- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-16 09:28:35
- 來(lái)源:未知

為(wèi)什麽要學習網格
有(yǒu)效、有(yǒu)規律的設計(jì)布局是設計(jì)的一個(gè)基本原則,網格無處不在,可(kě)能隻是你(nǐ)沒有(yǒu)注意到它的存在,簡單理(lǐ)解就是把一個(gè)頁面,根據版心劃分為(wèi)無數(shù)統一尺寸的網格,廣泛應用于雜志(zhì)、畫(huà)冊、門(mén)戶網站(zhàn)、UI設計(jì)等平面設計(jì)領域。
它能讓你(nǐ)的設計(jì)更有(yǒu)秩序、更有(yǒu)規律,簡單來(lái)說就是用更科學的方法去排版。

▲ 谷歌(gē)material響應UI基于 12 列網格布局
該網格在布局之間(jiān)創建視(shì)覺一緻性,同時(shí)允許各種設計(jì)的靈活性,網格列的數(shù)量根據斷點系統而變化。
2. 網格的基礎概念
列
列是網格的垂直部分也可(kě)以理(lǐ)解為(wèi)內(nèi)容區(qū)域,網格中的列越多(duō),其靈活性越大(dà)。但(dàn)是列并不是越多(duō)越好,PC端一般是 12 列,移動端一般是 6 列,特别是移動端不适合列太多(duō),列太多(duō)會(huì)讓頁面更碎。

▲ PC端 970 為(wèi)分辨率網格分為(wèi) 12 列

▲ 移動端一般分為(wèi) 6 列
行(xíng)
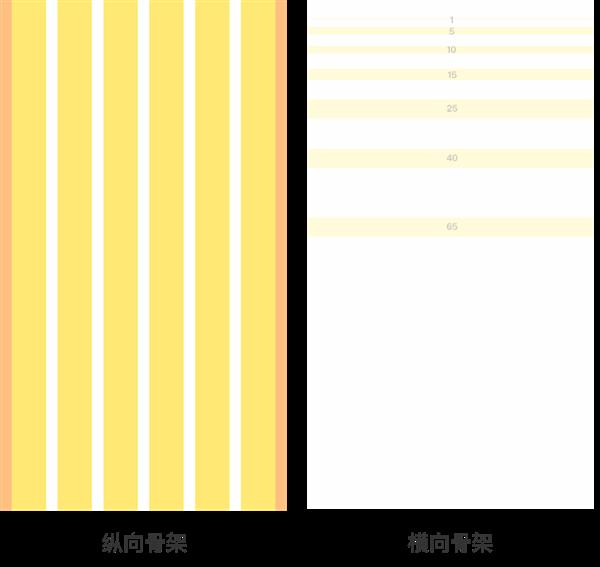
行(xíng)是網格的水(shuǐ)平部分,也是橫向部分,它們通(tōng)常在網頁設計(jì)中被省略。具有(yǒu)行(xíng)和(hé)列的網格稱為(wèi)模塊化網格,移動端行(xíng)間(jiān)距用的比較少(shǎo)可(kě)以忽略,一般在UI設計(jì)師(shī)中就是橫向的間(jiān)距。

內(nèi)容模塊
也叫內(nèi)容區(qū)域,填充設計(jì)內(nèi)容,模塊是由行(xíng)和(hé)列交叉創建的空(kōng)間(jiān)單位。

組合區(qū)域
區(qū)域是形成組合元素的列,行(xíng)或模塊的分組。

水(shuǐ)槽
列和(hé)行(xíng)由水(shuǐ)槽分隔。溝渠越緊,視(shì)覺張力就越大(dà)。如果你(nǐ)希望你(nǐ)界面間(jiān)距大(dà)點,水(shuǐ)槽就可(kě)以留大(dà),相反水(shuǐ)槽越小(xiǎo),越緊湊,注意一點,水(shuǐ)槽裏面是不要放內(nèi)容,除非和(hé)區(qū)域一樣組合使用,內(nèi)容盡量放在模塊裏面。

▲ 圖中橙色區(qū)域就是水(shuǐ)槽
這裏做(zuò)設計(jì)時(shí)候是模塊和(hé)模塊之間(jiān)間(jiān)距,最好不要放內(nèi)容。
屏幕邊距邊距是網格列和(hé)行(xíng)之外的空(kōng)間(jiān),不要填充內(nèi)容,移動端主要是兩側空(kōng)間(jiān)和(hé)屏幕邊緣的距離,這裏設計(jì)時(shí)候切忌不要填充內(nèi)容,保持頁面骨架邊界。

▲ 黃色區(qū)域就是屏幕邊距,設計(jì)時(shí)候切忌填充內(nèi)容,保持設計(jì)骨架統一
上(shàng)述基本就是網格的一些(xiē)常用單位,當然還(hái)有(yǒu)更細分的流線,标記,還(hái)有(yǒu)各種網格類型。但(dàn)是今天我們主要學習移動端的網格,隻需要掌握:移動端一般分為(wèi) 6 列,內(nèi)容區(qū)域(UI設計(jì)元素,內(nèi)容)一般放置到內(nèi)容模塊和(hé)組合模塊,水(shuǐ)槽和(hé)屏幕邊距保持留白,不放內(nèi)容。
3. 如何定網格,各模塊大(dà)小(xiǎo)
知道(dào)了網格的基礎概念,那(nà)麽我們如何自己定義一套科學标準的網格系統和(hé)骨架,來(lái)保證骨架的科學性和(hé)設計(jì)連續性。
第一步:定最小(xiǎo)設計(jì)單位
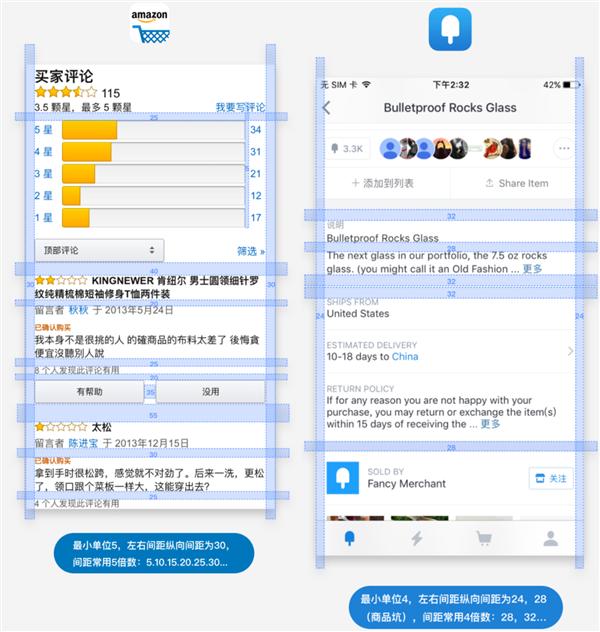
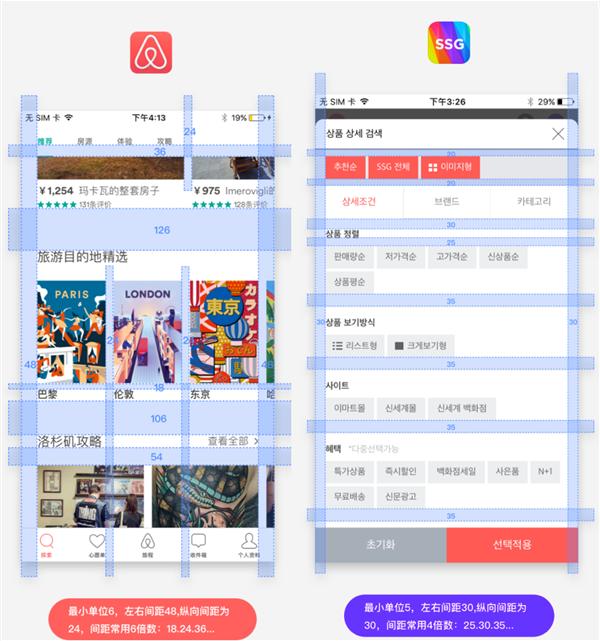
我們都學過化學,在化學裏面有(yǒu)最小(xiǎo)單位原子,原子可(kě)以組成分子,分子可(kě)以組成更多(duō)的化學元素,那(nà)麽在UI系統中其實也一樣,我們先要保證你(nǐ)的這個(gè)世界裏面的元素是有(yǒu)個(gè)基礎的,常用的單位有(yǒu)3,(淘寶,天貓,蘑菇街(jiē)等最小(xiǎo)單位),4(funcy),5(eaby,亞馬遜,pinterest等)。
這個(gè)具體(tǐ)看你(nǐ)們産品的複雜程度,目前整體(tǐ)設計(jì)區(qū)域是最小(xiǎo)單位越來(lái)越大(dà),像Airbnb,pinterest等都是大(dà)留白,單位都是 5 甚至6。


第二步:定邊距和(hé)水(shuǐ)槽大(dà)小(xiǎo)
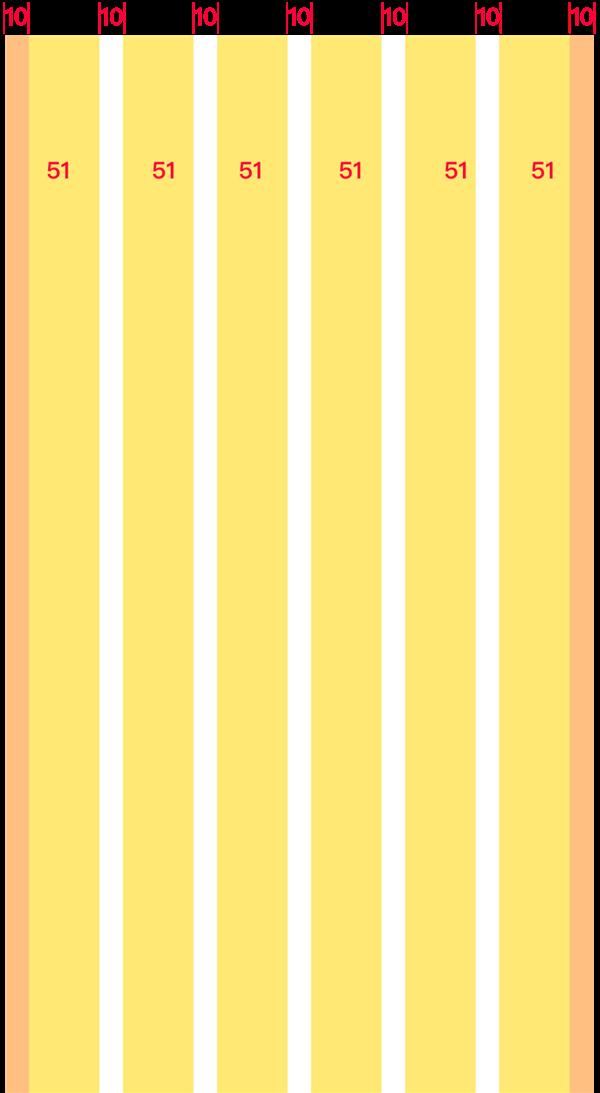
前面說過,先定最小(xiǎo)單位,假如我們最小(xiǎo)單位是5,總寬是375(sketch1 倍設計(jì)尺寸)産品內(nèi)容我希望整個(gè)系統設計(jì)風格别那(nà)麽滿,留白稍微多(duō)點,我左右邊距是10,中間(jiān)內(nèi)容和(hé)內(nèi)容之間(jiān)也想留10,這裏注意,單位一定是前面我們定的 5 的倍數(shù)。
計(jì)算(suàn)得(de)出:
(375(屏幕總寬)-邊距左右兩邊20- 水(shuǐ)槽五個(gè)50 ) ? 6(內(nèi)容移動端是6)= 51(四舍五入)
邊距:10
水(shuǐ)槽:10
內(nèi)容:51
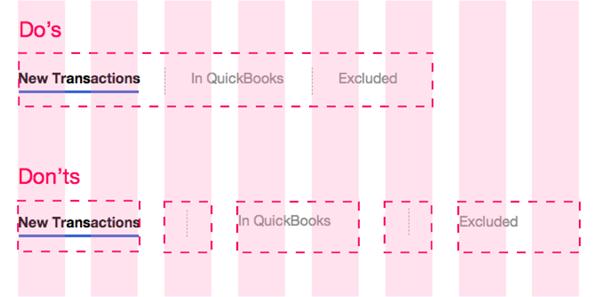
這就是我們定的栅格,系統骨架。設計(jì)時(shí)候必須保證每個(gè)設計(jì)元素,在框架內(nèi),保持規則,邊距不要出現內(nèi)容,水(shuǐ)槽不要放置內(nèi)容,如果放置,盡量以組的形式。
必然會(huì)出現除不盡的情況這個(gè)避免不了,取整數(shù),有(yǒu)個(gè)內(nèi)容區(qū)域面積會(huì)少(shǎo) 1 個(gè)px,這個(gè)沒關系。

也可(kě)以根據不同情況,做(zuò)出不同組合的網格,具體(tǐ)看業務場(chǎng)景。

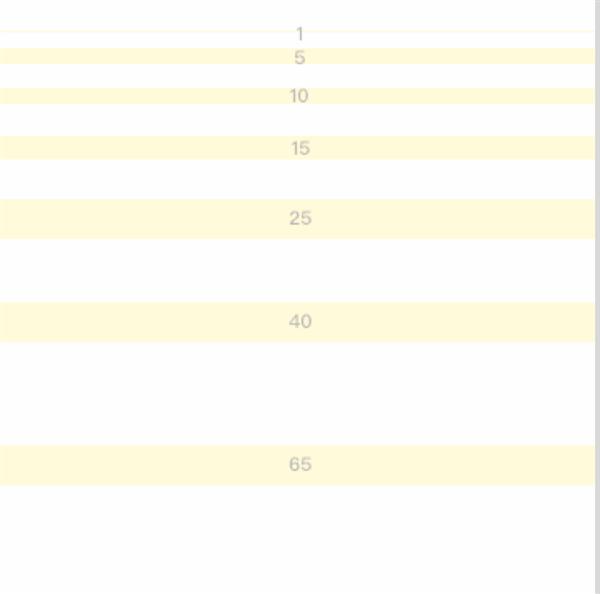
第三步:定橫向間(jiān)距
前面雖然說過,在定骨架時(shí)候可(kě)以忽略橫向,但(dàn)是在UI系統設計(jì)中還(hái)是需要對橫向的設計(jì)間(jiān)距進行(xíng)統一,多(duō)人(rén)協作(zuò)時(shí)需要保證所有(yǒu)設計(jì)師(shī)界面中的間(jiān)距一緻性,這有(yǒu)個(gè)科學方法:
費波那(nà)契數(shù)列又譯為(wèi)費波拿(ná)契數(shù)、斐波那(nà)契數(shù)列、費氏數(shù)列、黃金分割數(shù)列。在數(shù)學上(shàng),費波那(nà)契數(shù)列是以遞歸的方法來(lái)定義:用文字來(lái)說,就是費波那(nà)契數(shù)列由 0 和(hé) 1 開(kāi)始,之後的費波那(nà)契系數(shù)就是由之前的兩數(shù)相加而得(de)出。
費波那(nà)契系數(shù)是:0,1,1,2,3,5,8,13,21,34,55,89,144,233
我也研究過很(hěn)多(duō)國外設計(jì)系統,都是類似有(yǒu)節奏的設計(jì)間(jiān)距來(lái)搭建系統,結合前面我們定的 5 的栅格,可(kě)以得(de)出:

當然這個(gè)間(jiān)距隻是一個(gè)運用費波那(nà)契數(shù)列的一個(gè)參考,如果在運用過程中如果覺得(de)間(jiān)距不夠用,完全可(kě)以去添加或者調整,但(dàn)是一定要在系統的原則基礎上(shàng)加有(yǒu)規律的間(jiān)距。
至此網格大(dà)概就講完了,也通(tōng)過前面推導得(de)出了一套網格系統,後續就是需要大(dà)家(jiā)在自己項目裏面去使用了。

國外運用案例

網格制(zhì)作(zuò)工具

▲ PS推薦輔助線工具:

guideguide http://guideguide.me/
▲ Sketch推薦:craft插件 https://www.invisionapp.com/craft

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




