莺飛草長,這個(gè)三月将會(huì)流行(xíng)這3種網頁設計(jì)趨勢
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-13 09:26:46
- 來(lái)源:未知

CARRIE COUSINS :進入春季之後,溫度的回升,直接影(yǐng)響到情緒的變化,這一點也反映到最新的網頁設計(jì)作(zuò)品當中,最終以設計(jì)趨勢的形态呈現出來(lái)。相比于冬季更為(wèi)大(dà)膽的用色,更為(wèi)輕盈的黑(hēi)白色調,目的和(hé)指向性更為(wèi)明(míng)确的海報式首頁設計(jì),所有(yǒu)的這些(xiē)趨勢,将會(huì)在這個(gè) 3 月發酵,嬗變。
1. 海報式首頁
全屏式的頁面設計(jì)已經流行(xíng)好一陣子了,超大(dà)的圖片和(hé)全屏視(shì)頻背景是這種網頁中最常見的元素之一。而現在,這種頁面設計(jì)開(kāi)始出現一種微妙的變化:複雜的導航和(hé)額外的文本信息被移除,頁面以一種類似電(diàn)影(yǐng)海報的形式呈現出來(lái)。
這樣的設計(jì)手法受到了極簡主義風格的影(yǐng)響,但(dàn)是與之相比更加注重視(shì)覺上(shàng)的華麗(lì)風格和(hé)富有(yǒu)凝聚力的表現手法。
雖然這種設計(jì)手法聽(tīng)起來(lái)不夠吸引用戶,但(dàn)是如果搭配合理(lǐ)的視(shì)覺效果,它所能帶來(lái)的實際效果并不會(huì)差。成就一個(gè)優秀的海報式首頁,關鍵在于視(shì)覺效果和(hé)字體(tǐ)的選取與設計(jì)。如果沒有(yǒu)足夠的空(kōng)間(jiān)來(lái)為(wèi)信息創造視(shì)覺吸引力,整個(gè)頁面很(hěn)難創造足夠具有(yǒu)凝聚力的視(shì)覺效果。
這種設計(jì)趨勢最令人(rén)擔憂的是其中的視(shì)覺元素類型并不多(duō)(即使包括導航和(hé) CTA 按鈕),相比其他的頁面,并沒有(yǒu)那(nà)麽多(duō)內(nèi)容供用戶去閱讀和(hé)掃視(shì)。這個(gè)時(shí)候,視(shì)覺效果的設計(jì)就直接關系到了整個(gè)頁面是否會(huì)給用戶留下足夠深刻的印象。
在下面的 3 個(gè)案例當中,每個(gè)網頁都以不同的方式來(lái)呈現海報式首頁的概念。
Tofino Resort 這個(gè)網站(zhàn)通(tōng)過宏大(dà)的背景圖片和(hé)充滿個(gè)性的字體(tǐ)設計(jì)創造出海報式的體(tǐ)驗,導航被隐藏在右上(shàng)角的漢堡圖标當中,而 CTA 按鈕也為(wèi)了避免喧賓奪主,被制(zhì)作(zuò)成幽靈按鈕,置于海報圖标旁邊。

Ruya Digital 選擇黑(hēi)色背景的簡約設計(jì),而屏幕中央的動畫(huà)和(hé)有(yǒu)趣的文字處理(lǐ)效果,足以吸引用戶的注意力,其他的文本信息大(dà)多(duō)被放置在屏幕的邊緣,讓用戶的注意力盡量集中在屏幕中央。同樣的,這個(gè)網頁沒有(yǒu)設計(jì)導航,而是将導航信息藏到了漢堡圖标當中。

Flux Broadcast 這個(gè)頁面采用了體(tǐ)驗更加突出的視(shì)頻背景,相應的,屏幕上(shàng)其他的元素都被設計(jì)的不那(nà)麽顯眼。網站(zhàn)給人(rén)一種看視(shì)頻的體(tǐ)驗,而非是網站(zhàn)頁面。導航被塞到漢堡圖标當中,為(wèi)了讓漢堡圖标不那(nà)麽容易被用戶忽略,設計(jì)師(shī)為(wèi)它增加了一個(gè)綠色的底色。右下角的小(xiǎo)的動畫(huà)箭頭鼓勵用戶在看完視(shì)頻之後循環播放。

2. 紫色為(wèi)主的配色方案
别忘了, 2018 年的年度潘通(tōng)色是紫外光(18-3838),通(tōng)過最初幾個(gè)月的發酵之後,這款年度潘通(tōng)色逐漸在網頁設計(jì)領域中産生(shēng)影(yǐng)響力。
雖然絕大(dà)多(duō)數(shù)的網頁設計(jì)師(shī)并不一定會(huì)選擇紫色來(lái)進行(xíng)設計(jì),但(dàn)是潘通(tōng)推出年度潘通(tōng)色之後,确實讓更多(duō)人(rén)開(kāi)始考慮紅藍(lán)兩色的配色以及兩者混合出來(lái)的紫色。這種配色的好處在于,它可(kě)以和(hé)時(shí)下的其他流行(xíng)趨勢很(hěn)好的結合起來(lái):比如色調明(míng)亮的 Material Design 的配色,以及複古的設計(jì)風格。
紫色本身是一種獨特且出現頻率較低(dī)的色彩,它能成為(wèi)你(nǐ)的網站(zhàn)在競争中脫穎而出的一個(gè)理(lǐ)由,它往往和(hé)藍(lán)色相伴出現,并且更容易創造良好、獨特的第一印象。
紫色的玩法很(hěn)多(duō)。不同的紫色可(kě)以營造不同的氛圍, 傳遞不同的情緒,你(nǐ)可(kě)以讓它更偏向紅色,營造出歡快愉悅的情緒;可(kě)以讓它偏向黑(hēi)色,營造出更加深沉神秘的情緒;也可(kě)以讓它偏向藍(lán)色,營造出更加冷峻的氛圍。
在下面的三個(gè)案例當中,你(nǐ)會(huì)看到紫色多(duō)樣的用法,以及它和(hé)其他不同的領域不同的內(nèi)容之間(jiān)良好的兼容性。紫色是神秘的,但(dàn)是它同樣是友(yǒu)好且具有(yǒu)良好兼容性的。

3. 漸變色+文本
漸變色不僅适宜同圖片疊加在一起,而且它和(hé)文本元素之間(jiān)也可(kě)以構成良好的搭配。
就目前而言,在網頁中的字體(tǐ)設計(jì)更加傾向于使用簡單的字體(tǐ),并且附帶一些(xiē)「額外的東西」。這些(xiē)額外的東西可(kě)以是色彩,也可(kě)以圖片,用來(lái)填充到文本字體(tǐ)當中。
而随着漸變色彩的回歸,在字體(tǐ)中填充漸變色彩成了新的選擇。如果你(nǐ)能夠接受漸變色彩,那(nà)麽在文本字體(tǐ)中填充色彩,也是可(kě)以創造出令人(rén)驚歎的視(shì)覺效果的。
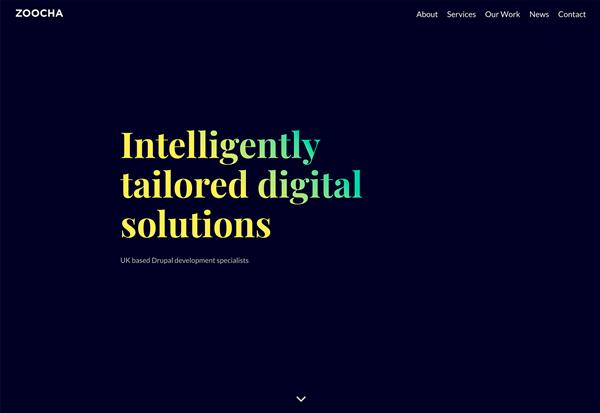
Zoocha 這個(gè)網頁當中,文本是主要的視(shì)覺元素,設計(jì)師(shī)将使用了從黃到綠的漸變色,填充到文本當中。在黑(hēi)色的背景映襯之下,顯得(de)非常的醒目。

Love Lost 這個(gè)網頁同樣使用了黑(hēi)色的背景,字體(tǐ)則選取了優雅的襯線字體(tǐ),這一點和(hé)主題非常貼合,而其中所采用的漸變色彩是白到粉紅的漸變,在視(shì)覺上(shàng)是非常貼切的設計(jì)。

Michael Rappaz 的作(zuò)品集網站(zhàn)當中,漸變色彩并沒有(yǒu)填充到文本當中,而是填充到了文本的周圍。借助高(gāo)光漸變動畫(huà),設計(jì)師(shī)讓這部分文本充滿了視(shì)覺吸引力。其餘的部分相比之下則顯得(de)頗為(wèi)簡單,這樣就讓文本部分更容易被用戶注意到。

結語
就目前來(lái)看,我們所觀察到的這些(xiē)趨勢,其實都是有(yǒu)着相對持久的生(shēng)命力的,它們通(tōng)常都植根于某個(gè)非常重要的、主流的設計(jì)趨勢。全屏海報風的首頁設計(jì)無疑結合了極簡和(hé)對于極緻視(shì)覺效果的追求,紫色的流行(xíng)無疑和(hé)年度潘通(tōng)流行(xíng)色的逐步火(huǒ)熱有(yǒu)着緊密關聯,而文本字體(tǐ)和(hé)漸變色的結合無疑是經典元素和(hé)流行(xíng)配色的結合。
原文作(zuò)者 : CARRIE COUSINS
譯者 : 陳子木
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




