提升着陸頁設計(jì)效果的10個(gè)小(xiǎo)技(jì)巧
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-29 09:21:29
- 來(lái)源:未知
網站(zhàn)的着陸頁承載了太多(duō)的東西。當用戶打開(kāi)着陸頁的時(shí)候,你(nǐ)得(de)讓他們感知到你(nǐ)的品牌調性,通(tōng)過行(xíng)為(wèi)召喚元素促使用戶執行(xíng)特定的操作(zuò),通(tōng)過視(shì)覺化的手法,給用戶留下深刻的印象等等。想要做(zuò)好,真的很(hěn)難。今天的文章将會(huì)和(hé)你(nǐ)分享 10 個(gè)提升着陸頁設計(jì)效果的小(xiǎo)技(jì)巧。
正如同你(nǐ)所知道(dào)的,着陸頁的設計(jì)并不簡單。單純的将你(nǐ)的LOGO替換到着陸頁模闆上(shàng),并不能夠帶來(lái)足夠優秀的設計(jì)效果,導航是否好使,可(kě)讀性是否優秀,整體(tǐ)的設計(jì)是否一緻,都會(huì)影(yǐng)響着着陸頁的效果,而這些(xiē)都需要你(nǐ)進行(xíng)貼切而細緻的設計(jì),才能做(zuò)好。而這也使得(de)這些(xiē)提升頁面效果的技(jì)巧非常有(yǒu)用。
1. 為(wèi)頁面設置一個(gè)明(míng)确的目标

着陸頁通(tōng)常不是大(dà)而全的,它需要有(yǒu)足夠的針對性:你(nǐ)希望用戶在進入着陸頁之後執行(xíng)什麽操作(zuò)?達成什麽目标?
點擊一個(gè)特定的鏈接
查看視(shì)頻
玩一個(gè)小(xiǎo)遊戲
填寫表單
購買産品
分享內(nèi)容到社交媒體(tǐ)
閱讀,或者和(hé)內(nèi)容進行(xíng)互動
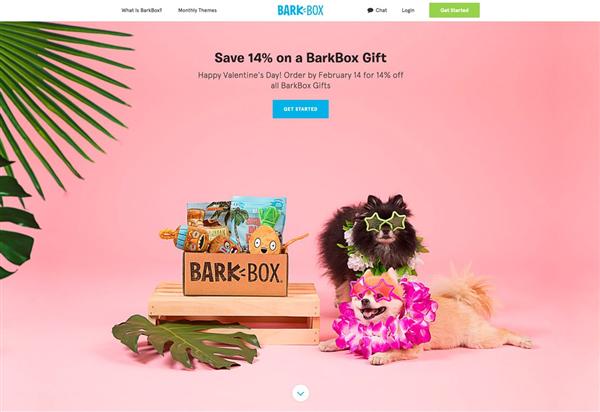
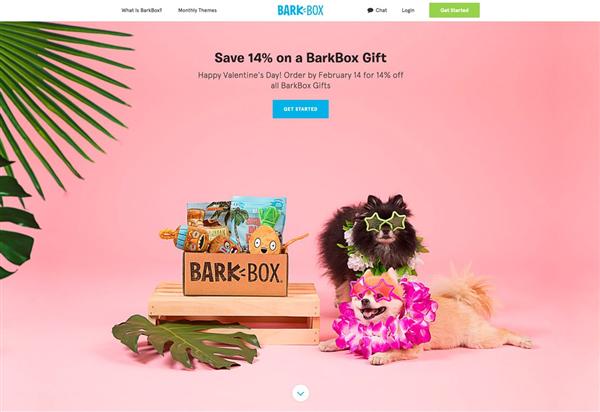
你(nǐ)在着落頁上(shàng)所放置的內(nèi)容,都應該盡量讓用戶盡可(kě)能接近實際的目标。BarkBox 的着陸頁上(shàng),設計(jì)師(shī)的目标是讓用戶購買狗玩具,或者提交郵箱訂閱信息。上(shàng)面是他們的情人(rén)節促銷頁面,主題貼切,目标明(míng)确。(注意頁面的核心是CTA按鈕“Get Start”)
2. 為(wèi)訪客而設計(jì)

着陸頁的設計(jì),一定是要考慮到網站(zhàn)的訪客,你(nǐ)的用戶。這聽(tīng)起來(lái)挺理(lǐ)所當然,但(dàn)是實際上(shàng)很(hěn)少(shǎo)有(yǒu)網站(zhàn)能夠真正做(zuò)到。整個(gè)頁面中,所運用到的圖片和(hé)元素應該和(hé)用戶相關,文本和(hé)文案也應該以貼合用戶甚至讓用戶喜愛(ài)和(hé)欣賞的方式來(lái)呈現。
你(nǐ)可(kě)以深入分析你(nǐ)的關鍵性的受衆。
他們是男人(rén)還(hái)是女人(rén)?
他們年輕還(hái)是年長?
他們是否分布在特定的區(qū)域?
創建吸引用戶的設計(jì),能夠提升參與度和(hé)用戶轉化率。
3. 使用風格強烈視(shì)覺有(yǒu)力的圖片

風格強烈,視(shì)覺上(shàng)有(yǒu)力,又或者是足夠有(yǒu)趣的圖片,往往會(huì)給用戶留下深刻的第一印象,并且能夠讓用戶參與進來(lái)。
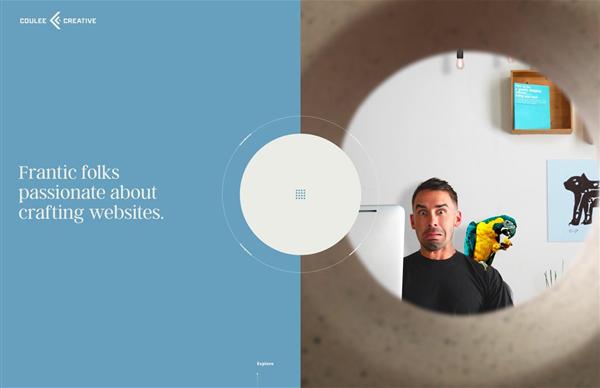
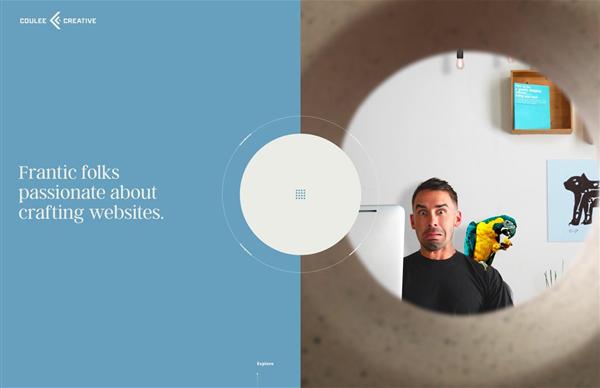
Coulee Creative 的頁面采用了一種有(yǒu)趣的設計(jì)策略。頁面的整體(tǐ)設計(jì)确實沒有(yǒu)改變,但(dàn)是标題文案和(hé)圖片中的男人(rén)表情會(huì)逐步變化。
這樣的設計(jì)很(hěn)有(yǒu)趣,很(hěn)走心,也很(hěn)讓人(rén)期待。
4. 設計(jì)層次清晰的文本

絕大(dà)多(duō)數(shù)的網站(zhàn)中都會(huì)包含不同層級的文本內(nèi)容,而每個(gè)層級的文本內(nèi)容的重要性、功能都會(huì)有(yǒu)差異,有(yǒu)的需要抓人(rén)眼球,有(yǒu)的則需要用戶專注地仔細閱讀。所以,你(nǐ)的設計(jì)需要圍繞着文本的功能來(lái)設計(jì)。
标題:使用精煉而吸引人(rén)的文本讓用戶注意到。
正文:主要的信息,簡潔,直接,清晰。
行(xíng)為(wèi)召喚文本:通(tōng)常以按鈕和(hé)鏈接的形式存在,告訴用戶要做(zuò)什麽,下一步執行(xíng)什麽,如何抵達目标等等。提供明(míng)确的、可(kě)操作(zuò)的指引。
頁腳:提供相關的鏈接和(hé)信息,諸如品牌、聯系方式和(hé)社交媒體(tǐ)鏈接等,建立信任,提供周邊信息。
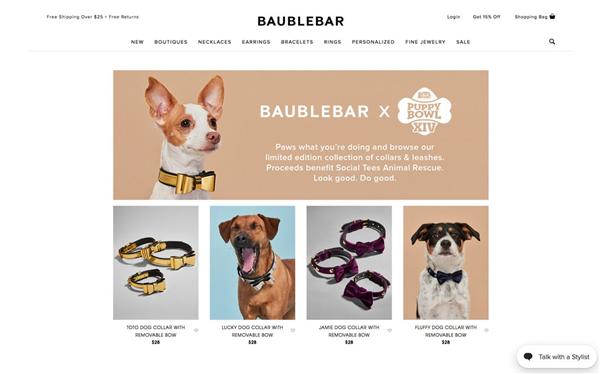
5. 導航和(hé)關鍵詞的結合

着陸頁上(shàng)的導航元素有(yǒu)助于告訴用戶網站(zhàn)的內(nèi)容,将導航元素視(shì)為(wèi)整個(gè)網站(zhàn)的關鍵詞系統的一個(gè)組成部分是非常有(yǒu)意義的。
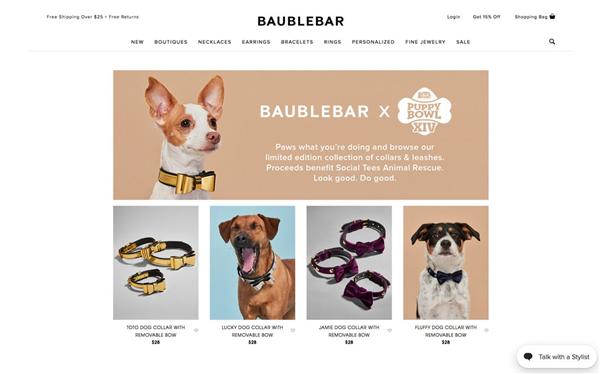
Baublebar 在 Puppy Bowl 的着陸頁上(shàng)就做(zuò)的很(hěn)好,網站(zhàn)主要銷售女性珠寶,設計(jì)師(shī)在網站(zhàn)的導航欄上(shàng)标識出關鍵詞“Baubles”,也讓用戶明(míng)白這個(gè)頁面是針對寵物的。
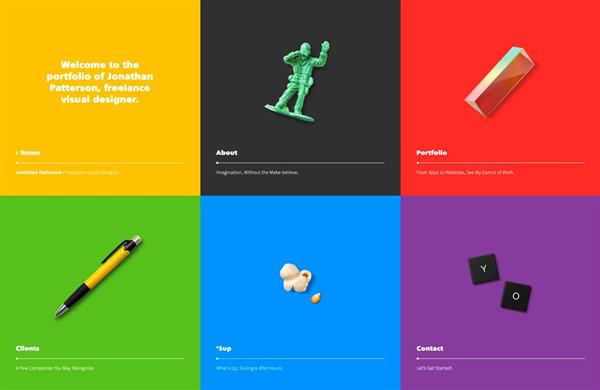
6. 清晰的行(xíng)為(wèi)召喚

每個(gè)用戶都應該知道(dào)他們所打開(kāi)的網站(zhàn)是做(zuò)什麽的,清晰的行(xíng)為(wèi)召喚指引是至關重要的。不要以為(wèi)用戶是你(nǐ)肚子中的蛔蟲,你(nǐ)往往需要通(tōng)過指引來(lái)引導他們做(zuò)你(nǐ)希望他們做(zuò)的事情。
比較常見的行(xíng)為(wèi)召喚方式是按鈕,填寫表單,引導說明(míng)(比如“滾動以查看更多(duō)”),甚至動畫(huà)。
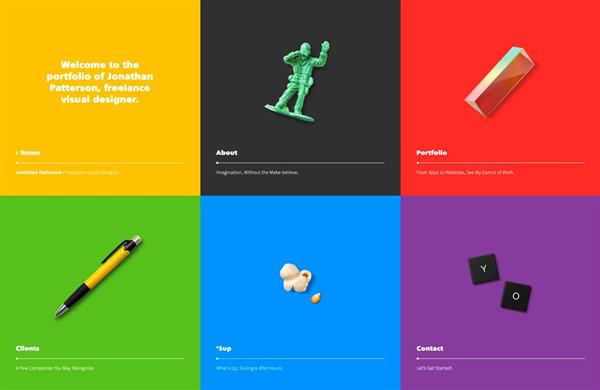
Jonathan Patterson 的着陸頁中,每個(gè)明(míng)亮的色塊都會(huì)在光标懸停的時(shí)候變暗,并且予以說明(míng),引導用戶去點擊獲取更多(duō)信息。
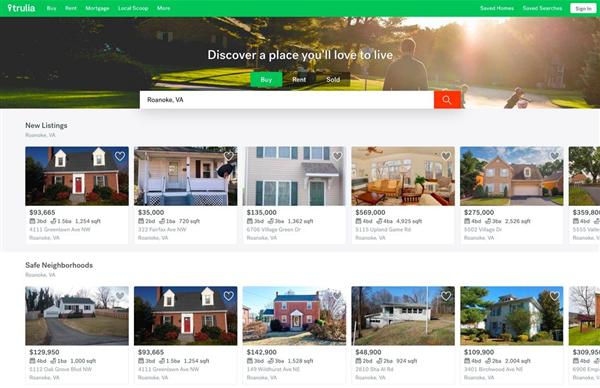
7. 盡可(kě)能定制(zhì)內(nèi)容

着陸頁本身就是為(wèi)了特定功能而存在的,而且這個(gè)目标和(hé)功能通(tōng)常是比較單一的,而這樣的頁面自然也需要足夠的自定義設計(jì)來(lái)盡量達成目标。
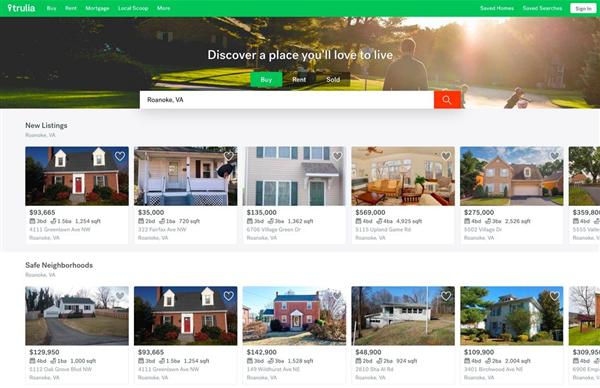
Trulia 這個(gè)網站(zhàn)的首頁/着陸頁就是盡量引導用戶并且讓用戶提供他們的地理(lǐ)位置信息。通(tōng)過自定義設計(jì),用戶才有(yǒu)可(kě)能深度地參與到交互當中來(lái)。
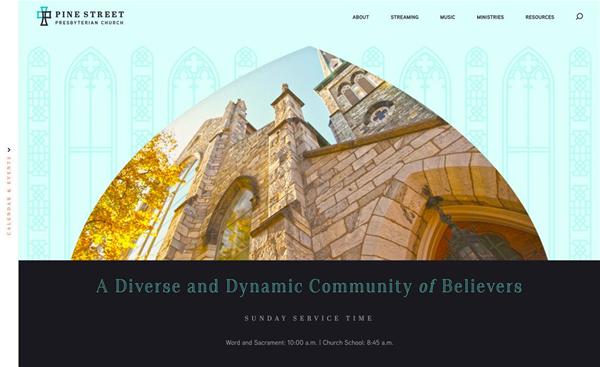
8. 清晰而高(gāo)關聯性的品牌設計(jì)

着陸頁最常見的問題就是容易讓人(rén)感到厭倦,或者和(hé)主站(zhàn)的信息、設計(jì)上(shàng)有(yǒu)所割裂。
在品牌設計(jì)上(shàng),着陸頁和(hé)首頁以及品牌本身應該有(yǒu)清晰的關聯,确保用戶不會(huì)有(yǒu)跳(tiào)出感,讓他們能夠自然的參與到內(nèi)容當中來(lái)。
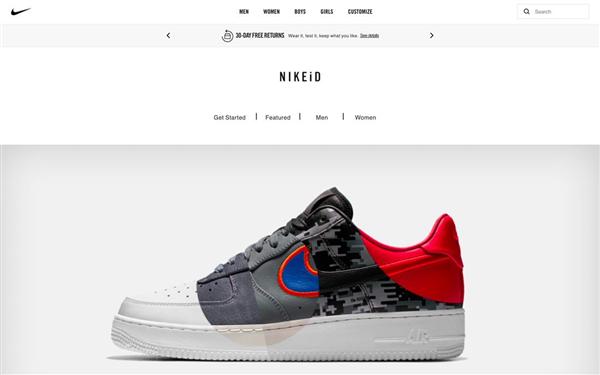
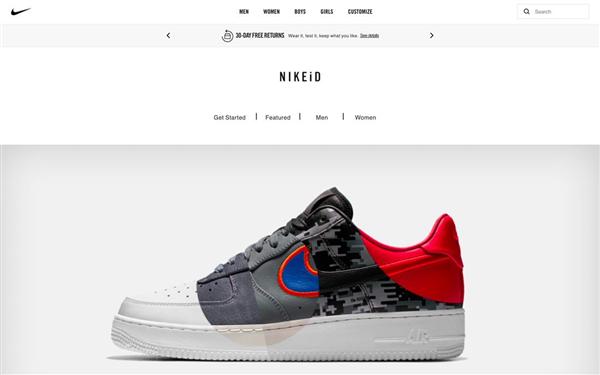
Nike 的運動鞋定制(zhì)頁面就做(zuò)的非常好。它和(hé)整個(gè)網站(zhàn)的品牌化設計(jì)保持着高(gāo)度的一緻,從LOGO到圖标,從字體(tǐ)到圖片風格,用戶知道(dào)這個(gè)頁面的特殊性,同時(shí)也能夠輕松明(míng)白它和(hé)整個(gè)網站(zhàn)之間(jiān)的關系。用戶永遠不會(huì)懷疑這一點。
9. 符合用戶預期

當用戶在其他的網站(zhàn)上(shàng)點擊鏈接跳(tiào)轉到這個(gè)着陸頁上(shàng)來(lái)的時(shí)候,他們會(huì)對這個(gè)頁面或者網站(zhàn)有(yǒu)所期待,換句話(huà)來(lái)說,着陸頁的設計(jì)應該具備特定的功能,迎合特定的需求,并且要貼合跳(tiào)轉的來(lái)源用戶的預期。
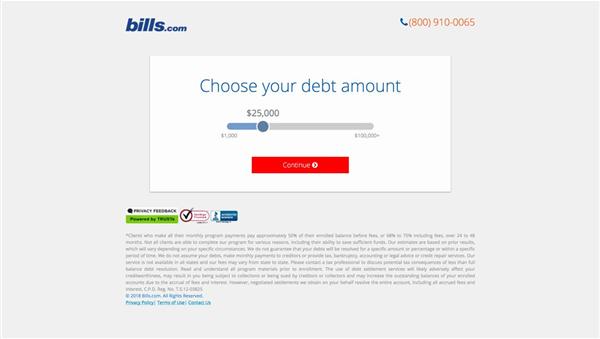
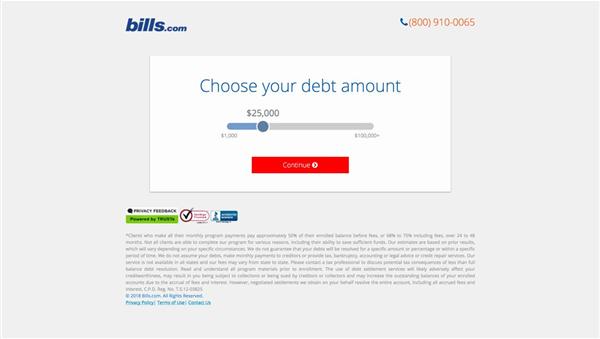
Bills.com 這個(gè)網站(zhàn)的着陸頁采用了相對簡單的設計(jì),它可(kě)以幫助用戶管理(lǐ)财務。從網站(zhàn)的名稱到功能,用戶能夠形成一個(gè)相對明(míng)晰的概念和(hé)預期,而完成整個(gè)流程之前,用戶不會(huì)看到其他的無關內(nèi)容。
這樣的設計(jì)和(hé)網站(zhàn)的跳(tiào)轉來(lái)源(比如社交網絡)有(yǒu)着緊密的關聯,用戶知道(dào)接下來(lái)會(huì)發生(shēng)什麽。
10. 構建層次結構和(hé)流程

設計(jì)良好的着陸頁有(yǒu)着良好的可(kě)用性,這也意味着它有(yǒu)着清晰的層次結構。用戶應該先看什麽再看什麽?他們将會(huì)在頁面上(shàng)執行(xíng)什麽任務,實現什麽目标?合理(lǐ)的層次結構和(hé)貼合用戶模式的流程很(hěn)大(dà)程度上(shàng)能夠讓用戶和(hé)頁面進行(xíng)正确的互動,幫助用戶達成目标。
在上(shàng)面的 LS Productions 網站(zhàn)中,設計(jì)師(shī)讓網站(zhàn)在視(shì)覺上(shàng)呈現出清晰的行(xíng)動流程,超大(dà)的視(shì)頻背景,分别置于頂端兩邊的 LOGO 和(hé)菜單,以及向下滾動的 CTA 引導說明(míng)「Scroll for more」。用戶可(kě)以在幾秒(miǎo)鍾內(nèi)快速獲取這些(xiē)信息,并且開(kāi)始操作(zuò)。
結語
着陸頁和(hé)首頁其實是兩個(gè)東西,兩者在功能上(shàng)有(yǒu)差異。有(yǒu)的網站(zhàn)可(kě)能是兩者合而為(wèi)一的,但(dàn)是很(hěn)多(duō)網站(zhàn)不是。着陸頁是用戶最常訪問的頁面,但(dàn)并不一定是首頁。
頂級的着陸頁設計(jì)通(tōng)常是需要營銷人(rén)員參與進來(lái),并且盡可(kě)能充分利用着陸頁的流量。了解用戶,有(yǒu)針對性的設計(jì),是着陸頁設計(jì)的關鍵。
原文作(zuò)者 : CARRIE COUSINS
譯者 : 陳子木
譯文地址:http://www.uisdc.com/landing-page-design-tips
正如同你(nǐ)所知道(dào)的,着陸頁的設計(jì)并不簡單。單純的将你(nǐ)的LOGO替換到着陸頁模闆上(shàng),并不能夠帶來(lái)足夠優秀的設計(jì)效果,導航是否好使,可(kě)讀性是否優秀,整體(tǐ)的設計(jì)是否一緻,都會(huì)影(yǐng)響着着陸頁的效果,而這些(xiē)都需要你(nǐ)進行(xíng)貼切而細緻的設計(jì),才能做(zuò)好。而這也使得(de)這些(xiē)提升頁面效果的技(jì)巧非常有(yǒu)用。
1. 為(wèi)頁面設置一個(gè)明(míng)确的目标

着陸頁通(tōng)常不是大(dà)而全的,它需要有(yǒu)足夠的針對性:你(nǐ)希望用戶在進入着陸頁之後執行(xíng)什麽操作(zuò)?達成什麽目标?
點擊一個(gè)特定的鏈接
查看視(shì)頻
玩一個(gè)小(xiǎo)遊戲
填寫表單
購買産品
分享內(nèi)容到社交媒體(tǐ)
閱讀,或者和(hé)內(nèi)容進行(xíng)互動
你(nǐ)在着落頁上(shàng)所放置的內(nèi)容,都應該盡量讓用戶盡可(kě)能接近實際的目标。BarkBox 的着陸頁上(shàng),設計(jì)師(shī)的目标是讓用戶購買狗玩具,或者提交郵箱訂閱信息。上(shàng)面是他們的情人(rén)節促銷頁面,主題貼切,目标明(míng)确。(注意頁面的核心是CTA按鈕“Get Start”)
2. 為(wèi)訪客而設計(jì)

着陸頁的設計(jì),一定是要考慮到網站(zhàn)的訪客,你(nǐ)的用戶。這聽(tīng)起來(lái)挺理(lǐ)所當然,但(dàn)是實際上(shàng)很(hěn)少(shǎo)有(yǒu)網站(zhàn)能夠真正做(zuò)到。整個(gè)頁面中,所運用到的圖片和(hé)元素應該和(hé)用戶相關,文本和(hé)文案也應該以貼合用戶甚至讓用戶喜愛(ài)和(hé)欣賞的方式來(lái)呈現。
你(nǐ)可(kě)以深入分析你(nǐ)的關鍵性的受衆。
他們是男人(rén)還(hái)是女人(rén)?
他們年輕還(hái)是年長?
他們是否分布在特定的區(qū)域?
創建吸引用戶的設計(jì),能夠提升參與度和(hé)用戶轉化率。
3. 使用風格強烈視(shì)覺有(yǒu)力的圖片

風格強烈,視(shì)覺上(shàng)有(yǒu)力,又或者是足夠有(yǒu)趣的圖片,往往會(huì)給用戶留下深刻的第一印象,并且能夠讓用戶參與進來(lái)。
Coulee Creative 的頁面采用了一種有(yǒu)趣的設計(jì)策略。頁面的整體(tǐ)設計(jì)确實沒有(yǒu)改變,但(dàn)是标題文案和(hé)圖片中的男人(rén)表情會(huì)逐步變化。
這樣的設計(jì)很(hěn)有(yǒu)趣,很(hěn)走心,也很(hěn)讓人(rén)期待。
4. 設計(jì)層次清晰的文本

絕大(dà)多(duō)數(shù)的網站(zhàn)中都會(huì)包含不同層級的文本內(nèi)容,而每個(gè)層級的文本內(nèi)容的重要性、功能都會(huì)有(yǒu)差異,有(yǒu)的需要抓人(rén)眼球,有(yǒu)的則需要用戶專注地仔細閱讀。所以,你(nǐ)的設計(jì)需要圍繞着文本的功能來(lái)設計(jì)。
标題:使用精煉而吸引人(rén)的文本讓用戶注意到。
正文:主要的信息,簡潔,直接,清晰。
行(xíng)為(wèi)召喚文本:通(tōng)常以按鈕和(hé)鏈接的形式存在,告訴用戶要做(zuò)什麽,下一步執行(xíng)什麽,如何抵達目标等等。提供明(míng)确的、可(kě)操作(zuò)的指引。
頁腳:提供相關的鏈接和(hé)信息,諸如品牌、聯系方式和(hé)社交媒體(tǐ)鏈接等,建立信任,提供周邊信息。
5. 導航和(hé)關鍵詞的結合

着陸頁上(shàng)的導航元素有(yǒu)助于告訴用戶網站(zhàn)的內(nèi)容,将導航元素視(shì)為(wèi)整個(gè)網站(zhàn)的關鍵詞系統的一個(gè)組成部分是非常有(yǒu)意義的。
Baublebar 在 Puppy Bowl 的着陸頁上(shàng)就做(zuò)的很(hěn)好,網站(zhàn)主要銷售女性珠寶,設計(jì)師(shī)在網站(zhàn)的導航欄上(shàng)标識出關鍵詞“Baubles”,也讓用戶明(míng)白這個(gè)頁面是針對寵物的。
6. 清晰的行(xíng)為(wèi)召喚

每個(gè)用戶都應該知道(dào)他們所打開(kāi)的網站(zhàn)是做(zuò)什麽的,清晰的行(xíng)為(wèi)召喚指引是至關重要的。不要以為(wèi)用戶是你(nǐ)肚子中的蛔蟲,你(nǐ)往往需要通(tōng)過指引來(lái)引導他們做(zuò)你(nǐ)希望他們做(zuò)的事情。
比較常見的行(xíng)為(wèi)召喚方式是按鈕,填寫表單,引導說明(míng)(比如“滾動以查看更多(duō)”),甚至動畫(huà)。
Jonathan Patterson 的着陸頁中,每個(gè)明(míng)亮的色塊都會(huì)在光标懸停的時(shí)候變暗,并且予以說明(míng),引導用戶去點擊獲取更多(duō)信息。
7. 盡可(kě)能定制(zhì)內(nèi)容

着陸頁本身就是為(wèi)了特定功能而存在的,而且這個(gè)目标和(hé)功能通(tōng)常是比較單一的,而這樣的頁面自然也需要足夠的自定義設計(jì)來(lái)盡量達成目标。
Trulia 這個(gè)網站(zhàn)的首頁/着陸頁就是盡量引導用戶并且讓用戶提供他們的地理(lǐ)位置信息。通(tōng)過自定義設計(jì),用戶才有(yǒu)可(kě)能深度地參與到交互當中來(lái)。
8. 清晰而高(gāo)關聯性的品牌設計(jì)

着陸頁最常見的問題就是容易讓人(rén)感到厭倦,或者和(hé)主站(zhàn)的信息、設計(jì)上(shàng)有(yǒu)所割裂。
在品牌設計(jì)上(shàng),着陸頁和(hé)首頁以及品牌本身應該有(yǒu)清晰的關聯,确保用戶不會(huì)有(yǒu)跳(tiào)出感,讓他們能夠自然的參與到內(nèi)容當中來(lái)。
Nike 的運動鞋定制(zhì)頁面就做(zuò)的非常好。它和(hé)整個(gè)網站(zhàn)的品牌化設計(jì)保持着高(gāo)度的一緻,從LOGO到圖标,從字體(tǐ)到圖片風格,用戶知道(dào)這個(gè)頁面的特殊性,同時(shí)也能夠輕松明(míng)白它和(hé)整個(gè)網站(zhàn)之間(jiān)的關系。用戶永遠不會(huì)懷疑這一點。
9. 符合用戶預期

當用戶在其他的網站(zhàn)上(shàng)點擊鏈接跳(tiào)轉到這個(gè)着陸頁上(shàng)來(lái)的時(shí)候,他們會(huì)對這個(gè)頁面或者網站(zhàn)有(yǒu)所期待,換句話(huà)來(lái)說,着陸頁的設計(jì)應該具備特定的功能,迎合特定的需求,并且要貼合跳(tiào)轉的來(lái)源用戶的預期。
Bills.com 這個(gè)網站(zhàn)的着陸頁采用了相對簡單的設計(jì),它可(kě)以幫助用戶管理(lǐ)财務。從網站(zhàn)的名稱到功能,用戶能夠形成一個(gè)相對明(míng)晰的概念和(hé)預期,而完成整個(gè)流程之前,用戶不會(huì)看到其他的無關內(nèi)容。
這樣的設計(jì)和(hé)網站(zhàn)的跳(tiào)轉來(lái)源(比如社交網絡)有(yǒu)着緊密的關聯,用戶知道(dào)接下來(lái)會(huì)發生(shēng)什麽。
10. 構建層次結構和(hé)流程

設計(jì)良好的着陸頁有(yǒu)着良好的可(kě)用性,這也意味着它有(yǒu)着清晰的層次結構。用戶應該先看什麽再看什麽?他們将會(huì)在頁面上(shàng)執行(xíng)什麽任務,實現什麽目标?合理(lǐ)的層次結構和(hé)貼合用戶模式的流程很(hěn)大(dà)程度上(shàng)能夠讓用戶和(hé)頁面進行(xíng)正确的互動,幫助用戶達成目标。
在上(shàng)面的 LS Productions 網站(zhàn)中,設計(jì)師(shī)讓網站(zhàn)在視(shì)覺上(shàng)呈現出清晰的行(xíng)動流程,超大(dà)的視(shì)頻背景,分别置于頂端兩邊的 LOGO 和(hé)菜單,以及向下滾動的 CTA 引導說明(míng)「Scroll for more」。用戶可(kě)以在幾秒(miǎo)鍾內(nèi)快速獲取這些(xiē)信息,并且開(kāi)始操作(zuò)。
結語
着陸頁和(hé)首頁其實是兩個(gè)東西,兩者在功能上(shàng)有(yǒu)差異。有(yǒu)的網站(zhàn)可(kě)能是兩者合而為(wèi)一的,但(dàn)是很(hěn)多(duō)網站(zhàn)不是。着陸頁是用戶最常訪問的頁面,但(dàn)并不一定是首頁。
頂級的着陸頁設計(jì)通(tōng)常是需要營銷人(rén)員參與進來(lái),并且盡可(kě)能充分利用着陸頁的流量。了解用戶,有(yǒu)針對性的設計(jì),是着陸頁設計(jì)的關鍵。
原文作(zuò)者 : CARRIE COUSINS
譯者 : 陳子木
譯文地址:http://www.uisdc.com/landing-page-design-tips
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




