- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-23 17:55:10
- 來(lái)源:未知
注意力經濟的時(shí)代,我們地方社區(qū)在運營上(shàng)重內(nèi)容的同時(shí)也要注重APP界面的顔值上(shàng)的優化。
但(dàn)是,說到APP界面,我馬甲君就不得(de)不吐槽幾句了,有(yǒu)些(xiē)站(zhàn)點的APP風格仍舊(jiù)延續多(duō)年年前老舊(jiù)的BBS年代的風格。說好聽(tīng)點可(kě)以是延續以往特色,說的不好聽(tīng)的就是土到掉渣,跟不上(shàng)時(shí)代。
智能手機發展到現在,就連QQ、微信這兩個(gè)億萬級别用戶量的App都一直在不斷在視(shì)覺上(shàng)進行(xíng)優化,為(wèi)了給用戶最好的使用感和(hé)視(shì)覺體(tǐ)驗,那(nà)我們地方社區(qū)APP不妨也多(duō)在APP界面設計(jì)上(shàng)下功夫,以此來(lái)獲得(de)更多(duō)年輕用戶群體(tǐ)的喜愛(ài)。

??QQ形象發展

??微信初版界面
首頁界面是門(mén)面工程,如果用戶從點開(kāi)那(nà)一瞬間(jiān)就表示嫌棄,然後……就沒有(yǒu)然後了。

首頁界面告訴用戶的主要功能和(hé)特點,在App便捷容易操作(zuò)的前提下,用戶才會(huì)留下你(nǐ)。其次,不同的界面會(huì)給人(rén)帶來(lái)截然不同的用戶體(tǐ)驗。如果你(nǐ)的App是一個(gè)人(rén),那(nà)界面就是一個(gè)人(rén)的衣着與發型。你(nǐ)的形象落落大(dà)方、賞心悅目,用戶才願意與你(nǐ)繼續發展。
簡言之,你(nǐ)的APP界面在滿足基本的美觀的同時(shí),還(hái)需要根據用戶的使用場(chǎng)景,操作(zuò)與生(shēng)活的習慣方式。所以,“以用戶為(wèi)中心”的界面設計(jì)值得(de)每一位站(zhàn)長重視(shì)。
接下來(lái)小(xiǎo)編會(huì)指出目前一些(xiē)站(zhàn)點界面設計(jì)時(shí)存在的問題,以供大(dà)家(jiā)參考,對照調整優化自己的APP界面。

一般在APP內(nèi)容運營上(shàng),大(dà)家(jiā)都會(huì)選擇把最重要的內(nèi)容呈現至首頁,比如新上(shàng)線的活動、最新的推廣banner。對于地方社區(qū)來(lái)說,每一條信息都是不可(kě)或缺的流量通(tōng)道(dào),如果做(zuò)不到信息之間(jiān)取舍,那(nà)整個(gè)頁面就會(huì)擁擠不堪。
這時(shí)候如果有(yǒu)UI設計(jì)師(shī),對于整體(tǐ)內(nèi)容布局的把控就能起到舉足輕重的作(zuò)用。但(dàn)即使沒有(yǒu)專業的UI設計(jì)師(shī),在馬甲後台可(kě)以自由選擇組件模塊自行(xíng)DIY,界面設計(jì)也會(huì)簡單易行(xíng)。
我們先來(lái)看看豆瓣、小(xiǎo)紅書(shū)、知乎這三大(dà)不同領域的社區(qū)在界面上(shàng)的展示。
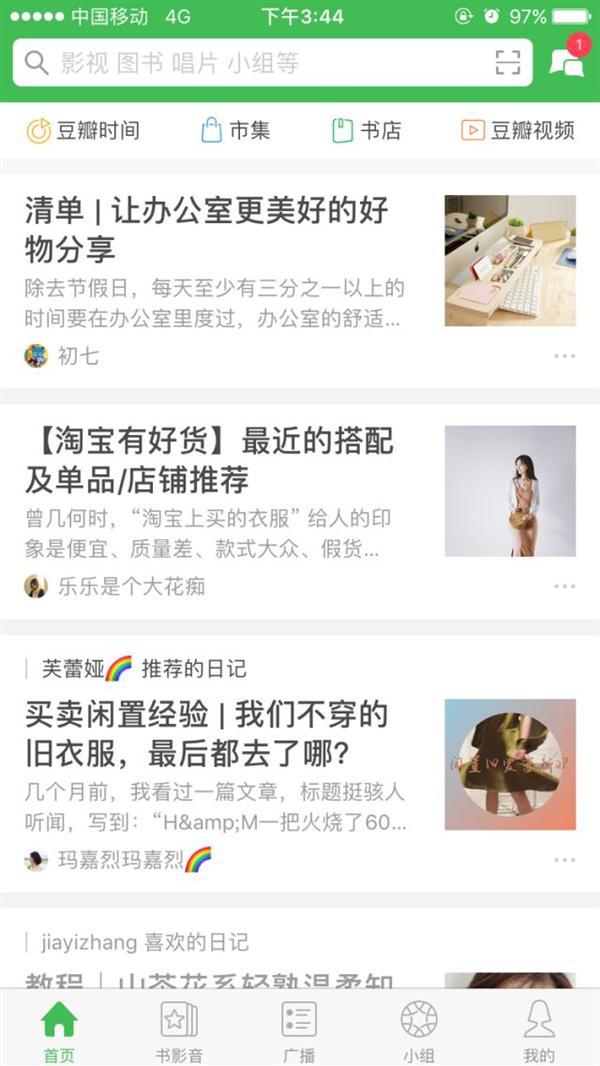
豆瓣,以UGC內(nèi)容搭架的文青社區(qū)
(搜索欄+圖标導航+信息流)

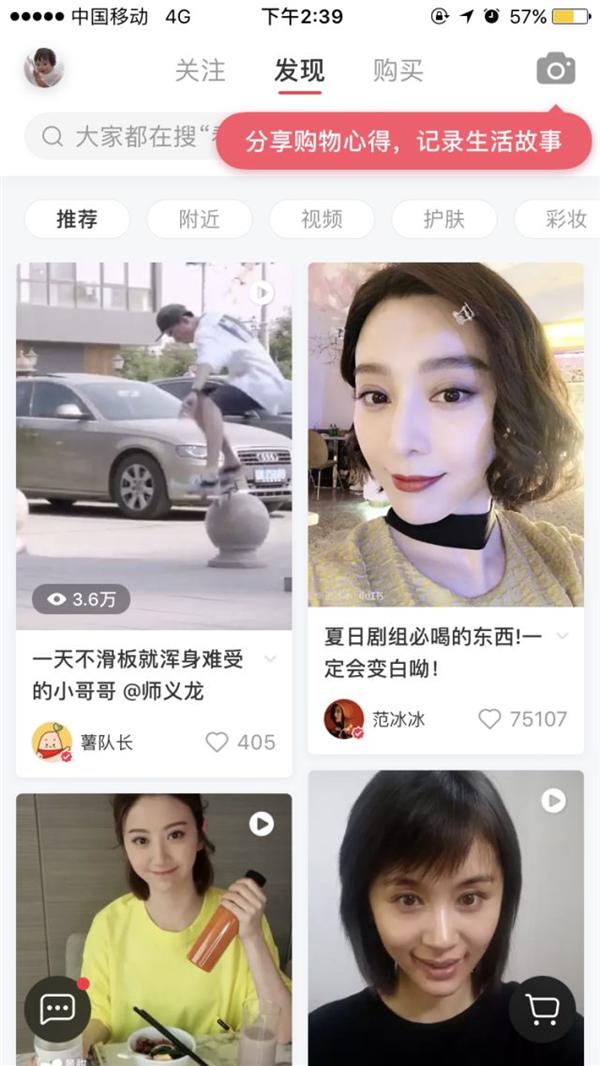
??小(xiǎo)紅書(shū),生(shēng)活方式分享&購物社區(qū)
(頻道(dào)頁+搜索欄+标簽頁+信息流)

?? 知乎,知識問答(dá)社區(qū)
(搜索欄+頻道(dào)頁+推薦欄+信息流)

??這三大(dà)社區(qū)的App首頁模塊3~ 4 個(gè),我們可(kě)以一窺:簡潔與舒适是App界面的趨勢。
我們再來(lái)看看本地社區(qū)的首頁組件配置。本地社區(qū)首頁配置一般都會(huì)有(yǒu)固定的三大(dà)模塊:
1. 圖片輪播圖片輪播使得(de)主屏上(shàng)最重要的位置可(kě)以展示多(duō)頁內(nèi)容。頁面頂部顯示了更多(duō)的信息,用戶有(yǒu)更大(dà)的可(kě)能性看到它們。輪播圖往往展示的是最新的信息內(nèi)容,所以更新速度比較快。在配置banner的時(shí)候,一定要把握以下幾點:
1. “內(nèi)容為(wèi)王”,隻顯現重要消息,及時(shí)更新相關banner圖。
2. 建議輪播頁頁數(shù)最好少(shǎo)于 5 頁,用戶不會(huì)讀更多(duō)內(nèi)容。
3. 确保圖片質量和(hé)信息的完整度,保證用戶一眼get到重點。

??濠濱論壇banner圖
濠濱論壇的圖片輪播就做(zuò)得(de)比較好,圖片信息都與其內(nèi)容相吻合,而且高(gāo)清大(dà)氣上(shàng),信息簡潔明(míng)了,更新及時(shí)。
2.圖标導航
圖标導航作(zuò)為(wèi)功能入口,實現頁面跳(tiào)轉,在為(wèi)本地用戶帶來(lái)便利的同時(shí),更是吸引流量的關鍵入口。

圖标導航一般4~ 5 個(gè)一排,設置兩排足矣,同時(shí)圖标設置還(hái)要考慮以下幾點:
1. 圖标風格統一,最好有(yǒu)視(shì)覺沖擊力。可(kě)能對于外行(xíng)來(lái)說,設計(jì)統一風格的圖标難度較大(dà),可(kě)以去icon網站(zhàn)下載免費資源或者找靈感。
Flatcion,最大(dà)的扁平化圖标素材庫:https://www.flaticon.com/
愛(ài)看圖标網,免費中文圖标搜索:http://www.iconpng.com/
阿裏巴巴矢量圖标庫,中國第一個(gè)最大(dà)且功能最全的矢量圖标庫:http://www.iconfont.cn/
2. 圖标底部文字,簡單易懂,别讓用戶猜你(nǐ)的意圖,要一目了然就明(míng)白功能。

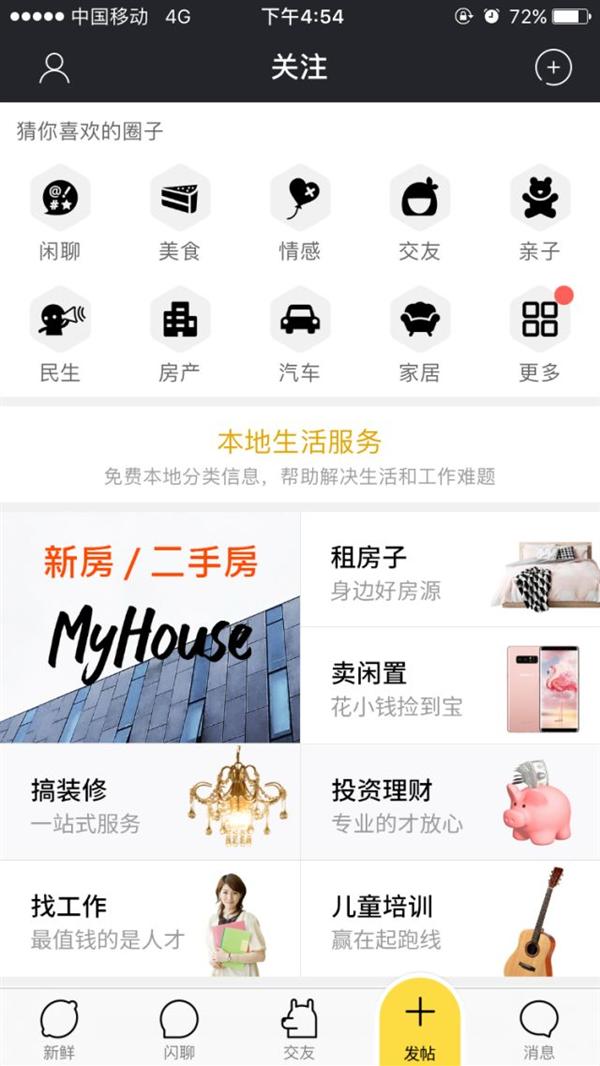
上(shàng)圖中這個(gè)站(zhàn)點, 14 個(gè)圖标導航實在過多(duō),細看有(yǒu)很(hěn)多(duō)可(kě)以合并:職場(chǎng)招聘+人(rén)力招聘=人(rén)才招聘、韓國地鐵(tiě)+韓國地圖=韓國導航,天氣信息也沒必要單獨開(kāi)設一個(gè)圖标導航,反而占據首頁有(yǒu)效信息的位置。
3.信息流
信息流是用戶被動接受的內(nèi)容,用戶不會(huì)一個(gè)字一個(gè)字閱讀所有(yǒu)信息內(nèi)容。所以,段落要以新鮮有(yǒu)趣、關鍵核心的詞彙開(kāi)頭,最簡單粗暴的方式就是,标題戳痛處,配圖吸引人(rén)。

在以前的PC端上(shàng),界面亂可(kě)能也隻是在于廣告界面亂;而在移動端,對于不是專職設計(jì)的人(rén)來(lái)說,DIY程度越高(gāo),界面設計(jì)就更考驗審美。難點主要體(tǐ)現在兩方面: 模塊布局,界面配色。
1.模塊布局:
一個(gè)app往往有(yǒu)好幾個(gè)主要且同級别的功能和(hé)分區(qū)。這時(shí),就需要對産品的信息內(nèi)容和(hé)功能模塊進行(xíng)整體(tǐ)規劃,建立界面的基本格局來(lái)幫助用戶在視(shì)覺上(shàng)進行(xíng)更好的區(qū)分。
除了底部的信息流,盡量不出現大(dà)片文字。可(kě)以用其他模塊(如文本導航、滾動公告)将它們分隔開(kāi)。當用圖片來(lái)區(qū)分內(nèi)容,提高(gāo)用戶浏覽效率時(shí),可(kě)以适當強化,但(dàn)是圖片質量不高(gāo)時(shí),可(kě)以适當弱化圖片。
除了通(tōng)過文字、圖片交叉配置來(lái)進行(xíng)視(shì)覺分區(qū),還(hái)可(kě)以在後台插入組件留白來(lái)吸引用戶來(lái)閱讀重要內(nèi)容。

??google近期主頁谷歌(gē)搜索的主頁出現了大(dà)面積的留白,用戶的目光自然就會(huì)被吸引到搜索框。這和(hé)谷歌(gē)的初衷相契合,他們希望用戶在這個(gè)頁面完成搜索操作(zuò),所以不用展示過多(duō)其他的信息來(lái)分散用戶的注意力。2.界面配色:
界面配色,一方面可(kě)以呈現産品調性,另外一個(gè)重要的作(zuò)用就是完成視(shì)覺區(qū)分。不管配色風格,都要遵守“少(shǎo)即是多(duō)”的原則,簡潔的配色能夠把重點第一時(shí)間(jiān)呈現給用戶,要将這點同時(shí)落實到所有(yǒu)模塊中,包括輪播圖片選擇時(shí),還(hái)需要考慮到圖片的主色調。
網易雲音(yīn)樂以紅色為(wèi)主色彩。所以,可(kě)以學習網易雲音(yīn)樂“保守做(zuò)法”,給顔色做(zuò)減法,使用統一色調。
以上(shàng)陳述的每一個(gè)分類都不是獨立進行(xíng)的,而是在頁面配置時(shí),将它們與用戶人(rén)群,産品調性結合考慮。
結合以上(shàng)思路,我們用ps随意為(wèi)一家(jiā)在配置上(shàng)比較薄弱的站(zhàn)點進行(xíng)重新修改。

調整後APP首頁清晰美觀
調整後的界面更符合現在App的布局,但(dàn)這還(hái)屬于常規操作(zuò),如果想出彩可(kě)以再參考一些(xiē)其他App。
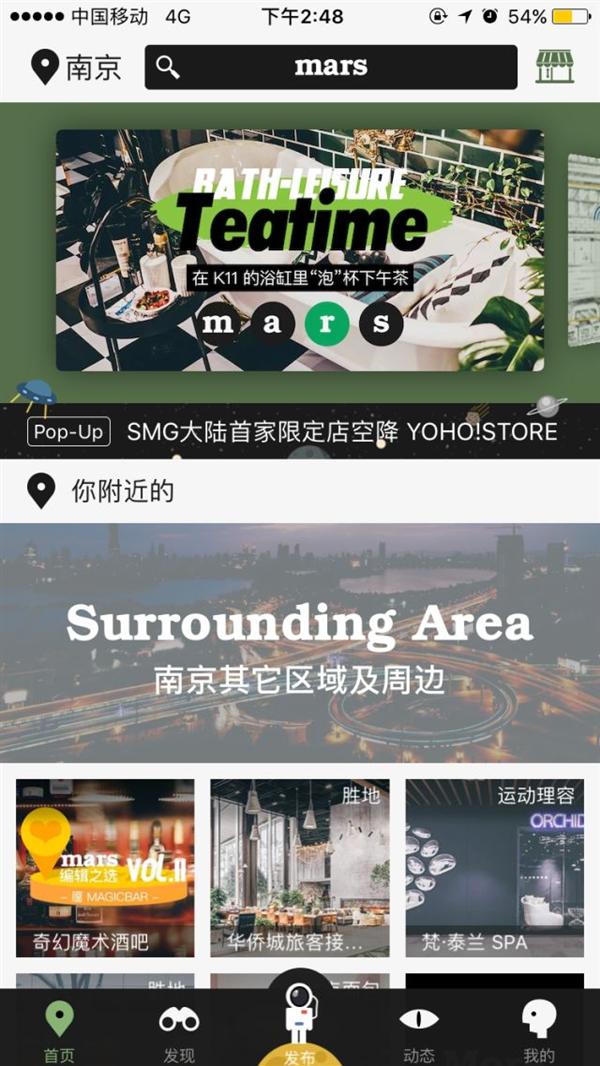
面向年輕群體(tǐ)的站(zhàn)點,頁面設置可(kě)以參考App:mars,配色較為(wèi)跳(tiào)躍,同時(shí)UI圖标非常有(yǒu)趣,點開(kāi)給人(rén)驚喜感。

??mars界面截圖
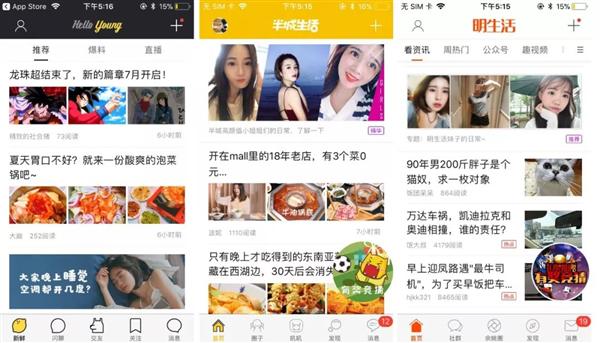
馬甲客戶群裏也有(yǒu)面向年輕用戶做(zuò)得(de)很(hěn)出彩的站(zhàn)點,大(dà)家(jiā)可(kě)以搜索:海論 下載參考。他們APP風格比較偏時(shí)尚潮流、界面色彩搭配豐富,很(hěn)是抓人(rén)眼球。


如果面向的用戶人(rén)群是中青年群體(tǐ),保留以往論壇重地方新聞資訊為(wèi)主的可(kě)以參考濠濱論壇的頁面設置,簡潔大(dà)方。在世界杯期間(jiān),将圖标導航統一換成足球相關,足以見其用心。

希望看過這篇APP頁面配置思路之後,站(zhàn)長們都能對照各家(jiā)APP在界面上(shàng)是否存在以上(shàng)問題,盡早進行(xíng)調整,配置出符合當今審美趨勢的界面,虜獲更多(duō)用戶的喜愛(ài)。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




