淺色還(hái)是深色?教你(nǐ)選擇合适的界面配色方案!
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-21 09:40:23
- 來(lái)源:未知

我們的日常生(shēng)活總是會(huì)面臨無數(shù)的選擇,尤其是在職業生(shēng)涯中,我們必須考慮到很(hěn)多(duō)的反對和(hé)挑戰,更好的設計(jì)解決方案不僅是基于建議,而且是以事實、經驗和(hé)知識為(wèi)基礎的。今天我們要討(tǎo)論的是 UI 設計(jì)師(shī)在工作(zuò)中經常會(huì)遇到的一個(gè)項目:對于用戶界面來(lái)說哪個(gè)配色方案更好,是淺色還(hái)是深色?
一、影(yǐng)響配色方案選擇的因素
可(kě)以肯定的是,沒有(yǒu)一個(gè)特定的選擇可(kě)以實現所有(yǒu)的目标。解決方案與很(hěn)多(duō)的因素緊密相關,這些(xiē)因素,不僅包括用戶方面,還(hái)包括業務目标、市場(chǎng)狀況和(hé)當前的設計(jì)趨勢。我們來(lái)看下,在這個(gè)問題上(shàng)設計(jì)師(shī)必須考慮的一些(xiē)重要因素。
1. 可(kě)讀性和(hé)易讀性
這些(xiē)術(shù)語都與文本內(nèi)容帶給用戶的感受有(yǒu)直接的關系:
可(kě)讀性定義了人(rén)們閱讀單詞、短(duǎn)語和(hé)文本塊的難易程度;
易讀性衡量用戶識别特定字體(tǐ)中字母的速度和(hé)直觀程度。
應該仔細考慮可(kě)讀性及易讀性兩個(gè)特性,特别是對于擁有(yǒu)大(dà)量文本內(nèi)容的界面。衆多(duō)因素中,在用戶對本文感知的有(yǒu)效程度上(shàng),為(wèi)界面選擇配色方案起着至關重要的作(zuò)用。
例如,對于在不同背景下感知的物理(lǐ)對象,白色或亮色背景上(shàng)的黑(hēi)色文本似乎比黑(hēi)色背景上(shàng)的白色文本要大(dà)。糟糕的可(kě)讀性導緻了糟糕的用戶體(tǐ)驗:用戶不僅無法閱讀信息,甚至更糟糕的是即使信息是相關的,還(hái)是無法順暢的閱讀,這樣用戶會(huì)感到文本帶給自身莫名其妙的緊張感,最終導緻用戶錯過關鍵的信息。
這是否意味着帶有(yǒu)亮色背景的界面更容易閱讀呢?并不總是這樣。
著名的用戶體(tǐ)驗設計(jì)大(dà)師(shī)雅各布·尼爾森(sēn)提到:
使用文本和(hé)背景之間(jiān)高(gāo)對比度的顔色。最佳的易讀性要求:黑(hēi)色文本在白色背景上(shàng)(所謂的正文本),或者白色文本在黑(hēi)色背景上(shàng)(所謂的負文本)。雖然對比度與正面文本相同,但(dàn)是相反的配色方案會(huì)讓人(rén)産生(shēng)一些(xiē)偏差,使閱讀速度略微減慢。在配色方案中,易讀性受到純黑(hēi)背景的影(yǐng)響比淡色背景的影(yǐng)響更大(dà),尤其是背景顔色比純白色更暗的時(shí)候。
因此,如果設計(jì)師(shī)能弄清楚不同背景圖案上(shàng)的文字觀感,并仔細研究字體(tǐ)的選擇,任何配色方案都可(kě)以具有(yǒu)很(hěn)高(gāo)的可(kě)讀性。

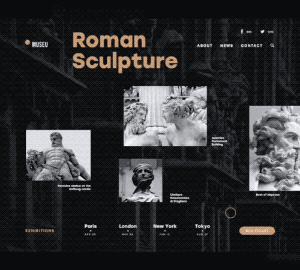
△ 博物館登錄頁
然而,一些(xiē)早在 20 世紀 80 年代的科學研究表明(míng):對于大(dà)多(duō)數(shù)用戶來(lái)說,亮色背景文本的大(dà)量使用似乎是一種更有(yǒu)效的選擇。
D.Bauer 和(hé) C.R.Cavonius 在其研究廣告載體(tǐ)是如何運行(xíng)的論文中分享了他們的研究成果《通(tōng)過對比反轉,提高(gāo)視(shì)覺顯示元素的易讀性》(1980)。特别是,他們發現:當閱讀文本時(shí),參與者在浏覽亮色背景上(shàng)帶有(yǒu)的深色文字時(shí),準确率提高(gāo)了26%。
為(wèi)何會(huì)這樣呢?來(lái)自英國倫比亞大(dà)學的「感覺知覺與互動研究小(xiǎo)組」的 Jason Harrison 用以下方式解釋了這一現象:
患有(yǒu)散光的人(rén)(根據各種數(shù)據顯示:大(dà)約50%的人(rén))覺得(de),在黑(hēi)色背景上(shàng)的文字,比在白色背景上(shàng)的黑(hēi)色文字更難感知,這部分與光線水(shuǐ)平有(yǒu)關。在明(míng)亮的顯示屏(白色背景)下,虹膜會(huì)稍微閉合一些(xiē),減少(shǎo)了「變形的」透鏡的影(yǐng)響;在暗色的顯示屏(黑(hēi)色背景)下,虹膜就會(huì)打開(kāi),接收到更多(duō)的光線,鏡頭的變形會(huì)使眼睛的焦距更加模糊。
因此,如果界面上(shàng)有(yǒu)大(dà)量的文本,而且需要用戶進行(xíng)長時(shí)間(jiān)閱讀,那(nà)麽使用淺色背景會(huì)讓用戶覺得(de)更加友(yǒu)好。
2. 可(kě)訪問性
可(kě)訪問性主要被定義為(wèi) WEB 或移動界面能夠被盡可(kě)能多(duō)的用戶訪問,所提供的功能人(rén)人(rén)可(kě)用,沒有(yǒu)「功能歧視(shì)」。因此,「使用或不使用」的決定,必須基于用戶的需求和(hé)偏好,而不是基于他們的身體(tǐ)能力。
配色方案是影(yǐng)響這方面的主要因素之一,選擇調色闆和(hé)顔色組合時(shí),設計(jì)師(shī)需要考慮到不同年齡、特殊需求以及殘疾的用戶,這些(xiē)用戶也會(huì)影(yǐng)響背景和(hé)布局元素的顔色選擇。在設計(jì)師(shī)對目标用戶深入了解的過程中,用戶研究獲得(de)的數(shù)據會(huì)對其設計(jì)決策非常有(yǒu)幫助。
3. 清晰度
清晰度定義了在屏幕或頁面上(shàng)查看和(hé)區(qū)分所有(yǒu)核心細節的能力。首先,它與導航的簡單性和(hé)直觀性相關:能夠浏覽布局并找到信息區(qū)域和(hé)交互元素,用戶不需要花(huā)費太多(duō)精力就能找到他們需要的東西。如果清晰度沒有(yǒu)得(de)到适當的測試,可(kě)能會(huì)導緻視(shì)覺層次較弱,并且會(huì)使屏幕變得(de)一團糟。
對比在這裏扮演着極其重要的角色,配色方案就成了它的基礎。檢查一下,界面是否清晰并且對比度足夠高(gāo),在模糊模式下查看屏幕或頁面時(shí),請(qǐng)不要忘記「模糊檢驗」這樣一個(gè)很(hěn)好的老技(jì)巧,看看所有(yǒu)重要的東西在模糊的狀态下是否容易觸達和(hé)明(míng)顯可(kě)見。

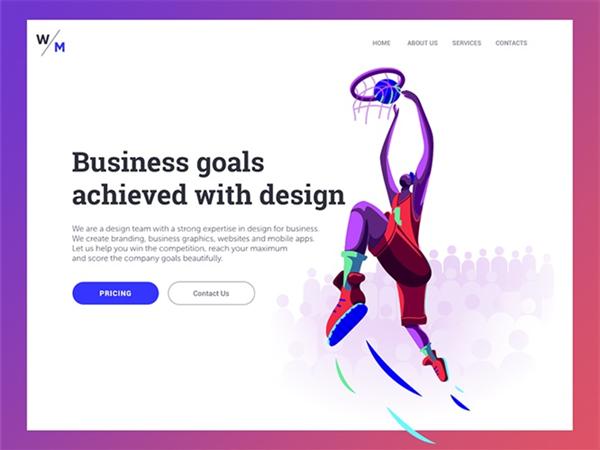
△ 數(shù)字機構登錄頁
4. 響應性
界面的響應性意味着無論用戶在何種設備上(shàng)都可(kě)以正常使用。在高(gāo)分辨率的專業顯示器(qì)上(shàng)看起來(lái)時(shí)尚和(hé)吸引人(rén)的東西,在小(xiǎo)的低(dī)分辨率屏幕上(shàng)可(kě)能變成很(hěn)髒的污點。
因此,一些(xiē)在設計(jì)階段看起來(lái)很(hěn)漂亮的配色方案可(kě)能會(huì)在各種各樣的實際條件下失去它們原有(yǒu)的美感。
由于配色方案直接影(yǐng)響顔色、形狀和(hé)文本感知,所以在做(zuò)出最終決定之前,應該在不同的設備上(shàng)進行(xíng)測試。
5. 環境
在對目标受衆進行(xíng)仔細研究的情況下,WEB 和(hé)移動界面的使用可(kě)能被認為(wèi)是典型的。
例如,在自然光下持續使用時(shí),深色背景會(huì)産生(shēng)反射效果,尤其是在平闆電(diàn)腦(nǎo)和(hé)智能手機的屏幕上(shàng)。相反,在光線昏暗的環境下,深色背景會(huì)使光線遠離屏幕,這對導航和(hé)可(kě)讀性有(yǒu)很(hěn)大(dà)的影(yǐng)響。
因此,顔色組合、對比度和(hé)色調問題在這裏引起了很(hěn)大(dà)的關注。

△ 明(míng)亮的日曆
二、配色方案選擇清單
考慮到上(shàng)面提到的因素,我們提供了一個(gè)簡短(duǎn)的清單,列出了在為(wèi) WEB 或移動界面選擇通(tōng)用的配色方案時(shí)應該遵循的基本步驟。
1. 定義界面的用途
在确定了界面應用程序的核心點和(hé)解決問題的能力之後,你(nǐ)可(kě)以更合理(lǐ)的選擇配色方案。
如果 UI 是文本驅動的(一個(gè)博客、新聞平台、電(diàn)子閱讀器(qì)等),淺色的背景往往會(huì)是一個(gè)比較好的選擇。淺色背景使的屏幕更有(yǒu)呼吸感和(hé)寬敞,用戶的注意力更容易集中在副本上(shàng)。
另一方面,如果界面是視(shì)覺內(nèi)容為(wèi)核心,有(yǒu)大(dà)量的圖片并且沒有(yǒu)什麽文字,那(nà)麽帶有(yǒu)深色或者明(míng)亮背景的配色方案可(kě)能是一個(gè)好的選擇,因為(wèi)圖像的顔色會(huì)更深,平時(shí)看起來(lái)普通(tōng)的布局方式也會(huì)變得(de)更時(shí)尚,甚至很(hěn)「豪華」。
2. 分析你(nǐ)的目标用戶
對目标用戶的定義和(hé)分析是設計(jì)師(shī)應該做(zuò)的首要工作(zuò)。了解誰是你(nǐ)的潛在用戶,以及他們希望從網站(zhàn)或應用程序中得(de)到什麽,這樣就為(wèi)設計(jì)出一個(gè)可(kě)用的、有(yǒu)用的、有(yǒu)吸引力的界面打下了堅實的基礎。
中年人(rén)和(hé)老年人(rén)傾向于使用淺色的界面,因為(wèi)他們覺得(de)這些(xiē)界面更直觀,更易于導航;年輕人(rén)通(tōng)常會(huì)傾向于具有(yǒu)較好表現力的界面,背景更新穎,更時(shí)尚,這樣可(kě)以讓目标用戶參與進來(lái);使用淺色的背景和(hé)有(yǒu)趣的細節來(lái)吸引青少(shǎo)年和(hé)兒童。
顯然,顔色的選擇取決于界面功能和(hé)內(nèi)容的性質。但(dàn)是,如果你(nǐ)的策略是以用戶為(wèi)核心,那(nà)麽目标用戶的偏好就是一個(gè)做(zuò)設計(jì)選擇時(shí)的重要判斷依據。
3. 研究競争
另一個(gè)需要記住的方面是:你(nǐ)的産品不會(huì)出現在藍(lán)海市場(chǎng)中。因此,它将在激烈的市場(chǎng)競争中去獲取用戶的廣泛關注。
配色方案的選擇是應用或者網站(zhàn)吸引用戶關注的一種方式,它會(huì)影(yǐng)響用戶對于應用或者網站(zhàn)産生(shēng)的第一印象以及影(yǐng)響用戶是否會(huì)去使用。要麽花(huā)點時(shí)間(jiān)研究現有(yǒu)産品,要麽就浪費時(shí)間(jiān)在重新設計(jì)無效的解決方案上(shàng)。
4. 測試測試再測試
上(shàng)面描述的要點對于關鍵的事情是有(yǒu)說服力的:由于顔色屬于直接影(yǐng)響界面可(kě)用性和(hé)吸引力的因素,所以每一個(gè)設計(jì)解決方案都應該在不同的分辨率、不同的屏幕和(hé)不同的條件下進行(xíng)适當的測試。
測試揭示了在産品上(shàng)市前顔色方案的優點和(hé)缺點,如果設計(jì)解決方案效率低(dī)下,就失去了讓用戶留下令人(rén)驚歎的第一印象。

三、折中解決方案
不願遵守嚴格的配色方案,UI 設計(jì)師(shī)有(yǒu)時(shí)會(huì)找到折中的解決方案。
1. 深色的界面,白色的标簽文本
正如我們在《用戶體(tǐ)驗設計(jì)趨勢回顧》中提到的:這種趨勢在基于深色背景方案的界面中特别的流行(xíng)。它還(hái)采用了另一種方法來(lái)實現适當的可(kě)讀性,這點常常是有(yǒu)争論的:在核心信息區(qū)域使用帶有(yǒu)淺色背景。
設計(jì)師(shī)解決了這個(gè)問題:給屏幕或頁面添加了優雅的對比。其中的一個(gè)案例:由 Tubik 團隊設計(jì)的澆水(shuǐ)追蹤器(qì)就應用了這樣的原理(lǐ)。

△ 澆水(shuǐ)追蹤器(qì)頁面
2. 為(wèi)用戶提供色彩方案的選擇
另一種方法是讓用戶選擇配色方案的模式。我們為(wèi) Upper 所做(zuò)的設計(jì)方案就是這樣的:一個(gè)提供給用戶選擇配色方案的任務列表應用程序。
一方面,這樣的方式對于用戶來(lái)說非常友(yǒu)好,不僅是根據産品的可(kě)用性,而且是根據用戶的審美偏好,使用戶的選擇更加個(gè)性化。另一方面,設計(jì)師(shī)和(hé)開(kāi)發人(rén)員需要花(huā)費額外的工作(zuò)時(shí)間(jiān)來(lái)制(zhì)定所有(yǒu)的方案。

聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




