好的搜索體(tǐ)驗,就是好的用戶體(tǐ)驗
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-28 09:30:56
- 來(lái)源:未知
注:即使是如輸入框尺寸的微小(xiǎo)變化,或是改變搜索框內(nèi)展示的關鍵詞引導,都能提升搜索功能的可(kě)用性進而影(yǐng)響整個(gè)産品的體(tǐ)驗。

一. 前言
搜索就像是用戶與app或者網站(zhàn)之間(jiān)的對話(huà):用戶通(tōng)過提問表達信息需求,app或者網站(zhàn)通(tōng)過展示結果來(lái)作(zuò)為(wèi)回應。用戶期待流暢的搜索體(tǐ)驗,并且基于搜索結果的質量用戶通(tōng)常會(huì)對一個(gè)app的價值形成一個(gè)快速的判斷。
當我們設計(jì)搜索界面的時(shí)候有(yǒu)很(hěn)多(duō)點是需要考慮的,不過為(wèi)了方便閱讀,我将這篇文章分為(wèi)兩部分來(lái)講:搜索欄的設計(jì)和(hé)結果展示頁的設計(jì)。盡管文中的某些(xiē)具體(tǐ)建議對于你(nǐ)的設計(jì)需求和(hé)目标來(lái)說會(huì)顯得(de)比較主觀,但(dàn)還(hái)是有(yǒu)一些(xiē)通(tōng)用的設計(jì)要點是行(xíng)之有(yǒu)效的,它可(kě)以适用于不同的app和(hé)網站(zhàn)。在開(kāi)始整篇文章之前,我們先思考一個(gè)問題——什麽時(shí)候需要用到搜索?
二. 什麽場(chǎng)景下該用/不該用搜索
小(xiǎo)的站(zhàn)點最好不要有(yǒu)搜索功能。當一個(gè)網站(zhàn)的內(nèi)容有(yǒu)限時(shí),其實沒必要有(yǒu)搜索功能。
隻有(yǒu)當網站(zhàn)的規模和(hé)複雜度都達到一定程度的時(shí)候搜索功能才會(huì)顯得(de)尤其重要。由于用戶通(tōng)常需要找到某一個(gè)具體(tǐ)的商品,因此電(diàn)商網站(zhàn)或許是使用搜索功能最常見的案例了。在一些(xiē)大(dà)型的電(diàn)商網站(zhàn),搜索欄甚至會(huì)獨立于頭部并且會(huì)在UI界面中占據視(shì)覺焦點的位置。高(gāo)達30%的用戶會(huì)使用網站(zhàn)內(nèi)的搜索工具,而這一行(xíng)為(wèi)會(huì)極大(dà)地幫助商家(jiā)搞清楚用戶到底需要什麽。

搜索功能對那(nà)些(xiē)像訂機票(piào)或者提供信息服務的網站(zhàn)來(lái)說也尤其重要。

三. 如何設計(jì)好搜索框
搜索框是輸入區(qū)域和(hé)提交按鈕的組合。也許有(yǒu)人(rén)會(huì)認為(wèi)搜索框根本不需要設計(jì),畢竟它就隻有(yǒu)兩個(gè)元素。但(dàn)是由于搜索框在海量信息內(nèi)容的網站(zhàn)是最常被使用的設計(jì)元素,因此其易用性不言而喻。下文将分為(wèi) 8 各部分來(lái)說明(míng)如何設計(jì)好搜索框:
在視(shì)覺上(shàng)突出搜索框
搜索框與放大(dà)鏡icon配合使用
将搜索框置于用戶預期的位置
提供搜索按鈕
告訴用戶他們可(kě)以搜索哪些(xiē)內(nèi)容
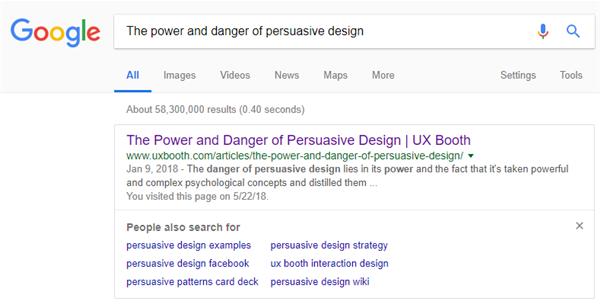
每個(gè)頁面都要有(yǒu)搜索框
合适的尺寸
使用智能推薦/匹配機制(zhì)
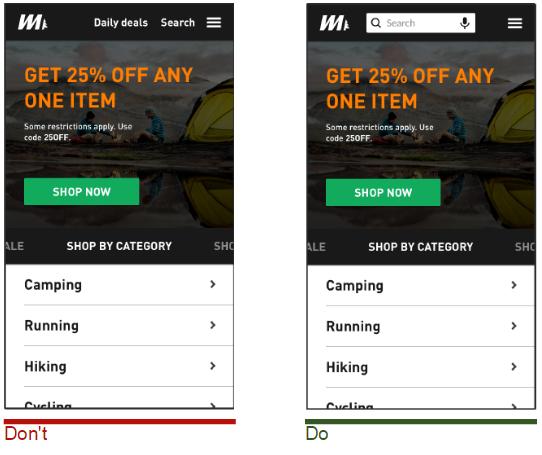
1. 在視(shì)覺上(shàng)突出搜索框
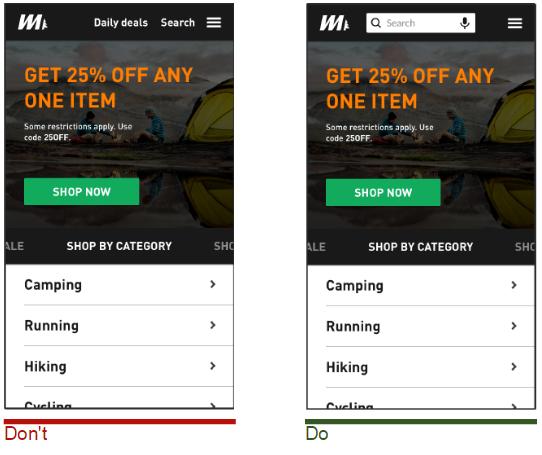
搜索框設計(jì)最重要的原則就是讓它變得(de)很(hěn)醒目。如果搜索在你(nǐ)的網站(zhàn)或者app裏是一個(gè)很(hěn)重要的功能,那(nà)麽它應該被放在最醒目的位置,因為(wèi)它是用戶查找內(nèi)容最快捷的路徑。

通(tōng)過點擊單獨的icon或者按鈕來(lái)激活隐藏的搜索框有(yǒu)以下劣勢:
搜索功能不容易被用戶注意到。相比于開(kāi)放式的文案輸入框,icon所占用的空(kōng)間(jiān)更小(xiǎo),因此在視(shì)覺上(shàng)單獨的icon和(hé)按鈕更難被用戶注意到。
增加交互成本。換句話(huà)說在用戶使用搜索框之前還(hái)得(de)增加一步操作(zuò)。
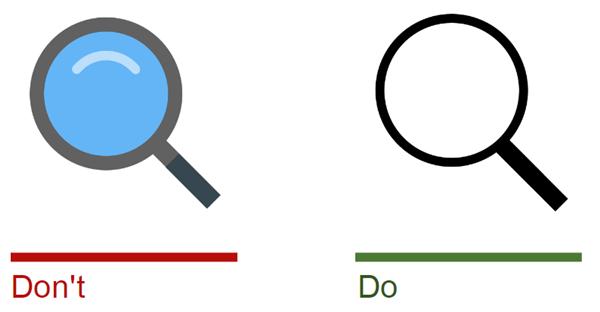
2. 搜索框與放大(dà)鏡icon配合使用
Icon從其含義理(lǐ)解是某種事物、行(xíng)為(wèi)或者想法的視(shì)覺符号。擁有(yǒu)放之四海皆準的可(kě)識别的icon是少(shǎo)之又少(shǎo),而放大(dà)鏡卻是其中之一,甚至不需要多(duō)餘的文案标簽用戶就能知道(dào)放大(dà)鏡代表的是“搜索”。
Tip:使用最簡單的放大(dà)鏡icon,因為(wèi)越少(shǎo)的視(shì)覺細節越能減輕用戶的認知負擔從而提高(gāo)認知的效率。

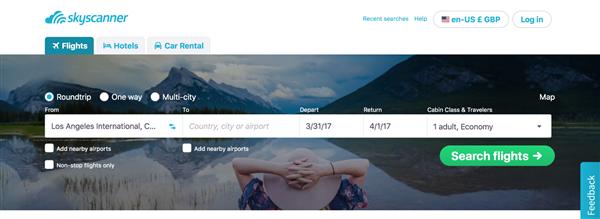
3. 将搜索框置于用戶預期的位置
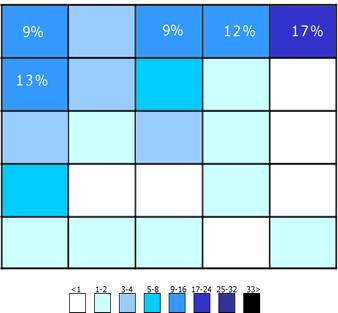
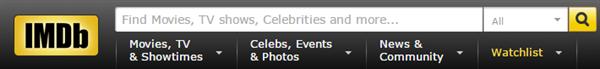
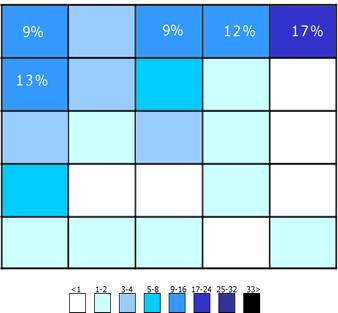
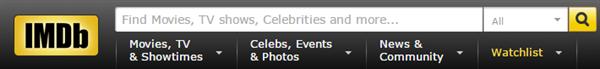
關于把搜索框放在一個(gè)網頁中的什麽位置最合适的争論一緻持續不斷。但(dàn)是許多(duō)著名的網站(zhàn)如YouTube, Amazon, IMDB, BEST BUY把搜索框放在頂部中央或者頂部偏右側的地方。A. Dawn Shaikh和(hé)Keisi Lenz做(zuò)了一份有(yǒu) 142 人(rén)參加的調研,并根據這份調研結果總結出了一個(gè)用戶關于搜索框預期位置的圖表。這項研究發現頁面的左上(shàng)角或者右上(shàng)角是用戶最容易注意到的地方,利用這種F型的視(shì)覺浏覽形式用戶會(huì)很(hěn)容易找到搜索框。而将其放在其他不在用戶預期內(nèi)的位置則意味着用戶需要付出額外的成本去尋找搜索框。

用戶首先會(huì)在頁面的右上(shàng)角去找搜索框,如果沒有(yǒu)找到那(nà)他們就會(huì)開(kāi)始浏覽頁面的頂部內(nèi)容了。
Tip:利用眼動熱力圖或者其他眼部追蹤工具去研究用戶浏覽行(xíng)為(wèi)可(kě)以幫助你(nǐ)找到用戶關注的頁面區(qū)域,這樣你(nǐ)就知道(dào)搜索框該放在哪裏了。
4. 提供搜索按鈕
盡管點擊鍵盤的回車(chē)鍵可(kě)以觸發搜索,但(dàn)有(yǒu)些(xiē)用戶仍然願意使用傳統的“(搜索)提交”按鈕。有(yǒu)個(gè)按鈕在同樣會(huì)使用戶意識到原來(lái)觸發搜索動作(zuò)還(hái)需要額外的一個(gè)步驟,即使這個(gè)步驟是按回車(chē)鍵。
 Tip:
Tip:
(1)确保提交按鈕大(dà)小(xiǎo)合适,從而使用戶在使用鼠标或者手指進行(xíng)點擊的時(shí)候不需要特别精準的操作(zuò)。一個(gè)足夠大(dà)的可(kě)點擊區(qū)域可(kě)以讓用戶發現和(hé)點擊這個(gè)按鈕都變得(de)更容易。
(2)為(wèi)用戶保留按回車(chē)鍵和(hé)按鈕兩種形式的搜索觸發邏輯。許多(duō)用戶仍然習慣于點擊實體(tǐ)按鍵來(lái)提交搜索請(qǐng)求。
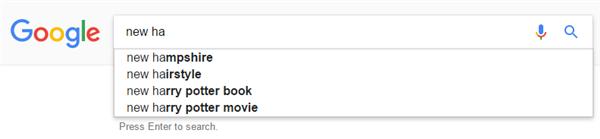
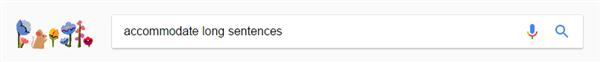
5. 告訴用戶他們可(kě)以搜索哪些(xiē)內(nèi)容
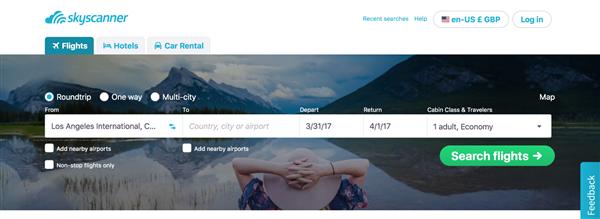
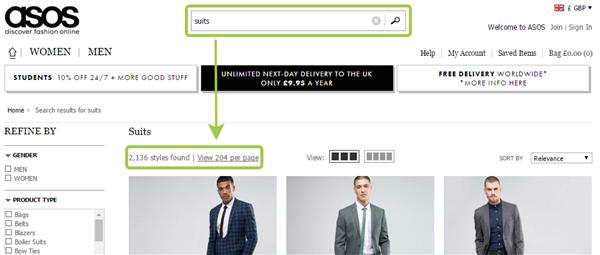
在搜索框內(nèi)放置搜索查詢的案例說明(míng)是一個(gè)非常好的設計(jì)(搜索引導)這樣可(kě)以告訴用戶可(kě)以搜索到哪一類的內(nèi)容。如果用戶可(kě)搜索內(nèi)容的種類很(hěn)多(duō),那(nà)搜索輸入提示就顯得(de)比較重要了。但(dàn)是搜索輸入提示一定要限制(zhì)字數(shù),否則會(huì)增加用戶的認知負擔。
占位符文案提示用戶他們可(kě)以搜索哪些(xiē)內(nèi)容。

然而根據Mike Madaio最近提出,在有(yǒu)些(xiē)情況下占位符文案會(huì)産生(shēng)可(kě)用性問題:如果占位符文案使用比普通(tōng)文案更淺的顔色,那(nà)樣會(huì)産生(shēng)對比度問題 — 它不能遵循被廣泛接受的網頁可(kě)用性規範。此外,根據W3C裏的一些(xiē)觀點,占位符文案不一定能被廣泛運用在一些(xiē)輔助技(jì)術(shù)裏面(這裏應該指在不同硬件設備上(shàng)不一定能顯示出讓用戶識别的足夠對比度的淺色引導文案),這将使得(de)此類用戶不知道(dào)要用搜索框搜索哪些(xiē)內(nèi)容。
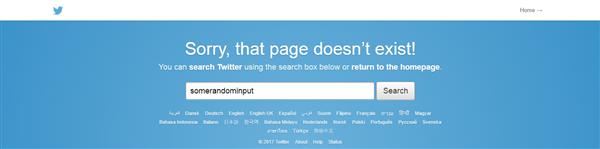
6. 每個(gè)頁面都要有(yǒu)搜索框
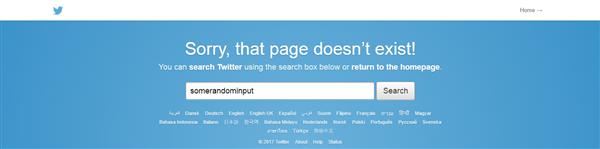
在UX Booth的另一片文章裏,Tucker FizGerald強調了用戶在每個(gè)頁面都要能使用搜索框的重要性。在用戶找不到他們想要的內(nèi)容時(shí)尤其需要搜索框,特别是在出現 404 這種頁面的時(shí)候。

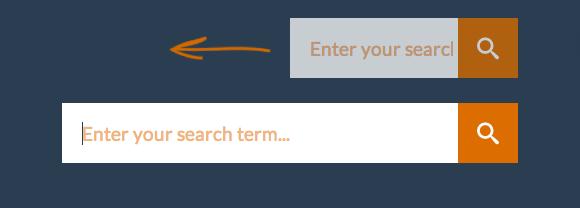
7. 合适的尺寸
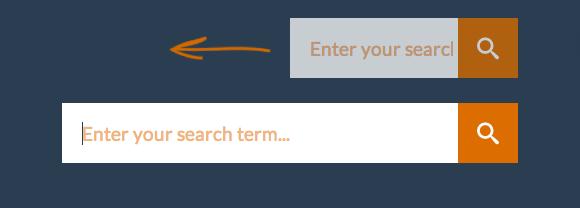
把輸入框設計(jì)得(de)過小(xiǎo)是現在設計(jì)師(shī)的通(tōng)病。誠然,即使是一個(gè)短(duǎn)的輸入框用戶仍然可(kě)以輸入長的搜索文案,但(dàn)是這會(huì)導緻長文案隻有(yǒu)一部分是可(kě)視(shì)的,這樣用戶就不能很(hěn)好的審視(shì)或者編輯整段文案,這種體(tǐ)驗是不好的。并且在大(dà)部分情況下,如果搜索框過于短(duǎn)小(xiǎo),由于長文案的可(kě)讀性較差用戶更會(huì)傾向于輸入簡短(duǎn)和(hé)不準确的搜索文案。如果輸入框的尺寸能夠根據用戶預期的輸入文案來(lái)進行(xíng)定義,那(nà)麽它在可(kě)讀性和(hé)展示性的體(tǐ)驗上(shàng)會(huì)更好。根據經驗來(lái)說,一個(gè)搜索欄的輸入框最好能展示 27 個(gè)字母。

Tip:
(1)使用em(a unit for measuring the width of printed matter, equal to the height of the type size being used)來(lái)設置寬度,而不僅僅是像素或者點。1em的寬度和(hé)高(gāo)度等于一個(gè)m字母(不管這個(gè)m字母是用什麽字體(tǐ))
(2)如果你(nǐ)不得(de)不節省頁面空(kōng)間(jiān),而又想要搜索框變得(de)醒目,可(kě)以選擇使用寬度可(kě)變的搜索框,它可(kě)以在用戶點擊後展開(kāi)全部寬度。這種形式的設計(jì)可(kě)以在節約空(kōng)間(jiān)的基礎上(shàng)提供足夠的視(shì)覺線索讓用戶快速找到并進行(xíng)搜索。
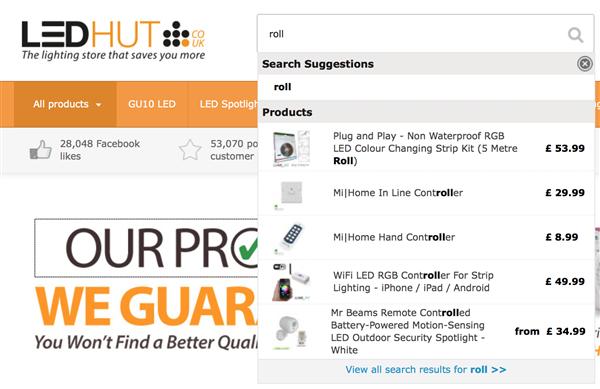
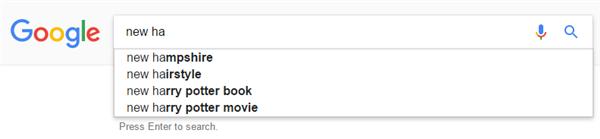
 8. 使用智能推薦/匹配機制(zhì)
8. 使用智能推薦/匹配機制(zhì)
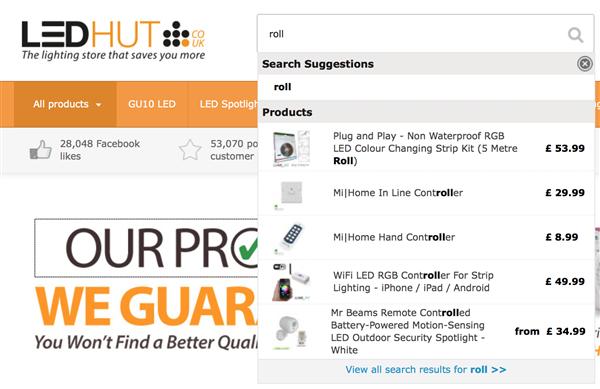
智能匹配可(kě)以節省用戶的輸入成本。設計(jì)師(shī)經常認為(wèi)智能匹配機制(zhì)旨在提升用戶輸入的速度,但(dàn)它實際上(shàng)對于幫助用戶組織搜索語言的作(zuò)用更大(dà)。普通(tōng)用戶不太善于組織搜索語言:在這種情況下如果他們沒有(yǒu)在第一步就表達清楚問題,那(nà)麽接下來(lái)也很(hěn)難成功找到合适的搜索結果。當智能匹配發揮作(zuò)用後,它就能幫助用戶表達清楚搜索的問題。

Tip:
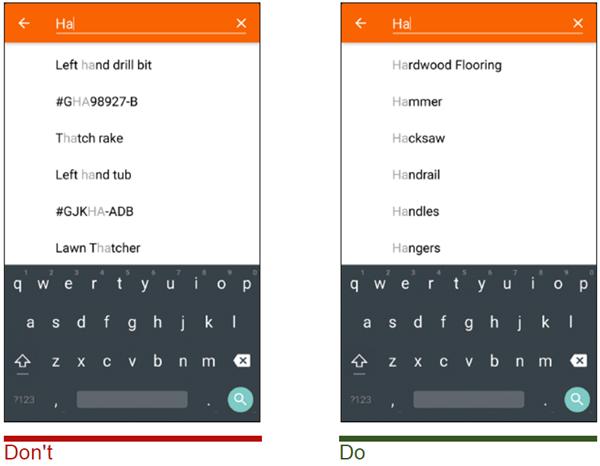
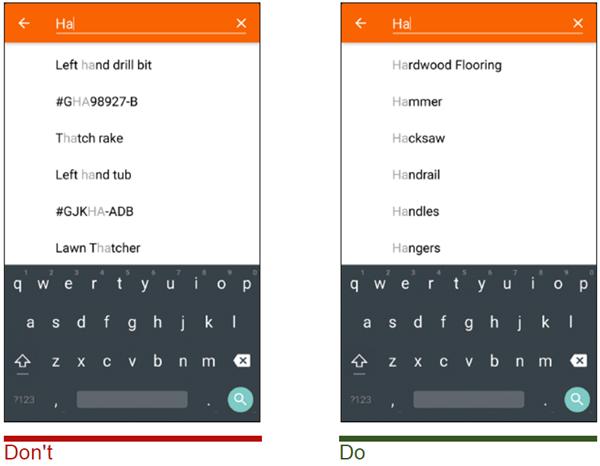
(1)确保智能匹配是符合可(kě)用性原則的,有(yǒu)些(xiē)差的設計(jì)反倒會(huì)幹擾或者使用戶感到困惑。因此,使用拼寫修正,識别詞根以及文案預判可(kě)以提升智能匹配的可(kě)用性。

(2)智能匹配的推薦項目不要超過 10 個(gè)以便信息不會(huì)過載。
(3)允許用戶使用鍵盤來(lái)對匹配列表的內(nèi)容進行(xíng)導航操作(zuò)(這裏主要針對PC端)。一但(dàn)用戶下滑到最後一個(gè)項目,這時(shí)候他們會(huì)想回到匹配列表的頂部。應該允許用戶使用Esc鍵進行(xíng)這種操作(zuò)。
(4)強化用戶輸入的文案信息與智能匹配的文案信息的不同之處。比如,用戶輸入的文案是标準字号,而智能匹配的文案是加粗字号?
(5)除了文案描述,通(tōng)過增加列表項內(nèi)容的縮略圖來(lái)提升搜索內(nèi)容的感知。

四. 結果頁如何展示
在盡可(kě)能快速、便捷、準确地幫助用戶輸入搜索信息後,這時(shí)候我們的目标就是以一種清晰易讀的方式來(lái)展現搜索結果了。結果頁的展示是搜索體(tǐ)驗裏面至關重要的一環:它的展現提供了一次可(kě)以引導用戶需求的一個(gè)對話(huà)機會(huì)。
不要删掉用戶輸入的搜索文案
選擇合适的信息排版
展示搜索結果的數(shù)量
展示搜索進程
不要給用戶展示“沒有(yǒu)搜索結果”
提供過濾查找和(hé)分類展示的功能
1. 不要删掉用戶輸入的搜索文案
(跳(tiào)轉到結果頁後)保留原有(yǒu)的搜索文案(記錄)。搜索信息重組是搜索流程中的關鍵一步:如果用戶沒有(yǒu)找到他們想要的內(nèi)容,他們可(kě)能會(huì)通(tōng)過文案的微調來(lái)重新進行(xíng)搜索。為(wèi)了使這個(gè)流程變得(de)更便捷,在搜索框保留原始的搜索文案以便用戶在再次搜索時(shí)進行(xíng)微調。

2. 選擇合适的信息排版
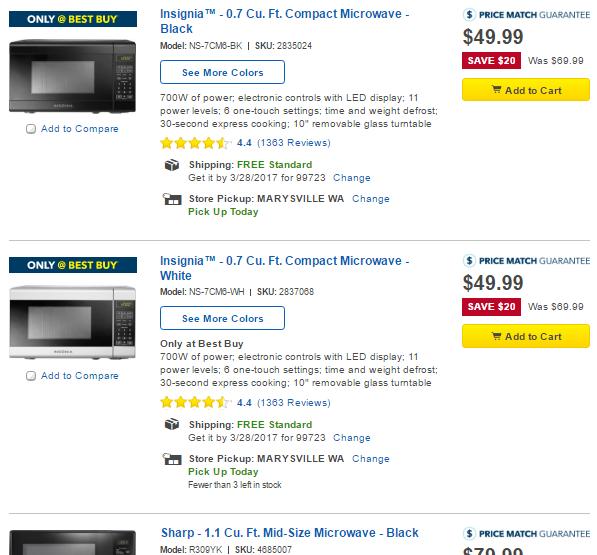
展示搜索結果的難點之一就是不同種類的內(nèi)容需要不同的排版。其中的兩個(gè)代表性的排版就是列表式和(hé)網格式。記住一條原則:包含詳情的用列表式,以圖片為(wèi)主的用網格式。
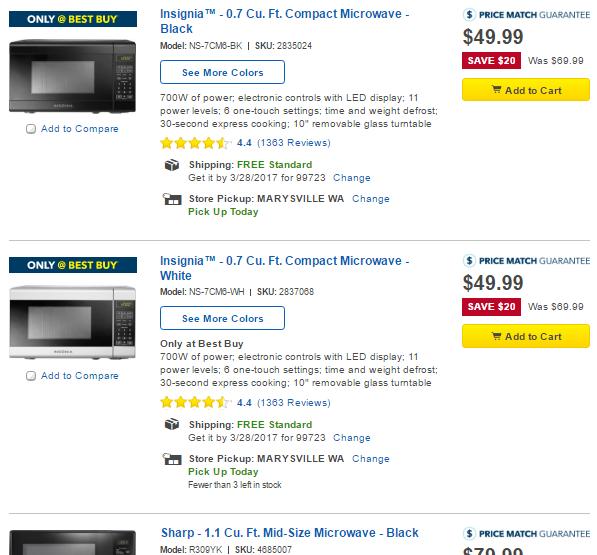
讓我們在(電(diàn)商網站(zhàn)的)産品展示場(chǎng)景中來(lái)檢驗這一原則。選擇列表式還(hái)是網格式的一個(gè)關鍵考慮因素就是用戶在做(zuò)決策判斷時(shí)需要的信息量的多(duō)少(shǎo)。例如像家(jiā)電(diàn)類産品,型号、評級、尺寸都是用戶在決策過程中需要考慮的細節因素,這時(shí)候列表式的顯得(de)更合适。

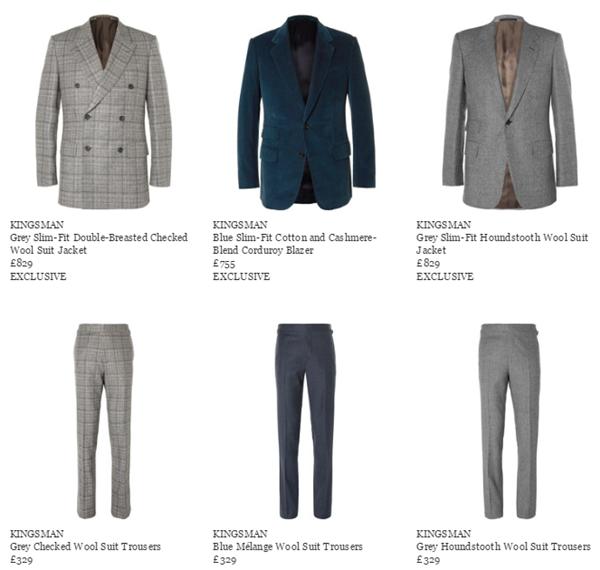
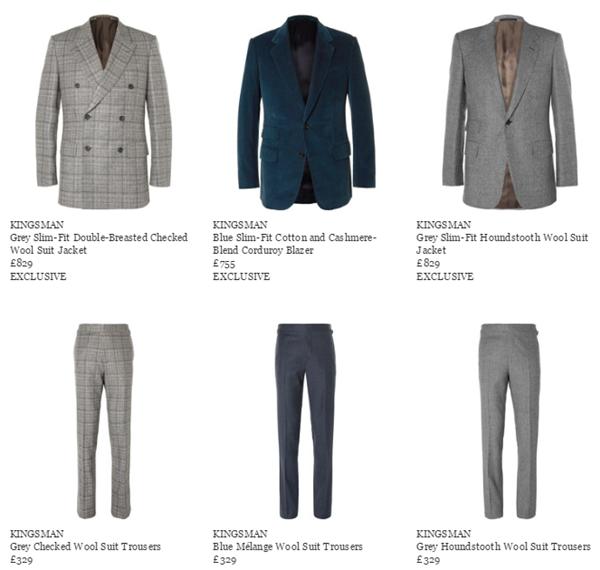
網格式排版常被用在那(nà)些(xiē)用戶做(zuò)決策時(shí)不需要依賴過多(duō)的産品信息時(shí)的場(chǎng)景,網格視(shì)圖用得(de)最多(duō)的就是服裝展示,因為(wèi)用戶經常是基于産品的外觀來(lái)做(zuò)選擇而不是文案描述。對于這類産品來(lái)說,用戶關心的是不同款式之間(jiān)的視(shì)覺差異,并且更願意在一個(gè)長長的頁面進行(xíng)浏覽而不是在商品列表和(hé)商品詳情頁之間(jiān)來(lái)回切換。

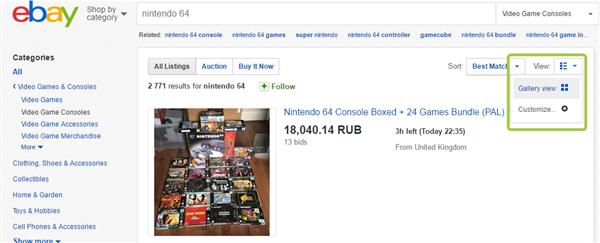
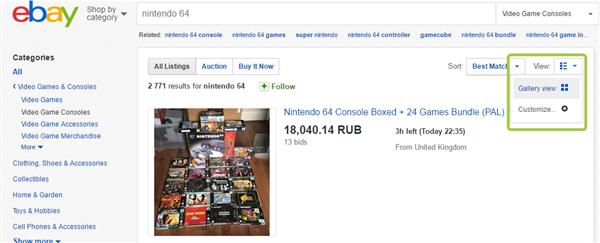
在結果展示頁為(wèi)用戶提供列表視(shì)圖與網格視(shì)圖的選項,這樣你(nǐ)的用戶就有(yǒu)選擇他們自己喜歡的浏覽展示方式的機會(huì)。

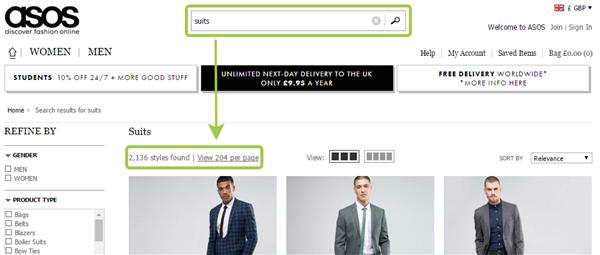
4-3.展示搜索結果的數(shù)量
将搜索到的結果數(shù)量展示給用戶,這樣用戶就可(kě)以安排一下他們浏覽搜索結果的時(shí)間(jiān)( 或者說這樣用戶就對浏覽搜索結果的時(shí)間(jiān)有(yǒu)一個(gè)預期。)

4. 展示搜索進程
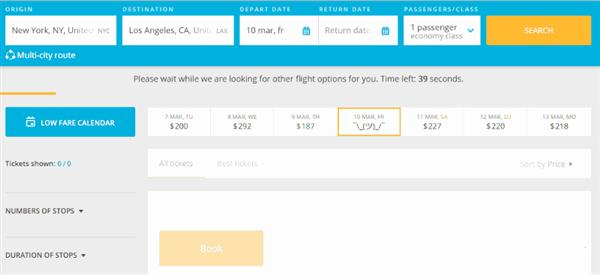
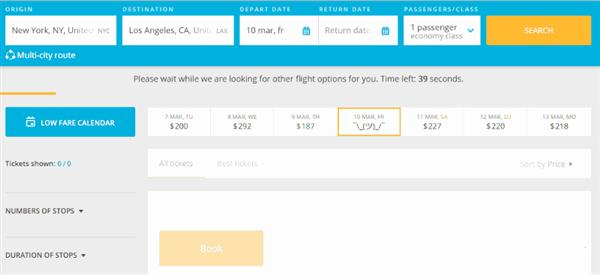
理(lǐ)想狀态下的搜索結果應該(在用戶敲下回車(chē)鍵或提交按鈕後)立即展示出來(lái),但(dàn)通(tōng)常情況下這是不可(kě)能的,因而搜索進程展示應該作(zuò)為(wèi)一種系統反饋展示給用戶,要讓用戶知道(dào)還(hái)需要等待多(duō)久。

Tip:
當等待時(shí)間(jiān)過長時(shí)(比如超過 10 秒(miǎo))你(nǐ)可(kě)以通(tōng)過精美的動畫(huà)來(lái)分散用戶的注意力而讓用戶忽略漫長的等待時(shí)間(jiān)。

5. 不要給用戶展示“沒有(yǒu)搜索結果”
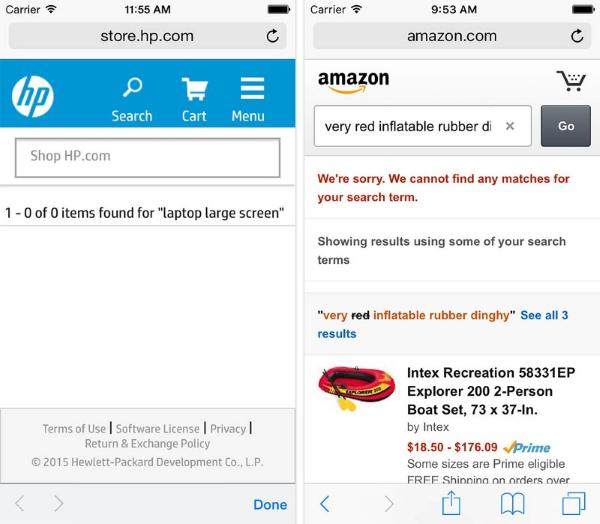
丢給用戶一個(gè)“沒有(yǒu)搜索結果”會(huì)讓其感到沮喪,尤其是當他們嘗試過幾次之後。
你(nǐ)可(kě)以通(tōng)過在沒有(yǒu)搜索結果的時(shí)候遵循這兩個(gè)原則來(lái)幫助用戶減少(shǎo)它們的挫敗感:
告訴用戶沒有(yǒu)找到合适的結果;
提供讓用戶進行(xíng)下一步動作(zuò)(繼續浏覽)的爆點(例如線上(shàng)商城可(kě)以推薦類似産品或替代産品)。

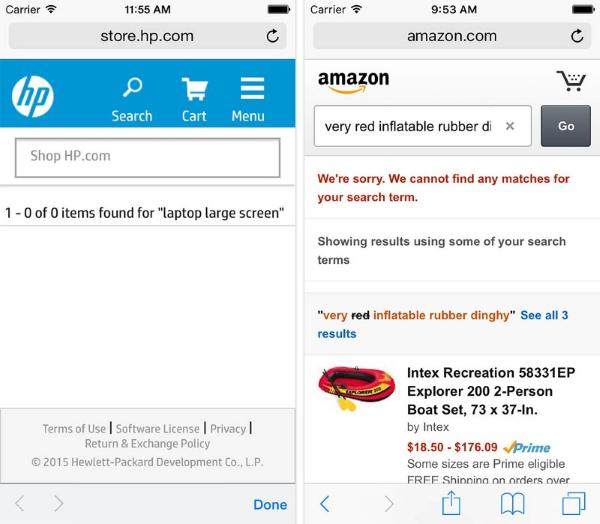
在左側的HP網站(zhàn)案例中搜索結果中的沒有(yǒu)找到結果對于用戶來(lái)說就意味着流程的結束,并沒有(yǒu)很(hěn)好地形成閉環。而與之形成鮮明(míng)對比的是amazon的頁面中當系統沒有(yǒu)找到搜索結果時(shí),會(huì)推薦相關聯的商品以及搜索問題的建議。
6. 提供過濾查找和(hé)分類展示的功能
當搜索結果對于用戶想要查找的東西不那(nà)麽相關亦或者結果太多(duō)的時(shí)候,用戶會(huì)變得(de)抓狂。這時(shí)候可(kě)以用過濾和(hé)分類(展示)功能來(lái)幫助用戶縮小(xiǎo)(需要檢視(shì)的)數(shù)據範圍。
(1)分類展示和(hé)內(nèi)容過濾并不是一回事。不要将分類與過濾混為(wèi)一談 — 不同于過濾,分類并不會(huì)限制(zhì)展示給用戶的內(nèi)容是什麽,而是改變所展示內(nèi)容的順序。
(2)限制(zhì)過濾選項的數(shù)量。這是由于我們大(dà)腦(nǎo)短(duǎn)期記憶儲存的信息容量較小(xiǎo)(通(tōng)常是小(xiǎo)于等于 7 個(gè)項目),不塞給用戶過多(duō)的選項就變得(de)很(hěn)重要了 — 同時(shí)展示最多(duō) 7 個(gè)過濾選項。如果你(nǐ)的搜索确實需要很(hěn)多(duō)的過濾選項,那(nà)麽将一些(xiē)默認的選項隐藏起來(lái),并且增加一個(gè)“查看全部過濾條件”的按鈕以便用戶能夠找到。
(3)将過濾選項按優先級進行(xíng)展示。搞清楚在你(nǐ)的站(zhàn)點用戶是基于哪些(xiē)維度去進行(xíng)搜索的并基于你(nǐ)的這些(xiē)發現來(lái)安排過濾選項。例如,Airbnb知道(dào)他們的用戶會(huì)基于價格去進行(xíng)過濾篩選,所以他們将其置于頁面頂部。

(4)将分類邏輯展示清楚給用戶。當用戶看到一個(gè)海量信息的列表時(shí),用戶首先會(huì)理(lǐ)解這個(gè)列表信息是按照什麽分類邏輯進行(xíng)展示的。
(5)在結果頁展示過濾選項的信息。當用戶縮小(xiǎo)搜索範圍時(shí),在結果頁頂部外顯突出這些(xiē)範圍的篩選條件是有(yǒu)必要的。
我們來(lái)看看幾個(gè)案例:

五. 好的搜索體(tǐ)驗就是好的用戶體(tǐ)驗
設計(jì)好搜索功能是搭建重內(nèi)容的app或網站(zhàn)的一個(gè)至關重要的部分。即使是如輸入框尺寸的微小(xiǎo)變化或是改變搜索框內(nèi)展示的關鍵詞引導都能提升搜索功能的可(kě)用性進而影(yǐng)響整個(gè)産品的體(tǐ)驗。
說明(míng):喜歡翻譯國外交互設計(jì)體(tǐ)驗設計(jì)網站(zhàn)優秀文章案例,僅供互相學習探討(tǎo),翻譯有(yǒu)版權,表述包含譯者個(gè)人(rén)理(lǐ)解,如有(yǒu)錯誤,請(qǐng)多(duō)指正~
關于作(zuò)者
原文作(zuò)者:Nick Babich
原文地址:http://www.uxbooth.com/articles/best-practices-for-search/www.uxbooth.com

一. 前言
搜索就像是用戶與app或者網站(zhàn)之間(jiān)的對話(huà):用戶通(tōng)過提問表達信息需求,app或者網站(zhàn)通(tōng)過展示結果來(lái)作(zuò)為(wèi)回應。用戶期待流暢的搜索體(tǐ)驗,并且基于搜索結果的質量用戶通(tōng)常會(huì)對一個(gè)app的價值形成一個(gè)快速的判斷。
當我們設計(jì)搜索界面的時(shí)候有(yǒu)很(hěn)多(duō)點是需要考慮的,不過為(wèi)了方便閱讀,我将這篇文章分為(wèi)兩部分來(lái)講:搜索欄的設計(jì)和(hé)結果展示頁的設計(jì)。盡管文中的某些(xiē)具體(tǐ)建議對于你(nǐ)的設計(jì)需求和(hé)目标來(lái)說會(huì)顯得(de)比較主觀,但(dàn)還(hái)是有(yǒu)一些(xiē)通(tōng)用的設計(jì)要點是行(xíng)之有(yǒu)效的,它可(kě)以适用于不同的app和(hé)網站(zhàn)。在開(kāi)始整篇文章之前,我們先思考一個(gè)問題——什麽時(shí)候需要用到搜索?
二. 什麽場(chǎng)景下該用/不該用搜索
小(xiǎo)的站(zhàn)點最好不要有(yǒu)搜索功能。當一個(gè)網站(zhàn)的內(nèi)容有(yǒu)限時(shí),其實沒必要有(yǒu)搜索功能。
隻有(yǒu)當網站(zhàn)的規模和(hé)複雜度都達到一定程度的時(shí)候搜索功能才會(huì)顯得(de)尤其重要。由于用戶通(tōng)常需要找到某一個(gè)具體(tǐ)的商品,因此電(diàn)商網站(zhàn)或許是使用搜索功能最常見的案例了。在一些(xiē)大(dà)型的電(diàn)商網站(zhàn),搜索欄甚至會(huì)獨立于頭部并且會(huì)在UI界面中占據視(shì)覺焦點的位置。高(gāo)達30%的用戶會(huì)使用網站(zhàn)內(nèi)的搜索工具,而這一行(xíng)為(wèi)會(huì)極大(dà)地幫助商家(jiā)搞清楚用戶到底需要什麽。

搜索功能對那(nà)些(xiē)像訂機票(piào)或者提供信息服務的網站(zhàn)來(lái)說也尤其重要。

三. 如何設計(jì)好搜索框
搜索框是輸入區(qū)域和(hé)提交按鈕的組合。也許有(yǒu)人(rén)會(huì)認為(wèi)搜索框根本不需要設計(jì),畢竟它就隻有(yǒu)兩個(gè)元素。但(dàn)是由于搜索框在海量信息內(nèi)容的網站(zhàn)是最常被使用的設計(jì)元素,因此其易用性不言而喻。下文将分為(wèi) 8 各部分來(lái)說明(míng)如何設計(jì)好搜索框:
在視(shì)覺上(shàng)突出搜索框
搜索框與放大(dà)鏡icon配合使用
将搜索框置于用戶預期的位置
提供搜索按鈕
告訴用戶他們可(kě)以搜索哪些(xiē)內(nèi)容
每個(gè)頁面都要有(yǒu)搜索框
合适的尺寸
使用智能推薦/匹配機制(zhì)
1. 在視(shì)覺上(shàng)突出搜索框
搜索框設計(jì)最重要的原則就是讓它變得(de)很(hěn)醒目。如果搜索在你(nǐ)的網站(zhàn)或者app裏是一個(gè)很(hěn)重要的功能,那(nà)麽它應該被放在最醒目的位置,因為(wèi)它是用戶查找內(nèi)容最快捷的路徑。

通(tōng)過點擊單獨的icon或者按鈕來(lái)激活隐藏的搜索框有(yǒu)以下劣勢:
搜索功能不容易被用戶注意到。相比于開(kāi)放式的文案輸入框,icon所占用的空(kōng)間(jiān)更小(xiǎo),因此在視(shì)覺上(shàng)單獨的icon和(hé)按鈕更難被用戶注意到。
增加交互成本。換句話(huà)說在用戶使用搜索框之前還(hái)得(de)增加一步操作(zuò)。
2. 搜索框與放大(dà)鏡icon配合使用
Icon從其含義理(lǐ)解是某種事物、行(xíng)為(wèi)或者想法的視(shì)覺符号。擁有(yǒu)放之四海皆準的可(kě)識别的icon是少(shǎo)之又少(shǎo),而放大(dà)鏡卻是其中之一,甚至不需要多(duō)餘的文案标簽用戶就能知道(dào)放大(dà)鏡代表的是“搜索”。
Tip:使用最簡單的放大(dà)鏡icon,因為(wèi)越少(shǎo)的視(shì)覺細節越能減輕用戶的認知負擔從而提高(gāo)認知的效率。

3. 将搜索框置于用戶預期的位置
關于把搜索框放在一個(gè)網頁中的什麽位置最合适的争論一緻持續不斷。但(dàn)是許多(duō)著名的網站(zhàn)如YouTube, Amazon, IMDB, BEST BUY把搜索框放在頂部中央或者頂部偏右側的地方。A. Dawn Shaikh和(hé)Keisi Lenz做(zuò)了一份有(yǒu) 142 人(rén)參加的調研,并根據這份調研結果總結出了一個(gè)用戶關于搜索框預期位置的圖表。這項研究發現頁面的左上(shàng)角或者右上(shàng)角是用戶最容易注意到的地方,利用這種F型的視(shì)覺浏覽形式用戶會(huì)很(hěn)容易找到搜索框。而将其放在其他不在用戶預期內(nèi)的位置則意味着用戶需要付出額外的成本去尋找搜索框。

用戶首先會(huì)在頁面的右上(shàng)角去找搜索框,如果沒有(yǒu)找到那(nà)他們就會(huì)開(kāi)始浏覽頁面的頂部內(nèi)容了。
Tip:利用眼動熱力圖或者其他眼部追蹤工具去研究用戶浏覽行(xíng)為(wèi)可(kě)以幫助你(nǐ)找到用戶關注的頁面區(qū)域,這樣你(nǐ)就知道(dào)搜索框該放在哪裏了。
4. 提供搜索按鈕
盡管點擊鍵盤的回車(chē)鍵可(kě)以觸發搜索,但(dàn)有(yǒu)些(xiē)用戶仍然願意使用傳統的“(搜索)提交”按鈕。有(yǒu)個(gè)按鈕在同樣會(huì)使用戶意識到原來(lái)觸發搜索動作(zuò)還(hái)需要額外的一個(gè)步驟,即使這個(gè)步驟是按回車(chē)鍵。

(1)确保提交按鈕大(dà)小(xiǎo)合适,從而使用戶在使用鼠标或者手指進行(xíng)點擊的時(shí)候不需要特别精準的操作(zuò)。一個(gè)足夠大(dà)的可(kě)點擊區(qū)域可(kě)以讓用戶發現和(hé)點擊這個(gè)按鈕都變得(de)更容易。
(2)為(wèi)用戶保留按回車(chē)鍵和(hé)按鈕兩種形式的搜索觸發邏輯。許多(duō)用戶仍然習慣于點擊實體(tǐ)按鍵來(lái)提交搜索請(qǐng)求。
5. 告訴用戶他們可(kě)以搜索哪些(xiē)內(nèi)容
在搜索框內(nèi)放置搜索查詢的案例說明(míng)是一個(gè)非常好的設計(jì)(搜索引導)這樣可(kě)以告訴用戶可(kě)以搜索到哪一類的內(nèi)容。如果用戶可(kě)搜索內(nèi)容的種類很(hěn)多(duō),那(nà)搜索輸入提示就顯得(de)比較重要了。但(dàn)是搜索輸入提示一定要限制(zhì)字數(shù),否則會(huì)增加用戶的認知負擔。
占位符文案提示用戶他們可(kě)以搜索哪些(xiē)內(nèi)容。

然而根據Mike Madaio最近提出,在有(yǒu)些(xiē)情況下占位符文案會(huì)産生(shēng)可(kě)用性問題:如果占位符文案使用比普通(tōng)文案更淺的顔色,那(nà)樣會(huì)産生(shēng)對比度問題 — 它不能遵循被廣泛接受的網頁可(kě)用性規範。此外,根據W3C裏的一些(xiē)觀點,占位符文案不一定能被廣泛運用在一些(xiē)輔助技(jì)術(shù)裏面(這裏應該指在不同硬件設備上(shàng)不一定能顯示出讓用戶識别的足夠對比度的淺色引導文案),這将使得(de)此類用戶不知道(dào)要用搜索框搜索哪些(xiē)內(nèi)容。
6. 每個(gè)頁面都要有(yǒu)搜索框
在UX Booth的另一片文章裏,Tucker FizGerald強調了用戶在每個(gè)頁面都要能使用搜索框的重要性。在用戶找不到他們想要的內(nèi)容時(shí)尤其需要搜索框,特别是在出現 404 這種頁面的時(shí)候。

7. 合适的尺寸
把輸入框設計(jì)得(de)過小(xiǎo)是現在設計(jì)師(shī)的通(tōng)病。誠然,即使是一個(gè)短(duǎn)的輸入框用戶仍然可(kě)以輸入長的搜索文案,但(dàn)是這會(huì)導緻長文案隻有(yǒu)一部分是可(kě)視(shì)的,這樣用戶就不能很(hěn)好的審視(shì)或者編輯整段文案,這種體(tǐ)驗是不好的。并且在大(dà)部分情況下,如果搜索框過于短(duǎn)小(xiǎo),由于長文案的可(kě)讀性較差用戶更會(huì)傾向于輸入簡短(duǎn)和(hé)不準确的搜索文案。如果輸入框的尺寸能夠根據用戶預期的輸入文案來(lái)進行(xíng)定義,那(nà)麽它在可(kě)讀性和(hé)展示性的體(tǐ)驗上(shàng)會(huì)更好。根據經驗來(lái)說,一個(gè)搜索欄的輸入框最好能展示 27 個(gè)字母。

Tip:
(1)使用em(a unit for measuring the width of printed matter, equal to the height of the type size being used)來(lái)設置寬度,而不僅僅是像素或者點。1em的寬度和(hé)高(gāo)度等于一個(gè)m字母(不管這個(gè)m字母是用什麽字體(tǐ))
(2)如果你(nǐ)不得(de)不節省頁面空(kōng)間(jiān),而又想要搜索框變得(de)醒目,可(kě)以選擇使用寬度可(kě)變的搜索框,它可(kě)以在用戶點擊後展開(kāi)全部寬度。這種形式的設計(jì)可(kě)以在節約空(kōng)間(jiān)的基礎上(shàng)提供足夠的視(shì)覺線索讓用戶快速找到并進行(xíng)搜索。

智能匹配可(kě)以節省用戶的輸入成本。設計(jì)師(shī)經常認為(wèi)智能匹配機制(zhì)旨在提升用戶輸入的速度,但(dàn)它實際上(shàng)對于幫助用戶組織搜索語言的作(zuò)用更大(dà)。普通(tōng)用戶不太善于組織搜索語言:在這種情況下如果他們沒有(yǒu)在第一步就表達清楚問題,那(nà)麽接下來(lái)也很(hěn)難成功找到合适的搜索結果。當智能匹配發揮作(zuò)用後,它就能幫助用戶表達清楚搜索的問題。

Tip:
(1)确保智能匹配是符合可(kě)用性原則的,有(yǒu)些(xiē)差的設計(jì)反倒會(huì)幹擾或者使用戶感到困惑。因此,使用拼寫修正,識别詞根以及文案預判可(kě)以提升智能匹配的可(kě)用性。

(2)智能匹配的推薦項目不要超過 10 個(gè)以便信息不會(huì)過載。
(3)允許用戶使用鍵盤來(lái)對匹配列表的內(nèi)容進行(xíng)導航操作(zuò)(這裏主要針對PC端)。一但(dàn)用戶下滑到最後一個(gè)項目,這時(shí)候他們會(huì)想回到匹配列表的頂部。應該允許用戶使用Esc鍵進行(xíng)這種操作(zuò)。
(4)強化用戶輸入的文案信息與智能匹配的文案信息的不同之處。比如,用戶輸入的文案是标準字号,而智能匹配的文案是加粗字号?
(5)除了文案描述,通(tōng)過增加列表項內(nèi)容的縮略圖來(lái)提升搜索內(nèi)容的感知。

四. 結果頁如何展示
在盡可(kě)能快速、便捷、準确地幫助用戶輸入搜索信息後,這時(shí)候我們的目标就是以一種清晰易讀的方式來(lái)展現搜索結果了。結果頁的展示是搜索體(tǐ)驗裏面至關重要的一環:它的展現提供了一次可(kě)以引導用戶需求的一個(gè)對話(huà)機會(huì)。
不要删掉用戶輸入的搜索文案
選擇合适的信息排版
展示搜索結果的數(shù)量
展示搜索進程
不要給用戶展示“沒有(yǒu)搜索結果”
提供過濾查找和(hé)分類展示的功能
1. 不要删掉用戶輸入的搜索文案
(跳(tiào)轉到結果頁後)保留原有(yǒu)的搜索文案(記錄)。搜索信息重組是搜索流程中的關鍵一步:如果用戶沒有(yǒu)找到他們想要的內(nèi)容,他們可(kě)能會(huì)通(tōng)過文案的微調來(lái)重新進行(xíng)搜索。為(wèi)了使這個(gè)流程變得(de)更便捷,在搜索框保留原始的搜索文案以便用戶在再次搜索時(shí)進行(xíng)微調。

2. 選擇合适的信息排版
展示搜索結果的難點之一就是不同種類的內(nèi)容需要不同的排版。其中的兩個(gè)代表性的排版就是列表式和(hé)網格式。記住一條原則:包含詳情的用列表式,以圖片為(wèi)主的用網格式。
讓我們在(電(diàn)商網站(zhàn)的)産品展示場(chǎng)景中來(lái)檢驗這一原則。選擇列表式還(hái)是網格式的一個(gè)關鍵考慮因素就是用戶在做(zuò)決策判斷時(shí)需要的信息量的多(duō)少(shǎo)。例如像家(jiā)電(diàn)類産品,型号、評級、尺寸都是用戶在決策過程中需要考慮的細節因素,這時(shí)候列表式的顯得(de)更合适。

網格式排版常被用在那(nà)些(xiē)用戶做(zuò)決策時(shí)不需要依賴過多(duō)的産品信息時(shí)的場(chǎng)景,網格視(shì)圖用得(de)最多(duō)的就是服裝展示,因為(wèi)用戶經常是基于産品的外觀來(lái)做(zuò)選擇而不是文案描述。對于這類産品來(lái)說,用戶關心的是不同款式之間(jiān)的視(shì)覺差異,并且更願意在一個(gè)長長的頁面進行(xíng)浏覽而不是在商品列表和(hé)商品詳情頁之間(jiān)來(lái)回切換。

在結果展示頁為(wèi)用戶提供列表視(shì)圖與網格視(shì)圖的選項,這樣你(nǐ)的用戶就有(yǒu)選擇他們自己喜歡的浏覽展示方式的機會(huì)。

4-3.展示搜索結果的數(shù)量
将搜索到的結果數(shù)量展示給用戶,這樣用戶就可(kě)以安排一下他們浏覽搜索結果的時(shí)間(jiān)( 或者說這樣用戶就對浏覽搜索結果的時(shí)間(jiān)有(yǒu)一個(gè)預期。)

4. 展示搜索進程
理(lǐ)想狀态下的搜索結果應該(在用戶敲下回車(chē)鍵或提交按鈕後)立即展示出來(lái),但(dàn)通(tōng)常情況下這是不可(kě)能的,因而搜索進程展示應該作(zuò)為(wèi)一種系統反饋展示給用戶,要讓用戶知道(dào)還(hái)需要等待多(duō)久。

Tip:
當等待時(shí)間(jiān)過長時(shí)(比如超過 10 秒(miǎo))你(nǐ)可(kě)以通(tōng)過精美的動畫(huà)來(lái)分散用戶的注意力而讓用戶忽略漫長的等待時(shí)間(jiān)。

5. 不要給用戶展示“沒有(yǒu)搜索結果”
丢給用戶一個(gè)“沒有(yǒu)搜索結果”會(huì)讓其感到沮喪,尤其是當他們嘗試過幾次之後。
你(nǐ)可(kě)以通(tōng)過在沒有(yǒu)搜索結果的時(shí)候遵循這兩個(gè)原則來(lái)幫助用戶減少(shǎo)它們的挫敗感:
告訴用戶沒有(yǒu)找到合适的結果;
提供讓用戶進行(xíng)下一步動作(zuò)(繼續浏覽)的爆點(例如線上(shàng)商城可(kě)以推薦類似産品或替代産品)。

在左側的HP網站(zhàn)案例中搜索結果中的沒有(yǒu)找到結果對于用戶來(lái)說就意味着流程的結束,并沒有(yǒu)很(hěn)好地形成閉環。而與之形成鮮明(míng)對比的是amazon的頁面中當系統沒有(yǒu)找到搜索結果時(shí),會(huì)推薦相關聯的商品以及搜索問題的建議。
6. 提供過濾查找和(hé)分類展示的功能
當搜索結果對于用戶想要查找的東西不那(nà)麽相關亦或者結果太多(duō)的時(shí)候,用戶會(huì)變得(de)抓狂。這時(shí)候可(kě)以用過濾和(hé)分類(展示)功能來(lái)幫助用戶縮小(xiǎo)(需要檢視(shì)的)數(shù)據範圍。
(1)分類展示和(hé)內(nèi)容過濾并不是一回事。不要将分類與過濾混為(wèi)一談 — 不同于過濾,分類并不會(huì)限制(zhì)展示給用戶的內(nèi)容是什麽,而是改變所展示內(nèi)容的順序。
(2)限制(zhì)過濾選項的數(shù)量。這是由于我們大(dà)腦(nǎo)短(duǎn)期記憶儲存的信息容量較小(xiǎo)(通(tōng)常是小(xiǎo)于等于 7 個(gè)項目),不塞給用戶過多(duō)的選項就變得(de)很(hěn)重要了 — 同時(shí)展示最多(duō) 7 個(gè)過濾選項。如果你(nǐ)的搜索确實需要很(hěn)多(duō)的過濾選項,那(nà)麽将一些(xiē)默認的選項隐藏起來(lái),并且增加一個(gè)“查看全部過濾條件”的按鈕以便用戶能夠找到。
(3)将過濾選項按優先級進行(xíng)展示。搞清楚在你(nǐ)的站(zhàn)點用戶是基于哪些(xiē)維度去進行(xíng)搜索的并基于你(nǐ)的這些(xiē)發現來(lái)安排過濾選項。例如,Airbnb知道(dào)他們的用戶會(huì)基于價格去進行(xíng)過濾篩選,所以他們将其置于頁面頂部。

(4)将分類邏輯展示清楚給用戶。當用戶看到一個(gè)海量信息的列表時(shí),用戶首先會(huì)理(lǐ)解這個(gè)列表信息是按照什麽分類邏輯進行(xíng)展示的。
(5)在結果頁展示過濾選項的信息。當用戶縮小(xiǎo)搜索範圍時(shí),在結果頁頂部外顯突出這些(xiē)範圍的篩選條件是有(yǒu)必要的。
我們來(lái)看看幾個(gè)案例:

五. 好的搜索體(tǐ)驗就是好的用戶體(tǐ)驗
設計(jì)好搜索功能是搭建重內(nèi)容的app或網站(zhàn)的一個(gè)至關重要的部分。即使是如輸入框尺寸的微小(xiǎo)變化或是改變搜索框內(nèi)展示的關鍵詞引導都能提升搜索功能的可(kě)用性進而影(yǐng)響整個(gè)産品的體(tǐ)驗。
說明(míng):喜歡翻譯國外交互設計(jì)體(tǐ)驗設計(jì)網站(zhàn)優秀文章案例,僅供互相學習探討(tǎo),翻譯有(yǒu)版權,表述包含譯者個(gè)人(rén)理(lǐ)解,如有(yǒu)錯誤,請(qǐng)多(duō)指正~
關于作(zuò)者
原文作(zuò)者:Nick Babich
原文地址:http://www.uxbooth.com/articles/best-practices-for-search/www.uxbooth.com
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




