經常被忽略的動效,對于用戶體(tǐ)驗設計(jì)是如此重要
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-11 09:47:13
- 來(lái)源:未知

動畫(huà)效果是用戶體(tǐ)驗設計(jì)中繞不開(kāi)的環節,而在移動端交互當中,動效是作(zuò)為(wèi)轉場(chǎng)的潤滑劑,承上(shàng)啓下的重要環節而存在。無論是發送信息,打開(kāi)設置,選中元素,導航到下一個(gè)頁面,這些(xiē)變化發生(shēng)的時(shí)候,動效讓這一切不那(nà)麽突兀,自然地過渡,呈現狀态變化,幫助用戶更清晰的明(míng)白當前的狀态,這是絕佳的方式。
在今天的文章當中,我們盡可(kě)能系統地呈現動畫(huà)和(hé)動效在視(shì)覺和(hé)交互上(shàng)的常見功能和(hé)作(zuò)用。

呈現系統狀态
當用戶通(tōng)過交互觸發界面行(xíng)為(wèi)的時(shí)候,他們希望能夠看到視(shì)覺上(shàng)的響應——整個(gè)交互系統應該明(míng)确地表示它已經收到了請(qǐng)求并且進行(xíng)處理(lǐ)。以下是動效反饋讓用戶受益的幾種常見的情況:
确認用戶行(xíng)為(wèi)。系統收到用戶的反饋之後,通(tōng)過動效告知用戶它已經收到反饋了。視(shì)覺反饋防止了用戶再進行(xíng)更多(duō)的操作(zuò)。

通(tōng)知用戶他們交互的結果。
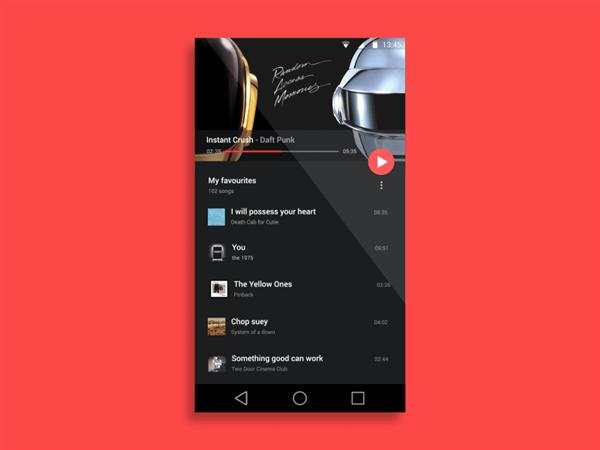
下拉刷新更新內(nèi)容。以加載指示器(qì)為(wèi)代表的視(shì)覺反饋告知用戶,系統已經開(kāi)始處理(lǐ)之前的請(qǐng)求了。

微妙的動畫(huà)能夠幫助用戶理(lǐ)解正在發生(shēng)的事情。
等待內(nèi)容加載時(shí)的動畫(huà)。加載不一定是無聊的。現在幾乎所有(yǒu)的 APP 當中都會(huì)在加載的時(shí)候借助微妙的動畫(huà)來(lái)組織用戶離開(kāi)。加載動畫(huà)給予用戶「信息正在逐步加載」的視(shì)覺反饋,因此用戶會(huì)在這個(gè)過程中感覺時(shí)間(jiān)沒有(yǒu)實際上(shàng)那(nà)麽快。

用動效連接多(duō)步驟中不同的步驟
有(yǒu)的時(shí)候,用戶需要通(tōng)過一系列的步驟來(lái)完成操作(zuò),步驟和(hé)步驟之間(jiān)是需要連接起來(lái)的,借助動畫(huà),幫助用戶将流程串聯起來(lái),順暢地完成整個(gè)曆程。
下面的案例當中,展示了動畫(huà)是如何将線性的事件串聯起來(lái)的。

設計(jì)師(shī)能夠使用動畫(huà)創建漸進式的展現形式。漸進式的展現能夠減少(shǎo)一次展現出來(lái)的信息量,使得(de)界面更加順暢,易于學習。下面是漸進式展現信息的案例:


引入新元素
當我們要在頁面上(shàng)引入新的元素或者控件的時(shí)候,我們會(huì)嘗試引導用戶的注意力到特定的對象上(shàng),并且告訴他們「為(wèi)什麽會(huì)有(yǒu)一個(gè)新東西進來(lái)」的原因。在引入新元素的時(shí)候,動效能夠幫你(nǐ)界定這個(gè)元素和(hé)其他元素的關系,以及層次結構。

給用戶以定位感
動畫(huà)效果可(kě)以幫助用戶構建更好的空(kōng)間(jiān)感。對于移動端用戶而言尤其重要,因為(wèi)小(xiǎo)屏幕上(shàng)用戶的交互是非常敏感的,沒有(yǒu)空(kōng)間(jiān)感是很(hěn)容易迷失的。

我們可(kě)以使用動效來(lái)引導用戶,動效有(yǒu)助于闡釋界面的「空(kōng)間(jiān)變化」,也可(kě)以更好的解釋界面之間(jiān)的切換或者變化,通(tōng)過為(wèi)用戶提供相關的信息,防止用戶迷失。
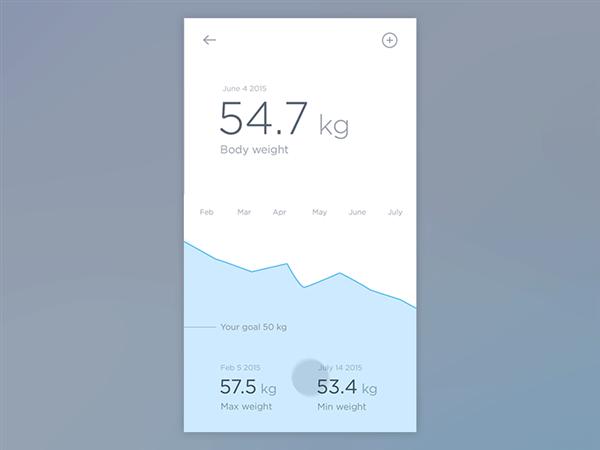
在下面的案例當中,浮動操作(zuò)按鈕(FAB)會(huì)變化為(wèi)一個(gè)頁頭,中間(jiān)是動效則展示了這個(gè)變化過程,也說明(míng)了兩者之間(jiān)的關系。

動畫(huà)能夠幫你(nǐ)建立元素之間(jiān)的關系。
減少(shǎo)認知負荷
當用戶需要花(huā)費心力去盡力理(lǐ)解某個(gè)事物的時(shí)候,這個(gè)認知負荷就很(hěn)重了。一般而言,越省心的産品,認知負荷就越低(dī)。如果一個(gè)産品認知負荷重,用戶不花(huā)精力就很(hěn)難理(lǐ)解。
作(zuò)為(wèi)設計(jì)師(shī),我們的目标應該是創建易用的界面,如果設計(jì)得(de)當,動畫(huà)能夠幫助用戶減少(shǎo)認知負荷。
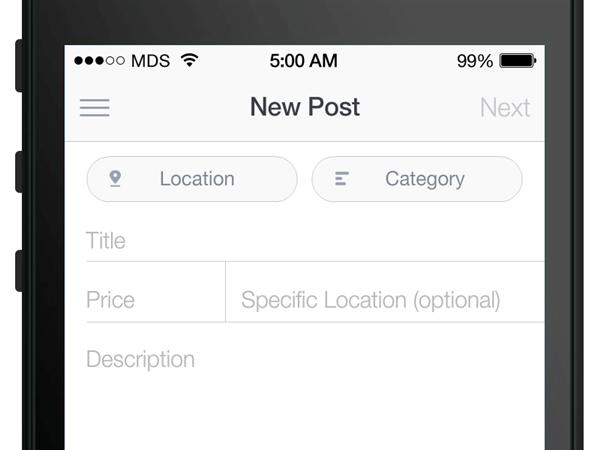
在幾乎任何 APP 當中,用戶都需要填寫一些(xiē)表單,許多(duō)表單的占位符常常會(huì)作(zuò)為(wèi)标簽而存在。當用戶點擊的時(shí)候,這個(gè)占位符會(huì)消失。如果之前用戶沒看清楚,這會(huì)兒就沒法看了,自然就很(hěn)難弄清楚這個(gè)字段是什麽。如果這個(gè)字段能夠在點擊填寫的時(shí)候,能浮動上(shàng)去,用戶就不會(huì)迷惑了。

幫助用戶理(lǐ)解功能變化
當元素在交互之後功能發生(shēng)改變之後,動效能夠幫助用戶理(lǐ)解功能上(shàng)的變化。例如,當用戶點擊按鈕之後,這個(gè)按鈕将會(huì)帶來(lái)什麽樣的改變。通(tōng)過動效,用戶可(kě)以獲得(de)「這個(gè)東西的功能是什麽」的答(dá)案。
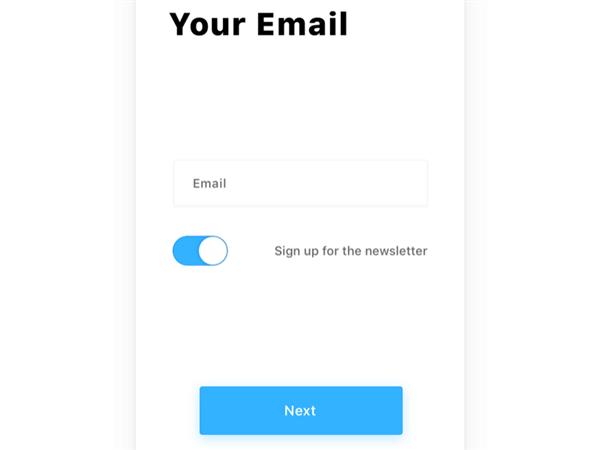
最常見的案例是管理(lǐ)狀态改變的開(kāi)關,當點擊按鈕開(kāi)關的時(shí)候,狀态發生(shēng)變化。

在某些(xiē)情況下,單個(gè)元素的變化将會(huì)引起整個(gè)視(shì)圖的變化,比如漢堡按鈕,點擊之後菜單彈出,而漢堡按鈕變成 X 關閉按鈕。

結語
動畫(huà),或者說動效的功能是非常強大(dà)的,它解決了界面中許多(duō)問題,強化了交互和(hé)用戶互動,讓産品更加自然直觀,甚至可(kě)以闡述故事。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




