- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-14 09:44:47
- 來(lái)源:未知
想入門(mén)交互設計(jì),又感到手足無措?對于0基礎,又對交互設計(jì)感興趣的新人(rén)來(lái)說,這是很(hěn)正常的,因為(wèi)我也是從這個(gè)階段過來(lái)的。那(nà)麽看到這篇文章的你(nǐ),有(yǒu)福了,小(xiǎo)編我将結合個(gè)人(rén)的交互設計(jì)經驗,給大(dà)家(jiā)對交互設計(jì)進行(xíng)一些(xiē)簡單的梳理(lǐ),希望能給你(nǐ)在學習交互設計(jì)的路上(shàng)指明(míng)方向。
到底什麽是交互設計(jì)?
想成為(wèi)一名合格的交互設計(jì)師(shī),交互設計(jì)的本質不得(de)不知。這個(gè)問題學術(shù)界目前沒有(yǒu)一個(gè)統一的定義,我們先來(lái)看看美國交互設計(jì)師(shī)協會(huì)(IxDA)對交互設計(jì)的解釋:“交互設計(jì)(IxDA)定義了交互系統的結構和(hé)行(xíng)為(wèi)。随着時(shí)代的發展,不管是從計(jì)算(suàn)機到移動設備,再到電(diàn)器(qì)亦或其他,交互設計(jì)師(shī)都在努力地在人(rén)、産品以及他們使用的服務之間(jiān)創造某種有(yǒu)意義的關系。”當然,對于交互設計(jì)的理(lǐ)解,可(kě)謂是仁者見仁智者見智,小(xiǎo)編我自己的看法是:交互設計(jì)是交互設計(jì)師(shī)對用戶在使用産品的行(xíng)為(wèi)進行(xíng)不斷的優化,以達到“能用,易用及想用”的目的。
交互設計(jì)工作(zuò)流程?
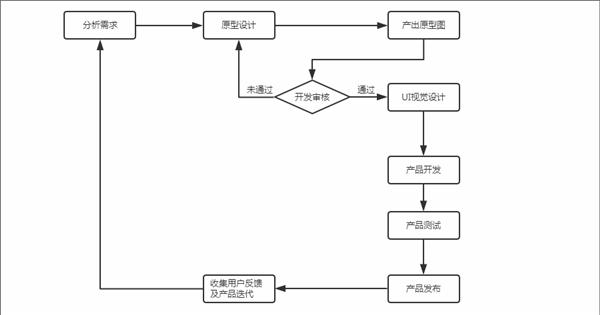
想必這是大(dà)家(jiā)非常關心的一個(gè)問題,成為(wèi)交互設計(jì)師(shī)後,我的工作(zuò)流程是什麽呢?以小(xiǎo)編的經驗,目前主要是分以下幾步:分析需求、産出交互原型圖、UI視(shì)覺設計(jì)、産品開(kāi)發、産品測試、産品發布、收集用戶反饋及産品叠代。

①分析需求
産品經理(lǐ)将需求文檔交給交互設計(jì)師(shī)後,交互設計(jì)師(shī)對其進行(xíng)需求分析。對其中邏輯不合理(lǐ)或需求表達不清楚的地方需及時(shí)和(hé)PM進行(xíng)溝通(tōng)。②産出交互原型圖
前期準備好後,我們就需要将産品的抽象概念以能夠讓人(rén)理(lǐ)解的方式表達出來(lái),也就是我們常說的原型圖。原型圖是我們交互設計(jì)師(shī)日常工作(zuò)中的可(kě)交付成果,你(nǐ)可(kě)以選擇手繪,當然個(gè)人(rén)更建議借助一些(xiē)簡單、快速、便捷的原型工具。
③UI視(shì)覺設計(jì)
交互原型圖通(tōng)過開(kāi)發人(rén)員審核無誤(需确認功能和(hé)交互動效能否實現)後,就可(kě)以交給UI設計(jì)師(shī)進行(xíng)視(shì)覺設計(jì)。如LOGO、圖标設計(jì),字号、字體(tǐ)、顔色、陰影(yǐng)等的标注說明(míng)。當然,UI設計(jì)師(shī)可(kě)以先借助一些(xiē)設計(jì)系統(如摹客設計(jì)系統)制(zhì)定設計(jì)規範,這樣交互設計(jì)師(shī)就可(kě)以根據規範文檔制(zhì)作(zuò)原型圖,可(kě)以大(dà)大(dà)提升團隊工作(zuò)效率。
④産品開(kāi)發
這一階段交互設計(jì)師(shī)主要是對開(kāi)發進度進行(xíng)跟進,尤其是交互方面,很(hěn)多(duō)開(kāi)發會(huì)偷懶。
⑤産品測試
開(kāi)發結束後,我們需要對開(kāi)發成果進行(xíng)測試,對于不符合預期的,或是存在的其它問題,都需要及時(shí)改進。
⑥産品發布
完成測試後,就可(kě)以發布産品。
⑦收集用戶反饋及産品叠代
發布産品後,我們需要通(tōng)過不同方式收集一些(xiē)用戶反饋,此時(shí),交互設計(jì)師(shī)可(kě)能需要對原型進行(xíng)修改,然後交由開(kāi)發進行(xíng)更新叠代。
原型交互設計(jì)工具
手繪原型存在諸多(duō)弊端,在此不贅述。有(yǒu)興趣的可(kě)查看我之前文章(紙上(shàng)原型設計(jì) VS 桌面原型工具設計(jì),你(nǐ)更喜歡誰?)今天主要是給大(dà)家(jiā)介紹一款小(xiǎo)編常用的原型工具-國産Mockplus。它也是小(xiǎo)編迄今為(wèi)止,使用後感覺是市場(chǎng)上(shàng)最好的原型工具。其內(nèi)置常見的交互組件及海量素材圖标,強大(dà)的團隊協作(zuò)及共享功能。拖拽式交互,可(kě)視(shì)化強,一鍵導出分享等。輕輕松松助你(nǐ)快速完成交互設計(jì)稿。
如何準備交互設計(jì)作(zuò)品集?
作(zuò)品集是交互設計(jì)師(shī)在求職面試準備過程中不可(kě)或缺的一項,它能很(hěn)好的展示我們個(gè)人(rén)能力,可(kě)以幫助我們更大(dà)幾率的獲得(de)公司offer。小(xiǎo)編認可(kě)的作(zuò)品集要素:實戰項目、作(zuò)品數(shù)量、設計(jì)方法及思路。
①實戰項目
說到這裏,有(yǒu)小(xiǎo)白要站(zhàn)出來(lái)了,沒有(yǒu)實戰項目該怎麽辦?事實上(shàng)沒有(yǒu)實戰項目也沒事,我們可(kě)以收集一些(xiē)自己的實習作(zuò)品或者平時(shí)的課堂作(zuò)業亦或是相關設計(jì)大(dà)賽作(zuò)品都是可(kě)行(xíng)的。當然,有(yǒu)了實戰項目,肯定會(huì)讓你(nǐ)錦上(shàng)添花(huā)。
②作(zuò)品數(shù)量
在此,重點說明(míng)一下,作(zuò)品數(shù)量并非越多(duō)越好。
小(xiǎo)編建議挑選2個(gè)即可(kě)。
③設計(jì)方法及思路這是面試官最關注的點,對于自己的作(zuò)品,你(nǐ)解決了什麽問題。針對這些(xiē)問題,你(nǐ)是如何設計(jì)解決的,解決的方法和(hé)思路是什麽....當然,到了最後,你(nǐ)可(kě)以展示自己的完整設計(jì)圖稿。如何進階成長?
有(yǒu)了工作(zuò),我們該如何不斷成長呢?小(xiǎo)編的建議是:在日常的工作(zuò)中不斷總結經驗,多(duō)向公司前輩學習。在業餘時(shí)間(jiān),可(kě)以看看交互設計(jì)類書(shū)籍,如:《破繭成蝶:用戶體(tǐ)驗設計(jì)師(shī)的成長之路》、《用戶心理(lǐ)學》、《設計(jì)界面》、《點石成金》等。
小(xiǎo)結
想在交互設計(jì)領域裏有(yǒu)所建樹(shù),我們還(hái)有(yǒu)很(hěn)長的路要走。沒有(yǒu)捷徑,隻有(yǒu)踏踏實實。希望這篇文章能給進入交互設計(jì)領域的你(nǐ)有(yǒu)所幫助。
 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




