一組能提高(gāo)轉化率的網站(zhàn)着陸頁設計(jì)
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2015-10-15 15:44:58
- 來(lái)源:未知

在我身邊的網頁設計(jì)師(shī)們,在拿(ná)到一個(gè)項目的時(shí)候,和(hé)客戶的觀念博弈後,最後,隻能提供導航、按鈕等基礎元素的設計(jì),而又由于客戶主導着産品,因此對于産品本身沒有(yǒu)經過展示設計(jì)的客戶往往不懂得(de)如何在網站(zhàn)上(shàng)進行(xíng)有(yǒu)效的安排。而整個(gè)網頁的設計(jì)效果,就算(suàn)前期經過設計(jì)師(shī)苦心經營一番交給客戶後,換掉了設計(jì)師(shī)精心安排的大(dà)圖和(hé)文字,不幸的話(huà)很(hěn)容易就淪落成了手中又一個(gè)失敗作(zuò)品。在浏覽國外的優秀網站(zhàn)時(shí),我們是該停下來(lái)好好想想我們能為(wèi)網頁設計(jì)做(zuò)什麽?我們的定位是什麽?
這一期讓我們從登陸頁開(kāi)始聊起。
很(hěn)多(duō)人(rén)在安排網站(zhàn)登陸頁,往往以霸占全屏的輪播大(dà)圖來(lái)吸引用戶,設計(jì)師(shī)的做(zuò)法焦點都集中在讓大(dà)圖本身足夠震撼和(hé)吸引,以便使首頁能鎖住用戶的眼球。至少(shǎo),網站(zhàn)的所有(yǒu)者希望能通(tōng)過幾張全屏大(dà)圖就能迅速有(yǒu)效地傳播自己的價值和(hé)理(lǐ)念。但(dàn)是除了簡單讓全屏大(dà)圖左右滑動以外,我們還(hái)能有(yǒu)其他更新鮮的表達方式嗎?或者說,在用戶的期望之外,我們還(hái)能給到他們其他什麽更加奇妙又更加人(rén)性化的體(tǐ)驗呢?帶着這些(xiē)問題,不妨讓我們看看下面這些(xiē)登陸頁的創作(zuò)思路。
Nightowlinteractive(http://www.nightowlinteractive.com/)

一組能切實提高(gāo)轉化率的網站(zhàn)着陸頁設計(jì)
以紋理(lǐ)為(wèi)背景,根據不同的文字滾動,深沉而富有(yǒu)一種複古和(hé)原始的基調,如果你(nǐ)的表達內(nèi)容是以文字為(wèi)主,可(kě)以考慮試試這類輪播方式。
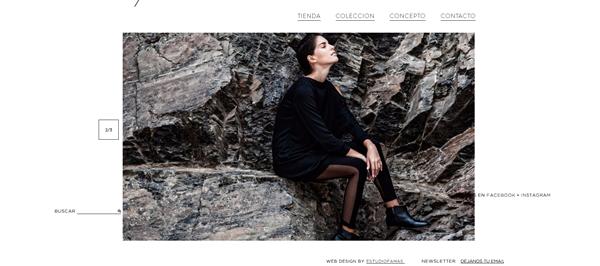
Oficialanima(http://www.oficialanima.com/)

利用留白作(zuò)為(wèi)滾動圖片的一個(gè)吸引的要素,奢華而充滿了空(kōng)間(jiān)的張力,頁碼的表現形态也與整體(tǐ)的視(shì)覺保持和(hé)諧。周圍配以相應的文字,予以部分重疊,凸顯層次感和(hé)空(kōng)間(jiān)感。
thehugo(http://www.thehugo.com.au/)

打開(kāi)頁面也許除了圖案本身以外,幾乎無其他任何元素,隻有(yǒu)當鼠标滾動到下方時(shí),首屏的圖案瞬間(jiān)轉變為(wèi)內(nèi)容背景。而在屏幕的左邊,有(yǒu)一個(gè)動态的标志(zhì),把背景和(hé)內(nèi)容做(zuò)了更有(yǒu)趣的連接。這種新穎别緻的方式,用在品牌介紹甚至是內(nèi)容詳細頁面都非常适宜。
Josephaavoue(http://www.josephaavoue.com/)

也許這裏的大(dà)圖不算(suàn)大(dà),但(dàn)也在整個(gè)登陸頁占據了重要的焦點位置。設計(jì)師(shī)為(wèi)了凸顯焦點也運用了線條和(hé)圖形來(lái)引導用戶的視(shì)線。左邊文字右邊圖片,能夠把內(nèi)容表達得(de)更為(wèi)清晰,但(dàn)整個(gè)頁面元素比較累贅,所幸線條的排版和(hé)色彩運用得(de)恰到好處。
Thebarkas(http://thebarkas.com/)

可(kě)以看到從一個(gè)圓形到變作(zuò)條紋再渾然一片整屏漸變,視(shì)覺既簡單,又充滿了動感,鼠标根據不同的角度而讓背景色發生(shēng)變化。不過這樣做(zuò)的前提是選擇一個(gè)足夠沖擊力和(hé)字體(tǐ)和(hé)标志(zhì)。讓它成為(wèi)視(shì)覺焦點。
Special.bose(http://special.bose.eu/fr/)

豎型展示也許已經足夠新穎了,但(dàn)在這個(gè)網站(zhàn)設計(jì)中還(hái)略微傾斜的展示方式,讓頁面更加具有(yǒu)新鮮和(hé)沖擊力。鮮豔的色彩搭配更強調了這一效果。
Fixedgroup(http://www.fixedgroup.com/)

把圖片一割上(shàng)下兩部分,然後用陰影(yǐng)創建圖片的層次,讓畫(huà)面顯得(de)更縱深,某種程度上(shàng)體(tǐ)現了優雅氛圍。但(dàn)需要注意的是,必須是圖片本身是有(yǒu)分割的潛力的情況下。有(yǒu)的圖片分割後也許會(huì)顯得(de)非常錯愕。
Ginventory(http://www.ginventory.co/)

這是一個(gè)介紹APP的網站(zhàn),可(kě)以看到手繪的固定背景之上(shàng)不斷變幻的應用界面演示效果,動态效果非常炫酷。讓人(rén)過目不忘。這種單一的背景讓人(rén)鎖定了品牌的內(nèi)涵氣質。
Thisisarc(http://thisisarc.com/)

多(duō)以大(dà)圖來(lái)吸引用戶的策略也可(kě)以被文字所取代,這時(shí),文字搭配一些(xiē)出乎意料的動态效果和(hé)簡單的弧形線條,發揮了圖片所不能抵達的目的,精準地表達代替了圖片的模拟兩可(kě)。
Cafefrida(http://cafefrida.ca/)

咖啡館的格調自然是優雅的,那(nà)就用一張插圖作(zuò)為(wèi)登陸頁背景吧(ba)。但(dàn)是僅僅是花(huā)朵插畫(huà)嗎?把你(nǐ)的鼠标往下拖動,你(nǐ)會(huì)發現,邊緣的部分花(huā)朵疊加于內(nèi)容之上(shàng),看上(shàng)去就像從花(huā)叢中觀看過去,十分精緻美好。這種獨具匠心的設計(jì),設計(jì)師(shī)們,學起來(lái)吧(ba)!
注:相關網站(zhàn)建設技(jì)巧閱讀請(qǐng)移步到建站(zhàn)教程頻道(dào)。
>> 查看更多(duō)相似文章
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




