網易設計(jì)師(shī):做(zuò)好文字排版的小(xiǎo)技(jì)巧
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-10 09:17:42
- 來(lái)源:未知

網易UEDC – SONG:「細節決定成敗」,在設計(jì)中也同樣如此。
一個(gè)好的設計(jì)作(zuò)品是由多(duō)種元素構成的,有(yǒu)的設計(jì)師(shī)往往重畫(huà)面,而忽視(shì)了文字的排版。然而文字是最強有(yǒu)力的表現形式,和(hé)最有(yǒu)力量的信息內(nèi)容。
人(rén)們在看一件作(zuò)品的視(shì)覺順序應該是:從主題到畫(huà)面、到作(zuò)品內(nèi)容、再到各種細節的表現。主題大(dà)都是以文字的形式來(lái)展現會(huì)更加直觀,作(zuò)品內(nèi)容則是由一段一段文字來(lái)說明(míng)。
讀者的視(shì)線在文字上(shàng)的停留時(shí)間(jiān)要比畫(huà)面更長,所以可(kě)千萬不要忽視(shì)文字的排版。
一、中文字體(tǐ)、西文字體(tǐ)的排版及标點符号的調整
在畫(huà)面中,主題字體(tǐ)的選擇往往在很(hěn)大(dà)程度上(shàng),決定了整體(tǐ)的風格定性,所以字體(tǐ)的選擇和(hé)設計(jì)一定會(huì)占用很(hěn)多(duō)的精力來(lái)完成。
通(tōng)常30%左右的時(shí)間(jiān)是留給主題字體(tǐ)設計(jì)的,如果你(nǐ)所用的時(shí)間(jiān)與之差别很(hěn)大(dà),那(nà)一定要好好審視(shì)自己的設計(jì)了。
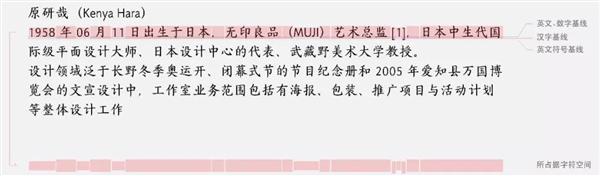
之所以在這裏把中文字體(tǐ)和(hé)西文字體(tǐ)(大(dà)多(duō)數(shù)是英文)拿(ná)出來(lái)討(tǎo)論,原因是:現在絕大(dà)多(duō)數(shù)的設計(jì)師(shī),在文字排版選擇字體(tǐ)的時(shí)候,中西文使用一種字體(tǐ),但(dàn)是中西字體(tǐ)屬性在設計(jì)之初就有(yǒu)很(hěn)大(dà)的區(qū)别。如:文字的大(dà)小(xiǎo)寫、比劃、字重、間(jiān)距、基線、字号等等,所以不能使用同一種字體(tǐ)。
每一個(gè)字體(tǐ)設計(jì)師(shī)在設計(jì)字庫前,往往投入了大(dà)量的工作(zuò)來(lái)做(zuò)這些(xiē)調整,從而讓字體(tǐ)在大(dà)部分的排版情況下,保持良好的閱讀性及美觀性。而中文字庫往往不包括西文字體(tǐ)的設計(jì),西文字庫也更不可(kě)能包括中文字體(tǐ)的設計(jì)。
即使有(yǒu),也大(dà)多(duō)不盡人(rén)意,所以我們需要把中西文字體(tǐ)分開(kāi)來(lái)對待,尤其是要考慮西文字體(tǐ)中的襯線體(tǐ)及非襯線體(tǐ)與中文的搭配。
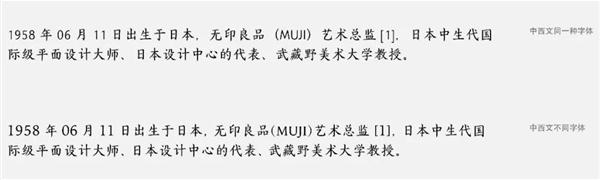
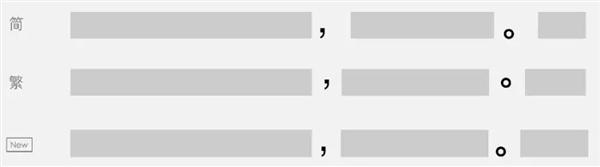
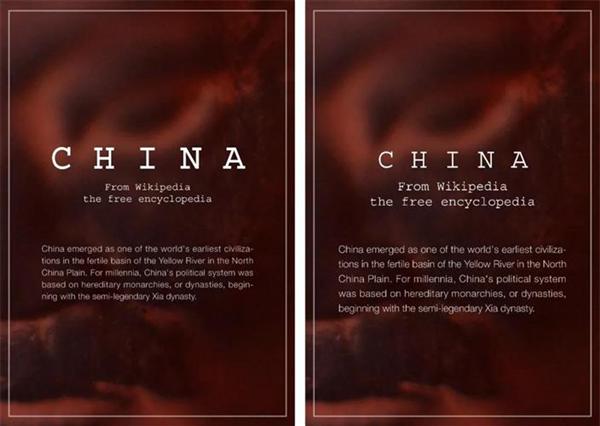
以下內(nèi)容使用同一種中文字體(tǐ):漢儀全唐詩簡體(tǐ)。

以下第二段內(nèi)容使用不同的中西文字體(tǐ):漢儀全唐詩簡體(tǐ)、Iowan Old Style,并且對字體(tǐ)大(dà)小(xiǎo)、間(jiān)距、基線做(zuò)了調整。

大(dà)段文字不可(kě)能一個(gè)一個(gè)進行(xíng)篩選和(hé)調整,小(xiǎo)段文字可(kě)以用 illustrator;大(dà)段文字,如畫(huà)冊,要用專業的排版軟件 indesign。
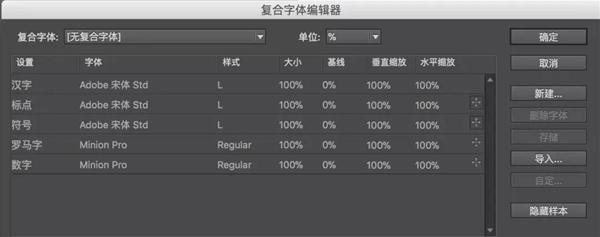
這的确是一個(gè)很(hěn)費功夫和(hé)眼力的工作(zuò),而在 indesign 裏的複合字體(tǐ),往往可(kě)以調整一次參數(shù),應用到所有(yǒu)你(nǐ)想應用的文字上(shàng),是一個(gè)非常好用的工具。

阿拉伯數(shù)字也屬于西文字體(tǐ),在進行(xíng)調整的時(shí)候,最好和(hé)文中的西文字體(tǐ)一起進行(xíng)。标點符号是最容易被忽視(shì)的部分,但(dàn)是标點符号的運用有(yǒu)時(shí)候也會(huì)影(yǐng)響整體(tǐ)排版的美觀性。
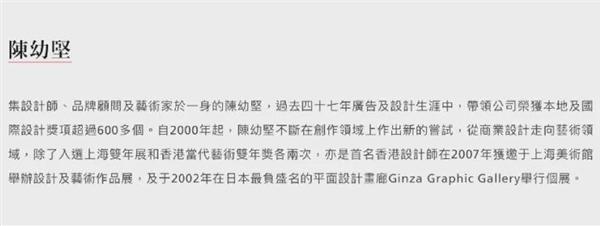
下面的內(nèi)容是繁體(tǐ)排版,注意文字之間(jiān)标點符号的排版特點。

我個(gè)人(rén)比較喜歡繁體(tǐ)标點符号的排版,垂直和(hé)水(shuǐ)平居中于段落文字當中,分割恰到好處。
而我們簡體(tǐ)文字的排版是标點緊跟前一個(gè)文字,後面有(yǒu)很(hěn)大(dà)的空(kōng)隙,導緻在視(shì)覺整體(tǐ)上(shàng),感覺斷斷續續顯得(de)不美觀。
所以解決的辦法,可(kě)以汲取繁體(tǐ)标點排版左右平衡的優勢,進行(xíng)調整。縮小(xiǎo)标點的字符間(jiān)距,有(yǒu)必要時(shí)調整标點符号的字号,這樣既在視(shì)覺上(shàng)保持很(hěn)好的效果,又可(kě)以在單位面積上(shàng)承載更多(duō)的文字內(nèi)容。
下面的第三段修改方案是我個(gè)人(rén)的建議。

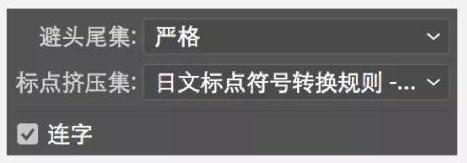
illustrator 中可(kě)以在文字段落中調整「标點擠壓集」,設置為(wèi)「日文标點符号轉換規則-半角」。
标點符号還(hái)需注意的問題是避免出現在每行(xíng)的第一個(gè)字符位置。

字體(tǐ)調整好後再來(lái)看整體(tǐ)排版,或者可(kě)以說段落調整。
這裏推薦《寫給大(dà)家(jiā)看的設計(jì)書(shū)》,作(zuò)者 Robin Williams,書(shū)中講到了四大(dà)設計(jì)原則:親密性、對齊、重複、對比。
排版之所以看起來(lái)舒服,是因為(wèi)設計(jì)師(shī)把大(dà)堆文字重新做(zuò)了規劃,讓受衆能夠在很(hěn)多(duō)的信息中,依照權重進行(xíng)有(yǒu)序閱讀達到視(shì)覺順序。
設計(jì)師(shī)需要用設計(jì)引導讀者的視(shì)覺動線,從哪裏開(kāi)始,遵循怎樣的閱讀路徑,讀到哪裏結束,讀完內(nèi)容後繼續看哪裏等等,整個(gè)過程一定是一個(gè)依照重點而有(yǒu)序的順序。
1. 親密性
有(yǒu)的設計(jì)師(shī)在拿(ná)到一堆文字後,急于把它們安放到畫(huà)面中,忽視(shì)了其內(nèi)容,錯誤的把一些(xiē)不相關的內(nèi)容組合到一起,或是把本該組合到一起的內(nèi)容拆分,可(kě)能會(huì)導緻閱讀理(lǐ)解上(shàng)的錯誤。理(lǐ)解并消化文字內(nèi)容是設計(jì)的開(kāi)始,把相關的內(nèi)容成組排布。
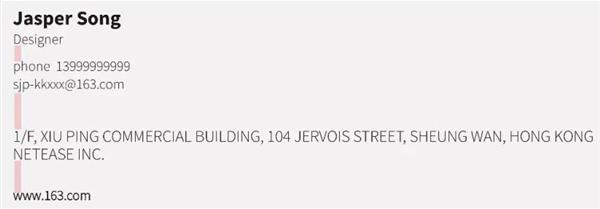
名片的排版是最基礎,也是很(hěn)考驗功力的事情,不妨先從簡單的臨摹入手,研究優秀的名片排版,最後眯着你(nǐ)的眼睛審視(shì)你(nǐ)的作(zuò)品吧(ba)!
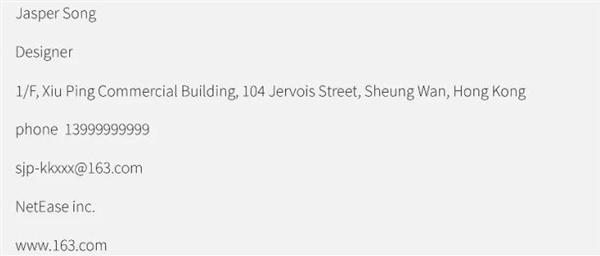
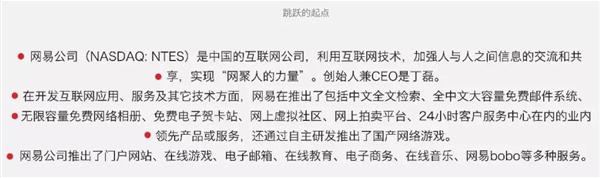
以下未能考慮親密性原則的排版,視(shì)覺平淡無主次關系。

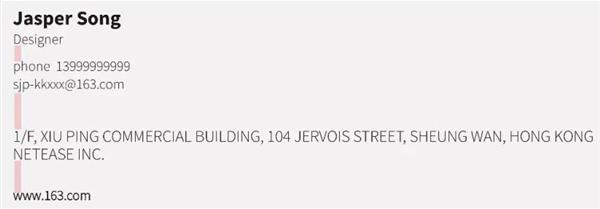
以下考慮親密性原則的排版,視(shì)覺層次較為(wèi)清晰。

2. 對齊
對齊方式無非有(yǒu)三種:左對齊、居中對齊、右對齊。
無序的對齊方式會(huì)讓整個(gè)頁面缺乏可(kě)讀性,讀者不知道(dào)該按什麽樣的順序去閱讀。但(dàn)居中對齊方法不适合大(dà)段文字,因為(wèi)沒有(yǒu)統一的起點,會(huì)給閱讀帶來(lái)困難。如果非用不可(kě)的話(huà)盡量加大(dà)行(xíng)間(jiān)距,使閱讀變得(de)更容易。
在有(yǒu)的 app 當中,文字排列用了兩端對齊,使得(de)有(yǒu)的文字之間(jiān)有(yǒu)很(hěn)大(dà)的空(kōng)隙非常影(yǐng)響美觀,應避免。
另外在同一個(gè)畫(huà)面中不要使用過多(duō)的對齊方式。
以下未能考慮對齊性原則的排版,沒有(yǒu)視(shì)覺重點及順序,令讀者「無從下眼」。

以下為(wèi)大(dà)段文字采用居中對齊的方式,紅點是每一段的起點。這裏的起點過于跳(tiào)躍,加之段間(jiān)距過于窄,導緻讀者很(hěn)難找到每段的閱讀起點。

3. 重複
統一的字号、行(xíng)間(jiān)距、色值、空(kōng)間(jiān)、線條、圖形等等,隻要能看到的地方應該作(zuò)為(wèi)重複的對象,才會(huì)使頁面變得(de)統一、具有(yǒu)整體(tǐ)性。
一緻性也會(huì)使元素與元素之間(jiān)變得(de)有(yǒu)聯系,而不統一會(huì)讓整個(gè)排版變得(de)混亂,讀者不知道(dào)誰和(hé)誰是什麽樣的關系。總之,能統一的盡量都去統一吧(ba)。
以下未能考慮重複原則,間(jiān)隔距離不一緻,也會(huì)使排版看上(shàng)去粗糙不細緻。

4. 對比
如果規整的版式看起來(lái)不太符合你(nǐ)想表達的效果,試着把元素之間(jiān)的大(dà)小(xiǎo)、顔色、粗細等做(zuò)相應的調整吧(ba)。
這樣做(zuò)的好處不僅僅是帶來(lái)閱讀的便利,也能使畫(huà)面元素産生(shēng)對比,從而達到很(hěn)好的設計(jì)感。但(dàn)是一定要杜絕模棱兩可(kě)的改變,大(dà)就要很(hěn)大(dà),小(xiǎo)就很(hěn)小(xiǎo),不要在類似 16 和(hé) 14 号字,黑(hēi)色和(hé)深灰色這種很(hěn)小(xiǎo)的差别上(shàng)浪費時(shí)間(jiān)。
以下強烈的字體(tǐ)重量及字号的對比,既能區(qū)别主次關系又使畫(huà)面具有(yǒu)很(hěn)強的沖擊力。

二、排版中還(hái)有(yǒu)需要注意的問題
中英文之間(jiān)需要加空(kōng)格;
中文與數(shù)字之間(jiān)需要加空(kōng)格;
色彩和(hé)字體(tǐ)控制(zhì)在三種或以內(nèi);
留白與內(nèi)容的分布要平衡;
考慮加大(dà)段前或段後的的距離(注意不是敲回車(chē)鍵),會(huì)讓閱讀顯得(de)更加清晰;
避免單行(xíng)隻出現一個(gè)字的情況。
三、文字型标識排版
無論是中文還(hái)是西文,都要講究字體(tǐ)的平衡。
一個(gè)文字型 logo 的高(gāo)品質感,源于多(duō)方面因素:字體(tǐ)結構、字體(tǐ)重心、字面與字懷的比例關系、字體(tǐ)間(jiān)距的平衡、字重等等。
好的設計(jì)是讓你(nǐ)完全察覺不到的,它能夠自然而然的向你(nǐ)表達一種內(nèi)在的氣質,它不需要花(huā)裏胡哨的刻意去點綴,自然而然的在那(nà)裏。
下面的 Prada 标識,黑(hēi)色是字面,紅色是字懷,藍(lán)色是字的留白。
藍(lán)色與紅色部分保持了高(gāo)度的互補關系,所謂陰陽平衡,整個(gè)标志(zhì)字體(tǐ)之間(jiān)顯得(de)非常平衡,達到了完美的分配。如果隻是簡單的把字體(tǐ)水(shuǐ)平居中排列的話(huà),就會(huì)讓整體(tǐ)變得(de)不平衡,這時(shí)候千萬不要相信電(diàn)腦(nǎo)的對齊工具。
這種細微的變化需要有(yǒu)很(hěn)強排版功力,需要練就設計(jì)的眼睛,但(dàn)區(qū)别于互聯網人(rén)口中的「像素眼」。
以下左側為(wèi)官方圖标,而右側則是使其水(shuǐ)平居中分布後的。

由于漢字的複雜性,在設計(jì)時(shí)更要注意字面、字懷、留白的關系。 (紅色和(hé)藍(lán)色部分的平衡關系)

四、圖形的排版
在涉及到圖形的時(shí)候,不僅僅要考慮單獨元素,也要注意元素之間(jiān)因差異性導緻的不協調,需要設計(jì)師(shī)根據視(shì)覺平衡來(lái)做(zuò)相應的調整。
不僅僅是字體(tǐ)的調整,要考慮字懷和(hé)字面所占面積的平衡,圖形的排版也需要講求平衡的關系。
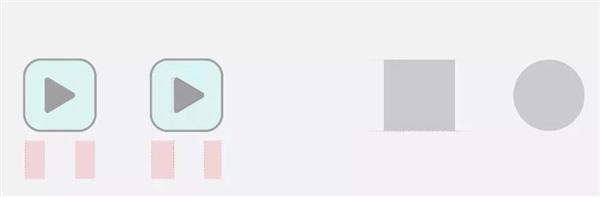
舉一個(gè)例子:就我們平時(shí)多(duō)見的播放圖标,一般是三角形構成,三角形的左半部分相對于右半部分而言,占據更多(duō)的空(kōng)間(jiān),分量較重。如果按照電(diàn)腦(nǎo)的居中方式對齊的話(huà),會(huì)導緻出現以下第一種展示效果,導緻空(kōng)間(jiān)的失衡,這也是很(hěn)多(duō)經驗少(shǎo)的設計(jì)師(shī)所犯的錯誤。然而有(yǒu)時(shí)回過頭來(lái)看并不能準确的發現這個(gè)問題,因為(wèi)電(diàn)腦(nǎo)就是居中對齊了。
而有(yǒu)了一些(xiē)經驗的設計(jì)師(shī)就會(huì)根據視(shì)覺平衡來(lái)做(zuò)出調整,使得(de)三角形左右空(kōng)間(jiān)達到視(shì)覺平衡。
還(hái)有(yǒu)另外一種情況,如下:右邊灰色正矩形和(hé)正圓形同樣是100X100 像素,且上(shàng)邊和(hé)底邊是對齊的關系,但(dàn)是在視(shì)覺上(shàng)圓形比矩形顯得(de)更小(xiǎo)一些(xiē),對齊目标相對矩形也更向內(nèi)一些(xiē),這樣就需要把它整體(tǐ)變大(dà)調整,來(lái)保證視(shì)覺上(shàng)與矩形的統一。
圖形再深入延伸就是 LOGO 的設計(jì),這不僅僅要從美學角度思考也要考慮其深層含義。

五、後記
設計(jì)不僅僅是出現在海報、畫(huà)冊、電(diàn)子屏幕等等這些(xiē)媒介當中,它是時(shí)時(shí)刻刻在我們的生(shēng)活中的。
作(zuò)為(wèi)一個(gè)設計(jì)師(shī)常常是帶着設計(jì)的眼光去看待這個(gè)世界的,工作(zuò)台物品的擺放、衣服的搭配、電(diàn)腦(nǎo)桌面文件的存檔、家(jiā)裏的陳設裝飾。
我喜歡把同樣功能的物品歸置到一起,并且把那(nà)些(xiē)近似矩形的東西對齊放置。其實這些(xiē)都是排版設計(jì)的另一種形式,這種設計(jì)形式也是非常主觀的,從這些(xiē)方面可(kě)以側面的看到一個(gè)人(rén)的生(shēng)活狀态是怎樣的。
每個(gè)人(rén)都是設計(jì)師(shī),并且每天都在設計(jì),隻不過設計(jì)的對象不同罷了。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




