- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-30 17:27:32
- 來(lái)源:未知

空(kōng)頁面是為(wèi)了解決一個(gè)什麽樣的問題,想達到什麽樣的效果,有(yǒu)哪些(xiē)優化的空(kōng)間(jiān)?
空(kōng)頁面在APP設計(jì)中的地位處于比較靠後的一個(gè)地位,是将APP的主流程頁面設計(jì)完整之後,再來(lái)進行(xíng)一些(xiē)頁面補充的時(shí)候,才會(huì)開(kāi)始思考的事情。
可(kě)就是這樣的一個(gè)頁面,作(zuò)為(wèi)交互設計(jì)師(shī)也是有(yǒu)發揮空(kōng)間(jiān)的。
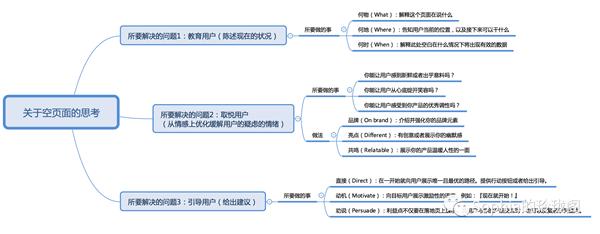
思路如下圖:

在思考的時(shí)候,思路是,空(kōng)頁面是為(wèi)了解決一個(gè)什麽樣的問題,想達到什麽樣的效果,有(yǒu)哪些(xiē)優化的空(kōng)間(jiān)?
空(kōng)頁面要解決最基本的問題是,沒有(yǒu)數(shù)據的時(shí)候,頁面應該怎樣呈現,起到陳述現階段狀況的作(zuò)用。再細分一下的話(huà),可(kě)以從以下三個(gè)方面去進行(xíng)闡述:
何物(What):解釋這個(gè)頁面在說什麽?
何地(Where):告知用戶當前的位置,以及接下來(lái)可(kě)以幹什麽,即可(kě)以通(tōng)過APP上(shàng)面的title去進行(xíng)表述。
何時(shí)(When):解釋此處空(kōng)白在什麽情況下将出現有(yǒu)效的數(shù)據。
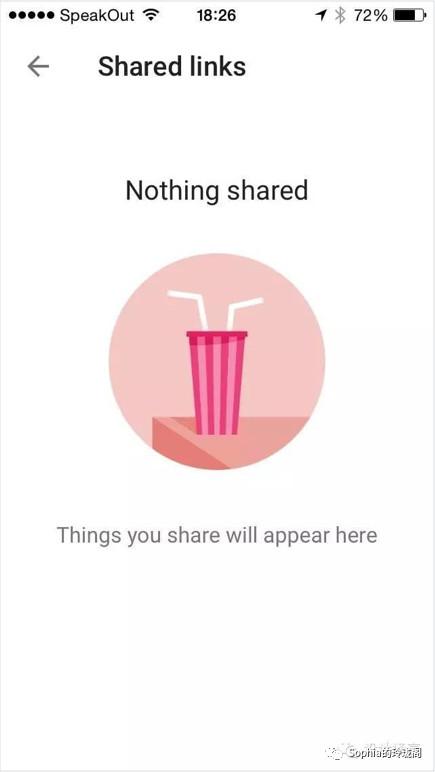
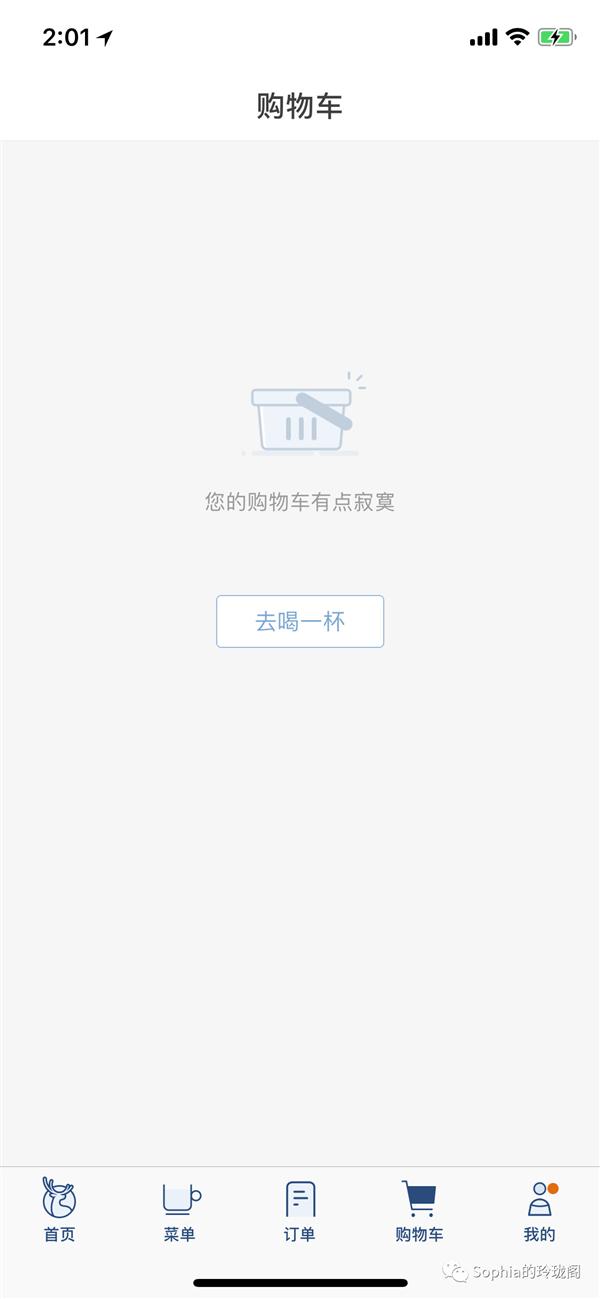
最基本的方案如下圖,即一句話(huà)表述:

當達到陳述狀況之後,最基本的功能就算(suàn)已經完成,可(kě)以從以下兩個(gè)方面進行(xíng)考慮優化的空(kōng)間(jiān),從情感上(shàng)取悅用戶和(hé)從業務上(shàng)思考可(kě)以做(zuò)哪些(xiē)引導。
情感上(shàng)取悅用戶的作(zuò)用在于,緩解用戶的疑慮的情緒,表現形式主要以幽默或者品牌導向為(wèi)主,可(kě)以有(yǒu)以下三點的思考方向:
能讓用戶感到新鮮或者出乎意料嗎?
能讓用戶從心底綻開(kāi)笑容嗎?
能讓用戶感受到你(nǐ)産品的優秀調性嗎?
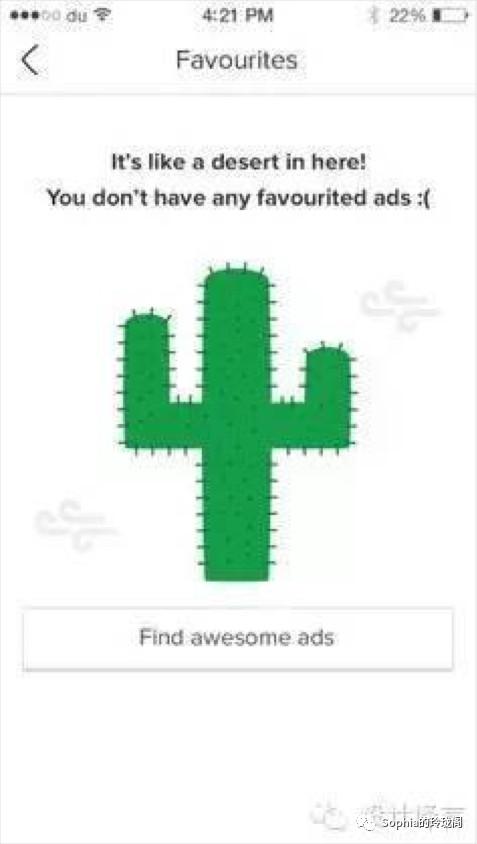
如下圖案例:

業務方面的思考,可(kě)以理(lǐ)解為(wèi),這個(gè)時(shí)候用戶去做(zuò)哪些(xiē)事情可(kě)以讓APP內(nèi)容更加豐富以及對用戶來(lái)說可(kě)以操作(zuò)的行(xíng)為(wèi),最直接的方式就是給出建議。主要的方式,就是給出button的行(xíng)為(wèi)引導,加上(shàng)一些(xiē)關于動機或者勸說的話(huà)語進行(xíng)解釋。
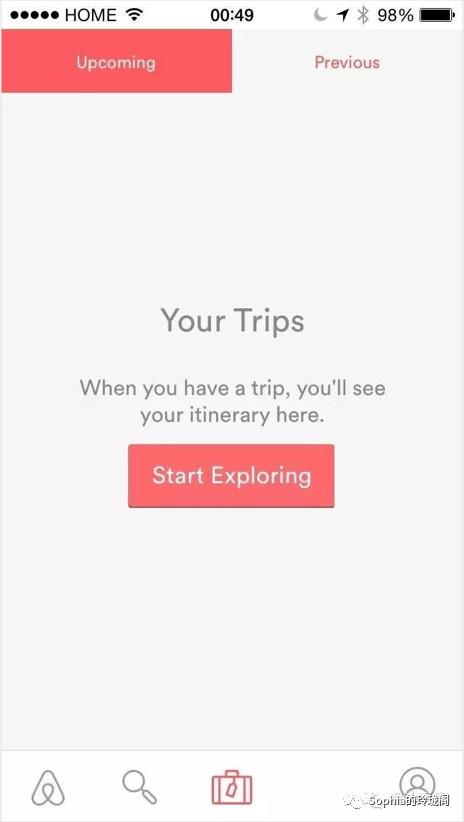
如下圖:


總結一下,空(kōng)頁面先說清楚頁面的狀态,發生(shēng)了什麽事,然後給予幽默或者品牌的添加,最後如果可(kě)以給出行(xíng)動指引是最好的。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




