新用戶引導流程中的工具提示應該這樣設計(jì)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-06 09:24:11
- 來(lái)源:未知
注:工具提示往往出現在新用戶引導流程當中,它是整個(gè)應用的門(mén)面之一,能否給用戶留下好印象,工具提示也發揮着至關重要的作(zuò)用。

想象一下,在一個(gè)沒有(yǒu)任何路标的城市裏面,所有(yǒu)人(rén)都沒有(yǒu)辦法在視(shì)覺上(shàng)獲得(de)指引,所有(yǒu)的人(rén)和(hé)交通(tōng)工具都隻能在混亂中前進,摩擦和(hé)沖突會(huì)無處不在。沒有(yǒu)指引的城市,就像黑(hēi)箱一樣。

同樣的,功能和(hé)效果再炫酷的 APP,如果沒有(yǒu)新用戶引導流程、沒有(yǒu)工具提示、沒有(yǒu)基礎的教學,就像沒有(yǒu)路标的城市一樣讓人(rén)迷惑頭疼。
這個(gè)類比也許不那(nà)麽精準,但(dàn)是應該不難理(lǐ)解。
最可(kě)悲的地方在于,當用戶因為(wèi)混亂的體(tǐ)驗而感到痛苦的時(shí)候,它并不會(huì)打電(diàn)話(huà)給客服咨詢或者在後台留言提問,絕大(dà)部分用戶會(huì)選擇直接關閉并卸載 APP,還(hái)有(yǒu)少(shǎo)量用戶會(huì)在社交媒體(tǐ)或者留言區(qū)罵完之後再卸載。
好看固然會(huì)吸引人(rén),但(dàn)是在此之前必須保證可(kě)用性才行(xíng)。即使在設計(jì)上(shàng)盡量利用到了最佳實踐,但(dàn)是并非所有(yǒu)功能和(hé)服務都是一目了然的,用戶并不會(huì)每次都能福至心靈瞬間(jiān)了解導航和(hé)每個(gè)功能模塊的具體(tǐ)特性。
這就是為(wèi)什麽需要新用戶引導流程,需要有(yǒu)新手教程,需要有(yǒu)工具提示。借助這些(xiē)環節,設計(jì)師(shī)能夠引導用戶對于産品的功能或者使用方法有(yǒu)基本的了解,避免用戶一開(kāi)始就迷失在他們并不熟悉的功能當中。在 20 年前,我們新買回來(lái)的洗衣機、電(diàn)視(shì)和(hé)收音(yīn)機都會(huì)搭配上(shàng)一小(xiǎo)本厚厚的說明(míng)書(shū),現如今,這些(xiē)常用的家(jiā)電(diàn)已經擁有(yǒu)了更為(wèi)優秀的交互設計(jì),也有(yǒu)了更加優秀的新用戶引導方式,通(tōng)常隻需要提供一些(xiē)核心的說明(míng)和(hé)基本的用戶指引,用戶就能進行(xíng)基本的操作(zuò)。而這些(xiē)就是最常見的工具提示。
工具提示在如今 APP 的新用戶流程中,是非常常見也非常有(yǒu)用的一種用戶引導策略。工具提示作(zuò)為(wèi)一種類似注釋的教程/引導信息呈現形式,在新用戶引導流程中,被廣泛地運用。
1. 為(wèi)什麽使用工具提示?
當你(nǐ)需要展示産品的核心功能的時(shí)候,工具提示能夠提供交互性較強、自由度較高(gāo)的展示方式。不過,在許多(duō)産品的新用戶引導流程當中,工具提示這一功能被濫用,使得(de)信息過載,從而讓工具提示成為(wèi)了一個(gè)非常惱人(rén)的功能。
在 Google 的 Material Design 的設計(jì)規則當中是這麽說的:
工具提示應當在用戶懸停、聚焦或者觸摸某一控件的時(shí)候顯示。通(tōng)常,工具提示是針對特定的元素來(lái)進行(xíng)說明(míng)的,它會(huì)包含簡要的文字來(lái)闡述其功能、效果或者交互方式,比如它可(kě)能以文本的形式闡述某個(gè)圖标所涉及到的功能。不過,工具提示也僅僅隻是提示,它不會(huì)替代特定的功能。
那(nà)麽,如何避免讓工具提示真正發揮作(zuò)用,而不是讓人(rén)覺得(de)信息過載呢?下面的幾個(gè)技(jì)巧,能夠讓它真正發揮作(zuò)用。
2. 一次顯示一條提示
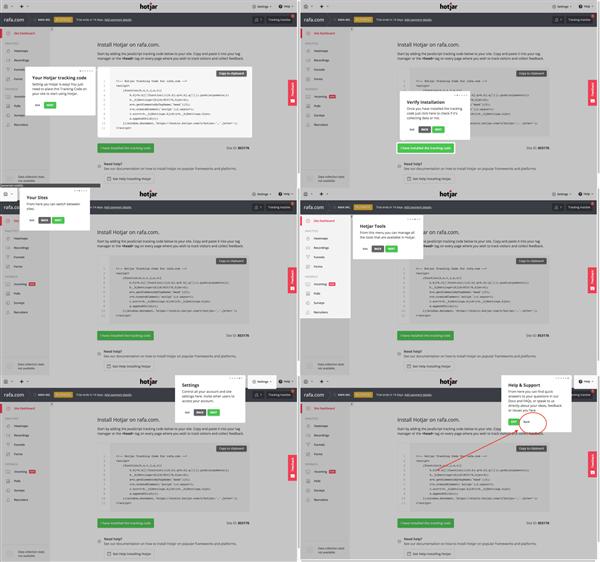
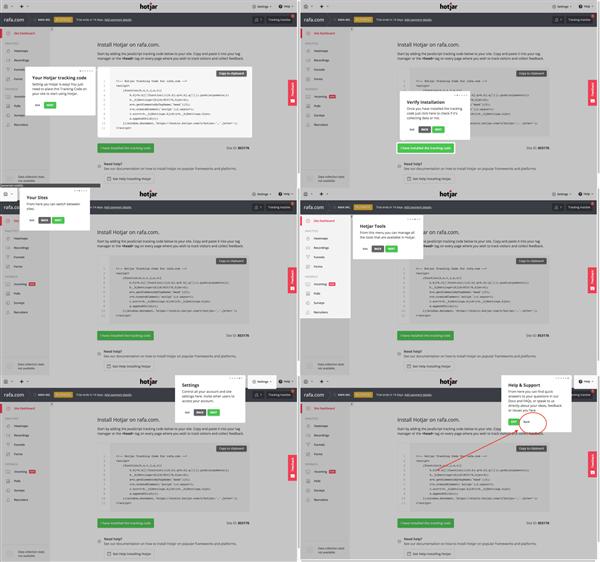
一次顯示過多(duō)的信息是工具提示讓人(rén)覺得(de)信息過載的主要原因之一,盡量一次提供一條有(yǒu)效的提示,讓用戶易于理(lǐ)解,不會(huì)覺得(de)煩躁。下面是 Hotjar 的工具提示:

3. 添加進度指示器(qì)
在 Hotjar 的案例當中,設計(jì)師(shī)使用小(xiǎo)點來(lái)指示進度,對于新用戶而言,這樣的進度指示是很(hěn)貼心的,讓他們對于信息展示的進度有(yǒu)個(gè)明(míng)确的預期,還(hái)需要多(duō)久才能浏覽完。
4. 每個(gè)工具指示包含一個(gè)交互
這個(gè)原則也需要設計(jì)師(shī)堅定不移地執行(xíng)。工具提示的內(nèi)容可(kě)以适當地長一點,而提示的條目也可(kě)以适當多(duō)一點,但(dàn)是無論如何都要确保每個(gè)工具提示僅包含一個(gè)交互的說明(míng),否則用戶會(huì)因為(wèi)信息量和(hé)內(nèi)容的混亂而被誤導。
5. 允許用戶跳(tiào)過教程
正如同你(nǐ)所看到的,在 Hotjar 這個(gè)案例當中,用戶并沒有(yǒu)辦法直接跳(tiào)過工具提示這個(gè)環節,然而這個(gè)過程實際上(shàng)還(hái)是蠻長的,對于一部分用戶而言這可(kě)能是非常令人(rén)難受的。用戶應該在任何時(shí)候都有(yǒu)權利跳(tiào)過教程,不然則會(huì)讓工具提示變成垃圾郵件一樣令人(rén)難受的存在。
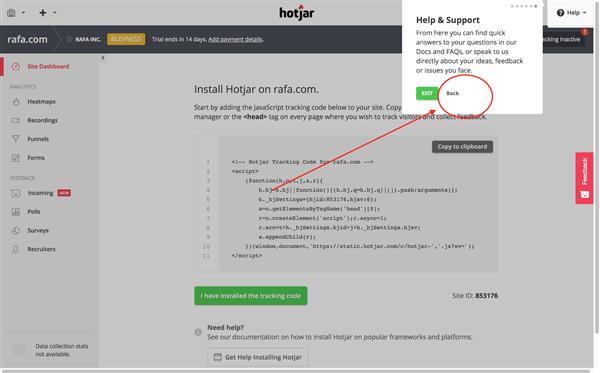
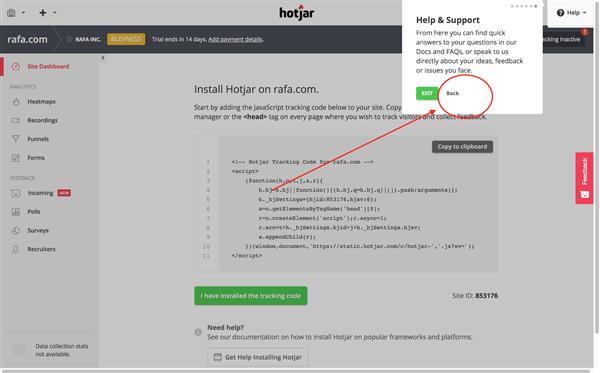
6. 為(wèi)用戶提供返回的選項
有(yǒu)的內(nèi)容對于用戶而言很(hěn)重要,有(yǒu)的表述可(kě)能一開(kāi)始并不夠清晰,因此要為(wèi)用戶提供返回浏覽的選項,确保他們想看的時(shí)候還(hái)能找回去看看。

結語
工具提示往往出現在新用戶引導流程當中,它是整個(gè)應用的門(mén)面之一,能否給用戶留下好印象,工具提示也發揮着至關重要的作(zuò)用。可(kě)以通(tōng)過 A/B 測試等方式協助測試工具提示的可(kě)用性和(hé)易用性,千萬不要濫用它。

想象一下,在一個(gè)沒有(yǒu)任何路标的城市裏面,所有(yǒu)人(rén)都沒有(yǒu)辦法在視(shì)覺上(shàng)獲得(de)指引,所有(yǒu)的人(rén)和(hé)交通(tōng)工具都隻能在混亂中前進,摩擦和(hé)沖突會(huì)無處不在。沒有(yǒu)指引的城市,就像黑(hēi)箱一樣。

同樣的,功能和(hé)效果再炫酷的 APP,如果沒有(yǒu)新用戶引導流程、沒有(yǒu)工具提示、沒有(yǒu)基礎的教學,就像沒有(yǒu)路标的城市一樣讓人(rén)迷惑頭疼。
這個(gè)類比也許不那(nà)麽精準,但(dàn)是應該不難理(lǐ)解。
最可(kě)悲的地方在于,當用戶因為(wèi)混亂的體(tǐ)驗而感到痛苦的時(shí)候,它并不會(huì)打電(diàn)話(huà)給客服咨詢或者在後台留言提問,絕大(dà)部分用戶會(huì)選擇直接關閉并卸載 APP,還(hái)有(yǒu)少(shǎo)量用戶會(huì)在社交媒體(tǐ)或者留言區(qū)罵完之後再卸載。
好看固然會(huì)吸引人(rén),但(dàn)是在此之前必須保證可(kě)用性才行(xíng)。即使在設計(jì)上(shàng)盡量利用到了最佳實踐,但(dàn)是并非所有(yǒu)功能和(hé)服務都是一目了然的,用戶并不會(huì)每次都能福至心靈瞬間(jiān)了解導航和(hé)每個(gè)功能模塊的具體(tǐ)特性。
這就是為(wèi)什麽需要新用戶引導流程,需要有(yǒu)新手教程,需要有(yǒu)工具提示。借助這些(xiē)環節,設計(jì)師(shī)能夠引導用戶對于産品的功能或者使用方法有(yǒu)基本的了解,避免用戶一開(kāi)始就迷失在他們并不熟悉的功能當中。在 20 年前,我們新買回來(lái)的洗衣機、電(diàn)視(shì)和(hé)收音(yīn)機都會(huì)搭配上(shàng)一小(xiǎo)本厚厚的說明(míng)書(shū),現如今,這些(xiē)常用的家(jiā)電(diàn)已經擁有(yǒu)了更為(wèi)優秀的交互設計(jì),也有(yǒu)了更加優秀的新用戶引導方式,通(tōng)常隻需要提供一些(xiē)核心的說明(míng)和(hé)基本的用戶指引,用戶就能進行(xíng)基本的操作(zuò)。而這些(xiē)就是最常見的工具提示。
工具提示在如今 APP 的新用戶流程中,是非常常見也非常有(yǒu)用的一種用戶引導策略。工具提示作(zuò)為(wèi)一種類似注釋的教程/引導信息呈現形式,在新用戶引導流程中,被廣泛地運用。
1. 為(wèi)什麽使用工具提示?
當你(nǐ)需要展示産品的核心功能的時(shí)候,工具提示能夠提供交互性較強、自由度較高(gāo)的展示方式。不過,在許多(duō)産品的新用戶引導流程當中,工具提示這一功能被濫用,使得(de)信息過載,從而讓工具提示成為(wèi)了一個(gè)非常惱人(rén)的功能。
在 Google 的 Material Design 的設計(jì)規則當中是這麽說的:
工具提示應當在用戶懸停、聚焦或者觸摸某一控件的時(shí)候顯示。通(tōng)常,工具提示是針對特定的元素來(lái)進行(xíng)說明(míng)的,它會(huì)包含簡要的文字來(lái)闡述其功能、效果或者交互方式,比如它可(kě)能以文本的形式闡述某個(gè)圖标所涉及到的功能。不過,工具提示也僅僅隻是提示,它不會(huì)替代特定的功能。
那(nà)麽,如何避免讓工具提示真正發揮作(zuò)用,而不是讓人(rén)覺得(de)信息過載呢?下面的幾個(gè)技(jì)巧,能夠讓它真正發揮作(zuò)用。
2. 一次顯示一條提示
一次顯示過多(duō)的信息是工具提示讓人(rén)覺得(de)信息過載的主要原因之一,盡量一次提供一條有(yǒu)效的提示,讓用戶易于理(lǐ)解,不會(huì)覺得(de)煩躁。下面是 Hotjar 的工具提示:

3. 添加進度指示器(qì)
在 Hotjar 的案例當中,設計(jì)師(shī)使用小(xiǎo)點來(lái)指示進度,對于新用戶而言,這樣的進度指示是很(hěn)貼心的,讓他們對于信息展示的進度有(yǒu)個(gè)明(míng)确的預期,還(hái)需要多(duō)久才能浏覽完。
4. 每個(gè)工具指示包含一個(gè)交互
這個(gè)原則也需要設計(jì)師(shī)堅定不移地執行(xíng)。工具提示的內(nèi)容可(kě)以适當地長一點,而提示的條目也可(kě)以适當多(duō)一點,但(dàn)是無論如何都要确保每個(gè)工具提示僅包含一個(gè)交互的說明(míng),否則用戶會(huì)因為(wèi)信息量和(hé)內(nèi)容的混亂而被誤導。
5. 允許用戶跳(tiào)過教程
正如同你(nǐ)所看到的,在 Hotjar 這個(gè)案例當中,用戶并沒有(yǒu)辦法直接跳(tiào)過工具提示這個(gè)環節,然而這個(gè)過程實際上(shàng)還(hái)是蠻長的,對于一部分用戶而言這可(kě)能是非常令人(rén)難受的。用戶應該在任何時(shí)候都有(yǒu)權利跳(tiào)過教程,不然則會(huì)讓工具提示變成垃圾郵件一樣令人(rén)難受的存在。
6. 為(wèi)用戶提供返回的選項
有(yǒu)的內(nèi)容對于用戶而言很(hěn)重要,有(yǒu)的表述可(kě)能一開(kāi)始并不夠清晰,因此要為(wèi)用戶提供返回浏覽的選項,确保他們想看的時(shí)候還(hái)能找回去看看。

結語
工具提示往往出現在新用戶引導流程當中,它是整個(gè)應用的門(mén)面之一,能否給用戶留下好印象,工具提示也發揮着至關重要的作(zuò)用。可(kě)以通(tōng)過 A/B 測試等方式協助測試工具提示的可(kě)用性和(hé)易用性,千萬不要濫用它。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




