App推廣:影(yǐng)響下載轉化率的App截圖到底怎麽做(zuò)?
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-14 09:33:26
- 來(lái)源:未知

App的截圖,是展示App的功能和(hé)特色的最直接方式,正所謂一圖勝千言,特别對遊戲類應用,畫(huà)面如何、操作(zuò)性如何,往往都能一目了然。好的截圖,可(kě)以直接影(yǐng)響App的下載轉化率。
正如圖形和(hé)UX設計(jì)師(shī)Andy Watts指出的,在移動行(xíng)業,強調截圖并不僅僅關乎藝術(shù)設計(jì),它還(hái)是一個(gè)很(hěn)好的傳達遊戲故事的機會(huì)。Andy Watts表示應用的每張截圖都在向用戶傳達一個(gè)重要信息,它可(kě)以幫用戶了解應用的優勢所在。另外他還(hái)建議你(nǐ)所添加的文本務必簡潔明(míng)了。
由于App的截圖制(zhì)作(zuò)一部都是由運營童靴主導的,因此,本文主要介紹截圖的一般要領外,還(hái)會(huì)對具體(tǐ)的截圖處理(lǐ)方法進行(xíng)簡要的說明(míng)。
首先,需要說明(míng)的是,上(shàng)傳App的截圖和(hé)預覽,隻需要提供一套截圖,以及一個(gè)支持的最大(dà)尺寸設備的App,其它型号與地區(qū)的設備将會(huì)自動适配。而在 2016 年 8 月前,iOS 開(kāi)發者上(shàng)傳 App 時(shí)需要準備多(duō)套尺寸的截圖,如3.5 英寸的、4 英寸的、4.7 英寸的、5.5 英寸的,這還(hái)僅僅是 iPhone,如果App 還(hái)支持 iPad,則需另加 9.7 英寸和(hé) 12.9 英寸版本。少(shǎo)任何一個(gè)圖,都沒法提交,因此不少(shǎo)開(kāi)發者都會(huì)利用一些(xiē)在線服務,上(shàng)傳一套,然後轉成不同規格的截圖,現在蘋果自己提供了類似的服務,就沒必要這麽麻煩了。
截圖要領
截圖要領,就是要搞清楚該選擇哪 5 張圖,作(zuò)為(wèi)Appstore的展示圖。應該不會(huì)有(yǒu)童靴想到隻上(shàng)傳一張圖吧(ba),當然,這個(gè)也是蘋果允許的....。 蘋果的限制(zhì)主要是“截圖必須如實反映遊戲實際內(nèi)容,不要在你(nǐ)的産品中使用蘋果官方的産品圖像。”
一般App都會(huì)放 5 張截圖,但(dàn)第 1 圖往往是最重要的。像很(hěn)多(duō)玩家(jiā)會(huì)下意識地僅憑一張截圖就判定你(nǐ)的遊戲。第一個(gè)截圖設計(jì)的好,玩家(jiā)們才會(huì)被吸引,才會(huì)有(yǒu)興趣點擊你(nǐ)的遊戲,希望獲得(de)更多(duō)體(tǐ)驗。下面就分遊戲和(hé)應用兩個(gè)類,分布介紹截圖要領。
應用類App
App截圖的選取其實和(hé)介紹的寫法大(dà)緻一樣,第一張圖一般對應App的最核心的功能特色,讓用戶能直接讀懂這個(gè)App的幹啥的,後 4 張對應更具體(tǐ)的App功能特色
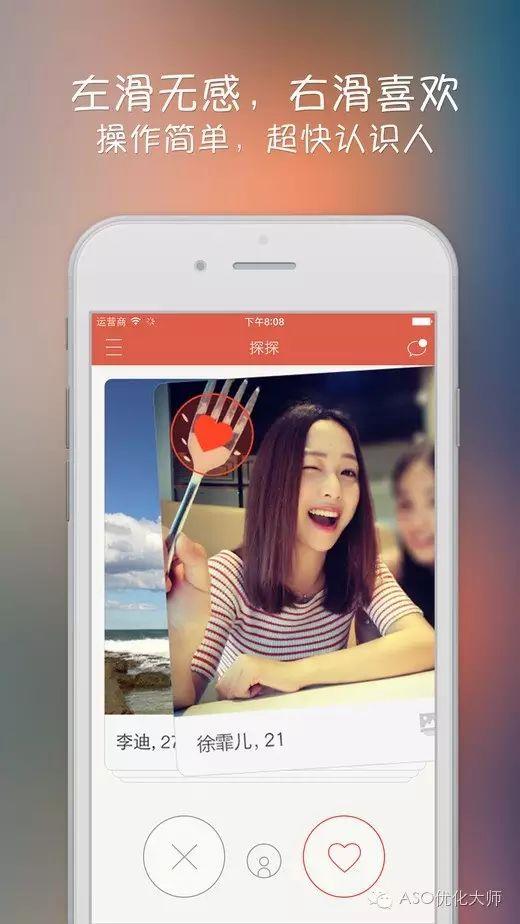
我們以“探探”為(wèi)例,其第一張截圖的如下所示:

探探的第一個(gè)圖片
可(kě)以看到,其第一張圖就是對應描述中的“火(huǒ)爆全球華人(rén)的社交App。左滑無感、右滑喜歡,互相喜歡即配對聊天”,這也是App最核心的特色。我們也注意到探探的視(shì)頻廣告,也是在突出其最核心的“左滑無感、右滑喜歡,互相喜歡即配對聊天”。

探探的視(shì)頻廣告截圖
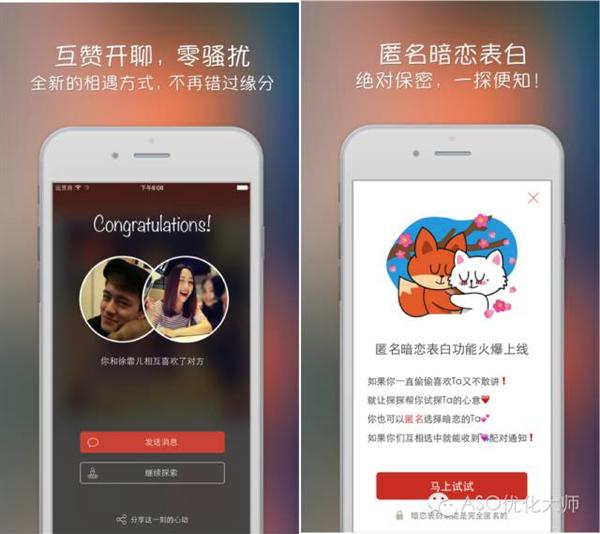
“探探”後 4 張截圖和(hé)具體(tǐ)的功能列表對應:

後面幾張分别對應描述中列出的一些(xiē)特色功能,如“【無騷擾】配對才能聊天,不可(kě)能被不喜歡的人(rén)騷擾”,“【安全】不會(huì)洩露心意,Ta不知道(dào)你(nǐ)的選擇,除非Ta也喜歡你(nǐ)”。
遊戲類App
對于遊戲來(lái)說,截圖就相當于一個(gè)虛拟的封面,可(kě)以講述遊戲背後的故事或者概括出遊戲的主要功能/特征。
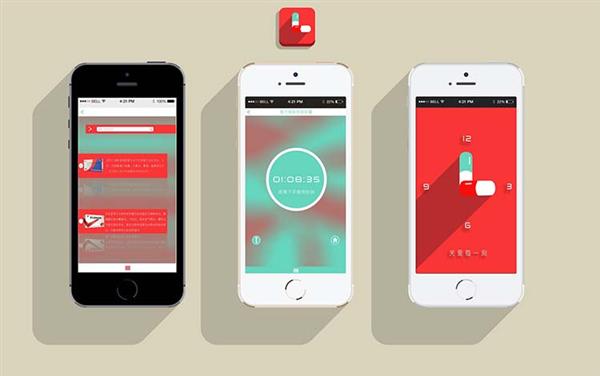
第一張圖應該能展示遊戲的類型,如塔防類,還(hái)是角色扮演類,選擇用最好的場(chǎng)景、圖像以及遊戲中最精彩的時(shí)刻。以《天下》為(wèi)例,其第 1 張截圖如下所示:

《天下》的第一張截圖。這個(gè)圖其實是兩張截圖拼接起來(lái)的,這種方式在遊戲截圖中比較常用
這張圖就對應了介紹中,最核心特色“真3D極緻畫(huà)面,無縫大(dà)世界!3D MMORPG手遊” ,而且一看就知道(dào)這是一款角色扮演遊戲。
而後 4 張圖,也是對應遊戲最具特色的部分,如下圖所示:

《天下》的後幾張圖片截圖
其分别對應介紹中的特色“大(dà)世界”、“全景别”。當然,遊戲截圖的功能,這并不是說你(nǐ)必須把遊戲的最後一關截圖給玩家(jiā)看,要點就是要告訴玩家(jiā),你(nǐ)的遊戲可(kě)以提供什麽體(tǐ)驗。
截圖處理(lǐ)
如果是原始的截圖,不加修飾,效果就如同發朋圈不P圖一樣,因此,大(dà)部分App的截圖都會(huì)對原始的圖片進行(xíng)修飾,這個(gè)也是蘋果允許的。
最常見的是,很(hěn)多(duō)AppStore裏的應用或者遊戲截圖都增加了文字,如果截圖本身不能夠完美傳達你(nǐ)想要的信息,那(nà)麽就需要考慮增加文本。 截圖文字一般可(kě)以考慮如下功能:強調應用特色、解釋操作(zuò)、強調深度等等。截圖中的文本或者标題一定要幫助用戶對功能或者玩法更加理(lǐ)解。
“簡潔”是截圖說明(míng)文字的最主要原則,在截圖中,你(nǐ)不需要增加很(hěn)多(duō)的文字,一般來(lái)說,一句話(huà),甚至兩三個(gè)字就足夠了。
“清晰”是截圖文字的第二個(gè)要點。直接把文字放在截圖上(shàng),要确保文本和(hé)圖片形成色差,這樣方便玩家(jiā)閱讀。而當圖片和(hé)文字說明(míng)的顔色對比度不足時(shí),很(hěn)可(kě)能會(huì)讓用戶不想繼續閱讀。兩個(gè)截圖文字的例子如下圖所示:

兩個(gè)截圖加文字的例子。左側的截圖,第二行(xíng)中小(xiǎo)字顯得(de)不是很(hěn)清晰,而右側圖中文字顔色對比就非常清晰
具體(tǐ)制(zhì)作(zuò)的時(shí)候,如果要增加文本,最好是把截圖放在一個(gè)背景圖片上(shàng),用圖形編輯軟件進行(xíng)編輯,Photoshop是最常見的,如果要求不高(gāo),“美圖秀秀”就足夠了。蘋果對于遊戲截圖的要求是必須JPEG或者PNG類型、72dpi、RGB格式,而且不能設置透明(míng)度。如果隻想上(shàng)傳一套截圖,可(kě)以使用5. 5 英寸(1242x2208)的背景圖。
應用截圖除了可(kě)以加文字外,也可(kě)以進行(xíng)更多(duō)的修飾美化,但(dàn)要做(zuò)到,不浮誇、不虛構。應用截圖還(hái)是應以展示APP真實信息為(wèi)主。像國內(nèi)一些(xiē)遊戲類App,隻使用CG動畫(huà)作(zuò)為(wèi)截圖,而沒有(yǒu)遊戲內(nèi)的真實截圖,現在玩家(jiā)又不是傻子,這樣隻會(huì)壞了自己的口碑。
截圖做(zuò)好後,有(yǒu)必要預覽截屏圖片,因為(wèi)截圖單獨看起來(lái)可(kě)能很(hěn)不錯,但(dàn)真正放到iPhone或者iPad設備的時(shí)候可(kě)能并不好看,必須确保截圖在真正用到的時(shí)候看起來(lái)可(kě)以達到很(hěn)好的效果。
作(zuò)者:APPBK 王亮(微信号mariswang)
來(lái)源:ASO優化大(dà)師(shī)(ID:AppHub)
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




