極簡網頁設計(jì)技(jì)巧,打造簡約之美
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-06 09:34:10
- 來(lái)源:未知

極簡主義網頁設計(jì)風格,如何才能做(zuò)到簡約而不簡單?簡約風設計(jì)需要了解和(hé)掌握哪些(xiē)禁忌和(hé)技(jì)巧,才能讓網頁設計(jì)簡潔而不失魅力?繼續閱讀文章,小(xiǎo)編将結合具體(tǐ)實例為(wèi)大(dà)家(jiā)一一講解。
近幾年,極簡主義設計(jì)風格(也稱簡約設計(jì)風格)越來(lái)越多(duō)的為(wèi)設計(jì)師(shī)們所認可(kě),采用并日漸流行(xíng)。而這不僅僅是因為(wèi)其界面簡單整潔,便于用戶理(lǐ)解和(hé)操作(zuò),還(hái)因其在提升網站(zhàn)和(hé)軟件應用的加載速度,頁面屏幕兼容度,以及用戶體(tǐ)驗愉悅度等方面,作(zuò)用巨大(dà)。
然而,簡約設計(jì)風格并不是機械地删除或減少(shǎo)網站(zhàn)或頁面組件/模塊那(nà)麽簡單。相反,界面中每一個(gè)小(xiǎo)細節都應該被重視(shì),且飽含設計(jì)師(shī)創意和(hé)用心。
那(nà)麽,作(zuò)為(wèi)UX/UI設計(jì)師(shī),如何才能設計(jì)出簡約而不失活力以及魅力的網頁呢?網頁極簡主義設計(jì)究竟有(yǒu)哪些(xiē)設計(jì)技(jì)巧和(hé)禁忌呢?
以下小(xiǎo)編就結合最新的網頁設計(jì)實例,為(wèi)大(dà)家(jiā)分析和(hé)講解簡約頁面設計(jì)風格的相關技(jì)巧,禁忌以及思路:
首先,究竟什麽是極簡主義設計(jì)風格?
極簡主義設計(jì)風格,也稱簡約設計(jì)風格,顧名思義,就是使用盡可(kě)能少(shǎo)的組件或部件,實現網站(zhàn)以及軟件應用的人(rén)機交互。
當然,這并不代表設計(jì)師(shī)可(kě)以毫無節制(zhì)的簡化網頁或軟件界面,以緻丢失掉其本有(yǒu)魅力和(hé)生(shēng)命力,造成界面難以理(lǐ)解,甚至使用更加複雜的局面。反而應該在去除多(duō)餘組件或模塊的基礎上(shàng),使用最少(shǎo)的元素,達到最佳的用戶體(tǐ)驗和(hé)銷售效果。
而這一點上(shàng),與小(xiǎo)編經常使用的一款名為(wèi)Mockplus的原型工具,不斷追求更快,更簡單地設計(jì),制(zhì)作(zuò),測試,分享和(hé)叠代網頁或軟件應用原型的設計(jì)理(lǐ)念是不謀而合的。Mockplus對你(nǐ)創建簡約而極具魅力的網頁設計(jì)非常有(yǒu)用。

其次,為(wèi)什麽選擇簡約設計(jì)風格?
在閱讀簡約網頁設計(jì)風格的相關概念之後,希望能夠進一步了解其為(wèi)設計(jì)師(shī)所追捧的真正原因?以及極簡主義網頁設計(jì)風格的相關作(zuò)用具體(tǐ)體(tǐ)現在哪些(xiē)方面?不用擔心,大(dà)家(jiā)可(kě)以從以下幾個(gè)方面簡單理(lǐ)解這類網頁設計(jì)風格的效用:
1.簡約網頁設計(jì)更加簡潔易用,用戶體(tǐ)驗愉悅度極高(gāo)
2.極簡主義設計(jì)簡單且兼容性強,更易于軟件或網頁響應式設計(jì)
3.簡單幹淨的界面設計(jì)更符合現今快節奏的用戶需求
4.簡約整潔的網頁設計(jì),加載速度更快,能有(yǒu)效地降低(dī)網頁跳(tiào)出率
5.簡潔低(dī)噪音(yīn)的界面設計(jì),更易于用戶專注于界面內(nèi)容和(hé)産品功能,提升産品銷量
總之,極簡主義設計(jì)風格是一種既能滿足用戶需求,又能體(tǐ)現設計(jì)師(shī)創造性和(hé)獨特性的設計(jì)方式。它不僅是現今熱門(mén)的UI設計(jì)流行(xíng)趨勢,還(hái)将在相當長的一段時(shí)間(jiān)內(nèi)繼續流行(xíng)下去。所以,作(zuò)為(wèi)app或web UX/UI設計(jì)師(shī),了解和(hé)學習相關技(jì)巧,結合網站(zhàn),軟件或産品特色,有(yǒu)選擇的使用簡約設計(jì)風格,也是非常必要的。

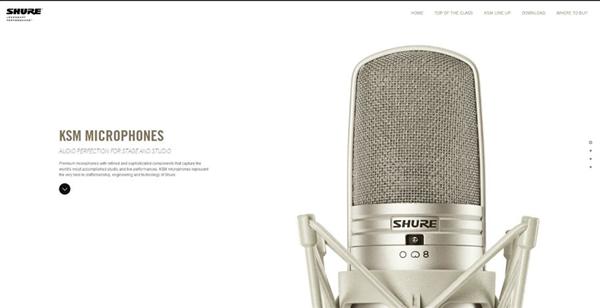
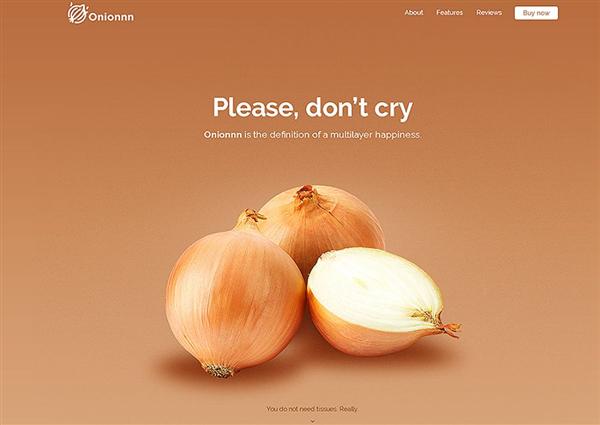
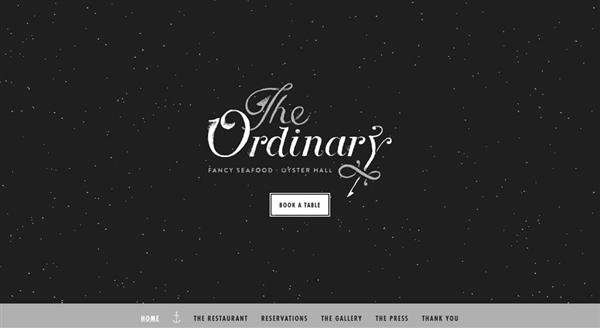
如圖,簡潔低(dī)噪音(yīn)的界面設計(jì),更易于展示網頁産品,增加其銷量。
如何才能在網頁界面設計(jì)中體(tǐ)現簡約之美?
既然簡約設計(jì)在提升用戶體(tǐ)驗愉悅度,加載速度以及頁面兼容性和(hé)産品銷量方面,作(zuò)用如此巨大(dà),究竟如何才能在頁面設計(jì)中體(tǐ)現其簡約之美?簡約設計(jì)的技(jì)巧和(hé)禁忌有(yǒu)哪些(xiē)?接下來(lái),小(xiǎo)編就結合最新網頁設計(jì)實例以及小(xiǎo)編利用更快,更簡單的原型工具制(zhì)作(zuò)的相關實例,為(wèi)大(dà)家(jiā)講解,在網頁界面設計(jì)中該如何兼具魅力和(hé)簡約之美:
1.利用自然留白,突出軟件或産品功能/特色
與繪畫(huà)中添加留白以增加作(zuò)品神秘感,給予受衆足夠想象空(kōng)間(jiān)的目的不同,網頁頁面設計(jì)中留白(也稱負空(kōng)間(jiān))的使用,則更偏向于減少(shǎo)界面噪音(yīn),突出界面展示內(nèi)容。讓用戶更自然地将視(shì)線集中于展示的軟件或産品功能,服務和(hé)特色,加深用戶印象,從而增加産品銷量。

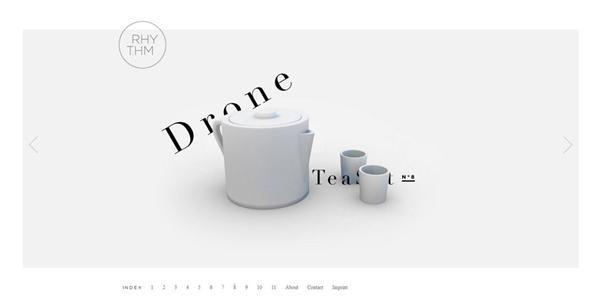
如圖,利用大(dà)量留白突出頁面展示內(nèi)容。
所以,設計(jì)師(shī)在界面設計(jì)中,要注意自然留白的設計(jì)和(hé)應用,引導用戶點擊或購買。
2.巧用色彩,讓界面簡約而不失視(shì)覺吸引力
簡單色彩的選擇和(hé)應用,不僅不會(huì)增加頁面的複雜程度,相反,還(hái)能幫助劃分界面功能模塊,讓界面簡單而不失視(shì)覺魅力。而這一方面,大(dà)家(jiā)可(kě)以從以下幾個(gè)方面進行(xíng)嘗試:
*簡單色彩或配色方案的選擇和(hé)應用,提升界面視(shì)覺吸引力
簡約界面設計(jì)風格并不等于毫無色彩或僅僅單調地使用一種或黑(hēi)白兩種色彩。事實上(shàng),即使是簡單使用一種色彩,結合色彩漸變,飽和(hé)度以及透明(míng)度的變化,也可(kě)以使整個(gè)網頁設計(jì)簡潔而極富視(shì)覺效果。
所以,在極簡主義網頁設計(jì)中,設計(jì)師(shī)可(kě)以嘗試一種,多(duō)種以及同一色系色彩的選擇和(hé)應用,簡化界面設計(jì),提升其視(shì)覺吸引力。

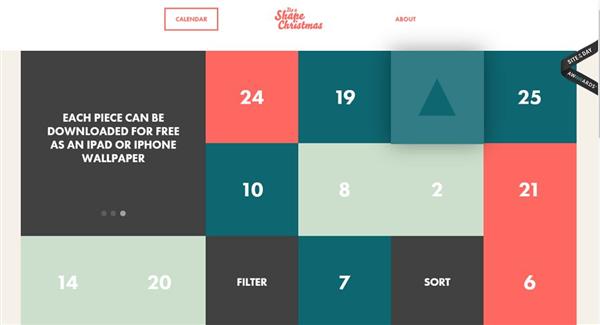
如圖,簡單選擇同一色系色彩,結合形狀以及背景圖片,讓頁面視(shì)覺上(shàng)更加豐富而出衆。
當然,色彩的選擇也應把握一個(gè)度。過多(duō)的色彩應用,反而事倍功半,使界面更加複雜。
而且,即使是日漸流行(xíng)的簡單黑(hēi)白配色的選擇,巧妙結合設計(jì)師(shī)創意,也可(kě)以大(dà)氣時(shí)尚。

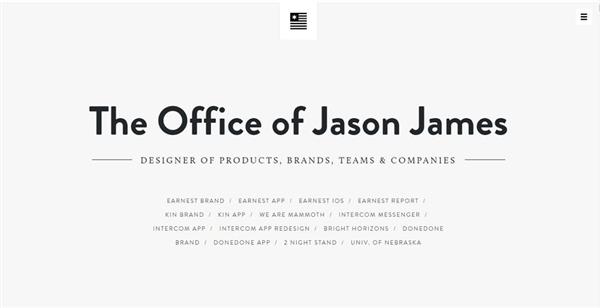
如圖,簡單的黑(hēi)白配色,也可(kě)時(shí)尚而獨特。
*色塊可(kě)兼具劃分界面功能/模塊的作(zuò)用
為(wèi)簡化頁面設計(jì),色塊的使用也可(kě)兼具界面功能/闆塊劃分的作(zuò)用。

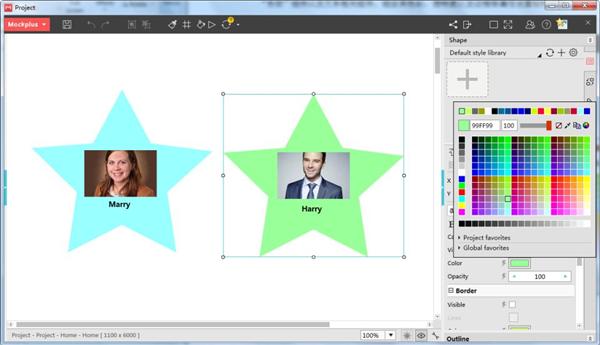
如圖,利用簡單色塊劃分界面功能區(qū)。
而就這一方面而言,在使用Mockplus原型化相關簡約界面設計(jì)時(shí),設計(jì)師(shī)可(kě)以簡單的拖拽“形狀”組件以及文本相關組件,結合其色彩,透明(míng)度以及邊框等屬性設置輕松實現。

如圖,利用Mockplus的形狀,圖片以及文本等組件,通(tōng)過不同背景色彩劃分頁面功能模塊。
*色彩的對比使用,增強界面活力
色彩屬性(例如色彩透明(míng)度和(hé)飽和(hé)度),形狀以及明(míng)暗色系的對比使用,不僅能夠極大(dà)地提升界面視(shì)覺效果,在增強界面生(shēng)命力和(hé)活力方面作(zuò)用也不容小(xiǎo)觑。

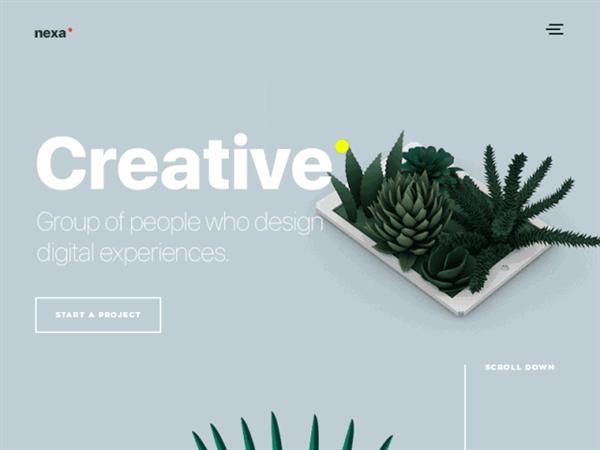
如圖,利用跳(tiào)躍的色彩對比,提升頁面視(shì)覺影(yǐng)響力。
簡而言之,色彩的簡單使用,能夠簡化頁面的同時(shí),提升其視(shì)覺吸引力和(hé)生(shēng)命力。
3.優化界面字體(tǐ)以及排版,體(tǐ)現界面層次結構
除去色彩,界面文本內(nèi)容,字體(tǐ)以及排版的優化,也能使整款網頁設計(jì)更加簡潔幹淨,直觀生(shēng)動地展示其頁面層次結構。比如:
*簡化文本內(nèi)容,讓界面更加直觀易懂
采用更加簡潔的用語,句式或形式(例如小(xiǎo)标題或列表)簡化界面文本內(nèi)容,讓頁面設計(jì)更加簡單易懂,直觀實用。

如圖,利用列表簡化頁面文本內(nèi)容。
*巧用文字屬性/排版,體(tǐ)現頁面結構和(hé)層次
優秀的簡約網頁設計(jì),一般不會(huì)使用太多(duō)字體(tǐ)和(hé)排版。簡單一兩種,結合文字大(dà)小(xiǎo),顔色,粗細,行(xíng)間(jiān)距以及排列位置(例如包含,并列等排列方式)等屬性設置,也能簡單而直觀地體(tǐ)現頁面結構和(hé)層次關系。

如圖,利用文本尺寸,字體(tǐ)以及排版的不同展現頁面的層次關系。
而這一點上(shàng),設計(jì)師(shī)們可(kě)以直接使用Mockplus的“單行(xíng)文本”和(hé)“多(duō)行(xíng)文本”組件輕松實現。無論是其文本色彩,下劃線,斜體(tǐ),字體(tǐ),尺寸,對齊方式,還(hái)是文字邊框,行(xíng)間(jiān)距,自動折行(xíng),外部鏈接以及排版等屬性設計(jì),都能簡單實現,真正的做(zuò)到“所見即所得(de)”。
因此,在你(nǐ)網頁或軟件應用的設計(jì)之中,除了簡化文本內(nèi)容,也要注意文本字體(tǐ),屬性以及排版的選擇和(hé)使用,突出其頁面層次和(hé)結構。
4.利用圖片對界面文本進行(xíng)闡釋
極簡主義界面設計(jì),“少(shǎo)即是多(duō)”的設計(jì)理(lǐ)念告訴我們,當千言萬語也無法清楚表情達意時(shí),簡單地添加适當圖片,更能清晰明(míng)了的表達設計(jì)師(shī)意願,事半而功倍。

如圖,利用圖片更加生(shēng)動直觀地闡釋文字。
而在圖片添加方面,設計(jì)師(shī)可(kě)以充分嘗試Mockplus的“圖片”,“GIF”組件以及“我的組件庫”等功能,實現靜态,動态以及批量圖片的添加的和(hé)優化。Sketch圖片的導入,批量圖标的添加和(hé)編輯等等,都不是問題。
5.利用網格區(qū)分界面功能和(hé)重要性
簡單的網格設計(jì)是網頁極簡主義設計(jì)風格中,設計(jì)師(shī)們最常用的功能/模塊劃分方式之一。當軟件或網頁設計(jì)中使用一緻的網格設計(jì)時(shí),不僅能夠簡潔直觀的劃分和(hé)展示其功能模塊,還(hái)能幫助用戶在浏覽頁面的過程中形成一定的閱讀習慣,從而更加快速流暢的查詢需要的網頁內(nèi)容。

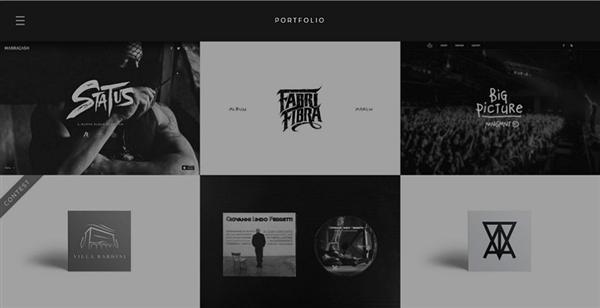
如圖,簡單網格的應用,更加直觀地劃分頁面功能模塊。
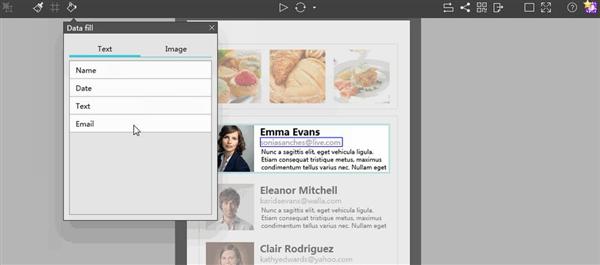
而網格的設計(jì),設計(jì)師(shī)可(kě)以嘗試使用Mockplus的 “格子”和(hé)“自動填充”功能,一鍵批量填充所需界面文本或圖片,一次性解決重複性工作(zuò)。

6.保留菜單和(hé)導航設計(jì),優化用戶體(tǐ)驗
極簡主義設計(jì)風格并不是毫無節制(zhì)的減少(shǎo)界面部件。而網頁菜單和(hé)導航設計(jì),作(zuò)為(wèi)優化用戶體(tǐ)驗的重要因素,即便是簡約風格的頁面設計(jì),也不應該被忽略或删除。反而應該使用更加直觀易識别的方式呈現,例如使用鏈接,側邊欄或隐藏菜單欄的方式呈現導航或菜單設計(jì),優化用戶體(tǐ)驗。

如圖,保留菜單欄導航設計(jì),引導用戶使用,提升用戶體(tǐ)驗。
7.簡約設計(jì)風格與其他設計(jì)技(jì)巧的完美結合
極簡主義設計(jì)風格,因其簡單直觀且靈活的設計(jì)特點,在具體(tǐ)的設計(jì)實例中,可(kě)以輕松地與其他設計(jì)風格和(hé)技(jì)巧進行(xíng)結合,創建更加優質的網頁設計(jì)。比如,設計(jì)師(shī)們可(kě)以從以下解各方面進行(xíng)嘗試:
*與漸進式設計(jì)技(jì)巧的結合,讓頁面更加簡潔直觀
漸進式設計(jì)技(jì)巧,即通(tōng)過添加簡單的組件或元素(例如側邊欄或隐藏菜單欄等部件)逐漸展現網頁或界面功能的設計(jì)技(jì)巧。用戶需要時(shí),即可(kě)簡單點擊,展開(kāi)和(hé)了解更能多(duō)軟件網頁功能。而這一點上(shàng),在本質上(shàng)與追求界面簡潔直觀的簡約設計(jì)風格是相符合的。所以,設計(jì)中,可(kě)簡單的加以結合。

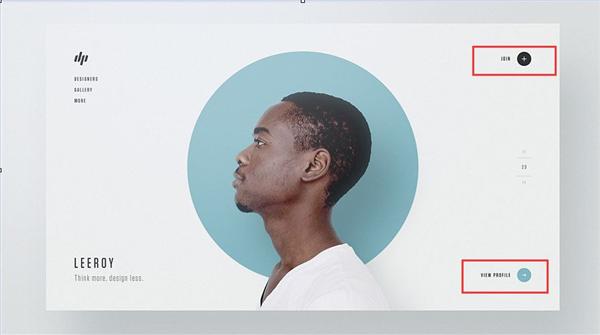
如圖,用戶可(kě)以簡單的點擊右上(shàng)角加号按鈕進入注冊界面,點擊右下角箭頭,查看其他用戶詳情頁面。是簡約設計(jì)風格與漸進式設計(jì)技(jì)巧相結合的不錯案例。
*與扁平化設計(jì)風格的結合,讓界面更具畫(huà)面感
扁平化設計(jì)風格,作(zuò)為(wèi)又一熱門(mén)UI設計(jì)趨勢,追求界面簡約整潔的同時(shí),也使界面極具畫(huà)面感。所以,結合扁平化設計(jì)風格進行(xíng)設計(jì),也不失為(wèi)提升界面的一個(gè)好方法。如下圖:

*與不同設計(jì)主題的結合,切合網頁或産品主題/特色
極簡主義設計(jì)也可(kě)在圖标,色彩以及圖片的選擇上(shàng)體(tǐ)現不同的主題,以切合不同網頁或産品主題或特色,加深用戶印象。

如圖,直接首頁輪播展示産品圖片,加深用戶印象,提升産品銷量。
*與設計(jì)師(shī)創意的結合,打造網頁的獨特魅力
簡約網頁設計(jì)處處都可(kě)體(tǐ)現設計(jì)師(shī)的創意和(hé)用心,注重設計(jì)與創意的結合,打造網頁的特有(yǒu)魅力。
總之,設計(jì)師(shī)需要開(kāi)動腦(nǎo)筋,結合不同的設計(jì)熱點,風格或技(jì)巧,打造簡單而獨特的網頁設計(jì)。
8.采用Web設計(jì)習慣用法,讓網頁設計(jì)更符合用戶“口味”
網頁設計(jì)中的習慣用法,是無數(shù)設計(jì)師(shī)根據用戶需求,不斷實踐,調整和(hé)改進的結果,是符合用戶“口味”的設計(jì)方法。所以,設計(jì)師(shī)在進行(xíng)極簡主義設計(jì)的過程中,也可(kě)直接沿用一些(xiē)Web設計(jì)習慣用法,讓界面更加實用。
例如,web導航習慣用法(包括站(zhàn)點ID,搜索方式,實用工具,回主頁的方式,導航欄目等五個(gè)基本元素)的使用,讓導航真正發揮其引導作(zuò)用。如圖:

或者,利用用戶所熟知的“矩形 + 鏈接”的方式,設計(jì)CTA按鈕,增加其點擊率。利用放大(dà)鏡圖标或圖樣,指代界面搜索功能。以及使用側邊欄或隐藏式菜單欄擴展界面功能等等。
使用習慣性用法,使網頁設計(jì)更易于用戶識别區(qū)分,簡化操作(zuò)過程。而且,在一定情景下,設計(jì)所對應的解釋文本都可(kě)以在不影(yǐng)響達意的情況下,直接省略,從而簡化網頁設計(jì)。
9.注意界面細節設計(jì),讓每一個(gè)部件或設計(jì)都發揮其作(zuò)用
簡約設計(jì),是盡量減少(shǎo)多(duō)餘的組件或元素的設計(jì)。所以,設計(jì)師(shī)需要花(huā)費足夠多(duō)的時(shí)間(jiān)對留下來(lái)的組件或元素進行(xíng)優化,讓每一個(gè)組件都發揮其應有(yǒu)的作(zuò)用。簡而言之,就是在實際的設計(jì)案例中,注重網頁logo, 色彩,圖标,網格,文字字體(tǐ)排版,幾何圖形選擇與添加以及簡單交互與動畫(huà)的創意設計(jì)等等細節的設計(jì),擴展界面功能。

如圖,利用簡單小(xiǎo)動畫(huà)或交互,吸引用戶注意力。
比如,在使用Mockplus創建簡約網頁設計(jì)原型時(shí),可(kě)以使用其交互設計(jì)和(hé)交互狀态功能為(wèi)界面按鈕,文字或組件添加簡單交互或動畫(huà),優化用戶體(tǐ)驗。
此外,界面打開(kāi)之後,默認選中項的設置,對于簡化頁面設計(jì),引導或暗示用戶完成某項操作(zuò),作(zuò)用也是非常明(míng)顯的。
細節決定成敗,網頁的簡約設計(jì)更是如此。
總之,希望以上(shàng)羅列的設計(jì)實例和(hé)技(jì)巧能對你(nǐ)的極簡主義網頁設計(jì)有(yǒu)所幫助。
牢記簡約風設計(jì)思路:
設計(jì)師(shī)在進行(xíng)簡約風格網頁設計(jì)時(shí),也需要牢記一些(xiē)簡單的設計(jì)思路,簡化整個(gè)設計(jì)過程
首先,先複雜,再逐個(gè)簡化
為(wèi)了防止漏掉某些(xiē)設計(jì)元素或功能,設計(jì)師(shī)可(kě)以通(tōng)過先将所有(yǒu)需要的設計(jì)一一添加到界面中,然後再逐個(gè)根據需要簡化的思路,準确而穩步的進行(xíng)優化。
當然,為(wèi)對比前後效果,也可(kě)使用Mockplus将它們快速的制(zhì)作(zuò)成交互原型,逐個(gè)測試修改前後界面設計(jì)的實用性和(hé)有(yǒu)效性。而且其提供的 8 種預覽和(hé)分享方式,對于設計(jì)師(shī)根據需要,及時(shí)收集設計(jì)反饋和(hé)建議,作(zuò)用也不容小(xiǎo)觑。
其次,注意微調
簡約設計(jì)風格,一定程度上(shàng)講,就是設計(jì)師(shī)細節設計(jì)的優化和(hé)競争,所以,一定要注意網頁界面細節的微調,再微調。
然後,注意把握全局
注意細節的同時(shí),也不要忘記整體(tǐ)網頁或軟件應用在色彩,主題以及功能等方面的全局統一性。太過獨立的頁面設計(jì),對于軟件或網頁頁面的連貫性,以及用戶使用時(shí)的流暢性,非常不利。所以,設計(jì)過程中,注意把握全局進行(xíng)設計(jì),做(zuò)到胸有(yǒu)成足。
最後,原型測試必不可(kě)少(shǎo)
無論設計(jì)師(shī)的設計(jì)如何新穎獨特,抑或簡約直觀,如若無法得(de)到用戶的認可(kě),一切都隻是紙上(shàng)談兵。所以,設計(jì)師(shī)在設計(jì)的同時(shí),也需要選擇優質好用的原型工具(比如功能強大(dà)的Mockplus),及時(shí)地将簡約的網頁設計(jì)轉化成交互性原型,測試其實際效用和(hé)可(kě)行(xíng)性。
結語:
盡管極簡主義設計(jì)風格對于實現人(rén)機之間(jiān)的無縫交流,提升用戶體(tǐ)驗和(hé)增加産品銷量和(hé)品牌知名度方面,發揮着至關重要的作(zuò)用。然而,簡約設計(jì)風格并不适用于所有(yǒu)的網頁設計(jì)。事實上(shàng),對于某些(xiē)網頁類型,例如一些(xiē)黃頁類網站(zhàn),太簡單的界面設計(jì),則極有(yǒu)可(kě)能降低(dī)網頁權威性和(hé)可(kě)行(xíng)性,有(yǒu)時(shí)甚至可(kě)能讓用戶無所适從。所以,設計(jì)師(shī)應該根據網頁或産品特色,目标客戶以及受衆的不同,有(yǒu)所取舍和(hé)選擇。
總之,希望以上(shàng)分析的最新設計(jì)實例,技(jì)巧,禁忌,思路以及測試用原型工具(Mockplus)等,能對你(nǐ)設計(jì)更加直觀優質的簡約風格網頁有(yǒu)所幫助。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




