- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-15 10:02:14
- 來(lái)源:未知

在開(kāi)始設計(jì)文本框之前,要問自己三個(gè)問題:這個(gè)地方要實現什麽功能?必須以文本框的形式出現嗎?是不是有(yǒu)更好的替代方案?
因為(wèi)相對于其他的人(rén)機界面交互方式來(lái)說,輸入成本是最大(dà)的。
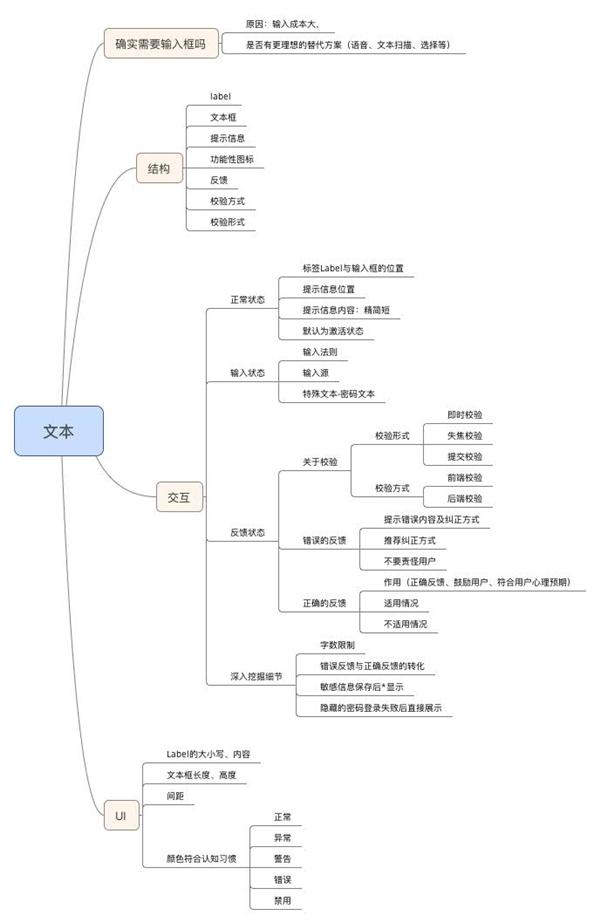
結構
文本框的結構包括可(kě)見和(hé)非可(kě)見兩部分,可(kě)見部分通(tōng)常由标簽Label、提示信息、輸入框、功能性圖标、內(nèi)容、反饋六部分組成,非可(kě)見部分指文本框的校(xiào)驗形式(即時(shí)校(xiào)驗、失焦校(xiào)驗、提交校(xiào)驗)和(hé)校(xiào)驗方式(前端校(xiào)驗、後端校(xiào)驗)。

下面我将從交互和(hé)UI兩個(gè)方面分析一下文本框正确的打開(kāi)方式。
交互
1. 正常狀态
(1)标簽Label與輸入框的位置
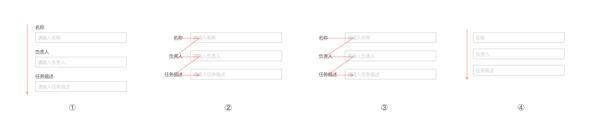
Label與輸入框的位置關系主要有(yǒu)以下四種:

① Label與輸入框自上(shàng)而下左對齊排列,浏覽和(hé)輸入時(shí),視(shì)線不存在左右掃描的情況,速度最快,常見于移動端。
② ③ Label與輸入框在同一水(shuǐ)平高(gāo)度上(shàng),Label對齊方式不同(左對齊和(hé)右對齊),常見于PC端,用戶以Z字形方式浏覽和(hé)輸入,效率相對較低(dī)一些(xiē)。對于涉及到安全、重要的信息,采用這種形式能夠減慢用戶輸入速度,降低(dī)用戶的出錯率。
④ Label在輸入框內(nèi)以提示信息形式出現,這種看似簡潔又節約頁面空(kōng)間(jiān)的形式存在諸多(duō)問題:
Label和(hé)提示信息會(huì)産生(shēng)沖突,尤其當提示信息內(nèi)容較多(duō)時(shí);
當用戶的輸入被打斷或修改時(shí),需要回憶Label是什麽,甚至需要删掉已輸入的信息重新查看Label,成本太大(dà);
給用戶造成産品不安全的感覺。
還(hái)有(yǒu)一種比較特殊的形式–浮動式标簽(如下圖),正常情況下Label在輸入框內(nèi),當激活輸入框時(shí),Label變小(xiǎo)浮動到框內(nèi)左上(shàng)角,常見于移動端較多(duō),閱讀效率高(gāo),節約頁面空(kōng)間(jiān);不足是在小(xiǎo)屏幕下Label識别性較低(dī),提示信息較多(duō)時(shí),展示也存在問題。

(2)提示信息的位置
提示信息的位置一般有(yǒu)三種,如下圖所示。第一種一般用于對輸入內(nèi)容有(yǒu)要求的情況,用戶需要邊輸入邊核對要求;第二種一般用于無約束條件的情況,Label的名稱足以提供給用戶有(yǒu)效的信息,用戶填寫出錯率較低(dī)時(shí)使用;第三種,提示內(nèi)容隐藏在icon中。
常用于以下兩種情況:
提示信息內(nèi)容很(hěn)多(duō),完全展示時(shí)已經對頁面整體(tǐ)效果造成了破壞;
重要程度相對較低(dī),起到輔助作(zuò)用的信息。

(3)Label和(hé)提示信息的內(nèi)容
Label和(hé)提示信息應當做(zuò)到“精”、“簡”、“短(duǎn)”的要求,避免冗長的文案造成閱讀和(hé)理(lǐ)解壓力。
(4)默認為(wèi)激活狀态
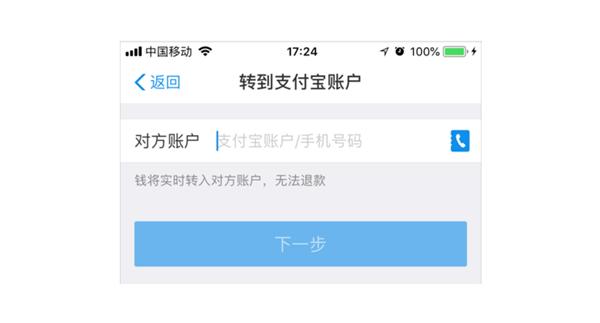
新打開(kāi)頁面時(shí),文本框自動為(wèi)激活狀态,簡化用戶操作(zuò)路徑,用戶可(kě)直接輸入。這種形式常見于界面內(nèi)隻有(yǒu)一個(gè)文本框的情況。

2. 輸入狀态
(1)輸入法則
提示信息中要有(yǒu)明(míng)确的支持格式限定,如字母大(dà)小(xiǎo)寫、下劃線、特殊符号等;
如果輸入框有(yǒu)明(míng)确的字符數(shù)限制(zhì),要給出明(míng)确的提示。字符限制(zhì)有(yǒu)兩種類型:超過規定字數(shù)仍可(kě)以輸入,飄紅顯示超出多(duō)少(shǎo)字;達到最大(dà)字數(shù)時(shí)不能繼續輸入(如手機号輸入框);
輸入信息後,要有(yǒu)一鍵清空(kōng)的icon,尤其是針對操作(zuò)不方便的移動端。
(2)輸入源
支持文本粘貼、複制(zhì)、剪切等常規操作(zuò);
移動端激活輸入框時(shí)喚起鍵盤,喚起數(shù)字鍵盤還(hái)是中英文鍵盤要根據內(nèi)容性質确定。
如手機号、身份證号等應該直接喚起數(shù)字鍵盤,避免喚起中英文鍵盤後需要用戶手動切換到數(shù)字鍵;
為(wèi)輸入框提供更便捷的輸入方式,如掃描銀行(xíng)卡号的形式代替數(shù)字輸入,GPS定位代替地址輸入,遊戲中角色取名可(kě)通(tōng)過搖骰子的形式随機生(shēng)成。
(3)特殊文本:
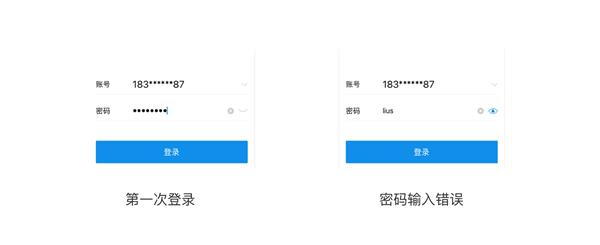
密碼文本由于明(míng)文的密碼會(huì)讓用戶感到不安全,因此在密碼上(shàng)面添加遮罩形成了密文密碼。密文在用戶輸入錯誤時(shí)修改又比較麻煩,就出現了明(míng)/密文切換的形式。移動端由于輸入不便,修改成本高(gāo),一般情況下默認為(wèi)密文,點擊icon可(kě)顯示明(míng)文。
PC端一般隻有(yǒu)密文形式,不支持明(míng)文,一是因為(wèi)PC端使用鍵盤輸入,錯誤率很(hěn)低(dī),二是考慮到他人(rén)借用電(diàn)腦(nǎo)時(shí)密碼的安全性。
3. 反饋狀态
(1)關于校(xiào)驗
校(xiào)驗形式有(yǒu)三種:即時(shí)校(xiào)驗、失去焦點時(shí)校(xiào)驗和(hé)提交時(shí)校(xiào)驗,即時(shí)校(xiào)驗相對其他兩種效率更高(gāo),相應的實現成本也較高(gāo)。
校(xiào)驗的方式有(yǒu):前端校(xiào)驗和(hé)後端校(xiào)驗。前端校(xiào)驗一般是格式校(xiào)驗,如:
是否包含特殊字符、格式是否符合要求等;
後端校(xiào)驗一般是數(shù)據校(xiào)驗,驗證是否符合後端數(shù)據庫要求,這種成本相對大(dà)一些(xiē)。
(2)錯誤反饋
針對錯誤反饋,需要注意以下幾點:
要告知用戶錯誤的原因并引導如何糾正;
必要時(shí)給用戶提供推薦方案,如注冊時(shí)的用戶名推薦;
提示文案注意友(yǒu)好性,盡量避免命令式文案,不要将責任推卸給用戶。
(3)正确反饋
錯誤的操作(zuò)需要反饋,正确的操作(zuò)同樣需要。一方面給予反饋符合用戶的心理(lǐ)預期,另一方面能夠激勵用戶繼續操作(zuò)完成任務。
在應用場(chǎng)景上(shàng),正确的反饋适用于花(huā)費時(shí)間(jiān)、人(rén)力成本較大(dà),要求比較複雜,操作(zuò)難度較高(gāo)的文本框,是對用戶正确操作(zuò)的肯定;簡單的操作(zuò)不需要反饋,過多(duō)的發反饋對用戶體(tǐ)驗是一種傷害。
4. 深入挖掘細節
(1)字數(shù)限制(zhì)
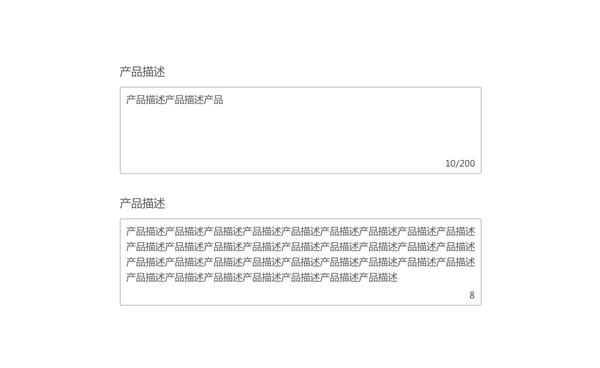
提示常見的字數(shù)限制(zhì)提示一般有(yǒu)兩種:一直顯示和(hé)超過一定阈值才提示的形式(如下圖)。

兩種形式運用的場(chǎng)景有(yǒu)所不同,這裏涉及到對于用戶的心流狀态的分析。
一直顯示的形式下,時(shí)時(shí)變化的數(shù)字是對用戶心流狀态的幹擾和(hé)打斷,用戶的視(shì)線在輸入文本和(hé)數(shù)字提示上(shàng)來(lái)回切換。這種比較适用于需要用戶仔細斟酌,謹慎輸入的情況,避免用戶随心所欲的輸入達到自嗨的狀态。
到一定阈值才提示的形式,不會(huì)打斷用戶,用戶在輸入的過程中處于心流狀态。這類文本框在UGC類型的網站(zhàn)較多(duō),鼓勵用戶生(shēng)産、創作(zuò)內(nèi)容。
(2)錯誤反饋轉化為(wèi)正确反饋
出現錯誤會(huì)讓用戶産生(shēng)負面情緒,即便通(tōng)過友(yǒu)好的提示、幫助用戶糾錯、情感化設計(jì)等途徑也隻是緩解減少(shǎo)用戶的負面情緒。有(yǒu)些(xiē)情況下,可(kě)以嘗試将錯誤反饋轉化為(wèi)正确反饋,從根源上(shàng)避免用戶負面情緒的産生(shēng)。

我們經常碰到如上(shàng)所示的文本框,針對複雜的要求可(kě)以進行(xíng)合理(lǐ)的拆分,使用戶更易于理(lǐ)解,減輕心理(lǐ)壓力和(hé)閱讀負擔,使得(de)用戶更有(yǒu)心理(lǐ)預期,每達成一個(gè)條件都有(yǒu)相應的反饋,對用戶也是一種激勵。
(3)敏感信息保存後進行(xíng)局部隐藏
除密碼外,涉及到用戶隐私的其他文本如銀行(xíng)卡、身份證等信息也需要做(zuò)隐私處理(lǐ),用戶在編輯完成後,要對其中的敏感信息進行(xíng)隐藏,如電(diàn)商平台中收件人(rén)的手機号、支付寶中的銀行(xíng)卡号等。

(4)密碼驗證失敗後,由默認的密文轉化成明(míng)文(移動端)
移動端的密碼輸入默認狀态下為(wèi)密文,當驗證失敗後,直接展示給用戶明(míng)文,方便用戶進行(xíng)查看和(hé)修改。

UI
1. Label
關于Label前文提到要足夠精簡,多(duō)餘的信息不要。如“我的電(diàn)話(huà)”和(hé)“電(diàn)話(huà)”。如果涉及到英文的Label,要避免全部采用大(dà)寫的形式,可(kě)讀性太低(dī)。

2. 文本框的長度和(hé)寬度
單個(gè)文本框的長度盡量根據字數(shù)的多(duō)少(shǎo)定義,讓用戶在操作(zuò)前便産生(shēng)心理(lǐ)預期。字數(shù)較多(duō)時(shí)采用文本域,文本域高(gāo)度随輸入內(nèi)容拉伸,根據頁面情況确定是否需要限制(zhì)最大(dà)高(gāo)度,如移動端輸入框一般最高(gāo)撐開(kāi) 5 行(xíng)。
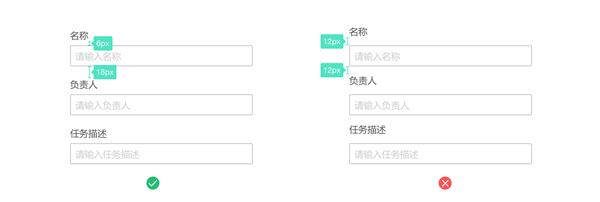
3. 文本框之間(jiān)的距離
注意文本框之間(jiān)的距離,Label與輸入框之間(jiān)的距離,Label之間(jiān)的距離等。

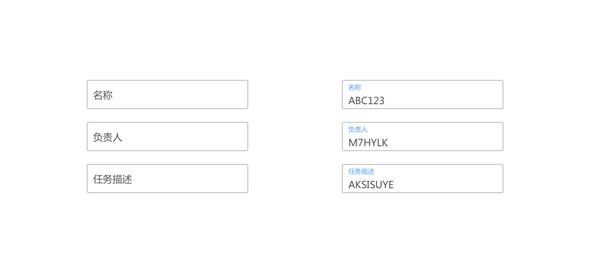
4. 文本框顔色符合用戶認知
習慣文本框的不同的狀态要對應不同的顔色,及時(shí)反饋給用戶當前的狀态。如正常情況下一般為(wèi)灰色,藍(lán)色代表文本框被激活、處于輸入狀态,紅色代表産生(shēng)錯誤、異常,黃色代表警告和(hé)提示,綠色代表正确等。
總結
本文從交互和(hé)UI兩個(gè)方面入手,分析了提升文本框用戶體(tǐ)驗的要點,由于篇幅稍長,對以上(shàng)組織結構進行(xíng)整理(lǐ)回顧如下,期待大(dà)家(jiā)共同交流。


 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




