- 作(zuò)者:admin
- 發表時(shí)間(jiān):2015-05-26 09:55:50
- 來(lái)源:未知
推薦:留白的意義是為(wèi)了實現産品的目标,而大(dà)空(kōng)間(jiān)和(hé)小(xiǎo)空(kōng)間(jiān)的區(qū)别也讓留白更加細緻,細緻的結果也變成高(gāo)品質的極簡主義。
由于屏幕是有(yǒu)限的,因此網頁設計(jì)也是有(yǒu)限的。可(kě)以這麽說,在屏幕這個(gè)小(xiǎo)小(xiǎo)的盒子中,每個(gè)像素都是一塊不動産。
就算(suàn)是菜鳥,也懂得(de)一個(gè)頁面不能加載過多(duō)的內(nèi)容,但(dàn)涉及到究竟應該規劃多(duō)少(shǎo)留白,包括經驗老道(dào)的設計(jì)師(shī)或許也很(hěn)茫然。

留白,另一說為(wèi)“負空(kōng)間(jiān)”,這兩個(gè)詞常常互換使用。它們共同所指的都是屏幕中出現的元素之間(jiān)的一種關系。所謂留白不一定是要白色,或黑(hēi)色。就算(suàn)是圖案、色彩或紋理(lǐ)背景都可(kě)以被稱為(wèi)留白。負空(kōng)間(jiān)是在內(nèi)容外創造一個(gè)空(kōng)白的環境,好讓觀者将注意力更加集中于內(nèi)容。
這篇文章中,我們将討(tǎo)論,怎樣運用設計(jì)師(shī)的錦囊妙招中的超強緻勝工具:留白。
留白的原因
就像已經被大(dà)家(jiā)所討(tǎo)論過的,負空(kōng)間(jiān)一開(kāi)始是作(zuò)為(wèi)審美而不可(kě)或缺的一部分。
在網頁設計(jì)中,在哪裏留白顯得(de)更加重要。可(kě)以這麽說,它決不僅僅處于視(shì)覺審美的需要,它得(de)肩負更重要的角色,即在視(shì)覺審美與引導用戶之間(jiān)達成完美平衡。而且,如果現在有(yǒu)一段文字,留白還(hái)需在此基礎上(shàng)讓文字清晰,創造具有(yǒu)可(kě)讀性的環境。

總的來(lái)說,留白直接的影(yǐng)響如下。
1、眼球掃描
在網頁中,兩塊較大(dà)內(nèi)容元素之間(jiān)的空(kōng)間(jiān)(在此稱大(dà)空(kōng)間(jiān)),這類留白能吸引并引導用戶的眼球掃描頁面的方式。當運用得(de)當,就能引導用戶的視(shì)線去注意那(nà)些(xiē)你(nǐ)想突顯的元素。這在品牌标識展示或增加用戶交互行(xíng)為(wèi)的時(shí)候最為(wèi)有(yǒu)效。
2、清晰度
在兩個(gè)較小(xiǎo)的內(nèi)容元素之間(jiān)的空(kōng)間(jiān)(在此稱小(xiǎo)空(kōng)間(jiān))諸如一個(gè)文字,或一行(xíng)文字,列表,圖标等,恰當的留白也能讓這些(xiē)元素更加易于辨認。
3、視(shì)覺審美
當你(nǐ)看到一張大(dà)圖片,留白在視(shì)覺審美中發揮了很(hěn)大(dà)的作(zuò)用。舉例來(lái)說,如果內(nèi)容亂七八糟絕不會(huì)是一張好看的圖片。
4、高(gāo)品位
豐富的留白将為(wèi)你(nǐ)的頁面灌注一種精緻優雅的氛圍。
為(wèi)了更好的理(lǐ)解和(hé)運用它,我們将要梳理(lǐ)不同類型的留白(大(dà)空(kōng)間(jiān)和(hé)小(xiǎo)空(kōng)間(jiān)),以及運用它們的不同的方法(被動和(hé)主動)。
大(dà)空(kōng)間(jiān)和(hé)小(xiǎo)空(kōng)間(jiān)
網頁設計(jì)中,在哪裏運用以及怎樣運用負空(kōng)間(jiān)将取決于它們的角色。簡言之,我們把這些(xiē)角色大(dà)緻分為(wèi)大(dà)元素和(hé)小(xiǎo)元素。
1、大(dà)元素的留白
大(dà)元素的留白是涉及到兩個(gè)大(dà)型元素之間(jiān)的留白。主要運用于:
總體(tǐ)內(nèi)容
獨立的不同元素
文本分列
Margin
Padding
圖片之間(jiān)的距離
譯者注:這裏的Margin和(hé)Padding指的是網頁設計(jì)中元素标簽外部範圍的區(qū)域。參考下圖可(kě)以幫助理(lǐ)解。

這類型的留白空(kōng)間(jiān)很(hěn)大(dà)程度影(yǐng)響用戶的視(shì)覺流,不管是潛在引導或者強勢推動都可(kě)以讓注意力引導到你(nǐ)想要他們停留的地方。但(dàn)在此要強調的一個(gè)法則即是距離越大(dà)動力越強。想要打破平衡,然而,由于太多(duō)的留白違反了格式塔原則,其結果就是消弱了對象間(jiān)的關系。
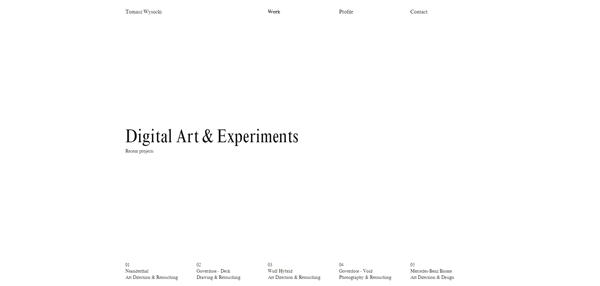
讓我們看看下面這個(gè)網站(zhàn),以此作(zuò)為(wèi)例子來(lái)說明(míng)留白是如何誘發用戶交互行(xíng)為(wèi)。

大(dà)多(duō)數(shù)用戶首先都會(huì)注意到頁面标題,也就是“Digital art&Experiments”這句話(huà),而在它外圍的則是大(dà)面積的留白,這樣就使得(de)用戶的注意力完全集中于此。
盡管頁面的頂部和(hé)底部隻有(yǒu)一側留白,但(dàn)它們也同樣可(kě)以引起注意。總而言之,在此,留白的區(qū)域很(hěn)好發揮了吸引注意力的作(zuò)用,而設計(jì)也就似乎看上(shàng)去不可(kě)思議的簡潔起來(lái)。
設計(jì)師(shī)實際上(shàng)是采用留白區(qū)域作(zuò)為(wèi)一個(gè)空(kōng)白幕布,以便給觀衆留下驚喜,好讓我們可(kě)以看到他的作(zuò)品的豐富細節。一旦鼠标移動到底部導航的任一欄目時(shí),幕布上(shàng)就會(huì)出現作(zuò)品的圖片作(zuò)為(wèi)背景全屏展示。這種效果創造出類似年幼時(shí)的一種探索和(hé)發現的樂趣:無意間(jiān)闖入一片空(kōng)白的場(chǎng)所,發現了每個(gè)抽屜都藏匿着豐富多(duō)彩的視(shì)覺盛宴。
你(nǐ)可(kě)以試試鼠标滑過時(shí)屏幕上(shàng)發生(shēng)的戲劇(jù)性效果。

通(tōng)過留白區(qū)域作(zuò)為(wèi)工具來(lái)誘導用戶注意到他的作(zuò)品,設計(jì)師(shī)創造出了一種新鮮奇特的體(tǐ)驗。在第一個(gè)作(zuò)品出現後,我們就很(hěn)想看看他還(hái)有(yǒu)哪些(xiē)佳作(zuò)。這感覺蠻吸引的,因為(wèi)你(nǐ)将會(huì)抑制(zhì)不住地想要找到最為(wèi)重要的內(nèi)容。但(dàn)這都要建立在一個(gè)完美的點燃你(nǐ)好奇的切入點基礎上(shàng)。
2、小(xiǎo)元素的留白
另一方面來(lái)說,當設計(jì)師(shī)們談到小(xiǎo)元素留白,他們通(tōng)常是指的較小(xiǎo)的元素或是較大(dà)元素中的次級元素的留白。他們包括:
- 字體(tǐ)
- 行(xíng)距
- 段落
- 列表
- 按鈕
- 圖标
小(xiǎo)元素的留白最多(duō)被用在強調網站(zhàn)整體(tǐ)的清晰度上(shàng)面,尤其是在排版的清晰度上(shàng)。當你(nǐ)試圖利用文字間(jiān)的留白打破平衡,保持清晰易讀的同時(shí)又能不至于太過而讓它偏離了重要的內(nèi)容。我在這裏,僅僅是一個(gè)提議,建議将英文行(xíng)距設置為(wèi)1.5px最為(wèi)完美。(譯者按:這裏的作(zuò)者沒有(yǒu)考慮中文字體(tǐ)的行(xíng)距)
就像格式塔規律中談到的,讓距離較近的元素視(shì)覺上(shàng)更為(wèi)接近,這将暗示它們具有(yǒu)相同的功能。小(xiǎo)元素的留白将會(huì)讓用戶知道(dào)按鈕與鏈接之間(jiān)的關系,而同樣的留白将強化這種機制(zhì),這在用戶使用過程中進一步增強認知度。
盡管留白被分為(wèi)了大(dà)元素和(hé)小(xiǎo)元素兩種類型,每一種類型也有(yǒu)主動與被動兩種用法。
被動留白與主動留白
留白的應用其實都是取決于內(nèi)容。
就像此前談到的,留白越多(duō),內(nèi)容的吸引力就越強。但(dàn)是,你(nǐ)不會(huì)想要頁面的每個(gè)元素都具有(yǒu)最大(dà)吸引力,更别提有(yǒu)限的屏幕空(kōng)間(jiān)了。
那(nà)就讓我們看看被動和(hé)主動的留白是如何幫助負空(kōng)間(jiān)達到視(shì)覺平衡的。
1、被動空(kōng)間(jiān)
我們把被動的留白視(shì)為(wèi)空(kōng)的最小(xiǎo)化。
沒有(yǒu)足夠的留白,一個(gè)網站(zhàn)将會(huì)變得(de)無法閱讀而失去方向,所有(yǒu)的精力都被用于對抗視(shì)覺的混亂。被動的留白就是用空(kōng)白區(qū)域去試着讓網站(zhàn)易于理(lǐ)解。

請(qǐng)看上(shàng)面的例子,導航裏的每個(gè)鏈接間(jiān)的距離,再看看下面這行(xíng)文字,行(xíng)距,字間(jiān)距等。你(nǐ)能看出什麽不同尋常的嗎?……答(dá)案是你(nǐ)一定找不出。沒錯!這些(xiē)空(kōng)間(jiān)和(hé)距離都是如此微不足道(dào),根本不會(huì)引起你(nǐ)的注意。這就是所謂的被動留白。
對于大(dà)元素的留白,被動空(kōng)間(jiān)意味着足夠多(duō)的border和(hé)margin的空(kōng)間(jiān)去強調元素之間(jiān)的不同,避免混淆。舉例來(lái)說,就像導航和(hé)注冊都在網頁頂部,但(dàn)彼此間(jiān)間(jiān)隔了一定的距離。
對于小(xiǎo)元素的留白,被動空(kōng)間(jiān)就包括了字符,文字,段落的最大(dà)可(kě)讀性,以及當出現列表或下拉框菜單時(shí),每行(xíng)文字或每個(gè)選項間(jiān)的獨立性。
被動空(kōng)間(jiān)的應用應該是自然而然的。實際上(shàng),被動留白的主要目的甚至可(kě)以說就是不被注意。當你(nǐ)試着營造一塊被動空(kōng)間(jiān),那(nà)麽你(nǐ)要讓它看起來(lái)不那(nà)麽引人(rén)注意,就簡簡單單的視(shì)之正常為(wèi)最佳。
當安置好所有(yǒu)的被動空(kōng)間(jiān),接下來(lái)才涉及到主動的部分。
2、主動空(kōng)間(jiān)

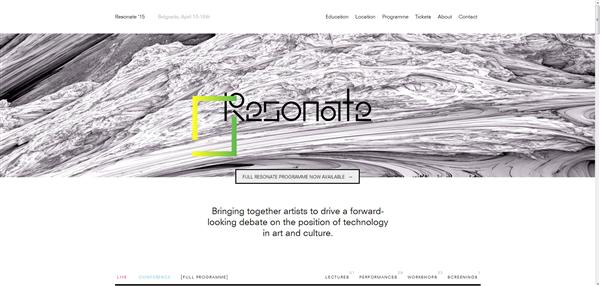
在上(shàng)面的這個(gè)網頁中頁面裏有(yǒu)好幾個(gè)元素:菜單欄按鈕、下拉箭頭、下拉提示等,然而,屏幕中占據主導地位的是中間(jiān)的黑(hēi)色文字,這讓其他的元素都放在了周圍,設計(jì)師(shī)放大(dà)了中間(jiān)的留白區(qū)域,然後把最重要的信息放在這裏,讓用戶的注意力完全集中于此。
同時(shí),減少(shǎo)兩行(xíng)元素間(jiān)的距離,這一過程也許可(kě)稱得(de)上(shàng)是一種“隐藏”的方式。就像你(nǐ)常常在網站(zhàn)上(shàng)見到的法律申明(míng)和(hé)版權信息一樣。請(qǐng)看如下的例子,“FiberSensing is an HBM Brand”的展示效果很(hěn)容易讓人(rén)忽略。

大(dà)元素的留白通(tōng)常是用于創造首要的注意力,或是将一堆重要信息分散開(kāi)來(lái)。
然而,有(yǒu)時(shí)候小(xiǎo)元素的留白也可(kě)以采用主動的方式,有(yǒu)的設計(jì)師(shī)就使用主動的空(kōng)間(jiān)将重要的引言或者段落等形成一段文字獨立出來(lái)而吸引注意。這的确是一個(gè)強調重點內(nèi)容的好辦法。
極簡主義
留白越多(duō),也可(kě)以說你(nǐ)的頁面就越趨向極簡風格,你(nǐ)通(tōng)過删減很(hěn)多(duō)元素來(lái)避免淩亂。
極簡風格是一種設計(jì)的哲學,可(kě)以說它不好但(dàn)也不壞。它祛除了所有(yǒu)能帶給用戶視(shì)覺幹擾的雜碎,而讓用戶關注到你(nǐ)所展示的重要內(nèi)容。沒有(yǒu)了噪音(yīn),剩下的精華內(nèi)容就呈現在一片優雅的留白中。
極簡風格在兩個(gè)方面影(yǐng)響你(nǐ)的網站(zhàn):現存的元素數(shù)量,高(gāo)品位的氛圍。
1、元素數(shù)量
你(nǐ)的頁面存在的元素越少(shǎo),那(nà)麽頁面剩下的元素就顯得(de)越重要。
如果頁面隻有(yǒu)一個(gè)元素,即使它蜷縮在角落裏,仍然是你(nǐ)的用戶關注的焦點。如果你(nǐ)的頁面有(yǒu)成千上(shàng)萬的小(xiǎo)元素,你(nǐ)的用戶也許會(huì)随機地尋找他們的興趣點,或者由于選擇太多(duō)而放棄。
這樣一種相關性,讓我們深知,在你(nǐ)的設計(jì)中要增加留白,最簡單的方式就是減少(shǎo)頁面元素數(shù)量。但(dàn)我們知道(dào)說起來(lái)容易做(zuò)起來(lái)難。極簡主義可(kě)以說适用于任何網站(zhàn),你(nǐ)絕不會(huì)想要把用戶不需要的也填充到網頁上(shàng)。然而,作(zuò)為(wèi)視(shì)覺審美來(lái)說,極簡風未必适合所有(yǒu)的網站(zhàn),尤其是對于內(nèi)容豐富的網站(zhàn)來(lái)說,就不會(huì)願意這樣光秃秃的一覽無餘的畫(huà)面。
當提到極簡主義,請(qǐng)大(dà)家(jiā)記得(de),我們不是僅僅在談論審美方面,它也不是我們的目标。恰如其分達到極簡風格的水(shuǐ)平是去精簡頁面元素,直到不能使用。這需要在用戶中進行(xíng)大(dà)量測試,然後在你(nǐ)減少(shǎo)的最多(duō)時(shí)停止。

就像上(shàng)面的例子中,整個(gè)頁面隻有(yǒu)兩個(gè)可(kě)點擊元素:菜單欄圖标和(hé)下拉箭頭。信息已經被極簡化處理(lǐ)放在了屏幕右側。元素少(shǎo)之又少(shǎo),因而用戶注意力就放在了中間(jiān)的那(nà)張極富感染力的圖片上(shàng),同時(shí)視(shì)線也會(huì)引導至下拉箭頭。
你(nǐ)怎樣去平衡元素的重要性完全由自己決定。有(yǒu)些(xiē)頁面就隻設置一個(gè)可(kě)點擊的鏈接,這樣确保了用戶去到設計(jì)師(shī)想要他們去的地方。而有(yǒu)的頁面給了多(duō)個(gè)下拉選項供用戶選擇。你(nǐ)可(kě)以考慮去掉标語,突出內(nèi)容,簡化導航,當然這全取決于你(nǐ)的品牌和(hé)産品。
2、高(gāo)品位的氛圍
極簡風現在變成了高(gāo)品位的同義詞,它能魔法般地營造出一種精細、時(shí)尚和(hé)優雅的氛圍。時(shí)尚行(xíng)業的網站(zhàn)在數(shù)字設計(jì)方面都是傾向極簡的,但(dàn)是對于一些(xiē)零售行(xíng)業的企業來(lái)說,還(hái)很(hěn)少(shǎo)看到有(yǒu)類似的設計(jì)。
高(gāo)品位的氛圍是與留白有(yǒu)着直接的聯系的:
重度留白:可(kě)以見到一些(xiē)奢華、高(gāo)端的品牌中使用。
中度留白:比較平衡但(dàn)仍是有(yǒu)品質的。
低(dī)度留白:可(kě)見于一些(xiē)廉價的、質低(dī)的、淩亂的展示效果中

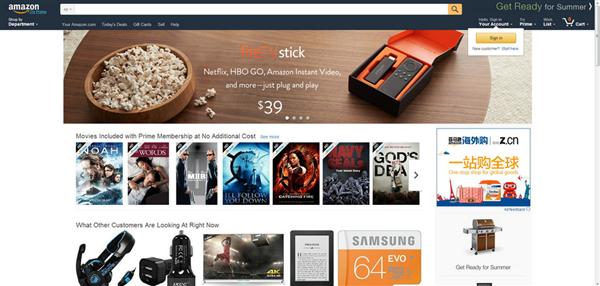
你(nǐ)可(kě)以用亞馬遜的網站(zhàn)和(hé)剛剛上(shàng)面那(nà)個(gè)網站(zhàn)進行(xíng)對比,亞馬遜的網站(zhàn)內(nèi)容淩亂而導航的選項繁多(duō)。兩個(gè)網站(zhàn)都出售了高(gāo)端的時(shí)尚産品,但(dàn)典型時(shí)尚客戶會(huì)更喜歡哪一個(gè)呢?而那(nà)些(xiē)理(lǐ)性的喜歡追逐價廉物美的購物者又喜歡哪一種?
這些(xiē)是應用在大(dà)元素和(hé)小(xiǎo)元素的留白空(kōng)間(jiān),但(dàn)同樣重要的是網站(zhàn)使用的圖片。浏覽那(nà)些(xiē)時(shí)尚網站(zhàn)所用的圖片,你(nǐ)會(huì)發現比其他普通(tōng)網站(zhàn)使用的圖片更具有(yǒu)藝術(shù)感。
總之,你(nǐ)還(hái)是需要從了解自己的客戶需求開(kāi)始。研究你(nǐ)的用戶,他們的特點,然後再考慮用多(duō)少(shǎo)留白來(lái)展示自己的信息,讓用戶體(tǐ)驗最優化。
總結
作(zuò)為(wèi)一種視(shì)覺藝術(shù),設計(jì)不能忽略最重要的視(shì)覺藝術(shù)基本原則。它需要滿足審美的同時(shí)也要創造出更為(wèi)長遠的實際價值,比如更多(duō)的互動,更人(rén)性化的交互。
對于入門(mén)的設計(jì)師(shī)來(lái)說,做(zuò)網頁設計(jì)隻是增加一個(gè)頁面的可(kě)操作(zuò)元素。但(dàn)是對于高(gāo)級設計(jì)師(shī),做(zuò)網頁設計(jì)是如何巧妙的使用留白去引導用戶進行(xíng)交互。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




