- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-02 10:23:30
- 來(lái)源:未知

身為(wèi)UI設計(jì)師(shī),我們就必須掌握網站(zhàn)設計(jì)的規範和(hé)理(lǐ)解網站(zhàn)運行(xíng)的原理(lǐ),才能更好地駕馭這個(gè)平台。那(nà)本文就跟大(dà)家(jiā)好好說說關于網頁設計(jì)的那(nà)些(xiē)事兒~
網頁設計(jì)是什麽?
網頁設計(jì)也被稱為(wèi)Web Design、網站(zhàn)設計(jì)、Website design、WUI等。它的本質就是網站(zhàn)的圖形界面設計(jì)。雖然現在我們常使用移動端上(shàng)的APP來(lái)獲取資訊,但(dàn)是顯然基于個(gè)人(rén)電(diàn)腦(nǎo)平台的網站(zhàn)上(shàng)網方式陪伴我們的曆史要比手機久很(hěn)多(duō)。
從 1987 年錢(qián)天白教授向德國發出第一封電(diàn)子郵件到 2000 年搜狐、新浪、網易在美國納斯達克挂牌上(shàng)市,再到現在網站(zhàn)遍地。中國的網站(zhàn)高(gāo)速發展了近三十年。
我是在小(xiǎo)學開(kāi)始去網吧(ba)“上(shàng)網沖浪”的,那(nà)時(shí)的電(diàn)腦(nǎo)屏幕非常小(xiǎo),分辨率隻有(yǒu)800× 600 像素(對比一下,iPhone8 的分辨率是750x1334px),網速也很(hěn)慢,經常掉線或者加載失敗。
那(nà)時(shí)的網站(zhàn)性能和(hé)體(tǐ)驗都不好,而現在網站(zhàn)設計(jì)和(hé)過去已經有(yǒu)了巨大(dà)的變化——注重用戶體(tǐ)驗、注重頁面動效、富媒體(tǐ)等設計(jì)讓如今的網站(zhàn)體(tǐ)驗并不比軟件和(hé)手機APP差。加上(shàng)個(gè)人(rén)電(diàn)腦(nǎo)的普及,網站(zhàn)仍然是人(rén)機交互中非常重要的平台之一。
那(nà)麽作(zuò)為(wèi)UI設計(jì)師(shī)我們就必須掌握網站(zhàn)設計(jì)的規範和(hé)理(lǐ)解網站(zhàn)運行(xíng)的原理(lǐ),才能更好地駕馭這個(gè)平台。
今天就向您好好說道(dào)一下網站(zhàn)必須懂得(de)的那(nà)些(xiē)事兒。

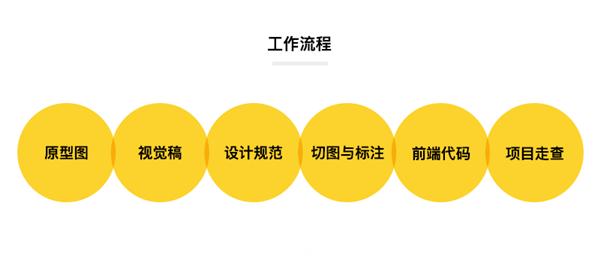
工作(zuò)流程
首先讓我們來(lái)看一下網站(zhàn)設計(jì)的工作(zuò)流程,除了之前介紹過的用戶研究、撰寫産品需求文檔、市場(chǎng)文檔、做(zuò)競品調研等工作(zuò)之外,與設計(jì)師(shī)密切相關的網站(zhàn)項目流程可(kě)以分為(wèi):原型圖階段、視(shì)覺稿階段、設計(jì)規範階段、切圖階段、前端代碼階段、項目走查階段六個(gè)階段。
每個(gè)階段都需要設計(jì)師(shī)參與和(hé)了解,千萬不要隻在意視(shì)覺稿這個(gè)階段,有(yǒu)很(hěn)多(duō)前期與後期工作(zuò)同樣需要得(de)到我們的重視(shì)。
好,讓我們一個(gè)一個(gè)來(lái)了解它們吧(ba)。

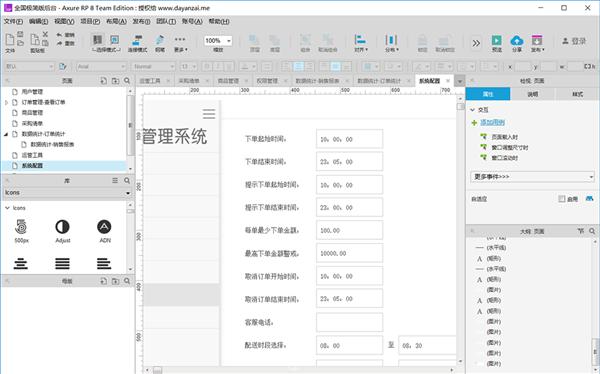
1. 原型圖階段
原型圖階段中設計(jì)師(shī)需要和(hé)産品經理(lǐ)溝通(tōng)需求,這時(shí)要注意,并不是産品經理(lǐ)向設計(jì)師(shī)下發需求,而是需要相互就自己擅長的方面進行(xíng)溝通(tōng)。視(shì)覺方面具體(tǐ)呈現也許設計(jì)師(shī)會(huì)有(yǒu)更好的方式,這時(shí)需要在設計(jì)之前與産品經理(lǐ)達成一緻。

構建網站(zhàn)原型圖(工具:Axure RP )
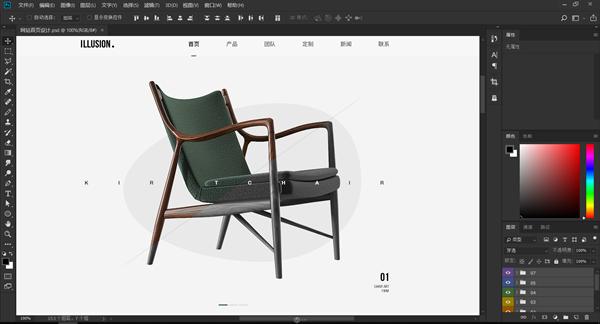
2. 視(shì)覺稿階段
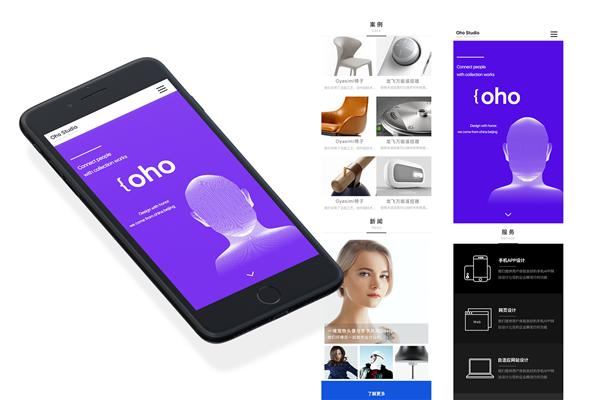
視(shì)覺稿階段就是我們要根據原型圖确定的內(nèi)容和(hé)大(dà)體(tǐ)版式,完成網站(zhàn)的界面設計(jì)。在設計(jì)網站(zhàn)的時(shí)候,我們需要一些(xiē)圖像和(hé)靈感的素材。比如:做(zuò)世界杯專題時(shí),我們除了收集很(hěn)多(duō)素材之外,也可(kě)以設計(jì)一個(gè)“情緒闆”(Mood Board)。
簡單說情緒闆就是将一些(xiē)與主題相關的資料和(hé)素材拼貼在一起,這樣可(kě)以更好地指引我們整個(gè)需求的設計(jì)主題和(hé)大(dà)體(tǐ)感覺。另外,很(hěn)多(duō)網站(zhàn)的頭部通(tōng)常需要主視(shì)覺來(lái)抓人(rén)眼球,這時(shí)可(kě)能會(huì)使用到需求方提供的明(míng)星照片、主題素材、LOGO、主視(shì)覺PSD等,那(nà)麽用素材和(hé)這些(xiē)需求方提供的資料進行(xíng)混合,并拼出讓人(rén)覺得(de)震撼的頭部視(shì)覺,就是我們的目标了。
主視(shì)覺下面的信息排布更強調合理(lǐ)性,這時(shí)也需要和(hé)産品經理(lǐ)溝通(tōng)從後台調取的圖片尺寸、标題字段長度等,然後根據這些(xiē)要求完成頁面信息部分的設計(jì)。
總之,設計(jì)過程中需要我們不斷思考和(hé)溝通(tōng)才可(kě)以完成一個(gè)比較棒的視(shì)覺稿。

視(shì)覺稿設計(jì)階段(工具:Photoshop)
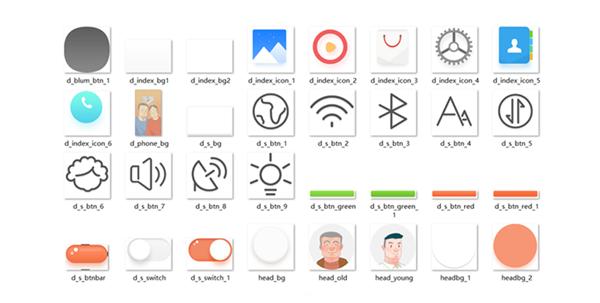
3. 設計(jì)規範
當視(shì)覺稿通(tōng)過後,很(hěn)多(duō)設計(jì)師(shī)可(kě)能不會(huì)主動去做(zuò)設計(jì)規範。其實每一個(gè)可(kě)叠代的産品都需要設計(jì)師(shī)來(lái)總結設計(jì)規範,設計(jì)規範就是所有(yǒu)頁面中共性的東西,比如說:字體(tǐ)不同的大(dà)小(xiǎo)、圖片的尺寸、按鈕的樣式等,這些(xiē)共性也是用戶訪問網站(zhàn)時(shí)會(huì)理(lǐ)解成固定概念的憑證。比如:同樣的分享功能,如果采用兩種截然不同的樣式,就會(huì)讓用戶困惑。
那(nà)麽設計(jì)規範主要也是在約束設計(jì)師(shī)我們自己,在用戶有(yǒu)限的記憶力中減少(shǎo)思考的成本。同時(shí),設計(jì)規範也可(kě)以保證同一個(gè)項目的不同設計(jì)師(shī)都能輸出一樣風格的設計(jì)來(lái)。
最後,設計(jì)規範對于設計(jì)師(shī)個(gè)人(rén)來(lái)說也是對項目影(yǐng)響的一個(gè)佐證,可(kě)以證明(míng)你(nǐ)的思考和(hé)你(nǐ)在項目中的地位,所以我認為(wèi)設計(jì)師(shī)應該主動去做(zuò)設計(jì)規範和(hé)項目總結。
設計(jì)規範如何去做(zuò)?
其實設計(jì)規範就是把主要頁面的元素固定成統一元素即可(kě),具體(tǐ)來(lái)說一個(gè)産品的設計(jì)規範應該有(yǒu):字體(tǐ)規範、主體(tǐ)色規範、圖表規範、圖片規範等不同分類。

視(shì)覺規範(工具:Photoshop)
4. 切圖網頁
設計(jì)師(shī)通(tōng)常不需要為(wèi)前端工程師(shī)切圖,因為(wèi)前端工程師(shī)通(tōng)常需要掌握PS軟件技(jì)能。如果遇到特殊情況需要我們切圖時(shí),我們可(kě)以使用諸如Cutterman、Zeplin等切圖插件中的Web選項為(wèi)前端切出網站(zhàn)所使用的圖片。
5. 前端代碼
前端工程師(shī)會(huì)用代碼重構我們設計(jì)的頁面,把圖紙變為(wèi)靜态頁面。然後和(hé)後端工程師(shī)對接調取數(shù)據接口,一個(gè)網站(zhàn)就活了起來(lái)。工程師(shī)們為(wèi)了方便了解網站(zhàn)是不是達到了我們要求的數(shù)據,也會(huì)進行(xíng)埋點。
埋點就是在頁面代碼裏插入一些(xiē)統計(jì)代碼,方便我們之後确定哪些(xiē)頁面訪問量高(gāo),哪些(xiē)沒有(yǒu)達到預期。在此後其實還(hái)會(huì)有(yǒu)測試工程師(shī)介入來(lái)發現編譯完的網站(zhàn)是否存在一些(xiē)漏洞等,這裏省略。

前端工程師(shī)代碼編譯(工具:Notepad +)
6. 項目走查
網頁設計(jì)完成後還(hái)需要設計(jì)師(shī)進行(xíng)項目走查,來(lái)确定網頁還(hái)原度是否有(yǒu)問題。如果發現有(yǒu)和(hé)設計(jì)稿出入很(hěn)大(dà)的,就需要要求前端工程師(shī)進行(xíng)調整。這個(gè)步驟非常重要,因為(wèi)網站(zhàn)的成品才是我們最終的輸出,不要認為(wèi)設計(jì)稿很(hěn)漂亮而實現後的頁面就不需要我們負責了。

将實現後的截圖和(hé)設計(jì)稿進行(xíng)比對(工具:Photoshop)
網站(zhàn)種類
網站(zhàn)的分類按對象來(lái)劃分可(kě)以分為(wèi)To C端和(hé)To B端兩種。
To C端就是面向用戶和(hé)消費者,例如:門(mén)戶網站(zhàn)、企業網站(zhàn)、産品網站(zhàn)、電(diàn)商網站(zhàn)、遊戲網站(zhàn)、專題頁面、視(shì)頻網站(zhàn)、移動端H5 等,均是面向用戶和(hé)消費者的産品。由于是面向用戶和(hé)消費者,所以設計(jì)上(shàng)一定要可(kě)以吸引人(rén),并且以用戶為(wèi)中心考慮體(tǐ)驗設計(jì)。
而To B端作(zuò)為(wèi)一個(gè)需求量很(hěn)大(dà)的類别,其實往往被設計(jì)師(shī)所忽視(shì)。
什麽是To B端項目呢?
比如:電(diàn)商網站(zhàn)供貨商的後台、Dashboard、企業級OA、網站(zhàn)統計(jì)後台等這些(xiē)面向商家(jiā)和(hé)專業人(rén)士的網站(zhàn)就是To B類網站(zhàn)項目了。
這些(xiē)項目的要求和(hé)To C端網站(zhàn)的要求大(dà)相徑庭,To B類項目最重要的是效率而不是體(tǐ)驗,因為(wèi)說白了我們在設計(jì)使用者工作(zuò)的工具,我們在設計(jì)時(shí)必須首先要保證操作(zuò)者可(kě)以高(gāo)效地完成他們所需要完成的工作(zuò)。那(nà)麽讓我們來(lái)了解一下網站(zhàn)的不同門(mén)類吧(ba)。

1. 門(mén)戶網站(zhàn)
門(mén)戶網站(zhàn)國內(nèi)比較知名的有(yǒu)新浪、騰訊、網易、搜狐;國外比較知名的如Naver、Llinternaute等。我們可(kě)以看得(de)出,門(mén)戶網站(zhàn)都是大(dà)而全包羅生(shēng)活萬象的。比如:騰訊網就有(yǒu)新聞、财經、視(shì)頻、體(tǐ)育、娛樂、時(shí)尚、汽車(chē)、房(fáng)産、科技(jì)、遊戲等不同頻道(dào)。
門(mén)戶網站(zhàn)的門(mén)檻很(hěn)高(gāo),必須要有(yǒu)雄厚的實力才可(kě)以建立起一個(gè)門(mén)戶網站(zhàn),而門(mén)戶網站(zhàn)需要的設計(jì)師(shī)數(shù)量也驚人(rén)。
首先門(mén)戶網站(zhàn)需要産品方向的界面設計(jì)師(shī)以叠代的方式維護叠代網站(zhàn)首頁、二級頁面、底層頁等網站(zhàn)基石。然後需要各個(gè)頻道(dào)的設計(jì)師(shī)來(lái)處理(lǐ)日常需求,比如:巴黎時(shí)裝周需要負責時(shí)尚頻道(dào)的設計(jì)師(shī)來(lái)設計(jì)對應的專題,世界杯小(xiǎo)組出線需要負責體(tǐ)育頻道(dào)的設計(jì)師(shī),來(lái)設計(jì)對應的專題等。
地球上(shàng)的每一天都有(yǒu)大(dà)事發生(shēng),那(nà)麽門(mén)戶網站(zhàn)中的設計(jì)工作(zuò)就不會(huì)少(shǎo)。
另外,具體(tǐ)對接頻道(dào)的設計(jì)師(shī)也需要有(yǒu)一定擅長之處,比如:對接體(tǐ)育頻道(dào)的設計(jì)師(shī)起碼應該熟悉足球籃球等體(tǐ)育項目,時(shí)尚頻道(dào)的設計(jì)師(shī)要懂得(de)各個(gè)大(dà)牌的設計(jì)風格,佛學頻道(dào)的設計(jì)師(shī)需要懂得(de)基本的佛學知識和(hé)忌諱,文化頻道(dào)的設計(jì)師(shī)需要對傳統文化有(yǒu)所涉獵。
所以基本上(shàng)門(mén)戶網站(zhàn)的設計(jì)師(shī)可(kě)以分為(wèi):産品組和(hé)頻道(dào)組兩種。

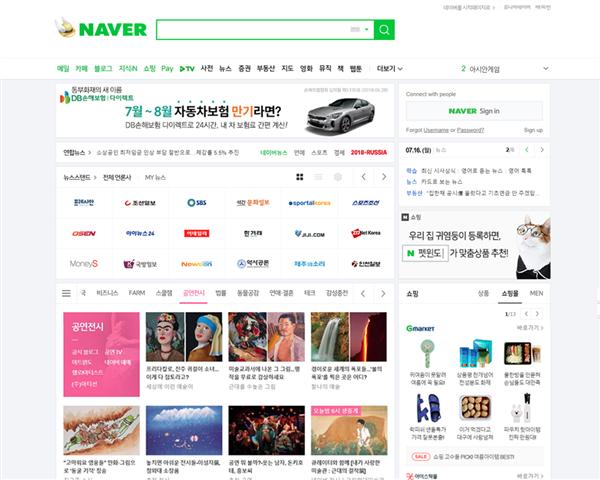
韓國門(mén)戶網站(zhàn)Naver
2. 企業網站(zhàn)
每個(gè)企業都需要有(yǒu)一個(gè)網站(zhàn)來(lái)對外展示自己的能力、介紹自己的産品等。現在接觸一個(gè)陌生(shēng)的企業時(shí),很(hěn)多(duō)老百姓都會(huì)上(shàng)網搜索一下其官方網站(zhàn)驗證真僞,網站(zhàn)已經是中小(xiǎo)企業的标配了。
企業網站(zhàn)設計(jì)時(shí)通(tōng)常會(huì)有(yǒu)網站(zhàn)首頁、公司介紹、産品中心、公司團隊、在線商城、聯系我們等這幾個(gè)模塊,企業網站(zhàn)會(huì)展示很(hěn)多(duō)諸如公司環境、團隊成員、企業文化等實際的照片,配合一些(xiē)資料進行(xíng)設計(jì)。
企業網站(zhàn)通(tōng)常也追求所謂“高(gāo)端”、“大(dà)氣”、“上(shàng)檔次”的風格,也就是為(wèi)了達到讓消費者認同品牌這個(gè)要求。所以如果我們接到了企業網站(zhàn)的設計(jì)需求,不妨多(duō)去浏覽參考一些(xiē)更加大(dà)牌的企業網站(zhàn)作(zuò)為(wèi)競品來(lái)參考。

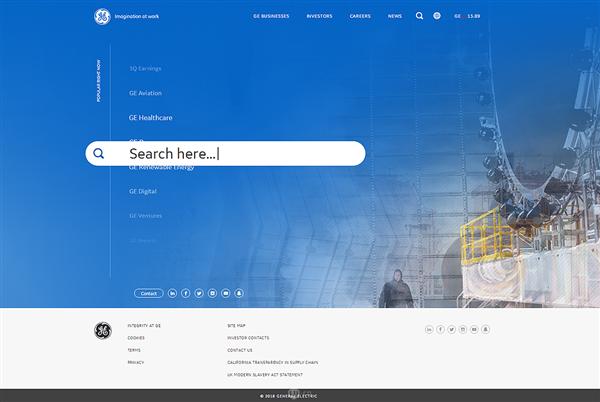
美國通(tōng)用公司官網
3. 産品網站(zhàn)
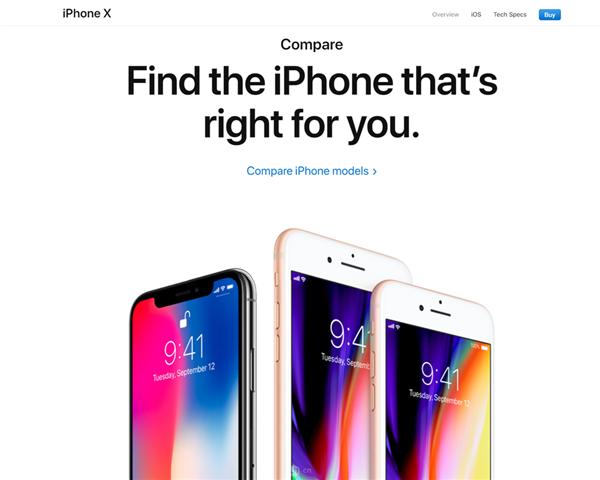
從蘋果公司的iPhone介紹頁到小(xiǎo)米手機 8 的介紹頁,我們會(huì)發現一種新鮮的産品營銷模式,就是産品網站(zhàn)。
設計(jì)這類網站(zhàn)的內(nèi)容主要是該産品的工藝、技(jì)術(shù)、設計(jì)、特點、構造、使用場(chǎng)景等。這樣的産品頁希望可(kě)以讓用戶有(yǒu)沉浸感,所以一般來(lái)說都是使用全屏布局,然後配合一些(xiē)如視(shì)差滾動等方式讓我們感覺到這個(gè)産品的極緻精細。
由于中國互聯網和(hé)産品設計(jì)發展很(hěn)快,所以産品類網站(zhàn)設計(jì)需求一定會(huì)越來(lái)越多(duō)。

蘋果公司産品介紹頁
4. 電(diàn)商網站(zhàn)
電(diàn)商設計(jì)師(shī)也屬于網頁設計(jì)師(shī)嗎?
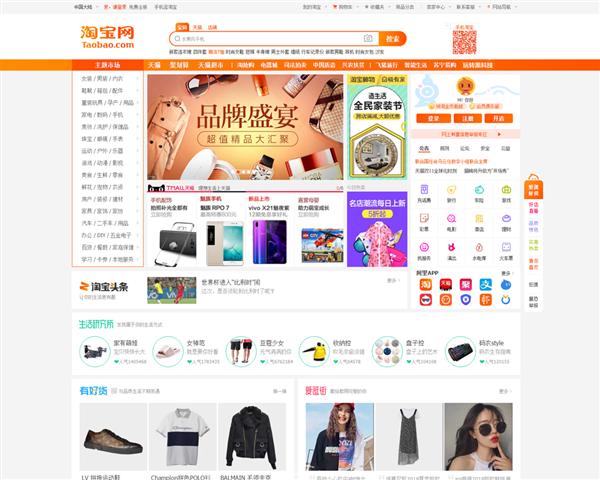
是的。如果按照平台細分,無疑電(diàn)商設計(jì)師(shī)所在的平台大(dà)部分屬于網站(zhàn)。以淘寶、天貓為(wèi)代表的電(diàn)子商務發展得(de)太快了,以至于從內(nèi)蒙的牧民到海南島的漁民,甚至台灣、日本、東南亞的商人(rén)都開(kāi)始在中國電(diàn)商平台上(shàng)開(kāi)店(diàn)鋪了。
店(diàn)鋪其實本身屬于平台本身的頁面,但(dàn)是為(wèi)了增強每個(gè)店(diàn)的個(gè)性,平台為(wèi)商店(diàn)開(kāi)通(tōng)了一些(xiē)頁面自定義的裝飾功能,比如:寶貝詳情、店(diàn)鋪排版、banner頭圖設計(jì)等。
這樣商鋪有(yǒu)一定權限在平台規定的範圍內(nèi)使用圖片和(hé)一部分css樣式代碼,來(lái)裝飾自己的店(diàn)鋪,電(diàn)商設計(jì)應運而生(shēng)。雖然帶着鐐铐跳(tiào)舞,但(dàn)是有(yǒu)很(hěn)多(duō)店(diàn)鋪因為(wèi)設計(jì)精良而能帶動銷售,那(nà)麽電(diàn)商設計(jì)師(shī)當然就變得(de)非常重要了。

淘寶網首頁
5. 遊戲網站(zhàn)
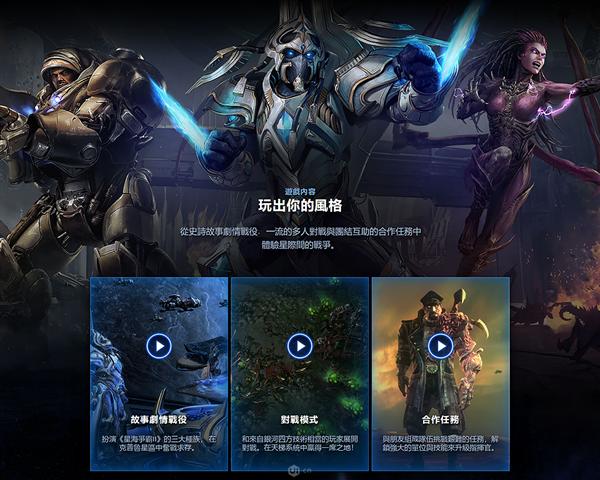
遊戲是一個(gè)巨大(dà)的産業,很(hěn)多(duō)公司的收入大(dà)半壁江山(shān)都來(lái)自遊戲産業。那(nà)麽除了遊戲需要制(zhì)作(zuò)精良之外,遊戲的官網也必須設計(jì)精美。不要忘記,每一個(gè)玩家(jiā)都需要訪問你(nǐ)的遊戲官網才能完成下載、充值、社交等重要操作(zuò)。
國外遊戲網站(zhàn)比如暴雪娛樂公司(https://www.blizzard.com)的官網設計(jì)得(de)極其精美,每個(gè)遊戲的官網都是一個(gè)精品。比如:魔獸世界、星際争霸 2 等遊戲官網,頭部都是視(shì)覺沖擊非常強烈的動畫(huà)。然後網站(zhàn)界面的元素都帶有(yǒu)遊戲的風格,仿佛登錄這個(gè)網站(zhàn)你(nǐ)就在遊戲之中了。

暴雪公司星際争霸 2 遊戲官網
6. 專題頁面
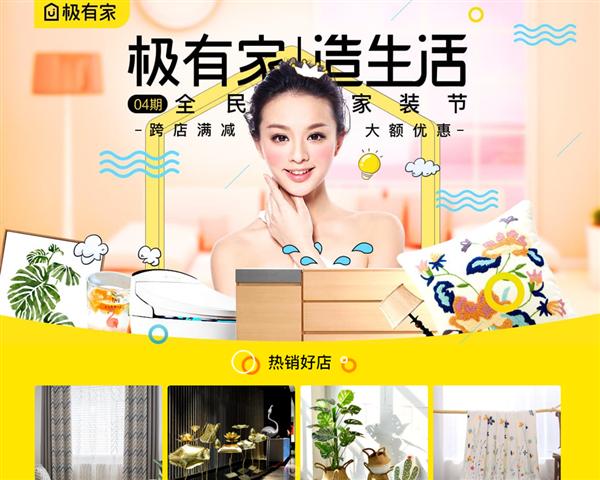
當然不管是電(diàn)商還(hái)是門(mén)戶網站(zhàn),在節日都會(huì)需要設計(jì)師(shī)來(lái)設計(jì)一些(xiē)專題頁面增加曝光。比如:兒童節、情人(rén)節、母親節、聖誕節等節日往往會(huì)有(yǒu)促銷、專題報道(dào)等各式活動。
專題設計(jì)生(shēng)命周期很(hěn)短(duǎn),上(shàng)線後基本過了流量的那(nà)個(gè)點就基本沒用了。所以我們找不到前幾年的 618 或者雙 11 專題頁面,因為(wèi)過了特定的時(shí)期專題頁面就無人(rén)問津了。
所以在那(nà)麽短(duǎn)的生(shēng)命周期怎麽抓住人(rén)的眼球?
當然不能使用現代主義設計(jì)那(nà)種性冷淡風格,而應該在頭部盡量刺激用戶,用刺激對比強的色彩、複雜立體(tǐ)的造型、沖擊感強的文字吸引用戶來(lái)看。畢竟每個(gè)人(rén)可(kě)能隻會(huì)看一次,不能放過這個(gè)機會(huì)。所以專題設計(jì)和(hé)産品設計(jì)正相反,專題設計(jì)必須刺激。

極有(yǒu)家(jiā)淘寶專題頁面
7. 視(shì)頻網站(zhàn)
視(shì)頻網站(zhàn)的訪問量驚人(rén),并且用戶的黏着度更高(gāo),很(hěn)多(duō)視(shì)頻網站(zhàn)除了購買版權之外還(hái)有(yǒu)很(hěn)多(duō)UGC內(nèi)容。
多(duō)說幾句,UGC(User GeneratedContent)是指用戶産生(shēng)的原創內(nèi)容,很(hěn)早之前web1. 0 時(shí)代用戶主要是單向浏覽網站(zhàn),web2. 0 提出的UGC概念就是說用戶不僅在浏覽也會(huì)上(shàng)傳內(nèi)容。那(nà)麽視(shì)頻網站(zhàn)為(wèi)什麽會(huì)火(huǒ)呢?
首先要感謝帶寬的發展,在今年我們國內(nèi)點擊視(shì)頻就立馬可(kě)以播放了,而在幾年前需要等待幾分鍾才可(kě)以加載夠緩存。
視(shì)頻網站(zhàn)的設計(jì)主要是要考慮應用場(chǎng)景,視(shì)頻是用戶主要觀看的區(qū)域,所以視(shì)頻區(qū)域首先要足夠大(dà),另外顔色應該以暗色為(wèi)主,因為(wèi)亮色會(huì)幹擾到用戶觀看視(shì)頻。然後其他的區(qū)域圖片比例應都為(wèi)16: 9 的視(shì)頻尺寸,方便後期編輯在後台添加。
視(shì)頻網站(zhàn)的設計(jì)師(shī)同樣也可(kě)以分為(wèi):産品組和(hé)運營組兩個(gè)種類,來(lái)處理(lǐ)産品方向和(hé)運營方向的不同需求。

騰訊視(shì)頻播放頁面
8. 移動端H5
你(nǐ)一定在朋友(yǒu)圈被《穿越未來(lái)來(lái)看你(nǐ)》、《淘寶造物節》等H5 刷過屏吧(ba)?
平時(shí)我們經常被這種好玩兒的H5 刷屏,其實H5 全稱是HTML5,并不是僅僅指移動端,而是網頁前端的開(kāi)發語言、由于約定俗成的概念,我們現在常常把手機中的集合視(shì)頻、動效、互動的這種營銷形式成為(wèi)H5。
其實它的本質是運用網頁技(jì)術(shù)運行(xíng)在手機浏覽器(qì)或內(nèi)置浏覽器(qì)內(nèi)的網頁,随着技(jì)術(shù)日新月異的發展,H5 顯得(de)越來(lái)越有(yǒu)傳播價值和(hé)份量。微信、浏覽器(qì)等平台級産品在手機端中火(huǒ)爆促進了依靠入口而傳播的H5 的發展。如果設計(jì)出色,你(nǐ)的項目可(kě)能會(huì)在朋友(yǒu)圈産生(shēng)病毒傳播的效果。

使用前端語言編譯的适合手機浏覽的H5 界面
移動端H5 尺寸
設計(jì)移動端H5 項目的時(shí)候,我們一般以用戶量較高(gāo)的iPhone6/7/ 8 的尺寸:750x1334px 為(wèi)準,然後我們要在頂部預留出微信或者浏覽器(qì)導航區(qū)域。主要內(nèi)容區(qū)域就可(kě)以自由設計(jì)了,一般H5 的操作(zuò)是上(shàng)下滑動。
字體(tǐ)方面使用蘋方字體(tǐ),并且字号設置為(wèi)24PX以上(shàng),渲染方式設置成銳利,英文則需要使用SF-UI代替。當然H5 可(kě)以調用背景音(yīn)樂、視(shì)頻、鏈接等多(duō)媒體(tǐ),讓體(tǐ)驗更佳。
除了讓前端小(xiǎo)哥(gē)哥(gē)們開(kāi)發之外,其實還(hái)有(yǒu)一種方式可(kě)以無需代碼生(shēng)成簡易版的H5,就是通(tōng)過H5 工具生(shēng)成。
目前比較火(huǒ)的H5 生(shēng)成工具有(yǒu):MAKA、iH5、兔展等,如果我們要自己生(shēng)成而不是通(tōng)過前端開(kāi)發,那(nà)麽我們設計(jì)稿的尺寸需要設置為(wèi)640x1008PX。這些(xiē)工具較為(wèi)簡單,注冊後将PSD上(shàng)傳即可(kě)對每個(gè)原件進行(xíng)動效的設置了。
但(dàn)是如果需要複雜的動效和(hé)交互,還(hái)是需要前端工程師(shī)的配合。

H5 項目的尺寸
9. 後台網站(zhàn)
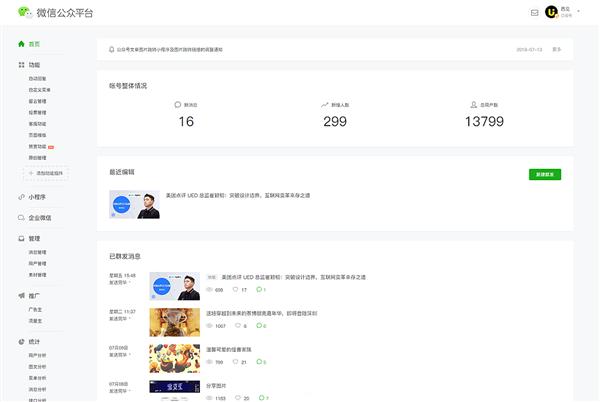
後台網站(zhàn)又叫Dashborad,中文翻譯為(wèi)儀表盤,其含義就是有(yǒu)一大(dà)堆數(shù)據與統計(jì)信息。
後台網站(zhàn)是To B類型,那(nà)麽首先的需求就是能快速地顯示給操作(zuò)者他需要掌握的數(shù)據。可(kě)是數(shù)據非常枯燥,我們可(kě)以使用諸如“折線圖”、“餅狀圖”、“曲線圖”、“表格”等不同方式來(lái)展現這些(xiē)繁瑣的數(shù)據,這種圖形表達數(shù)據的方式也叫做(zuò)數(shù)據可(kě)視(shì)化。
後台網站(zhàn)不需要特别可(kě)愛(ài)的插圖以及卡通(tōng)形象,最重要的是效率。所以如果您經常處理(lǐ)To C類的需求,接到了To B類的産品需求時(shí)一定要注意這一點,後台網站(zhàn)因為(wèi)需要更大(dà)的畫(huà)面,通(tōng)常會(huì)使用全屏式排版,也就是撐滿整個(gè)畫(huà)布。
那(nà)如果小(xiǎo)屏怎麽辦呢?
前端會(huì)使用相對布局縮小(xiǎo)各個(gè)元素,排版的位置也會(huì)用百分比來(lái)确定。

微信公衆号後台
10. CRM系統
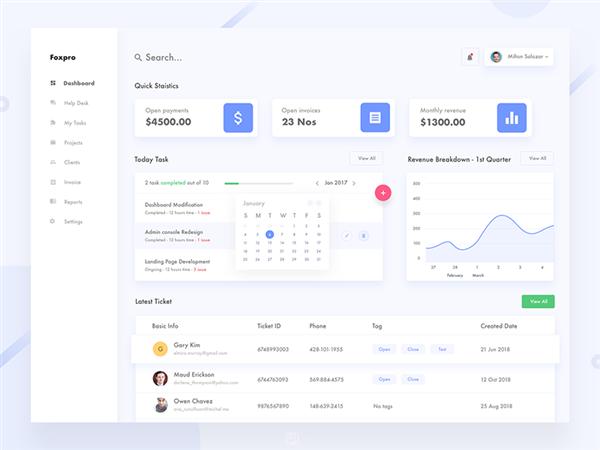
CRM即Customer relationship management,翻譯過來(lái)是客戶管理(lǐ)管理(lǐ)系統。CRM是企業對客戶進行(xíng)信息化管理(lǐ)的一種形式,用互聯網技(jì)術(shù)實現對客戶信息進行(xíng)收集、管理(lǐ)、分析,對企業的銷售、服務、售後進行(xíng)監控。常見的功能有(yǒu)員工日程管理(lǐ)、訂單管理(lǐ)、發票(piào)管理(lǐ)等。
我們在設計(jì)這種項目時(shí),一定要将信息按所屬的邏輯關系分類,加強對比、對齊、重複、親密性的原則,使操作(zuò)者在使用的時(shí)候感覺到便利。

Admin CRM dashboard by Divan Raj
11. SaaS
如果我們服務于為(wèi)企業搭建CRM、ERP或者OA等系統的第三方公司,那(nà)麽我們可(kě)能會(huì)老聽(tīng)到SaaS這個(gè)詞。SaaS是(Software-as-a-Service),即軟件就是服務。
其他公司會(huì)來(lái)提供SaaS服務的公司定制(zhì)系統,然後服務公司會(huì)為(wèi)客戶提供從服務器(qì)到設計(jì)一體(tǐ)化的服務。這裏提到這個(gè)詞是防止設計(jì)師(shī)誤解它的定義。
12. 企業OA
企業OA,即(Office Automation),也就是辦公自動化系統。在六七十年代就興起了一場(chǎng)使用電(diàn)腦(nǎo),來(lái)改變傳統辦公方式的革命。
在大(dà)型企業時(shí)常會(huì)面臨人(rén)員衆多(duō)、地域廣袤、辦理(lǐ)公司事宜手續冗長等問題,那(nà)麽企業OA可(kě)以很(hěn)好地解決這方面的問題。通(tōng)過企業OA可(kě)以完成請(qǐng)假、調休、離職、查詢公司規章制(zhì)度、請(qǐng)示、彙報等工作(zuò),這樣減少(shǎo)了很(hěn)多(duō)窗口成本和(hé)員工的時(shí)間(jiān)成本,增強了公司辦事效率。
互聯網公司更是提供給員工除了企業OA之外的交流功能,比如建立員工BBS和(hé)留言闆等,在上(shàng)面大(dà)家(jiā)可(kě)以對公司提出建議和(hé)意見。企業OA一般出于安全和(hé)保密性的原因,很(hěn)多(duō)公司都更加願意自己開(kāi)發。
設計(jì)師(shī)在設計(jì)此類項目時(shí)同樣要以操作(zuò)者的體(tǐ)驗和(hé)效率為(wèi)重,讓操作(zuò)者輕易可(kě)以找到在當前頁面中最重要的功能。

Robo Advisor – Projection, List and Questionnaire by Michal Parulski

網站(zhàn)組成部分
了解了網站(zhàn)的不同類别後,讓我們來(lái)看看組成一個(gè)網站(zhàn)需要哪些(xiē)部分。
網站(zhàn)是由不同網頁通(tōng)過超鏈接連接而成的,而不同網頁也是由不同模塊組成的。我們設計(jì)的是一個(gè)像蜘蛛網一樣的網絡,而不是一張海報。所以我們在設計(jì)網站(zhàn)時(shí),要格外考慮從用戶角度出發看到的網站(zhàn),而不能孤立地把它想象成一個(gè)平面作(zuò)品。
1. 首頁
訪問一個(gè)網站(zhàn)時(shí)第一個(gè)我們觸及的就是網站(zhàn)首頁,首頁别名叫作(zuò)Index或者Default,是索引和(hé)目錄的意思。在網站(zhàn)發展的前期階段,網站(zhàn)并不是富媒體(tǐ),而是類似于一本書(shū)一樣。首頁類似書(shū)籍的目錄,需要查看哪個(gè)子網頁就點擊鏈接即可(kě)進入。
到了現在,網站(zhàn)首頁仍然是引導用戶進入不同區(qū)域的一個(gè)“目錄”,這個(gè)目錄除了導航功能外也要露出一部分內(nèi)容給用戶來(lái)吸引點擊,露出的部分一定要有(yǒu)一個(gè)“更多(duō)”按鈕來(lái)指引用戶找到二級頁面。

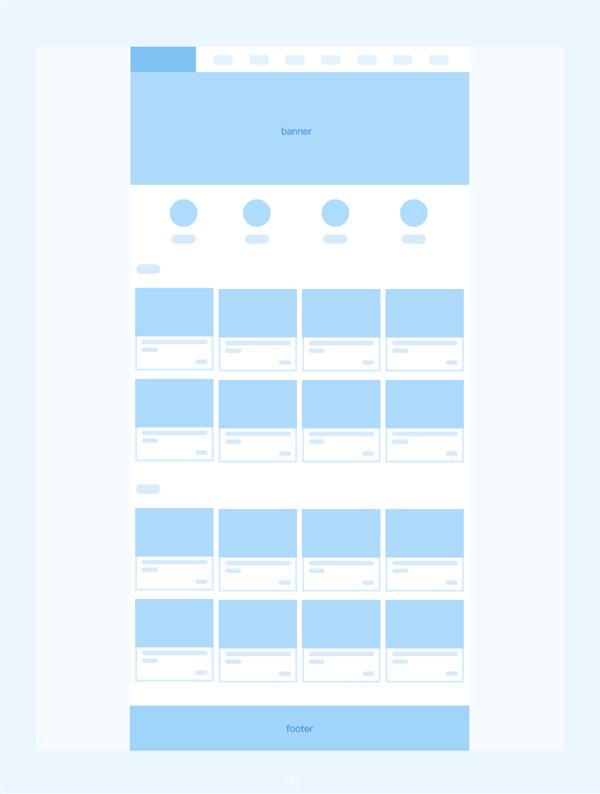
首頁原型圖
2. 二級頁面
在邏輯上(shàng),首頁是一級頁面,從首頁點擊進入的頁面均為(wèi)二級頁面,二級頁面之後還(hái)有(yǒu)三級頁面等級别。從點擊的概率上(shàng)來(lái)說,自然是越靠前訪問量越高(gāo),頁面層級越深越不容易被用戶找到。
一般網站(zhàn)有(yǒu)三級頁面,就是為(wèi)了避免用戶迷失。為(wèi)此還(hái)會(huì)在頁面中加入面包屑導航,面包屑導航就是在頁面第一屏出現的諸如:首頁 > 體(tǐ)育 > NBA頻道(dào) 這樣的超鏈接結構,方便用戶理(lǐ)解自己在那(nà)裏,并且點擊可(kě)以回到其他頁面。

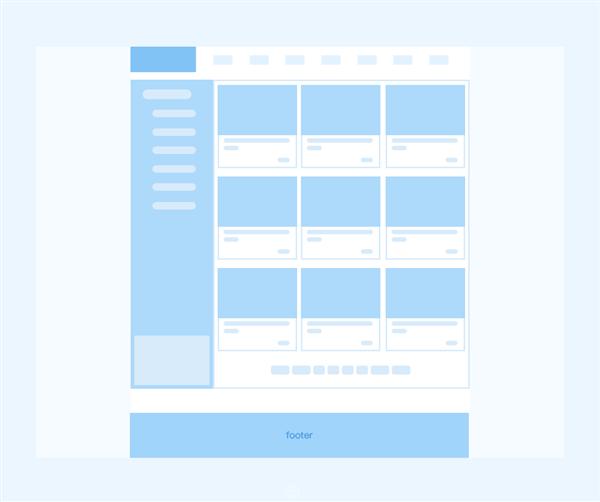
二級頁面原型圖
3. 底層頁
在網站(zhàn)結構中最後提供用戶實質資訊的頁面就是底層頁,比如:在門(mén)戶網站(zhàn)首頁或二級頁面中我們點擊感興趣的标題後,在底層頁中才會(huì)看到全部的資訊。
待用戶閱讀完底層頁的信息後,可(kě)以順勢在左側或右側的側欄,尋找用戶可(kě)能感興趣的相關內(nèi)容。在底側可(kě)以看到網友(yǒu)的評論,底側也會(huì)有(yǒu)分享按鈕、贊功能等。如果側欄用戶轉化率比較差,最底部還(hái)可(kě)以再次出現推薦相關資訊的功能。
總之,在用戶閱讀完自己喜歡的資訊後,要繼續吸引用戶順勢閱讀其他的資訊或者回到頻道(dào)。

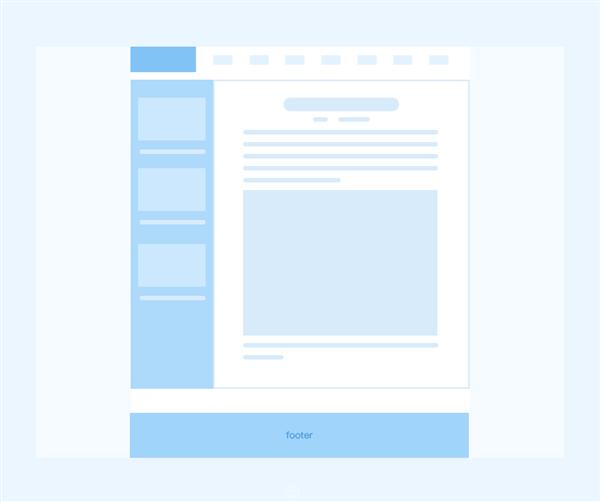
底層頁原型圖
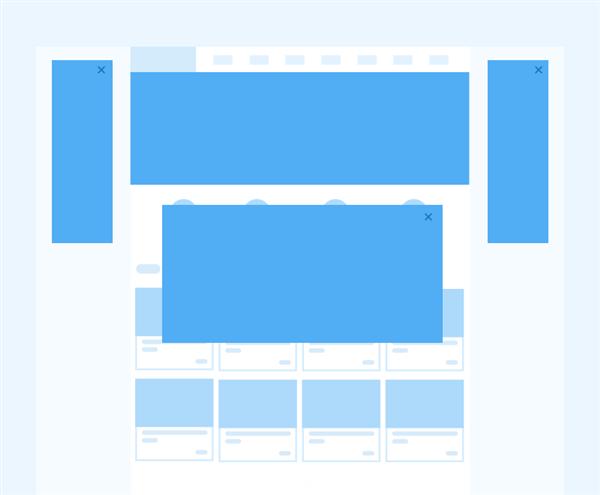
4. 廣告
門(mén)戶類網站(zhàn)如何盈利?
廣告是變現方法之一。網站(zhàn)的廣告一般由負責運營需求的設計(jì)師(shī)負責,但(dàn)是也可(kě)能由頻道(dào)設計(jì)師(shī)、産品側設計(jì)師(shī)來(lái)完成。在網站(zhàn)中常見到的廣告圖形式就是banner。banner一般尺寸巨大(dà),在網站(zhàn)之中非常顯眼。因此也不一定是外部廣告,也有(yǒu)內(nèi)部活動、推薦資訊等。
那(nà)麽banner圖的尺寸有(yǒu)固定嗎?
答(dá)案是沒有(yǒu)。
Banner的寬度有(yǒu)兩種:一種是滿屏(1920PX);一種是基于安全距離的滿尺寸(1200px或1000px)。
高(gāo)度要注意了,一般以1920x1080px為(wèi)基準的用戶屏幕,加上(shàng)浏覽器(qì)本身與插件和(hé)底部工具條等距離,留給網站(zhàn)的一屏高(gāo)度大(dà)概為(wèi)900px,所以banner不可(kě)以做(zuò)得(de)很(hěn)高(gāo),否則第一屏信息會(huì)顯示得(de)不夠。
你(nǐ)可(kě)能會(huì)說,那(nà)就讓用戶往下拉啊。
但(dàn)是在網站(zhàn)的訪問用戶之中,第二屏觸及到的用戶比第一屏會(huì)少(shǎo)很(hěn)多(duō)。也就是很(hěn)多(duō)用戶可(kě)能點擊網站(zhàn)後就會(huì)跳(tiào)走或者關閉,那(nà)麽第一屏的信息真的非常重要了,可(kě)謂是寸土寸金。所以我們的banner不應該占據過大(dà)的區(qū)域,比如:站(zhàn)酷網的Banner區(qū)域為(wèi)1380x350px。
那(nà)麽除了首頁巨大(dà)的banner廣告位,網站(zhàn)還(hái)有(yǒu)哪些(xiē)廣告形式呢?
(1)對聯廣告
在門(mén)戶網站(zhàn)中我們經常會(huì)看到,網站(zhàn)左右安全區(qū)域之外,會(huì)有(yǒu)連個(gè)随屏幕滾動的像“對聯”一樣的廣告。通(tōng)常banner也會(huì)是一個(gè)廣告內(nèi)容,并且居中會(huì)彈出由HTML5 技(jì)術(shù)或Flash技(jì)術(shù)制(zhì)作(zuò)出來(lái)的彈窗廣告。
這種廣告一般組合售賣,也就是說一進網站(zhàn)你(nǐ)就會(huì)被全面轟炸,無法不注意到這個(gè)廣告的存在。這種廣告點擊進入還(hái)有(yǒu)配合的專題頁等,可(kě)見需要設計(jì)師(shī)配合的地方非常多(duō)。

對聯廣告形式
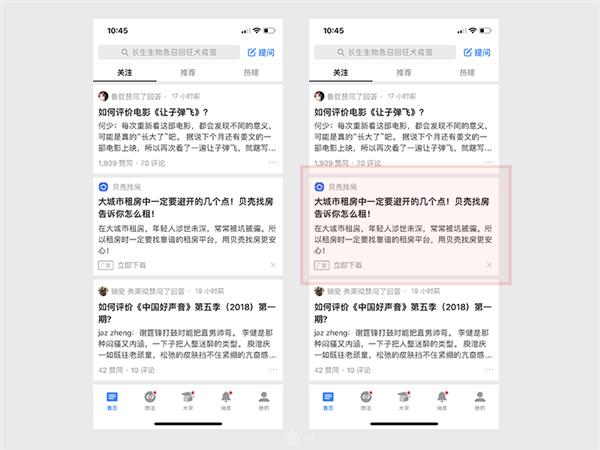
(2)信息流廣告
信息流廣告是埋在信息流中的一種廣告形式,這種形式利用了格式塔原理(lǐ),用戶會(huì)不自覺地閱讀起廣告的內(nèi)容,原因是因為(wèi)它的形式和(hé)其他信息一樣。比如:朋友(yǒu)圈、知乎、Facebook都采用了信息流廣告,信息流廣告的效果非常強,但(dàn)是會(huì)犧牲一定的用戶體(tǐ)驗,信息流廣告的尺寸與信息流相同。

知乎APP中信息流中的廣告
以上(shàng)從廣告的形式上(shàng)簡單介紹了三種常見的網站(zhàn)廣告形式,如果我們在閱讀需求時(shí)看到了cpm、pv等單詞是什麽意思呢?
他們是廣告的收費模式。
cpm是指按照廣告pv來(lái)收費,cps是指按照用戶消費收費,cpa是指按照用戶注冊數(shù)收費,cpc是指按照用戶點擊付費。針對不同的收費模式,在設計(jì)時(shí)也會(huì)采取不同策略來(lái)增強廣告需要達到的目的。
5. Footer
在網站(zhàn)具體(tǐ)的頁面設計(jì)中,底部會(huì)有(yǒu)一個(gè)區(qū)域我們稱之為(wèi)footer。一般footer的顔色都會(huì)比上(shàng)邊內(nèi)容區(qū)域要暗,因為(wèi)footer的信息在邏輯的級别上(shàng)是次要的。footer區(qū)域的主要功能是版權聲明(míng)、聯系方式、友(yǒu)情鏈接、備案号等信息。在設計(jì)時(shí)一定要降級處理(lǐ),不要讓footer變得(de)特别明(míng)顯。

技(jì)術(shù)原理(lǐ)
網頁設計(jì)師(shī)在做(zuò)項目之前必須了解網頁背後的技(jì)術(shù)原理(lǐ),技(jì)術(shù)決定了哪些(xiē)設計(jì)和(hé)交互是可(kě)以實現的、哪些(xiē)是不可(kě)以的。同時(shí),技(jì)術(shù)原理(lǐ)也決定了我們需要如何配合前端工程師(shī),來(lái)完成一些(xiē)複雜的交互。
其實在過去網頁前端工程師(shī)和(hé)設計(jì)師(shī)是一個(gè)崗位,就叫做(zuò)網頁美工,這個(gè)職位需要在完成視(shì)覺設計(jì)後把頁面做(zuò)成靜态網頁交給下面的環節。随着分工越來(lái)越細緻,産生(shēng)了網頁設計(jì)師(shī)和(hé)前端工程師(shī)兩個(gè)工種。但(dàn)是網頁設計(jì)師(shī)不可(kě)以脫離技(jì)術(shù)局限,天花(huā)亂墜地去設計(jì)。
下面讓我們來(lái)了解網站(zhàn)的基本存儲原理(lǐ),在您的電(diàn)腦(nǎo)C盤保存一個(gè)叫logo.jpg的圖片,然後在浏覽器(qì)打開(kāi)這個(gè)網址:C:\logo.jpg
你(nǐ)看到了什麽?
對,就是這張圖片,這就是網站(zhàn)的原理(lǐ)。網站(zhàn)的資源和(hé)文件存儲在一個(gè)類似我們電(diàn)腦(nǎo)的東西裏,那(nà)就是服務器(qì)。我們通(tōng)過域名來(lái)調取網中不同的頁面和(hé)文件,如果服務器(qì)關機了,那(nà)麽網站(zhàn)也就癱瘓了。
每次當我們通(tōng)過浏覽器(qì)訪問網站(zhàn)時(shí),敲擊一個(gè)網址,這時(shí)這個(gè)域名會(huì)轉向一個(gè)IP地址,這個(gè)IP地址就是服務器(qì)所在的門(mén)牌号碼。找到了以後,我們的浏覽器(qì)會(huì)從服務器(qì)上(shàng)下載網站(zhàn)的代碼并把代碼翻譯成我們能看懂的界面,比如:文字、邊框、表格等實際上(shàng)都是代碼的形式。
浏覽器(qì)還(hái)會(huì)把網站(zhàn)中所需要的圖片、視(shì)頻等單獨下載到緩存裏。當我們通(tōng)過表單輸入用戶名和(hé)密碼時(shí),我們的信息就會(huì)上(shàng)傳到服務器(qì)中,服務器(qì)處理(lǐ)完(比如登陸成功這個(gè)信息)然後再下發給我們的浏覽器(qì)。
所以平時(shí)我們訪問網站(zhàn)時(shí),我們的電(diàn)腦(nǎo)和(hé)浏覽器(qì)要通(tōng)過互聯網與服務器(qì)進行(xíng)多(duō)次“握手”。當然老“握手”會(huì)造成加載速度變慢,于是我們聰明(míng)的浏覽器(qì)會(huì)把已經下載過的資源緩存下來(lái),避免浪費。
這個(gè)機制(zhì)就是“cookies”。浏覽器(qì)會(huì)自動存儲你(nǐ)訪問過的網址、網站(zhàn)圖片、視(shì)頻、表單信息等。

基于鼠标的手勢操作(zuò)
1. 基于鼠标的交互
在不久的未來(lái),個(gè)人(rén)電(diàn)腦(nǎo)可(kě)能通(tōng)過多(duō)點觸控、語音(yīn)交互等方式與我們交互,但(dàn)目前網站(zhàn)設計(jì)最主流的交互方式還(hái)是鼠标和(hé)鍵盤。
來(lái)讓我們看看鼠标有(yǒu)什麽結構吧(ba)!
我們對鼠标的使用無外乎移動、左鍵、右鍵、拖拽四種方式。我們在頁面中的大(dà)部分操作(zuò)都是通(tōng)過鼠标左鍵點擊完成的,所以網頁也是點擊的藝術(shù)。右鍵一般會(huì)喚起右鍵菜單,但(dàn)是很(hěn)多(duō)網站(zhàn)與網頁應用程序也會(huì)将右鍵自定義設計(jì)一些(xiē)操作(zuò)和(hé)交互,鼠标發生(shēng)交互的主要是超鏈接與按鈕。
那(nà)麽讓我們來(lái)了解一下超鏈接的四個(gè)狀态:(前端術(shù)語是:超鏈接标簽的CSS四個(gè)僞類)。

按鈕與文字的不同狀态
Link:是指超鏈接正常的時(shí)候的狀态。一般超鏈接需要與普通(tōng)文字區(qū)别開(kāi)來(lái),比如換一種顔色或者加下劃線,當然下劃線還(hái)有(yǒu)一個(gè)作(zuò)用就是方便弱視(shì)群體(tǐ)區(qū)分超鏈接與普通(tōng)文字。Link默認都是藍(lán)色的(色值:#72ACE3),但(dàn)是為(wèi)了增強網站(zhàn)的品牌性我們也可(kě)以把鏈接顔色更換成另一種顔色。總之一定要在形式上(shàng)與普通(tōng)文字産生(shēng)差别才可(kě)以。
Visited:是超鏈接被點擊以後的狀态。比如新浪網新聞非常多(duō),所以點擊完一個(gè)新聞後用戶可(kě)能不知道(dào)自己看過沒看過這條新聞了。所以新浪網使用了Visited屬性,點擊後的新聞顔色就不一樣了,方便用戶區(qū)别自己哪些(xiē)新聞還(hái)沒有(yǒu)浏覽。
Hover:是超鏈接鼠标經過狀态。這個(gè)狀态是連接中最為(wèi)重要的狀态。其實不隻超鏈接,按鈕和(hé)圖片以及視(shì)頻等一切可(kě)交互的元素都應該設置Hover屬性,也就是鼠标懸停時(shí)的狀态。一般來(lái)說,變換顔色和(hé)放大(dà)是Hover狀态的基本方式。
Active:是指超鏈接的激活狀态。點擊後超鏈接,可(kě)以通(tōng)過CSS加載一個(gè)狀态。
同樣的鏈接樣式也可(kě)以應用在圖片、按鈕、表單之上(shàng),點擊、鼠标懸停、鼠标按下都可(kě)以設計(jì)成不同的樣式,方便用戶通(tōng)過鼠标感知這個(gè)物體(tǐ)是被我按下去的,這種給用戶的暗示我們也叫做(zuò)“點擊感”。
當然按鈕會(huì)和(hé)鏈接稍有(yǒu)不同,按鈕除了具備正常和(hé)鼠标懸停等狀态,還(hái)有(yǒu)一種狀态叫不可(kě)點擊。這種狀态将按鈕置灰,提示用戶這個(gè)功能因為(wèi)條件不滿足不可(kě)以點擊。
2. 靜态網頁
了解完基本技(jì)術(shù)背景、鼠标的交互之後,讓我們來(lái)聊點真格的。
我們一般看到的網頁都是靜态網頁,靜态網頁是由HTML編譯的,我們在服務器(qì)上(shàng)存儲的網頁代碼基本都是HTML格式。
HTML全稱是HyperText Markup Language,即超文本标記語言。“超文本”是說這種語言內(nèi)可(kě)以包含文字元素以及調用圖片、鏈接、音(yīn)樂等非文字元素,HTML語言對于沒有(yǒu)編程的人(rén)來(lái)說可(kě)能會(huì)很(hěn)頭疼,但(dàn)是它已經是所有(yǒu)編程代碼中最簡單的一種了。
别緊張,你(nǐ)可(kě)以把它當做(zuò)摩爾代碼,它是服務器(qì)和(hé)浏覽器(qì)之間(jiān)的密語,浏覽器(qì)會(huì)将這些(xiē)密語翻譯成我們能看懂的色彩和(hé)鏈接等。
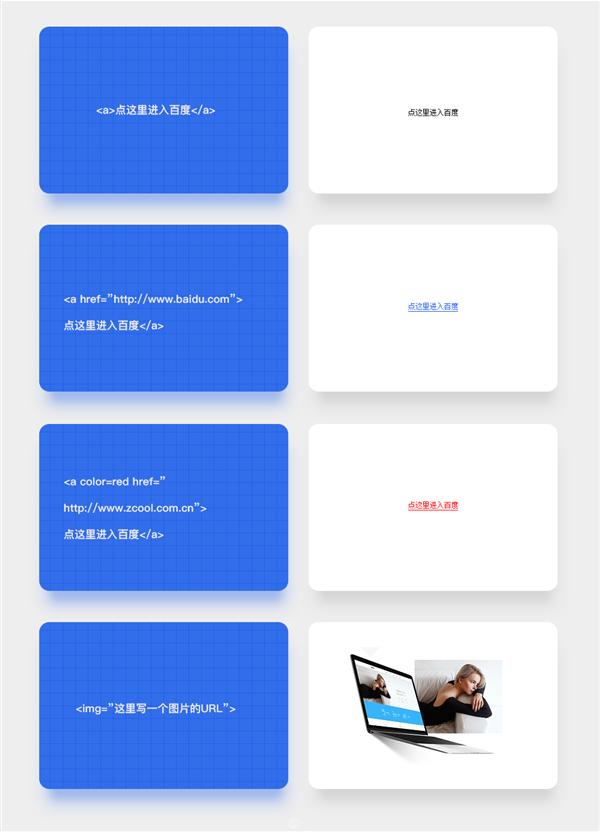
那(nà)麽如果我們用HTML語言寫一段文字會(huì)是什麽樣呢?

模拟代碼編譯過程
沒錯,代碼就是這麽一點一點編起來(lái)的。在任何網站(zhàn)空(kōng)白處,右鍵點擊查看網頁源代碼,你(nǐ)就可(kě)以看到網頁的HTML代碼。
HTML這種代碼是由一個(gè)國際組織 – W3C發布和(hé)維護的。W3C創建于 1994 年,是網站(zhàn)國際中立性技(jì)術(shù)标準機構。W3C已經發布了HTML的諸多(duō)版本,其中影(yǐng)響最深遠的是HTML4 版本,而HTML5 簡稱H5 則可(kě)以說是劃時(shí)代的版本了。
H5 的标簽更加接近現代,并且本身可(kě)以播放視(shì)頻,這就可(kě)以淘汰掉Flash插件了。(Flash插件帶來(lái)了比如系統漏洞、加載速度過慢等問題)同時(shí)H5 對多(duō)平台支持很(hěn)好,所以适應移動端為(wèi)王的當今時(shí)代。
H5 甚至還(hái)可(kě)以變成遊戲、Webapp(在網頁上(shàng)如本地程序一樣工作(zuò)的網站(zhàn),比如藍(lán)湖(hú)等)、多(duō)媒體(tǐ)等多(duō)種形式。可(kě)是由于IE浏覽器(qì)這類不支持HTML5 效果的浏覽器(qì)在用戶中占比還(hái)很(hěn)高(gāo),所以造成了HTML5 發展的制(zhì)約。
浏覽器(qì)可(kě)以理(lǐ)解為(wèi)一個(gè)代碼閱讀器(qì),由于它對HTML5 代碼的翻譯工作(zuò)不好就會(huì)造成所謂“兼容性”的問題。比如:HTML5 中可(kě)以通(tōng)過代碼給一個(gè)DIV添加投影(yǐng),那(nà)麽在某些(xiē)浏覽器(qì)中就顯示不了這個(gè)效果。
不難理(lǐ)解為(wèi)什麽有(yǒu)程序員會(huì)穿着 i hate IE字樣的T恤了吧(ba),在每次做(zuò)完一個(gè)網站(zhàn)項目時(shí),測試工程師(shī)都會(huì)用Chrome、Safari、Firefox、Opera、IE、Edge等多(duō)個(gè)浏覽器(qì)測試網站(zhàn)的兼容性,這時(shí)通(tōng)常讓前端工程師(shī)非常頭疼。
因為(wèi)代碼動一發牽全身,經常這個(gè)好了那(nà)個(gè)又不行(xíng)了。但(dàn)是針對這種問題也有(yǒu)一些(xiē)解決方案,比如:減少(shǎo)對用戶占比不高(gāo)浏覽器(qì)的支持,對不好搞的浏覽器(qì)單獨加載特定的适配代碼等,道(dào)高(gāo)一尺魔高(gāo)一丈呀。
3. 其他前端語言
有(yǒu)了HTML這個(gè)骨架,加上(shàng)圖片和(hé)多(duō)媒體(tǐ)後,網站(zhàn)的發展速度就更快了。但(dàn)是服務器(qì)的損耗很(hěn)大(dà),所有(yǒu)用戶都需要重複地來(lái)服務器(qì)下載代碼和(hé)圖片等資源進行(xíng)“握手”,而且很(hěn)多(duō)HTML代碼都是重複的,造成了資源的浪費。比如:如果我網站(zhàn)的頭部都是黃色的、鏈接都是藍(lán)色的,那(nà)麽每個(gè)頁面都會(huì)啰嗦這幾句代碼。
這個(gè)問題沒多(duō)久就被一種嶄新的代碼解決了——CSS技(jì)術(shù)。
CSS是層疊樣式表的意思,我們可(kě)以理(lǐ)解為(wèi)現在把網站(zhàn)的樣式(顔色、大(dà)小(xiǎo)、位置等樣式信息)。也就是CSS和(hé)網站(zhàn)的內(nèi)容(文字、圖片、鏈接等內(nèi)容信息)。也就是HTML完全分開(kāi),并且一個(gè)網站(zhàn)可(kě)以下載一份CSS然後不同頁面都調取這份CSS的緩存,那(nà)麽就節省了服務器(qì)資源。
另外,由于網站(zhàn)需要一些(xiē)交互效果,比如:點擊特效和(hé)菜單特效等,那(nà)麽需要前端工程師(shī)使用Javas cript代碼來(lái)配合。Javas cript是一種比較短(duǎn)小(xiǎo)精悍的語言,構建一些(xiē)基于浏覽器(qì)的特效非常順手。
所以目前主流的網站(zhàn)配置是HTML5+CSS3+JS代碼的組合,當然為(wèi)了兼容那(nà)些(xiē)低(dī)端浏覽器(qì)也可(kě)能使用HTML4+CSS+JS的套餐,這取決于我們的主要目标用戶群在使用什麽樣的浏覽器(qì)。
當然,我講這些(xiē)并不是要求您去學習HTML、CSS、JS代碼然後進行(xíng)前端開(kāi)發,因為(wèi)在現代互聯網公司裏已經有(yǒu)專業的前端工程師(shī)了。我們了解這些(xiē)主要是要理(lǐ)解前端工程師(shī)的工作(zuò),以便更好地配合他們。

主流形式:HTML + CSS + JS
4. 動态網頁
了解完靜态網頁還(hái)不夠,現在讓我們談談網站(zhàn)如何動起來(lái)。動态網頁不是說它有(yǒu)狂拽酷炫的動畫(huà),而是動态網頁會(huì)随着時(shí)間(jiān)、內(nèi)容和(hé)數(shù)據庫的調用而産生(shēng)動态的網頁。
比如:今天看到的新聞網站(zhàn)和(hé)昨天的新聞肯定不一樣了,可(kě)是網站(zhàn)首頁的HTML代碼并不需要人(rén)去手工修改,而是讓小(xiǎo)編通(tōng)過後台錄入新聞、上(shàng)傳圖片就好了。小(xiǎo)編上(shàng)傳後台的過程就會(huì)輸入數(shù)據庫,而動态網頁又是調取數(shù)據庫內(nèi)容顯示給用戶的一種形式。
動态網頁會(huì)随時(shí)調取數(shù)據庫中的信息給用戶,而對用戶來(lái)說似乎靜态網頁和(hé)動态網頁長得(de)都是一樣的。那(nà)麽最傻瓜的判斷方式是看網址結尾,靜态網頁結尾是html或htm,而動态網頁由于使用了高(gāo)級網頁編程技(jì)術(shù),結尾則是Asp、Php、Jsp等。
Asp、Php、Jsp、Aspx、Cgi都是動态網頁的語言,當然有(yǒu)的時(shí)候為(wèi)了讓網站(zhàn)效率提升也會(huì)使用僞靜态結構,結尾和(hé)靜态網頁就一緻了,但(dàn)是實際上(shàng)是會(huì)在用戶訪問前調取一遍數(shù)據庫的。同時(shí)動态網頁的網址會(huì)有(yǒu)一個(gè)特點,含有(yǒu)符号。動态語言目前最火(huǒ)的是Php,較早而現在比較少(shǎo)見的是Asp、Cgi,最安全的是Jsp,所以很(hěn)多(duō)銀行(xíng)采用JSP編譯。
了解完這些(xiē),我們基本就弄清楚網站(zhàn)的運行(xíng)原理(lǐ)了。

主流後台編譯語言:PHP ASP JSP CGI
5. 雪碧圖
我們經常看到網站(zhàn)中會(huì)有(yǒu)動畫(huà),那(nà)麽動畫(huà)實現的原理(lǐ)一般有(yǒu)如下這麽幾個(gè):
第一,HTML5 視(shì)頻播放;這種方式缺點就是不兼容低(dī)端浏覽器(qì)。
第二,Flash Player播放器(qì)播放;這種方式的缺點是Flash安全性很(hěn)低(dī)而且效率慢。
第三,動畫(huà)使用Gif格式;這種方式的問題是動畫(huà)長度不夠,并且這個(gè)格式僅僅支持透明(míng)和(hé)不透明(míng)兩級屬性。
那(nà)麽像Google首頁Doodle的動畫(huà)是怎麽實現的呢?
這種技(jì)術(shù)叫做(zuò):雪碧圖。CSS雪碧 即CSS Sprite,也有(yǒu)人(rén)叫CSS精靈,它是一種CSS圖像合并技(jì)術(shù)。它本身調用的圖片是支持多(duō)級透明(míng)的PNG格式,然後把動畫(huà)并排排列出來(lái)。
比如:一個(gè)卡通(tōng)人(rén)物的動畫(huà)每幀寬度是100px,那(nà)麽就把它的動作(zuò)1 動作(zuò)2 動作(zuò)3 動作(zuò)4 并排放在一張寬度是400px的PNG圖片裏。然後代碼在一個(gè)100px的寬度框子內(nèi)背景圖調用這張png,我們就看到了動作(zuò)1,然後過一秒(miǎo)鍾代碼會(huì)悄悄移動100px我們就看到了動作(zuò)2。由于速度很(hěn)快就讓我們看到了連續動畫(huà)。
雪碧圖也有(yǒu)自身的缺點,如果幀數(shù)太多(duō),會(huì)消耗很(hěn)大(dà)的內(nèi)存,所以幀數(shù)一定要控制(zhì)少(shǎo)。如果你(nǐ)的動作(zuò)設計(jì)了 12 幀,那(nà)麽我建議你(nǐ)可(kě)以試試将2,4,6,8, 10 删除,保留一半的動作(zuò)。

雪碧圖
6. 視(shì)差滾動
視(shì)差滾動是一種運動速率不一樣的設計(jì)效果,用以實現空(kōng)間(jiān)感,比如:密爾沃基警察局官網就大(dà)量運用了視(shì)差滾動效果。
其實現原理(lǐ)是,代碼判定網頁滾動,滾動時(shí)頁面中三層圖片運動速率和(hé)位移距離不同。這樣給人(rén)造成的視(shì)覺體(tǐ)驗,仿佛是我們在物理(lǐ)現實中看到的空(kōng)間(jiān)感一樣。
視(shì)差滾動已經不是什麽高(gāo)新技(jì)術(shù),如果你(nǐ)的網站(zhàn)比較适合視(shì)差滾動,請(qǐng)大(dà)膽設計(jì)并和(hé)前端工程師(shī)提需求,相信前端工程師(shī)可(kě)以滿足你(nǐ)的要求,我們需要準備的就是運動速率不同的分層靜态PSD文件。

運用了視(shì)差滾動效果的密爾沃基警察局官網(milwaukeepolicenews.com)
網頁設計(jì)規範
終于,經曆過長篇大(dà)論網站(zhàn)的原理(lǐ)與組成部分後,我們要談談網站(zhàn)設計(jì)的規範了。網站(zhàn)設計(jì)并無具體(tǐ)平台限定的風格,也沒有(yǒu)必須要設計(jì)的系統級導航欄和(hé)工具欄。所以網站(zhàn)設計(jì)更加靈活,然而因為(wèi)太靈活也會(huì)讓我們的設計(jì)師(shī)無從下手。
那(nà)麽接下來(lái)我将介紹網站(zhàn)設計(jì)的規範,在您工作(zuò)的時(shí)候可(kě)以參考。注意,在設計(jì)之前一定要和(hé)前端溝通(tōng)我們使用的尺寸、字體(tǐ)、交互等,這樣有(yǒu)助于後期不會(huì)有(yǒu)誤會(huì)。
1. 畫(huà)闆尺寸
因為(wèi)網頁尺寸與用戶屏幕相關,而用戶屏幕的種類難以統計(jì)。所以我們的設計(jì)稿隻能主要顧及主流用戶的分辨率,其他分辨率用适配的方式來(lái)解決。
在最新版Photoshop網站(zhàn)Web預設尺寸給了我們一些(xiē)啓示:常見尺寸(1366x768px)、大(dà)網頁(1920x1080px)、最小(xiǎo)尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBookPro15(2880x1800px)、iMac 27(2560x1440px)等。這些(xiē)是主流尺寸,而我們如果做(zuò)網站(zhàn)時(shí)建議按主流的分辨率1920x1080px來(lái)設計(jì)。
所以我們通(tōng)常設計(jì)網站(zhàn)時(shí)的網站(zhàn)寬度為(wèi)1920px,每個(gè)屏幕的高(gāo)度約為(wèi)900px。
為(wèi)什麽是900px呢?
因為(wèi) 1080 還(hái)要減去浏覽器(qì)頭部和(hé)底部高(gāo)度,大(dà)約就是900px了。內(nèi)容安全區(qū)域為(wèi)1200px (或1000px / 1400px)。以這個(gè)尺寸來(lái)設計(jì)相對标準。當然在設計(jì)網頁前需要知會(huì)前端設計(jì)尺寸,因為(wèi)對于适配的方式和(hé)後續配合他們更有(yǒu)發言權。

網站(zhàn)的尺寸規範
2. 文字規範
我們現在都知道(dào)了網站(zhàn)上(shàng)面的文字是通(tōng)過前端工程師(shī)重新寫在代碼裏的,那(nà)這種文字在浏覽器(qì)上(shàng)的渲染與系統和(hé)浏覽器(qì)有(yǒu)關,比如:在蘋果電(diàn)腦(nǎo)上(shàng)看到的文字效果和(hé)Windows系統電(diàn)腦(nǎo)上(shàng)看到的文字效果就有(yǒu)所不同,蘋果會(huì)對文字進行(xíng)渲染,而windows的文字幾乎充滿了像素顆粒。
按照用戶占比來(lái)說無疑Windows的用戶是主流,所以盡管我們可(kě)能使用蘋果電(diàn)腦(nǎo)設計(jì)網頁,但(dàn)是設計(jì)出來(lái)的網頁效果也應該和(hé)Windows顯示一緻。否則我們設計(jì)完漂亮的設計(jì)稿,程序員無法還(hái)原成我們設計(jì)的樣子。
另外,字号的大(dà)小(xiǎo)也非常重要。網頁的顯示區(qū)域決定了文字不可(kě)以過大(dà),在網站(zhàn)設計(jì)中我們的文字大(dà)小(xiǎo)一般來(lái)說是12- 20 像素。
為(wèi)什麽不能比12px更小(xiǎo)?
因為(wèi)如果比 12 像素更小(xiǎo)的中文無法放得(de)下複雜的筆畫(huà)了,而且奇數(shù)的文字表現和(hé)适配都不好做(zuò),也就是說我們必須使用偶數(shù)的字号來(lái)設計(jì)。
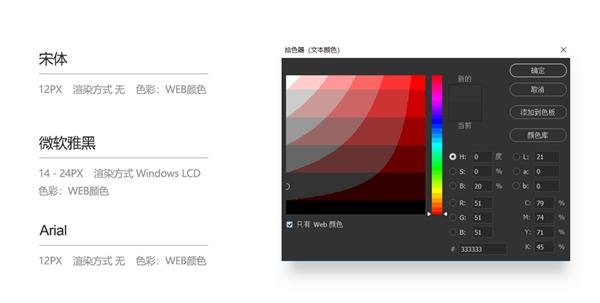
那(nà)麽總結一下,文字使用宋體(tǐ)、大(dà)小(xiǎo)為(wèi)12px、渲染方式選擇無。稍大(dà)一些(xiē)的字體(tǐ)使用微軟雅黑(hēi),大(dà)小(xiǎo)為(wèi)14-20px,渲染方式選擇Windows Lcd或銳利。另外,英文和(hé)數(shù)字需使用Arial字體(tǐ),渲染方式選擇無。

網站(zhàn)字體(tǐ)規範
3. 圖片規範網站(zhàn)設計(jì)中的圖片常用4(寬):3(高(gāo))、16(寬):9(高(gāo))、1: 1 等比例。具體(tǐ)圖片大(dà)小(xiǎo)沒有(yǒu)固定要求,但(dàn)整數(shù)和(hé)偶數(shù)為(wèi)佳,主要是考慮到一些(xiē)适配的問題,作(zuò)為(wèi)內(nèi)容出現的圖片,一定需要有(yǒu)介紹信息和(hé)排序信息。
圖片的格式有(yǒu)很(hěn)多(duō),比如支持多(duō)級透明(míng)的png格式、圖片文件很(hěn)小(xiǎo)的jpg格式、支持透明(míng)/不透明(míng)并且支持動畫(huà)的gif格式等。在保證圖像清晰度地情況下文件大(dà)小(xiǎo)越小(xiǎo)越好,如何讓網頁使用的圖片更小(xiǎo)呢?
第一種方法,給程序員切圖的時(shí)候我們可(kě)以适當縮小(xiǎo)圖片文件的大(dà)小(xiǎo)。比如:Photoshop中存儲為(wèi)web所用格式,就會(huì)比快速存儲文件更小(xiǎo)。
第二種方法,可(kě)以嘗試使用例如Tinypng、智圖等工具再次壓縮圖片。這些(xiē)工具會(huì)把圖片中的多(duō)餘信息删除并且壓縮,而圖像質量不受損失。
第三種方法,Google研發了一種Webp格式,它的圖片壓縮體(tǐ)積大(dà)約隻有(yǒu)JPEG的2/3,能節省大(dà)量的服務器(qì)寬帶資源。比如:Facebook、Ebay還(hái)有(yǒu)我們設計(jì)師(shī)常用的站(zhàn)酷圖片存儲都是使用了Webp圖片格式。
第四種方法,浏覽器(qì)和(hé)服務器(qì)握手時(shí)需要下載網頁所調用的圖片資源,那(nà)麽如果一個(gè)網站(zhàn)有(yǒu)一百張圖片的話(huà),浏覽器(qì)和(hé)服務器(qì)就得(de)握一百次。第一會(huì)耗費服務器(qì)資源,第二訪問速度就會(huì)慢一些(xiē)。
所以前端工程師(shī)們有(yǒu)一種做(zuò)法,就是把網頁中所使用的圖片拼成一大(dà)張png。然後每個(gè)調用圖片的元素都調用這張圖片然後分别位移一點兒,顯示的那(nà)塊區(qū)域移動到一大(dà)張圖片中所需要的那(nà)個(gè)圖像。

在線壓縮工具Tinypng網站(zhàn)
4. 按鈕
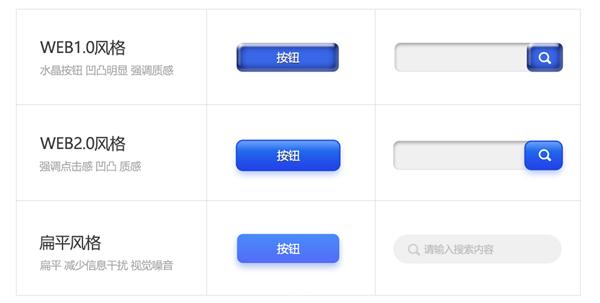
按鈕的風格在過去的十幾年發生(shēng)了很(hěn)大(dà)的變化,由一開(kāi)始的“斜面與浮雕”風格過渡到後面的“拟物風格”,現在更流行(xíng)的是扁平風格。如果按鈕在一張圖片中,為(wèi)了不影(yǐng)響圖片的美觀性,會(huì)去掉填充隻保留邊框,這種設計(jì)方式叫做(zuò)幽靈按鈕。注意在設計(jì)按鈕時(shí)記得(de)同時(shí)設計(jì)好按鈕的鼠标懸停、按下狀态。

不同時(shí)代下不同的按鈕風格
5. 表單
在網站(zhàn)設計(jì)中我們經常需要使用一些(xiē)輸入框、下拉菜單、彈窗、單選框、複選框、編輯器(qì)等。這些(xiē)都是系統級的控件,一般是直接調用系統設計(jì)的。但(dàn)是系統設計(jì)有(yǒu)時(shí)不能滿足我們的要求,系統內(nèi)置的表單高(gāo)度不夠,點擊起來(lái)不舒服,不符合網站(zhàn)整體(tǐ)設計(jì)的品牌感等。
那(nà)麽我們可(kě)以通(tōng)過CSS給這些(xiē)表單增加樣式,包括顔色、大(dà)小(xiǎo)、內(nèi)外邊距等,所以我們遇到涉及到表單的需求時(shí),也可(kě)以進行(xíng)自定義設計(jì)。

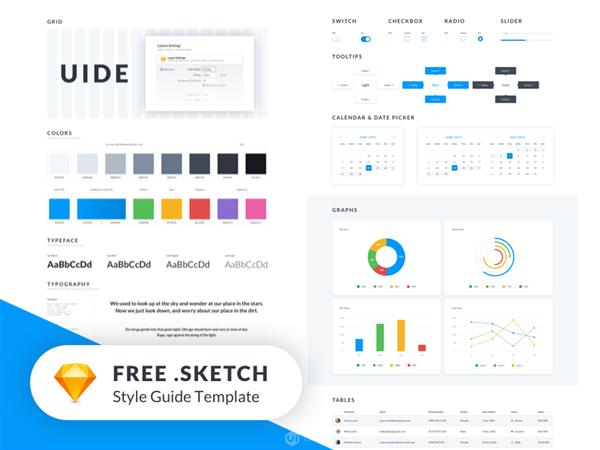
表單不同風格的設計(jì) UIDE Kit by Mateusz Dembek
6. 栅格
我們把整體(tǐ)寬度定義為(wèi)W,然後整個(gè)寬度分成多(duō)個(gè)等分單元A,每個(gè)單元A中有(yǒu)元素a和(hé)間(jiān)距i。所以他們之間(jiān)的關系就是 (A×n)-i=W。
當然每個(gè)應用的尺寸不止可(kě)以整除成一種栅格,這就要看我們內(nèi)容排版的疏密程度了。之後,我們将過多(duō)內(nèi)容的栅格和(hé)另一個(gè)栅格相加得(de)到更大(dà)的排版空(kōng)間(jiān),其他元素都須老老實實呆在自己的栅格內(nèi),這樣就完成了一個(gè)布局非常科學的設計(jì)了。
比如:如果網頁寬度是1000px,我們可(kě)以使用:
20 列每列40px和(hé) 10 像素間(jiān)隔
20 列每列30px和(hé) 20 像素間(jiān)隔
25 列每列30px和(hé) 10 像素間(jiān)隔
25 列每列20px和(hé) 20 像素間(jiān)
隔如果網頁寬度是990px,我們可(kě)以使用:
11 列每列80px和(hé) 10 像素間(jiān)隔
18 列每列35px和(hé) 20 像素間(jiān)隔
25 列每列45px和(hé) 10 像素間(jiān)隔
33 列每列20px和(hé) 10 像素間(jiān)隔
如果網頁寬度是980px,我們可(kě)以使用:
14 列每列60px和(hé) 10 像素間(jiān)隔14 列每列50px和(hé) 20 像素間(jiān)隔
28 列每列25px和(hé) 10 像素間(jiān)隔
栅格系統具體(tǐ)有(yǒu)以下優勢,能大(dà)大(dà)提高(gāo)網頁的規範性。
在栅格系統下,頁面中所有(yǒu)組件的尺寸都是有(yǒu)規律的。另外,基于栅格進行(xíng)設計(jì),可(kě)以讓整個(gè)網站(zhàn)各個(gè)頁面的布局保持一緻。這能增加頁面的相似度,提升用戶體(tǐ)驗。

網站(zhàn)的栅格化會(huì)使網站(zhàn)看起來(lái)更有(yǒu)秩序感
7. 适配Retina屏幕2012 年蘋果發布了Retina Macbook Pro,Retina屏幕的電(diàn)腦(nǎo)占有(yǒu)量越來(lái)越高(gāo)了。
Retina屏幕簡單地說就是屏幕密度是傳統屏幕的兩倍,擁有(yǒu)更大(dà)地清晰度。甚至可(kě)以滿足我們視(shì)網膜最高(gāo)的識别度,所以也叫視(shì)網膜屏幕。
這種屏幕下我們設計(jì)的安全距離大(dà)約為(wèi) 1000 像素的網站(zhàn)就顯得(de)非常粗糙了,所以如果我們現在Retina屏幕下顯示一個(gè)400X300PX的區(qū)域,實際上(shàng)我們需要提供給前端一張800X600PX的切圖才行(xíng),因為(wèi)Retina屏幕一個(gè)點頂過去兩個(gè)像素。
那(nà)麽我們的用戶是視(shì)網膜屏占比更多(duō)的用戶,比如:設計(jì)師(shī)群體(tǐ),那(nà)怎麽兼顧高(gāo)清屏幕和(hé)普通(tōng)屏幕呢?
首先我們需要以視(shì)網膜屏幕大(dà)小(xiǎo)完成設計(jì)稿,建議是傳統設計(jì)稿的兩倍。之後切出兩套切圖(非Retina屏幕用戶如果也加載雙倍大(dà)小(xiǎo)的資源會(huì)很(hěn)慢),普通(tōng)的切圖命名為(wèi)如logo.jpg,Retina切圖命名為(wèi)logo@2x.jpg。前端用代碼來(lái)識别,如果屏幕是Retina就加載雙倍尺寸,不是則加載普通(tōng)尺寸。前端可(kě)以使用Retina.js(https://retinajs.com/)提供的技(jì)術(shù)進行(xíng)識别。
8. 自适應與響應式網站(zhàn)
我們看到有(yǒu)些(xiē)網站(zhàn)使用電(diàn)腦(nǎo)端或者手機端甚至iPad去浏覽時(shí)體(tǐ)驗都非常好,這就需要我們為(wèi)了用戶體(tǐ)驗而進行(xíng)網站(zhàn)的自适應或響應式布局了。響應式與自适應的原理(lǐ)是相似的,都是通(tōng)過代碼檢測設備屏幕寬度,根據不同的設備加載不同的css。
(1)自适應網站(zhàn)
自适應網站(zhàn)的設計(jì)稿是一緻的,但(dàn)是設計(jì)稿需要考慮屏幕變小(xiǎo)時(shí)的變化方式。比如一個(gè)網站(zhàn)的內(nèi)容有(yǒu) 5 個(gè)區(qū)塊和(hé) 4 個(gè)間(jiān)距,那(nà)麽如果寬度縮小(xiǎo)成 900 時(shí)需要如何變化,這就是自适應布局。比如:站(zhàn)酷網、Dribbble等網站(zhàn)都采用了自适應布局。:
(2)響應式網站(zhàn)
響應式網站(zhàn)則需要設計(jì)不同版本的設計(jì)稿,然後根據不同的設備提供不同的CSS樣式。比如:判定你(nǐ)設備的寬度是750px,那(nà)麽網站(zhàn)就知道(dào)你(nǐ)使用了手機來(lái)訪問,就會(huì)給你(nǐ)導入一份手機才有(yǒu)的樣式,如果是電(diàn)腦(nǎo)的寬度就給你(nǐ)導入電(diàn)腦(nǎo)的CSS樣式。
對于設計(jì)師(shī)來(lái)說,自适應需要考慮網站(zhàn)在不同設備寬度下的整除與排版;響應式則需要設計(jì)電(diàn)腦(nǎo)、平闆、手機等至少(shǎo)三套設計(jì)稿(但(dàn)這三套設計(jì)稿的內(nèi)容是一緻的)。
總之,自适應和(hé)響應式都是網站(zhàn)為(wèi)了用戶體(tǐ)驗所适應浏覽設備而做(zuò)出的努力。
9. 适配的規範
手機方面:适配手機頁面時(shí),我們一般以iPhone為(wèi)畫(huà)布标準。原因是iPhone相對顯示比較清晰,并且要求較高(gāo)。而且用戶占有(yǒu)量也很(hěn)高(gāo),在适配時(shí)我們一般以750x1334px尺寸為(wèi)主,然後将網站(zhàn)導航改變為(wèi)手機APP常常使用的漢堡包+抽屜式導航的形式。
同時(shí),網站(zhàn)裏的按鈕也需要變為(wèi)手機APP中我們看到的左右幾乎滿屏的按鈕,并且每個(gè)按鈕要大(dà)于88PX,方便手指的點擊。字體(tǐ)方面,我們要把網站(zhàn)的字體(tǐ)全部改為(wèi)蘋方字體(tǐ),并且字号設置為(wèi)24PX以上(shàng),渲染方式設置成銳利,英文則需要使用SF-UI代替。
也就是将網站(zhàn)改變成一個(gè)類APP的手機網頁,這樣才可(kě)以保證手機用戶體(tǐ)驗良好。如果用戶使用安卓手機,那(nà)麽前端代碼則會(huì)基于設計(jì)稿的設計(jì)适度加大(dà)圖片與間(jiān)距來(lái)适應安卓屏幕。
iPad:iPad的尺寸為(wèi)1024×768、2048x1536px等,無論怎麽變基本與電(diàn)腦(nǎo)屏幕尺寸類似,所以在iPad上(shàng)浏覽網頁是基本舒适的。因此,很(hěn)多(duō)網站(zhàn)并沒有(yǒu)專門(mén)為(wèi)iPad做(zuò)适配,如果我們希望iPad用戶用的更爽,可(kě)以從文字大(dà)小(xiǎo)(24PX以上(shàng))、按鈕大(dà)小(xiǎo)(88PX左右以及以上(shàng))、交互形式(抽屜式導航、導航不随屏幕滾動)等方式入手。

不同設備的注意事項
總結
無論您面對的項目是To C的還(hái)是To B的網站(zhàn)産品,我們都應該首先确立設計(jì)風格 > 尋找設計(jì)素材 > 建立情緒闆 > 完成視(shì)覺稿 > 切圖标注 > 建立視(shì)覺規範 > 進行(xíng)項目走查。
如果設計(jì)一般網站(zhàn)的頁面,可(kě)以按照1920 X 1080px尺寸設計(jì)。每屏高(gāo)度900px,字體(tǐ)使用宋體(tǐ) 12px 無 和(hé)微軟雅黑(hēi) 14-20 Windows LCD。Banner盡量滿屏,但(dàn)是圖片需要按照4: 3 或16: 9 等比例來(lái)設計(jì)。
做(zuò)網站(zhàn)時(shí)可(kě)以建立栅格以更好地進行(xíng)自适應和(hé)響應式布局,我們也要為(wèi)超鏈接和(hé)按鈕設計(jì)不同的相應鼠标的狀态。另外我們也可(kě)以多(duō)多(duō)嘗試在網站(zhàn)設計(jì)中加入視(shì)差滾動、雪碧圖動畫(huà)等好玩的交互。
如果設計(jì)手機端的頁面,可(kě)以按照750X1334PX尺寸設計(jì)。字體(tǐ)使用蘋方 24PX以上(shàng) 銳利,英文字體(tǐ)使用SF UI,按鈕和(hé)點擊區(qū)域需要大(dà)于88PX方便手指點擊。并且頭部需要預留出微信或浏覽器(qì)的導航區(qū)域。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




