- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-26 10:08:33
- 來(lái)源:未知

本文以YouTube這個(gè)産品為(wèi)例,為(wèi)你(nǐ)解讀交互設計(jì) 7 大(dà)定律在YouTube的應用。
一、費茨定律(Fitts’Law)
Fitts定律提供了一種人(rén)體(tǐ)運動模型,由Paul Fitts于 1954 年建立,可(kě)以準确預測移動和(hé)選擇目标所需的時(shí)間(jiān)。
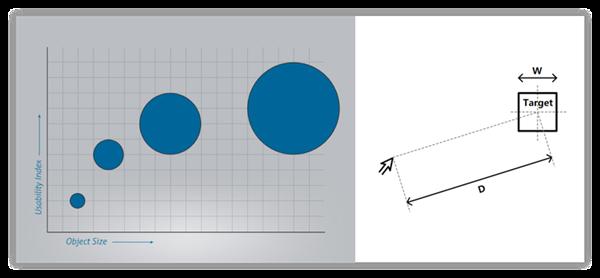
簡而言之,Fitts定律指出:獲取目标的時(shí)間(jiān)是目标距離和(hé)大(dà)小(xiǎo)的函數(shù)。
光标到達一個(gè)目标的時(shí)間(jiān),與當前光标所在的位置和(hé)目标位置的距離(D)和(hé)目标大(dà)小(xiǎo)(S)有(yǒu)關。它的數(shù)學公式是:時(shí)間(jiān) T = a + b log2(D/S+1)。 随着距離的增加,運動需要更長時(shí)間(jiān),随着尺寸減小(xiǎo),選擇再次需要更長時(shí)間(jiān)。
——Interactoin Design Foundation

Fitts定律廣泛應用于UX和(hé)UI設計(jì)。例如:該定律影(yǐng)響了交互式按鈕變大(dà)的慣例(特别是在手指操作(zuò)的移動設備上(shàng)), 因為(wèi)較小(xiǎo)的按鈕不容易被點擊。同樣,用戶的任務關注區(qū)域與任務相關按鈕之間(jiān)的距離應盡可(kě)能短(duǎn)。
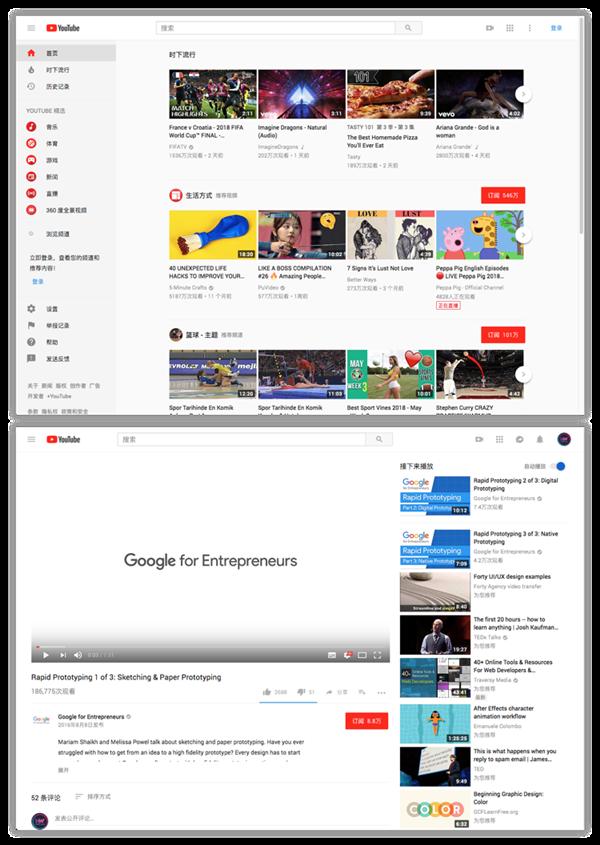
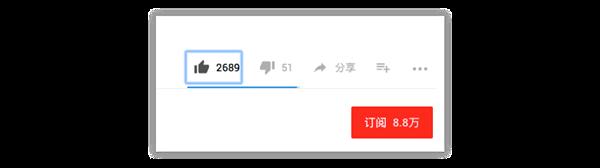
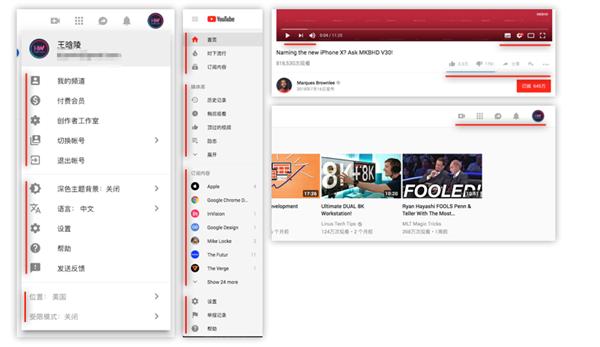
在YouTube的首頁和(hé)視(shì)頻播放頁,頻道(dào)的【訂閱】按鈕以非常明(míng)顯的紅色展示給用戶,同時(shí)按鈕大(dà)小(xiǎo)在頁面中的權重還(hái)是比較大(dà)的。這種表現方式,能夠在最短(duǎn)時(shí)間(jiān)內(nèi),吸引用戶的注意力,激起用戶産生(shēng)訂閱的欲望,使用戶的鼠标更容易達到目标位置。
此外,像搜索框、菜單欄、個(gè)人(rén)中心、設置等一些(xiē)高(gāo)頻功能的入口,它們的位置出現在浏覽器(qì)窗口的邊緣。因為(wèi),從費茨定律的角度來(lái)看,窗口或屏幕邊緣區(qū)域理(lǐ)論上(shàng)無限高(gāo)或無線寬,是一個(gè)巨大(dà)的目标,用戶無法用鼠标超出它們,而且容易達到目标。

為(wèi)提高(gāo)用戶點擊準确率,一些(xiē)按鈕的實際點擊區(qū)域比你(nǐ)看到的要大(dà),比如:視(shì)頻播放窗口下的拇指、分享、添加、更多(duō)按鈕組合。

二、希克定律(Hick’s Law)
以英國和(hé)美國心理(lǐ)學家(jiā)威廉·埃德蒙·希克和(hé)雷·海曼命名的希克定律或者希克-海曼定律。
指一個(gè)人(rén)面臨的選擇(n)越多(duō),所需要作(zuò)出決定的時(shí)間(jiān)(T)就越長,它的數(shù)學公式是:反應時(shí)間(jiān) T=a+b log2(n)。在我們的設計(jì)中如果給用戶的選擇更多(duō),那(nà)麽用戶所需要做(zuò)出決定的時(shí)間(jiān)就越長。
——《維基百科》
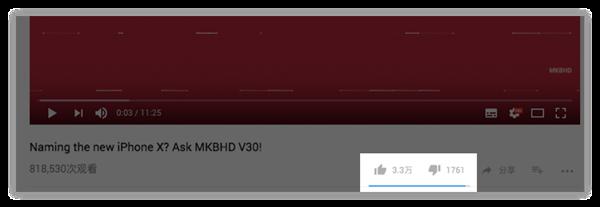
對于一個(gè)以視(shì)頻內(nèi)容為(wèi)核心的産品來(lái)說,視(shì)頻質量會(huì)直接影(yǐng)響用戶興趣、頻道(dào)質量、算(suàn)法推薦結果。因此,視(shì)頻評價體(tǐ)系在設計(jì)時(shí),YouTube以最少(shǎo)的選項完成了視(shì)頻評價體(tǐ)系的基礎數(shù)據收集工作(zuò),既向上(shàng)的拇指和(hé)向下的拇指,兩個(gè)按鈕。
仔細再看,在兩個(gè)按鈕的下方,有(yǒu)一個(gè)類似進度的狀态條。筆者認為(wèi):這是一種精簡&弱化版的評星,而且這種按鈕和(hé)評級條的組合,既為(wèi)用戶提供了非常快捷的評價交互,也實時(shí)直觀地顯示出了視(shì)頻的整體(tǐ)評價結果:藍(lán)色占比越大(dà),說明(míng)視(shì)頻越被喜歡。

筆者下面要分享的一件事情,雖然與YouTube無關,但(dàn)與視(shì)頻評價和(hé)希克定律關系很(hěn)大(dà)。
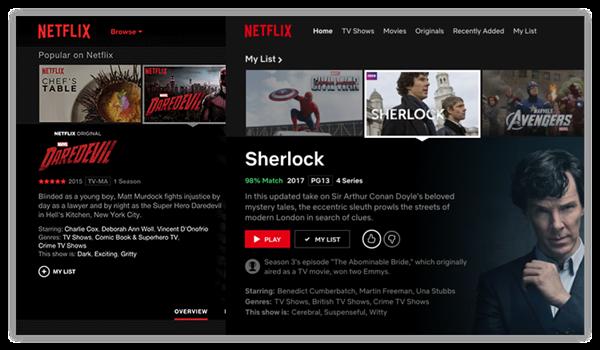
OK,我來(lái)為(wèi)你(nǐ)分享一下全球流媒體(tǐ)巨頭Netflix的一次改版經曆。在去年,Netflix用“拇指向上(shàng)和(hé)向下”的形式代替了“ 5 星打分制(zhì)”,據說今年夏天Netflix還(hái)将關閉用戶評論區(qū)。
Netflix的産品經理(lǐ)認為(wèi),這種改變有(yǒu)兩個(gè)好處:
第一個(gè)好處是去掉了用戶評價的模糊區(qū),讓算(suàn)法學習更高(gāo)效。比如:如果有(yǒu)個(gè)用戶喜歡一個(gè)電(diàn)影(yǐng),但(dàn)又不想給太高(gāo)分,就打了“三顆星”,這種喜歡程度不僅讓人(rén)很(hěn)難理(lǐ)解,機器(qì)學習起來(lái)效率也很(hěn)低(dī)。所以,點贊這種“是否”的評判系統,可(kě)以消滅模糊的灰色地帶。
第二個(gè)好處是,和(hé) 5 顆星的選擇相比,二選一更容易選,降低(dī)了用戶的反饋門(mén)檻,這樣一來(lái),不僅用戶更喜歡反饋,反饋的人(rén)也增加了,機器(qì)學習結果更準确。也就是說,點贊能給出明(míng)确的信号,讓Netflix知道(dào)用戶對這個(gè)內(nèi)容感興趣,從而給用戶推薦更多(duō)類似的內(nèi)容,而拇指向下則會(huì)讓類似的內(nèi)容不再出現在用戶的主頁上(shàng)。

三、特斯勒定律(Tesler’s Law)
特斯勒定律,又稱複雜性守恒定律,指出每一個(gè)應用程序具有(yǒu)無法被轉移或者隐匿的複雜固有(yǒu)量。相反,它必須在産品開(kāi)發或用戶交互中處理(lǐ)。這就提出了誰應該解決複雜性的問題。例如:軟件開(kāi)發人(rén)員是否應該增加軟件代碼的複雜性,以使用戶更簡單,或者用戶應該處理(lǐ)複雜的界面,以便軟件代碼可(kě)以簡單。
——《維基百科》
這個(gè)定律是說産品/系統固有(yǒu)的複雜性存在一個(gè)臨界點,超過了這個(gè)點過程就不能再簡化了,我們隻能将這種複雜性轉移。比如:我們如果發現頁面的功能是必須的,但(dàn)當前的頁面信息過載,那(nà)麽就需要将次要的功能收起或者轉移。
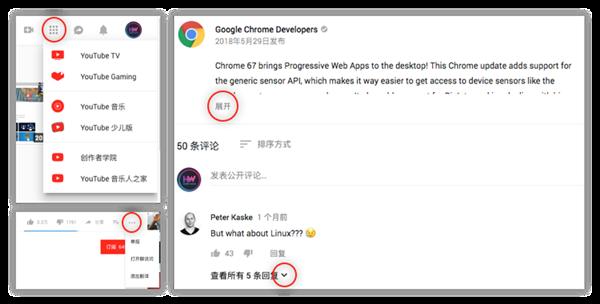
YouTube右上(shàng)角的更多(duō)按鈕,裏面包含YouTube品牌下的其他産品,視(shì)頻下方的按鈕也有(yǒu)一個(gè)更多(duō)按鈕,同樣在視(shì)頻介紹和(hé)評論區(qū),設計(jì)了展開(kāi)和(hé)更多(duō)按鈕。

四、親密法則(Law of Proximity)
親密法則是感知組織格式塔法的一部分,它指出彼此接近或接近的物體(tǐ)往往被組合在一起。換句話(huà)說,我們的大(dà)腦(nǎo)可(kě)以很(hěn)容易地将物體(tǐ)彼此靠近地關聯起來(lái),比分開(kāi)很(hěn)遠的物體(tǐ)更好,這種聚類的發生(shēng)是因為(wèi)人(rén)類具有(yǒu)組織和(hé)組合事物的自然傾向。
從另一個(gè)角度說,此相關的物體(tǐ)應當靠近,歸組到一起。這種同類相吸的親密法則在Robin P Williams的《寫給大(dà)家(jiā)看的設計(jì)書(shū)》中也被提及。
YouTube将功能入口和(hé)按鈕按照一定的規則進行(xíng)了區(qū)域、位置、視(shì)覺上(shàng)的劃分。

五、奧卡姆的剃刀定律(Occam’s Razor)
Occam的剃刀( 拉丁文:lex parsimoniae “ 簡約法則 ”)是一種解決問題的原則,最簡單的解決方案往往是正确的解決方案。當提出相互競争的假設來(lái)解決問題時(shí),應該選擇具有(yǒu)最少(shǎo)假設的解決方案。這個(gè)想法歸功于奧克漢姆的威廉(約1287-1347),他是英國方濟各會(huì)修士,學者哲學家(jiā)和(hé)神學家(jiā)。
————《維基百科》
回憶自己的繪畫(huà)、攝影(yǐng)還(hái)有(yǒu)設計(jì)經曆,筆者認為(wèi):繪畫(huà)是做(zuò)加法,而攝影(yǐng)和(hé)設計(jì)是做(zuò)減法。
奧卡姆的剃須刀法則主要就是說我們做(zuò)産品/系統時(shí)功能上(shàng)不可(kě)以太繁瑣,應該保證簡潔和(hé)工具化。
為(wèi)什麽要将複雜變簡單呢?
因為(wèi)複雜容易使人(rén)迷失,隻有(yǒu)簡單化後才利于人(rén)們理(lǐ)解和(hé)操作(zuò)。随着社會(huì)、經濟的發展,時(shí)間(jiān)和(hé)精力成為(wèi)人(rén)們的稀缺資源。從這個(gè)意義上(shàng)講,簡化才意味着對事物真正的掌控,正所謂“大(dà)道(dào)至簡”。比如:iPhone和(hé)iPad隻有(yǒu)一個(gè)圓形的物理(lǐ)按鈕,簡單到連三歲的小(xiǎo)孩都會(huì)使用。
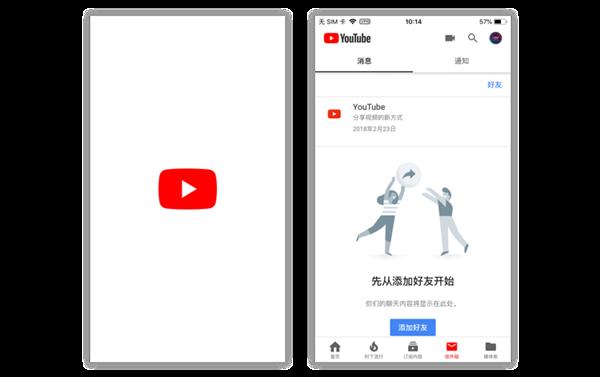
YouTube移動端的載入頁僅一個(gè)Logo,在收件箱頁,當用戶沒有(yǒu)好友(yǒu)時(shí),系統通(tōng)過一個(gè)明(míng)顯的按鈕引導用戶操作(zuò)。

六、米勒定律(又稱7± 2 定律)
1956 年美國科學家(jiā)米勒對人(rén)類短(duǎn)時(shí)記憶能力進行(xíng)了研究,他注意到年輕人(rén)的記憶廣度大(dà)約為(wèi) 5 到 9 個(gè)單位之間(jiān),就是7± 2 法則。這個(gè)法則對我們做(zuò)界面設計(jì)的啓迪就是,如果希望用戶記住導航區(qū)域的內(nèi)容或者一個(gè)路徑的順序,那(nà)麽數(shù)量應該控制(zhì)在七個(gè)左右,移動端底部标簽通(tōng)常情況下最多(duō)也是 5 個(gè)。
七、防錯法則
防錯法則認為(wèi)大(dà)部分的意外都是由設計(jì)的疏忽,而不是人(rén)為(wèi)操作(zuò)疏忽。通(tōng)過改變設計(jì)可(kě)以把過失降到最低(dī)。該原則最初是用于工業管理(lǐ)的,但(dàn)在交互設計(jì)也十分适用。
一個(gè)走心、友(yǒu)好的放錯設計(jì)通(tōng)常表現在:
及時(shí)地告訴用戶哪裏操作(zuò)錯了。
比如:
在填寫表單時(shí),系統給出及時(shí)地報錯提示;
重要、謹慎的操作(zuò),系統通(tōng)常會(huì)有(yǒu)二次确認;
為(wèi)用戶提供撤銷的機會(huì);
為(wèi)用戶提供糾錯的機會(huì)。
總結Unless you have a better choice, you will follow the standard.除非有(yǒu)更好的選擇,否則就遵從标準。

——Alan Cooper本文遵循7± 2 定律,就為(wèi)你(nǐ)分享 7 大(dà)定律在YouTube的應用。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




