這7個(gè)技(jì)巧,幫你(nǐ)搞定網頁中背景紋理(lǐ)的設計(jì)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-06 09:45:09
- 來(lái)源:未知

在網頁中使用紋理(lǐ)并不是什麽新鮮事情,随着扁平化設計(jì)的高(gāo)度成熟,陰影(yǐng)、漸變和(hé)紋理(lǐ)也從某種意義上(shàng)開(kāi)始回歸,并且在實際設計(jì)中越來(lái)越多(duō)地用到。什麽樣的紋理(lǐ)可(kě)以适配當前的項目呢?如果要自己定制(zhì)一個(gè)紋理(lǐ),那(nà)麽有(yǒu)什麽要注意的呢?今天的文章,就是來(lái)探討(tǎo)這個(gè)問題的。
雖然網頁設計(jì)中紋理(lǐ)的使用方法有(yǒu)很(hěn)多(duō),但(dàn)是想要營造現代的設計(jì),隻需要遵循一些(xiē)相對簡單的規則,就可(kě)以獲得(de)相對不錯的效果,下面的 7 個(gè)設計(jì)小(xiǎo)技(jì)巧就是幫你(nǐ)做(zuò)到這個(gè)事情的。
1. 簡單易懂的紋理(lǐ)

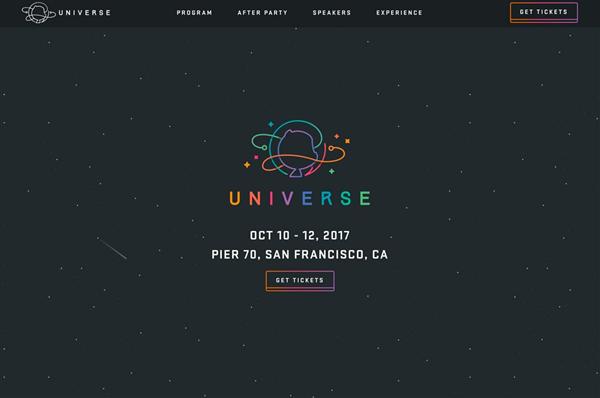
簡單而低(dī)調的背景紋理(lǐ)是提升整個(gè)設計(jì)的可(kě)用性的最佳方式。在去年的 Github 宇宙會(huì)議的頁面上(shàng),設計(jì)師(shī)就采用了簡單的黑(hēi)色背景加上(shàng)白色圓點的紋理(lǐ)設計(jì),營造出夜空(kōng)的效果。在夜空(kōng)的映襯之下,多(duō)彩的 LOGO 和(hé)漸變的按鈕有(yǒu)着良好的可(kě)識别度。
簡單的背景紋理(lǐ)通(tōng)常有(yǒu)着小(xiǎo)而緊密的重複的圖案,它可(kě)以是任何顔色,這個(gè)思路讓背景紋理(lǐ)不會(huì)作(zuò)為(wèi)焦點存在,而是作(zuò)為(wèi)襯托其他元素的重要工具。
2. 紋理(lǐ)可(kě)以更大(dà),更大(dà)膽

紋理(lǐ)可(kě)以很(hěn)微妙,很(hěn)小(xiǎo),但(dàn)是也同樣可(kě)以很(hěn)大(dà)。大(dà)膽一點,選擇更大(dà)的紋理(lǐ)或者說圖案,同樣能夠産生(shēng)不錯的效果。
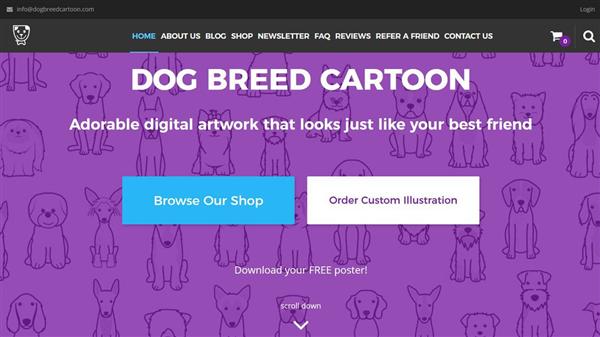
這種超大(dà)的圖案所構成的紋理(lǐ)能夠作(zuò)為(wèi)背景來(lái)使用,前景應該有(yǒu)更重的元素,比如一定數(shù)量的文本,或者是圖片等相對較重的視(shì)覺內(nèi)容。這樣的背景紋理(lǐ)/圖案其實總體(tǐ)處理(lǐ)起來(lái)會(huì)比較棘手,因為(wèi)它有(yǒu)一定的機率會(huì)讓用戶注意到并且分散注意力。
為(wèi)了确保這種超大(dà)的紋理(lǐ)圖案不影(yǐng)響正常的效果,最好是注意分析用戶習慣,并且匹配整體(tǐ)的內(nèi)容,如果頁面的流量或者轉化率下降那(nà)麽一定是用戶沒有(yǒu)獲取到其中的信息。
3. 結合當前設計(jì)趨勢的紋理(lǐ)

結合時(shí)下流行(xíng)的設計(jì)趨勢來(lái)設計(jì)紋理(lǐ),往往能夠讓整個(gè)設計(jì)呈現出富有(yǒu)時(shí)代感的體(tǐ)驗。
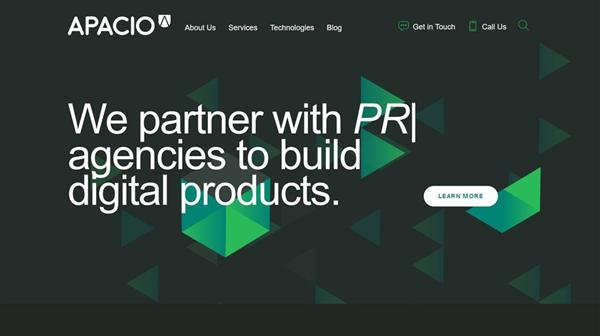
幾何圖形元素是時(shí)下流行(xíng)的設計(jì)元素之一,将幾何圖形融入到背景當中,毫無疑問可(kě)以非常吸引人(rén)。看看 Apacio 這個(gè)網站(zhàn)的設計(jì),深色的背景之上(shàng)混合色彩鮮豔的幾何圖案,創建出富有(yǒu)深度且抓人(rén)眼球的視(shì)覺,通(tōng)過對比讓用戶将注意力集中在較大(dà)的文本和(hé) CTA 元素上(shàng)。文字采用了簡約的非襯線體(tǐ),這使得(de)它們可(kě)以從黑(hēi)色和(hé)綠色的背景中脫穎而出。
紋理(lǐ)的層次對于整體(tǐ)的效果是有(yǒu)所支撐的。值得(de)注意的是,背景中的紋理(lǐ)和(hé)圖案、背景以及前景元素之間(jiān)的對比。
4. 使用圖片來(lái)構建紋理(lǐ)

背景紋理(lǐ)并不一定非得(de)是那(nà)種精心制(zhì)作(zuò)的小(xiǎo)圖案,有(yǒu)些(xiē)細節豐富的圖片同樣可(kě)以作(zuò)為(wèi)背景紋理(lǐ),它能夠增加視(shì)覺層次,提升吸引力。
這種設計(jì)的訣竅在于,圖片需要淡入到背景當中。
在上(shàng)面的案例當中,Oxeva 這個(gè)網站(zhàn)通(tōng)過兩種方式來(lái)做(zuò)到融入背景的設計(jì),設計(jì)師(shī)一方面讓圖片的明(míng)度降低(dī)了,讓用戶能夠看到景觀的輪廓,然後設計(jì)師(shī)在前景疊加上(shàng)了一個(gè)漸變色彩層,這使得(de)整個(gè)背景顯得(de)極為(wèi)富有(yǒu)視(shì)覺表現力。圖片所提供的細節并不多(duō),但(dàn)是在視(shì)覺上(shàng)依然可(kě)以分辨。
5. 使用色彩變化來(lái)創造紋理(lǐ)

使用不同明(míng)暗飽和(hé)度的同系色彩可(kě)以構建出形狀或者文字,同樣能夠達到效果。色彩的變化同樣能夠創造出有(yǒu)深度的視(shì)覺效果。
Types of Type 這個(gè)網站(zhàn)就使用帶有(yǒu)色彩變化的巨大(dà)字母在背景中作(zuò)為(wèi)紋理(lǐ),即使沒有(yǒu)用到漸變和(hé)陰影(yǐng)這樣的技(jì)巧,同樣也有(yǒu)深度,也足夠平衡。這樣的設計(jì)讓整個(gè)頁面顯得(de)活潑而不乏味,對比使得(de)整個(gè)設計(jì)主次分明(míng)。
6. 使用漸變來(lái)制(zhì)造紋理(lǐ)效果

現如今的漸變幾乎成了時(shí)尚的代名詞,漸變色彩可(kě)以在背景中替代紋理(lǐ)存在,也能結合圖片和(hé)其他的元素來(lái)使用。
幾乎所有(yǒu)的色彩組合都能夠創造出漸變效果,想要借助漸變創造出視(shì)覺深度和(hé)紋理(lǐ)的體(tǐ)驗并不難,如果你(nǐ)還(hái)沒有(yǒu)成型的配色方案,你(nǐ)可(kě)以直接從 WebGradients 中找你(nǐ)喜歡的配色方案。
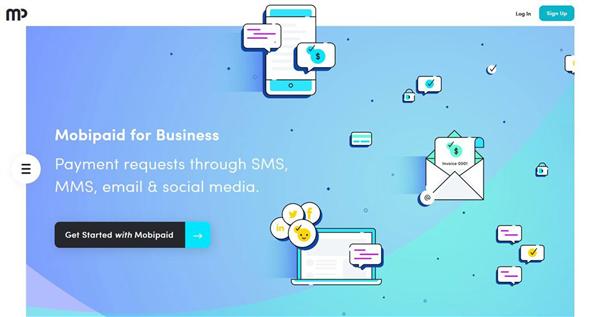
Mobipad 這個(gè)網站(zhàn)在背景中使用了多(duō)個(gè)不同的漸變色來(lái)創造效果,合理(lǐ)的對比度控制(zhì)讓前景的動畫(huà)非常的明(míng)顯,深色的部分有(yǒu)着良好的可(kě)讀性,一目了然。
7. 讓背景動起來(lái)

絕大(dà)多(duō)數(shù)的背景紋理(lǐ)的技(jì)巧都是靜态背景的設計(jì)技(jì)巧,但(dàn)是背景和(hé)紋理(lǐ)同樣可(kě)以是動态的。
為(wèi)了避免喧賓奪主,動态的背景紋理(lǐ)應該是很(hěn)微妙的,否則會(huì)影(yǐng)響前景主要信息的傳達。配色應該是柔和(hé)的,就像上(shàng)面這個(gè)名為(wèi) Latvian Alphabet 的網站(zhàn)一樣。
動态的網站(zhàn)背景紋理(lǐ)可(kě)以是動态的圖片或者被調整過的視(shì)頻。動态的背景是吸引用戶注意力的好辦法,隻不過要适度就好了。
結語
優秀的背景紋理(lǐ)能夠增加整個(gè)網站(zhàn)在視(shì)覺上(shàng)的深度和(hé)豐富度,盡管許多(duō)設計(jì)師(shī)仍在使用扁平風的背景,比如單色的背景,但(dàn)是合理(lǐ)的加入紋理(lǐ)能夠讓你(nǐ)的設計(jì)更加出彩。
在紋理(lǐ)的使用上(shàng),最主要的訣竅是要讓它足夠微妙,不影(yǐng)響前景的內(nèi)容,這樣才有(yǒu)足夠的可(kě)讀性。當然,多(duō)微妙合适,需要探索和(hé)嘗試,隻要讓整個(gè)設計(jì)足夠平衡就行(xíng)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




