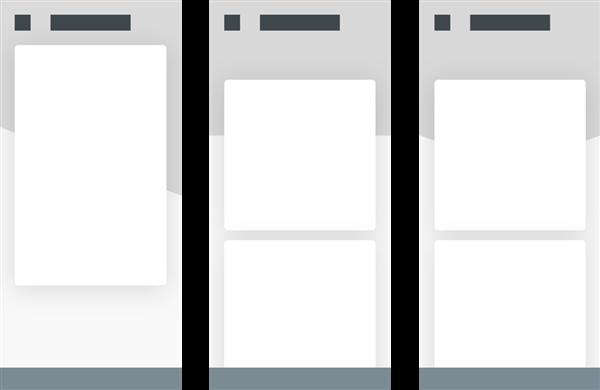
下圖是我拆解的對比圖:

左邊和(hé)右邊相比是不是感覺右邊瞬間(jiān)空(kōng)了很(hěn)多(duō),左邊的設計(jì)布局更加新潮。傳達出一種很(hěn)活躍新穎的趨勢感受


方形和(hé)圓形按鈕,那(nà)個(gè)感受更好一些(xiē)呢,從我這邊理(lǐ)解來(lái)看,本身後面圖形就是黃金矩形,那(nà)麽如果按鈕再來(lái)一個(gè)方形,就會(huì)顯得(de)畫(huà)面略顯呆闆,那(nà)麽換成圓形按鈕,感受就會(huì)不一樣,會(huì)給提升一些(xiē)設計(jì)細節



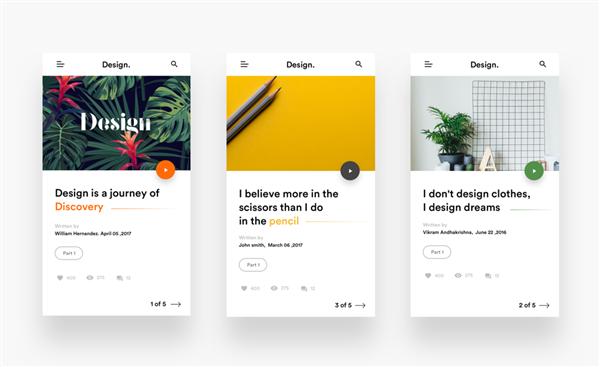
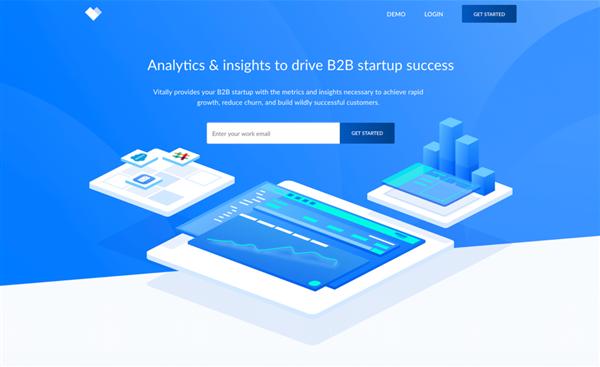
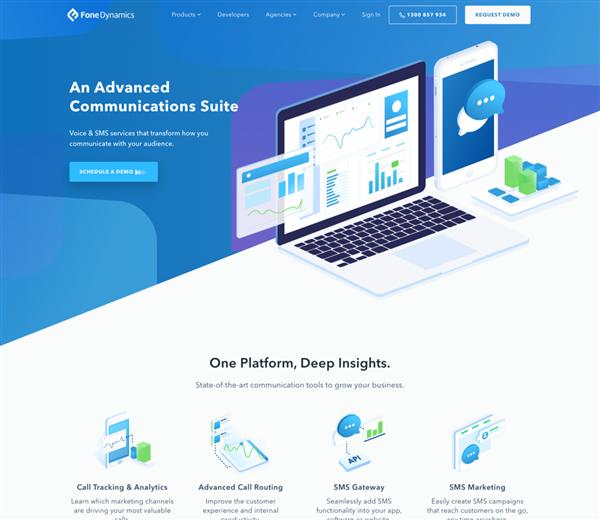
在網頁中的運用



這種打破常規的構圖技(jì)巧,給整個(gè)設計(jì)增添許多(duō)靈魂與新潮感
如何把這些(xiē)圖形運用到我們線上(shàng)産品
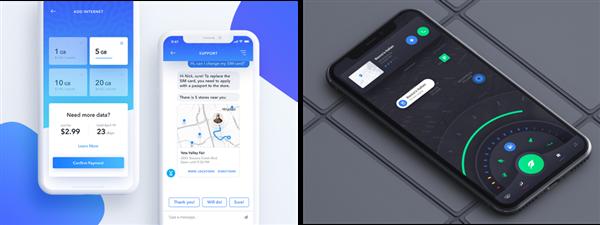
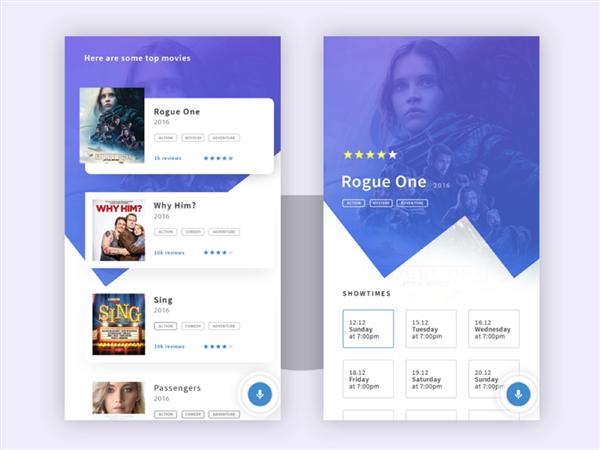
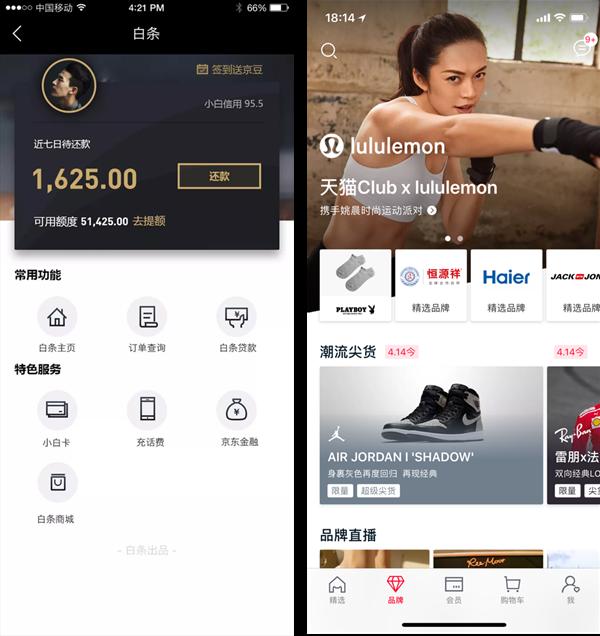
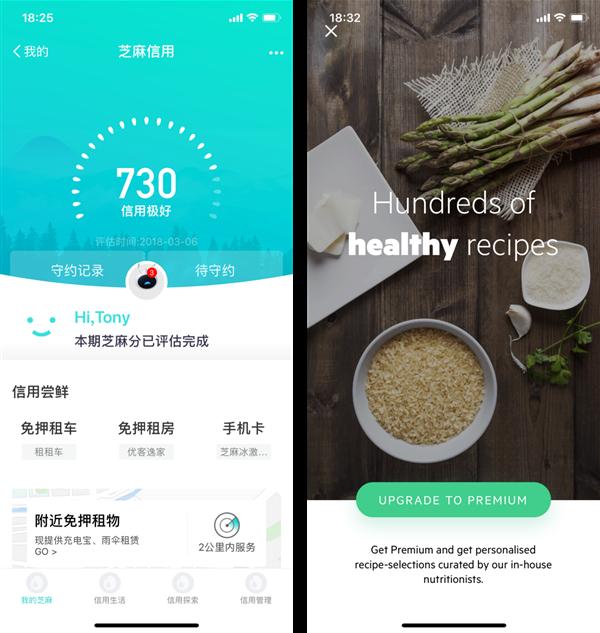
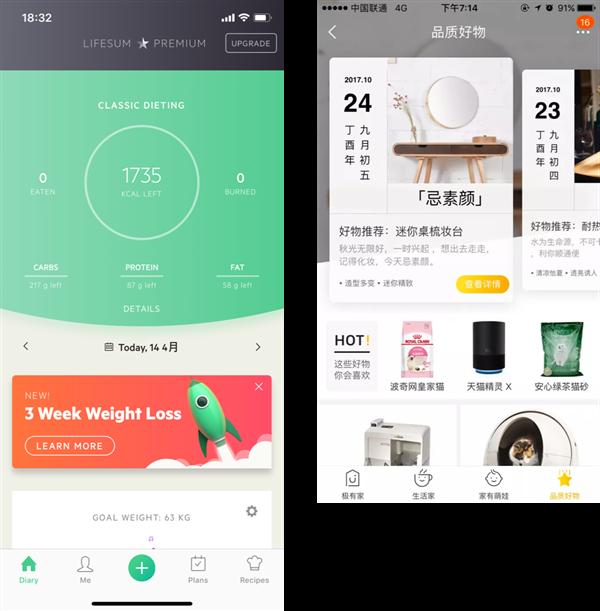
前面我們了解到這些(xiē)圖形在版面設計(jì)中,産品設計(jì)中的運用,那(nà)麽我們如何提取思路運用到我們現有(yǒu)的産品線來(lái)。可(kě)以來(lái)先看目前已經上(shàng)線的案例



上(shàng)面幾個(gè)案例我可(kě)以看出,這種形狀目前已經慢慢在一些(xiē)應用中開(kāi)始盛行(xíng)起來(lái),能通(tōng)過這種手法來(lái)區(qū)分競品,形成用戶感知的記憶點,同時(shí)能給産品提升需要好的口碑
蘋果每次做(zuò)設計(jì)改版時(shí)候 都做(zuò)了一些(xiē)新的嘗試,比如計(jì)算(suàn)器(qì)圖形的改變,appstore裏面大(dà)卡片的運用,差不多(duō)3: 4 的一個(gè)設計(jì)
總結:提取設計(jì)思路
從上(shàng)面一些(xiē)案例我們分析得(de)出一些(xiē)設計(jì)方案運用到我們設計(jì)中去,增加一些(xiē)産品設計(jì)亮點。


上(shàng)面我簡單列舉一些(xiē)例子。當然,我們在做(zuò)的時(shí)候 一定要集合整個(gè)産品的基礎設計(jì)語言特征,去運用這些(xiē)圖形組合方式。
打破常規的圖形色彩組合布局,并不是單一的圖形層疊,而是更加年輕化,新潮
圖形斜切,黃金矩形的使用,半圓弧,不規則圖形等等,增添畫(huà)面設計(jì)感
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




