從“重新設計(jì)火(huǒ)車(chē)票(piào)樣式”談用戶體(tǐ)驗設計(jì)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-10 09:20:23
- 來(lái)源:未知
注:怎麽樣才算(suàn)是好的用戶體(tǐ)驗?本文将從“重新設計(jì)高(gāo)鐵(tiě)票(piào)樣式”的角度來(lái)切入舉例,着重討(tǎo)論一下用戶體(tǐ)驗設計(jì)的維度和(hé)标杆。
文/無鹿森(sēn)

“用戶體(tǐ)驗”是随着互聯網的日益深化而變得(de)越來(lái)越熱的話(huà)題之一,它所代表的就是互聯網産品和(hé)人(rén)性本身的相互共鳴,并且這種共鳴在今天而言,顯得(de)越來(lái)越彌足珍貴。
從交互設計(jì)到視(shì)覺設計(jì),怎麽樣才算(suàn)是“好的用戶體(tǐ)驗”?
一直以來(lái),大(dà)部分情況下的論調都停留在主觀意識層面上(shàng),這也使“用戶體(tǐ)驗”的話(huà)題本身顯得(de)更加難以拿(ná)捏和(hé)撲朔迷離。
本文将從“重新設計(jì)高(gāo)鐵(tiě)票(piào)樣式”的角度來(lái)切入舉例,着重討(tǎo)論一下用戶體(tǐ)驗設計(jì)的維度和(hé)标杆。
一、使用場(chǎng)景分析
高(gāo)鐵(tiě)已經成為(wèi)大(dà)部分國人(rén)出行(xíng)的首選,一方面價位不算(suàn)昂貴,另一方面速度确實足夠快。然而從12306App到 12306 官網,這種上(shàng)世紀 90 代風格的古老網站(zhàn)以及模闆式的交互方式,能一直存在下去,也是側面證明(míng)了國人(rén)的忍耐力。
也因此,12306App和(hé)高(gāo)鐵(tiě)票(piào)經常被拿(ná)來(lái)當做(zuò)用戶體(tǐ)驗改版的熱手範例。本文也不例外,不同的是:本文将量化改進目标,從更為(wèi)全面的用戶體(tǐ)驗理(lǐ)論維度進行(xíng)改進嘗試。
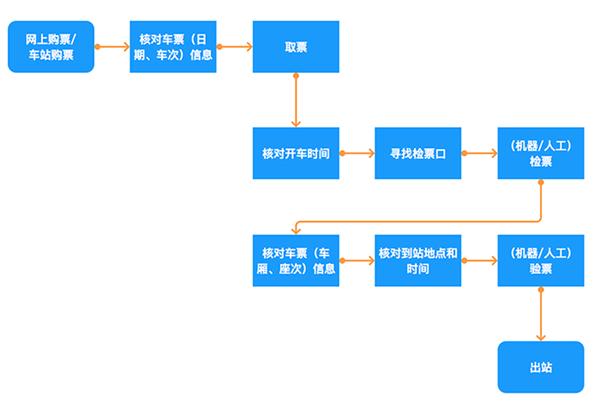
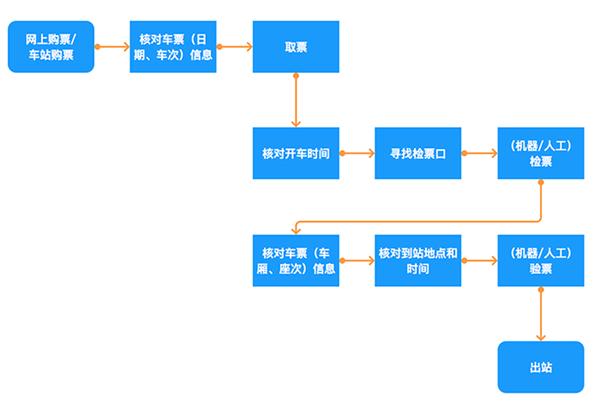
在一般的高(gāo)鐵(tiě)使用場(chǎng)景中,以車(chē)票(piào)作(zuò)為(wèi)核心要素的乘車(chē)流程應是:

乘車(chē)流程
在這樣一個(gè)使用流程中,可(kě)以先提取比較重點的信息元素:
用戶側:日期、車(chē)次、車(chē)廂、座位、時(shí)間(jiān)點、檢票(piào)口;
檢票(piào)側:日期、車(chē)次、身份證信息、檢票(piào)口。
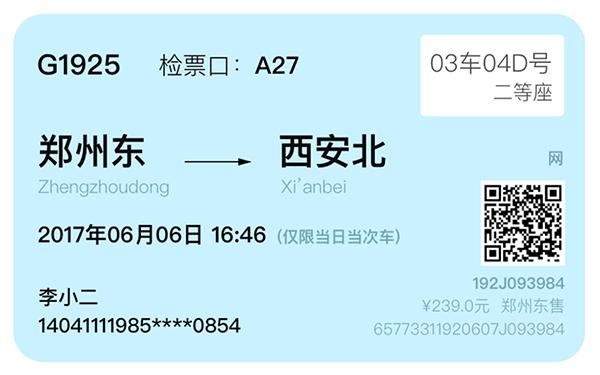
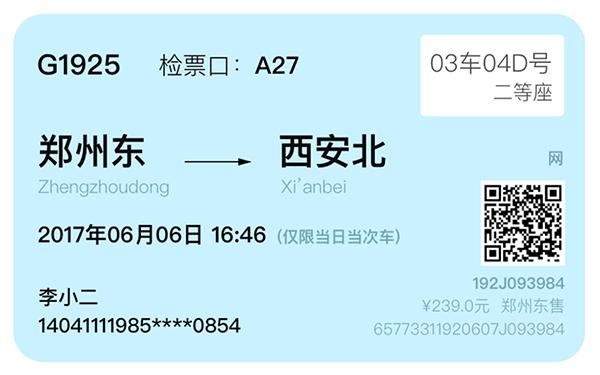
在獲取這些(xiē)較為(wèi)重要的信息之後,再看一下高(gāo)鐵(tiě)票(piào)原來(lái)的樣式:

高(gāo)鐵(tiě)票(piào)樣式
高(gāo)鐵(tiě)票(piào)原樣式可(kě)以認為(wèi)存在以下的問題:
美觀度不夠;
信息層級區(qū)分不明(míng)确;
排版比較糟糕。
車(chē)票(piào)樣式上(shàng)存在的比較嚴重的信息就是:重點信息不明(míng)确,乘客需要耗費一定的時(shí)間(jiān)才能得(de)到自己想要的信息。主要還(hái)是因為(wèi)信息層級不明(míng)确,留白區(qū)域不夠,無法将對應的重點信息主動傳達給用戶。
并且在實際場(chǎng)景中,務必要照顧到時(shí)間(jiān)比較緊張的乘客,縮短(duǎn)閱讀的時(shí)間(jiān)成本和(hé)腦(nǎo)力思考成本是必須要考慮的因素。
這樣就大(dà)緻得(de)出了改進的方向:
美觀度改進;
信息層次區(qū)分需明(míng)确;
排版優化;
減少(shǎo)不必要的文字信息。
二、用戶體(tǐ)驗理(lǐ)論層面分析
根據前面的論述中所列舉的高(gāo)鐵(tiě)票(piào)中的重點信息和(hé)改進方向,這裏可(kě)以采用的用戶體(tǐ)驗理(lǐ)論進行(xíng)細化改進,包括:
信息設計(jì);
可(kě)抵達性;
價值性。
其中信息設計(jì)是用戶體(tǐ)驗五層理(lǐ)論中的信息層的重點核心,可(kě)抵達性(Adoptable)和(hé)價值性(Value)是用戶體(tǐ)驗VADU理(lǐ)論中的A和(hé)V。
信息設計(jì)可(kě)解決的就是信息層次不明(míng)确的問題,這裏可(kě)以采用的突出某些(xiē)重點信息的方式有(yǒu):
字号區(qū)分;
顔色區(qū)分;
粗細區(qū)分。
 優化方案-1
優化方案-1
可(kě)抵達性指的是用戶get到信息的快速程度,使用戶更加快速地“抵達”自己想要達到的“目的地”,可(kě)按照這個(gè)标準進一步剔除和(hé)歸類不重要信息。通(tōng)過加粗字體(tǐ),變大(dà)字号,增大(dà)留白區(qū)域突出顯示對乘客而言比較重要的信息。
價值性即是突出對用戶最有(yǒu)價值的信息,使用戶在短(duǎn)時(shí)間(jiān)內(nèi)可(kě)以快速獲取對自己最有(yǒu)價值的信息。通(tōng)過字号的變化來(lái)突出顯示信息仍然不夠,其他幹擾信息仍然存在,這裏将采用弱化幹擾信息的方式來(lái)進一步強化車(chē)票(piào)傳達信息的能力。

優化方案-2
總結處理(lǐ)方法:
辨别重要信息,字号加大(dà),重要信息字體(tǐ)加粗;
根據信息類型歸類,如車(chē)次信息、檢票(piào)口信息、座位信息等都可(kě)以認為(wèi)是和(hé)車(chē)相關的具體(tǐ)信息,而始發站(zhàn)、終點站(zhàn)和(hé)出發時(shí)間(jiān)可(kě)以認為(wèi)是和(hé)此次出行(xíng)具體(tǐ)相關的信息,個(gè)人(rén)信息和(hé)車(chē)票(piào)相關的信息單列;
隐藏(對乘客而言)不重要信息、突出(對乘客而言)重要的信息。這裏采用字體(tǐ)顔色弱化的方式來(lái)減弱不重要信息(即幹擾信息)的存在感。
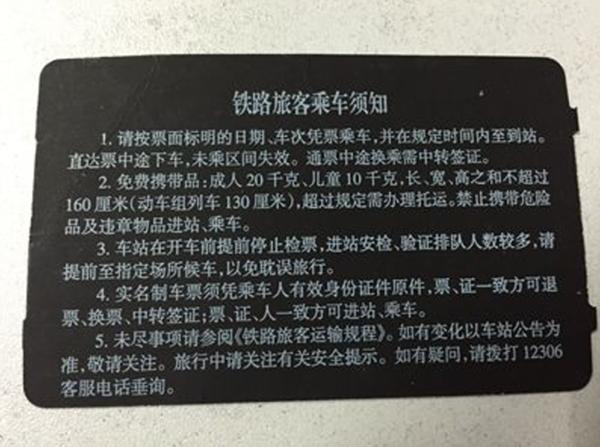
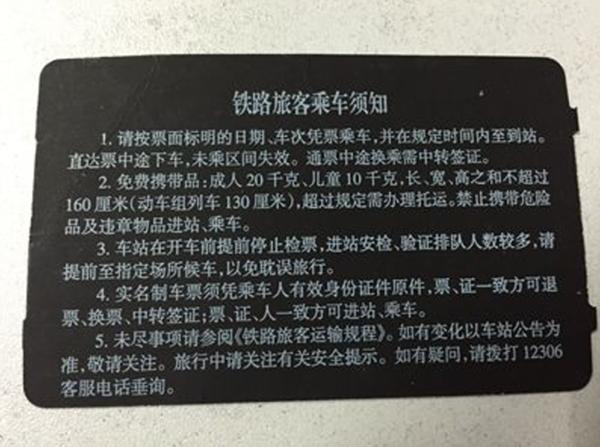
三、背面信息

高(gāo)鐵(tiě)票(piào)背面
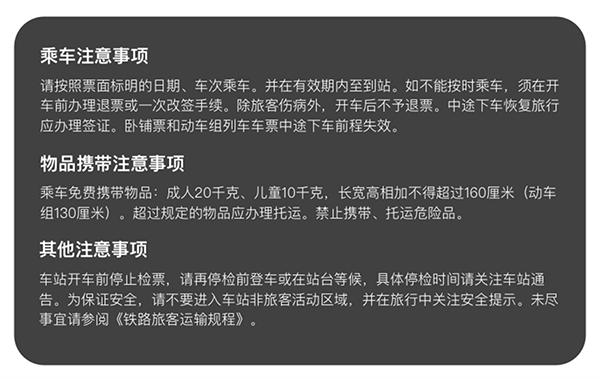
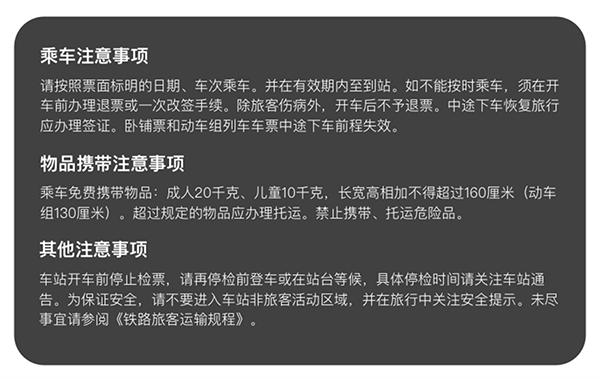
背面信息一般情況下都是被忽略的部分,這裏僅對背面信息進行(xíng)排版上(shàng)的優化,背面信息目前的樣式很(hěn)“偷懶”地把所有(yǒu)文字堆積到一起,在可(kě)閱讀性上(shàng)較差,這裏厘清文字的段落,使之傳達的信息更加明(míng)确:

高(gāo)鐵(tiě)票(piào)-背面優化
四、視(shì)覺樣式重設計(jì)
在重新界定了火(huǒ)車(chē)票(piào)上(shàng)的所有(yǒu)信息之後,就可(kě)以開(kāi)始“放肆”地進行(xíng)視(shì)覺上(shàng)的重新設計(jì)啦。一般而言,火(huǒ)車(chē)票(piào)的視(shì)覺樣式不宜大(dà)起大(dà)落,畢竟受衆群體(tǐ)過于廣大(dà),太小(xiǎo)清新不合适,逼格太高(gāo)也顯得(de)違和(hé),太俗的話(huà),還(hái)不如不改。
以下本着“認真不負責”的态度進行(xíng)幾種樣式的火(huǒ)車(chē)票(piào)(正面)設計(jì):

極富“逼格”長條形

機票(piào)形
考慮到印刷成本,其實不建議在車(chē)票(piào)上(shàng)采用圖标樣式。還(hái)有(yǒu)一個(gè)原因:在車(chē)票(piào)上(shàng)使用圖标其實并不能對車(chē)票(piào)信息的識别度起到非常大(dà)的作(zuò)用,一方面是因為(wèi)可(kě)使用圖标的元素較少(shǎo),另一方面圖标元素極易出現誤導的情況。
如:檢票(piào)口的圖标,不論采用何種方式,都無法通(tōng)過尺寸有(yǒu)限的圖标進行(xíng)表意。
五、總結
其實“重新設計(jì)火(huǒ)車(chē)票(piào)”本身就是信息設計(jì)的一個(gè)典型案例,而信息設計(jì)是用戶體(tǐ)驗中固有(yǒu)的一環,很(hěn)多(duō)設計(jì)師(shī)把火(huǒ)車(chē)票(piào)設計(jì)得(de)更加花(huā)哨或者追求好看将字号變小(xiǎo),都是某種意義上(shàng)的“夾帶私貨”的行(xíng)為(wèi)。
使火(huǒ)車(chē)票(piào)重新回到它應該的樣子,這可(kě)以說是用戶體(tǐ)驗的功勞,其實也可(kě)以說是設計(jì)精神沒有(yǒu)普及開(kāi)來(lái)的悲哀。
好的用戶體(tǐ)驗是可(kě)以量化的,具體(tǐ)的标準就是VADU理(lǐ)論的尺度标杆。VADU所代表的含義即:價值性(Value)、可(kě)抵達性(Adoptable)、欲望(Desire)和(hé)可(kě)用性(Usability)。
價值性可(kě)以通(tōng)過比對解決方案和(hé)需求的重合度來(lái)進行(xíng)判斷,解決方案如果可(kě)以完全滿足需求,那(nà)就可(kě)以說是價值性高(gāo);
可(kě)抵達性即用戶到達自己“目的地”的難易程度,如果用戶可(kě)以在短(duǎn)時(shí)間(jiān)內(nèi)不耗費大(dà)量時(shí)間(jiān)成本和(hé)腦(nǎo)力成本即可(kě)抵達“目的地”的,就認為(wèi)是可(kě)抵達性好;
欲望指的更多(duō)的是在視(shì)覺和(hé)主觀感受上(shàng),譬如:産品的吉祥物或插畫(huà)的作(zuò)用,更大(dà)程度上(shàng)就是為(wèi)了迎合欲望,喚起用戶的好感和(hé)認同感,當然好看的界面也會(huì)對此有(yǒu)所幫助;
而可(kě)用性則是所有(yǒu)産品的根基,可(kě)用性的好壞往往需要通(tōng)過用戶調研才可(kě)以得(de)出結論,無法直接量化。
好的用戶體(tǐ)驗往往是這四個(gè)維度進行(xíng)綜合表現的結果,如果某個(gè)産品在這四個(gè)方面中的任何一項出現短(duǎn)闆都很(hěn)難說它的用戶體(tǐ)驗是好的。
在火(huǒ)車(chē)票(piào)這個(gè)例子中,我們可(kě)以得(de)見的是好的信息設計(jì)會(huì)極大(dà)縮短(duǎn)乘客的時(shí)間(jiān)成本,也可(kě)以讓顧客不困惑于票(piào)面信息的含義,既達到美觀的目的,也保證了乘客可(kě)以完全無誤差地抵達“目的地”。
其實,對于火(huǒ)車(chē)票(piào)而言,清爽美觀僅僅是最低(dī)級的需求,更高(gāo)級的需求需要在信息層面上(shàng)大(dà)做(zuò)文章,而非為(wèi)了美觀而舍棄核心重點。
文/無鹿森(sēn)

“用戶體(tǐ)驗”是随着互聯網的日益深化而變得(de)越來(lái)越熱的話(huà)題之一,它所代表的就是互聯網産品和(hé)人(rén)性本身的相互共鳴,并且這種共鳴在今天而言,顯得(de)越來(lái)越彌足珍貴。
從交互設計(jì)到視(shì)覺設計(jì),怎麽樣才算(suàn)是“好的用戶體(tǐ)驗”?
一直以來(lái),大(dà)部分情況下的論調都停留在主觀意識層面上(shàng),這也使“用戶體(tǐ)驗”的話(huà)題本身顯得(de)更加難以拿(ná)捏和(hé)撲朔迷離。
本文将從“重新設計(jì)高(gāo)鐵(tiě)票(piào)樣式”的角度來(lái)切入舉例,着重討(tǎo)論一下用戶體(tǐ)驗設計(jì)的維度和(hé)标杆。
一、使用場(chǎng)景分析
高(gāo)鐵(tiě)已經成為(wèi)大(dà)部分國人(rén)出行(xíng)的首選,一方面價位不算(suàn)昂貴,另一方面速度确實足夠快。然而從12306App到 12306 官網,這種上(shàng)世紀 90 代風格的古老網站(zhàn)以及模闆式的交互方式,能一直存在下去,也是側面證明(míng)了國人(rén)的忍耐力。
也因此,12306App和(hé)高(gāo)鐵(tiě)票(piào)經常被拿(ná)來(lái)當做(zuò)用戶體(tǐ)驗改版的熱手範例。本文也不例外,不同的是:本文将量化改進目标,從更為(wèi)全面的用戶體(tǐ)驗理(lǐ)論維度進行(xíng)改進嘗試。
在一般的高(gāo)鐵(tiě)使用場(chǎng)景中,以車(chē)票(piào)作(zuò)為(wèi)核心要素的乘車(chē)流程應是:

乘車(chē)流程
在這樣一個(gè)使用流程中,可(kě)以先提取比較重點的信息元素:
用戶側:日期、車(chē)次、車(chē)廂、座位、時(shí)間(jiān)點、檢票(piào)口;
檢票(piào)側:日期、車(chē)次、身份證信息、檢票(piào)口。
在獲取這些(xiē)較為(wèi)重要的信息之後,再看一下高(gāo)鐵(tiě)票(piào)原來(lái)的樣式:

高(gāo)鐵(tiě)票(piào)樣式
高(gāo)鐵(tiě)票(piào)原樣式可(kě)以認為(wèi)存在以下的問題:
美觀度不夠;
信息層級區(qū)分不明(míng)确;
排版比較糟糕。
車(chē)票(piào)樣式上(shàng)存在的比較嚴重的信息就是:重點信息不明(míng)确,乘客需要耗費一定的時(shí)間(jiān)才能得(de)到自己想要的信息。主要還(hái)是因為(wèi)信息層級不明(míng)确,留白區(qū)域不夠,無法将對應的重點信息主動傳達給用戶。
并且在實際場(chǎng)景中,務必要照顧到時(shí)間(jiān)比較緊張的乘客,縮短(duǎn)閱讀的時(shí)間(jiān)成本和(hé)腦(nǎo)力思考成本是必須要考慮的因素。
這樣就大(dà)緻得(de)出了改進的方向:
美觀度改進;
信息層次區(qū)分需明(míng)确;
排版優化;
減少(shǎo)不必要的文字信息。
二、用戶體(tǐ)驗理(lǐ)論層面分析
根據前面的論述中所列舉的高(gāo)鐵(tiě)票(piào)中的重點信息和(hé)改進方向,這裏可(kě)以采用的用戶體(tǐ)驗理(lǐ)論進行(xíng)細化改進,包括:
信息設計(jì);
可(kě)抵達性;
價值性。
其中信息設計(jì)是用戶體(tǐ)驗五層理(lǐ)論中的信息層的重點核心,可(kě)抵達性(Adoptable)和(hé)價值性(Value)是用戶體(tǐ)驗VADU理(lǐ)論中的A和(hé)V。
信息設計(jì)可(kě)解決的就是信息層次不明(míng)确的問題,這裏可(kě)以采用的突出某些(xiē)重點信息的方式有(yǒu):
字号區(qū)分;
顔色區(qū)分;
粗細區(qū)分。

可(kě)抵達性指的是用戶get到信息的快速程度,使用戶更加快速地“抵達”自己想要達到的“目的地”,可(kě)按照這個(gè)标準進一步剔除和(hé)歸類不重要信息。通(tōng)過加粗字體(tǐ),變大(dà)字号,增大(dà)留白區(qū)域突出顯示對乘客而言比較重要的信息。
價值性即是突出對用戶最有(yǒu)價值的信息,使用戶在短(duǎn)時(shí)間(jiān)內(nèi)可(kě)以快速獲取對自己最有(yǒu)價值的信息。通(tōng)過字号的變化來(lái)突出顯示信息仍然不夠,其他幹擾信息仍然存在,這裏将采用弱化幹擾信息的方式來(lái)進一步強化車(chē)票(piào)傳達信息的能力。

優化方案-2
總結處理(lǐ)方法:
辨别重要信息,字号加大(dà),重要信息字體(tǐ)加粗;
根據信息類型歸類,如車(chē)次信息、檢票(piào)口信息、座位信息等都可(kě)以認為(wèi)是和(hé)車(chē)相關的具體(tǐ)信息,而始發站(zhàn)、終點站(zhàn)和(hé)出發時(shí)間(jiān)可(kě)以認為(wèi)是和(hé)此次出行(xíng)具體(tǐ)相關的信息,個(gè)人(rén)信息和(hé)車(chē)票(piào)相關的信息單列;
隐藏(對乘客而言)不重要信息、突出(對乘客而言)重要的信息。這裏采用字體(tǐ)顔色弱化的方式來(lái)減弱不重要信息(即幹擾信息)的存在感。
三、背面信息

高(gāo)鐵(tiě)票(piào)背面
背面信息一般情況下都是被忽略的部分,這裏僅對背面信息進行(xíng)排版上(shàng)的優化,背面信息目前的樣式很(hěn)“偷懶”地把所有(yǒu)文字堆積到一起,在可(kě)閱讀性上(shàng)較差,這裏厘清文字的段落,使之傳達的信息更加明(míng)确:

高(gāo)鐵(tiě)票(piào)-背面優化
四、視(shì)覺樣式重設計(jì)
在重新界定了火(huǒ)車(chē)票(piào)上(shàng)的所有(yǒu)信息之後,就可(kě)以開(kāi)始“放肆”地進行(xíng)視(shì)覺上(shàng)的重新設計(jì)啦。一般而言,火(huǒ)車(chē)票(piào)的視(shì)覺樣式不宜大(dà)起大(dà)落,畢竟受衆群體(tǐ)過于廣大(dà),太小(xiǎo)清新不合适,逼格太高(gāo)也顯得(de)違和(hé),太俗的話(huà),還(hái)不如不改。
以下本着“認真不負責”的态度進行(xíng)幾種樣式的火(huǒ)車(chē)票(piào)(正面)設計(jì):

極富“逼格”長條形

機票(piào)形
考慮到印刷成本,其實不建議在車(chē)票(piào)上(shàng)采用圖标樣式。還(hái)有(yǒu)一個(gè)原因:在車(chē)票(piào)上(shàng)使用圖标其實并不能對車(chē)票(piào)信息的識别度起到非常大(dà)的作(zuò)用,一方面是因為(wèi)可(kě)使用圖标的元素較少(shǎo),另一方面圖标元素極易出現誤導的情況。
如:檢票(piào)口的圖标,不論采用何種方式,都無法通(tōng)過尺寸有(yǒu)限的圖标進行(xíng)表意。
五、總結
其實“重新設計(jì)火(huǒ)車(chē)票(piào)”本身就是信息設計(jì)的一個(gè)典型案例,而信息設計(jì)是用戶體(tǐ)驗中固有(yǒu)的一環,很(hěn)多(duō)設計(jì)師(shī)把火(huǒ)車(chē)票(piào)設計(jì)得(de)更加花(huā)哨或者追求好看将字号變小(xiǎo),都是某種意義上(shàng)的“夾帶私貨”的行(xíng)為(wèi)。
使火(huǒ)車(chē)票(piào)重新回到它應該的樣子,這可(kě)以說是用戶體(tǐ)驗的功勞,其實也可(kě)以說是設計(jì)精神沒有(yǒu)普及開(kāi)來(lái)的悲哀。
好的用戶體(tǐ)驗是可(kě)以量化的,具體(tǐ)的标準就是VADU理(lǐ)論的尺度标杆。VADU所代表的含義即:價值性(Value)、可(kě)抵達性(Adoptable)、欲望(Desire)和(hé)可(kě)用性(Usability)。
價值性可(kě)以通(tōng)過比對解決方案和(hé)需求的重合度來(lái)進行(xíng)判斷,解決方案如果可(kě)以完全滿足需求,那(nà)就可(kě)以說是價值性高(gāo);
可(kě)抵達性即用戶到達自己“目的地”的難易程度,如果用戶可(kě)以在短(duǎn)時(shí)間(jiān)內(nèi)不耗費大(dà)量時(shí)間(jiān)成本和(hé)腦(nǎo)力成本即可(kě)抵達“目的地”的,就認為(wèi)是可(kě)抵達性好;
欲望指的更多(duō)的是在視(shì)覺和(hé)主觀感受上(shàng),譬如:産品的吉祥物或插畫(huà)的作(zuò)用,更大(dà)程度上(shàng)就是為(wèi)了迎合欲望,喚起用戶的好感和(hé)認同感,當然好看的界面也會(huì)對此有(yǒu)所幫助;
而可(kě)用性則是所有(yǒu)産品的根基,可(kě)用性的好壞往往需要通(tōng)過用戶調研才可(kě)以得(de)出結論,無法直接量化。
好的用戶體(tǐ)驗往往是這四個(gè)維度進行(xíng)綜合表現的結果,如果某個(gè)産品在這四個(gè)方面中的任何一項出現短(duǎn)闆都很(hěn)難說它的用戶體(tǐ)驗是好的。
在火(huǒ)車(chē)票(piào)這個(gè)例子中,我們可(kě)以得(de)見的是好的信息設計(jì)會(huì)極大(dà)縮短(duǎn)乘客的時(shí)間(jiān)成本,也可(kě)以讓顧客不困惑于票(piào)面信息的含義,既達到美觀的目的,也保證了乘客可(kě)以完全無誤差地抵達“目的地”。
其實,對于火(huǒ)車(chē)票(piào)而言,清爽美觀僅僅是最低(dī)級的需求,更高(gāo)級的需求需要在信息層面上(shàng)大(dà)做(zuò)文章,而非為(wèi)了美觀而舍棄核心重點。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




