- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-28 10:22:02
- 來(lái)源:未知

可(kě)能有(yǒu)很(hěn)多(duō)人(rén)并沒有(yǒu)用過 Figma,甚至都沒聽(tīng)過。所以,我先簡單介紹一下這款軟件。
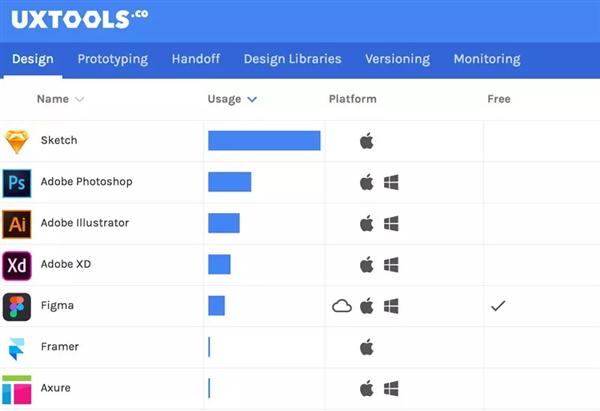
首先看下這款軟件在 2017 年的使用排名:

△ 數(shù)據來(lái)源:http://uxtools.co/tools/design
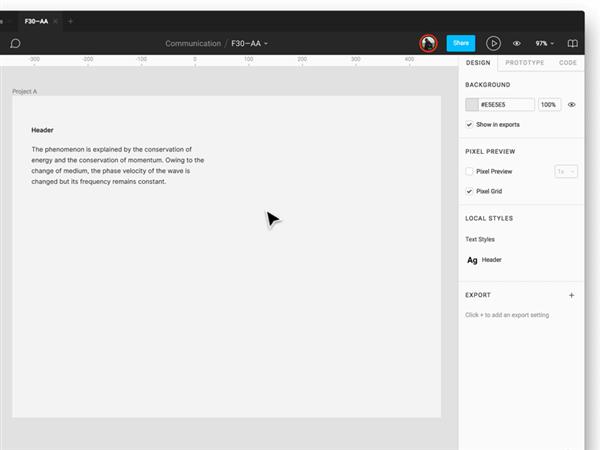
Figma 是一款基于浏覽器(qì)的協作(zuò)式 UI界面設計(jì)軟件,與一般的 UI設計(jì)軟件不同,它不僅擁有(yǒu)強大(dà)且智能的 UI設計(jì)功能,還(hái)完美支持多(duō)人(rén)協作(zuò)功能,是第一款真正支持協作(zuò)功能的 UI設計(jì)軟件,該軟件有(yǒu)在線版和(hé)桌面版。
你(nǐ)可(kě)能會(huì)想多(duō)個(gè)設計(jì)師(shī)實時(shí)準備同一個(gè)項目的情況或許不太多(duō)見,但(dàn)例如這個(gè)設計(jì)師(shī)經常遇到的場(chǎng)景:在遠程會(huì)議中,團隊成員同時(shí)在看一個(gè)項目,并實時(shí)提供反饋來(lái)修改項目,Figma 将是最合适不過的解決方案。
更多(duō)詳細信息請(qǐng)到 Figma 的官網https://www.figma.com,親自體(tǐ)驗一把吧(ba)!
本篇文章的作(zuò)者同時(shí)也是開(kāi)發這款軟件公司的CEO(Dylan Field),文章發出來(lái)短(duǎn)短(duǎn) 2 天,在 medium 上(shàng)就獲得(de)了14.1K的贊,可(kě)見軟件的受歡迎程度。
以下是譯文部分:
基于客戶端工具的設計(jì)可(kě)能會(huì)帶來(lái)沉重的代價。 團隊需要花(huā)費大(dà)量的時(shí)間(jiān)來(lái)管理(lǐ)繁雜的工作(zuò)流程:哪個(gè)原型包含利益相關者的意見? 風格規範是最新的嗎? 我們是否都是從正确的設計(jì)版本開(kāi)始工作(zuò)?
我們認為(wèi)在浏覽器(qì)上(shàng)會(huì)是一種更好的方式。今天,我很(hěn)高(gāo)興地向大(dà)家(jiā)介紹 Figma 3.0,它包含三個(gè)特性,可(kě)以讓各種規模的公司都能整合他們的工具。這将節省你(nǐ)的時(shí)間(jiān),因為(wèi)你(nǐ)不需要不斷地切換應用。它将為(wèi)你(nǐ)節省資金,因為(wèi)你(nǐ)可(kě)以從工作(zuò)流程中删除冗餘的工具。
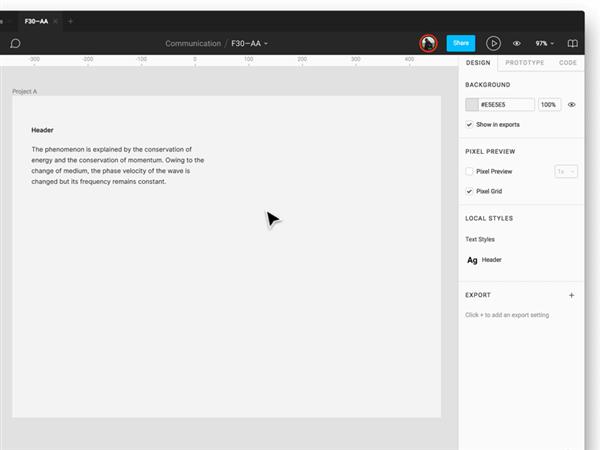
更新了什麽:原型設計(jì)——我們增加了設備框架,固定對象和(hé)高(gāo)級滾動功能,使你(nǐ)的設計(jì)栩栩如生(shēng)。
樣式——借助樣式和(hé)新的團隊庫功能,你(nǐ)現在可(kě)以在 Figma 中構建和(hé)維護公司範圍內(nèi)的所有(yǒu)設計(jì)系統。
組織層——我們正在預演我們新的「組織」層,它可(kě)以幫助大(dà)型組織擴展他們的設計(jì)管理(lǐ)。
我們希望這些(xiē)新功能,加上(shàng)我們現有(yǒu)的 Web 功能,如開(kāi)發人(rén)員切換,評論和(hé)共享組件,可(kě)讓将團隊的工作(zuò)流程100%(或接近100%)切換到 Figma。
接下來(lái)會(huì)詳細說明(míng)這些(xiē)新特性。
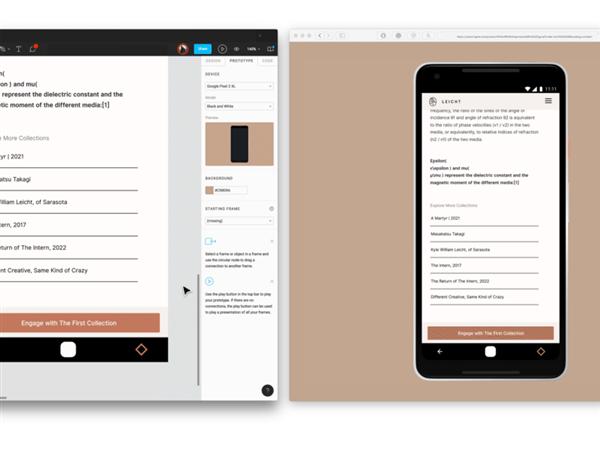
一、原型設計(jì)
在3. 0 版本中,Figma 的原型已經優化了。在過去的一年中,我們認真聽(tīng)取了用戶的意見,并添加了一些(xiē)你(nǐ)需要的東西,以便在工作(zuò)中獲得(de)良好的體(tǐ)驗:設備框架、固定對象、滾動和(hé)轉換。是的,這意味着你(nǐ)的團隊終于可(kě)以與昂貴的 InVision 訂閱服務,以及它無休止的同步——吻别了。原型在 Figma 是免費的,而且與設計(jì)緊密相關,所以你(nǐ)不必每次都要導出界面。
更新概要:
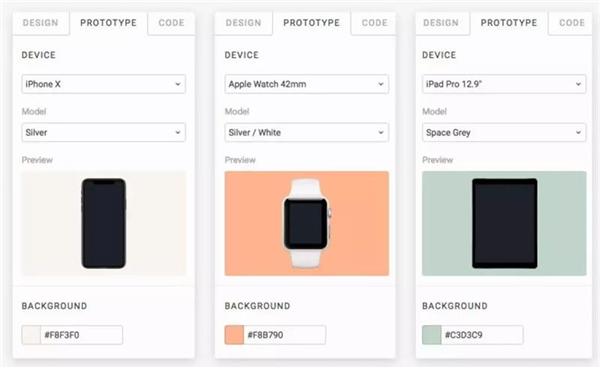
1. 設備模闆
在你(nǐ)的設計(jì)中增加一系列的容器(qì)——從iPhone到Android,再到Apple Watch,看着它們兩眼發光。這将幫助團隊中的其他人(rén)了解設計(jì)的範圍。

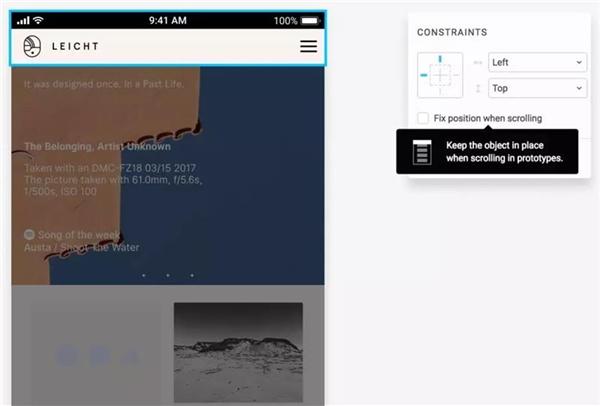
2. 固定對象
自從我們發布以來(lái),我們的論壇上(shàng)就開(kāi)始有(yǒu)人(rén)希望能有(yǒu)固定的頁眉和(hé)頁腳。現在,你(nǐ)可(kě)以将狀态欄或按鈕之類的對象附加到具有(yǒu)約束框架的頂部、底部甚至側邊。
專業提示:使用像背景模糊或者混合模式等效果與固定對象結合可(kě)以來(lái)增強滾動體(tǐ)驗。

3. 可(kě)滾動區(qū)域
這是一個(gè)全新的界面設計(jì)工具。可(kě)以在父框架中滾動各個(gè)形狀,父框架本身是可(kě)滾動的。想要增加一個(gè)旋轉木馬的圖像效果(例如:Netflix 的水(shuǐ)平選擇風格)?Figma 可(kě)以做(zuò)到!需要垂直列表嗎?隻管加上(shàng)。我們有(yǒu)點瘋狂,甚至可(kě)以做(zuò)「任意方向的滾動」。

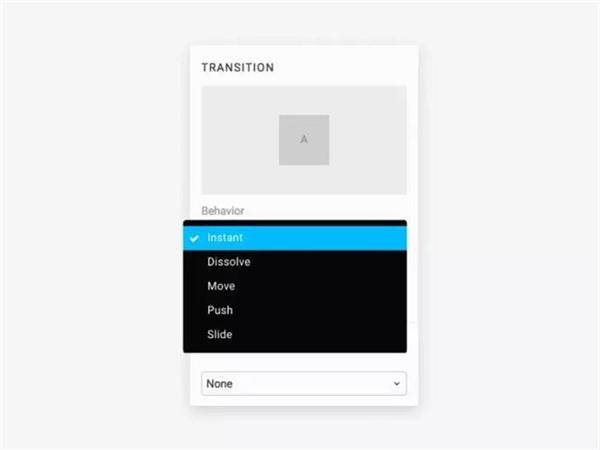
4. 轉場(chǎng)動畫(huà)
添加溶解,幻燈片和(hé)推送效果等過渡動畫(huà)。這些(xiē)微妙的過渡模仿了原生(shēng)移動應用的運動效果,因此你(nǐ)的原型看起來(lái)會(huì)更加專業。

請(qǐng)閱讀我們的幫助文檔,了解如何啓用這項新功能或在此處觀看我們的教程視(shì)頻。如上(shàng)所述,由于 Figma 在線上(shàng)的原型始終是最新的,所以不需要額外的處理(lǐ)。
Figma 原型設計(jì)的主要優勢:
實時(shí): 在設計(jì)中修改設計(jì)填充顔色或字體(tǐ)大(dà)小(xiǎo),可(kě)以觀察原型實時(shí)的變化。
鏈接注釋:在其他工具中,注釋與需要它們的地方分離。在 Figma 中,兩者是存在鏈接的,所以在合并反饋時(shí),不必在标簽之間(jiān)切換。

TED 演講模式:通(tōng)過在移動浏覽器(qì)中打開(kāi)你(nǐ)的原型,就能像 TED 演講一樣在會(huì)議室中閑庭信步,并能使用手機作(zuò)為(wèi)遙控器(qì)點擊演示文稿。原型是一個(gè)合作(zuò)跨度很(hěn)大(dà)的工作(zuò)需求,我們知道(dào)你(nǐ)們中的一些(xiē)人(rén)仍然需要其他工具來(lái)完成你(nǐ)的工作(zuò)。為(wèi)了滿足需求,我們将時(shí)間(jiān)和(hé)精力投入到新的 API 中,讓你(nǐ)從 Figma 中獲取信息。如果你(nǐ)希望與你(nǐ)最喜歡的原型應用進行(xíng)特定集成,請(qǐng)告訴他們!(讓他們知道(dào)我們可(kě)以幫得(de)上(shàng)忙。)
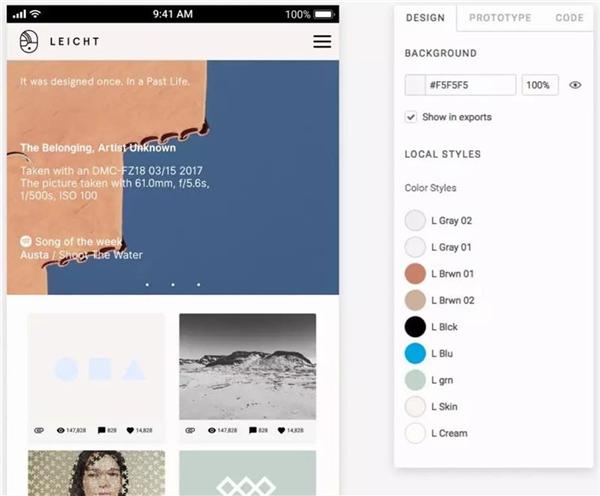
二、Figma的樣式将為(wèi)每個(gè)人(rén)而設計(jì)
我們為(wèi) Figma Styles 做(zuò)了大(dà)量的研究,從幾個(gè)月前就開(kāi)始與用戶溝通(tōng),然後才編寫了第一行(xíng)代碼。非常感謝所有(yǒu)參與內(nèi)測的人(rén)(并對那(nà)些(xiē)沒有(yǒu)參與上(shàng)的人(rén)表示歉意!)。您的反饋非常寶貴,并且塑造了我們的最終産品。
專業提示:從使用 Figma 的這個(gè) Material Design UI 套件,開(kāi)始體(tǐ)驗樣式。
Figma Styles 的工作(zuò)方式與你(nǐ)以前的習慣可(kě)能有(yǒu)些(xiē)不同。你(nǐ)可(kě)以從文本和(hé)效果樣式中分别應用顔色樣式。這可(kě)以防止樣式在需要更新鏈接顔色或其他次要的東西時(shí)被破壞。如果不大(dà)明(míng)白?可(kě)以去看看我們的視(shì)頻教程(https://www.youtube.com/watch?v=gtQ_A3imzsg&feature=youtu.be)。

調整原始樣式,并在用到它的任何地方查看更新,不需要同步時(shí)間(jiān)(隻需在其他文件中彈出的通(tōng)知上(shàng)單擊接受)。使用這個(gè)樣式的隊友(yǒu)也可(kě)以選擇接受或拒絕對他們自己的設計(jì)文件的更改。
專業提示:在 Figma 中,您可(kě)以對同一個(gè)文本框應用多(duō)種樣式,隻需突出顯示文本的一部分就行(xíng)。
廣受歡迎的英國外賣服務 Deliveroo 較早地測試了我們的樣式特性。因為(wèi)他們有(yǒu)非常複雜的産品——有(yǒu)供人(rén)們點餐和(hé)乘客取餐的獨立應用,以及供餐廳管理(lǐ)訂單的應用,Figma 的模塊化方法改變了他們的設計(jì)系統。

高(gāo)級設計(jì)經理(lǐ) Raphael Guilleminot 說:「保持本地設計(jì)庫的顔色,版式和(hé)樣式是一場(chǎng)噩夢,所以保持品牌在所有(yǒu)這些(xiē)方面的一緻性曆來(lái)很(hěn)難做(zuò)到。Figma 使我們能夠以很(hěn)小(xiǎo)的成本來(lái)大(dà)規模更新我們的品牌。
」想要更多(duō)資源?利用 OpenText 設計(jì)師(shī) Thomas Lowry 構建的 Figma 材質設計(jì)用戶界面套件,開(kāi)始你(nǐ)的 Styles 體(tǐ)驗。他還(hái)創建了一個(gè) Facebook iOS11 和(hé)一個(gè) Android UI 工具包,您可(kě)以在這裏下載。請(qǐng)閱讀我們的內(nèi)測版公告或我們的幫助文檔。
專業提示:你(nǐ)可(kě)以将自定義布局網格保存為(wèi)樣式。
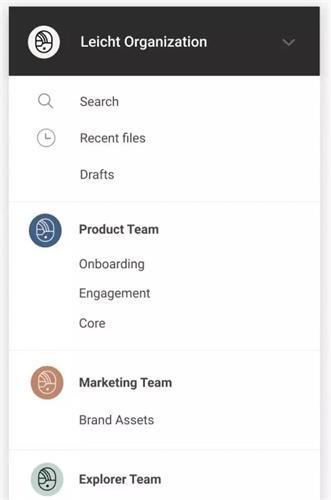
三、組織管理(lǐ)

最後,憑借 Figma 的新組織管理(lǐ),我們推出了可(kě)輕松進行(xíng)大(dà)規模設計(jì)的功能。
随着 Figma 在微軟(Microsoft)和(hé)優步(Uber)等公司的影(yǐng)響力不斷擴大(dà),我們正在了解大(dà)型組織的運作(zuò)方式。我們的組織層擁有(yǒu)他們所需要的控制(zhì):企業級的安全功能、組織範圍廣泛的設計(jì)系統、無限的團隊等等。
以下是概述:
組織範圍廣泛的設計(jì)系統:公司可(kě)以在整個(gè)組織中發布更廣泛的設計(jì)系統,同時(shí)仍然允許單個(gè)組使用自己的團隊庫。當新員工加入他們在 Figma 的特定團隊時(shí),他們将能夠從第一天起就能訪問到合适的資料——不需要新員工培訓、軟件設置、授權或其他必要的工作(zuò)。
安全性:通(tōng)過 Figma 的組織管理(lǐ),公司可(kě)以實施登錄限制(zhì),如 SAML、谷歌(gē)SSO 或雙重身份驗證。他們也可(kě)以為(wèi) Figma 增加訪客,這樣組織之外的人(rén)(比如承包商)也可(kě)以在沒有(yǒu)正式會(huì)員的情況下訪問特定的項目。
管理(lǐ)員控制(zhì):管理(lǐ)員将能夠從一個(gè)集中的視(shì)圖中管理(lǐ)上(shàng)面的安全功能。我們還(hái)通(tōng)過審核日志(zhì)和(hé)數(shù)據導出改進了對組織數(shù)據的可(kě)見性和(hé)控制(zhì),以确保公司不會(huì)丢失工作(zuò)跟蹤。

我們希望能做(zuò)得(de)更好,所以我們正在與一些(xiē)精選的公司合作(zuò),以完善我們的産品。如果你(nǐ)對這個(gè)預覽感興趣,請(qǐng)在我們的定價頁面上(shàng)聯系我們。
簡而言之
設計(jì)師(shī)的工作(zuò)流程不需要耗費在不斷的同步,更新,集成和(hé)保存等瑣碎事情上(shàng),他們應該把精力盡可(kě)能的都放在設計(jì)本身。
使用 Figma 3.0,我們希望您可(kě)以通(tōng)過使用簡單的方法替換繁雜工具棧來(lái)節省時(shí)間(jiān)和(hé)金錢(qián)。一如既往,我們渴望聽(tīng)到你(nǐ)的想法和(hé)反饋。通(tōng)過我們的應用評論支持,查看我們關于原型和(hé)風格的幫助文章,加入到我們的討(tǎo)論中。我們很(hěn)高(gāo)興看到你(nǐ)在 Figma 上(shàng)能做(zuò)什麽!
對于這款軟件的價值,譯者有(yǒu)話(huà)說:
對于遠程團隊合作(zuò)來(lái)說,基于浏覽器(qì)的設計(jì)軟件,值得(de)嘗試,能非常方便同步交流。
類似于小(xiǎo)程序,即開(kāi)即用,不需要安裝,對于非設計(jì)人(rén)員來(lái)說,能以最低(dī)的成本使用軟件并參與到設計(jì)中來(lái)。
實時(shí)預覽功能非常實用,能随時(shí)預覽在不同終端的可(kě)視(shì)效果。
軟件中的一些(xiē)非常棒的同步功能,與 sketch的library 功能比較類似,對于 library 這部分知識可(kě)以參見我的個(gè)人(rén)網站(zhàn) caiyunsky.me 上(shàng)标簽為(wèi) sketch 的幾篇文章。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




