- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-26 09:58:35
- 來(lái)源:未知
上(shàng)周,微信進行(xíng)了逆天大(dà)改版:
改版後訂閱号群發的圖文消息将直接出現在于服務号同級的“訂閱号消息”欄。圖文消息按照推送的時(shí)間(jiān)順序,以“标題+頭圖”的形式直接展現,點擊即可(kě)閱讀。
大(dà)家(jiā)稱之為(wèi)“訂閱号信息流”。

(張小(xiǎo)龍說不是信息流)不管是不是信息流,至少(shǎo)有(yǒu)一點可(kě)以确定,公衆号頭圖變得(de)愈發重要了,前所未有(yǒu)的重要。
甚至從某種程度上(shàng)看,頭圖比标題還(hái)要重要,成為(wèi)訂閱号圖文打開(kāi)率的頭号殺手锏。
以前總說标題黨,估計(jì)以後還(hái)會(huì)多(duō)出一個(gè)“頭圖黨”,或者說“封面黨”?
那(nà)在微信改版後,頭圖應該要怎麽做(zuò)呢?
首先,頭圖尺寸一定要了解,最近很(hěn)多(duō)人(rén)都出錯了。
改版前,微信頭圖尺寸比例為(wèi)16:9,基本就是900X500。而新版的頭圖尺寸為(wèi)2.35:1,基本是900X383。
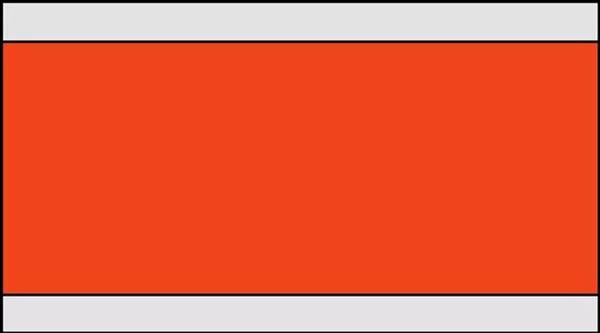
目前,隻有(yǒu)iOS6. 7 版本會(huì)顯示新的微信版本,其它微信版本的頭圖仍與原先一緻。如下:

灰色區(qū)域為(wèi)舊(jiù)版頭圖封面圖顯示畫(huà)面,比例為(wèi)900*500px;
紅色區(qū)域為(wèi)新版頭圖封面圖顯示畫(huà)面,比例為(wèi)900*383px;
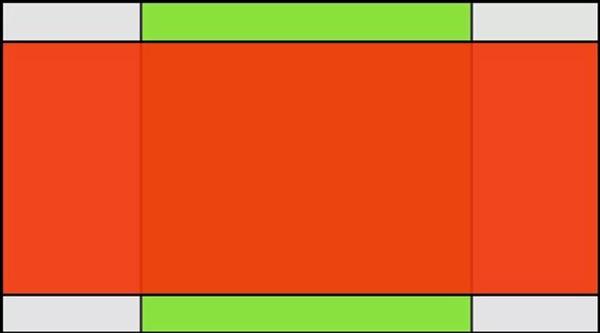
如果再加上(shàng)圖文分享到朋友(yǒu)圈和(hé)微信對話(huà)框後的封面尺寸,那(nà)就是這樣的。

綠色區(qū)域為(wèi)為(wèi)非頭條頭圖封面圖顯示畫(huà)面,比例為(wèi)500*500px,也是公衆号圖文分享到朋友(yǒu)圈和(hé)對話(huà)框後的顯示區(qū)域。
據官方消息,安卓端微信暫未更新前屬于過渡期,為(wèi)照顧大(dà)部分用戶,現在後台還(hái)是按照16: 9 的尺寸上(shàng)傳,上(shàng)傳後舊(jiù)版依然顯示16: 9 的比例(900*500px)。
而新版頭圖裁剪的方式是上(shàng)下裁剪,顯示為(wèi)裁剪後的2.35:1(900*383px),轉發封面圖則顯示為(wèi)1: 1 的比例(500*500px)。
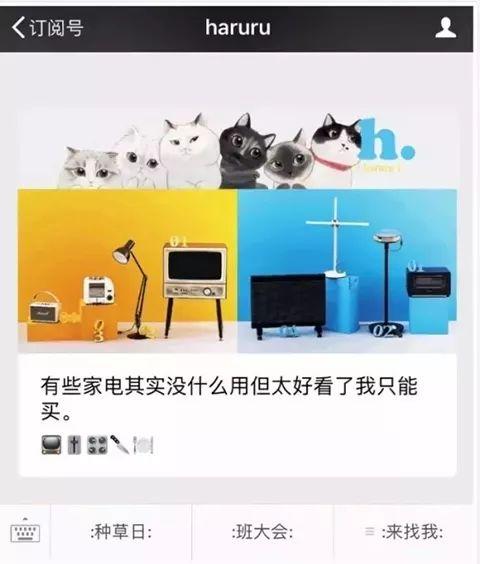
舉個(gè)例子:

用下面這張圖來(lái)呈現更直觀一點:

黑(hēi)色線框內(nèi)為(wèi)舊(jiù)版頭圖顯示畫(huà)面;紅色線框內(nèi)為(wèi)新版頭圖顯示畫(huà)面;綠色線框內(nèi)為(wèi)轉發朋友(yǒu)圈頭圖顯示畫(huà)面。
知道(dào)了這些(xiē),如何設置頭圖尺寸呢?
有(yǒu)一點需要注意:
在全部版本更新完成之前,我們既要考慮安卓用戶,也要考慮蘋果用戶,還(hái)要考慮其他版本微信的顯示,這可(kě)以保證一個(gè)封面圖的最大(dà)化效果。
所以,制(zhì)作(zuò)頭圖可(kě)以用如下灰色區(qū)域900*500px的尺寸,然後把核心主體(tǐ)內(nèi)容都放在紅色900*383px的區(qū)域內(nèi)。
這樣就可(kě)以保證所有(yǒu)版本微信用戶都能看到完整圖片,最大(dà)化提高(gāo)圖文打開(kāi)率。

如果還(hái)要考慮圖文分享到朋友(yǒu)圈和(hé)微信對話(huà)框的頭圖顯示,那(nà)最關鍵的信息可(kě)以盡量往中間(jiān)500*500px的區(qū)域放。
這樣在轉發出去後,能保證其他人(rén)也看到圖片最核心信息。

總而言之,在頭圖制(zhì)作(zuò)上(shàng)傳時(shí),需要特别注意圖片尺寸帶來(lái)的效果偏差,實操中需要多(duō)次檢查,多(duō)次預覽,防止失誤。
知道(dào)了這些(xiē),下面老賊再給大(dà)家(jiā)推薦一個(gè):
新版頭圖的花(huā)式玩法
不知道(dào)大(dà)家(jiā)是否注意到,現在新版頭圖周圍都是白色的背景

那(nà)如果我們的頭圖也是白色的,那(nà)是不是意味着我們頭圖的設計(jì)可(kě)以完全融入到背景,打造更立體(tǐ)的效果?
這個(gè)玩法之前老賊其實已經介紹過,不過現在可(kě)以玩得(de)更徹底了。
大(dà)家(jiā)過去應該有(yǒu)看過一些(xiē)公衆号頭圖的立體(tǐ)效果,比如:
像這樣↓↓↓
(整個(gè)圖凸出來(lái),有(yǒu)3D效果)


或者像這樣↓↓↓
(屏幕上(shàng)的彈幕效果)

是不是很(hěn)有(yǒu)意思?整體(tǐ)封面圖看起來(lái)都挺立體(tǐ),很(hěn)吸引人(rén)。
我們要怎麽做(zuò)才能有(yǒu)這樣的效果呢?
其實很(hěn)簡單,就是利用的頭圖邊緣與微信背景顔色融合在一起了。
之前微信背景默認是灰色,所以我們隻需要在頭圖背景使用和(hé)微信一樣的灰色就可(kě)以讓畫(huà)面立體(tǐ)出來(lái)。

不過,安卓和(hé)蘋果系統的灰色不同,而且很(hěn)多(duō)微信用戶喜歡更換微信聊天背景,這樣就達不到目的了。
而現在,新版頭圖周圍都是白色的背景,那(nà)我們隻需要把過去的灰色調整為(wèi)白色就OK了,如下:


老賊這裏給簡單給大(dà)家(jiā)演示一下:
1. 打開(kāi)PS(用PPT也行(xíng))
新建一個(gè)900*500px的尺寸,然後把新版微信的頭圖顯示區(qū)域900*383px用輔助線标出來(lái)。(方便設計(jì),最後去掉)

2.把你(nǐ)要用的主圖以及一些(xiē)重點元素放到背景上(shàng),注意核心區(qū)域。

3. 在主圖下面添加一個(gè)帶顔色邊框的色塊,這樣會(huì)讓整個(gè)畫(huà)面更立體(tǐ)。

4. 最後,加上(shàng)一些(xiē)文字就OK了,還(hái)是要注意不同封面尺寸的區(qū)域。

好了,導圖時(shí)别忘了去掉不要的輔助黑(hēi)線。

最終,上(shàng)傳頭圖即可(kě)。
你(nǐ)看,每個(gè)版本比例都可(kě)以完美匹配!

那(nà)麽,最終推送出去的效果就是這樣的:
iOS6. 7 微信新版本封面圖↓↓↓

其他微信版本封面圖↓↓↓
這樣下來(lái),所有(yǒu)版本微信用戶就都能看到完整圖片,最大(dà)化提高(gāo)了圖文打開(kāi)率。
反正就是這樣的玩法,用頭圖來(lái)吸引更多(duō)的注意,你(nǐ)可(kě)以大(dà)開(kāi)腦(nǎo)洞玩到high!
希望大(dà)家(jiā)都能在這場(chǎng)頭圖大(dà)戰中取勝。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




