用戶界面設計(jì)和(hé)體(tǐ)驗設計(jì)的差别
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-30 10:04:43
- 來(lái)源:未知
注:用戶界面(UI,User Interface)設計(jì)是設計(jì)軟件産品所涉及到的幾個(gè)交叉學科之一。不論是用戶體(tǐ)驗(UX,User Experience)、交互設計(jì)(ID,Interaction Design),還(hái)是視(shì)覺/圖形設計(jì)(Visual / Graphic Design),都能牽扯到用戶界面設計(jì)。

一、什麽是用戶界面設計(jì)?
廣泛來(lái)講,用戶界面是人(rén)與機器(qì)交流的媒介。用戶向機器(qì)發出指令,機器(qì)随即開(kāi)始一段進程,回複信息,并給出反饋。用戶可(kě)以根據用戶反饋進行(xíng)下一步操作(zuò)的決策。
人(rén)機交互(HCI,Human Computer Interaciton)所關注的主要是數(shù)字界面,即過去的打孔機、命令行(xíng),直至今天的圖形界面(GUI,Graphic Design)。
用戶界面設計(jì)對于數(shù)碼産品來(lái)說主要關注的是布局、信息結構,以及界面元素在顯示屏和(hé)各種終端平台上(shàng)的展示。電(diàn)子遊戲和(hé)電(diàn)視(shì)界面也包括其中。

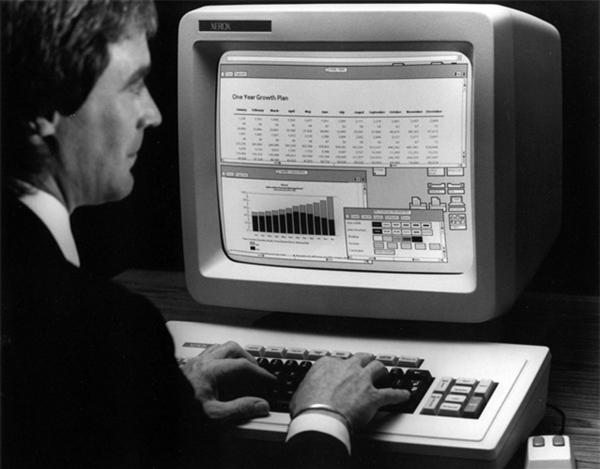
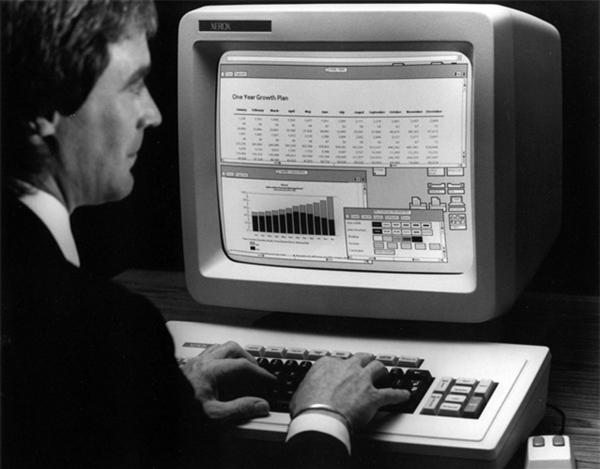
△ 1981 年的 Xerox 8010 信息系統(圖片來(lái)源:DigiBarn )
用戶界面設計(jì)師(shī)根據設計(jì)原則來(lái)創作(zuò)符合用戶需求的設計(jì),而不是單純地提供技(jì)術(shù)解決方案。在這過程中往往需要在平衡取舍用戶功能需求和(hé)展示效果(由品牌定位和(hé)視(shì)覺設計(jì)決定)。

△ B2B 儀表闆用戶界面設計(jì)
優秀的用戶界面設計(jì)利用清晰、統一的視(shì)覺層次和(hé)內(nèi)容結構來(lái)引導用戶完成任務,并減少(shǎo)非必要的內(nèi)容和(hé)元素。
出色的用戶界面通(tōng)過真實世界的符号隐喻傳達信息,例如按鈕、聲量滑塊、日曆、軟盤樣式的保存圖标等。
用戶界面的組成元素主要包括:
輸入:讓用戶可(kě)以進行(xíng)選擇或輸入信息,包括複選框、單選框、下拉框和(hé)文本域等交互組件等。
導航:用于選擇目的地和(hé)篩選信息的組件,包括下拉菜單、滾動條、toast、頁簽和(hé)分頁等。
信息:向用戶提供反饋的交互元素,包括圖标、文字、媒體(tǐ)、進度條和(hé)提示等。

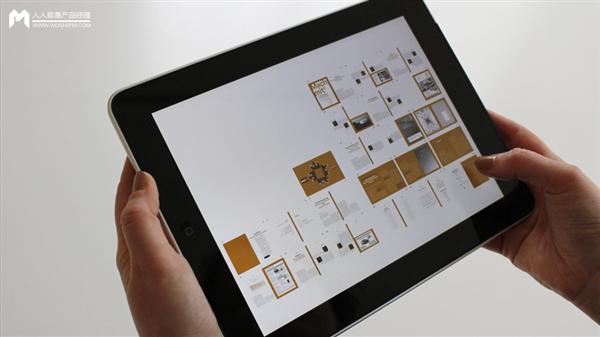
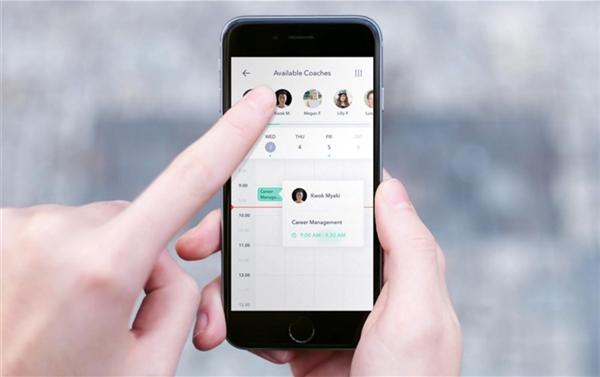
△ 圖片來(lái)源:Thrive
高(gāo)效的設計(jì)師(shī)會(huì)參考優秀設計(jì)案例、設計(jì)慣例、标準以及可(kě)用性原則來(lái)确保界面方案符合用戶需要。其中最重要的設計(jì)原則包括:
統一的界面元素能讓用戶快速熟悉并掌握使用方法;
清晰的元素層級和(hé)頁面結構能讓用戶一眼看到最重要的內(nèi)容;
用顔色和(hé)字體(tǐ)等樣式來(lái)向用戶暗示元素的優先級以及作(zuò)用;
發送系統狀态變更、錯誤以及用戶操作(zuò)時(shí),提供反饋信息,以便用戶了解進程并進行(xíng)下一步決策;
了解用戶喜好和(hé)需求優先級,讓操作(zuò)過程更順暢自然;
利用留白及合理(lǐ)布局讓界面更加清晰易懂。

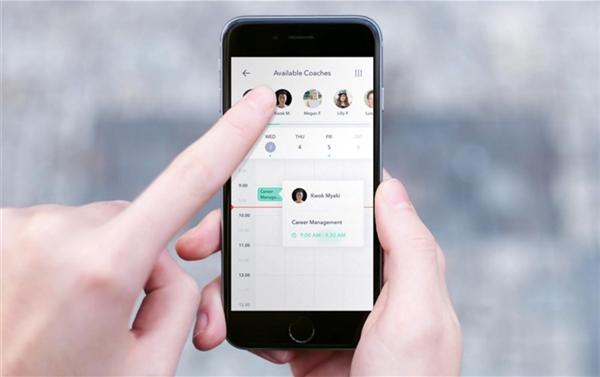
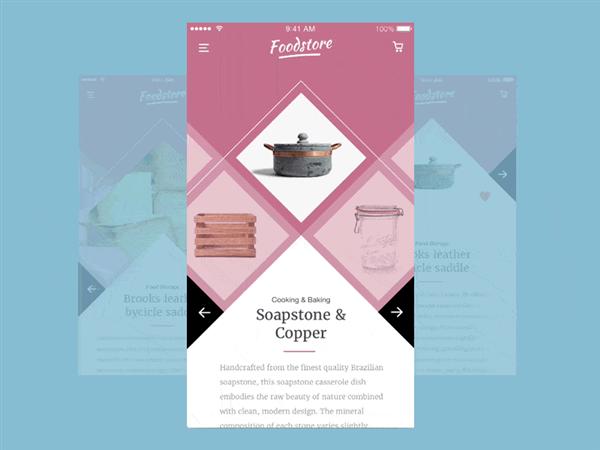
△ 植物澆水(shuǐ)App,圖片來(lái)源:Tubik
二、用戶界面設計(jì)和(hé)體(tǐ)驗設計(jì)的差别
用戶界面設計(jì)和(hé)用戶體(tǐ)驗設計(jì)很(hěn)容易混淆。雖然二者有(yǒu)重合之處,但(dàn)是各自有(yǒu)截然不同的技(jì)能需求。
用戶體(tǐ)驗設計(jì)注重産品的全局架構和(hé)功能,以及用戶使用感受。相較于界面設計(jì)師(shī)來(lái)說,體(tǐ)驗設計(jì)師(shī)的工作(zuò)集中在通(tōng)過信息架構來(lái)組織內(nèi)容通(tōng)過用戶調研、任務測試和(hé)商業分析進行(xíng)方案決策。以電(diàn)子商務的賬号創建和(hé)下單流程為(wèi)例,體(tǐ)驗設計(jì)師(shī)使用用戶流程、體(tǐ)驗地圖、低(dī)保真線框圖和(hé)交互原型等方法,并通(tōng)過用戶測試來(lái)驗證和(hé)優化設計(jì)理(lǐ)念。

△ Apple Watch 原型動畫(huà),圖片來(lái)源:Alex Dovhyi
三、用戶界面設計(jì)與體(tǐ)驗設計(jì)的對比
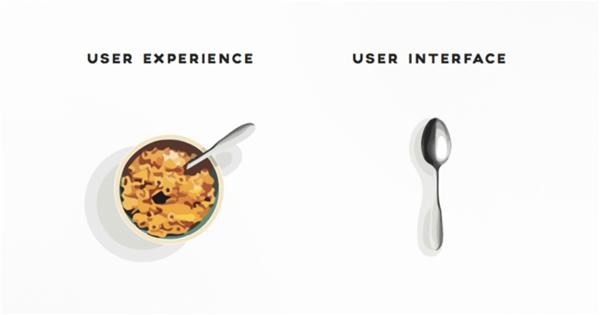
界面并不是産品的真正解決方案。界面設計(jì)通(tōng)常在體(tǐ)驗設計(jì)師(shī)的工作(zuò)中占重頭戲,但(dàn)并不是全部。你(nǐ)可(kě)以這樣理(lǐ)解:如果說用戶體(tǐ)驗是消耗品的話(huà),那(nà)麽用戶界面就是工具(使用消耗品的工具)。
用戶體(tǐ)驗設計(jì)是包含很(hěn)多(duō)個(gè)步驟的設計(jì)策略流程,其目标是創造産品具有(yǒu)吸引力、方便使用、易于理(lǐ)解的産品。通(tōng)過用戶體(tǐ)驗設計(jì)這個(gè)流程,我們可(kě)以獲得(de)正确的用戶界面解決方案。

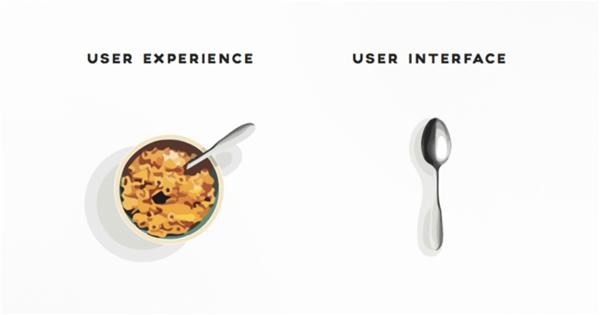
△ 用戶體(tǐ)驗(UX)與用戶體(tǐ)驗(UI),圖片來(lái)源:Shane Rounce
四、用戶界面設計(jì)師(shī)做(zuò)什麽?
用戶界面設計(jì)師(shī)在用戶體(tǐ)驗設計(jì)師(shī)提供的線框圖的基礎上(shàng),創造更加接近最終形式的産品界面方案。他們需要遵循體(tǐ)驗線框圖所表達的信息層級和(hé)優先級,并将合理(lǐ)統一的視(shì)覺和(hé)交互規則運用于整個(gè)産品。

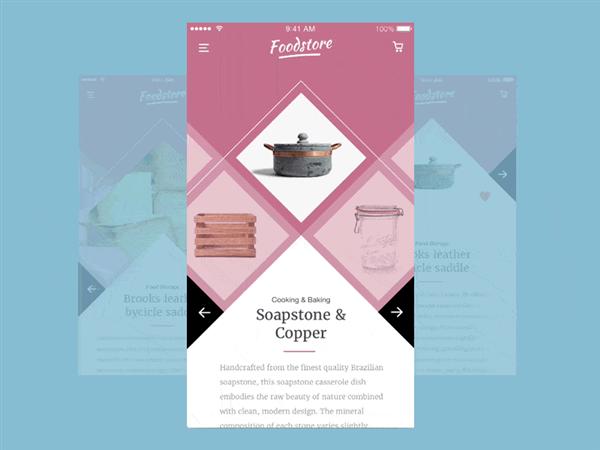
△ 電(diàn)商界面概念設計(jì),圖片來(lái)源:Remco Bakker
用戶界面設計(jì)師(shī)的職責範圍包括視(shì)覺層級、構圖、間(jiān)距、對齊、标題和(hé)文字的視(shì)覺比重、組件使用規則(按鈕、表單等)以及配色規範和(hé)Logo。
由于現如今用戶界面越來(lái)越多(duō)的涉及到動态交互及過渡,而不限于簡單的靜态頁面,界面設計(jì)師(shī)也會(huì)需要與動效和(hé)交互設計(jì)師(shī)合作(zuò),并優化用戶體(tǐ)驗設計(jì)師(shī)所提供的基本交互理(lǐ)念。
用戶界面設計(jì)也包含數(shù)據可(kě)視(shì)化和(hé)信息設計(jì)的工作(zuò),這些(xiē)能通(tōng)過簡單的信息展示幫助用戶快速理(lǐ)解複雜的數(shù)據。

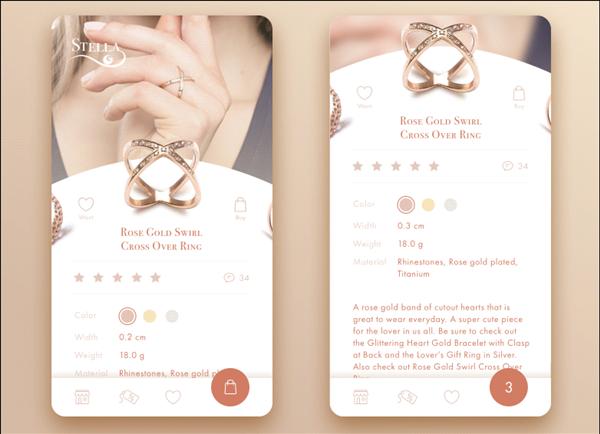
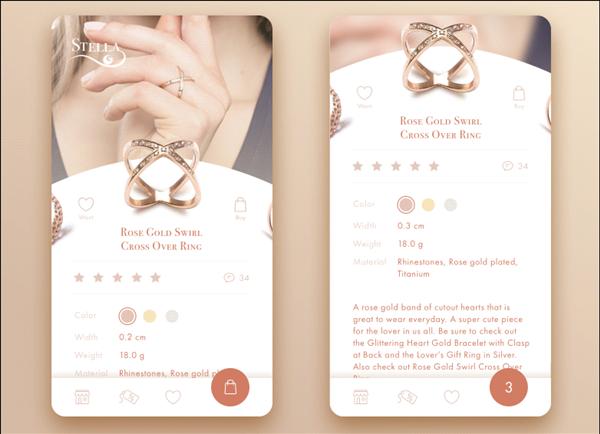
△ 珠寶電(diàn)商概念設計(jì),圖片來(lái)源:Tubik
用戶界面設計(jì)師(shī)提供最終的頁面高(gāo)保真原型給程序開(kāi)發人(rén)員。上(shàng)文提到用戶界面設計(jì)有(yǒu)時(shí)與用戶體(tǐ)驗設計(jì)有(yǒu)重合之處,其實它也可(kě)以涉及到前端開(kāi)發,尤其可(kě)能參與建立前端組件庫和(hé)頁面模闆。
為(wèi)了提高(gāo)用戶體(tǐ)驗優化效率,我們的工作(zuò)方式正在變得(de)越來(lái)越成熟。因為(wèi)當今世界的數(shù)字化進程,用戶界面設計(jì)扮演的角色愈發重要。在接下來(lái)的數(shù)十年裏,用戶界面設計(jì)将突破二維屏幕,朝着3D和(hé)VR(虛拟現實)、AR(增強現實)和(hé)MR(混合現實)的方向演化。
無論技(jì)術(shù)、屏幕、場(chǎng)所和(hé)環境如何,界面設計(jì)的關注點都會(huì)堅持聚焦于人(rén)機交互與體(tǐ)驗的高(gāo)效性。
原文作(zuò)者:Mikos Philips

一、什麽是用戶界面設計(jì)?
廣泛來(lái)講,用戶界面是人(rén)與機器(qì)交流的媒介。用戶向機器(qì)發出指令,機器(qì)随即開(kāi)始一段進程,回複信息,并給出反饋。用戶可(kě)以根據用戶反饋進行(xíng)下一步操作(zuò)的決策。
人(rén)機交互(HCI,Human Computer Interaciton)所關注的主要是數(shù)字界面,即過去的打孔機、命令行(xíng),直至今天的圖形界面(GUI,Graphic Design)。
用戶界面設計(jì)對于數(shù)碼産品來(lái)說主要關注的是布局、信息結構,以及界面元素在顯示屏和(hé)各種終端平台上(shàng)的展示。電(diàn)子遊戲和(hé)電(diàn)視(shì)界面也包括其中。

△ 1981 年的 Xerox 8010 信息系統(圖片來(lái)源:DigiBarn )
用戶界面設計(jì)師(shī)根據設計(jì)原則來(lái)創作(zuò)符合用戶需求的設計(jì),而不是單純地提供技(jì)術(shù)解決方案。在這過程中往往需要在平衡取舍用戶功能需求和(hé)展示效果(由品牌定位和(hé)視(shì)覺設計(jì)決定)。

△ B2B 儀表闆用戶界面設計(jì)
優秀的用戶界面設計(jì)利用清晰、統一的視(shì)覺層次和(hé)內(nèi)容結構來(lái)引導用戶完成任務,并減少(shǎo)非必要的內(nèi)容和(hé)元素。
出色的用戶界面通(tōng)過真實世界的符号隐喻傳達信息,例如按鈕、聲量滑塊、日曆、軟盤樣式的保存圖标等。
用戶界面的組成元素主要包括:
輸入:讓用戶可(kě)以進行(xíng)選擇或輸入信息,包括複選框、單選框、下拉框和(hé)文本域等交互組件等。
導航:用于選擇目的地和(hé)篩選信息的組件,包括下拉菜單、滾動條、toast、頁簽和(hé)分頁等。
信息:向用戶提供反饋的交互元素,包括圖标、文字、媒體(tǐ)、進度條和(hé)提示等。

△ 圖片來(lái)源:Thrive
高(gāo)效的設計(jì)師(shī)會(huì)參考優秀設計(jì)案例、設計(jì)慣例、标準以及可(kě)用性原則來(lái)确保界面方案符合用戶需要。其中最重要的設計(jì)原則包括:
統一的界面元素能讓用戶快速熟悉并掌握使用方法;
清晰的元素層級和(hé)頁面結構能讓用戶一眼看到最重要的內(nèi)容;
用顔色和(hé)字體(tǐ)等樣式來(lái)向用戶暗示元素的優先級以及作(zuò)用;
發送系統狀态變更、錯誤以及用戶操作(zuò)時(shí),提供反饋信息,以便用戶了解進程并進行(xíng)下一步決策;
了解用戶喜好和(hé)需求優先級,讓操作(zuò)過程更順暢自然;
利用留白及合理(lǐ)布局讓界面更加清晰易懂。

△ 植物澆水(shuǐ)App,圖片來(lái)源:Tubik
二、用戶界面設計(jì)和(hé)體(tǐ)驗設計(jì)的差别
用戶界面設計(jì)和(hé)用戶體(tǐ)驗設計(jì)很(hěn)容易混淆。雖然二者有(yǒu)重合之處,但(dàn)是各自有(yǒu)截然不同的技(jì)能需求。
用戶體(tǐ)驗設計(jì)注重産品的全局架構和(hé)功能,以及用戶使用感受。相較于界面設計(jì)師(shī)來(lái)說,體(tǐ)驗設計(jì)師(shī)的工作(zuò)集中在通(tōng)過信息架構來(lái)組織內(nèi)容通(tōng)過用戶調研、任務測試和(hé)商業分析進行(xíng)方案決策。以電(diàn)子商務的賬号創建和(hé)下單流程為(wèi)例,體(tǐ)驗設計(jì)師(shī)使用用戶流程、體(tǐ)驗地圖、低(dī)保真線框圖和(hé)交互原型等方法,并通(tōng)過用戶測試來(lái)驗證和(hé)優化設計(jì)理(lǐ)念。

△ Apple Watch 原型動畫(huà),圖片來(lái)源:Alex Dovhyi
三、用戶界面設計(jì)與體(tǐ)驗設計(jì)的對比
界面并不是産品的真正解決方案。界面設計(jì)通(tōng)常在體(tǐ)驗設計(jì)師(shī)的工作(zuò)中占重頭戲,但(dàn)并不是全部。你(nǐ)可(kě)以這樣理(lǐ)解:如果說用戶體(tǐ)驗是消耗品的話(huà),那(nà)麽用戶界面就是工具(使用消耗品的工具)。
用戶體(tǐ)驗設計(jì)是包含很(hěn)多(duō)個(gè)步驟的設計(jì)策略流程,其目标是創造産品具有(yǒu)吸引力、方便使用、易于理(lǐ)解的産品。通(tōng)過用戶體(tǐ)驗設計(jì)這個(gè)流程,我們可(kě)以獲得(de)正确的用戶界面解決方案。

△ 用戶體(tǐ)驗(UX)與用戶體(tǐ)驗(UI),圖片來(lái)源:Shane Rounce
四、用戶界面設計(jì)師(shī)做(zuò)什麽?
用戶界面設計(jì)師(shī)在用戶體(tǐ)驗設計(jì)師(shī)提供的線框圖的基礎上(shàng),創造更加接近最終形式的産品界面方案。他們需要遵循體(tǐ)驗線框圖所表達的信息層級和(hé)優先級,并将合理(lǐ)統一的視(shì)覺和(hé)交互規則運用于整個(gè)産品。

△ 電(diàn)商界面概念設計(jì),圖片來(lái)源:Remco Bakker
用戶界面設計(jì)師(shī)的職責範圍包括視(shì)覺層級、構圖、間(jiān)距、對齊、标題和(hé)文字的視(shì)覺比重、組件使用規則(按鈕、表單等)以及配色規範和(hé)Logo。
由于現如今用戶界面越來(lái)越多(duō)的涉及到動态交互及過渡,而不限于簡單的靜态頁面,界面設計(jì)師(shī)也會(huì)需要與動效和(hé)交互設計(jì)師(shī)合作(zuò),并優化用戶體(tǐ)驗設計(jì)師(shī)所提供的基本交互理(lǐ)念。
用戶界面設計(jì)也包含數(shù)據可(kě)視(shì)化和(hé)信息設計(jì)的工作(zuò),這些(xiē)能通(tōng)過簡單的信息展示幫助用戶快速理(lǐ)解複雜的數(shù)據。

△ 珠寶電(diàn)商概念設計(jì),圖片來(lái)源:Tubik
用戶界面設計(jì)師(shī)提供最終的頁面高(gāo)保真原型給程序開(kāi)發人(rén)員。上(shàng)文提到用戶界面設計(jì)有(yǒu)時(shí)與用戶體(tǐ)驗設計(jì)有(yǒu)重合之處,其實它也可(kě)以涉及到前端開(kāi)發,尤其可(kě)能參與建立前端組件庫和(hé)頁面模闆。
為(wèi)了提高(gāo)用戶體(tǐ)驗優化效率,我們的工作(zuò)方式正在變得(de)越來(lái)越成熟。因為(wèi)當今世界的數(shù)字化進程,用戶界面設計(jì)扮演的角色愈發重要。在接下來(lái)的數(shù)十年裏,用戶界面設計(jì)将突破二維屏幕,朝着3D和(hé)VR(虛拟現實)、AR(增強現實)和(hé)MR(混合現實)的方向演化。
無論技(jì)術(shù)、屏幕、場(chǎng)所和(hé)環境如何,界面設計(jì)的關注點都會(huì)堅持聚焦于人(rén)機交互與體(tǐ)驗的高(gāo)效性。
原文作(zuò)者:Mikos Philips
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




