移動網站(zhàn)應用設計(jì):速度至關重要!
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-12 09:40:35
- 來(lái)源:未知

在 2016 年,全球的移動互聯網使用率首次超過台式電(diàn)腦(nǎo)。根據谷歌(gē)英國地區(qū)研究:
“如今,65%的英國成年人(rén)都使用智能手機作(zuò)為(wèi)他們上(shàng)網的主要設備。”
人(rén)們搜索信息,購買商品,訂閱服務都是使用移動設備。用戶偏好的轉變導緻用戶對産品的期望也大(dà)大(dà)增加。如今,大(dà)多(duō)數(shù)用戶對于糟糕的手機性能幾乎沒有(yǒu)耐心 – 如果他們不能立即獲取他們想要的東西,他們就會(huì)轉投其他産品的懷抱(這對于一款應用來(lái)說簡直是重擊)。

設計(jì)一款移動網站(zhàn)應用,如何才能抓住用戶的心?首先,設計(jì)師(shī)應該規避設計(jì)中一些(xiē)常見的錯誤,提高(gāo)運行(xíng)速度。在這裏,我将會(huì)提供一些(xiē)解決頁面加載緩慢,登錄牆用戶體(tǐ)驗差和(hé)支付過程耗時(shí)久這些(xiē)常見問題的方法,以供參考。
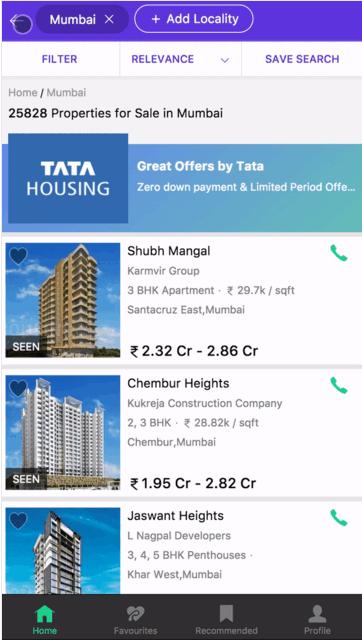
頁面加載緩慢
由于目前的技(jì)術(shù)支持實現更快的體(tǐ)驗,用戶的等待意願開(kāi)始下降。
“其中三分之二的移動網絡用戶表示,加載頁面所需的速度對他們的整體(tǐ)體(tǐ)驗影(yǐng)響最大(dà)。”
Google在全球範圍內(nèi)對 90 萬個(gè)移動網站(zhàn)進行(xíng)了測試,發現完全加載移動網頁所需的平均時(shí)間(jiān)為(wèi) 22 秒(miǎo)。與此同時(shí):
如果加載時(shí)間(jiān)超過 3 秒(miǎo),53%的用戶将離開(kāi)移動網站(zhàn)。
解決方法
1. 試着找出造成加載緩慢的原因
如果加載緩慢是你(nǐ)網站(zhàn)的常見情況,請(qǐng)嘗試找出具體(tǐ)原因并解決問題。通(tōng)常,頁面加載時(shí)間(jiān)受以下影(yǐng)響:
視(shì)覺元素(圖像和(hé)動畫(huà))。高(gāo)清圖像和(hé)流暢的動畫(huà)隻能在不影(yǐng)響加載時(shí)間(jiān)的情況下創建良好的用戶體(tǐ)驗。因此,這可(kě)能是造成網站(zhàn)加載緩慢的原因之一。建議閱讀“圖像優化”相關知識了解更多(duō)優化細節。
自定義字體(tǐ)。與網站(zhàn)上(shàng)其他資源一樣,下載自定義字體(tǐ)會(huì)耗費一定的加載時(shí)間(jiān)(如果字體(tǐ)位于第三方服務上(shàng),則需要更多(duō)時(shí)間(jiān))。
商業邏輯。程序編寫不夠規範。
網站(zhàn)基礎設施。網站(zhàn)所使用的硬件,如服務器(qì)的性能、寬度速度以及服務器(qì)的硬件配置都會(huì)影(yǐng)響加載速度。
2.測試你(nǐ)的網站(zhàn)
如何測試網站(zhàn)的性能?這裏推薦兩個(gè)工具給大(dà)家(jiā)。第一個(gè)是Google’s Test MySite,該網站(zhàn)會(huì)根據網站(zhàn)性能的現狀,提供有(yǒu)關如何加速和(hé)改進網站(zhàn)的可(kě)操作(zuò)報告。
WebPagetest 是另一個(gè)測試和(hé)優化網站(zhàn)性能的工具,它允許你(nǐ)對全球多(duō)個(gè)地方的真實用戶使用的真實浏覽器(qì) (如IE浏覽器(qì)和(hé)谷歌(gē)浏覽器(qì)) 的連接速度進行(xíng)一個(gè)免費的測試。
3. 使用加載占位圖
如果你(nǐ)不能提高(gāo)網站(zhàn)實際的運行(xíng)速度,至少(shǎo)試着營造一種加載速度很(hěn)快的感覺–用戶對于網站(zhàn)速度快慢的感覺通(tōng)常比實際的加載速度更重要。
加載占位圖是在加載內(nèi)容時(shí)顯示的頁面版本。占位圖會(huì)使用戶感覺網站(zhàn)速度的運行(xíng)起來(lái)比實際情況更快。
設計(jì)師(shī)不妨在Codepen Example中查看占位圖效果。它的設計(jì)者就是利用壓力緩沖器(qì)的原理(lǐ),使用占位圖給用戶營造出一種錯覺:網站(zhàn)正在運行(xíng),并且內(nèi)容在快速加載中。

登錄牆設置
在用戶使用應用程序之前,一般會(huì)有(yǒu)一個(gè)強制(zhì)性注冊的登錄牆。登錄牆是用戶在初次使用下放棄應用的主要原因。對于品牌認知度較低(dī)或價值主張不明(míng)确的應用而言,使用應用的用戶數(shù)量尤其重要。因此,建議推遲注冊 – 提供用戶嘗試應用該項服務,他們會(huì)更樂意完成此步驟。
解決方法
1.使用電(diàn)子郵件地址或電(diàn)話(huà)号碼作(zuò)為(wèi)用戶ID
如果你(nǐ)讓用戶創建一個(gè)獨特的用戶名,他們很(hěn)可(kě)能會(huì)遇到以下這些(xiē)麻煩:
由于用戶名必須是唯一的,因此用戶可(kě)能需要花(huā)費幾分鍾才能得(de)到正确的名稱,因為(wèi)首選用戶名已被其他用戶使用。
用戶可(kě)能會(huì)以用戶名注冊,但(dàn)過了一段時(shí)間(jiān)後,他們就會(huì)完全忘記。根據Janrain+Blue的研究,92%的用戶如果忘記了用戶名就會(huì)放棄使用。

因此,允許用戶通(tōng)過電(diàn)子郵件或電(diàn)話(huà)号碼作(zuò)進行(xíng)注冊,讓注冊更加簡單輕松。
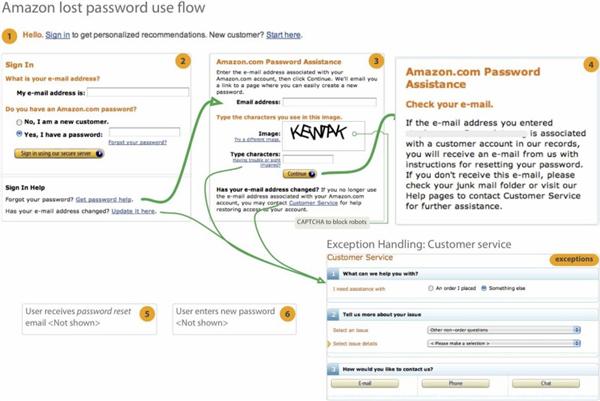
2. 使密碼驗證成為(wèi)無摩擦的體(tǐ)驗
用戶經常忘記他們的賬号密碼,當他們不得(de)不經曆密碼重置這個(gè)過程時(shí),他們會(huì)感到非常惱火(huǒ)。


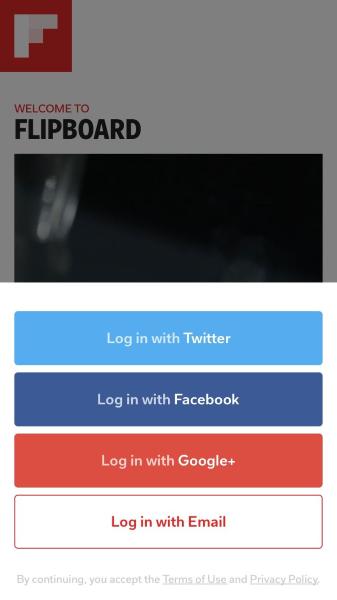
Flipboard允許用戶通(tōng)過社交網絡帳戶登錄,
或指紋觸摸/臉部識别登錄:

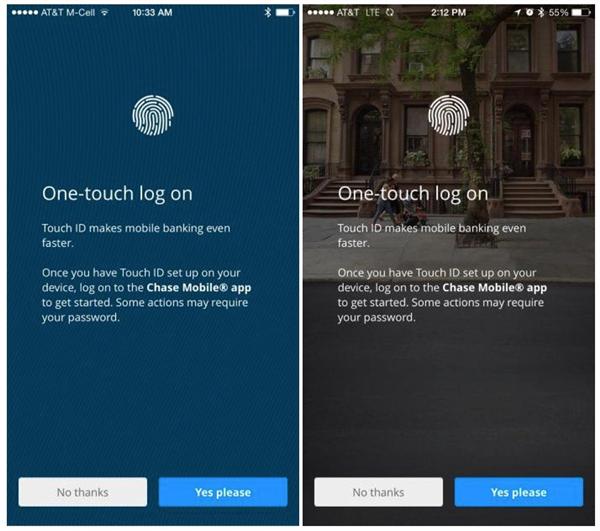
iPhone應用程序的Chase銀行(xíng)提供了一鍵式登錄選項。
3. 提供其他登錄方式
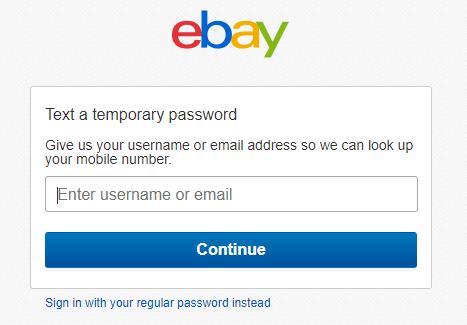
根據用戶提供的相關信息來(lái)提供其他登錄方式。例如,如果你(nǐ)擁有(yǒu)用戶的手機号碼,則可(kě)以在手機上(shàng)輸入一次性密碼。

漫長的支付過程
越來(lái)越多(duō)的移動用戶不僅使用移動設備搜索商品,甚至會(huì)在手機上(shàng)完成支付過程。這意味着我們需要為(wèi)小(xiǎo)屏幕設備設計(jì)購物體(tǐ)驗,并讓它盡可(kě)能舒适。但(dàn)說起來(lái)容易往往做(zuò)起來(lái)難,在移動設備上(shàng)填寫結賬表單可(kě)能很(hěn)痛苦。因此,繁瑣的支付過程是導緻用戶放棄支付的主要原因。這并不奇怪,根據Google數(shù)據表明(míng):
“50%的用戶因為(wèi)不愉快的移動端支付體(tǐ)驗而放棄了交易”。
解決方法
1.不要強迫用戶創建賬号
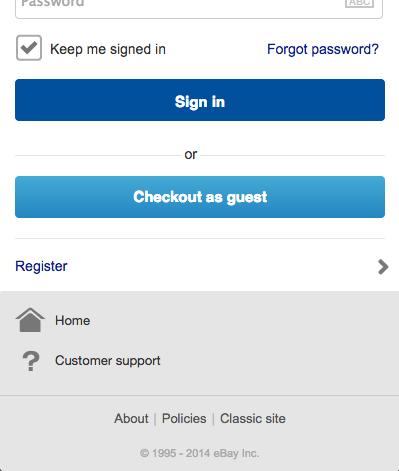
據Baymard研究所稱,強迫用戶創建賬号是消費者放棄購買的最大(dà)原因之一。正确的做(zuò)法是支持用戶無需注冊進行(xíng)購買。因此,應用不僅需要為(wèi)消費者提供了“快捷支付”選項,而且要讓該選項足夠清晰可(kě)見 (Baymard研究所還(hái)發現,88%的移動端支持訪客支付,這些(xiē)選項往往由于不夠明(míng)顯而容易地被用戶忽略)。

易趣提供了兩種選擇 -“登錄支付”和(hé)“訪客支付”
2. 記住用戶的詳細信息
不要要求用戶輸入他們之前提供的任何信息。收集過用戶數(shù)據之後,可(kě)以再将其用于用戶的其他新交易中。這些(xiē)數(shù)據可(kě)能是收貨地址和(hé)支付信息,一定要确保用戶在需要的時(shí)候可(kě)以進行(xíng)修改。
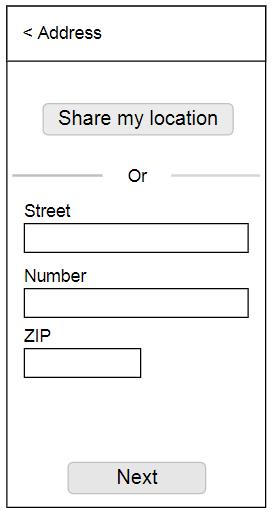
3. 利用地理(lǐ)位置數(shù)據
與其向用戶詢問送貨地址,不如将其當前位置作(zuò)為(wèi)配送貨物的默認選項。但(dàn)在設計(jì)時(shí)需确保用戶在需要的時(shí)候,可(kě)以輕松地更改收貨地址。

當用戶點擊“分享我的位置”按鈕時(shí),表格中的信息将會(huì)自動填入當前地址。
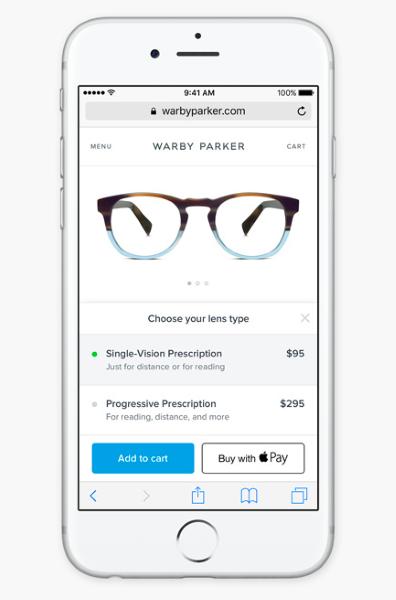
4. 使用Apple Pay或Google Pay支付
談到付款問題,設計(jì)者應該盡可(kě)能提供用戶多(duō)種選擇,這樣用戶就可(kě)以選擇他們喜歡的方法進行(xíng)支付。提供多(duō)種支付選項的應用程序,如Apple Pay和(hé)Android Pay,可(kě)以讓用戶在付款時(shí)從填寫額外表單的痛苦中解脫出來(lái),并能提供給他們更大(dà)的安全感。

5. 設計(jì)“快速購買”選項
設置自“快速購買”這個(gè)選項可(kě)能對老用戶更有(yǒu)幫助。當用戶點擊“快速購買”按鈕時(shí),網站(zhàn)應該自動将用戶重定向到購買信息頁面進行(xíng)确認。所有(yǒu)常用的支付方式和(hé)收貨地址都應該直接從之前的訂單中進行(xíng)提取。
6. 支持使用其他設備繼續購買
雖然使用移動設備完成購買的人(rén)數(shù)正在增長,但(dàn)有(yǒu)相當多(duō)的用戶使用手機隻是為(wèi)了浏覽,更喜歡在台式電(diàn)腦(nǎo)上(shàng)完成購買。設計(jì)者應該設置“保存以待後用”或“将購物車(chē)發送至郵箱”的選項來(lái)幫助用戶完成支付。
閱讀本文(本文最初發表于 babich.biz)之後,你(nǐ)們有(yǒu)更多(duō)關于改善移動網站(zhàn)性能的建議嗎? 歡迎在下面的評論區(qū)中進行(xíng)分享!
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




