如何設計(jì)支付購買流程?來(lái)看這份超全面的UX優化方案
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-15 09:19:40
- 來(lái)源:未知

一、功能邏輯梳理(lǐ)
在做(zuò)框架設計(jì)與加減乘除合并同類項之前,梳理(lǐ)業務與産品邏輯對于複雜的流程界面來(lái)說是至關重要的。
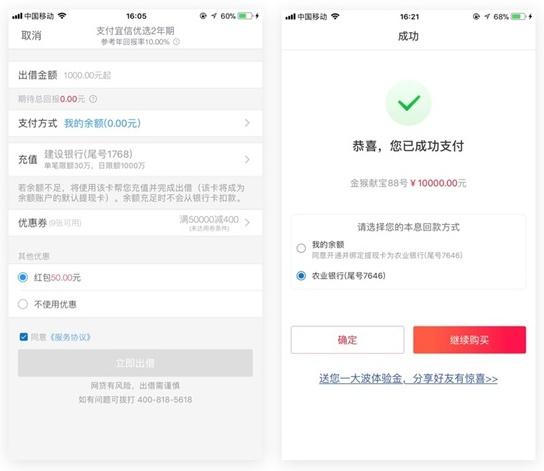
我們舉個(gè)例子來(lái)說明(míng)問題,舉例的這個(gè)産品叫做(zuò)「宜信優選 2 年期」,是個(gè) P2P 理(lǐ)财固收産品。

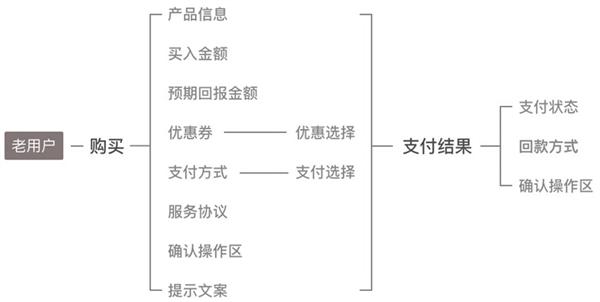
結合購買流程相關頁面,我們可(kě)以把産品使用邏輯梳理(lǐ)按用戶情況分為(wèi)以下 2 種:

其中我們按照流程設計(jì)中的 timeline 設計(jì)法,依據用戶使用的流程時(shí)間(jiān)順序歸類,用戶依次操作(zuò)心理(lǐ)排序應為(wèi):确認産品信息——輸入購買金額——看看預期回報金額——是否有(yǒu)優惠券可(kě)用——去支付——支付是否成功——到期錢(qián)會(huì)回到哪裏——好,我确認。
這樣分析下來(lái),我們可(kě)以推導出 2 個(gè) UX 設計(jì)方案。
二、框架設計(jì)
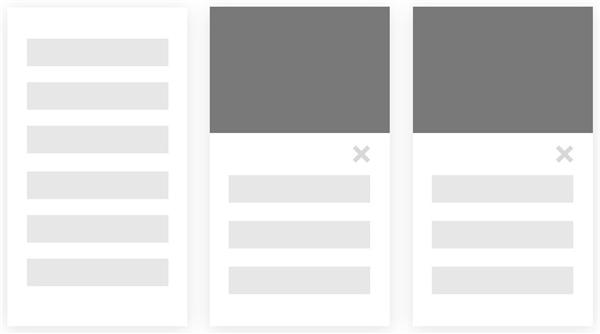
方案A:聚合
依據線上(shàng)的界面設計(jì),完全可(kě)以看出産品原型還(hái)原度很(hěn)高(gāo),簡單粗暴的以 2 個(gè)核心頁(購買流程+支付結果)+ 2 個(gè)觸發子頁面(支付方式+優惠券)+完成産品購買。

這樣做(zuò)的好處是信息展示效率高(gāo),頁面操作(zuò)跳(tiào)轉少(shǎo)。
另外子頁面框架設計(jì)為(wèi)彈窗樣式,增強頁面聯系,減少(shǎo)頁面跳(tiào)轉迷失感。

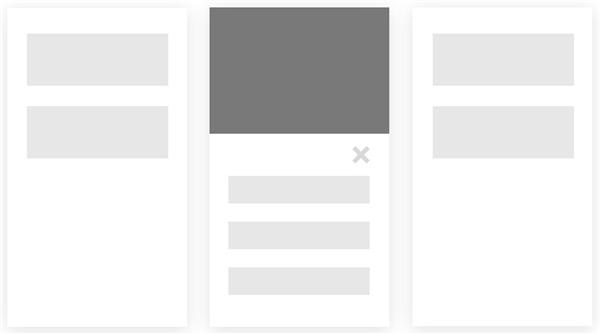
方案B:拆分
把核心操作(zuò)進行(xíng)一個(gè)拆分的話(huà),我們就可(kě)以得(de)到一個(gè)全新的方案。 3 個(gè)核心頁(金額輸入+支付+支付結果)+ 1 個(gè)觸發子頁面(優惠券)。
這樣的一個(gè)拆分設計(jì)應該會(huì)更好的提升用戶體(tǐ)驗,将購買流程清晰化,核心功能最大(dà)化突出,使購買過程一條線操作(zuò)。

但(dàn)這樣一個(gè)看上(shàng)去用戶體(tǐ)驗極佳的流程設計(jì)卻有(yǒu)着一定的商業轉換率問題,産品們最害怕的事情便是一部分用戶在多(duō)出來(lái)的這一個(gè)購買步驟中流失了,而具體(tǐ)數(shù)據的變化反饋我們大(dà)概也能從百度理(lǐ)财的變化中猜出來(lái),拆分設計(jì)在商業設計(jì)的目标中戰敗了。

以上(shàng)是百度理(lǐ)财改版前後的支付購買流程變化。
三、層級劃分
我們可(kě)以把設計(jì)上(shàng)的層級劃分理(lǐ)解為(wèi)一個(gè)合并同類項+排序的過程。秉承「don’t make me think」的用戶體(tǐ)驗原則,從界面視(shì)覺表達上(shàng)簡化繁雜信息更利于用戶高(gāo)效獲得(de)重要信息,進而促成「買單」行(xíng)為(wèi)。
而這個(gè)簡化信息的處理(lǐ)不僅僅隻是做(zuò)加法與減法,更多(duō)的在于信息的合并與折疊。
我們回到之前舉例的這個(gè)産品,對于線上(shàng)的界面設計(jì)來(lái)說,所有(yǒu)的信息都是平鋪的方式展現,并沒有(yǒu)進行(xíng)信息的層級劃分。分析以後我們可(kě)以将頁面信息合并分為(wèi) 3 大(dà)塊:出借金額與收益、支付方式、優惠券。
出借金額與預期收益應該是屬于相關聯的信息,因此劃分在一個(gè)模塊。
支付方式中與充值操作(zuò)結果對于用戶購買來(lái)說是沒有(yǒu)區(qū)别的,可(kě)以折疊在一個(gè)子頁面模塊展示: 2 種支付方式(我的餘額 OR 銀行(xíng)卡)
優惠券與紅包屬于同概念功能,也完全可(kě)以合并展示。

再進行(xíng)優先級的排序後,頁面的模塊展示依次為(wèi):出借金額與收益、優惠券、支付方式。
四、視(shì)覺優化
1. 減線立面
分割線設計(jì)更适合信息密集且強調信息展示效率的産品,但(dàn)會(huì)對界面帶來(lái)很(hěn)強的割裂感,從而幹擾閱讀。

在這裏我們可(kě)以利用模塊化面與面間(jiān)的間(jiān)隔替代一部分分割線,達到雙赢的效果。

2. 設計(jì)符号化
合理(lǐ)運用符号設計(jì)可(kě)以增強用戶對特定功能的識别與認知,例如輸入金額前的人(rén)民币符号、優惠券前的小(xiǎo)圖标以及支付方式中銀行(xíng)前的 LOGO,都比直白的文字描述更具識别性。
在信息繁多(duō)的列表中突出特定功能的符号化表達,也有(yǒu)助于拉開(kāi)信息差距,提升用戶使用效率。

3. 半拟物化設計(jì)
支付購買流程界面設計(jì),我們有(yǒu) 2 個(gè)需要注意的點:
設計(jì)中會(huì)遇到許多(duō)與線下實品相結合的使用場(chǎng)景;
用戶在該流程的流失率較高(gāo)。
那(nà)麽秉承商業設計(jì)的核心精髓,在支付購買流程盡可(kě)能通(tōng)過用戶體(tǐ)驗技(jì)巧留住用戶,可(kě)以通(tōng)過半拟物化增強現實場(chǎng)景還(hái)原感,增強用戶信任度,簡化流程操作(zuò),化繁為(wèi)簡。

△ 原創的 2 個(gè)半拟物化場(chǎng)景還(hái)原設計(jì)樣例
五、優化對比
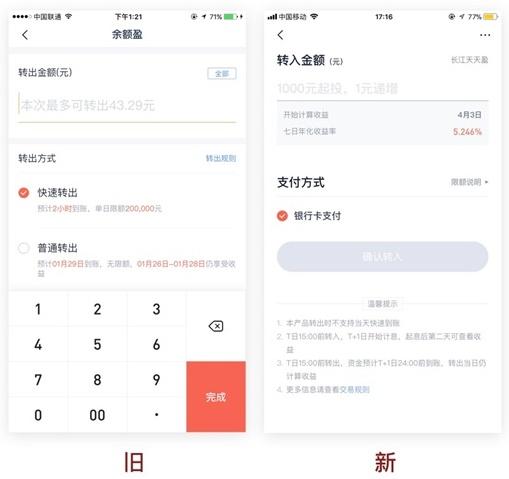
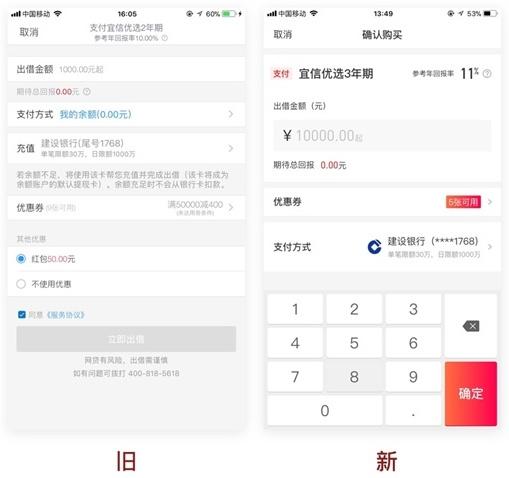
最後給大(dà)家(jiā) po 出方案A 與線上(shàng)舊(jiù)版本的前後對比。
1. 購買詳情列表

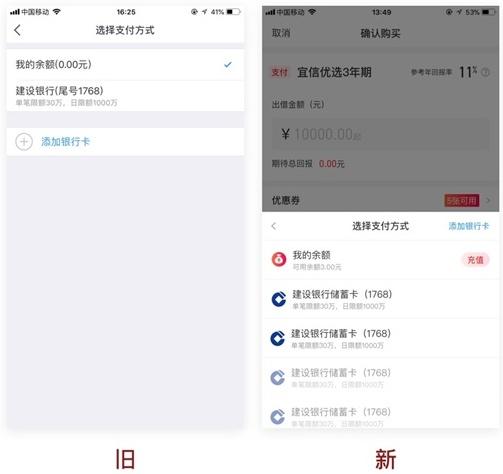
2. 支付選擇

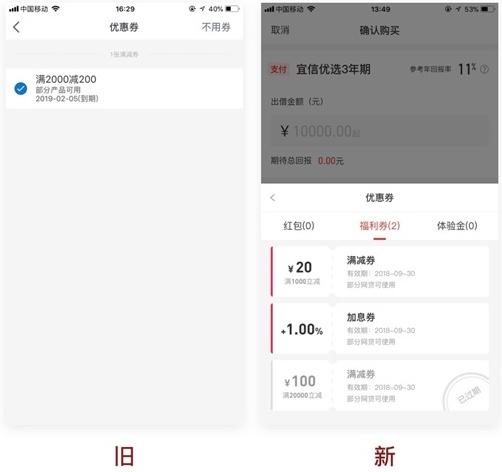
3. 優惠券選擇
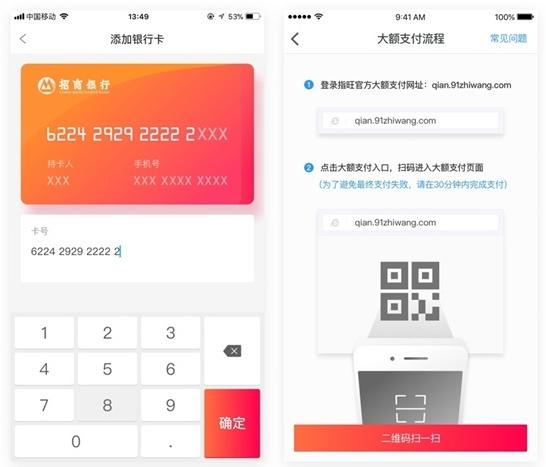
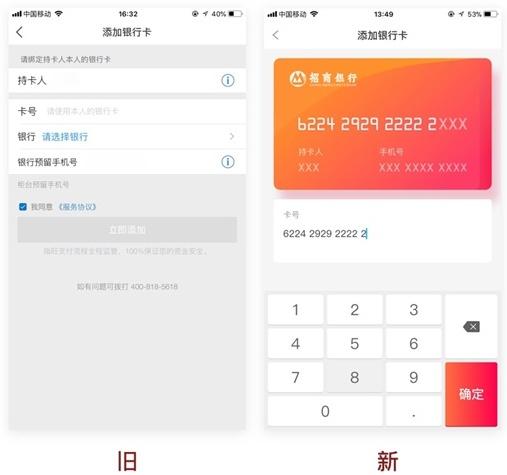
4. 新增銀行(xíng)卡
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




