- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-11 09:57:22
- 來(lái)源:未知

注:體(tǐ)驗設計(jì)可(kě)以成為(wèi)一種體(tǐ)系,一種組織方式甚至是一種意識形态,文章主要談談關于它的三個(gè)意識形态,主要是商業意識、效率意識、補位意識。
在重用戶體(tǐ)驗的今天,體(tǐ)驗設計(jì)不僅僅是UX同學的事兒,還(hái)是所有(yǒu)與用戶發生(shēng)接觸的各個(gè)環節的事兒。互聯網圈內(nèi)的同學,大(dà)多(duō)都聽(tīng)說過MIUI早期全員皆客服為(wèi)用戶解決問題的故事,也知道(dào)羅胖每天堅持 60 秒(miǎo)、凡事向年輕人(rén)看齊,還(hái)有(yǒu)喬幫主對細節變态般的追求,連發布會(huì)都充滿設計(jì)感…
如此看來(lái),體(tǐ)驗也可(kě)以成為(wèi)商業的主要驅動力,有(yǒu)如科特勒的市場(chǎng)營銷之于公司的全流程銷售導向;有(yǒu)如科茲納的項目之于商業組織的項目化;有(yǒu)如彼得(de)德魯克的管理(lǐ)之于公司科學規範運作(zuò)…
體(tǐ)驗設計(jì)可(kě)以成為(wèi)一種體(tǐ)系,一種組織方式甚至是一種意識形态(筆者目前還(hái)無力就此展開(kāi),将這個(gè)問題留給各位思考)。
在以上(shàng)的大(dà)背景下,作(zuò)為(wèi)體(tǐ)驗設計(jì)人(rén)員更應該以兼收并蓄的姿态面對日常的工作(zuò)。體(tǐ)驗設計(jì)師(shī)并不僅僅是做(zuò)做(zuò)圖、上(shàng)上(shàng)色的“美工”,也不是隻能被動承接産品的需求“輔助”。UX可(kě)以培養自己的“策略意識”,更加積極主動地融入到發展趨勢和(hé)商業流程中。
文章剩下的部分就談談“意識”的問題,雖然筆者以往的工作(zuò)中有(yǒu)不少(shǎo)體(tǐ)驗設計(jì)的部分,但(dàn)是并不是專業的設計(jì)師(shī),所以這篇文章隻能抛磚引玉,如果能引起讀者思考也就達到目的了。
一、商業意識
之所以将商業意識第一個(gè)拿(ná)出來(lái)說,是因為(wèi)筆者發現行(xíng)業內(nèi)除了商務、運營、銷售等離商業比較近的職能外,其他職能(諸如QA、RD、UI/UX、OP等)都不太關注商業問題。但(dàn)是體(tǐ)驗設計(jì)依托于商業活動,是不能不考慮商業價值的——設計(jì)師(shī)的作(zuò)品如果不能幫助公司掙錢(qián),公司也不會(huì)給發工資。
其次,考慮商業價值能幫助設計(jì)師(shī),更清晰地還(hái)原公司和(hé)産品的戰略意圖,從而能輕松、更更高(gāo)質量地完成設計(jì)任務。
再次,商業價值是通(tōng)用語言,是評價标準,能更好地幫助設計(jì)值凸顯作(zuò)品的價值。
那(nà)麽,在設計(jì)作(zuò)品中如何體(tǐ)現UX的商業思考呢?
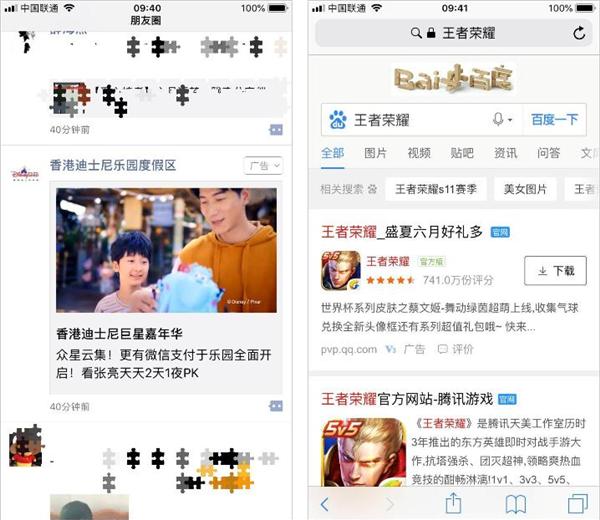
舉個(gè)例子:下面的兩張圖,是筆者從朋友(yǒu)圈和(hé)百度wap上(shàng)新鮮采摘的廣告。(如果仔細對比的話(huà),兩個(gè)廣告設計(jì)之間(jiān)有(yǒu)很(hěn)多(duō)差異,這裏暫且先抛開(kāi)其他方面,圍繞主題來(lái)說。)
1、迪斯尼的廣告面積幾乎是右圖農藥的1. 5 倍(如果是在相同平台,價格也至少(shǎo)是1. 5 倍以上(shàng));
2、沒有(yǒu)引導手中操作(zuò)的按鈕,而右圖有(yǒu)一個(gè)顯眼的下載按鈕。那(nà)麽,是什麽造成了這兩點差異?
互聯網廣告從大(dà)的方面可(kě)以分為(wèi):效果轉化和(hé)品牌曝光兩大(dà)類。
百度的搜索推廣是典型的效果轉化類廣告,廣告主投放後希望能獲得(de)更多(duō)目标受衆的點擊、下載、留電(diàn)(話(huà))/撥打電(diàn)話(huà)等;
朋友(yǒu)圈廣告相對注重品效結合,所以部分廣告偏向于品牌曝光,部分廣告也會(huì)引導用戶轉化。
迪斯尼的這個(gè)廣告更偏向于品牌曝光,廣告主的主要目的并不是馬上(shàng)就形成轉化(當然,如果能攔截流量、即時(shí)轉化,廣告主也樂見其成),而是通(tōng)過高(gāo)曝光在網民心中留下印象,從而在一周後的端午節小(xiǎo)長假形成真正的轉化。
所以廣告主通(tōng)過加大(dà)廣告的面積和(hé)增加動圖來(lái)突出逼格(品牌類廣告一般都很(hěn)重視(shì)逼格),農藥的廣告則不同,作(zuò)為(wèi)一款遊戲自然是希望有(yǒu)更多(duō)的客戶下載使用,所以效果轉化是廣告最主要的考量因素。

正是因為(wèi)商業目的的不同,所以在設計(jì)廣告的UX時(shí)也就需要差别對待。
如果Disney在廣告上(shàng)增加一個(gè)“立即預定”按鈕,筆者猜想效果不見得(de)很(hěn)好。畢竟,去度假除了門(mén)票(piào)還(hái)需要考慮住宿、機票(piào)、攻略等等需求,大(dà)部分遊客會(huì)更偏向于選擇旅遊綜合類網站(zhàn),而不是通(tōng)過朋友(yǒu)圈買票(piào)。
相對的,如果把農藥的下載按鈕去了,是憑白增加轉化成本。原本一步就能完成的操作(zuò)通(tōng)過跳(tiào)轉變成了兩步,加大(dà)了潛在客戶流失的風險。
二、效率意識
這裏說的效率并不是要強調作(zuò)圖、切圖有(yǒu)多(duō)快準狠,而是要從項目當前所處的階段和(hé)團隊資源角度進行(xíng)考慮UX的設計(jì)。互聯網講究的是小(xiǎo)步快跑、迅速叠代,所以大(dà)家(jiā)會(huì)發現幾乎每一家(jiā)公司在任何時(shí)候都是資源緊缺的。
在上(shàng)一個(gè)叠代周期還(hái)沒結束的時(shí)候“萬惡”的PM就把下個(gè)叠代規劃好了,幾乎沒有(yǒu)什麽喘氣的時(shí)間(jiān)。在這種情況下,UX同學不但(dàn)要考慮自己的設計(jì)理(lǐ)想,還(hái)要兼顧其他團隊同學資源分配情況和(hé)當前工作(zuò)狀态。
試想象:當RD在連續加班趕項目的critical path任務時(shí),UX卻提出對于當期叠代不重要的體(tǐ)驗改進需求,必然不會(huì)被接受甚至會(huì)引發争議。關于效率的考慮,可(kě)以看下面的例子。
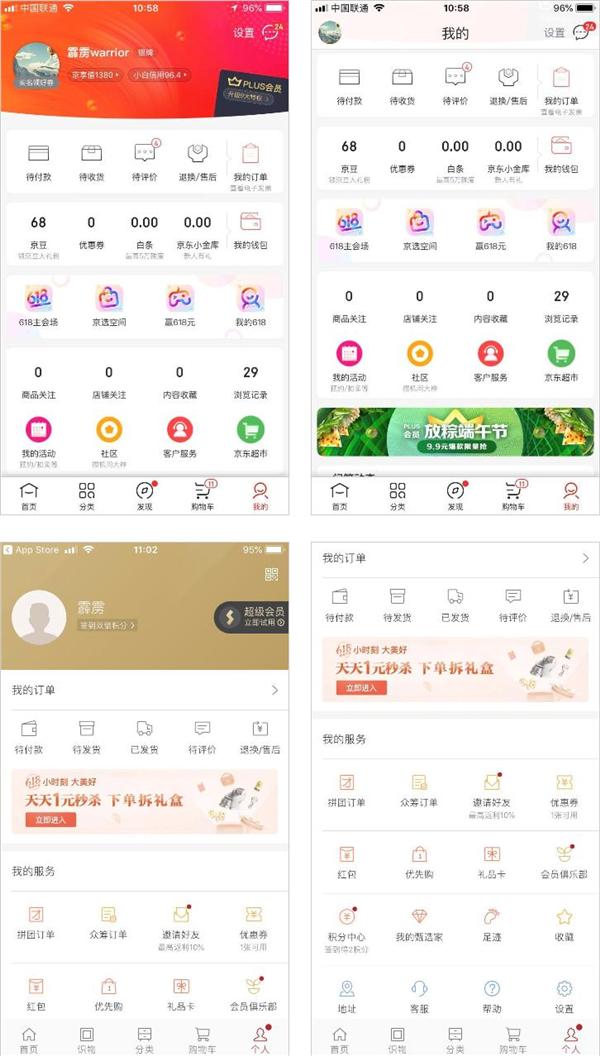
下面四張圖分别截自京東和(hé)網易嚴選個(gè)人(rén)頁面。電(diàn)商發展到現在這麽成熟的階段,各家(jiā)的頁面設計(jì)上(shàng)有(yǒu)不少(shǎo)相似之處,這裏想說的是一個(gè)不算(suàn)大(dà)的UX設計(jì)點。
不知讀者是否注意到當頁面上(shàng)滑的時(shí)候,京東的處理(lǐ)是将個(gè)人(rén)頭像縮小(xiǎo)并随同navibar懸停在頁面頂部,而網易這是直接将頁面上(shàng)部隐沒在屏幕的頂部的。就體(tǐ)驗來(lái)說,哪家(jiā)更好呢?
當然了,京東的設計(jì)對于用戶的位置指示性更強一些(xiē),将個(gè)人(rén)身份和(hé)與用戶相關的消息保留在頁面上(shàng),也更好地實現了産品和(hé)用戶溝通(tōng)的目的。(如果感興趣,還(hái)可(kě)以觀察一下淘寶,它的處理(lǐ)方式有(yǒu)輕微差别,并不把頭像懸停在navibar上(shàng)而是将昵稱懸停。)
同樣是電(diàn)商的網易嚴選為(wèi)什麽不這麽做(zuò)呢?
筆者猜想原因有(yǒu)很(hěn)多(duō),包括業務層面、産品規劃層面、用戶使用層面等等。但(dàn)是其中有(yǒu)一點是肯定的——京東這種交互的開(kāi)發成本比網易的高(gāo)出不少(shǎo)。
筆者曾經經曆過類似情況,如果要實現京東的這種效果,得(de)在頁面上(shàng)至少(shǎo)放兩個(gè)容器(qì),也就是說一個(gè)頁面得(de)分成兩個(gè)部分:需要對頭像的縮小(xiǎo)、移動、懸停位置進行(xíng)計(jì)算(suàn)處理(lǐ);還(hái)需要對navibar的顔色漸變和(hé)透明(míng)度做(zuò)細緻的設計(jì),才能保證漸變效果的自然。
要實現這些(xiē)需求,一個(gè)能力一般的客戶端開(kāi)發同學,有(yǒu)可(kě)能得(de)花(huā)好幾天時(shí)間(jiān)(取決于頁面本身的複雜情況)。任何一個(gè)功能叠代,如果需要多(duō)花(huā)這麽多(duō)成本,團隊都會(huì)謹慎考慮一下是不是值得(de)。
舉一反三,UX同學在不确定一個(gè)設計(jì)的實現成本時(shí),可(kě)以和(hé)RD、PM多(duō)溝通(tōng)。怎麽在不影(yǐng)響體(tǐ)驗的前提下,能保證項目快速上(shàng)線也是UX能力的體(tǐ)現。

三、補位意識
或者通(tōng)俗一點說,就是“填坑意識”。優秀的UX和(hé)普通(tōng)UX之間(jiān)的一個(gè)區(qū)别是前者能對全局有(yǒu)更好的把握,從而為(wèi)團隊帶來(lái)更多(duō)價值,而後者更大(dà)可(kě)能是埋頭耕種自己的一畝三分地,沒有(yǒu)突破邊界去做(zuò)整體(tǐ)思考。
因為(wèi)互聯網中不靠譜的産品經理(lǐ)太多(duō)(BTW,本汪靠譜),很(hěn)多(duō)時(shí)候提交給UX的需求就是不完整的,甚至是有(yǒu)錯誤的,如果UX隻會(huì)照着産品需求完成任務,最終隻會(huì)被PM坑死或者把對接的RD坑死。
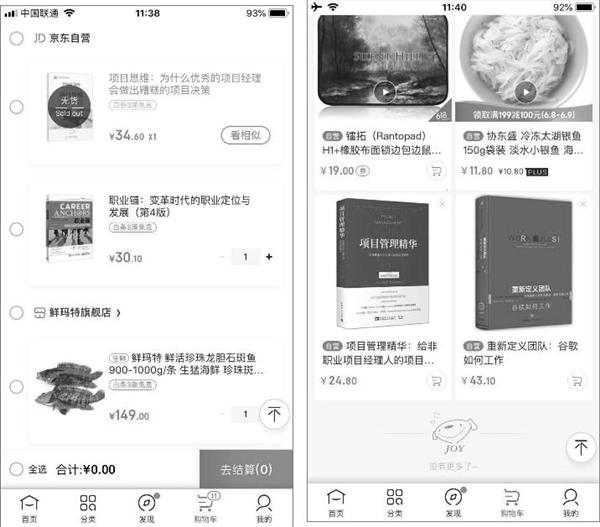
以最常見的列表來(lái)舉例:如果産品經理(lǐ)不靠譜,就很(hěn)可(kě)能隻會(huì)提供一種正常的樣式,比如:“老鐵(tiě),沒毛病”對吧(ba)?大(dà)家(jiā)平常見的列表不是都長這樣嗎?
如果UX功力不夠,很(hěn)可(kě)能就隻做(zuò)一張圖就以為(wèi)完事。然而,請(qǐng)讀者接着往下看感受一下。

出現空(kōng)狀态(左),出現網絡錯誤時(shí)(右),出現服務器(qì)錯誤時(shí),在文字和(hé)圖片加載過程中,當圖片無法獲取到時(shí),該如何處理(lǐ)?

當列表太長需要多(duō)次加載時(shí),當标題太長無法展示完整時(shí)(左),當出現多(duō)個(gè)商家(jiā)時(shí)(左),當頁面下滑超出一屏時(shí)(左),當介紹太長無法展示完整時(shí),當到達頁面底部時(shí)(右)該如何設計(jì)?

以上(shàng)還(hái)隻是從設計(jì)角度進行(xíng)的思考,還(hái)沒有(yǒu)包括從法務角度(例如:廣告文字和(hé)表示是否符合廣告法)、用戶角度(例如:ToB和(hé)ToC的差異)、開(kāi)發的角度(例如:怎樣全選,能否實現)等等。
當然,這些(xiē)問題主要由産品經理(lǐ)來(lái)考慮,但(dàn)是就完全和(hé)UX無關嗎?
筆者認為(wèi)不是。
首先,上(shàng)面說過很(hěn)多(duō)PM不靠譜,UX需要防着點;
其次,不少(shǎo)交互問題也該由UX來(lái)研究并确定;
最後,不妨大(dà)氣一點、霸氣一點,在配合團隊面前給出正确的建議、問正确的問題,有(yǒu)幾次這樣的經曆之後,其他成員會(huì)更加尊重設計(jì)的專業性。
以上(shàng)這些(xiē)或許并不是常見的設計(jì)同學需要了解或者學習的內(nèi)容,作(zuò)為(wèi)PM的筆者也不敢建言設計(jì)該做(zuò)什麽。何況,一家(jiā)之言也難以避免局限性。不過别人(rén)的不一樣的想法,往往是突破自身思維局限的有(yǒu)力杠杆,所以各位看官可(kě)以且看且思考。
作(zuò)者:霹靂,同步發表于朋友(yǒu)微信公衆号:Sophia的玲珑閣

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




