氛圍獨特情緒深沉的深色系網站(zhàn),設計(jì)上(shàng)有(yǒu)什麽講究?
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-13 09:33:01
- 來(lái)源:未知

在設計(jì)中,情緒的傳達和(hé)氛圍的營造通(tōng)常是要看設計(jì)項目的目的是什麽,而不同的配色和(hé)不同的元素組合,往往能夠呈現出截然不同的風貌。相比之下,深色系網站(zhàn)常常會(huì)呈現出更為(wèi)獨特的氛圍,傳達出更為(wèi)複雜多(duō)樣的情緒。雖然這樣的情緒并不一定是正面和(hé)向上(shàng)的,但(dàn)是好設計(jì)總歸是讓人(rén)過目難忘的。
想要借助深沉的色調來(lái)創造情緒相對獨特的網站(zhàn)設計(jì),是有(yǒu)一些(xiē)可(kě)供遵循的常見的設計(jì)技(jì)巧,今天的文章,我們來(lái)分享一下這方面的內(nèi)容。
深色,并不定是黑(hēi)色

首先這一點必須明(míng)确,深色并不一定是黑(hēi)色。
在選取配色的時(shí)候,網明(míng)亮的色彩當中添加黑(hēi)色或者灰色所得(de)出的色彩,通(tōng)常會(huì)顯得(de)更加深沉濃重,這樣的色彩中往往會(huì)包含之前的色調。
在上(shàng)面的 Hooligan 這個(gè)網站(zhàn)當中,設計(jì)師(shī)不僅采用了深沉的黑(hēi)色背景,而且采用了和(hé)黑(hēi)色背景相當匹配的暗金色,兩種深色之間(jiān)色彩明(míng)暗依然存在對比,和(hé)白色的标題文本構成了三個(gè)層次,不僅富有(yǒu)視(shì)覺吸引力,而且創造出了沉穩厚重的氛圍。
陰影(yǐng)的使用

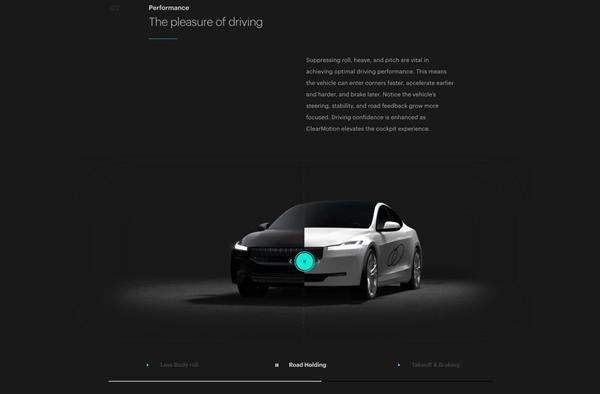
陰影(yǐng)和(hé)光線往往是相伴出現的,而陰影(yǐng)所帶來(lái)的舞台劇(jù)般的效果則充滿了戲劇(jù)感和(hé)神秘感,這也是設計(jì)師(shī)喜歡它的原因,這樣的設計(jì)會(huì)讓用戶心中産生(shēng)興趣和(hé)好奇心。
在上(shàng)面的 Clear Motion 這個(gè)網站(zhàn)當中,車(chē)輛(liàng)周圍被陰影(yǐng)所包圍,文本內(nèi)容很(hěn)容易吸引用戶的注意力。同時(shí),用戶會(huì)好奇這輛(liàng)車(chē)有(yǒu)什麽特殊的地方,有(yǒu)什麽地方看起來(lái)不太一樣,黑(hēi)暗的氛圍下,用戶的好奇心會(huì)身不由己地高(gāo)漲起來(lái)。
黑(hēi)色疊加層

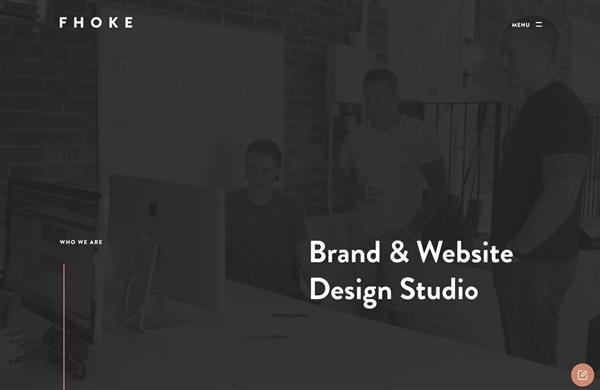
用黑(hēi)色的半透明(míng)層疊加到圖像上(shàng),也是制(zhì)造深色系背景的一種常見手法。在圖片的選取和(hé)不同的透明(míng)度之下,背景圖片所呈現出來(lái)的效果和(hé)氛圍,是非常不同的。
透明(míng)度較低(dī)的情況下,黑(hēi)色疊加圖層會(huì)讓用戶看不清背景中的信息,這使得(de)背景信息在整個(gè)設計(jì)中參與度較低(dī)。透明(míng)度較高(gāo)的情況下,更多(duō)的背景元素會(huì)透過疊加層呈現出來(lái),和(hé)前景元素産生(shēng)交叉和(hé)互動。但(dàn)是總的來(lái)說,黑(hēi)色疊加層讓元素之間(jiān)産生(shēng)對比,也使得(de)行(xíng)為(wèi)召喚元素更容易發揮作(zuò)用。
在上(shàng)面的 Fhoke 這個(gè)網站(zhàn)當中,透明(míng)疊加層讓背景中的場(chǎng)景适當地透露一點出來(lái),但(dàn)是真正吸引人(rén)注意力的,還(hái)是在标題和(hé)左側的行(xíng)為(wèi)指引上(shàng)。
簡陋的畫(huà)布

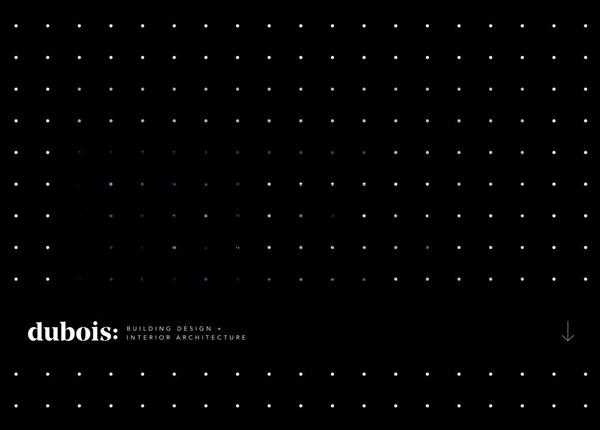
細節較多(duō)的背景讓人(rén)覺得(de)信息豐富,而粗陋的畫(huà)布則更容易創造出一種虛無的感覺,相應的,後者是會(huì)讓人(rén)更有(yǒu)探索的欲望。粗陋甚至赤裸的深色系畫(huà)布很(hěn)好地将神秘感和(hé)探索的欲望結合到了一起。
Dubois 這個(gè)網站(zhàn)的背景同樣非常的簡單,沒有(yǒu)紋理(lǐ),隻是通(tōng)過均勻分布的小(xiǎo)圓點來(lái)進行(xíng)裝飾,如果你(nǐ)仔細觀察會(huì)發現這些(xiē)點的分布、色彩其實是有(yǒu)微妙變化的,會(huì)引導你(nǐ)去注意位于整個(gè)頁面底部的文本标題,雖然絕大(dà)多(duō)數(shù)的網站(zhàn)并不會(huì)把标題放在這樣的位置上(shàng)。
字體(tǐ)的選取

Punk is Not Dead 這個(gè)網站(zhàn)給你(nǐ)的感覺是否很(hěn)獨特?網站(zhàn)的設計(jì)非常清晰,識别度極高(gāo),網站(zhàn)本身還(hái)有(yǒu)音(yīn)頻組件,它的設計(jì)從視(shì)頻到音(yīn)頻一應俱全,整體(tǐ)充滿了朋克的風格。
黑(hēi)暗的背景和(hé)明(míng)亮的字體(tǐ)色彩有(yǒu)助于實現這樣的效果,但(dàn)是字體(tǐ)的選取才是最關鍵的。想象一下使用普通(tōng)的字體(tǐ),是完全達不到這樣的效果。尖銳粗糙的邊緣和(hé)并不那(nà)麽友(yǒu)好的可(kě)讀性,讓他在視(shì)覺上(shàng)和(hé)朋克的精神保持了一緻。
黑(hēi)白配色

當設計(jì)完全失去色彩,僅僅保留黑(hēi)白兩色的情況下,會(huì)給人(rén)什麽樣的感覺呢?如果整個(gè)設計(jì)是以黑(hēi)白兩色為(wèi)主,搭配少(shǎo)量其他的顔色,體(tǐ)驗和(hé)氛圍又是什麽樣的呢?
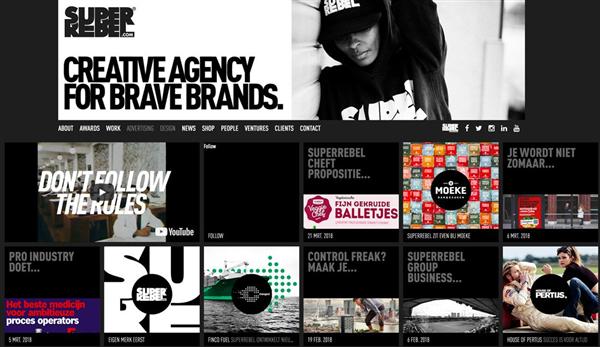
黑(hēi)白配色和(hé)純黑(hēi)為(wèi)主的配色一樣,很(hěn)容易創造出戲劇(jù)化的效果,這兩種色彩本身所構成的沖突和(hé)對比就是原因。
黑(hēi)白的強烈對比,常常會(huì)促使訪客在浏覽過程中忙于注意不同的細節,面對 Super Rebel 這個(gè)網站(zhàn)的時(shí)候,這種感覺就非常明(míng)顯。打開(kāi)頁面之後,注意力會(huì)迅速被右上(shàng)角的圖片吸引,随後便忍不住把對比強烈的所有(yǒu)模塊都掃視(shì)一遍。黑(hēi)白色搭配大(dà)量信息很(hěn)容易創造出信息過載的效果和(hé)體(tǐ)驗。
圖片的選取

Jimmy Chin 在他的作(zuò)品集網站(zhàn)的「關于」頁面當中,他将自己的照片直接放了進去,色彩采用了單純的黑(hēi)色。
色彩的明(míng)暗和(hé)飽和(hé)度的選取,直接影(yǐng)響着整個(gè)設計(jì)的情緒,在這裏,單純的黑(hēi)色讓整個(gè)頁面的形式感更強,而所呈現出來(lái)的感覺也非常的銳利。想想看,他穿着黃色的襯衫和(hé)綠色的褲子,那(nà)麽整個(gè)圖片所呈現出來(lái)的感覺是完全不同的,浮誇而醒目。
圖片的選取對于情緒的表達和(hé)氛圍的營造有(yǒu)着巨大(dà)的影(yǐng)響。
也可(kě)以營造輕松的氛圍

許多(duō)深色系的網站(zhàn)都給人(rén)以深沉、怪異的感覺,但(dàn)是深色并不完全代表着負面的情緒。深色系的網站(zhàn)同樣可(kě)以被設計(jì)得(de)輕松而富有(yǒu)活力,這主要取決于你(nǐ)如何将元素組合到一起。
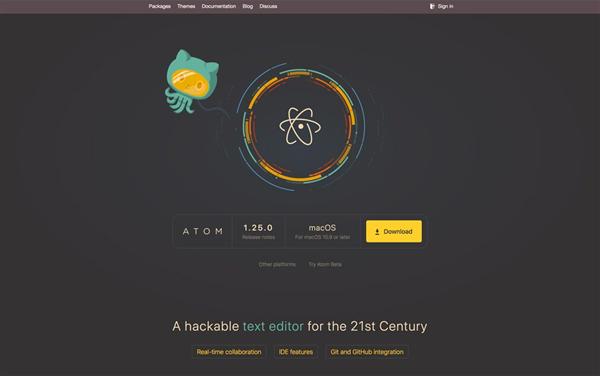
在 Atom 這個(gè)網站(zhàn)當中,整個(gè)背景都采用了典型的深灰,但(dàn)是卡通(tōng)角色和(hé)輕盈的色調讓網站(zhàn)凸顯出一種可(kě)愛(ài)而有(yǒu)趣的感覺。這樣的設計(jì)也能帶來(lái)視(shì)覺奇觀,并且不會(huì)讓用戶感覺到負面的感受。
這種設計(jì)讓用戶和(hé)網站(zhàn)之間(jiān)的情感聯系更輕松,讓服務更容易為(wèi)用戶所接受。
結語
那(nà)些(xiē)帶有(yǒu)負面情緒和(hé)獨特氛圍的網站(zhàn),你(nǐ)喜歡嗎?帶有(yǒu)這樣情緒和(hé)氛圍的網站(zhàn),需要設計(jì)師(shī)花(huā)費更多(duō)的時(shí)間(jiān)和(hé)精力來(lái)拿(ná)捏程度,來(lái)達成相應的設計(jì)目标,而且這樣的設計(jì)并非不好。情緒化的設計(jì),有(yǒu)趣而神秘的氛圍,帶有(yǒu)負面情感的表達,躁動甚至暴躁的設計(jì),這些(xiē)都有(yǒu)其獨特的作(zuò)用。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




