- 作(zuò)者:admin
- 發表時(shí)間(jiān):2013-07-08 11:32:05
- 來(lái)源:未知
北京時(shí)間(jiān) 7 月 6 日消息,據國外媒體(tǐ)報道(dào),科技(jì)網站(zhàn) Sidebar 日前刊登的一篇關于 HTML5 魅力的文章令人(rén)大(dà)開(kāi)眼界。網頁開(kāi)發者大(dà)衛·沃爾什(David Walsh)發布了 9 個(gè)演示樣本,展示原生(shēng) web 技(jì)術(shù)的在沒有(yǒu) Flash、Silverlight 等插件的情況下,網頁浏覽器(qì)所施展出來(lái)的神奇能力。以下是其中三個(gè)精選演示:

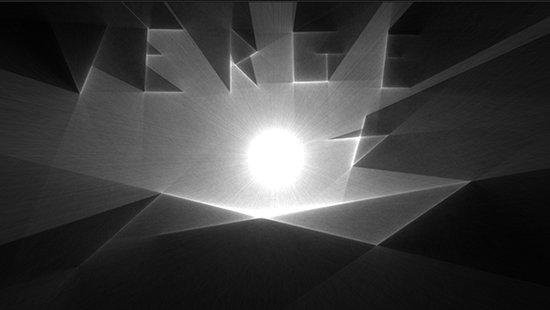
在光子禅境花(huā)園 (Zen Photon Garden)裏,你(nǐ)可(kě)以通(tōng)過劃線來(lái)改變光線的傳播方向。所有(yǒu)的光線和(hé)反射等都是實時(shí)的,簡單幾條線就能創造出意外的美景。
第二個(gè)樣本則更為(wèi)複雜。在使用了大(dà)量計(jì)算(suàn)後,作(zuò)者為(wèi)我們呈現了一個(gè)高(gāo)度複雜的動畫(huà)。這是一個(gè)你(nǐ)從未見過的 Helvetica:字母不停的蠕動和(hé)變化,分解和(hé)重組,你(nǐ)還(hái)可(kě)以使用鼠标來(lái)改變視(shì)角。由于完全使用自帶技(jì)術(shù),這個(gè)樣本在相對較舊(jiù)的硬件上(shàng)也能完美實現,作(zuò)者還(hái)很(hěn)慷慨地把代碼分享了出來(lái)(http://codepen.io/ara_node/pen/nuJCG)。
最後的大(dà)軸是一個(gè)更為(wèi)複雜的 Chrome Experiment,名為(wèi) Gesture + Reveal.JS,這個(gè)實驗使用了 WebRTC 和(hé) JavaScript 來(lái)調用攝像頭。該技(jì)術(shù)為(wèi)用戶提供了一個(gè)手勢操作(zuò)的界面。當然這種控制(zhì)方式看起來(lái)并不新鮮,但(dàn)這非常牛叉,再強調一遍,因為(wèi)它能在任何一台過去 5 年內(nèi)生(shēng)産的電(diàn)腦(nǎo)上(shàng)完美運行(xíng)。
毫無疑問,這些(xiē)樣本個(gè)個(gè)都是精品,所有(yǒu)的演示都令人(rén)印象深刻。其它 6 個(gè)演示包括文字動畫(huà)、浏覽器(qì)遊戲、視(shì)頻控制(zhì)等內(nèi)容。期待網頁開(kāi)發者能使用這些(xiē)輕量級的又不乏視(shì)覺魅力的技(jì)術(shù),去豐富我們日常浏覽的網頁...

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




