電(diàn)商網站(zhàn):站(zhàn)內(nèi)結構優化,5個(gè)小(xiǎo)技(jì)巧!
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-15 09:18:40
- 來(lái)源:未知
電(diàn)子商務網站(zhàn)的結構優化是非常重要到,一定要易于抓取,而又便于浏覽,這是為(wèi)訪客提供優質的用戶體(tǐ)驗不可(kě)或缺的內(nèi)容,一個(gè)電(diàn)子商務網站(zhàn),可(kě)能會(huì)有(yǒu)大(dà)量的頁面,那(nà)麽一個(gè)穩定有(yǒu)條例的鏈接結構,會(huì)讓你(nǐ)的業務走的更長遠。

蝙蝠俠IT認為(wèi)一個(gè)清晰的網站(zhàn)結構,會(huì)合理(lǐ)的使用css,js來(lái)更多(duō)的減少(shǎo)服務器(qì)的請(qǐng)求,從而優化頁面的加載速度,由于流量的傾斜依靠鏈接結構,所以它在一定程度上(shàng)會(huì)影(yǐng)響你(nǐ)的銷量。
那(nà)麽,電(diàn)商網站(zhàn)的鏈接結構,該如何做(zuò)SEO優化呢?
1、建立 3 級層級結構
言外之意就是從你(nǐ)的主頁到達你(nǐ)的任何一個(gè)産品頁面,你(nǐ)需要盡量控制(zhì)在 3 次有(yǒu)效點擊以內(nèi),為(wèi)此你(nǐ)可(kě)以參考如下鏈接結構:
主頁-> 1 級分類-> 2 級分類->産品頁
當然,這一切都是建立在關鍵詞研究的基礎上(shàng),你(nǐ)需要把相應的關鍵詞分配到欄目中。
2、建立左側導航菜單
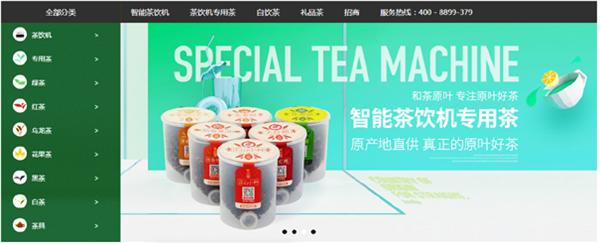
目前大(dà)部分電(diàn)商網站(zhàn)都會(huì)采用這部分結構,一個(gè)是與點擊習慣有(yǒu)關,另外一點就是搜索引擎在抓取頁面的時(shí)候,總是喜歡從頂部的左上(shàng)角開(kāi)始爬行(xíng),這樣設計(jì),可(kě)以減少(shǎo)抓取的成本,如下圖,一個(gè)專業出售茶葉的電(diàn)商網站(zhàn):
電(diàn)商網站(zhàn) 網站(zhàn)結構優化
左側導航簡單清晰,頁面簡潔,這與京東、當當這種層級結構比較深的大(dà)站(zhàn)比,看着讓人(rén)輕松舒适,同時(shí)也突出了品茶人(rén)的特點,靜,這個(gè)字。
3、PC端與移動端的獨立導航
我們都知道(dào)目前移動端的流量相比PC端在逐步的增長,越來(lái)越多(duō)的用戶通(tōng)過移動端來(lái)訪問網站(zhàn),那(nà)麽pc端的導航菜單并不能提供一個(gè)良好的用戶體(tǐ)驗,為(wèi)此我們應該做(zuò)的是為(wèi)移動設備創建一個(gè)單獨的菜單,并隻包含那(nà)些(xiē)真正需要導航的選項。
4、優化你(nǐ)的網址結構
網址結構與網站(zhàn)結構還(hái)是有(yǒu)一定區(qū)别的,網站(zhàn)結構考慮的是站(zhàn)點的層級結構,而網址結構考慮的是網址的展現形式,兩者是密不可(kě)分的。
簡單舉例:如果你(nǐ)想買一個(gè)鐵(tiě)觀音(yīn)的茶葉!
網站(zhàn)結構可(kě)能是:首頁/青茶/鐵(tiě)觀音(yīn)/不同品牌的産品/
網址結構可(kě)能是:/chaye/tieguanyin/pinpai_1.html
那(nà)麽,我們在優化網址結構的時(shí)候,應該注意什麽呢?
确保URL盡可(kě)能的短(duǎn) 盡量避免使用分隔符 可(kě)以部分采用全拼與漢字表達 盡量是靜态與僞靜态的形式,不要有(yǒu)過多(duō)參數(shù) 網址必須HTTPS,特别是電(diàn)商網站(zhàn),确保信息傳輸的安全性

5、站(zhàn)點子鏈,面包屑導航與站(zhàn)點地圖
盡量使得(de)站(zhàn)點在搜索引擎獲取開(kāi)通(tōng)站(zhàn)點子鏈的權限,目前百度對于站(zhàn)點子鏈的展現還(hái)需要對網站(zhàn)進行(xíng)一定的考核,它會(huì)對你(nǐ)品牌的提升,以及點擊率起到積極的作(zuò)用。
而對于面包屑導航替換網址在搜索結果的展現,也有(yǒu)着異曲同工之妙,目前這方面也是開(kāi)放給部分優質站(zhàn)點。
下面說到站(zhàn)點地圖,這個(gè)和(hé)sitemap還(hái)是有(yǒu)一定區(qū)别的,sitemap用于提交給搜索引擎,引導蜘蛛抓取頁面,而站(zhàn)點地圖,通(tōng)常是将網站(zhàn)各大(dà)分類,提取到html頁面上(shàng),讓大(dà)家(jiā)對整站(zhàn)結構有(yǒu)個(gè)清晰的了解,以便于訪客可(kě)以快速定位你(nǐ)想要的分類。
總結:一個(gè)良好的網站(zhàn)結構,是一個(gè)電(diàn)子商務網站(zhàn)好的開(kāi)始,它使得(de)用戶可(kě)以便捷的查找到自己想要的東西,也更加便捷的方便搜索引擎抓取,作(zuò)為(wèi)一名SEO人(rén)員,這是我們都需要關注的。
原創·蝙蝠俠IT https://www.batmanit.com/p/48.html 轉載請(qǐng)注明(míng)!

蝙蝠俠IT認為(wèi)一個(gè)清晰的網站(zhàn)結構,會(huì)合理(lǐ)的使用css,js來(lái)更多(duō)的減少(shǎo)服務器(qì)的請(qǐng)求,從而優化頁面的加載速度,由于流量的傾斜依靠鏈接結構,所以它在一定程度上(shàng)會(huì)影(yǐng)響你(nǐ)的銷量。
那(nà)麽,電(diàn)商網站(zhàn)的鏈接結構,該如何做(zuò)SEO優化呢?
1、建立 3 級層級結構
言外之意就是從你(nǐ)的主頁到達你(nǐ)的任何一個(gè)産品頁面,你(nǐ)需要盡量控制(zhì)在 3 次有(yǒu)效點擊以內(nèi),為(wèi)此你(nǐ)可(kě)以參考如下鏈接結構:
主頁-> 1 級分類-> 2 級分類->産品頁
當然,這一切都是建立在關鍵詞研究的基礎上(shàng),你(nǐ)需要把相應的關鍵詞分配到欄目中。
2、建立左側導航菜單
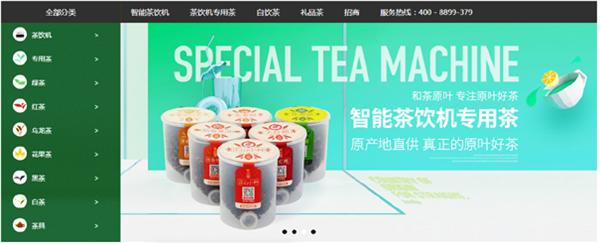
目前大(dà)部分電(diàn)商網站(zhàn)都會(huì)采用這部分結構,一個(gè)是與點擊習慣有(yǒu)關,另外一點就是搜索引擎在抓取頁面的時(shí)候,總是喜歡從頂部的左上(shàng)角開(kāi)始爬行(xíng),這樣設計(jì),可(kě)以減少(shǎo)抓取的成本,如下圖,一個(gè)專業出售茶葉的電(diàn)商網站(zhàn):
電(diàn)商網站(zhàn) 網站(zhàn)結構優化
左側導航簡單清晰,頁面簡潔,這與京東、當當這種層級結構比較深的大(dà)站(zhàn)比,看着讓人(rén)輕松舒适,同時(shí)也突出了品茶人(rén)的特點,靜,這個(gè)字。
3、PC端與移動端的獨立導航
我們都知道(dào)目前移動端的流量相比PC端在逐步的增長,越來(lái)越多(duō)的用戶通(tōng)過移動端來(lái)訪問網站(zhàn),那(nà)麽pc端的導航菜單并不能提供一個(gè)良好的用戶體(tǐ)驗,為(wèi)此我們應該做(zuò)的是為(wèi)移動設備創建一個(gè)單獨的菜單,并隻包含那(nà)些(xiē)真正需要導航的選項。
4、優化你(nǐ)的網址結構
網址結構與網站(zhàn)結構還(hái)是有(yǒu)一定區(qū)别的,網站(zhàn)結構考慮的是站(zhàn)點的層級結構,而網址結構考慮的是網址的展現形式,兩者是密不可(kě)分的。
簡單舉例:如果你(nǐ)想買一個(gè)鐵(tiě)觀音(yīn)的茶葉!
網站(zhàn)結構可(kě)能是:首頁/青茶/鐵(tiě)觀音(yīn)/不同品牌的産品/
網址結構可(kě)能是:/chaye/tieguanyin/pinpai_1.html
那(nà)麽,我們在優化網址結構的時(shí)候,應該注意什麽呢?
确保URL盡可(kě)能的短(duǎn) 盡量避免使用分隔符 可(kě)以部分采用全拼與漢字表達 盡量是靜态與僞靜态的形式,不要有(yǒu)過多(duō)參數(shù) 網址必須HTTPS,特别是電(diàn)商網站(zhàn),确保信息傳輸的安全性

5、站(zhàn)點子鏈,面包屑導航與站(zhàn)點地圖
盡量使得(de)站(zhàn)點在搜索引擎獲取開(kāi)通(tōng)站(zhàn)點子鏈的權限,目前百度對于站(zhàn)點子鏈的展現還(hái)需要對網站(zhàn)進行(xíng)一定的考核,它會(huì)對你(nǐ)品牌的提升,以及點擊率起到積極的作(zuò)用。
而對于面包屑導航替換網址在搜索結果的展現,也有(yǒu)着異曲同工之妙,目前這方面也是開(kāi)放給部分優質站(zhàn)點。
下面說到站(zhàn)點地圖,這個(gè)和(hé)sitemap還(hái)是有(yǒu)一定區(qū)别的,sitemap用于提交給搜索引擎,引導蜘蛛抓取頁面,而站(zhàn)點地圖,通(tōng)常是将網站(zhàn)各大(dà)分類,提取到html頁面上(shàng),讓大(dà)家(jiā)對整站(zhàn)結構有(yǒu)個(gè)清晰的了解,以便于訪客可(kě)以快速定位你(nǐ)想要的分類。
總結:一個(gè)良好的網站(zhàn)結構,是一個(gè)電(diàn)子商務網站(zhàn)好的開(kāi)始,它使得(de)用戶可(kě)以便捷的查找到自己想要的東西,也更加便捷的方便搜索引擎抓取,作(zuò)為(wèi)一名SEO人(rén)員,這是我們都需要關注的。
原創·蝙蝠俠IT https://www.batmanit.com/p/48.html 轉載請(qǐng)注明(míng)!
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




