5000字,總結App加載設計(jì)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-22 09:33:05
- 來(lái)源:未知

文/一點優秀
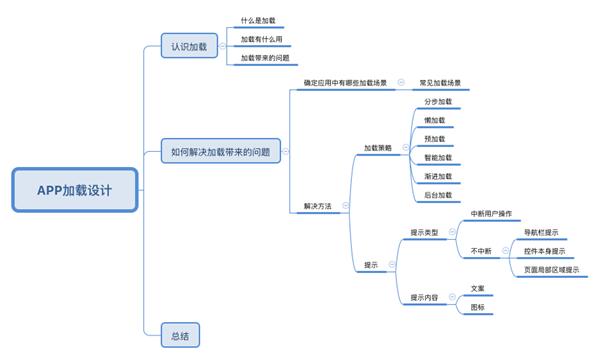
廢話(huà)不多(duō)說,直接上(shàng)本文的大(dà)綱圖:

一、認識加載
1.1 什麽是加載
用戶在客戶端發出一個(gè)指令後,直到客戶端出現反饋結果時(shí),這段時(shí)間(jiān)內(nèi)計(jì)算(suàn)機完成的一系列執行(xíng)動作(zuò),可(kě)能包括有(yǒu)客戶端發出請(qǐng)求,服務器(qì)做(zuò)出響應,客戶端拿(ná)到數(shù)據後計(jì)算(suàn),渲染等,當我們點擊應用圖标後,軟件需要将文件或者數(shù)據從Rom讀取到Ram,這也是一個(gè)加載過程。
1.2 加載有(yǒu)什麽用
加載是電(diàn)腦(nǎo)接收到用戶的指令然後實現用戶的目标所必須經曆的一個(gè)過程,如果沒有(yǒu)加載的話(huà),計(jì)算(suàn)機就無法實現用戶的目标。
1.3 加載帶來(lái)的問題
有(yǒu)些(xiē)加載過程的時(shí)間(jiān)可(kě)能會(huì)比較長,甚至用戶不知道(dào)此時(shí)應用是卡死了還(hái)是在執行(xíng)命令,這樣就會(huì)導緻用戶體(tǐ)驗降低(dī),用戶會(huì)對應用失去耐心。
二、如何解決加載帶來(lái)的問題
第一步:梳理(lǐ)App中有(yǒu)哪些(xiē)加載場(chǎng)景
要針對App內(nèi)的加載場(chǎng)景帶來(lái)的問題進行(xíng)設計(jì),首先肯定是先羅列出我們的App中有(yǒu)哪些(xiē)加載場(chǎng)景,然後針對不同的加載場(chǎng)景選取對應的方法進行(xíng)設計(jì)。
下面羅列了在不同App中經常出現的一些(xiē)加載場(chǎng)景,其實在我們自己設計(jì)的App中大(dà)部分加載場(chǎng)景也就是這些(xiē),當然不同的App情況也不完全一樣,還(hái)是需要我們針對不同的App去梳理(lǐ)的。那(nà)麽我們如何梳理(lǐ)呢?将那(nà)些(xiē)發出指令後應用需要長時(shí)間(jiān)處理(lǐ)的加載過程都羅列出來(lái),簡單說就是把那(nà)些(xiē)慢的地方都找出來(lái)。
常見的加載場(chǎng)景:
應用啓動
登錄注冊
上(shàng)傳,下載
加載大(dà)量圖片文字的情況,圖片列表等
下拉刷新
上(shàng)拉加載數(shù)據
點贊
進入新頁面
手機付款
第二步:采取對應的解決辦法
梳理(lǐ)完了App中的加載場(chǎng)景後,接下來(lái)我們針對不同的加載場(chǎng)景采取對應的解決辦法即可(kě),這裏為(wèi)什麽是對應的解決辦法呢?因為(wèi)接下來(lái)要講的解決辦法也不是你(nǐ)想怎麽用就怎麽用的,我們要根據情況來(lái)選擇
第一個(gè)辦法:選用加載策略
下面是一些(xiē)常見的加載策略,我們可(kě)以針對不同的加載場(chǎng)景,選用合适的加載策略。
1、分步加載:
優先加載占網絡資源較小(xiǎo)的元素。如先文字和(hé)默認圖标後圖片,圖片加載完成前使用占位符顯示。
2、懶加載(又稱為(wèi)延遲加載)
在網頁中,常常需要用到圖片,而圖片需要消耗較大(dà)的流量。正常情況下,浏覽器(qì)會(huì)解析整個(gè)HTML代碼,然後從上(shàng)到下依次加載
 的圖片标簽。如果頁面很(hěn)長,隐藏在頁面下方的圖片其實已經被浏覽器(qì)加載了。如果用戶不向下滾動頁面,就沒有(yǒu)看到這些(xiē)圖片,相當于白白浪費了圖片的流量,不僅浪費了流量,速度也很(hěn)慢。
的圖片标簽。如果頁面很(hěn)長,隐藏在頁面下方的圖片其實已經被浏覽器(qì)加載了。如果用戶不向下滾動頁面,就沒有(yǒu)看到這些(xiē)圖片,相當于白白浪費了圖片的流量,不僅浪費了流量,速度也很(hěn)慢。但(dàn)是,淘寶、京東這些(xiē)流量非常巨大(dà)的電(diàn)商,商品介紹頁又必須有(yǒu)大(dà)量的圖片,因此,這些(xiē)頁面的圖片都是“按需加載”,即用戶滾動頁面時(shí)顯示出來(lái)的時(shí)候才加載圖片。當網速非常快的時(shí)候,用戶并不能感知懶加載的動作(zuò),既省流量又不影(yǐng)響用戶浏覽。
3、預加載
通(tōng)常應用在信息流中。比如搜索結果頁,也就是我們經常看到的列表視(shì)圖。當我們“将要滑到”頁面底部時(shí),頁面自動請(qǐng)求數(shù)據,為(wèi)你(nǐ)加載出下一頁。所以一般你(nǐ)在浏覽下圖這種列表時(shí),感覺非常流暢。因為(wèi)頁面進行(xíng)了預加載。
預加載是貼心的小(xiǎo)棉襖,會(huì)揣摩用戶的心思,偷偷提前做(zuò)準備。用戶在看A頁面時(shí),客戶端就在準備用戶可(kě)能會(huì)看的B頁面,用戶需要時(shí),立刻給他,然後去準備C頁面,給用戶提供無縫鏈接的感覺,代價就是服務端、客戶端都累的夠嗆,耗費用戶更多(duō)的流量。
懶加載和(hé)預加載好像是相反的策略,那(nà)我們到底用哪個(gè)呢?如果用戶需要看的列表中圖片很(hěn)多(duō),文字較少(shǎo),這種情況我們可(kě)能使用懶加載比較好,如果用戶要看的頁面并不需要花(huā)費太多(duō)流量,那(nà)我們預加載可(kě)能就好一點,或者在wifi下使用預加載,在4g網絡時(shí)使用懶加載。
4、智能加載
根據不同的網絡狀況來(lái)加載不同的數(shù)據:
在WIFI條件下:優先加載高(gāo)質量圖片、優質音(yīn)樂和(hé)視(shì)頻;
在4G條件下:下載行(xíng)為(wèi)自動終止,優先加載普通(tōng)甚至停止加載圖片或音(yīn)樂視(shì)頻;
在網絡不通(tōng)暢下:默認加載低(dī)質量甚至停止加載圖片或音(yīn)樂視(shì)頻;
5、漸進加載
我們在PC端用浏覽器(qì)看圖片的時(shí)候,經常是先看到一張模糊圖,然後再漸漸的變得(de)清晰,這種情況在看漫畫(huà)的時(shí)候尤其常見,這種效果就叫做(zuò)漸進式加載,漸進式加載能夠大(dà)大(dà)的提升體(tǐ)驗感。
6、後台加載
用戶在操作(zuò)後,客戶端立刻反饋操作(zuò)成功,然後把請(qǐng)求放到後台與服務器(qì)交互,這一過程用戶不需要了解,不需要等待,在正常情況下體(tǐ)驗是非常棒的。
但(dàn)是在極端情況下會(huì)出現一些(xiē)莫名其妙的狀況,由于是後台記錄請(qǐng)求并與服務器(qì)交互,所以實際請(qǐng)求是否成功客戶端是不說明(míng)的,全部以操作(zuò)成功來(lái)顯示,這就會(huì)導緻用戶誤以為(wèi)操作(zuò)成功了,但(dàn)實際上(shàng)下次來(lái)看發現沒有(yǒu)成功。
所以這種加載方式是需要根據具體(tǐ)使用場(chǎng)景來(lái)權衡使用的,對于一些(xiē)重要的操作(zuò),建議還(hái)是使用模态的方式加載,對于一些(xiē)小(xiǎo)操作(zuò),如點贊、訂閱、關注,可(kě)采用後台加載的方式。
小(xiǎo)結:
這些(xiē)加載策略能在很(hěn)大(dà)程度上(shàng)提高(gāo)用戶的體(tǐ)驗,但(dàn)是我們可(kě)以看到,這些(xiē)加載策略除了後台加載外,其他的加載策略基本都是針對圖片文字的加載的,也就是對應于我們剛才列舉的衆多(duō)加載場(chǎng)景中的加載大(dà)量文字圖片和(hé)進入新頁面這兩個(gè)場(chǎng)景,因此我們可(kě)以看出,這些(xiē)加載策略能解決的加載場(chǎng)景是比較有(yǒu)限的,不過這些(xiē)加載場(chǎng)景也是我們在應用中最頻繁遇到的加載場(chǎng)景。
第二個(gè)辦法:提示
除了第一個(gè)辦法外我們還(hái)能做(zuò)點什麽呢?不能加快加載速度的話(huà),我們就不管了嗎?顯然不是,其實用戶對于應用中合理(lǐ)的加載比較慢的過程是可(kě)以理(lǐ)解的,因為(wèi)很(hěn)多(duō)操作(zuò)本來(lái)就需要一定的時(shí)間(jiān),你(nǐ)要下載個(gè)很(hěn)大(dà)的視(shì)頻,一下子就下載好目前還(hái)不具備這樣的技(jì)術(shù),其次很(hěn)多(duō)加載過程慢不是應用的錯,你(nǐ)的手機卡,難道(dào)怪我嗎?你(nǐ)的網絡慢難道(dào)怪我?
但(dàn)是我們在設計(jì)應用時(shí)也可(kě)以幫用戶分擔這些(xiē)憂慮,盡量給用戶好的體(tǐ)驗,那(nà)麽我們就應該在這些(xiē)加載過程比較慢的地方加入合理(lǐ)的提示,讓用戶心理(lǐ)有(yǒu)數(shù),而不是誤以為(wèi)手機卡死了,或者應用失靈了。這些(xiē)合理(lǐ)的提示對于用戶體(tǐ)驗的提高(gāo)是顯而易見的,接下來(lái)讓我們看看應該如何提示用戶。
1、提示類型:中斷用戶操作(zuò)
在有(yǒu)些(xiē)加載場(chǎng)景下,我們需要中斷用戶的其他操作(zuò),用戶隻能等待加載場(chǎng)景結束,因為(wèi)如果用戶執行(xíng)了其他操作(zuò)就會(huì)打斷正在進行(xíng)的加載過程,實現不了用戶的目标,用戶就得(de)重新加載,那(nà)麽我們如何知道(dào)哪些(xiē)加載場(chǎng)景是需要中斷用戶操作(zuò)的,哪些(xiē)又是不需要的呢?
一般來(lái)說需要中斷用戶操作(zuò)的加載過程主要有(yǒu)兩種情況
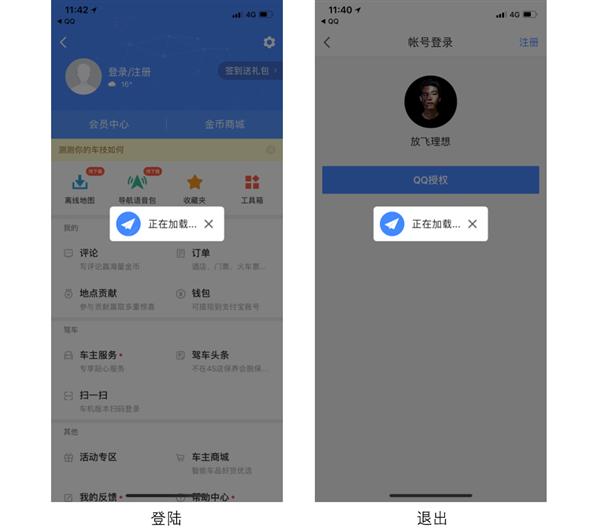
①用戶接下來(lái)的操作(zuò)與這一步的操作(zuò)密切相關,如果這一步操作(zuò)未執行(xíng)成功則接下來(lái)的操作(zuò)也不能進行(xíng)。比如登陸,退出,應用啓動,手機支付等,這種場(chǎng)景的确定需要我們結合具體(tǐ)的應用功能和(hé)業務場(chǎng)景來(lái)确定。
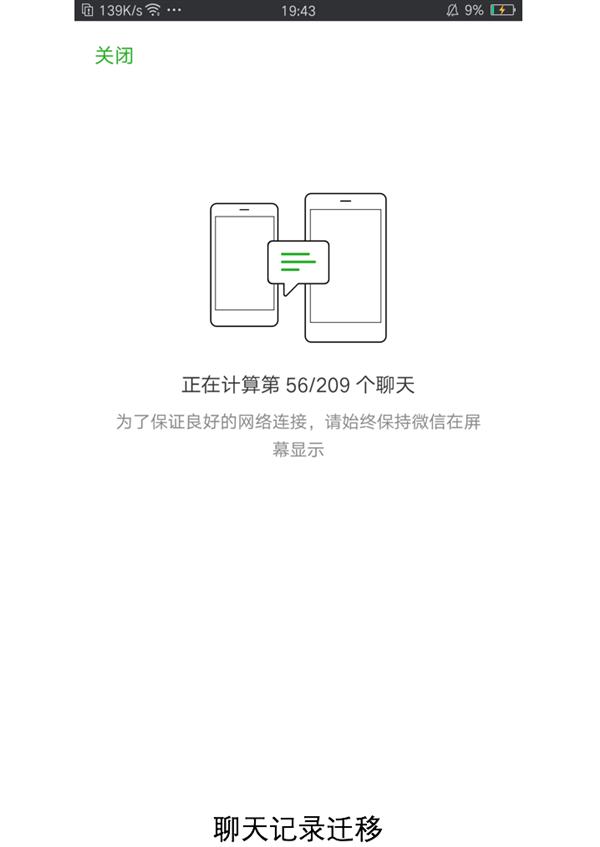
②用戶執行(xíng)的操作(zuò)本身不能和(hé)其他操作(zuò)同時(shí)進行(xíng),不知道(dào)大(dà)家(jiā)有(yǒu)沒有(yǒu)用過微信遷移聊天記錄的功能,在遷移聊天記錄的過程中,應用有(yǒu)提示:“請(qǐng)始終保持微信在屏幕顯示”,這時(shí)如果我們做(zuò)了其他事情,将會(huì)打斷傳輸過程,這種場(chǎng)景的确定需要我們和(hé)開(kāi)發人(rén)員溝通(tōng)。
當我們确定了提示類型是需要中斷用戶操作(zuò)的該怎麽提示用戶呢?
①如果中斷時(shí)間(jiān)比較短(duǎn),我們可(kě)以使用模态提示,模态提示就是在屏幕中間(jiān)會(huì)彈出一個(gè)提示框,除了提示框以外的區(qū)域都會(huì)變灰,變灰就代表其他部分都不能點擊,比如下圖中的登陸,退出。


②如果中斷時(shí)間(jiān)比較長,我們需要使用專門(mén)的頁面來(lái)提示用戶,以引起用戶的重視(shì)。

注意:當加載過程需要中斷用戶的其他操作(zuò)的話(huà),我們最好給用戶留下取消加載過程的按鈕,當用戶不想加載了可(kě)以取消加載。
總的來(lái)說需要中斷用戶操作(zuò)的加載場(chǎng)景相對不中斷的還(hái)是要少(shǎo)很(hěn)多(duō)的。
2、提示類型:不中斷用戶操作(zuò)
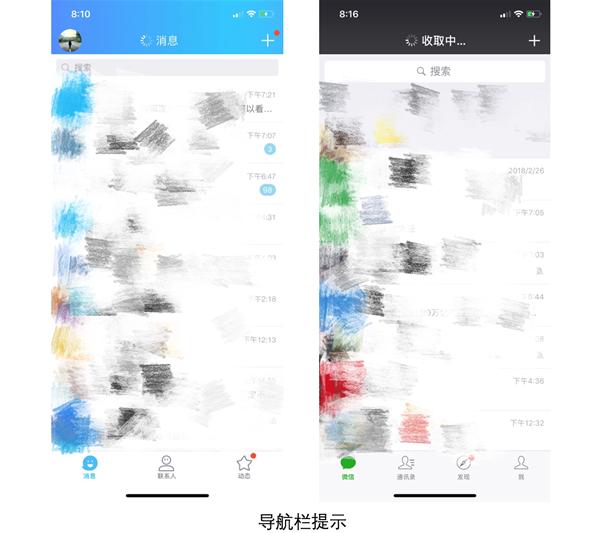
如果我們的加載場(chǎng)景不需要打斷用戶的操作(zuò),常見的提示方式有(yǒu)導航欄提示用戶,在控件本身提示用戶,或者頁面局部區(qū)域提示用戶。

在導航欄對用戶進行(xíng)提示是一個(gè)不錯的選擇,但(dàn)是我看了很(hěn)多(duō)應用,都沒有(yǒu)将提示內(nèi)容放到導航欄,為(wèi)什麽?因為(wèi)大(dà)部分應用的導航欄,不是被各種搜索框占用,就是各種選項卡占用,根本就沒有(yǒu)空(kōng)間(jiān)用來(lái)放提示內(nèi)容。

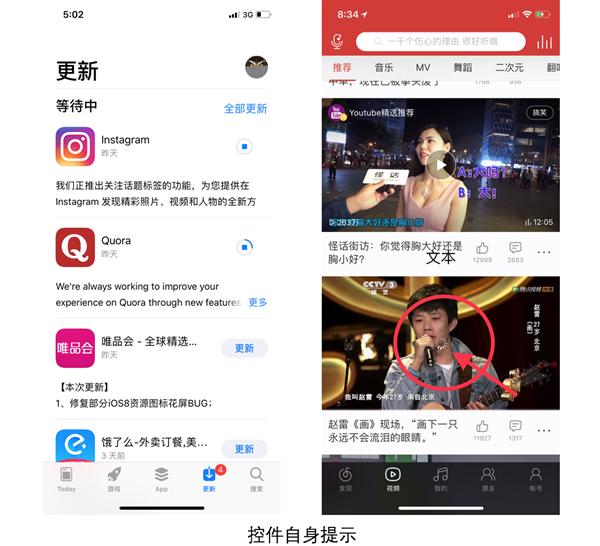
在控件自身提示這種方式也比較好,可(kě)以讓用戶知道(dào)他的操作(zuò)針對的是哪一個(gè)對象,這種提示方式一般适用于有(yǒu)具體(tǐ)的操作(zuò)對象的加載過程,如果我要是想刷新,顯然就不能用這種方式了,因為(wèi)刷新并沒有(yǒu)一個(gè)具體(tǐ)的對象。

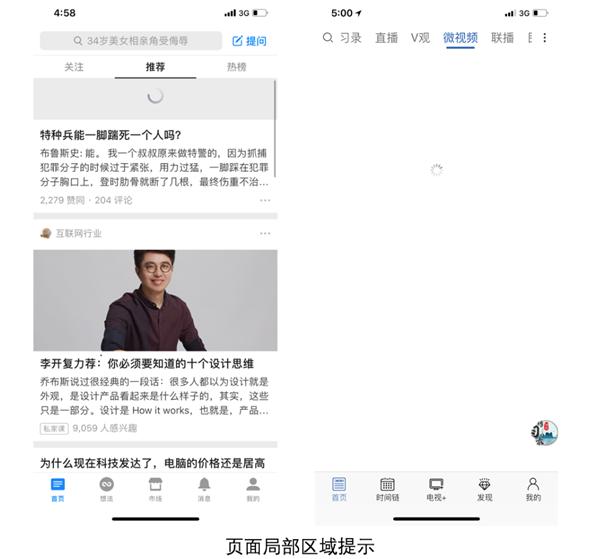
第一個(gè)圖是在下拉刷新時(shí)的提示,第二個(gè)圖是在進入新頁面的時(shí)候在頁面中央提示的,有(yǒu)些(xiē)同學可(kě)能要問了,第二幅圖都白屏了,難道(dào)不算(suàn)打斷用戶操作(zuò)的類型嗎?
其實這種情況下,我們依然可(kě)以點擊底部菜單欄和(hé)導航欄中的tab欄,所以并不能算(suàn)作(zuò)打斷了用戶的操作(zuò)。頁面局部區(qū)域提示可(kě)以說是應用中最廣泛的一種提示方式了,幾乎每個(gè)應用中,都存在這樣的提示方式,這種方式設計(jì)起來(lái)最簡單,也是最成熟的設計(jì)方式。
3、提示內(nèi)容
提示內(nèi)容包括文字和(hé)圖片。
如果是使用文字的話(huà),文字應該盡量準确的告訴用戶,應用正在加載什麽,不要讓用戶去猜,比如之前我放的關于登錄的截圖,圖中使用的是正在加載,這裏如果能改成登錄中就更好了,關于這個(gè)提示內(nèi)容這一塊大(dà)家(jiā)可(kě)以去觀察一下微信的提示文字怎麽寫的,收取中……,連接中……等等,相信用戶更願意看到這樣的提示內(nèi)容而不是幹巴巴的正在加載。
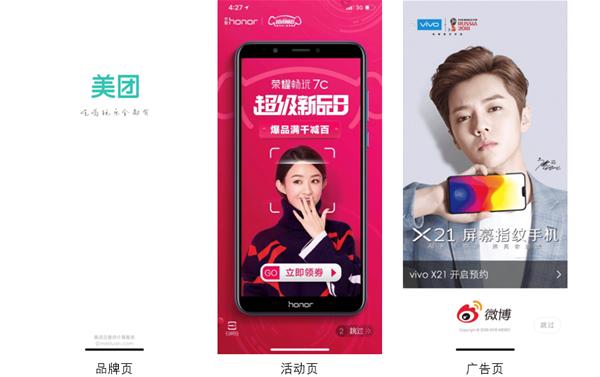
其實大(dà)部分情況下提示內(nèi)容都是使用文字,使用圖片的機會(huì)比較少(shǎo),這裏說的是那(nà)種圖片式的,有(yǒu)些(xiē)還(hái)會(huì)有(yǒu)動畫(huà)效果,而不是那(nà)種轉圈圈的小(xiǎo)圖标,為(wèi)什麽圖片使用的少(shǎo)呢,因為(wèi)圖片占用的空(kōng)間(jiān)大(dà)啊,一般來(lái)說隻有(yǒu)在進入新頁面的時(shí)候有(yǒu)些(xiē)應用會(huì)使用一些(xiē)可(kě)愛(ài)的圖片來(lái)分散用戶的注意力,但(dàn)是我相信就算(suàn)用戶第一次,第二次,第三次對你(nǐ)的圖片感興趣,時(shí)間(jiān)長了,再好看的圖片也會(huì)讓用戶覺得(de)沒什麽意思。
小(xiǎo)結:
好了我們的第二個(gè)辦法給用戶提示也說完了,這裏還(hái)有(yǒu)一點要補充的,那(nà)就是,不管是什麽形式的提示,如果能給出進度條,最好采用進度條的方式,但(dàn)是能給出進度條的加載場(chǎng)景也不是很(hěn)多(duō),因為(wèi)我們大(dà)部分的加載場(chǎng)景和(hé)網絡有(yǒu)關,如果網絡不好的話(huà),誰知道(dào)加載到什麽時(shí)候呢,一般來(lái)說下載,上(shàng)傳這類場(chǎng)景都可(kě)以給出進度條。
總結:
寫了這麽多(duō)其實設計(jì)加載場(chǎng)景的本質思想并不複雜:
首先找出應用中加載時(shí)間(jiān)比較慢的操作(zuò),隻要是慢的地方都算(suàn)進來(lái)
然後根據加載場(chǎng)景來(lái)看,如果能用得(de)到加載策略就用加載策略,如果用不了的話(huà)就合理(lǐ)的提示用戶,當然不是說用了加載策略就不用提示用戶,如果用了加載策略還(hái)會(huì)有(yǒu)點慢,我們一樣要提示用戶
最後,其實大(dà)部分的加載場(chǎng)景都有(yǒu)成熟的解決方案,我們隻要梳理(lǐ)出我們應用中的加載場(chǎng)景,然後再到别人(rén)的應用裏找點靈感就好啦,哈哈。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




