你(nǐ)應該知道(dào)的線框圖設計(jì)的規則和(hé)禁忌
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-18 09:34:23
- 來(lái)源:未知
注:線框圖是設計(jì)進程中的第一步,也可(kě)以說它是最重要的步驟之一,因為(wèi)這是你(nǐ)的想法開(kāi)始成形的時(shí)候。盡管線框圖看起來(lái)很(hěn)簡單,但(dàn)你(nǐ)不一定能設計(jì)好,你(nǐ)的線框圖可(kě)能會(huì)對最終的成品産生(shēng)重大(dà)影(yǐng)響。我在本文介紹了正确的(和(hé)錯誤的)設計(jì)線框圖方式,這些(xiē)提到的技(jì)巧将幫助你(nǐ)構建更好的網頁和(hé)移動線框圖。

一、什麽是線框
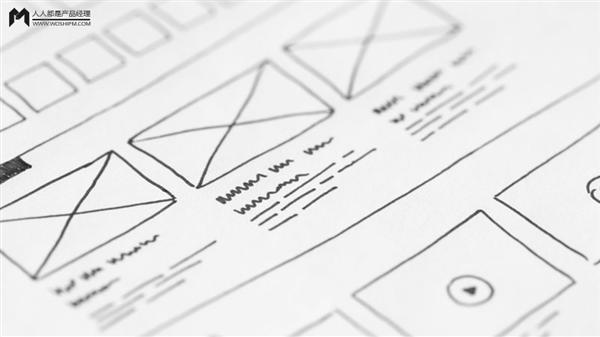
線框是布局的基本框架。線框中不會(huì)使用真實的用戶界面元素;相反,會(huì)使用占位符 – 用戶界面元素通(tōng)常被表示為(wèi)輸入框,線框在設計(jì)和(hé)開(kāi)發過程的早期階段用于驗證信息架構和(hé)一般的用戶流程。

二、為(wèi)什麽線框圖很(hěn)重要
線框圖是産品設計(jì)過程中的關鍵步驟,因為(wèi)它可(kě)以幫助設計(jì)師(shī)決定應用程序或網站(zhàn)的外觀及功能。線框圖确保參與項目的每個(gè)人(rén)對其産品設計(jì)的結構和(hé)功能都有(yǒu)一個(gè)同步的認識,線框還(hái)可(kě)以作(zuò)為(wèi)産品文檔 – 為(wèi)構建應用程序或網站(zhàn)的設計(jì)人(rén)員提供指導。
但(dàn)是,設計(jì)師(shī)如何充分利用線框,他們應該避免什麽?讓我們來(lái)看看。
首先,你(nǐ)需要做(zuò)的:
1.創建線框之前進行(xíng)研究
如果你(nǐ)想創建一個(gè)好的線框圖,你(nǐ)必須研究用戶的需求——他們到底想要什麽。你(nǐ)需要考慮兩個(gè)重點目标:商業目标和(hé)用戶目标。這兩個(gè)目标對你(nǐ)産品的成功來(lái)說至關重要,這些(xiē)研究将幫助你(nǐ)設定明(míng)确的期望,即通(tōng)過線框圖如何實現你(nǐ)的目标。
2.保持簡單
線框圖與其他設計(jì)工具的主要優點是創建速度快和(hé)結構簡單。速度尤為(wèi)重要,線框圖不應拖慢你(nǐ)的速度。
在提出适當的解決方案之前,你(nǐ)可(kě)能會(huì)嘗試很(hěn)多(duō)種不同的選項。這就是為(wèi)什麽盡量保持你(nǐ)的線框圖簡單性至關重要—— 這樣可(kě)以避免你(nǐ)分心并把重心放于傳達你(nǐ)的想法上(shàng)。
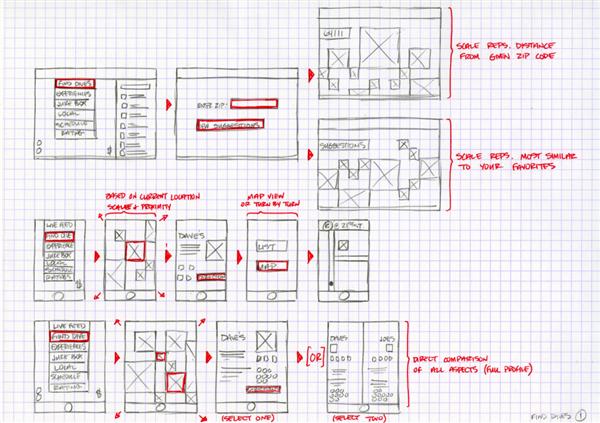
3. 展示各種想法
在建立線框框架時(shí),注意盡可(kě)能多(duō)地爆發想法。一般而言,創建的設計(jì)越多(duō),就會(huì)越有(yǒu)機會(huì)找到最佳的解決方式。在一個(gè)點子上(shàng)産生(shēng)多(duō)種想法和(hé)變數(shù),可(kě)以讓你(nǐ)看到每個(gè)想法的優點和(hé)缺點。
4. 确保線框圖易于理(lǐ)解
線框作(zuò)為(wèi)交流的工具,其幫助其他人(rén)了解你(nǐ)的想法。如果你(nǐ)打算(suàn)和(hé)團隊和(hé)公司分享你(nǐ)的線框圖,那(nà)麽請(qǐng)确保任何人(rén)都可(kě)以輕松的看懂你(nǐ)的線框圖。如果僅有(yǒu)一個(gè)人(rén)可(kě)理(lǐ)解你(nǐ)的線框,就說明(míng)已經出現了問題。
嘗試遵循以下內(nèi)容來(lái)提高(gāo)理(lǐ)解力:
向一個(gè)與你(nǐ)的項目無關的人(rén)展示你(nǐ)的線框,并詢問他們一些(xiē)問題。這可(kě)讓你(nǐ)明(míng)白你(nǐ)應該做(zuò)些(xiē)什麽來(lái)提高(gāo)理(lǐ)解力;
給你(nǐ)的線框添加注釋,使其更易于閱讀和(hé)理(lǐ)解;
查看某些(xiē)元素或交互的描述也會(huì)容易很(hěn)多(duō),而不是通(tōng)過查看靜态圖像來(lái)判斷應該如何做(zuò);
用語言補充一些(xiē)重要細節,而不是讓線框自己呈現。

5.協作(zuò)
切勿單獨作(zuò)畫(huà)。當你(nǐ)與其他人(rén)一起集思廣益時(shí),往往會(huì)反應出一些(xiē)好的結果,設計(jì)初期向團隊成員展示你(nǐ)的線框可(kě)以幫助你(nǐ)證實和(hé)改進你(nǐ)的想法。
反饋可(kě)幫助你(nǐ)改進工作(zuò)—— 聽(tīng)取團隊成員對你(nǐ)設計(jì)的意見,進行(xíng)叠代,根據反饋來(lái)改進設計(jì)。
你(nǐ)不應該做(zuò)的:
1.不要略過應用程序的某些(xiē)部分
有(yǒu)些(xiē)人(rén)會(huì)說:我們的電(diàn)子商務網站(zhàn)中的結賬頁面與許多(duō)其他網站(zhàn)類似,所以可(kě)以跳(tiào)過應用程序的某個(gè)部分的線框圖。很(hěn)明(míng)顯我們知道(dào)如何設計(jì),所以忽略它,專注于設計(jì)其他部分。
避免這種想法,你(nǐ)必需确保應用程序的每個(gè)部分都要有(yǒu)線框,因為(wèi)這可(kě)以防止你(nǐ)遺漏掉可(kě)能影(yǐng)響用戶體(tǐ)驗交互的一些(xiē)重要部分。不要忽略你(nǐ)應用程序中的任何內(nèi)容。
2.不要一開(kāi)始就使用數(shù)字工具
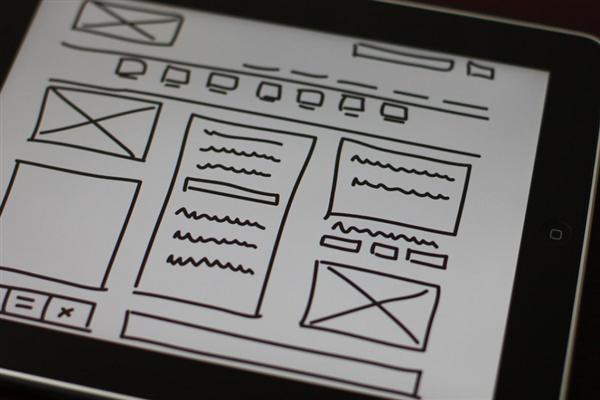
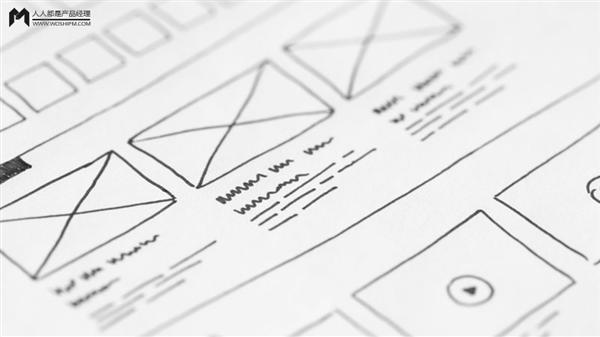
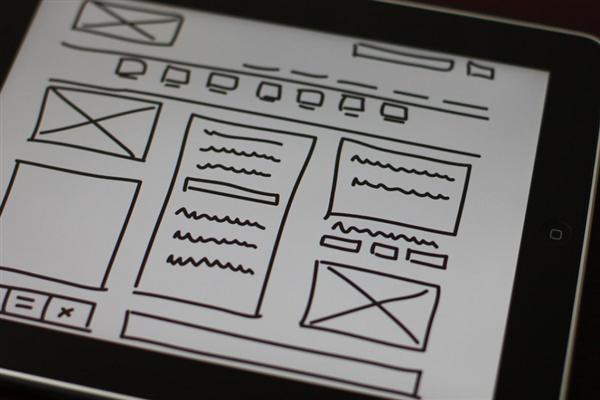
當你(nǐ)開(kāi)始創建線框圖時(shí),你(nǐ)可(kě)能會(huì)認為(wèi)直接使用你(nǐ)最喜歡的設計(jì)工具來(lái)創作(zuò)挺好的。盡管像Mockplus這樣的現代原型開(kāi)發工具,可(kě)以在幾分鍾內(nèi)創建出功能完整的原型,但(dàn)在大(dà)多(duō)數(shù)情況下,最好從筆和(hé)紙開(kāi)始。
首先畫(huà)出你(nǐ)的想法,然後才切換到數(shù)字工具。
3.不要使用顔色
你(nǐ)有(yǒu)沒有(yǒu)想過為(wèi)什麽線框經常利用灰度來(lái)創建?這是有(yǒu)目的的——灰度級可(kě)防止被顔色分心。線框的主要目的是布置內(nèi)容并描述應用程序的功能,添加多(duō)種顔色可(kě)能會(huì)導緻分心。
因此,最好避免在線框中使用顔色(除非要突出顯示某些(xiē)特定的元素)。

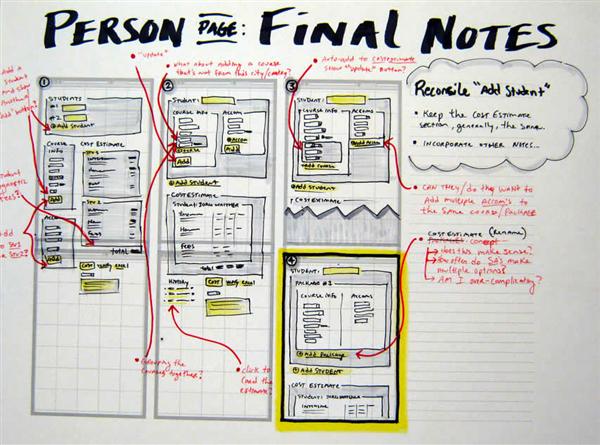
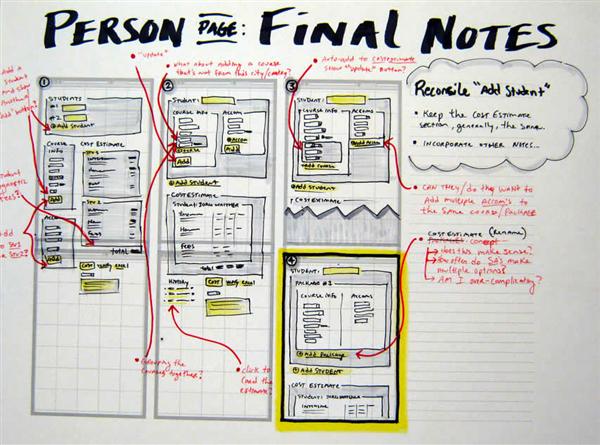
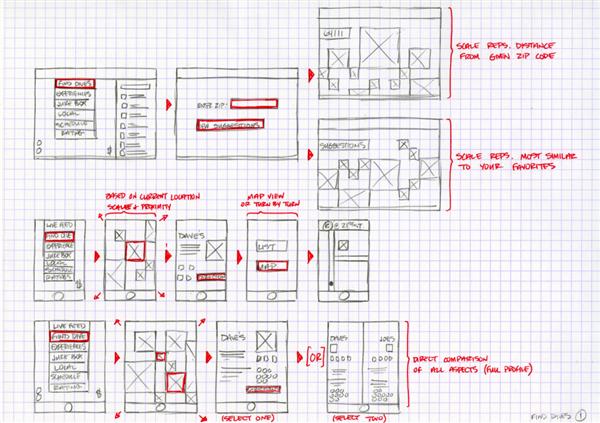
不要使用顔色。如果你(nǐ)想要這樣做(zuò),可(kě)以特意一些(xiē)。在這個(gè)例子中,tonianni使用紅色突出重要元素并添加注釋。
4.不要試圖去美化它
不要過分關注線框的外觀,它們不需要設計(jì)的很(hěn)像成品。請(qǐng)記住,線框是一種工具,可(kě)幫助你(nǐ)了解頁面信息層次結構而不是視(shì)覺或交互設計(jì)。
當你(nǐ)過于關注後者時(shí),可(kě)能會(huì)有(yǒu)太多(duō)精美的元素,但(dàn)絕對不是面對解決方案的。因此,當談到線框圖時(shí),你(nǐ)首先得(de)讓它們有(yǒu)價值。線框應該輕松傳達你(nǐ)的想法并協助溝通(tōng),而視(shì)覺和(hé)交互設計(jì)應留在産品設計(jì)過程的後期階段。
5.不要産生(shēng)依賴
不要太依賴于你(nǐ)的線框圖。随時(shí)準備丢掉它們,是的,可(kě)能很(hěn)難丢棄一些(xiē)你(nǐ)費盡心思做(zuò)出來(lái)的東西(特别是當你(nǐ)覺得(de)它還(hái)好,但(dàn)卻不符合你(nǐ)設計(jì)的産品概念時(shí))。
但(dàn)重要的是要記住,你(nǐ)需要嘗試很(hěn)多(duō)不同的選項才能設計(jì)出來(lái)的線框圖(可(kě)能是10/50/ 100 個(gè)),隻有(yǒu)這之後,你(nǐ)才會(huì)選擇一個(gè)(兩個(gè))來(lái)作(zuò)為(wèi)你(nǐ)原型的基礎。
三、結論
線框圖是用戶體(tǐ)驗設計(jì)師(shī)的基本技(jì)能。 随着時(shí)間(jiān)的推移,任何其他技(jì)能都可(kě)以得(de)到改善。提高(gāo)線框圖技(jì)巧的關鍵在于練習,你(nǐ)做(zuò)得(de)越多(duō),就會(huì)越順利。
因此,下一個(gè)項目請(qǐng)留出一定的時(shí)間(jiān)來(lái)創建線框圖。早期花(huā)費一些(xiē)時(shí)間(jiān)在線框圖上(shàng),後期的話(huà)可(kě)以為(wèi)你(nǐ)節省大(dà)量時(shí)間(jiān)。

一、什麽是線框
線框是布局的基本框架。線框中不會(huì)使用真實的用戶界面元素;相反,會(huì)使用占位符 – 用戶界面元素通(tōng)常被表示為(wèi)輸入框,線框在設計(jì)和(hé)開(kāi)發過程的早期階段用于驗證信息架構和(hé)一般的用戶流程。

二、為(wèi)什麽線框圖很(hěn)重要
線框圖是産品設計(jì)過程中的關鍵步驟,因為(wèi)它可(kě)以幫助設計(jì)師(shī)決定應用程序或網站(zhàn)的外觀及功能。線框圖确保參與項目的每個(gè)人(rén)對其産品設計(jì)的結構和(hé)功能都有(yǒu)一個(gè)同步的認識,線框還(hái)可(kě)以作(zuò)為(wèi)産品文檔 – 為(wèi)構建應用程序或網站(zhàn)的設計(jì)人(rén)員提供指導。
但(dàn)是,設計(jì)師(shī)如何充分利用線框,他們應該避免什麽?讓我們來(lái)看看。
首先,你(nǐ)需要做(zuò)的:
1.創建線框之前進行(xíng)研究
如果你(nǐ)想創建一個(gè)好的線框圖,你(nǐ)必須研究用戶的需求——他們到底想要什麽。你(nǐ)需要考慮兩個(gè)重點目标:商業目标和(hé)用戶目标。這兩個(gè)目标對你(nǐ)産品的成功來(lái)說至關重要,這些(xiē)研究将幫助你(nǐ)設定明(míng)确的期望,即通(tōng)過線框圖如何實現你(nǐ)的目标。
2.保持簡單
線框圖與其他設計(jì)工具的主要優點是創建速度快和(hé)結構簡單。速度尤為(wèi)重要,線框圖不應拖慢你(nǐ)的速度。
在提出适當的解決方案之前,你(nǐ)可(kě)能會(huì)嘗試很(hěn)多(duō)種不同的選項。這就是為(wèi)什麽盡量保持你(nǐ)的線框圖簡單性至關重要—— 這樣可(kě)以避免你(nǐ)分心并把重心放于傳達你(nǐ)的想法上(shàng)。
3. 展示各種想法
在建立線框框架時(shí),注意盡可(kě)能多(duō)地爆發想法。一般而言,創建的設計(jì)越多(duō),就會(huì)越有(yǒu)機會(huì)找到最佳的解決方式。在一個(gè)點子上(shàng)産生(shēng)多(duō)種想法和(hé)變數(shù),可(kě)以讓你(nǐ)看到每個(gè)想法的優點和(hé)缺點。
4. 确保線框圖易于理(lǐ)解
線框作(zuò)為(wèi)交流的工具,其幫助其他人(rén)了解你(nǐ)的想法。如果你(nǐ)打算(suàn)和(hé)團隊和(hé)公司分享你(nǐ)的線框圖,那(nà)麽請(qǐng)确保任何人(rén)都可(kě)以輕松的看懂你(nǐ)的線框圖。如果僅有(yǒu)一個(gè)人(rén)可(kě)理(lǐ)解你(nǐ)的線框,就說明(míng)已經出現了問題。
嘗試遵循以下內(nèi)容來(lái)提高(gāo)理(lǐ)解力:
向一個(gè)與你(nǐ)的項目無關的人(rén)展示你(nǐ)的線框,并詢問他們一些(xiē)問題。這可(kě)讓你(nǐ)明(míng)白你(nǐ)應該做(zuò)些(xiē)什麽來(lái)提高(gāo)理(lǐ)解力;
給你(nǐ)的線框添加注釋,使其更易于閱讀和(hé)理(lǐ)解;
查看某些(xiē)元素或交互的描述也會(huì)容易很(hěn)多(duō),而不是通(tōng)過查看靜态圖像來(lái)判斷應該如何做(zuò);
用語言補充一些(xiē)重要細節,而不是讓線框自己呈現。

5.協作(zuò)
切勿單獨作(zuò)畫(huà)。當你(nǐ)與其他人(rén)一起集思廣益時(shí),往往會(huì)反應出一些(xiē)好的結果,設計(jì)初期向團隊成員展示你(nǐ)的線框可(kě)以幫助你(nǐ)證實和(hé)改進你(nǐ)的想法。
反饋可(kě)幫助你(nǐ)改進工作(zuò)—— 聽(tīng)取團隊成員對你(nǐ)設計(jì)的意見,進行(xíng)叠代,根據反饋來(lái)改進設計(jì)。
你(nǐ)不應該做(zuò)的:
1.不要略過應用程序的某些(xiē)部分
有(yǒu)些(xiē)人(rén)會(huì)說:我們的電(diàn)子商務網站(zhàn)中的結賬頁面與許多(duō)其他網站(zhàn)類似,所以可(kě)以跳(tiào)過應用程序的某個(gè)部分的線框圖。很(hěn)明(míng)顯我們知道(dào)如何設計(jì),所以忽略它,專注于設計(jì)其他部分。
避免這種想法,你(nǐ)必需确保應用程序的每個(gè)部分都要有(yǒu)線框,因為(wèi)這可(kě)以防止你(nǐ)遺漏掉可(kě)能影(yǐng)響用戶體(tǐ)驗交互的一些(xiē)重要部分。不要忽略你(nǐ)應用程序中的任何內(nèi)容。
2.不要一開(kāi)始就使用數(shù)字工具
當你(nǐ)開(kāi)始創建線框圖時(shí),你(nǐ)可(kě)能會(huì)認為(wèi)直接使用你(nǐ)最喜歡的設計(jì)工具來(lái)創作(zuò)挺好的。盡管像Mockplus這樣的現代原型開(kāi)發工具,可(kě)以在幾分鍾內(nèi)創建出功能完整的原型,但(dàn)在大(dà)多(duō)數(shù)情況下,最好從筆和(hé)紙開(kāi)始。
首先畫(huà)出你(nǐ)的想法,然後才切換到數(shù)字工具。
3.不要使用顔色
你(nǐ)有(yǒu)沒有(yǒu)想過為(wèi)什麽線框經常利用灰度來(lái)創建?這是有(yǒu)目的的——灰度級可(kě)防止被顔色分心。線框的主要目的是布置內(nèi)容并描述應用程序的功能,添加多(duō)種顔色可(kě)能會(huì)導緻分心。
因此,最好避免在線框中使用顔色(除非要突出顯示某些(xiē)特定的元素)。

不要使用顔色。如果你(nǐ)想要這樣做(zuò),可(kě)以特意一些(xiē)。在這個(gè)例子中,tonianni使用紅色突出重要元素并添加注釋。
4.不要試圖去美化它
不要過分關注線框的外觀,它們不需要設計(jì)的很(hěn)像成品。請(qǐng)記住,線框是一種工具,可(kě)幫助你(nǐ)了解頁面信息層次結構而不是視(shì)覺或交互設計(jì)。
當你(nǐ)過于關注後者時(shí),可(kě)能會(huì)有(yǒu)太多(duō)精美的元素,但(dàn)絕對不是面對解決方案的。因此,當談到線框圖時(shí),你(nǐ)首先得(de)讓它們有(yǒu)價值。線框應該輕松傳達你(nǐ)的想法并協助溝通(tōng),而視(shì)覺和(hé)交互設計(jì)應留在産品設計(jì)過程的後期階段。
5.不要産生(shēng)依賴
不要太依賴于你(nǐ)的線框圖。随時(shí)準備丢掉它們,是的,可(kě)能很(hěn)難丢棄一些(xiē)你(nǐ)費盡心思做(zuò)出來(lái)的東西(特别是當你(nǐ)覺得(de)它還(hái)好,但(dàn)卻不符合你(nǐ)設計(jì)的産品概念時(shí))。
但(dàn)重要的是要記住,你(nǐ)需要嘗試很(hěn)多(duō)不同的選項才能設計(jì)出來(lái)的線框圖(可(kě)能是10/50/ 100 個(gè)),隻有(yǒu)這之後,你(nǐ)才會(huì)選擇一個(gè)(兩個(gè))來(lái)作(zuò)為(wèi)你(nǐ)原型的基礎。
三、結論
線框圖是用戶體(tǐ)驗設計(jì)師(shī)的基本技(jì)能。 随着時(shí)間(jiān)的推移,任何其他技(jì)能都可(kě)以得(de)到改善。提高(gāo)線框圖技(jì)巧的關鍵在于練習,你(nǐ)做(zuò)得(de)越多(duō),就會(huì)越順利。
因此,下一個(gè)項目請(qǐng)留出一定的時(shí)間(jiān)來(lái)創建線框圖。早期花(huā)費一些(xiē)時(shí)間(jiān)在線框圖上(shàng),後期的話(huà)可(kě)以為(wèi)你(nǐ)節省大(dà)量時(shí)間(jiān)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




