- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-15 10:01:43
- 來(lái)源:未知
網頁或App界面的情感化設計(jì),作(zuò)為(wèi)用戶體(tǐ)驗和(hé)需求金字塔的最高(gāo)層級,越來(lái)越多(duō)的受到設計(jì)師(shī)們的關注和(hé)重視(shì)。Donald Arthur Norman, 作(zuò)為(wèi)享譽全球的認知心理(lǐ)學家(jiā)和(hé)尼爾森(sēn)·諾曼集團的聯合創辦人(rén)之一,也在其名為(wèi)《情感化設計(jì)》的書(shū)籍中,從本能,行(xíng)為(wèi)和(hé)反思三個(gè)設計(jì)維度,講述 了情感在界面設計(jì)的重要地位和(hé)作(zuò)用,強調web或app設計(jì)要從情感層面吸引和(hé)留住用戶,提升用戶體(tǐ)驗。
但(dàn)作(zuò)為(wèi)設計(jì)師(shī), 究竟如何才能将情感元素巧妙地融入網頁或軟件設計(jì),使界面輕松擺脫冰冷的人(rén)機交流,增強界面吸引力和(hé)引導力的同時(shí),提升用戶認同感和(hé)忠誠度呢?
以下,本文将從六個(gè)方面為(wèi)大(dà)家(jiā)分析和(hé)講解UI 界面設計(jì)中應該如何應用情感化設計(jì),為(wèi)Web或App設計(jì)錦上(shàng)添花(huā)。當然,為(wèi)方便大(dà)家(jiā)理(lǐ)解和(hé)借鑒,小(xiǎo)編也将結合最新且充滿人(rén)情味的UI 設計(jì)實例和(hé)相關原型設計(jì)實例(本文所有(yǒu)原型實例都是小(xiǎo)編使用一款簡單快速的原型工具,Mockplus,制(zhì)作(zuò)完成)進行(xíng)介紹,希望對大(dà)家(jiā)有(yǒu)所幫助:
首先,什麽是網頁或App UI的情感化設計(jì)?
網頁或App UI的情感化設計(jì)是指,設計(jì)師(shī)利用界面元素或元素的組合,激發和(hé)帶給用戶正面,積極的情緒反映,例如快樂,喜愛(ài),自由等等。一定情境下,一些(xiē)設計(jì)師(shī)甚至大(dà)膽使用别出心裁的頁面設計(jì),激發用戶負面情感(比如悲傷,遺憾等等),以求引起用戶共鳴,從而拉近與用戶的心理(lǐ)距離,更加高(gāo)效地引導用戶,提升用戶認同感。
簡而言之,情感化設計(jì)具體(tǐ)包括利用彩配色激發用戶情感,或高(gāo)興,或溫暖,或甯靜祥和(hé);利用簡單易懂,自由流暢的交互設計(jì),吸引用戶點擊或參與;以及利用暖心體(tǐ)貼的界面文本設計(jì),打動用戶等等。總之,好的情感化設計(jì)界面會(huì)讓用戶眼前一亮,迅速抓住用戶的心,讓用戶擁有(yǒu)更加暖心,愉悅的體(tǐ)驗。

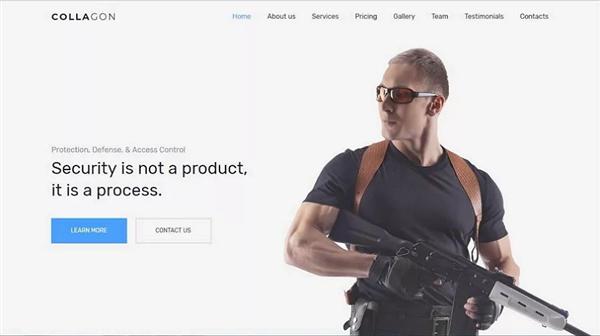
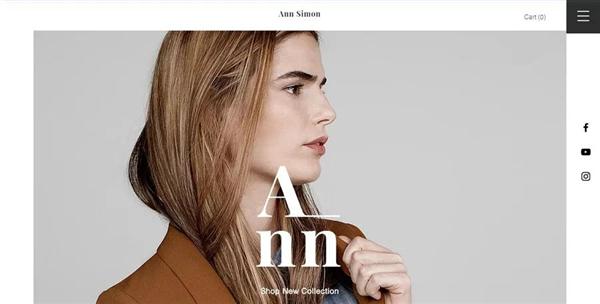
如圖,利用界面所有(yǒu)元素,尤其是圖片和(hé)文案,向用戶傳達其産品安全而值得(de)信賴的情感信息。
那(nà)麽,如何才能設計(jì)出充滿人(rén)情味的Web或App設計(jì)?
正如以上(shàng)情感化設計(jì)定義講述的那(nà)樣,Web或App設計(jì)的每一個(gè)元素或細節都可(kě)能成為(wèi)用戶情緒的激發點和(hé)源頭。那(nà)麽,設計(jì)師(shī)如何才能更加高(gāo)效的利用簡單常見的界面元素,打造吸睛又不失人(rén)情味的頁面設計(jì)呢?為(wèi)方便大(dà)家(jiā)理(lǐ)解和(hé)借鑒,這裏主要從 6 個(gè)主要方面為(wèi)大(dà)家(jiā)介紹:
1). 利用視(shì)覺元素的情感化設計(jì),打動人(rén)心視(shì)覺設計(jì)元素也可(kě)人(rén)情味十足。
具體(tǐ)而言,設計(jì)師(shī)可(kě)以從以下幾個(gè)方面嘗試設計(jì):
*利用色彩吸引用戶,激發用戶情感
色彩,作(zuò)為(wèi)頁面視(shì)覺設計(jì)中最重要的元素之一,對于Web或App UI 能否在第一眼就吸引并留住用戶發揮着至關重要的作(zuò)用。無論是單個(gè)色彩的應用,還(hái)是多(duō)種色彩的搭配使用,例如網頁主色調,配色以及圖片文字色調的選擇等等,終究都是為(wèi)了通(tōng)過色彩帶給用戶不同的情緒反應,獲得(de)不同的情感體(tǐ)驗。
例如,黃,紅等積極的色彩或主色調的應用,給人(rén)以熱情,青春,幸福,快樂等正面情緒,讓用戶不自覺地擁有(yǒu)更加積極正面的情感。而,藍(lán),綠,黑(hēi)等消極色彩或配色的應用,給人(rén)以安靜祥和(hé),自由舒适之感,讓用戶不自覺地平靜下來(lái),變得(de)更加理(lǐ)智而有(yǒu)耐心。總之,利用色彩引發不同的情感傾向,是頁面設計(jì)中表達情感的重要途徑之一。

如圖,作(zuò)為(wèi)一款中餐廳的在線網頁設計(jì),設計(jì)師(shī)選擇了最具東方特色的紅,黃色作(zuò)為(wèi)整款設計(jì)的主色調。這樣的色彩選擇不僅讓整款設計(jì)直觀吸睛,引人(rén)入勝。而且,還(hái)營造出了極具東方之美的氛圍,讓人(rén)忍不住喜愛(ài)而躍躍欲試。

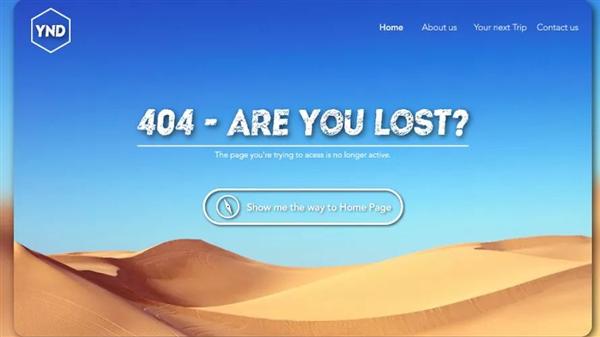
如圖,以藍(lán),白色為(wèi)主色調的 404 報錯頁面,能夠在無形中傳遞出平靜舒适之感,從而更加有(yǒu)效的緩解用戶突然面對報錯時(shí)的負面情緒。
*打造清晰直觀的布局和(hé)排版設計(jì),拒絕煩亂和(hé)用戶反感
選擇或設計(jì)更加清晰,直觀,結構化和(hé)層次化的頁面布局和(hé)排版,能夠讓用戶更加簡單快速的把握界面主次,從而避免雜亂無章或毫無層次重點的內(nèi)容設計(jì),帶給用戶的不快和(hé)反感。

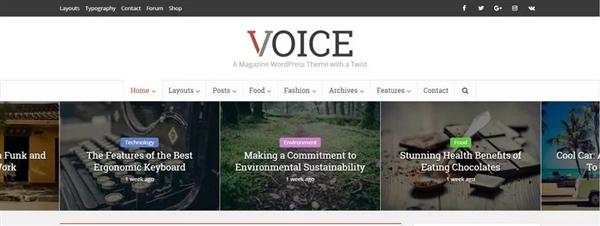
如圖,利用更加清晰直觀,且層次結構分明(míng)的布局和(hé)排版,突出界面主次,方便用戶更加簡單快捷的查找所需內(nèi)容, 拒絕煩亂和(hé)用戶反感。
*利用網頁視(shì)覺元素的組合和(hé)對比,打造舒适,統一的設覺設計(jì)
除了利用單個(gè)視(shì)覺元素(例如色彩,圖片,文字等)吸引用戶,多(duō)種視(shì)覺元素的組合和(hé)對比,對于打造舒适,統一的界面設計(jì),作(zuò)用也是極佳。比如,通(tōng)過圖片和(hé)文字的色彩,大(dà)小(xiǎo),位置,對齊方式,數(shù)量,以及層級的組合和(hé)對比,創建更加清晰直觀,舒适易懂的頁面設計(jì)。

如圖,通(tōng)過利用Mockplus的“圖片”,“ 單行(xíng)文字”以及“按鈕” 等組件的組合,結合其尺寸,位置,排版,色彩,以及對齊方式的不同,打造出視(shì)覺上(shàng)舒适,統一的網頁原型設計(jì)。
此外,一定形狀,網格以及動畫(huà)的添加,也能夠非常有(yǒu)效地幫助設計(jì)師(shī)創建更具視(shì)覺魅力的頁面設計(jì)。

如圖,通(tōng)過Mockplus的快速格子和(hé)自動填充功能制(zhì)作(zuò)極富視(shì)覺魅力的網格,并結合其“單行(xíng)文字”和(hé)“多(duō)行(xíng)文字”組件,設計(jì)出層次結構清晰,排版布局直觀易懂的網頁原型設計(jì),為(wèi)用戶提供更加簡單流暢的體(tǐ)驗。
總之,把握好各種視(shì)覺元素以及元素之間(jiān)相互組合的基本設計(jì)規律,有(yǒu)目的的營造出一定的頁面情感,從而實現與用戶情感層面的對話(huà),給用戶留下極佳的第一映像。
2). 利用便捷流暢的交互設計(jì),提供愉悅的用戶體(tǐ)驗
Web或App設計(jì)之中,交互設計(jì)不僅能夠滿足用戶需求,體(tǐ)現其功能性和(hé)實用性,而且還(hái)能夠激發用戶的愉悅心情,提升用戶體(tǐ)驗。換而言之,一款優質的網頁或應用的交互設計(jì),不僅要簡單易懂,讓用戶輕松的知道(dào)做(zuò)什麽,怎麽做(zuò),以滿足其需求。而且還(hái)能允許用戶自由流暢地完成交互設計(jì),成功購買或了解相關軟件或産品,提供愉悅的交互體(tǐ)驗,加深用戶印象。

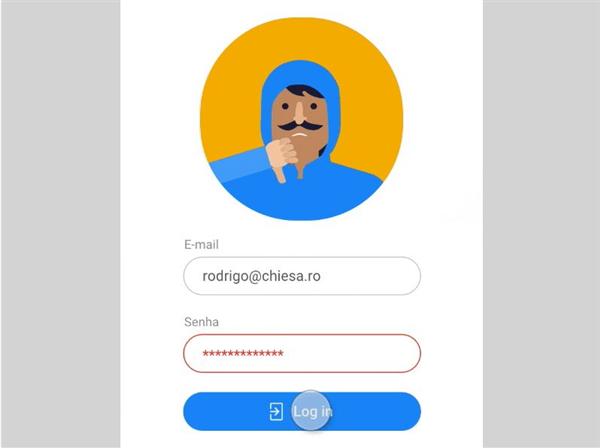
如圖,以上(shàng)的交互設計(jì),不僅讓用戶了解到在登錄時(shí)需要做(zuò)什麽。而且,當用戶輸入密碼時(shí),上(shàng)面的動态人(rén)偶還(hái)會(huì)相應的捂住雙眼。當用戶密碼輸入錯誤時(shí),輸入的密碼不僅會(huì)變紅,提醒用戶。 而且,人(rén)偶也會(huì)相應的給出反映。總之,整款設計(jì)給人(rén)以俏皮安全之感。可(kě)以說是十分暖心的設計(jì)了。
當然,交互設計(jì)也需要符合實際情境,再簡單流暢的交互設計(jì),不符合相應情境,也可(kě)能引起用戶不滿而反感。
3).采用獨具魅力的設計(jì)風格和(hé)主題,打造有(yǒu)趣特别的用戶體(tǐ)驗
采用獨具魅力的頁面設計(jì)風格和(hé)主題,不僅能夠提升其頁面設計(jì)的趣味性和(hé)獨特性,還(hái)能夠極大(dà)的加深用戶對産品或品牌的印象,讓用戶戀戀不忘,從而成為(wèi)軟件或産品的直接傳播者或推廣者。而設計(jì)師(shī)可(kě)以從以下幾個(gè)方面嘗試進行(xíng)情感化設計(jì):
*利用不同的設計(jì)技(jì)巧或風格,簡化或優化界面設計(jì)
極簡主義設計(jì)風格,能夠極大(dà)的簡化網頁界面設計(jì),讓界面更加快速實用,從而緩解用戶因頁面加載而不得(de)不等待的焦躁乏味之感。

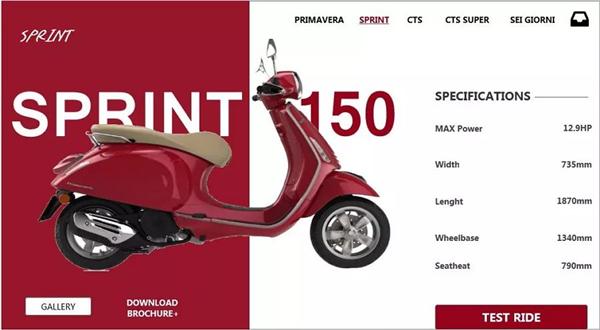
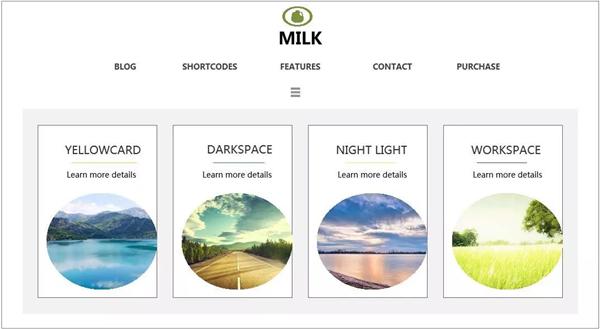
如圖,簡約設計(jì)的風格,帶給用戶簡單便捷的浏覽體(tǐ)驗。
扁平化設計(jì)風格,作(zuò)為(wèi)時(shí)下最流行(xíng)的界面設計(jì)風格之一,能夠讓頁面設計(jì)更加平滑,突出頁面內(nèi)容的視(shì)覺層級,從而更加方便用戶簡單快速的查找需要的界面內(nèi)容。

如圖的實例設計(jì),設計(jì)師(shī)可(kě)以利用Mockplus的“圖标”(Mockplus封裝了超過 3000 個(gè)矢量圖标的強大(dà)圖标庫,方便設計(jì)師(shī)更具需要選擇和(hé)使用)組件,簡單設計(jì)出具有(yǒu)扁平化設計(jì)風格的網頁原型,讓頁面更
漸進式設計(jì)技(jì)巧,隐藏部分界面功能,減少(shǎo)界面噪音(yīn)對用戶的幹擾,從而讓用戶更加直觀快速的完成需要的操作(zuò)。(點擊鏈接更多(duō)漸進式設計(jì)技(jì)巧)

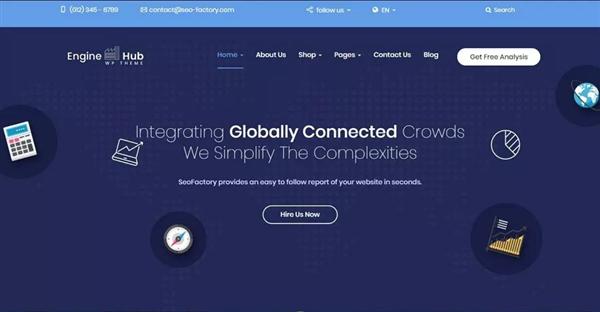
如圖,漸進式設計(jì)技(jì)巧,對于提升網頁用戶體(tǐ)驗,作(zuò)用也是極佳的。
總之,多(duō)樣的設計(jì)技(jì)巧和(hé)風格的應用,能夠帶給用戶不一樣的體(tǐ)驗。
*分析受衆特點,選擇不同的設計(jì)主題,帶給用戶不同的情感
體(tǐ)驗在具體(tǐ)的網頁或軟件設計(jì)中,設計(jì)師(shī)也要注意分析和(hé)把握軟件或産品受衆特點,選擇不同的設計(jì)主題,表達不同的情感,從而提供不同的情感體(tǐ)驗。例如,面向兒童的網頁或App設計(jì),就需要更多(duō)的添加明(míng)亮色彩,可(kě)愛(ài)有(yǒu)趣的卡通(tōng)形象,動畫(huà)以及遊戲,吸引受衆的同時(shí),體(tǐ)現網站(zhàn)對兒童的喜愛(ài)。
*利用幽默風趣的設計(jì),快速引起用戶注意和(hé)共鳴
幽默風趣的設計(jì)風格,最能直接快速的引起用戶注意,激發用戶情感共鳴,留住用戶的同時(shí),提升用戶參與度。所以,在具體(tǐ)的情感化設計(jì)中,也可(kě)在界面設計(jì)中,嘗試多(duō)設計(jì)和(hé)添加一些(xiē)幽默視(shì)頻,圖片,插畫(huà)或動畫(huà),更加有(yǒu)效的吸引和(hé)留住用戶。

如圖,幽默風趣的設計(jì)風格,給人(rén)以輕松自由之感,應用到各種報錯頁面,能夠非常有(yǒu)效的緩解用戶的負面情緒。
總之,不同設計(jì)風格,技(jì)巧以及主題選擇和(hé)應用,能夠極大(dà)地簡化或優化頁面,帶給用戶不同的情感體(tǐ)驗。
4). 利用暖心文本設計(jì),激發用戶好感和(hé)共鳴
直擊心靈的文本設計(jì)也是實現與用戶情感交流的重要途徑。相較于冰冷且毫無人(rén)情味的界面說明(míng),報錯信息,通(tōng)知以及反饋,帶有(yǒu)設計(jì)師(shī)主觀情感,溫暖,貼心的文本設計(jì),更能激發用戶好感,引導用戶行(xíng)為(wèi)的同時(shí),加深用戶對軟件和(hé)産品的認可(kě)和(hé)喜愛(ài)。

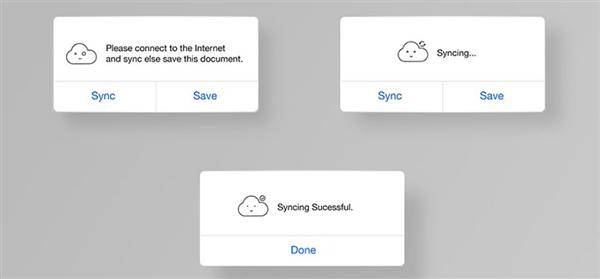
如圖,暖心的文本設計(jì),結合拟人(rén)化的圖标設計(jì),實現與用戶在情感方面的交流,提共更佳的情感體(tǐ)驗。

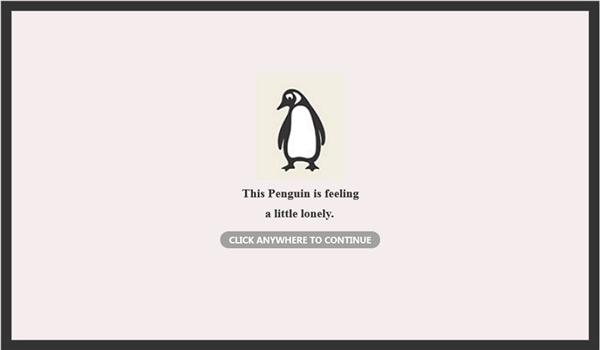
如圖,委婉而不失趣味性的文本設計(jì),讓頁面更具吸引力的同時(shí),能夠有(yǒu)效地緩解用戶的負面情緒。

此款Mockplus網頁原型設計(jì),除了通(tōng)過可(kě)愛(ài)的企鵝簡筆畫(huà)吸引用戶注意,而且還(hái)巧妙的添加帶有(yǒu)撒嬌賣萌意味的文本設計(jì),讓用戶看完後,忍不住點擊了解詳情。這就是文本設計(jì)的魅力。
5). 别出心裁的創意設計(jì),賦予網頁或App個(gè)性
創意,創意,創意!無論哪種設計(jì),失敗與成功之間(jiān),差的,始終隻是創意。這也是設計(jì)師(shī)們時(shí)常會(huì)在着手設計(jì)之前,大(dà)量浏覽最新的網頁或情感化設計(jì)資源,以激發設計(jì)靈感的原因。别出心裁的創意設計(jì),能夠賦予頁面個(gè)性和(hé)靈氣,讓用戶感受到對方是 “有(yǒu)血有(yǒu)肉的人(rén)”,而非冰冷的工具或機器(qì)。(點擊下載更多(duō)的最新設計(jì)資源和(hé)素材)

如圖, 利用文本與圖片相互呼應的創意,傳達頁面情感,達到與用戶情感層面的交流。
這一方面,為(wèi)更加簡單快捷的原型化,測試并叠代各種情感化設計(jì)創意,小(xiǎo)編建議大(dà)家(jiā)可(kě)以嘗試使用功能強大(dà)的Mockplus.
首先,Mockplus提供了強大(dà)的組件庫,圖标庫以及樣式庫,能夠幫助設計(jì)師(shī)快速的将設計(jì)創意原型化。而且,其提供的 8 種演示和(hé)分享方式,對于設計(jì)師(shī)及時(shí)測試,獲取反饋并叠代相應創意,也非常實用。
當然,如若,需要團隊協作(zuò)完成某些(xiē)Web或App UI的情感化設計(jì),其團隊版和(hé)企業版的團隊協作(zuò)和(hé)管理(lǐ)功能也是非常值得(de)嘗試的。
6).其它打動用戶的細節設計(jì)
情感化設計(jì),可(kě)以應用到網頁或App很(hěn)多(duō)頁面設計(jì)中,以緩解用戶負面情緒,更加高(gāo)效的引導用戶行(xíng)為(wèi),并提升用戶對品牌的認同感和(hé)忠誠度。比如,登錄注冊,引導,反饋,加載, 404 報錯等頁面的細節設計(jì),不僅能夠打動用戶,讓原本冰冷的人(rén)機交互充滿人(rén)情味,還(hái)能夠有(yǒu)效的促成購買,實現其商業價值。(點擊查看更多(duō)最新創意 404 報錯設計(jì))

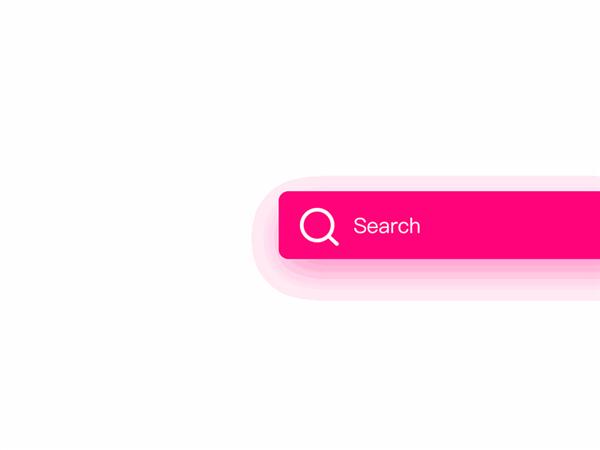
如圖,搜索框圖标變化的細節設計(jì),讓界面更加暖心而有(yǒu)活力。

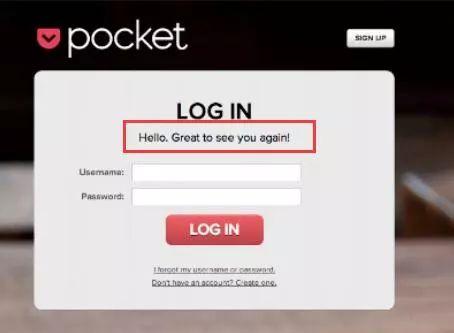
如圖,登錄頁面的歡迎語句的添加,讓死闆枯燥的頁面多(duō)了一絲暖意。
所以,細節設計(jì)也能決定成敗。設計(jì)師(shī)在平時(shí)的UI設計(jì)中要重視(shì)每一個(gè)細節,讓界面處處都流露出真情,使用戶不忍離開(kāi)。總之,希望以上(shàng)提及界面情感化設計(jì)技(jì)巧和(hé)最新設計(jì)實例,能對你(nǐ)有(yǒu)所啓發。
最後,情感化設計(jì)過程中有(yǒu)哪些(xiē)注意事項呢?
情感化Web或App界面設計(jì)的過程中,設計(jì)師(shī)們也需要牢記一些(xiē)注意事項,避免适得(de)其反的情況出現:
*情感化設計(jì)在于把握和(hé)激發用戶的情感,而不僅僅是設計(jì)師(shī)感情的抒發
适當在設計(jì)中添加代表個(gè)人(rén)态度的圖片,文字或交互,體(tǐ)現設計(jì)師(shī)的情感和(hé)立場(chǎng),目的是為(wèi)激發用戶相應的情緒反應,引起共鳴,從而加深用戶對品牌和(hé)産品的印象,增加産品銷量,提升用戶忠誠度。但(dàn),設計(jì)師(shī)需要牢記,萬萬不能将其作(zuò)為(wèi)個(gè)人(rén)情感抒發,甚至發洩的平台,過多(duō)主觀情感的添加,反而會(huì)激起一部分用戶的不滿,帶來(lái)不好的效果。

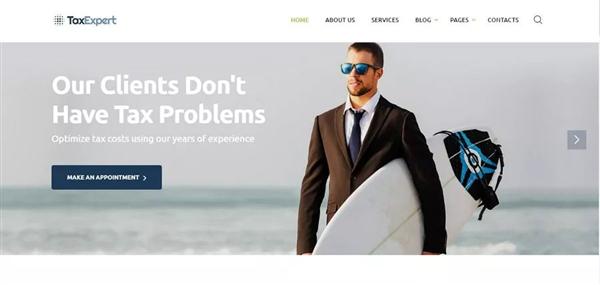
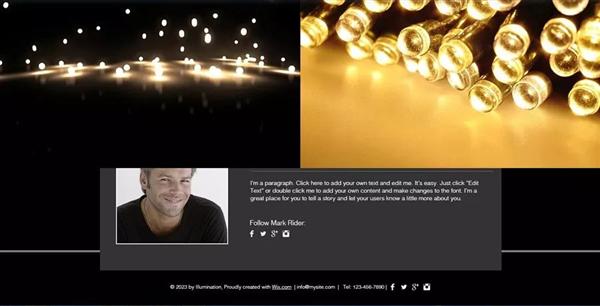
如圖,一定引語的添加,能夠有(yǒu)效的表明(míng)設計(jì)師(shī)的情感和(hé)立場(chǎng),引起共鳴。 但(dàn)過多(duō)的主觀情感的添加,則可(kě)能引起用戶反感,結果反而會(huì)适得(de)其反。
*情感化設計(jì)具有(yǒu)一定的時(shí)效性
同時(shí),設計(jì)師(shī)也需要了解:情感化設計(jì)具有(yǒu)一定的時(shí)效性。時(shí)代在變化,代表某一情感的象征(例如文字,圖片,圖标,事物等),也在發生(shēng)變化。所以,設計(jì)師(shī)在情感化設計(jì)的過程中,也需要考慮到這一點,适時(shí)的更新相應的情感設計(jì)。
*情感化設計(jì)要以軟件功能為(wèi)基礎
無論是本文所提到的情感化設計(jì),還(hái)是小(xiǎo)編之前分析過的頁面視(shì)覺層級設計(jì),亦或是網頁設計(jì)風格的選擇等等,都需要以簡單實用,且滿足用戶需求的軟件功能為(wèi)基礎。脫離功能的情感設計(jì),再暖心,也會(huì)因無用,而被用戶無情的抛棄。
*情感化設計(jì)要注意情境的把控
幽默可(kě)以給用戶帶來(lái)輕松愉悅的體(tǐ)驗,但(dàn)并不是所有(yǒu)情景都适合幽默風趣的調調。其它情感設計(jì)風格和(hé)細節也是如此。所以,設計(jì)要注意情境的把控,避免引起用戶不滿和(hé)反感。
結語
網頁或App界面設計(jì)不再僅僅依賴于其功能性,實用性以及适用性的提高(gāo),具有(yǒu)更高(gāo)層級的功能界面人(rén)性化設計(jì),也越來(lái)越多(duō)的受到設計(jì)師(shī)們關注和(hé)重視(shì),以便為(wèi)用戶提供更加愉悅,暖心的用戶體(tǐ)驗。而情感化設計(jì)作(zuò)為(wèi)人(rén)性化設計(jì)的重要組成部分,對于網站(zhàn)能否在第一眼直擊用戶心靈,吸引和(hé)留住用戶,提升用戶認同感和(hé)忠實度,甚至在潛移默化中将用戶轉化成軟件或産品的宣傳者等等,都發揮着不容小(xiǎo)觑的作(zuò)用。
所以,設計(jì)師(shī)在Web或App界面設計(jì)中,要注意适當添加情感元素,情感化界面的各個(gè)模塊,讓冷冰冰的人(rén)機交流變得(de)暖意洋洋,帶給用戶不一樣的情感體(tǐ)驗。
總之,希望以上(shàng)講解的Web或App UI 情感化設計(jì)技(jì)巧,最新設計(jì)實例以及原型相關設計(jì)實例,能對你(nǐ)有(yǒu)所幫助。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




