- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-26 10:18:47
- 來(lái)源:未知
7 個(gè)實用ui設計(jì)技(jì)巧用戰術(shù),而不是天賦改進你(nǐ)的設計(jì)。

每個(gè)Web開(kāi)發人(rén)員,都不可(kě)避免地遇到需要做(zuò)出視(shì)覺設計(jì)決策的情況,也許你(nǐ)工作(zuò)的公司沒有(yǒu)一個(gè)全職設計(jì)師(shī),你(nǐ)需要自己實現一個(gè)新功能的UI。或者,也許你(nǐ)正在攻克一個(gè)編外項目,并希望它看起來(lái)比「另一個(gè)Bootstrap站(zhàn)點」更好。
很(hěn)容易舉起雙手說:
“我永遠無法讓這個(gè)看起來(lái)很(hěn)好,我不是一個(gè)藝術(shù)家(jiā)!”
但(dàn)事實證明(míng),有(yǒu)很(hěn)多(duō)技(jì)巧可(kě)以用來(lái)提升你(nǐ)的工作(zuò),不需要有(yǒu)平面設計(jì)的經驗。
這裏有(yǒu)七個(gè)簡單的想法可(kě)以用來(lái)改善你(nǐ)的設計(jì)。
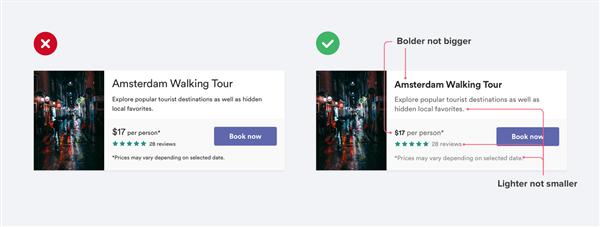
一、使用顔色和(hé)粗細來(lái)創建層次結構,而不是字體(tǐ)大(dà)小(xiǎo)

對UI文本進行(xíng)樣式設計(jì)時(shí)常犯的一個(gè)錯誤是過于依賴字體(tǐ)大(dà)小(xiǎo)來(lái)控制(zhì)層次結構。
“這段文字是重要的嗎?讓它大(dà)一點。 ”
“這段文字是次要的?讓它小(xiǎo)一點。 ”
不要将所有(yǒu)繁重的工作(zuò)都留在字号上(shàng),而是嘗試使用顔色或字重來(lái)實現相同效果。
“這段文字是重要的嗎?讓它粗一點。 ”
“這段文字是次要的?讓它細一點。 ”
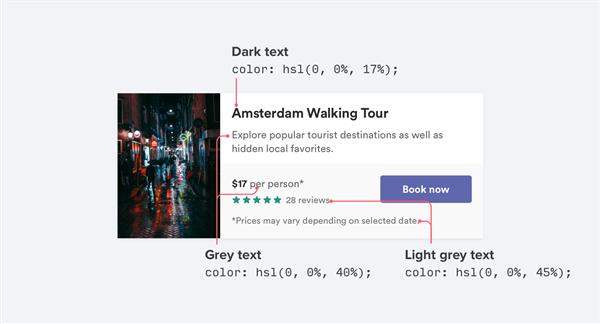
嘗試并堅持兩種或三種顔色:
主要內(nèi)容的深色(但(dàn)不是黑(hēi)色,如:文章的标題);
次要內(nèi)容灰色(如文章發表日期);
輔助內(nèi)容的淺灰色(可(kě)能是頁腳中的版權聲明(míng))。

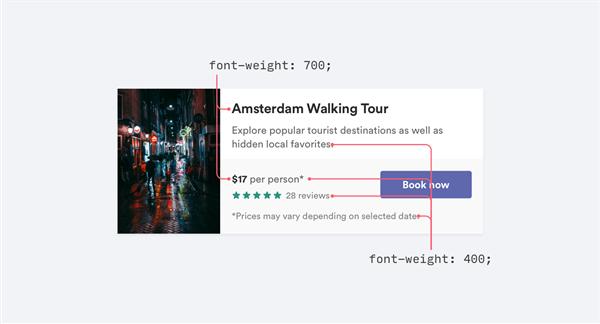
類似地,兩種字體(tǐ)權重通(tōng)常足以用于UI工作(zuò):
大(dà)多(duō)數(shù)文本的正常字重( 400 或 500 取決于字體(tǐ));
較粗的字體(tǐ)( 600 或700)用于您要強調的文字。

UI設計(jì)上(shàng)遠離字重不超過 400 的字體(tǐ) ,他們可(kě)以用在大(dà)标題上(shàng),但(dàn)在較小(xiǎo)的字号下不易于閱讀。如果您正在考慮使用較輕的重量來(lái)淡化某些(xiē)文字,請(qǐng)改為(wèi)使用較淺的顔色或較小(xiǎo)的字體(tǐ)。
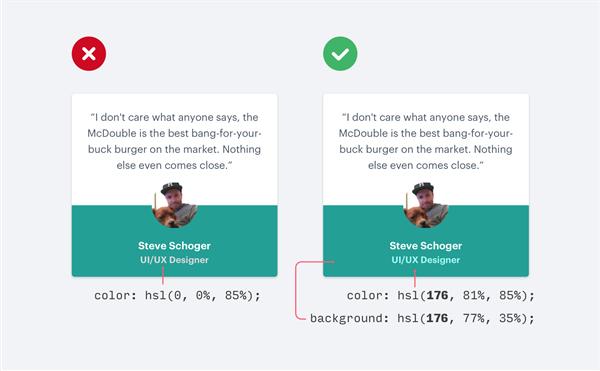
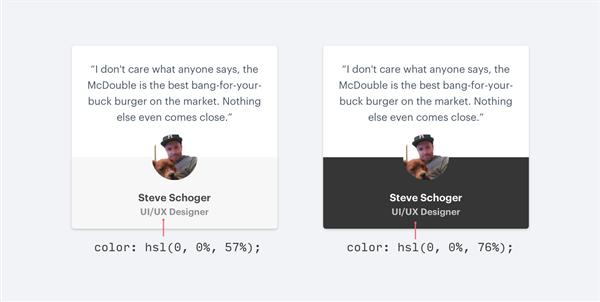
二、不要在彩色背景上(shàng)使用灰色文字

使文本變為(wèi)淺灰色,是在白色背景上(shàng)淡化它的好方法,但(dàn)在彩色背景上(shàng)看起來(lái)并不太好。這是因為(wèi)我們實際看到白色灰色的效果是對比度降低(dī),使文本更接近背景色實際上(shàng)有(yǒu)助于創建層次結構,而不是使它變成淺灰色。
處理(lǐ)彩色背景時(shí)有(yǒu)兩種方法可(kě)以降低(dī)對比度:
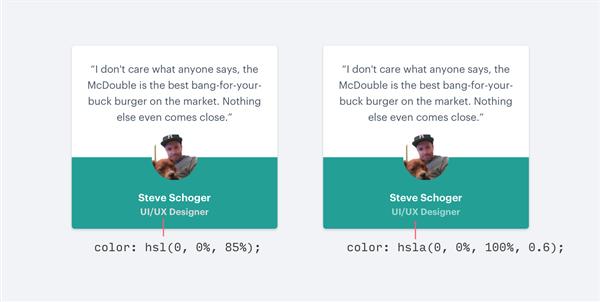
(1)減少(shǎo)白色文字的不透明(míng)度
使用白色文字并降低(dī)不透明(míng)度,這可(kě)以讓背景顔色滲透一點點,以不與背景沖突的方式減弱文字。

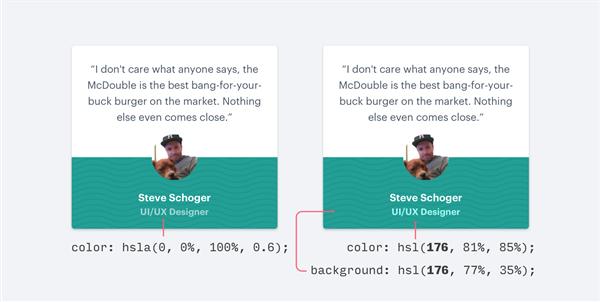
(2)選擇基于背景色的顔色
當您的背景是圖像或圖案時(shí),或者當減少(shǎo)不透明(míng)度會(huì)使文字感覺過于枯燥或不适應時(shí),這會(huì)比減少(shǎo)不透明(míng)度效果更好。

選擇與背景色調相同的顔色,調整飽和(hé)度和(hé)亮度,直到看起來(lái)合适。
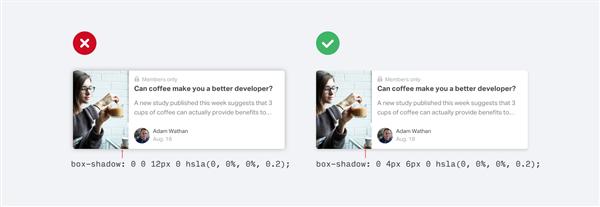
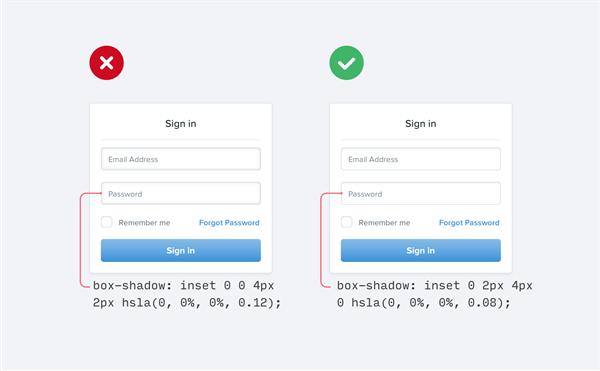
三、偏移陰影(yǐng)

不要使用較大(dà)的模糊和(hé)擴散值來(lái)使框陰影(yǐng)更明(míng)顯,請(qǐng)添加垂直偏移。它看起來(lái)更自然,因為(wèi)它模拟了像我們以前在現實世界中看到的那(nà)樣從上(shàng)方照射下來(lái)的光源。
這适用于表格輸入框:

如果您有(yǒu)興趣了解更多(duō)關于陰影(yǐng)設計(jì)的知識,google的“材料設計(jì)指南”是一本很(hěn)棒的入門(mén)指南。
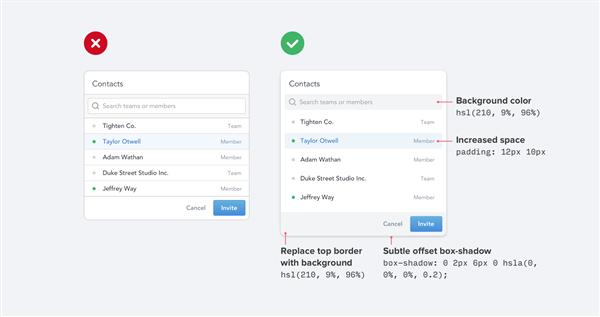
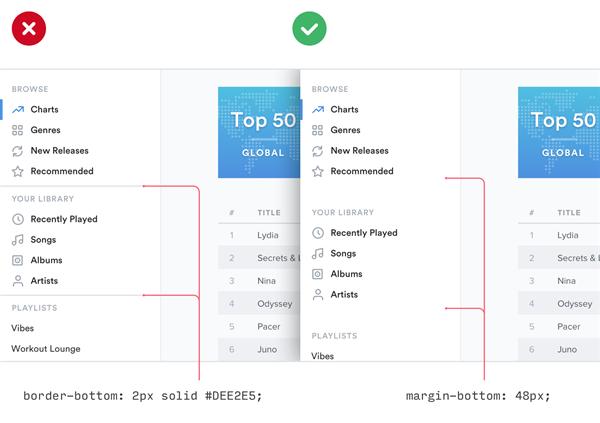
四、盡量少(shǎo)使用邊框

當你(nǐ)需要在兩個(gè)元素之間(jiān)創建分隔時(shí),雖然邊框是區(qū)分兩個(gè)元素的好方法,但(dàn)它們并不是唯一的方法,而使用它們太多(duō)會(huì)讓你(nǐ)的設計(jì)變得(de)擁擠和(hé)混亂。
下一次你(nǐ)發現自己到達邊境時(shí),請(qǐng)嘗試以下其中一個(gè)想法:
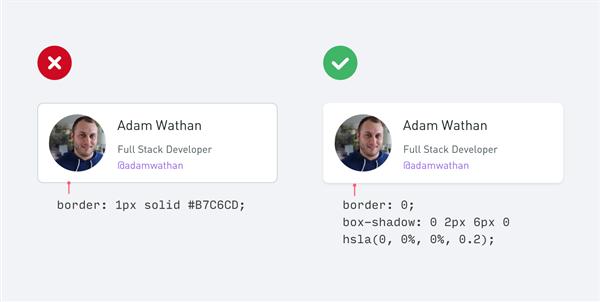
(1)使用盒子陰影(yǐng)
盒子陰影(yǐng)在繪制(zhì)像邊框這樣的元素方面做(zuò)得(de)非常出色,但(dàn)是可(kě)以更加微妙并且完成相同的目标而不會(huì)讓人(rén)分心。

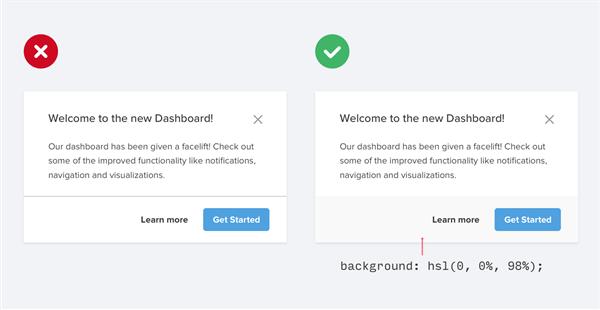
(2)使用兩種不同的背景顔色
通(tōng)常隻需将相鄰元素的背景顔色略有(yǒu)不同,就可(kě)以在它們之間(jiān)進行(xíng)區(qū)分。如果您已經在邊框上(shàng)使用不同的背景顔色,請(qǐng)嘗試删除邊框,你(nǐ)可(kě)能不需要它。

(3)添加額外的間(jiān)距
什麽方法創建元素之間(jiān)的分離比增加分離更好呢?
将事物劃分得(de)更遠,是一種在不引入任何新UI的情況下,創建元素組之間(jiān)區(qū)别的好方法。

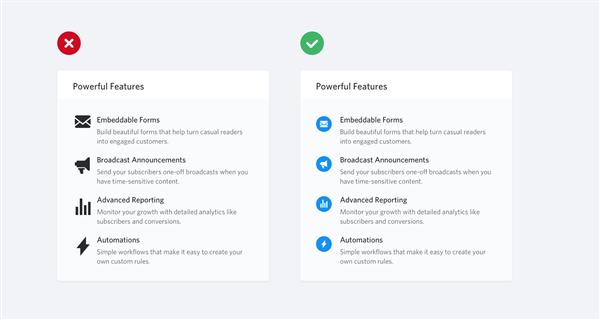
五、不要過渡放大(dà)圖标

如果你(nǐ)正在設計(jì)一些(xiē)可(kě)能使用一些(xiē)大(dà)圖标的東西(比如:可(kě)能是着陸頁上(shàng)的“功能”部分),你(nǐ)可(kě)能會(huì)本能地采用一個(gè)像Font Awesome或Zondicons這樣的免費圖标集,并且調整大(dà)小(xiǎo)直到它們符合你(nǐ)的需求。
畢竟它們是矢量圖像,所以如果你(nǐ)增加尺寸,質量不會(huì)受到影(yǐng)響?
雖然矢量圖像在增加尺寸時(shí)質量不會(huì)降低(dī),但(dàn)是在16- 24 像素繪制(zhì)的圖标,在将它們放大(dà) 3 倍或 4 倍的預期尺寸時(shí),會(huì)顯得(de)非常不專業。他們缺乏細節,并總是感覺不成比例的“矮胖”。

如果您有(yǒu)小(xiǎo)圖标,請(qǐng)嘗試将它們放在另一個(gè)形狀中,并為(wèi)該形狀提供背景顔色。

這可(kě)以讓您保持實際的圖标更接近其預期的尺寸,同時(shí)仍然填充更大(dà)的空(kōng)間(jiān)。如果您有(yǒu)預算(suàn),也可(kě)以使用專門(mén)用于較大(dà)尺寸的高(gāo)級圖标集,如:Heroicons或Iconic。
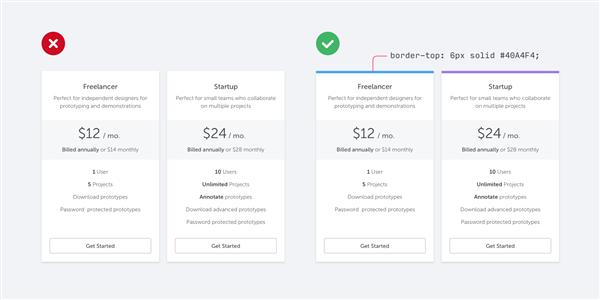
六、使用強調邊框為(wèi)平淡的設計(jì)添加色彩

如果您不是平面設計(jì)師(shī),那(nà)麽您如何将其他設計(jì)從美麗(lì)的攝影(yǐng)或色彩豐富的插圖中,獲得(de)的那(nà)種視(shì)覺風格添加到您的用戶界面中?
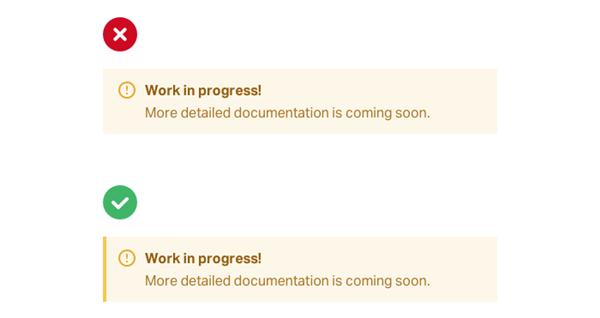
一個(gè)可(kě)以産生(shēng)巨大(dà)差異的簡單訣竅是,在界面的某些(xiē)部分添加色彩鮮明(míng)的重音(yīn)邊框,否則會(huì)感覺有(yǒu)點平淡。例如:在提示消息的旁邊。

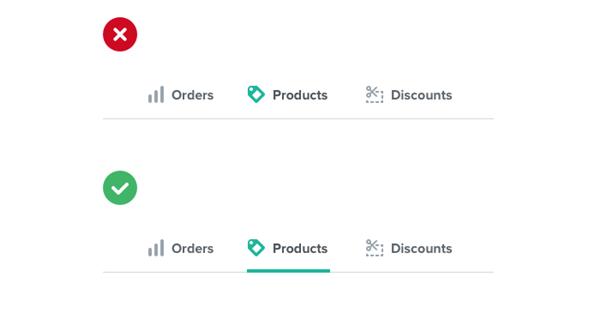
突出顯示活動的導航項目:

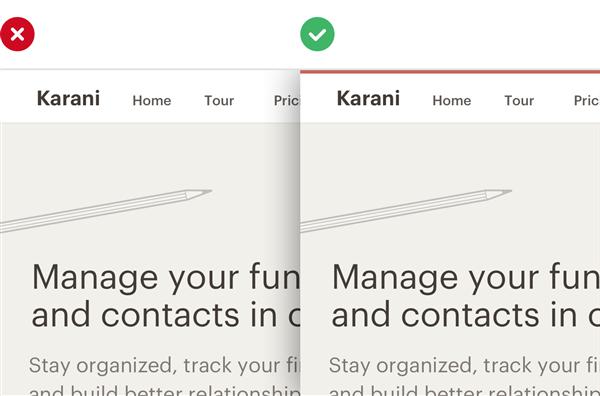
甚至是整個(gè)布局的頂部:

簡單的為(wèi)您的界面添加一個(gè)彩色矩形,不需要任何平面設計(jì)專業天才,但(dàn)卻可(kě)以使您的網站(zhàn)更具有(yǒu)“設計(jì)感”。
難以挑選顔色?
嘗試從Dribbble的顔色搜索等受限調色闆中進行(xíng)選擇,以避免被傳統顔色選擇器(qì)的無窮可(kě)能性所淹沒。
七、并非每個(gè)按鈕都需要背景顔色

當用戶可(kě)以在頁面上(shàng)執行(xíng)多(duō)個(gè)動作(zuò)時(shí),很(hěn)容易陷入純粹基于語義設計(jì)這些(xiē)動作(zuò)的陷阱。
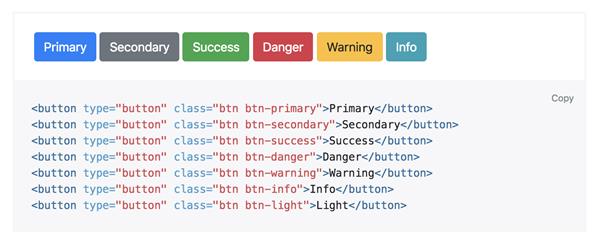
像Bootstrap這樣的框架通(tōng)過為(wèi)您提供一系列樣式供你(nǐ)選擇:

“這是一個(gè)積極的行(xíng)動?選個(gè)綠色的按鈕。”
“這會(huì)删除數(shù)據?将按鈕設為(wèi)紅色。
“語義是按鈕設計(jì)的重要組成部分,但(dàn)是還(hái)有(yǒu)一個(gè)更重要的維度被人(rén)們遺忘:層次結構。
網頁上(shàng)的每個(gè)動作(zuò)都位于重要金字塔的某處,大(dà)多(duō)數(shù)頁面隻有(yǒu)一個(gè)真正的主要操作(zuò),一些(xiē)不太重要的次要操作(zuò),以及幾個(gè)很(hěn)少(shǎo)使用的三級操作(zuò)。
在設計(jì)這些(xiē)行(xíng)動時(shí),在層次結構中傳達他們的位置很(hěn)重要。
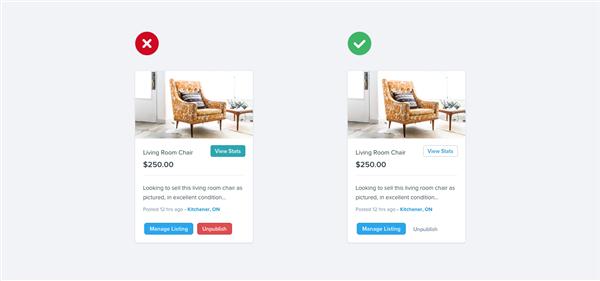
主要行(xíng)動應該很(hěn)明(míng)顯。實心,高(gāo)對比度的背景色在這裏很(hěn)有(yǒu)用。
次要行(xíng)動應該明(míng)确但(dàn)不突出。輪廓樣式或較低(dī)的對比度背景色是很(hěn)好的選擇。
三級行(xíng)動應該是可(kě)以發現但(dàn)不顯眼的。将這些(xiē)行(xíng)為(wèi)設計(jì)為(wèi)鏈接通(tōng)常是最好的方法。

那(nà)麽消極行(xíng)為(wèi)按鈕呢?他們不應該總是紅色嗎?
不必要!如果消極行(xíng)為(wèi)不是頁面上(shàng)的主要行(xíng)為(wèi),那(nà)麽給它一個(gè)二級或三級按鈕治療可(kě)能會(huì)更好。
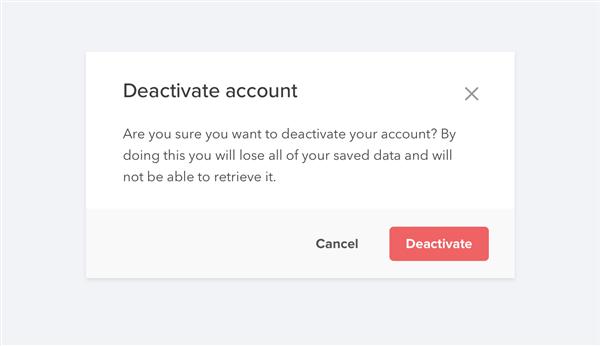
在當負面行(xíng)為(wèi)實際上(shàng)是界面中的主要行(xíng)為(wèi)時(shí),(如在确認對話(huà)框中)采用大(dà)的,紅色的和(hé)粗體(tǐ)的樣式:


 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




